UI设计注册--登录全链路教程
时间:2020-12-07来源:www.aaa-cg.com.cn点击量:次作者:Gella
时间:2020-12-07点击量:次作者:Gella
根据我们这两天的UI干货次序,今天应该说到注册和登录了! 无论是网页设计师还是UI设计师,登陆和注册页面是设计中必然经历过的工作内容。登陆界面的设计说难不难,说容易也不是那么轻松就可以做好的,要在安全和可用性之间找到登陆界面的平衡点,还是需要相当的经验来支撑的。
注册/登录功能可看似简单,实际上非常考量设计师的能力,尤其是许多与实际场景交织的细节,是UI设计师常犯错误的地方。
本文将结合一些真实案例和个人项目的工作经验,对注册/登录功能做一些探讨,希望对你有所启发。
注册/登录是为建立账户而设定的功能。
产品在给用户提供信息或服务时,会对每一个用户进行身份的识别,并分配到独立账户中,形成类似身份证的ID,从而给予用户不同的权限和权益。
而注册/登录功能就是帮助产品识别用户身份,获取基本信息的过程。如果没有注册/登录功能,就没有账户ID,用户的数据就缺失有效的载体。
可以说,它是多数产品和用户产生连接的第一步。
注册/登录功能还关系着活跃度和留存率,处理不好很可能会造成用户的流失,给产品和业务带来直接的影响。所以说,设计好一个注册/登录功能是非常有必要的事情。
注册/登录虽然是基础功能,但需要考量的因素和细节非常多,可以说是产品功能里非常复杂的模块之一。
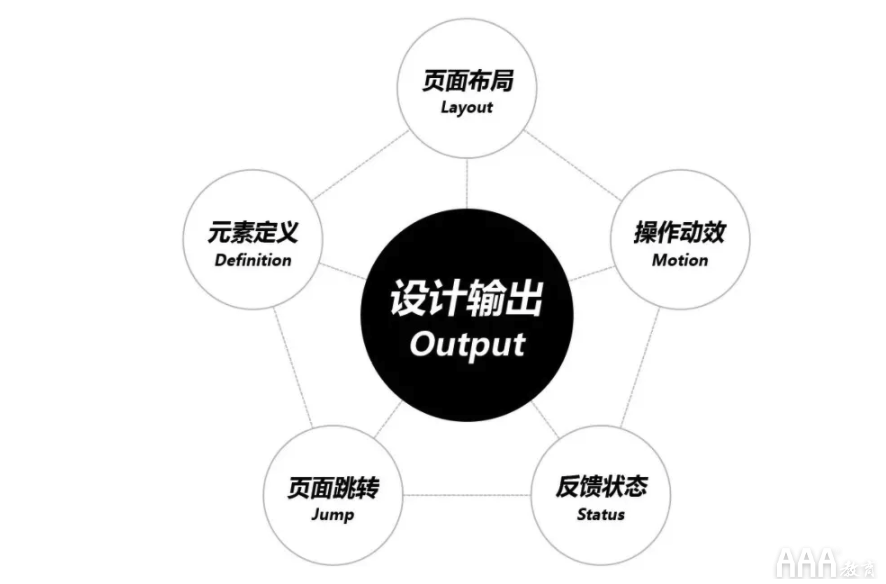
那么,我们如何去思考和设计一个完整的注册登录功能呢?我讲从涉及到相关内容归类成五个要素,并进行梳理和讲解。
定位准确
所有抛开产品去谈注册/登录的行为都是耍流氓。
设计师要先从产品、业务和用户的角度去分析和规划注册/登录功能。不能简单的认为主流的就是对的,也不是选择越多越好,更不能以视觉呈现来评定注册/登录的好与坏。
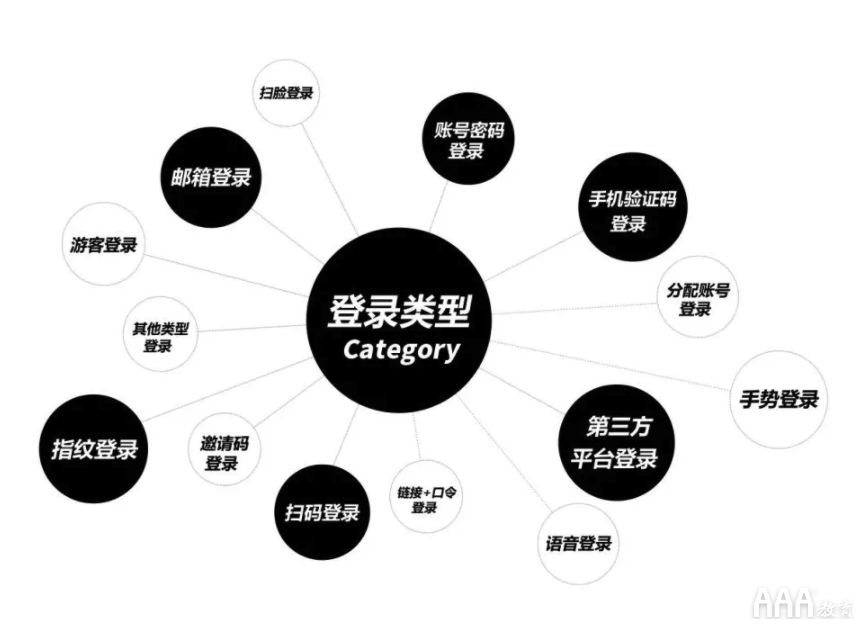
目前的注册/登录方式有十几种,设计师要分析哪种方式更符合实际需要,这是我们在设计前要考虑清楚的事情。
举几个栗子。
比如金融类产品,多数优先级是不使用第三方登录,并且要求设置密码;
比如是面向国外的产品,就一定要有邮箱注册,这是国外用户的习惯;
比如保密性较高的产品,需要以身份证或人脸/指纹识别作为登录验证的方式···
功能完整
在注册/登录的使用场景中,即使用户按照设定的路径去操作,依然会发生很多不确定的情况。这就要求设计师面对复杂多样的情况,有个清晰全面的认知。
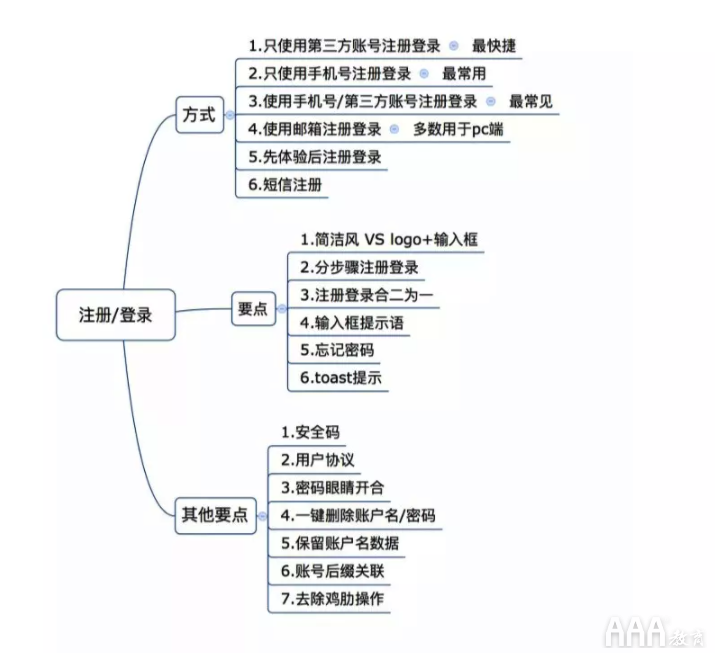
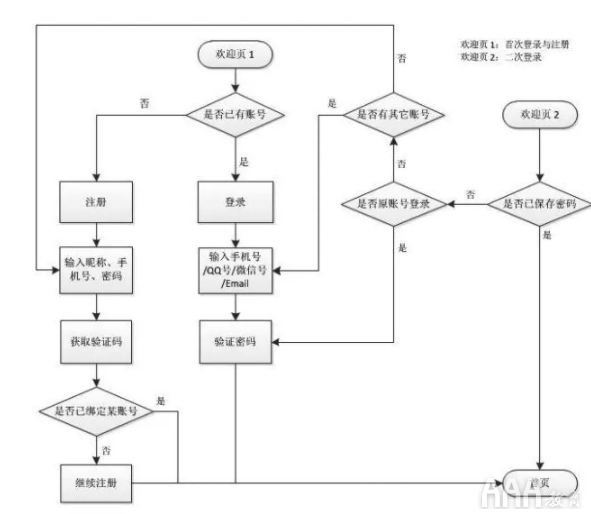
我建议在设计前梳理出结构框架和业务流程,将所涉及到的功能点、设计元素、交互逻辑和异常状态等进行汇总,制定出一份详实的设计方案,确保不要遗漏和疏忽。
结构框架
业务流程图
操作顺畅
在注册/登录操作中,设计师要考虑用户的操作成本,尽量减少繁琐的步骤,缩减操作流程(三步内最佳)。这个过程需要完成交互原型的设计。
通过体验原型的操作步骤和交互逻辑,弱化或剔除对影响效率的部分,如二次确认密码/完善资料等。或者让用户自行选择(跳过),切记不能让用户引发抵触或反感的情绪。
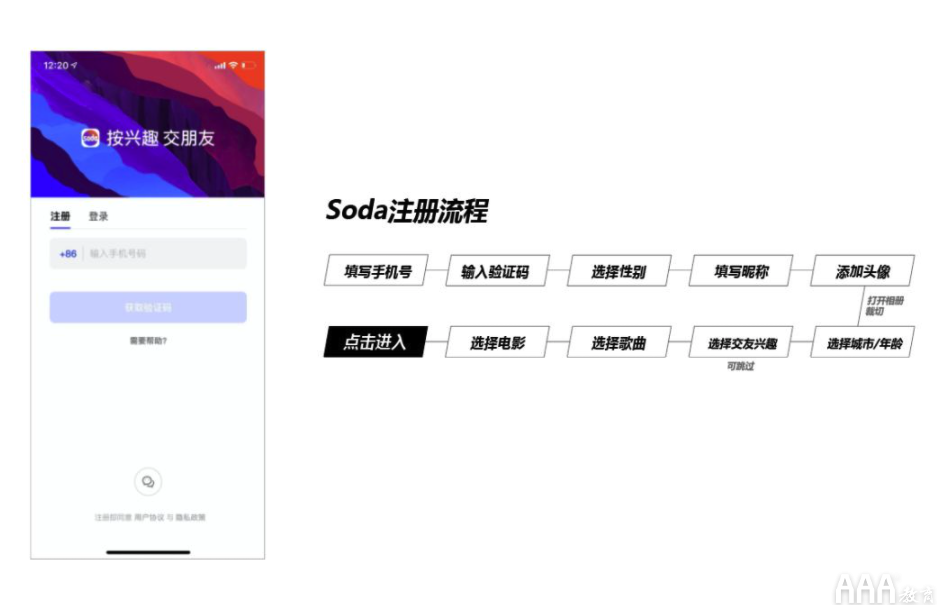
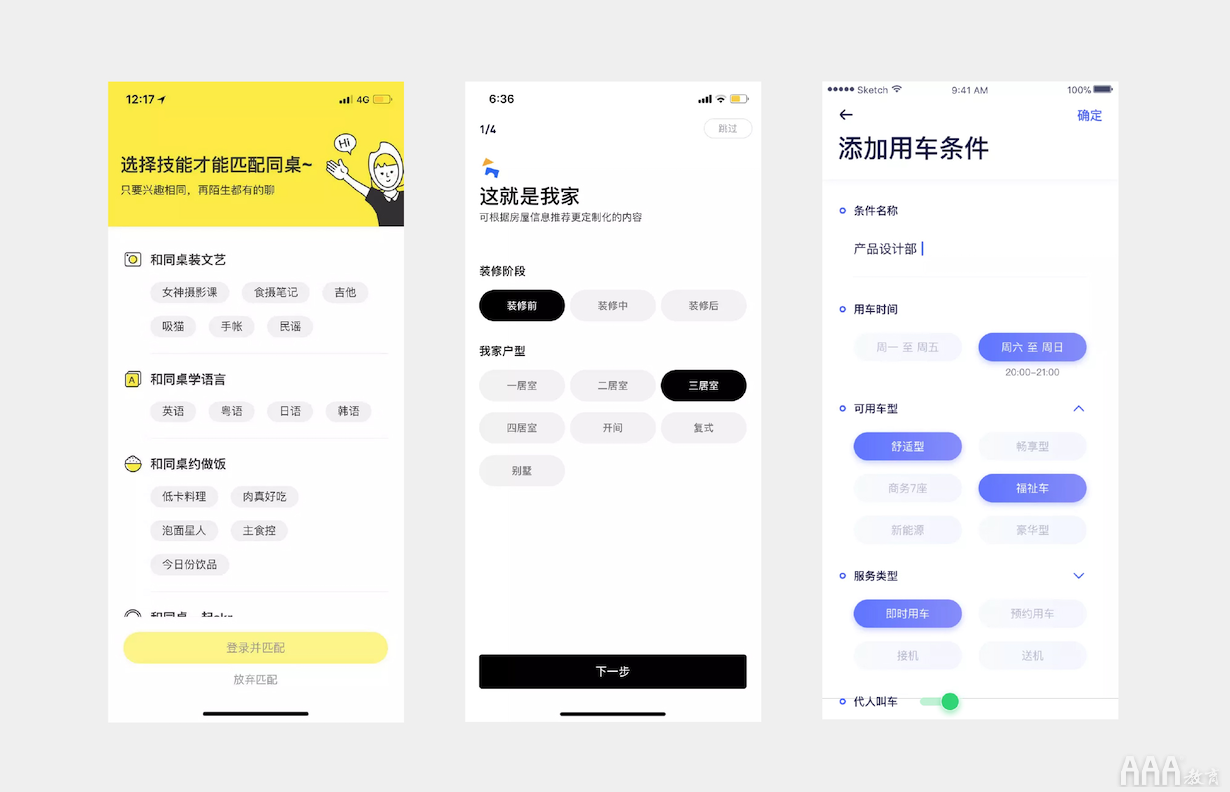
比如Soda苏打,这种尝试去挑战用户耐心的注册流程,是一种糟糕的体验,而很多产品也常犯这类的错误。如果非要给用户做标签进行内容匹配,其实将步骤删减,。
表述精准
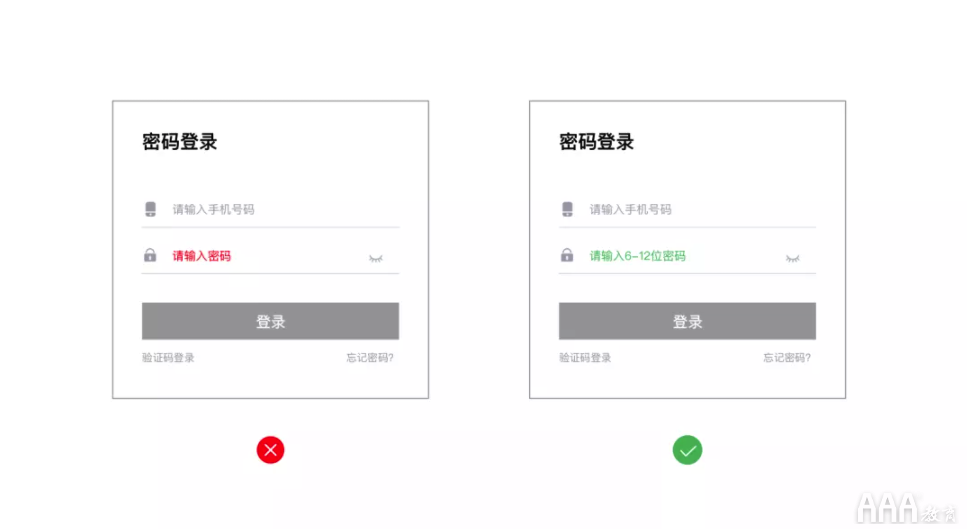
注册/登录页要遵循不要让用户思考的原则,在信息和问题的表述上要清晰明确,不要让用户去猜测你说的是什么意思,或者思考自己哪里出错了,尤其在报错反馈上。
好的表述,应该是要在用户操作前,知道它的使用方式;操作中,清楚自己的行为正确与否;操作后,收到直接准确的提示或反馈。
比如在登录时不提示用户密码的位数或组合样式(数字/字母),用户很可能就会输错。
设计合理
目前的注册/登录设计趋势是重体验轻视觉。一是简约风的流行,二是担心过度设计干扰用户。但并不是说视觉可以随意,至少要满足基本的美感和规范。
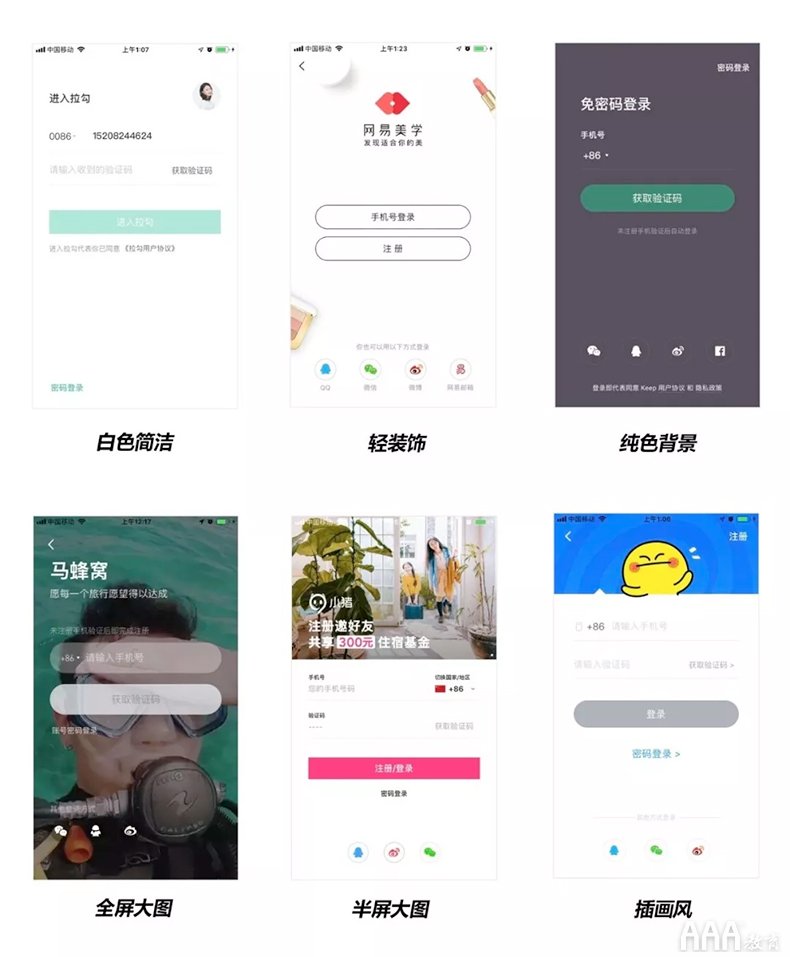
下面归类了六种主流的注册/登录页风格。这里不做讲解,设计师可根据产品要求酌情选择。
在保证视觉输出没问题的基础上,设计师需要把更多精力放在体验的合理性上。
比如不同机型适配问题、输入框一键清除、手机号码334格式、按钮的置灰和高亮、大小写提示、明文/暗文···等等诸多设计细节,都需要设计师结合产品和用户进行选择和实现。
综上五点所述,可以看出设计注册/登录功能是非常考验设计师的功力。同时,设计师也可以通过对注册/登录功能的深刻理解,以体验和设计的视角,提供给PM更优的想法和方案,这也是体现设计师价值的地方。
多数设计师在完成注册/登录功能的设计后,往往只提供设计稿,或者注释简单的说明,这其实还是不够完整的。
一个完整的设计稿输出,我们需要围绕以下几个内容块进行:
页面布局:内容区及操作栏的功能释义,操作路径和显示样式等。
手势操作:操作功能或者界面用到的手势和元素动效。
反馈效果:输入或触发后的显示状态,如弹层逻辑、错误反馈、异常状态等。页面跳转:也就是页面间的转场逻辑和动效说明;元素定
义:关键内容的规则说明,如字段规则、弹层样式等;
注册/登录设计输出内容要围绕以上要求进行设计说明。
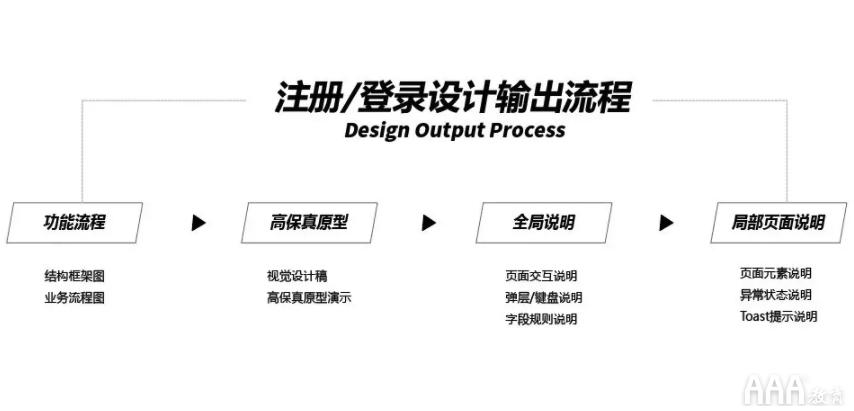
下面我做一个框架:
功能流程
结构框架图和业务流程图,前面已经提过,略。
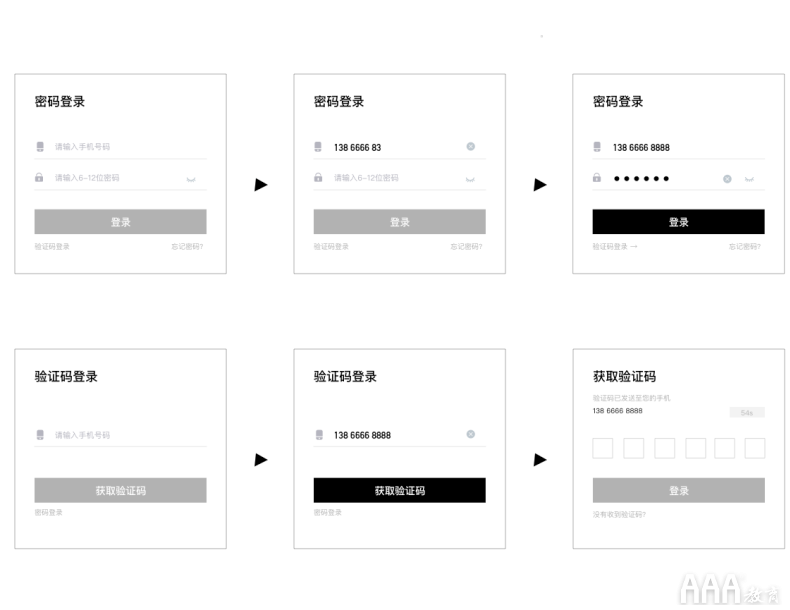
高保真原型视觉设计稿—提供所有命名清晰的设计页面,进行标注。建议使用蓝湖。
高保真原型演示—生成可操作的原型预览,建议使用摹客等在线交互平台。
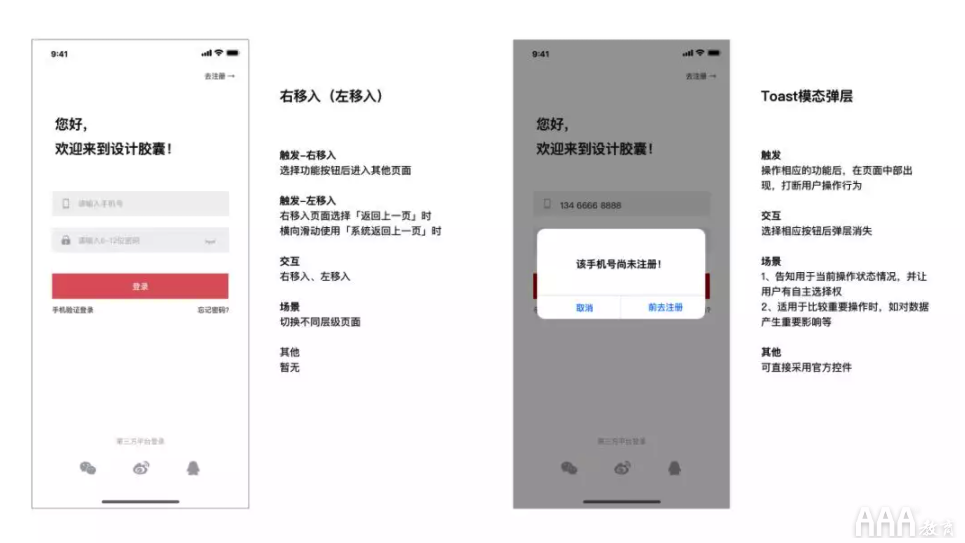
全局说明页面交互说明—将触发条件,交互效果、使用场景等内容进行说明。
弹层/键盘说明—对模态/非模态弹层、键盘交互的触发条件,交互效果、使用场景等内容进行说明。
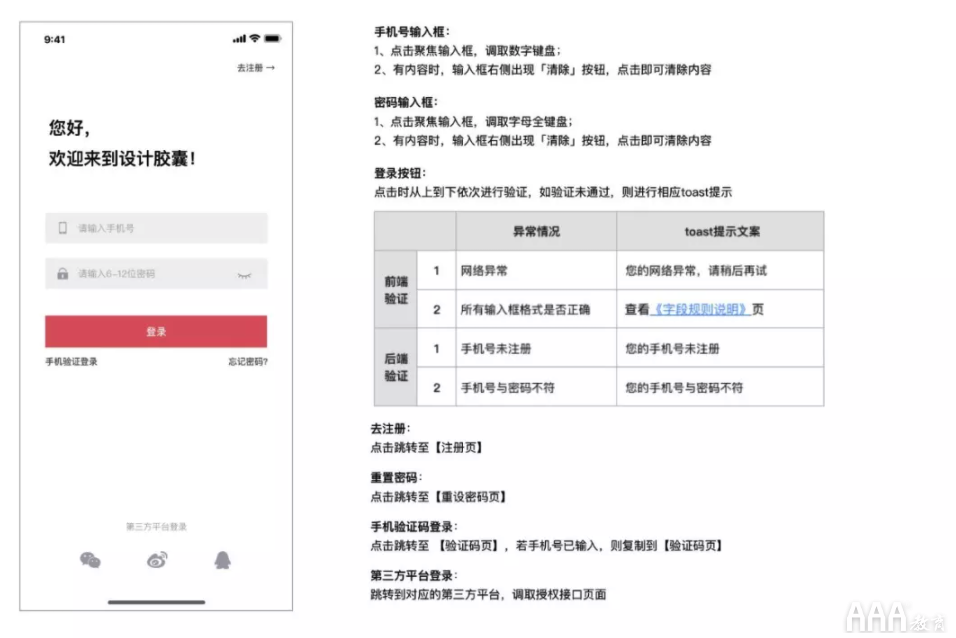
字段规则说明—对页面内功能命名、字段要求、文案表述等进行说明。
举例:
局部页面说明
将页面元素、操作逻辑,交互动效,异常状态、Toast提示等所有元素进行说明。
根据以上撰写的流程和说明,提供一份注册/登录功能设计输出文档,对产品和开发来说,是非常有必要的工作,不仅能够节省沟通成本和时间,也降低了在开发过程中出错率。