在选取辅助色时,色彩的选取需稳重,颜色属性明确,色彩的明度和纯度不宜过高。在品牌色稳定的情况下,应选取丰富的辅助色,来支持业务的拓展;也可用辅助色区分功能产品,提升产品体验的流畅度和认知,减少用户搜索时间;选取颜色的时候,需在用户的认知范围内。
通过关键词的色彩研究,我们重新定义了品牌色、辅助色以及一些延伸色彩的取色规则和使用规则。
品牌色是表现公司文化、产品特性最直观的视觉元素之一。前期,我们对自己的产品关键词进行了拆分,并对每一个关键词和对应的色彩性格进行了剖析,得到了品牌色与其辅助色色系的定位。
蓝色,是最冷的色彩,使人联想到天空和大海,表现出冷静、理智、沉着稳重的气质,也能充分体现支付宝的安全、专业、信赖这三个关键词,其多变的天蓝、孔雀蓝、蓝紫等,分别给人安静放松、神秘且富有想象力的感觉。
目前品牌色的色值的 H S B = 205 93 91,为方便后面辅助色的取色范围,将品牌色的色相加减15,可得到如图「 品牌色 – 色彩配图1」的一条色带。

△ 品牌色 – 色彩配图1
根据品牌色的色相,每加减15得到一个同色系色相(24色的360°色环上,每一个色相的角度为15°),最终得到图上24色。
同色系配色为主导,多色搭配为辅。
同色系为统一的色相,使用中可以加深品牌色的感知,可以让界面更有层次,同时可以让界面保持色彩上的一致性。由于业务的多样化,我们需要多色搭配为辅。多色的辅助颜色,也可称之为功能色,可设定不同的任务属性和情感表达,再搭配中性色黑白灰,赋予更多的变化和层次。
两种配色通过主次、使用比例,可灵活运用在业务的各个场景中,具有非常好的延展性。
我们不仅需要通过品牌色来传达企业的愿景和表现产品的特点,还需要通过辅助色来帮助我们在整个巨大的产品体系中,更能清晰传达出带有情感化色彩的一些理念。我们既要通过常规功能制定一些通用性的辅助色彩,也要根据目前产品业务的使用场景,增加多色相的辅助配色
辅助色起到平衡主色的冲击效果,减轻品牌色对用户产生的视觉疲劳,能一定量的分散视觉。
在我们整个客户端的色彩使用中,有多类相近明度、相近纯度,但是不同色相的颜色来代表我们不同产品的性格,于是我们选取了类似色、互补色、中性色三种辅助色系,来制定这一类辅助色。
类似色做辅助色
类似色为色环上相差30°以内的颜色,与品牌色的冷暖性质一致,色调统一和谐,情感特性一致,色相过渡柔和、自然。
品牌色的色相为 H = 205 ,邻近色的色相应为 175(H-30) 235(H+30)。
色相235的色值与品牌色色彩倾向太类似,所以我们最后选择色相175的色值,与品牌色的冷暖性质一致,又有关键词便捷和想象力之意。如图「邻近色辅助色 – 色彩配图2」

△ 邻近色辅助色 – 色彩配图2
互补色做辅助色
互补色为色环上相差180°的颜色,品牌色的对比色为橙色,与品牌色对比强烈。为了和品牌色、品牌邻近色两个冷色调作为呼应,我们需要取互补色两个类似色来作为我们最终的辅助色。
品牌色的色相为 H = 205 ,互补色色相应为为 25 (H-180),而该互补色的两个类似色色值分别为 40(25+15)、10(25-15),见图「对比色辅助色 – 色彩配图3」。

△ 对比色辅助色 – 色彩配图3
校正辅助色
校正的原则一:色相差值不能超过15。
色相差值在15以内,能保证校正后的颜色还是为同种色或邻近色,冷暖色调几乎一致,色相也可根据现在的使用场景微整。
校正的原则二:尽量保持感官明度一致。
我们知道,每一种颜色都有自己的「感官明度」,也就是发光度。根据现有的使用场景,类似色和互补色大都用在同层级的信息展示上,而当我们将最终得到的辅助色摆放在一起之后发现,品牌色以及三个辅助色的发光度不一致,导致视觉上会有明显的明暗差别。因为我们需要通过发光度来进行最终的颜色校正。
在 Hue 模式下,如图「校验辅助色 – 色彩配图5」,浅灰色为高发光度,深灰色为低发光度。在保持品牌色不变的情况下,我们对其他三个辅助色进行了微调,但由于黄色本身感官明度最高,所以对黄色并未做校正,最后得到校正后的三个辅助色。

△ 校验辅助色 – 色彩配图5
中性色做辅助色
中性色中最常用的是黑白灰色,它本身不带有感情色彩,主要用于调和色彩搭配。
在色相和纯度都为0,明度也为0时,即为纯黑色,一般设计中应避免纯黑色,纯黑色在和其他颜色搭配时,对比过于明显,且会压倒其他颜色,所以我们将纯黑色的明度做微调,让黑色看起来更舒适。如图「中性色辅助色 – 色彩配图6 」

△ 中性色辅助色 – 色彩配图6
品牌色色相、纯度、明度值确定之后,可以将同色系的明度、纯度进行有规律的变化,得到同色系的明度和纯度变化后的辅助色。
同色系的明度、纯度取值
同色系明度、纯度的对比,可以通过颜色的深浅、明暗,来承载不同类型的内容信息,分割页面的层次和模块。既能体现我们的品牌形象,也能保持页面的统一性。
保持色相值不变,纯度变化时,S值以S/5递减、B值以 (100-B)/5依次做递增;明度变化时,S值以(100-S)/5 递增、B值以B/5做递减,得到如图 「 品牌辅助色 – 色彩配图7 」11色。
图上可以看出,前三个色明度值小,且接近于黑色,所以我们去掉这三个深色。

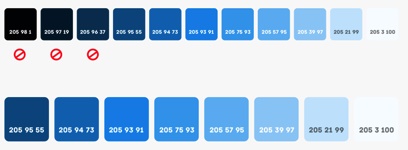
△ 品牌辅助色 – 色彩配图7
同色系中,色相不发生改变,明度和纯度的做有规律的变化。
品牌色与辅助色明度、纯度辅助的输出
根据上面同色系的明度、纯度对比规则,对所有定义的辅助色进行明度和纯度的辅助色彩输出,最终得到辅助色色板,如图「色板 – 色彩配图8 」。

△ 色板 – 色彩配图8
渐变角度
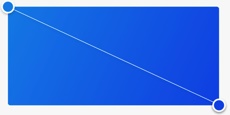
根据一般的视觉习惯,左上角优先,从左到右、至上而下,所以我们在渐变的过程中,将品牌色始终放在左上角的位置上。
渐变样式:线性渐变。
渐变角度:对角线渐变,左上为品牌色,右下为辅助色。

△ 渐变角度 – 色彩配图9
纯度渐变
纯度渐变,由上面定义的纯度色值,进行依次的渐变罗列,得到以下渐变:
纯度渐变轻快简洁、活泼明亮,给用户便捷的感觉。
紧挨品牌色右侧的第一个辅助色与品牌色渐变,渐变的效果并不明显,而最后两个辅助色的渐变效果明显,过渡略显生硬,所以最终我们选择 HSB= 205 55 95 ,即品牌色后侧的第二个辅助色值进行纯度的渐变。根据上面纯度的辅助色取色规则,可得到以下换算公式:

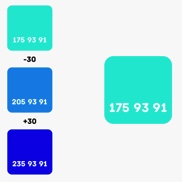
△ 纯度渐变 – 色彩配图10
邻近色渐变
邻近色为色环15°的颜色,邻近色的渐变取色,渐变过渡自然和谐,冷暖一致,如图「邻近色渐变 – 色彩配图11 」。

△ 邻近色渐变 – 色彩配图11
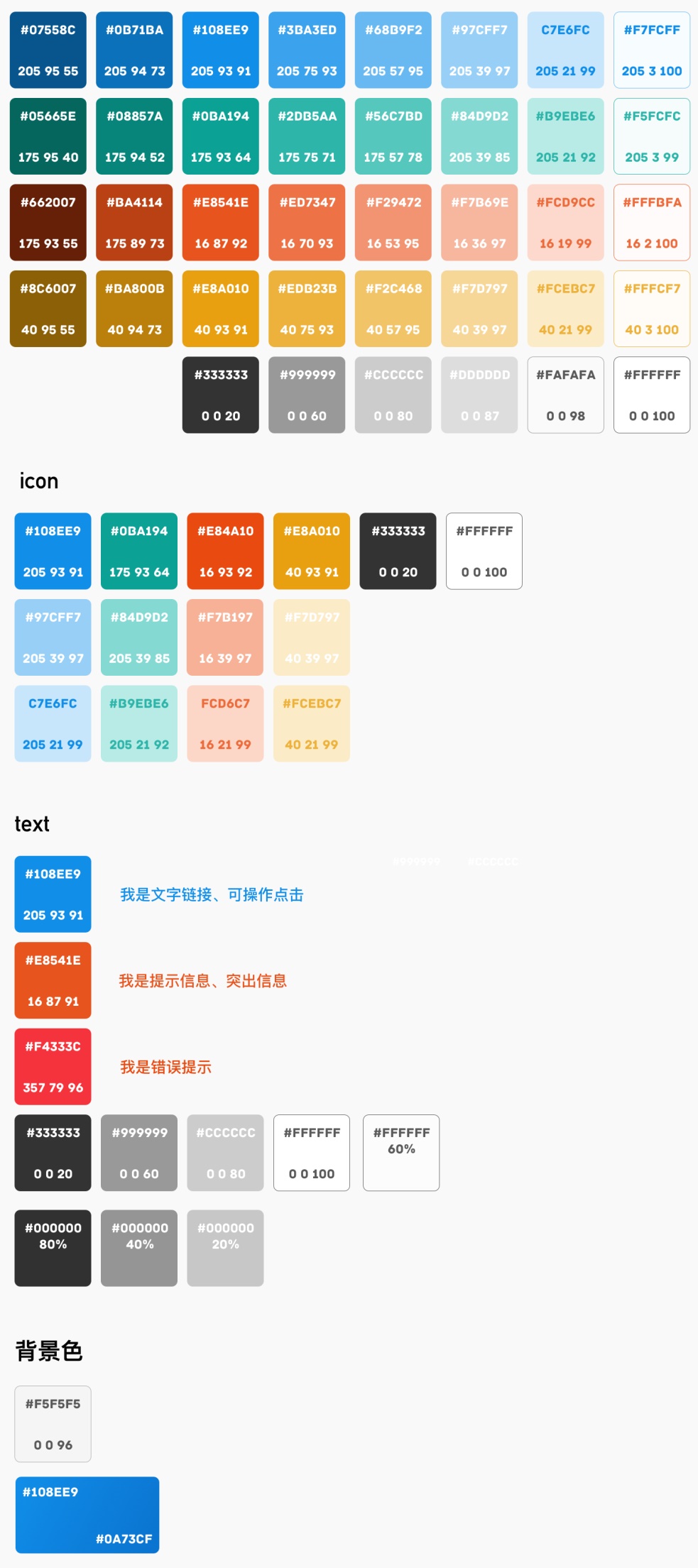
背景
品牌色、辅助色做背景
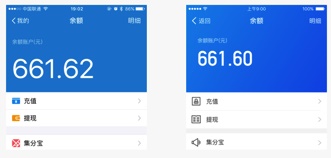
四个 tab 的页头和 titlebar,可以使用渐变,仅可使用邻近色渐变,如图 「品牌色背景渐变场景示例1 – 色彩配色12 」。
业务页面使用时,背景色用于整张背景或者页头,可使用渐变,需要遵循渐变的色值和角度,如图 「品牌色背景渐变场景示例2 – 色彩配色13 」 。
当背景色用于入口的背景装饰时,建议使用纯色,如图「辅助色背景场景示例3 – 色彩配色14 」。但在使用 [H-30 S B] 的渐变时,该业务需要有其渐变色的色彩倾向。

△ 品牌色背景渐变场景示例1 – 色彩配色12

△ 品牌色背景渐变场景示例2 – 色彩配色13

△ 辅助色背景场景示例3 – 色彩配色14
中性色做背景
功能页面使用中性色中的浅灰色#f5f5f5、白色#ffffff 做背景。
icon
icon用色
icon 背景用色

△ icon用色场景示例3 – 色彩配色15
文字用色

△ 黑色文字颜色使用场景 – 色彩配图16

△ 白色文字使用场景示例 – 色彩配图17

△ 链接色使用场景示例 – 色彩配图18
链接色仅用于可操作执行,图中的陌生人、置顶均是提示标签,使用不当。

填写下面表单即可预约申请免费试听!怕钱不够?可先就业挣钱后再付学费! 怕学不会?助教全程陪读,随时解惑!担心就业?一地学习,可推荐就业!
©2007-2022/ www.aaa-cg.com.cn 北京漫动者数字科技有限公司 备案号: 京ICP备12034770号 监督电话:010-53672995 邮箱:bjaaa@aaaedu.cc