了解人的感官和大脑是如何工作的,去衡量及判断那些设计原则更靠谱;UI设计师需要确定哪个设计原则更适用于给定的环境,从而优选应用,UI设计师必须深思熟虑,而不是盲目的应用设计原则,应该理解其基本原则并有过应用经验的人来使用和诠释;
所有设计原则其实都是基于人类心理学,从认知和心理学角度剖析交互设计本质,去解读人们如何感知、学习、推理、记忆,以及把想法转换为行动。将实际的设计原则联系起来会让心理学变得更具体、更容易理解。
此篇是给自己解惑的文章,也是一篇学习笔记总结;也让自己知道就算背熟了著名的交互原则后仍做不好设计,究竟是因为什么?现实中,很多设计原则,有一致的场景却又有互相冲突的场景,到底该怎么推断那些设计准则更靠谱?

我们的感知与现实存在一定的偏差
不要怀疑,就是我们所看到的并不是真相,我们的大脑在影响我们的感知;很大程度上是我们“期望”感知到的。感知至少受到以下3个因素影响,与现实存在偏差
1、过去:先入为主的经验影响我们的感知
人常根据以往的经验来对事物进行理解和判断;先入为主的经验会给用户不一样的感知和理解;你看到什么取决于经验/别人告诉你什么?
R.C.James的素描:给人的第一印象是随手泼出的黑点,如果有人和你说这是一只在树附近嗅着地面的斑点狗后,你就很难再把这张素描看成是随手泼出的黑点了;看过刘亦菲演的神雕侠侣小龙女后,后面再有(陈妍希、毛晓慧)翻拍都觉得没有比刘亦菲更适合小龙女这个角色,而且还被黑的很惨;这都是因为人会被先入为主的经验影响感知
我们认知会受熟悉的感知框架影响;
我们生活中大部分时间都是在自己熟悉的环境中度过(比如:家、公司、去公司的路上、附近的商场),久而久之这些熟悉的环境会在我们心智中建立框架;比如,你并不需要经常检查你家里的东西,但你对家里够熟悉,也就知道某些东西大概放在哪里,因为你已经建立了你对自己家的认知,有点刻板印象那么回事,专家们都管这个叫“感知模式/感知框架”
感知框架能帮助我们应付所处的世界,但是呢也会让我们看到并不存在的东西;比如,有时候你觉得你身份证明明放在家里某个地方,你就是找半天没找到;还有你去饭店吃饭,去饭店吃饭的心智框架里有部分是付款,可能你没有付款走出来饭店,但你的潜意识以为自己已经付款过了,查看账单才发现真没付!!!!
不同场合的心智框架影响我们在不同场合下对期待见到的事物感知;使用电脑、网站及手机的人对桌面和文件、网页浏览器、网站和各种类型的APP都会有相对应的心智框架;用户经常不认真看屏幕就点击按钮或链接,他们更多是靠以往的经验来引导他们对界面的感知,没错就是在盲点瞎点!!!能不动脑就不会动脑那种,所以知道这个原理我们可以更好的了解那些设计原则
所以这页就是为什么UI设计原则中需要保持一致性,一致性也包括3个方面:
1.和用户预期保持一致性。
如果不符合人熟悉的心智模型及框架,就很容易很抓狂;经常炒股的朋友,会对红色绿色很敏感,绿色代表下跌红色代表涨,但其实北美的股票市场则反之,红色代表下跌;很多用惯安卓的用户,突然用iOS会很不习惯,最明显的微信APP的iOS版本和安卓版本就有很多不一样的地方;用习惯win的系统用户新买了个macbook电脑,刚用的时候很奔溃,时时刻刻都感觉自己是个智障~
app中就有很多案例契合用户心智模型,减轻用户的学习成本和记忆负担
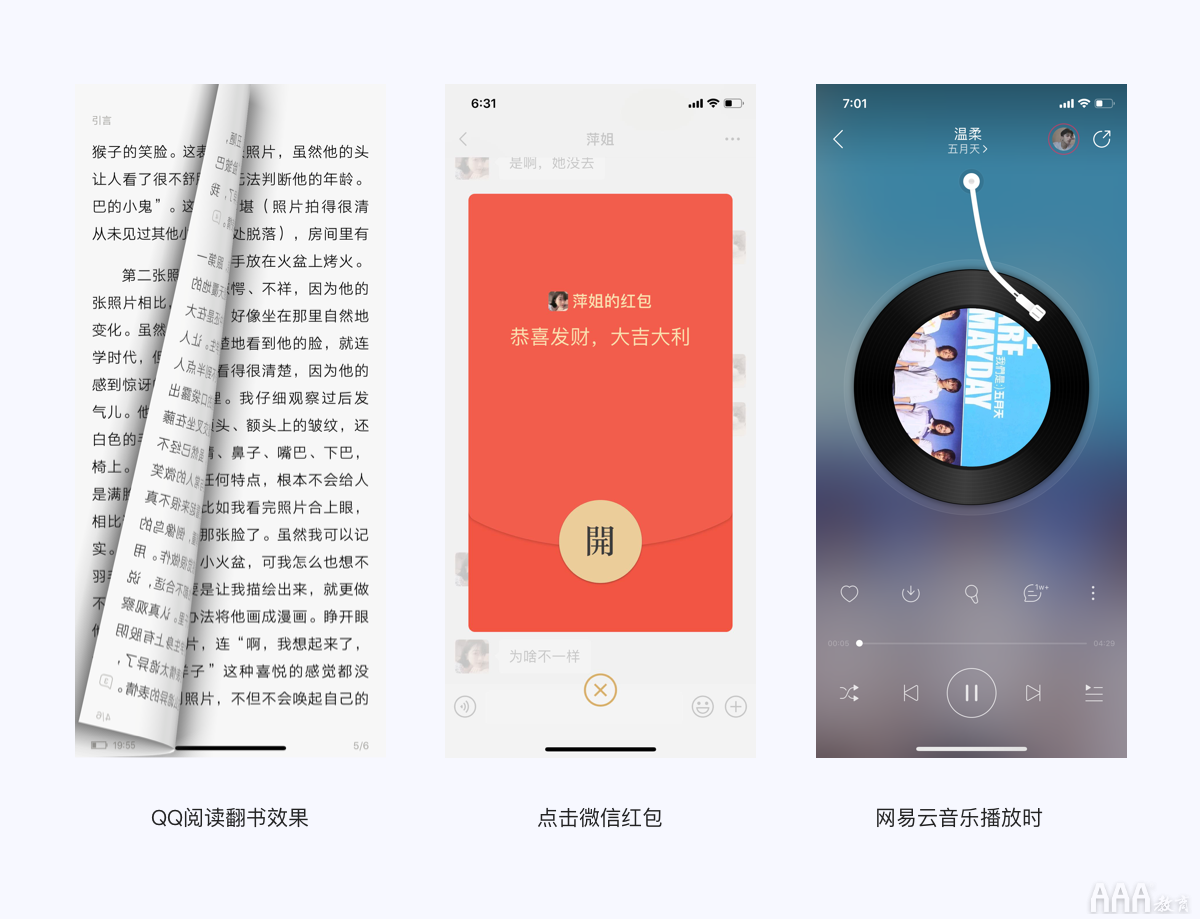
QQ阅读的电子书还是保留了翻页效果都是模拟现实翻书的效果,这样大大降低用户理解左右滑控制翻书上下页的理解成本。微信红包设计形式就很像现实中的红包,所以很多人也一下子就理解这是红包,而且点开就是拆红包了。网易云音乐也是做成黑胶唱片的即视感,播放暂停都会相应变化,营造了听歌的氛围。

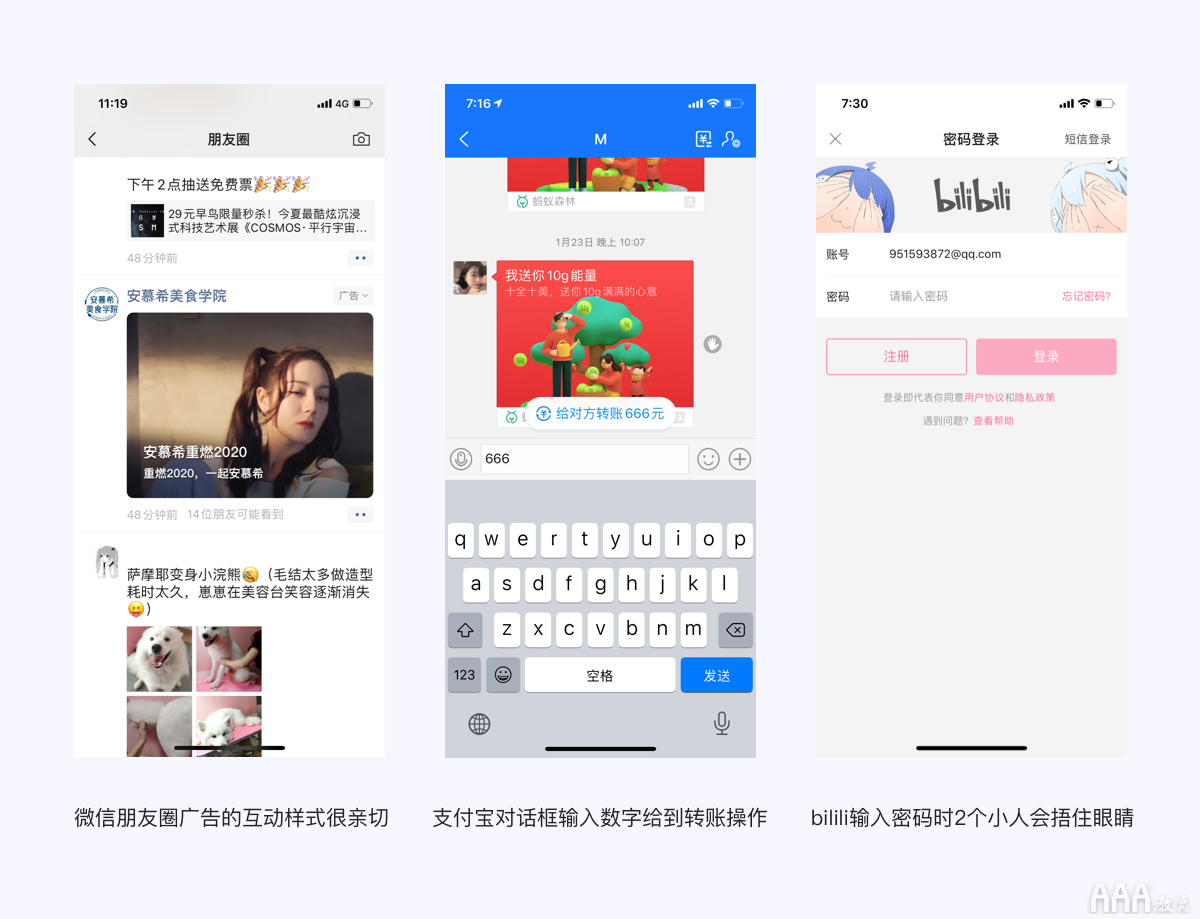
微信朋友圈广告的样式也是符合用户心智模型,呈现形式与好友发的朋友圈保持一致。以明星作为好友,插入大图,底部还可以看到好友的评论和互动,这样给人的感觉就像好友发了一个状态,而非一条赤裸裸的广告。
还有在支付宝好友对话页面转账的场景中,用户有着不同的使用习惯,他们认为来这里就是转账的,所以有的用户进入对话框后,输入完数字,就认为自己已经转账成功了,其实并没有,于是有了现在改版后的方案;bilili在输入密码的时候2个小人会捂住眼睛,像极了现实中别人输入密码自己会走开不偷看。

2. 和平台规则保持一致性
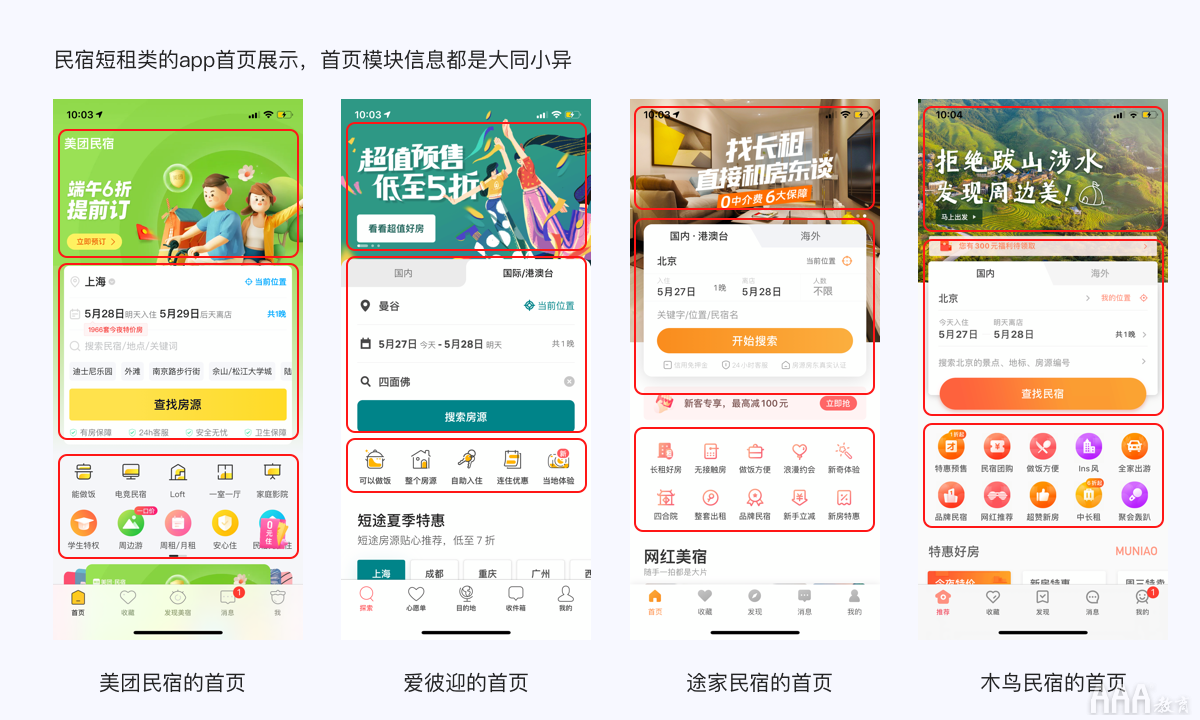
产品的设计要和平台的规范保持一致,比如ios、Android及网站规范;也需要与竞品保持一致比如同类型的app也会大同小异;

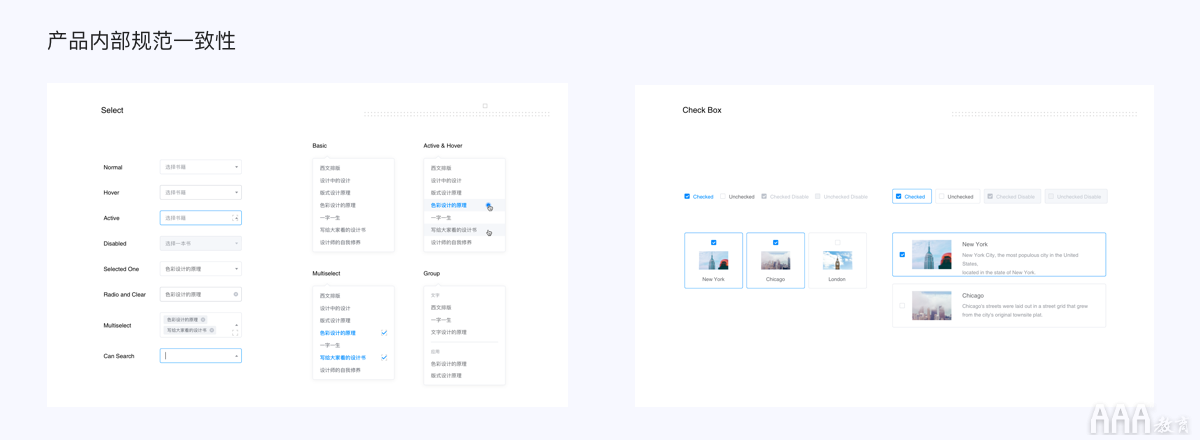
3. 产品内部规范一致性。
其中包括迭代版本保持一致性,同一层级图标颜色字体保持一致性,品牌一致性,交互行为一致性;不同的品牌有自己的调性,可以直接通过设计语言传达给用户,而且能够达到一个良好的品牌辨识度,成熟的产品有自己的设计标准。

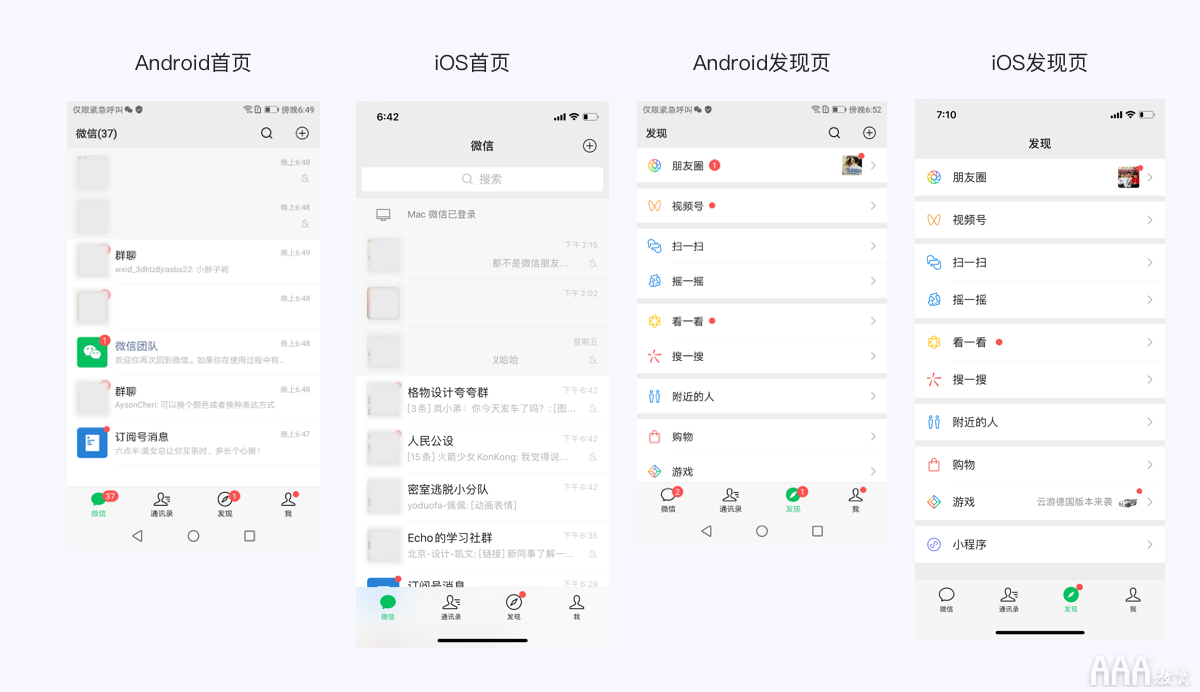
4. 遵循用户的操作习惯;
有时候在找某件东西的时候,如果它不在老地方或者看起来和以前不一样,就算在我们眼前,我们也找半天,这也是因为我们受以往的经验影响感知;因此相同或相似产品的用户习惯保持一致,即意味着用户需要更少的时间去学习甚至不需要学习;
微信的iOS和安卓版本不一致,是根据2个终端不一样的交互习惯操作;比如微信2各版本的搜索位置不一致,安卓在右上角,iOS是一长条;发现页iOS是没有搜索和添加的,安卓却有;在iOS系统中,想要删除一条信息只需要向左轻轻一划,而在安卓系统中,需要长按信息在弹出的选项中选择删除选项,然后再按确认删除的选项;安卓左右划可以切换4个tab但iOS却不行,安卓和iOS二级页面的返回键也是不一致,安卓底部有返回操作,iOS则是右滑返回上一级。

2、当前:环境影响感知
周围环境对感知的影响也同样存在于不同感官之间。五个感官任何之一的感知都可能同时影响其他感官的感知。例如:我们听到的能影响我们看到的,反之亦然;我们听到、看到或者闻到的能影响我们的触觉。
总之,对于识别一个字母、一个单词、一张脸或者任何物体的神经活动,都包含了环境刺激产生的神经信号的输入。这个环境包括感知到的其他临近对象和事件,甚至由环境激活的对以往感知到的对象和事件的记忆。
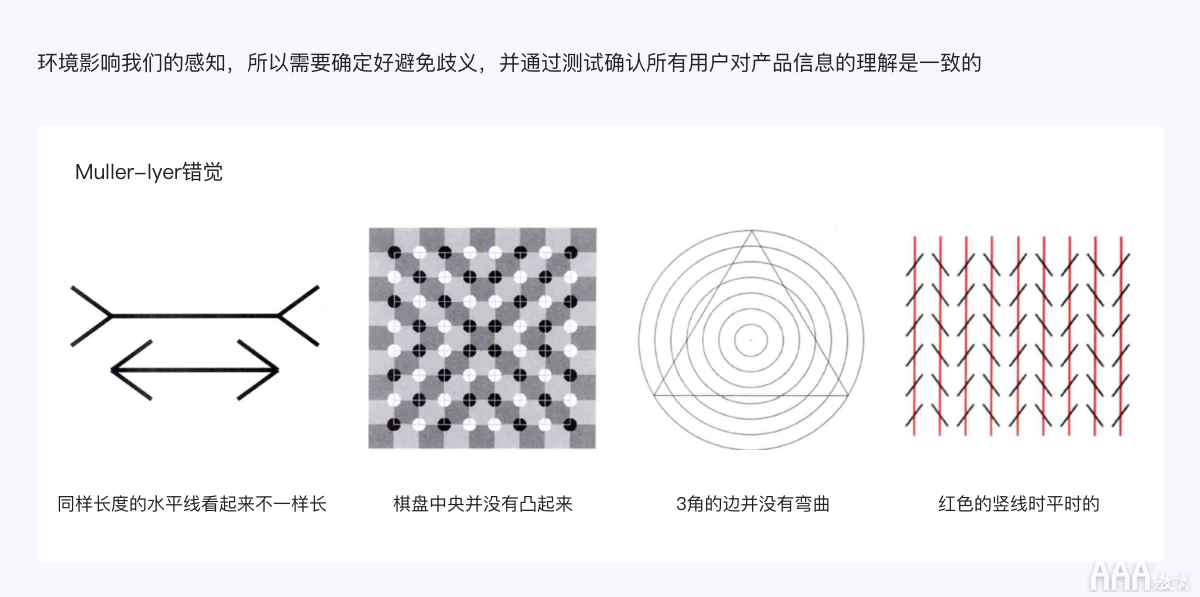
人们经常根据周围的情景去理解事物,视觉感知也是一样的,上下文会影响我们对某一个词的理解;环境有时候会产生歧义。同样的一段话放在不同的语句当中,会有不同的理解。视觉上也是如此:

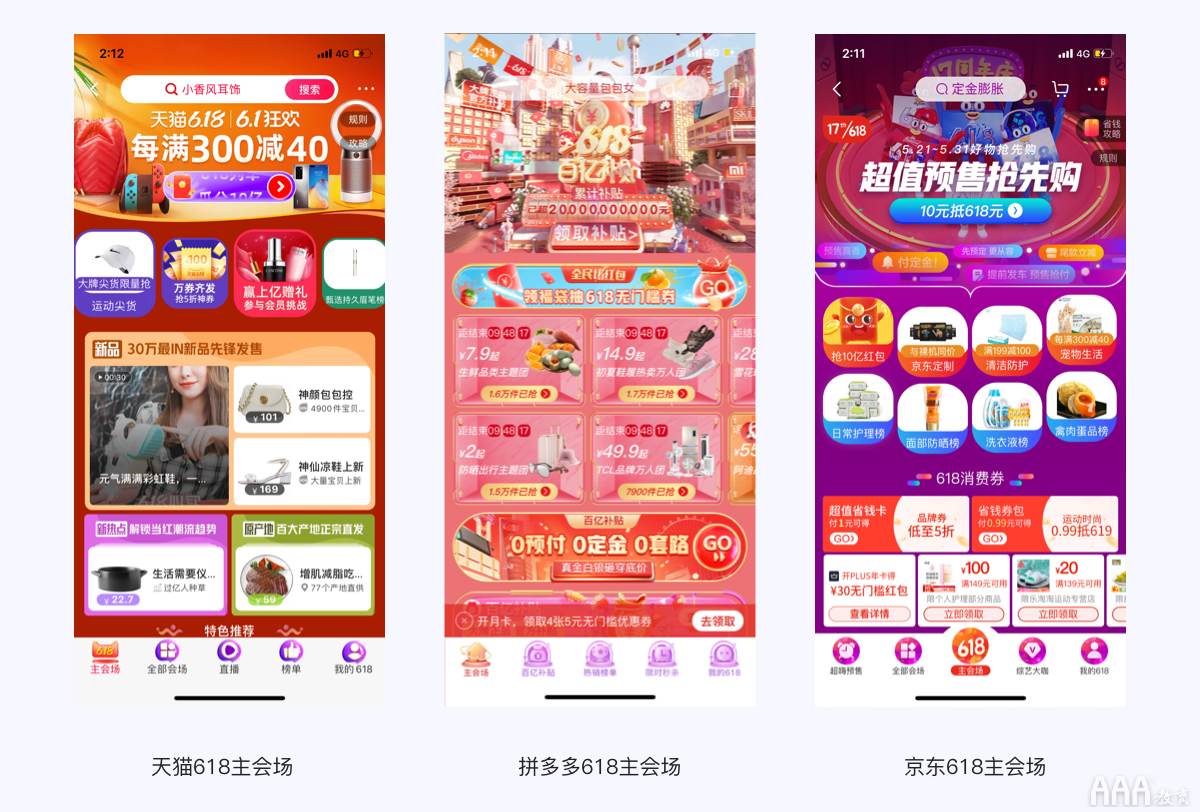
视觉设计可以通过应用的背景、界面元素的摆放等来烘托情感、主题和气质。比如天猫、京东及拼多多618这种节日活动主场景,也是利用了这种心理将买买买的活动氛围营造出来。

3、将来:目标影响感知
除了视觉,我们的目标还过滤其他感官的感知。
例如:在嘈杂的环境中与人交谈,你能把大部分注意力放在他说的话上,即使身边还有许多人在对话。你对谈话的兴趣越大就越能过滤掉周围的声音。
当用户登录网站执行操作时通常都是带有目的性的去操作,这个过程中会过滤与其达成目标操作无关的东西,当用户在软件或网站上寻找信息或某个功能时,他们并不会认真的阅读,只是快速而粗略的扫描屏幕上与目标相关的东西。他们不是不仅仅忽略掉与目标无关的东西,而是经常不注意它们。
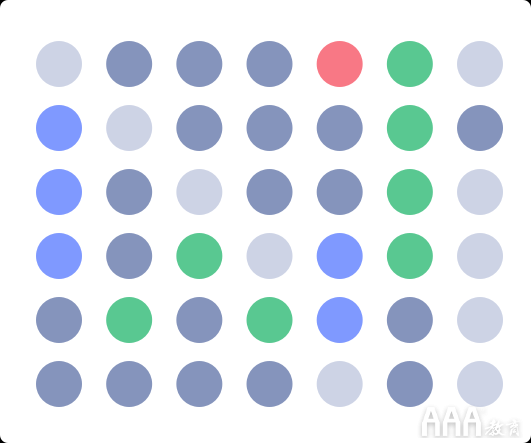
目标影响我们注意什么--感知是主动的,我们动用五官去找到和目标相关的东西。目标使我们的感知系统对某些特性敏感--例如在下图找红色的圆点,大脑对红色就会特别敏感,而其它颜色就几乎不会被注意到,即使我们的确“看到”了它们

目标对感知的过滤在成年人身上特别可靠,他们比儿童对目标更专注。儿童更容易被刺激驱使,目标较少地过滤他们的感知。这种特点使得他们比成年人更容易分心,但也使得他们观察时更不容易被影响。
当用户充分的调动感知来寻找目标的时候,由于用户的注意力处于一种高度的紧张状态,这是一种不好的用户体验,我们要做的是让用户能够轻松的完成目标任务,而不需要有高度的紧张和寻找。
比如淘宝在注册账号的时候,清晰告知用户注册整体流程状态
由于用户在完成某项操作的时候,非常容易忽略和目标任务无关的信息,所以如果需要在用户处理任务的过程中,使用户注意到一些额外的重要信息的话,应该将这些信息做的醒目或者将它们摆放到适当的位置,比如:Behace在用户创建密码时,会贴心在下面把已满足密码项☑️,避免不满足密码要求又被打回

总结:最后对设计有什么影响?
避免歧义
避免显示有歧义的信息,并通过测试确认所有用户对信息的理解是一致的。当无法消除歧义时,要么依靠设计标准或用户习惯,要么告知用户用你期望的方式去理解歧义之处。
保持一致
在一致的位置摆放信息和控件。不同页面上提供的相同功能的控件和数据显示应该摆放在每一页上相同的位置,而且它们还应该有相同的颜色、字体和阴影等。这样的一致性能让用户很快找到和识别它们。一致性的交互设计原则对用户而言可以让信息传达和用户使用体验更好;对产品研发团队来说,也会减少设计的研发成本
理解目标
理解用户目标,知道它们强烈的要感知什么,从而确保提供必要的信息清晰的对应用户的感知,用户去用一个系统是有目标的。设计者应该了解这些目标,要认识到不同用户的目标可能不同,而且他们的目标强烈左右他们能感知到什么。在一次交互的每个点,确保提供了用户需要的信息,并非常清晰地对应到一个可能的用户目标,使用户能够注意到并使用这些信息。
填写下面表单即可预约申请免费试听!怕钱不够?可先就业挣钱后再付学费! 怕学不会?助教全程陪读,随时解惑!担心就业?一地学习,可推荐就业!
©2007-2022/ www.aaa-cg.com.cn 北京漫动者数字科技有限公司 备案号: 京ICP备12034770号 监督电话:010-53672995 邮箱:bjaaa@aaaedu.cc