
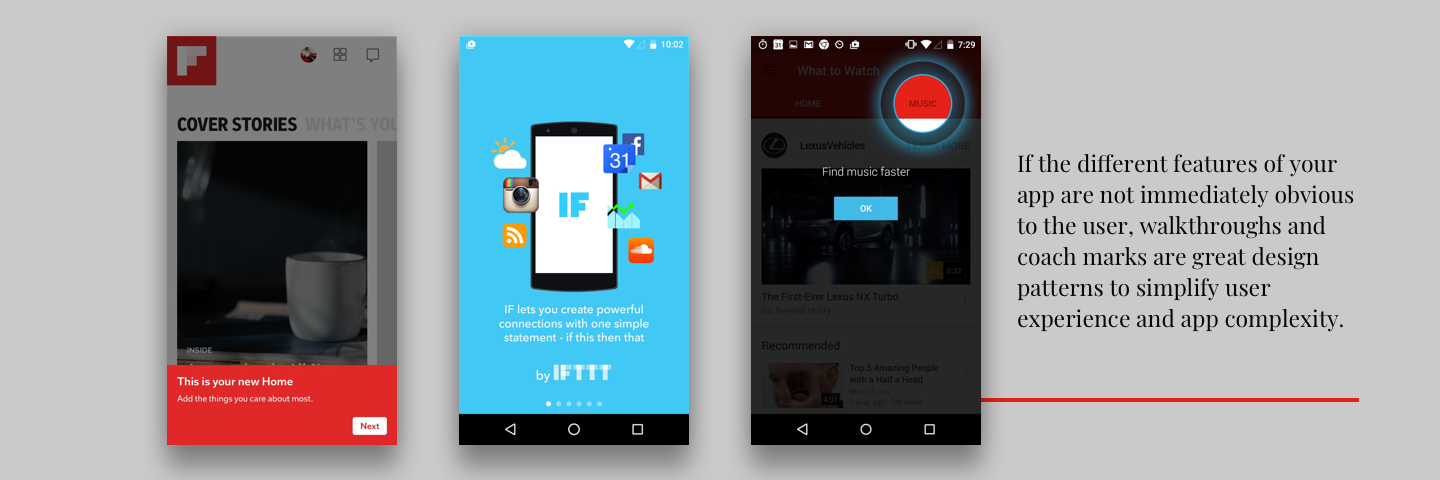
可用性是APP是否取得成功的关键性影响因素。但是有的应用当中本身就包含着相对复杂的功能和多样的内容,这个时候,通过产品演示和教程引导来告知用户如何使用这一产品,是一个颇为有效的方式。Secret 和 Youtube 这两个应用就面对着这样的局面,在新用户打开界面之后,设计师将关键性的UI控件标注出来,通过交互式的引导来帮助用户熟悉这些功能。而 Carousel 和 Duolingo 则采用了展示性的幻灯片来帮助用户体验其中的核心功能。当APP中部分功能对于用户而言不够明显的时候,可以采用这种教程和引导模式来帮助用户,在简化APP的复杂性和易用性上有明显的效果。这种设计模式的另外一个优势在于,能够帮助开发者和设计师搜集到更多有效的用户数据,进而找到更加便捷的交互,提升用户体验。

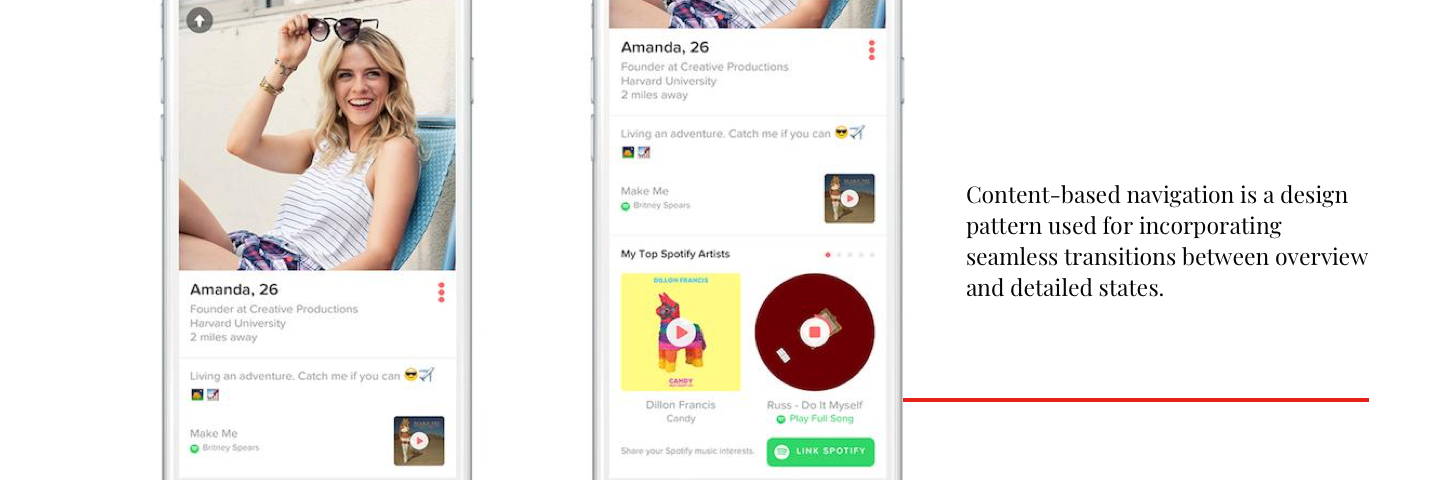
无论你的APP当中包含着怎样的内容,你总希望整体的用户体验是顺畅的,内容足够清晰。基于内容的导航指的并非是系统性的导航,而是在浏览过程中,让概览模式和详情模式下无缝转换的一种导航模式。以 Tinder 这款应用为例,在用户的个人页当中,你首先看到的是概览模式,其中用户的图片占据着绝大多数的区域,再点击一下之后,图片缩小,你可以看到更多和用户相关的信息,着是详情模式。各有侧重的两种模式满足不同的需求,无缝地切换引领用户到不同的内容。

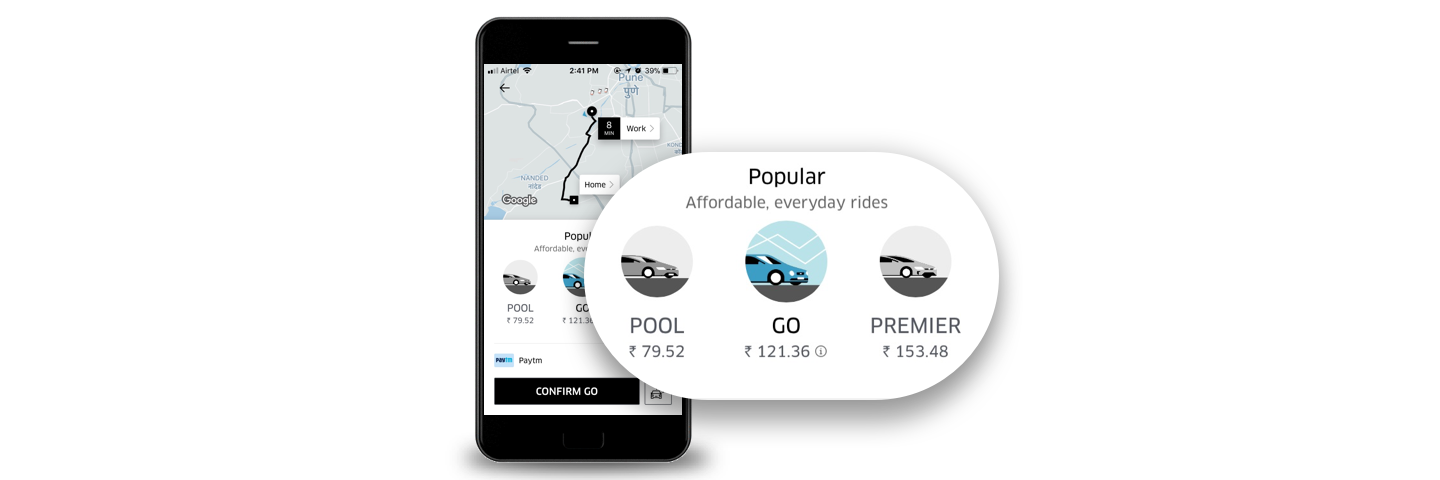
在Uber 当中,你常常会看到三到四种不同的乘车服务,设计师并没有采用四个不同的界面来进行呈现,而是设计了一个可供用户来回拨动的滑块,用户只需要左右滑动就能够快速切换不同的服务。这也是一种经典的移动端导航设计,只需要使用手指轻轻扫动,就能无缝切换。最关键的是,这种模式是非常直观的,学习成本几乎为零。

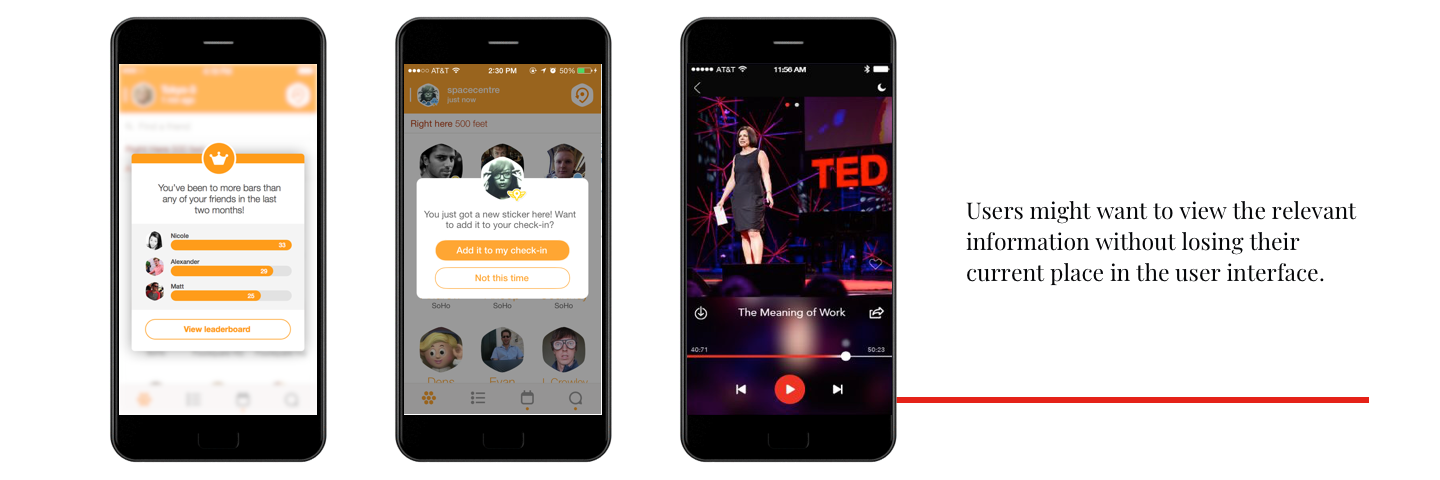
并不是所有的弹出框都是“坏”设计。有的时候,为了让用户和界面之间更好的交互,弹出框是最佳的解决方案。当有最新的推送信息出现,用户在浏览当前页面而不想跳出的时候,使用弹出框来呈现临时介入的信息,是一个两全其美的方案。不过,这种弹出框所遵循的设计模式是这样的:用户执行特定的操作或者到达应用的特定位置的时候出现弹出式窗口,显示与当前操作/位置相关的信息。
弹出框位于前景,而用户所浏览的原始内容则在背景中依然存在,关闭弹出框之后,用户可以继续查看之前未看完的内容。弹出框是一种足够引人瞩目的控件,在用户真正需要的时候提供帮助,如果滥用则会非常恼人。与此同时,弹出框的关闭也必须足够便捷,最好是轻扫或者点击就能轻松关闭。
TED的官方应用当中,就采用了这样的设计模式。当用户在浏览内容列表的时候,可以以淡入淡出的形式弹出视频信息,用户可以临时查看这些视频内容,关闭之后继续查看信息流不受影响。

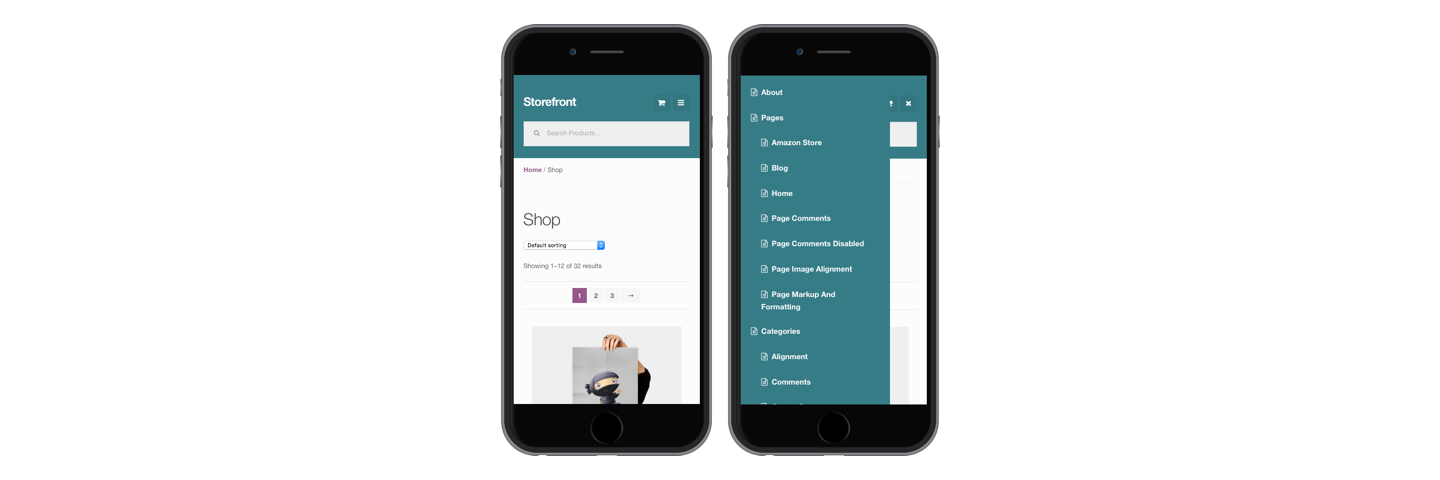
同电视和桌面端的电脑相比,手机的屏幕尺寸太小了。所以,在这些小屏幕上进行设计的最大的问题,始终是如何在有限的区域内有效而优雅地放置更多的内容。为了避免在屏幕上混杂大量的信息,设计师们常常是选择侧边栏、下拉框和抽屉控件来承载更多的内容。而我们最常见的,是如今几乎无处不在的汉堡菜单、滑出菜单的箭头和侧边栏,其中大都承载了更多的选项和更深层级的内容。通过这样的信息收纳方式,让主界面上可以更好的显示关键的信息。
填写下面表单即可预约申请免费试听!怕钱不够?可先就业挣钱后再付学费! 怕学不会?助教全程陪读,随时解惑!担心就业?一地学习,可推荐就业!
©2007-2022/ www.aaa-cg.com.cn 北京漫动者数字科技有限公司 备案号: 京ICP备12034770号 监督电话:010-53672995 邮箱:bjaaa@aaaedu.cc