iphone取消了 home 键后上滑回桌面的交互方式、「全面屏」带来的布局影响等等,可能令你有很多担心和疑惑。没关系,我在这为大家梳理了这次的设计改动和诸多注意事项,以及我对之后 iOS GUI 设计流程的一些看法。希望对大家有所帮助~

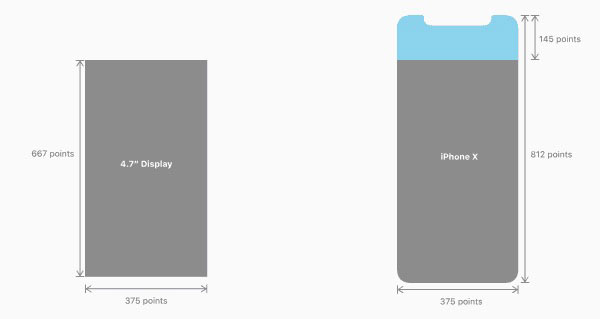
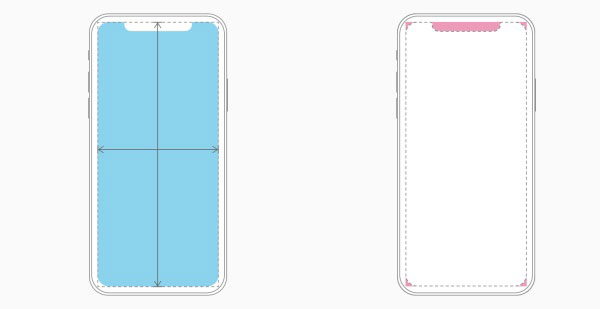
图左为 iPhone 6 / iPhone 7 / iPhone 8 的尺寸,图右为 iPhone X。可以看到相比 iPhone 8,iPhone X 宽度依旧保持 375pt,在高度上则增加了 145pt,实际像素则为 1125px × 2436px(375pt × 812pt @3x)。所以不用担心切图,iPhone X 依旧使用 @3x 切图。(很多朋友不知道,但是值得一提的是,苹果官方对于单色图标图形的切图建议是提供一套 @2x 的 PDF 切图,它就能良好地适应各种尺寸的屏幕。)

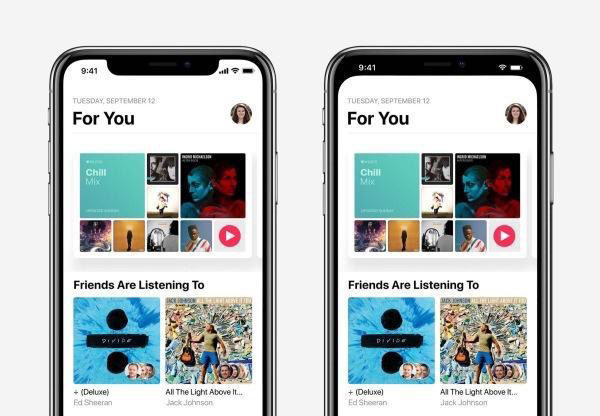
在新的系统控件层面,最大的槽点莫过于新的 status bar 的设计(如上图左侧)。因此有热心的网友设计了另一种方案来遮蔽 “刘海” 的丑(如上图右侧)。
但到底怎么评价苹果的这个设计呢?首先,我一直主张 GUI不能被当做单纯的静态图像设计来看待。软件 UI 最重要的是放在真实机器上,供人真实使用,方可判断其好坏。单说视觉感受,苹果的方案绝对丑,那是真的丑。但当我们拿起手机,真正操作起来,这个丑是否还那么突出?是否会间接影响我们的判断甚至效率?这个问题目前是无法给出答案的。因此要如何客观评价这个设计,还是得摸到机器后再议。
但值得一提的是苹果的设计师显然思考过过右侧的设计方案,并且给出了官方的否定票(如下图)。

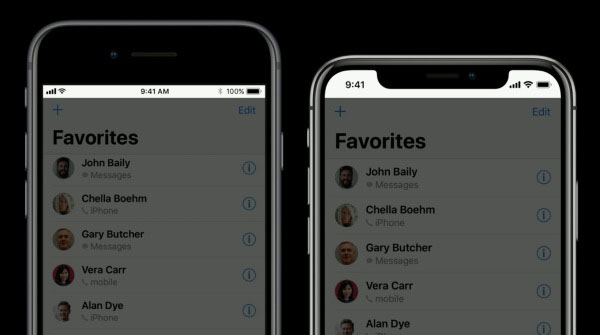
官方的解释很简单:在顶部或底部加入黑色的 bar,会令你的 app 看上去更狭小,并且看上去与 iPhone X 上的其他 app 不统一。
问题确实是真实存在的,尤其上图非常明显能显示这点。但官方指导只是一方面,具体我还是坚持上文所述,看最终到手效果。毕竟规范……就是用来打破的

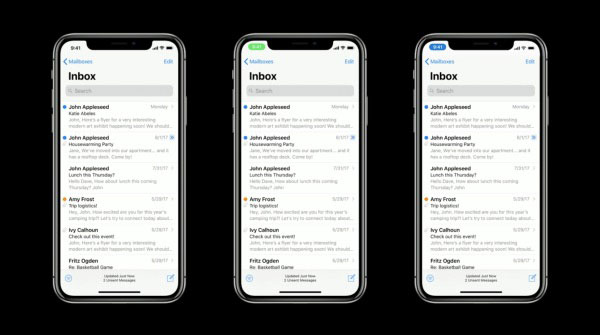
另外值得一提的就是 status bar 比以往高了不少。其高度并非对齐 “刘海” 底部,而是如图所示。

且当有 app 后台活动时如打电话、导航,也将不再改变 status bar 的高度,如图所示。另外,官方也提醒 app 慎重去除 status bar,毕竟已经有了那么高的垂直空间。

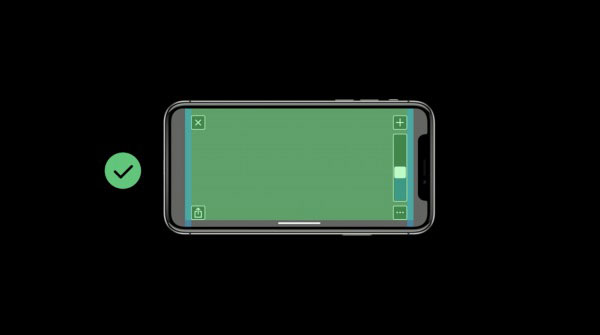
苹果在这次 guidelines 中提出了safe area的概念。在 iPhone X 上,它代表除去顶部 status bar 和底部 34pt 的 home indicator。如上图所示绿色区域。

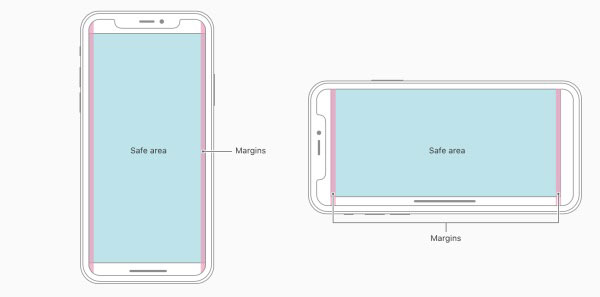
在设计 iPhone X 时,你必须确保内容填满屏幕,并且不会被设备的圆角、前置摄像头、home indicator 遮挡住。

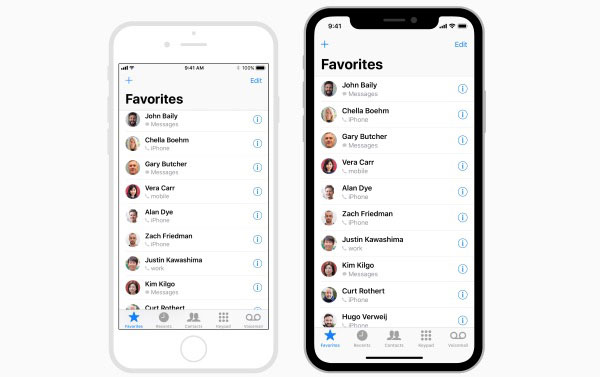
iPhone 8 对比 iPhone X 布局示例。如果你的 app 开发时使用标准系统提供的 UI 控件,如导航栏、标签栏等,那么它们会自动适配到合适的尺寸。



界面元素与边框之间留有 marigns,我观察 UIKit 上的数值应该是 16pt。
关于自动布局的开发文档在开发者中心 Documentation > UIKit > View Management > Auto Layout 目录下,有需要的朋友可以另外了解下。

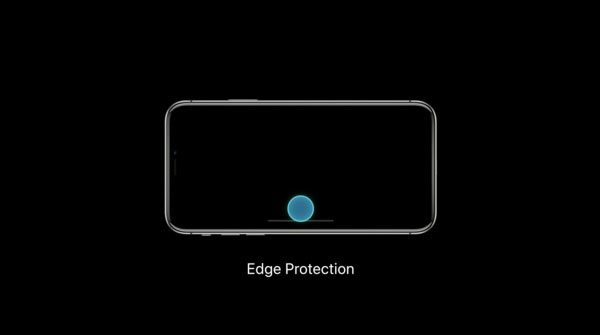
底部有 3 个操作:上滑直接进入桌面(如上图);上滑并停留可进入多任务处理切换 app;另外还有在底部左右滑动快速切换前一个或后一个 app。

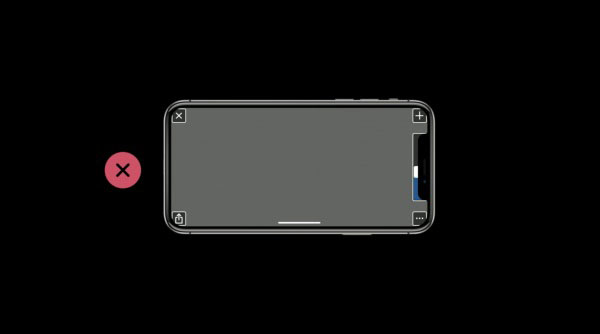
当然由于这样的设计,苹果对于全屏模式下的 app 也变成了上滑直接退出 app 返回桌面。但是他们也提供给开发者另一个方式,可以令用户第一次上滑拉出底部的 home indicator,第二次上滑才退出 app(如上图)。这种情况非常少,所以除非你认为你的 app 超级有必要,否则不建议使用这样的设计。甚至我估计可能会在提交审核时会被打回。

当然了,控制中心变成在顶部 “刘海” 右侧下拉;通知中心在中间或左侧下拉。
ARKit 随着 iOS 11 一起到来。我认为现阶段为 AR 设计,大家不要想着去颠覆什么东西,而去思考如何在现有的诸多需求场景下,结合现实做得更好。

谷歌翻译,方便的取景实时翻译。

发布会上登场的 Sky Guide,可以查看空中的恒星和星座。
可以继续以 iPhone 8 的尺寸为标准,也可以以新 iPhone X 尺寸为标准进行设计,与开发团队共同确认后即可。
毕竟之后这 1 年这款新尺寸手机市场覆盖率并不会太高,因此在实际工作中,确保 iPhone 8 与 iPhone 8 Plus 尺寸下的完美显示更为重要。但其实对开发而言,只要大家制定好了页面自动布局方案后,哪个尺寸并不紧要。设计师们喜欢用最新的设计、mock-up,很多时候只是为了做好看的效果图罢了。
开发后确认各尺寸下的运行情况,尤其是 iPhone X。毕竟与以往 iPhone 有较大差异,真机测试必不可少。对界面而言,可以特别关注上文提到的布局、按钮和内容显示的问题。(当然还要等到真机到手才可具体测试,在此就不空话太多。)
相关文章推荐《从产品经理到CEO,我的经历你可以复制》
填写下面表单即可预约申请免费试听!怕钱不够?可先就业挣钱后再付学费! 怕学不会?助教全程陪读,随时解惑!担心就业?一地学习,可推荐就业!
©2007-2022/ www.aaa-cg.com.cn 北京漫动者数字科技有限公司 备案号: 京ICP备12034770号 监督电话:010-53672995 邮箱:bjaaa@aaaedu.cc