您是否第一次使用过应用程序,并且认为,哇!这个应用程序真的吸引了我。好吧,这是设计良好且经过深思熟虑的应用程序的标志。
…是的,我知道您的经历有时会截然相反,让人感到压抑和沮丧!
为了理解和说明使您的体验好坏的原因,我分析了一些我在日常生活中使用的应用程序示例。
什么是好的设计?
绝对有不止一种解释方式,但是如果我要用一个术语来描述设计师,那将是“问题解决者”。好的设计可以填补商业目标和用户需求之间的空白。为了填补这一空白,必须遵循一个过程。该过程考虑了用户体验(UX)的最佳实践和可用性准则,以产生预期的结果。
好的设计是为人类量身定制的设计,而不是仅功能或可用的设计。优秀的设计师知道如何进入用户的心态,并将他们的需求转变为有意义,可取且易于使用的产品或服务。
实际上,好的设计要比差的设计要难得多,部分原因是好的设计能够很好地满足我们的需求,从而看不到设计。
一、良好的设计
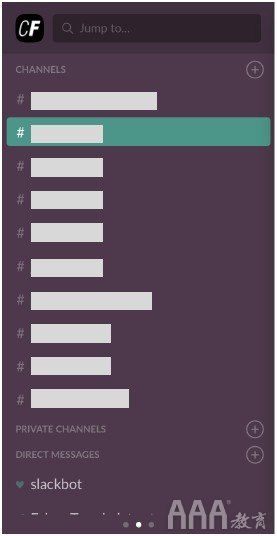
示例1:Slack移动应用
导航栏
作为企业和团队的聊天应用程序,有很大的机会被大量发布的消息淹没。
但是导航栏通过将消息划分为“通道” /“专用通道” /“直接消息”来最大程度地减少了这种情况。我可以轻松地在不同渠道之间切换,而不会感到不知所措。

松弛的导航栏
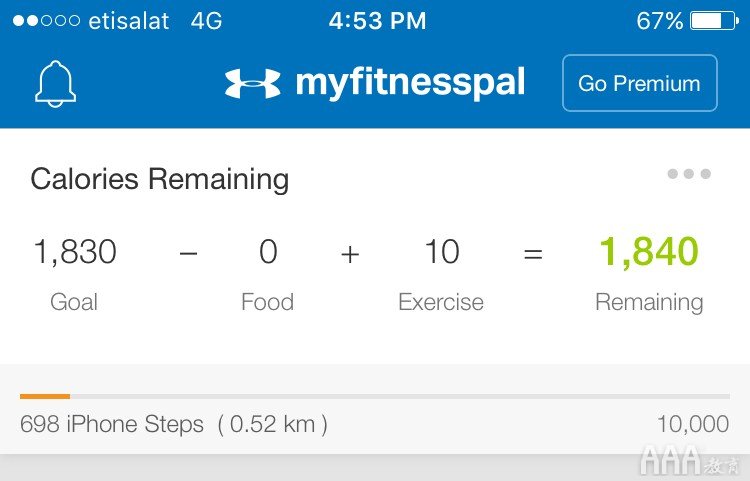
示例2:MyFitnessPal移动应用
卡路里计数器工具
这个计算器真是太棒了。输入体重和健身目标后,该应用程序会自动计算每天达到该目标所需的卡路里量。然后,每当我进餐时,应用程序都会计算卡路里并从我的总数中扣除卡路里,以使我保持专注并保持正轨。此外,当我参加某项运动时,它会根据运动类型和持续时间消除卡路里消耗,从而平衡卡路里计数。

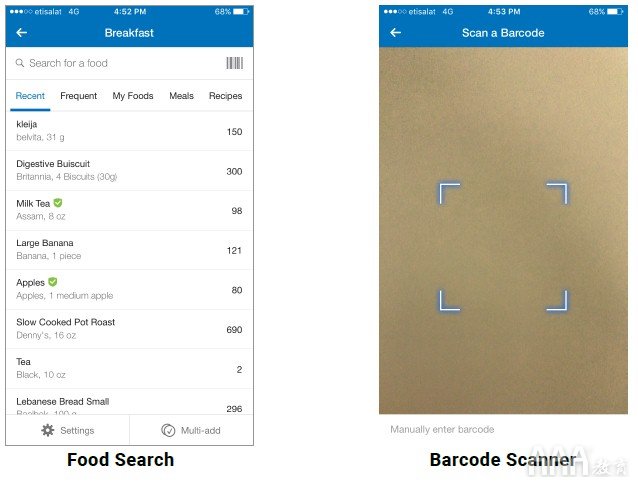
条码搜索
搜索工具非常有趣。它不仅显示每份食物中的卡路里,还提供选项来扫描任何带有条形码的食品,以防用户在搜索时难以手动查找。

条码搜索
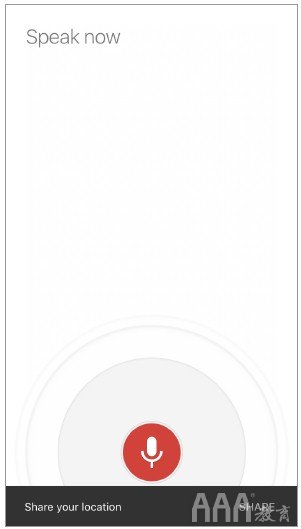
示例3:Google Maps Mobile App
声音搜索
大部分时间,我在开车时都会使用Google地图。在此期间,在搜索字段中输入文本非常不便,而且非常危险。该应用程序仅通过提供语音识别工具即可解决此问题,该工具可立即提供所需位置的路线。

声音搜索
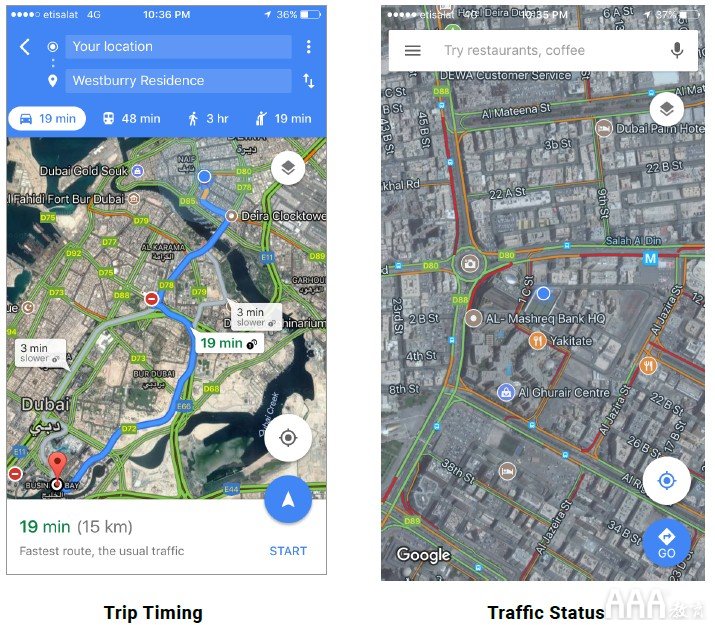
路线状态和交通的可见性
去某个地方时,一个非常重要的方面是知道到该目的地的剩余时间。该应用程序将计算剩余时间,并根据选择的运输方式和交通状况,预测预计到达时间(ETA)。

二、不良设计
示例1:手机银行应用程序
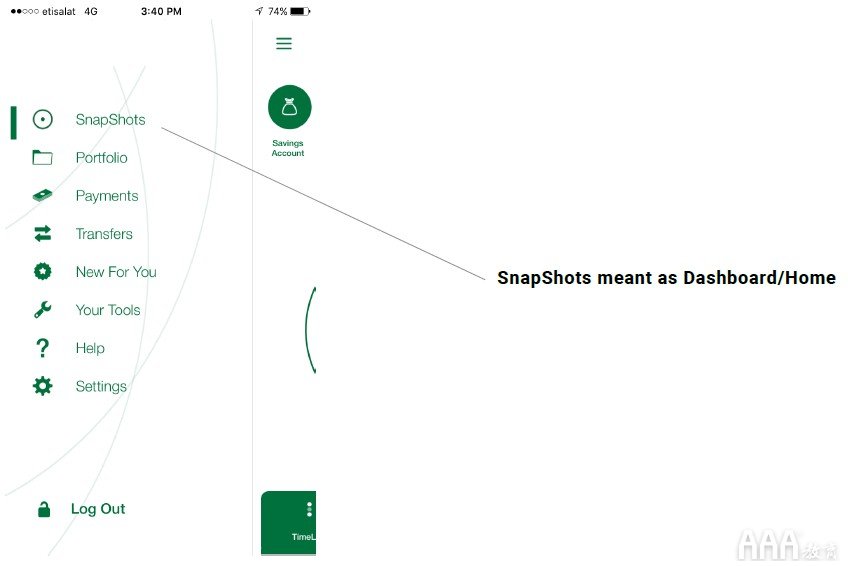
导航栏
将仪表板/主页命名为“ SnapShots”非常罕见。SnapShots不会告诉我确切的位置,去向或需要的位置。关联的图标也不会以用户身份向我提供任何形式的指示。

应用导航
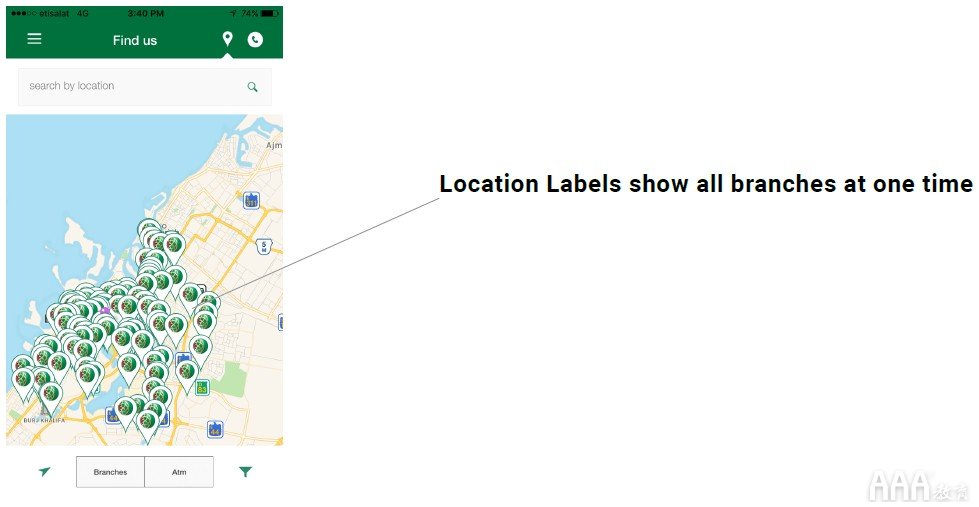
查找我们屏幕:
选择顶部栏中的“查找我们”选项时,地图上将显示该城市银行的所有分支机构和自动柜员机。同时显示所有位置标签的地图看起来很令人沮丧,这使其变得混乱且难以选择。

位置标签
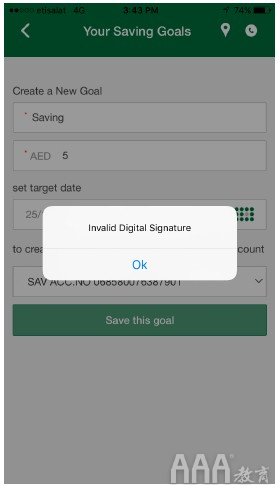
建立储蓄目标
我曾尝试过多次设置保存目标,但每次执行此操作时,都会收到一条错误消息,内容为“无效的数字签名”。任务本身并不要求提供数字签名,并且错误消息也没有提供任何有关如何获取有效数字签名的指导或建议。

示例2:电信应用
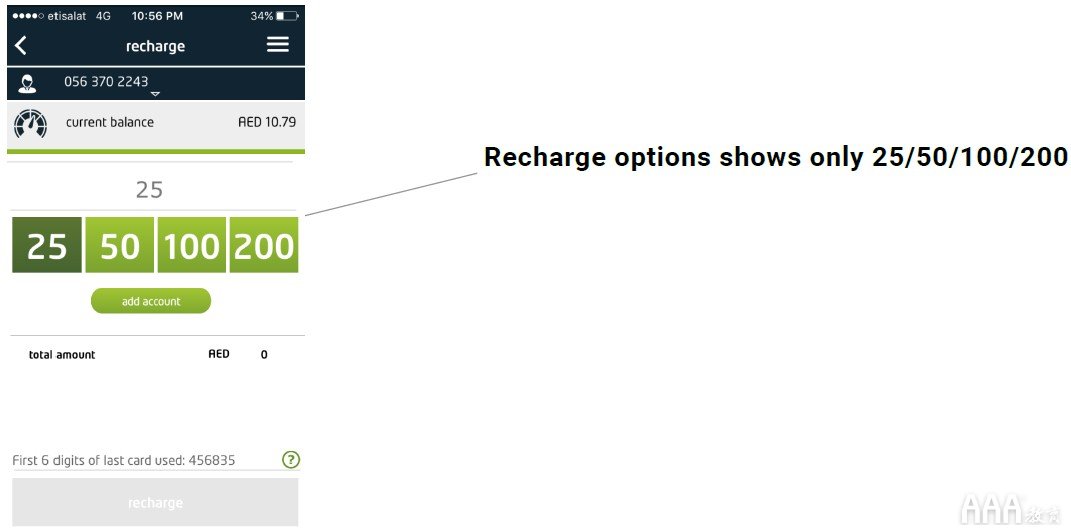
充值手机积分
我每月支付AED150的费用,但充值选项仅显示(25/50/100/200)。我无法选择150。我尝试先添加100,再添加50,但是并没有加起来,所以我不得不先充值100,然后重新执行该过程以充值50,这使我不得不经历整个充电过程两次,包括信用卡输入和等待银行OTP等。

充电画面
示例3:新闻网站
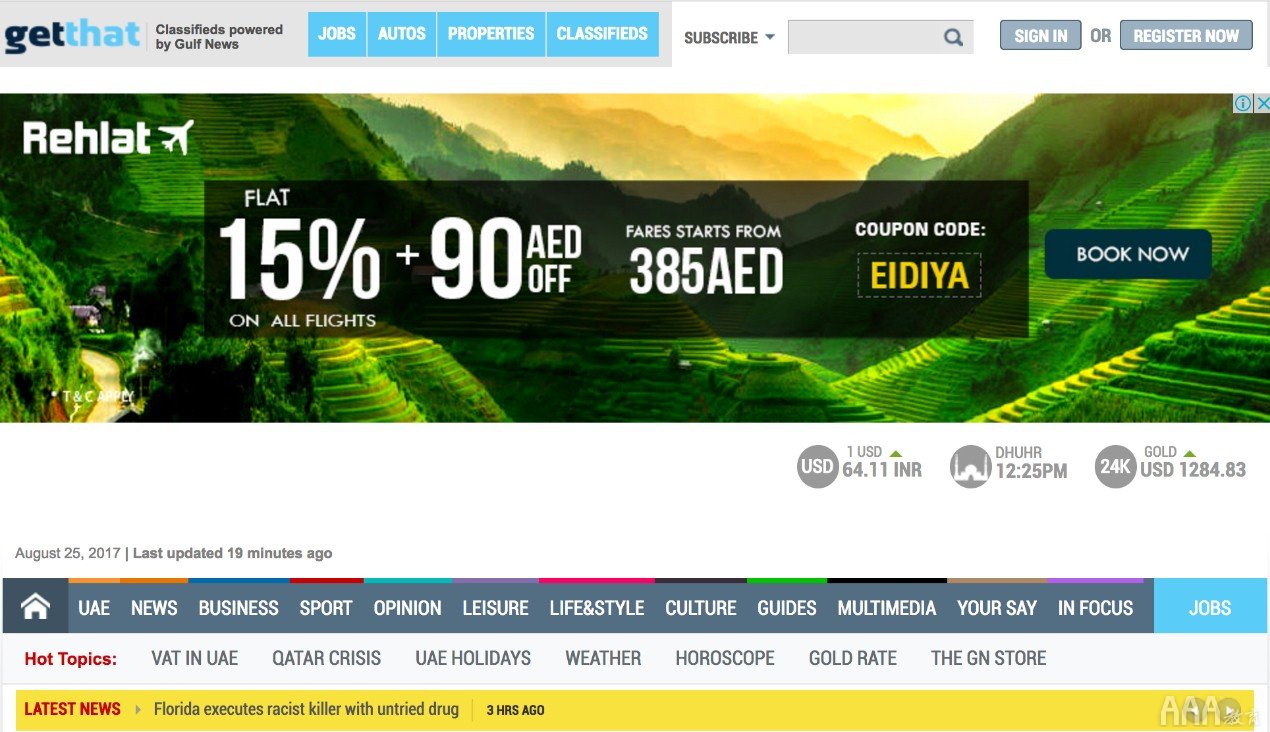
顶部导航(信息超载)
它实际上不仅仅是一个酒吧。有一个顶部部分通往一个在线分类门户,然后是广告的BIG部分,然后是另一个包含徽标/美元价格/祷告时间/黄金价格的栏。
接下来是类别栏,它包括一个Jobs门户,该门户通向同一门户。如今,求职者会去报纸上找工作吗?所有这些干扰都在出现之前,甚至还没有看到用户开始阅读的实际新闻发布。

顶部导航
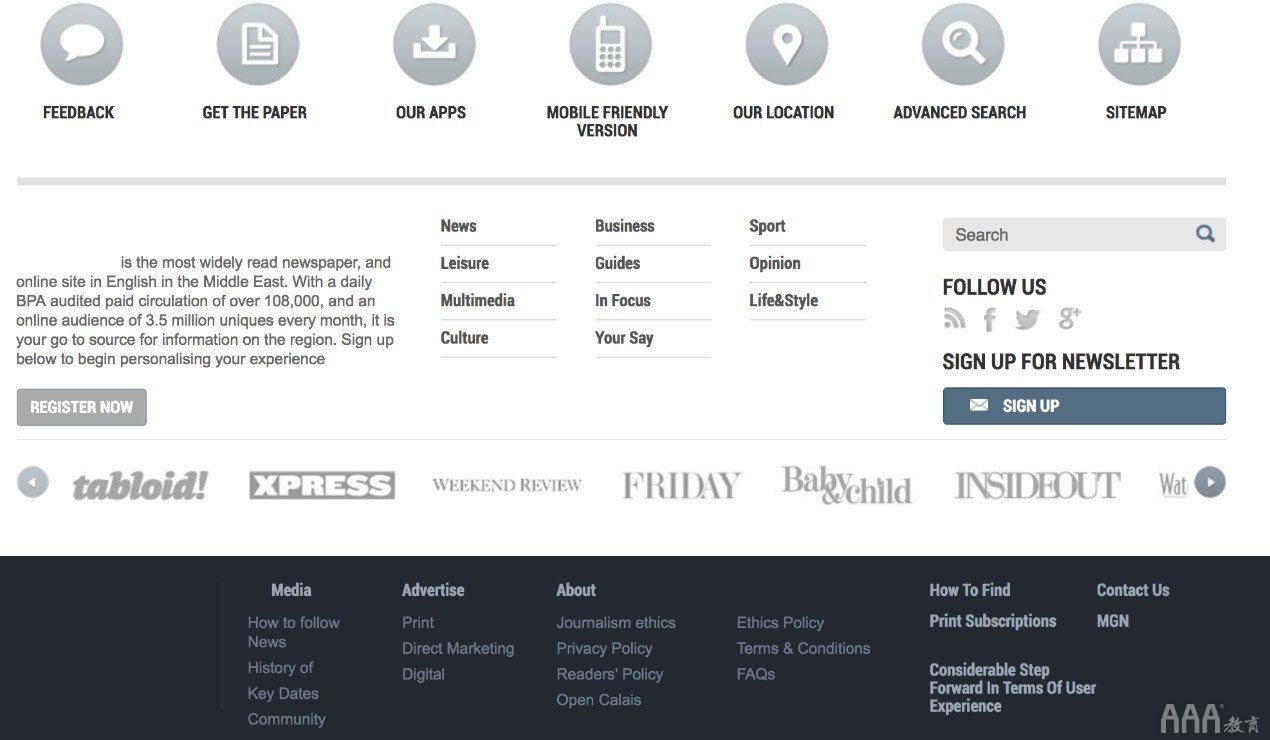
底部导航(信息超载)
同样,由于多个号召性用语以及过多的选项和元素显示而造成的混乱和干扰。

底部导航
外卖
从这些示例中我们可以看到,某些产品使用起来很有趣,而其他产品则使用起来很困难!公司不应该假设他们知道用户喜欢或不喜欢什么,而应该与用户交谈以能够满足他们的实际需求。设计师的职责是通过有效研究并遵循最佳设计实践和准则来备份他的决定。
这不仅是要获得新用户,而且还要保留这些用户并保持他们的参与度!
填写下面表单即可预约申请免费试听!怕钱不够?可先就业挣钱后再付学费! 怕学不会?助教全程陪读,随时解惑!担心就业?一地学习,可推荐就业!
©2007-2022/ www.aaa-cg.com.cn 北京漫动者数字科技有限公司 备案号: 京ICP备12034770号 监督电话:010-53672995 邮箱:bjaaa@aaaedu.cc