UI设计插画神器
时间:2020-12-09来源:www.aaa-cg.com.cn点击量:次作者:Gella
时间:2020-12-09点击量:次作者:Gella
教你如何用神器快速搞定插画非科班出身的设计师经常有一个苦恼,每当想在界面上加一些插画丰富细节时,却因为不会手绘而放弃。最近发现一个非常好用插画神器。能自动生成各种你需要的插画形式,重点是这些插画都是可以免费商用的,肯定能帮到你。
它有Figma和sketch2个不同的版本,下面就以sketch为例来说说这个插件怎么用。(没有Mac电脑不能使用sketch的同学,也可以用figma来生成插画哦,所以在win下也是可以用的,使用方法跟sketch类似)
1.如何使用使用非常简单,只需要简单几步就能搞定:
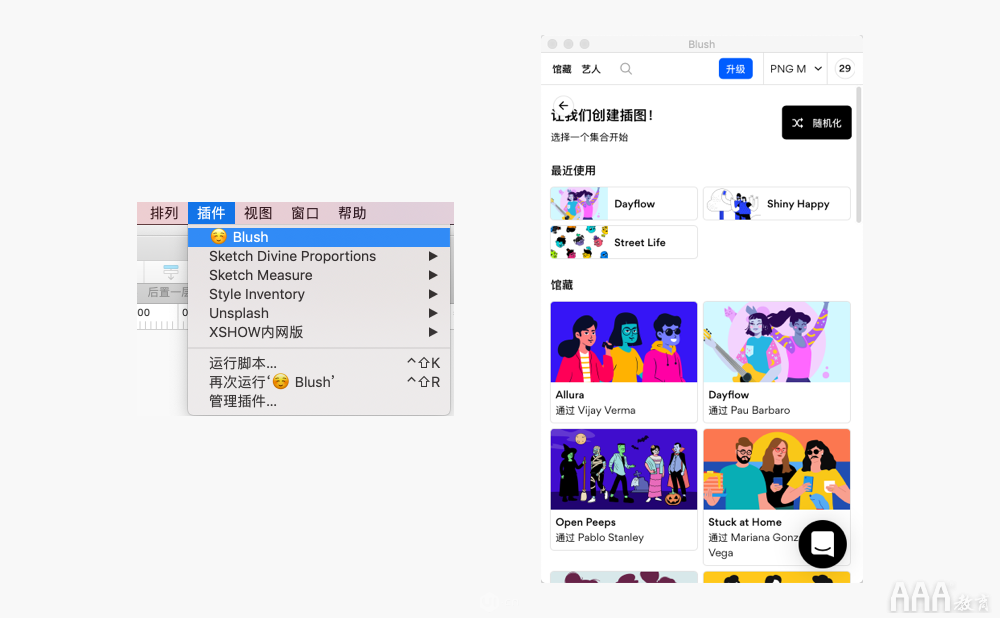
1)下载插件并安装装好后,从插件菜单点开Blush插件,会出现一个插画库界面。
-
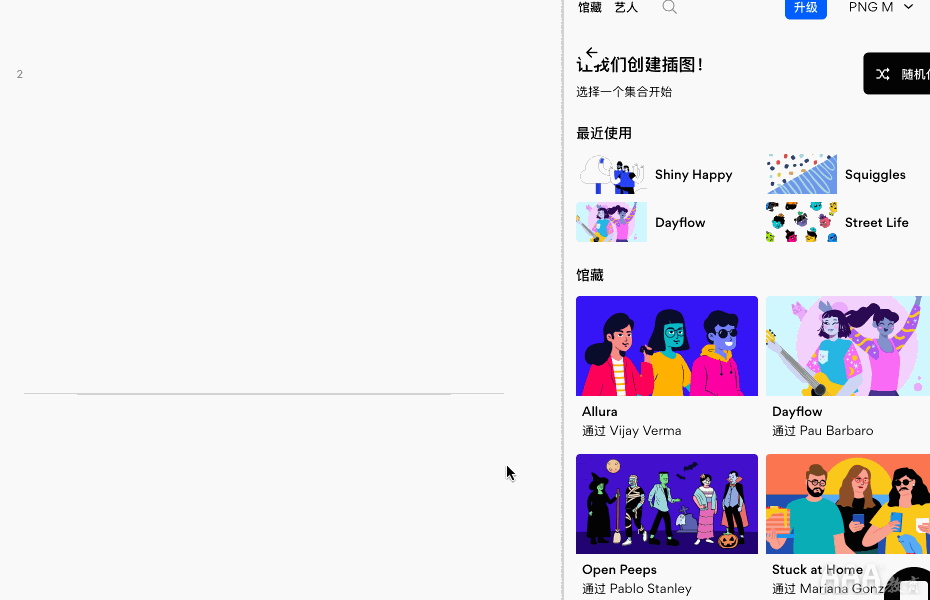
生成插画1.创建一个矩形,先给定一个大小,目的是为了给生成的插画一个位置和范围(也可以后面再调整,不是太重要)
-
2.选一个你喜欢的插画风格,点下封面右上角的随机图标 3.生成之后,你还可以针对它的组件各个部位再次随机,当然你也可以根据自己的喜好直接选择对应的部件
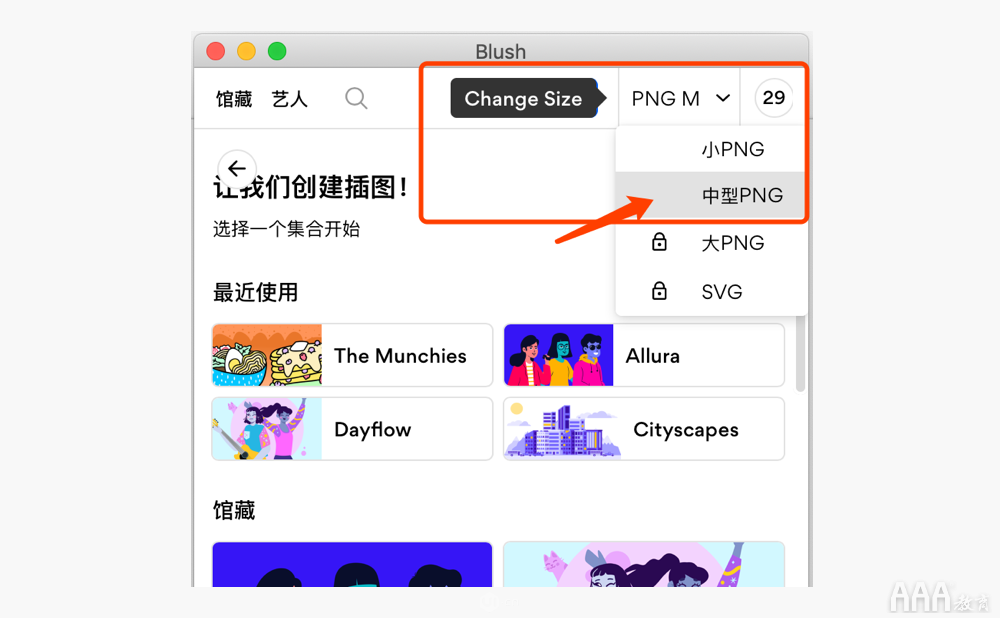
3)导出插画免费版把插画的尺寸改到中型尺寸再生成。效果调整好之后,按正常的sketch选择导出png图片就行。想导出svg矢量格式的需要付费,但我觉得2x的Png图,已经足够用了。
2.插件包含了哪些类型的插画资源呢?
1)城市元素
-
装饰背景
3)人物场景
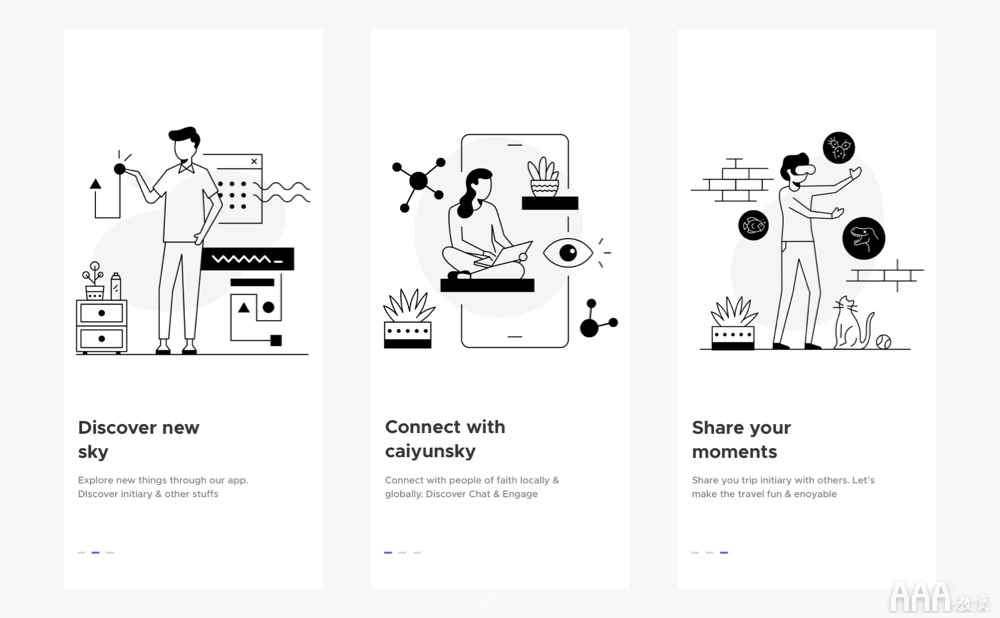
3.这种插画在实际项目中运用如何?彩云随便做了几个,大家可以感受下,效果应该还可以 。
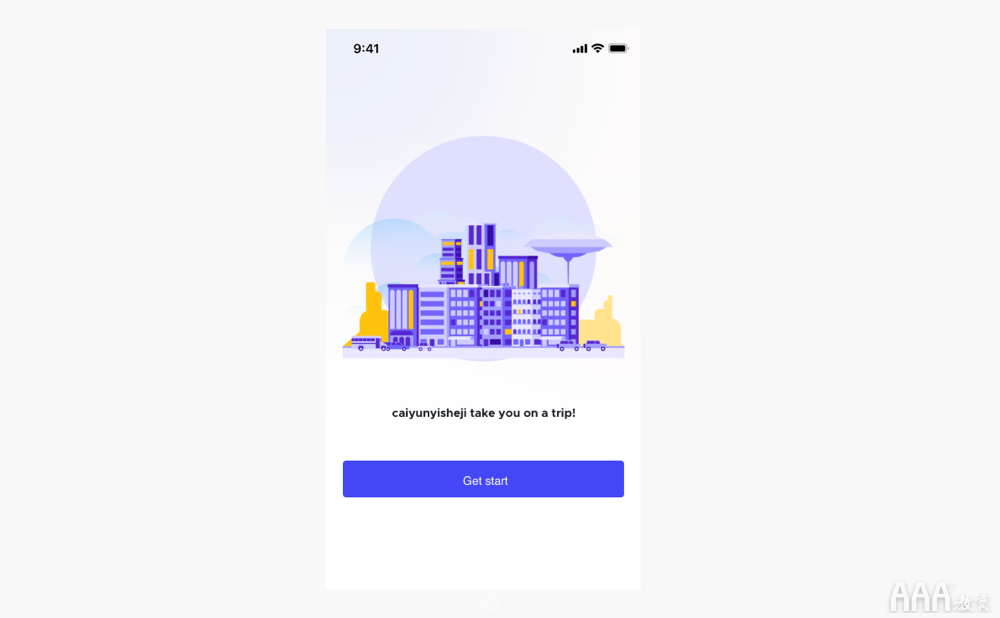
1) 引导页
使用了插件中的Tech Life主题插画
-
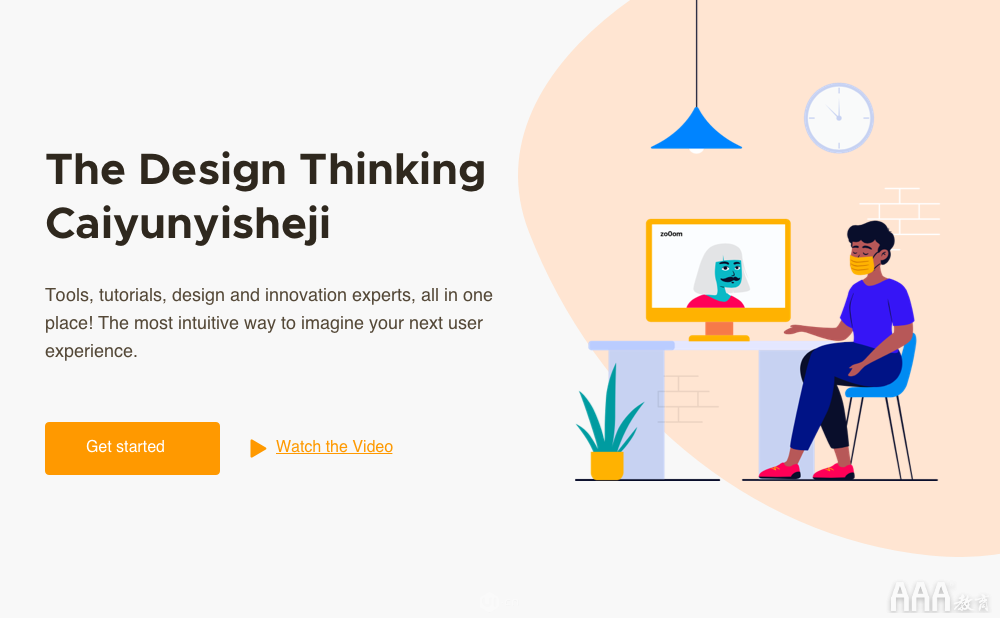
网页头图
使用了插件中的Tech Life主题插画
-
作品集包装
使用了插件中的Allura主题
-
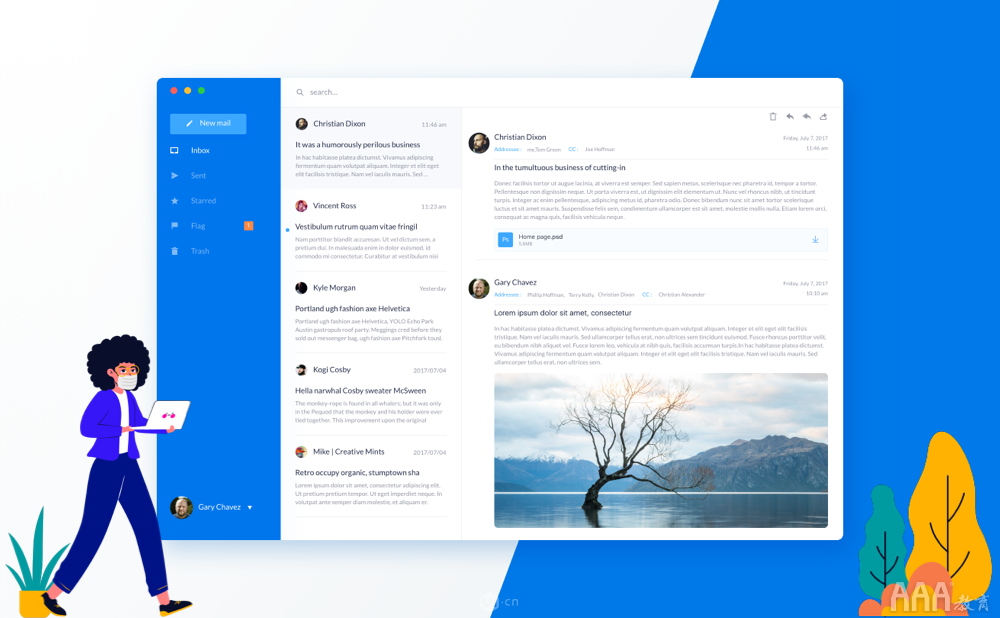
登录页
使用了插件中的Cityscapes主题
4.结语这个插件的原理是把插画进行组件化,利用sketch和figma的组件功能进行拆分再重组,构成大量的随机插画。可以看到,组件化已经成为一种思维方式,最初是用在UI中,现在已经扩展到了插画领域,未来还有哪些可以组件化?我们可以一起思考。因为这里面的插画组件都是来自全球优秀插画设计师提供的,所以效果都非常好,但彩云也要提醒大家有几点需要注意:1)插画的风格选择要跟自己的产品相匹配2)如果是多个插画组合在一起,比如选了不同的背景和主体,要注意风格统一。怕出错的话,直接在一个主题下随机生成就好了3)插件虽然好用,但自己拥有手绘能力才是最重要的。