
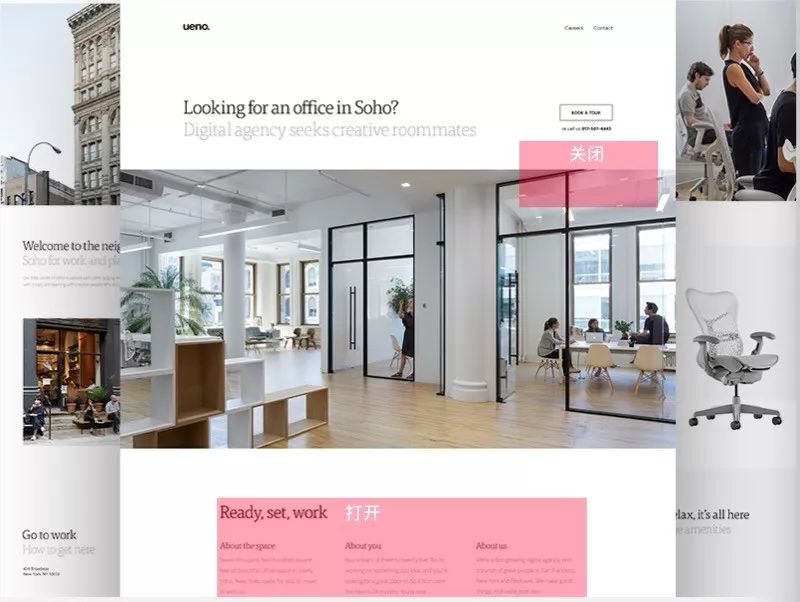
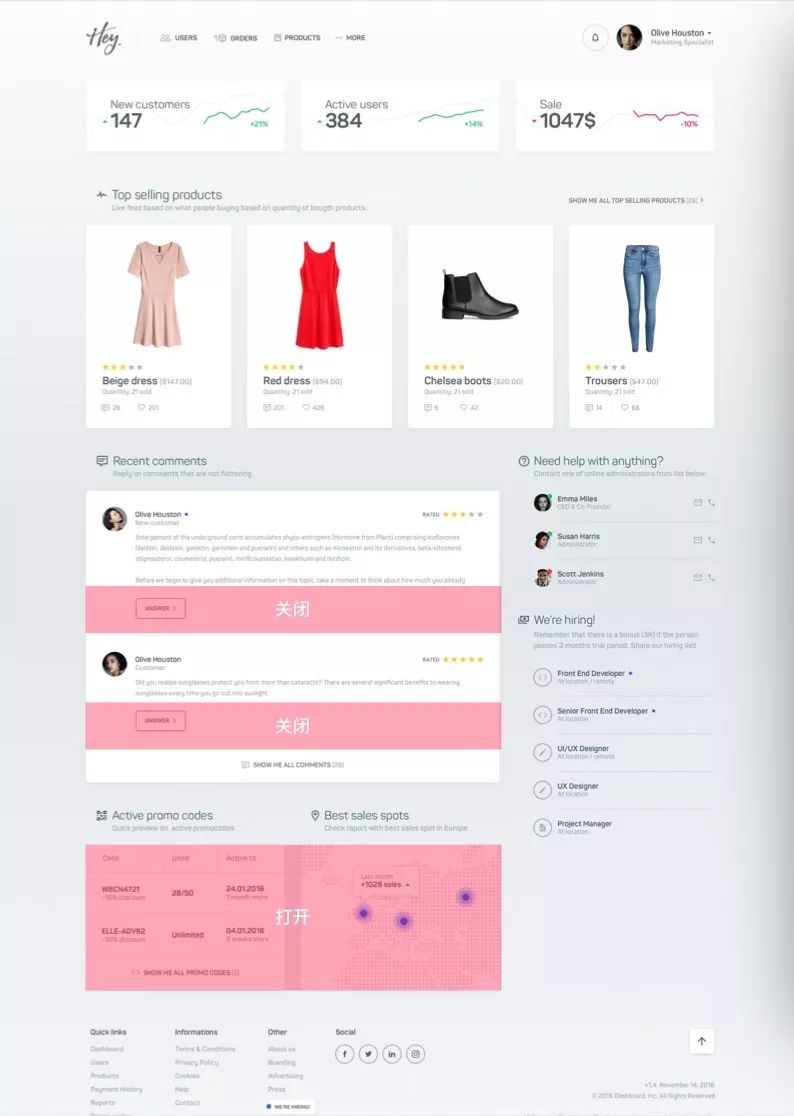
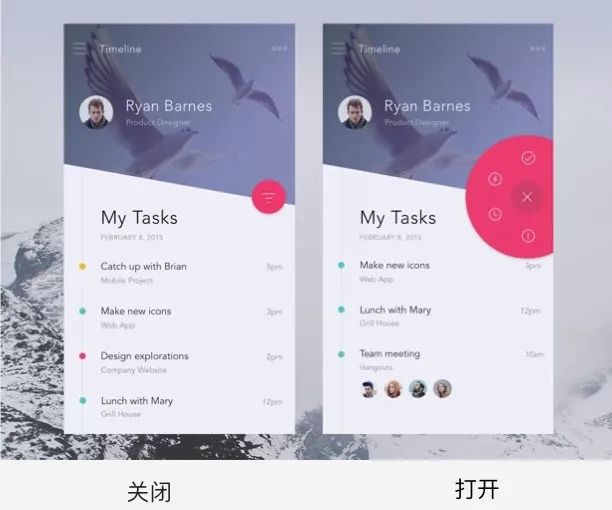
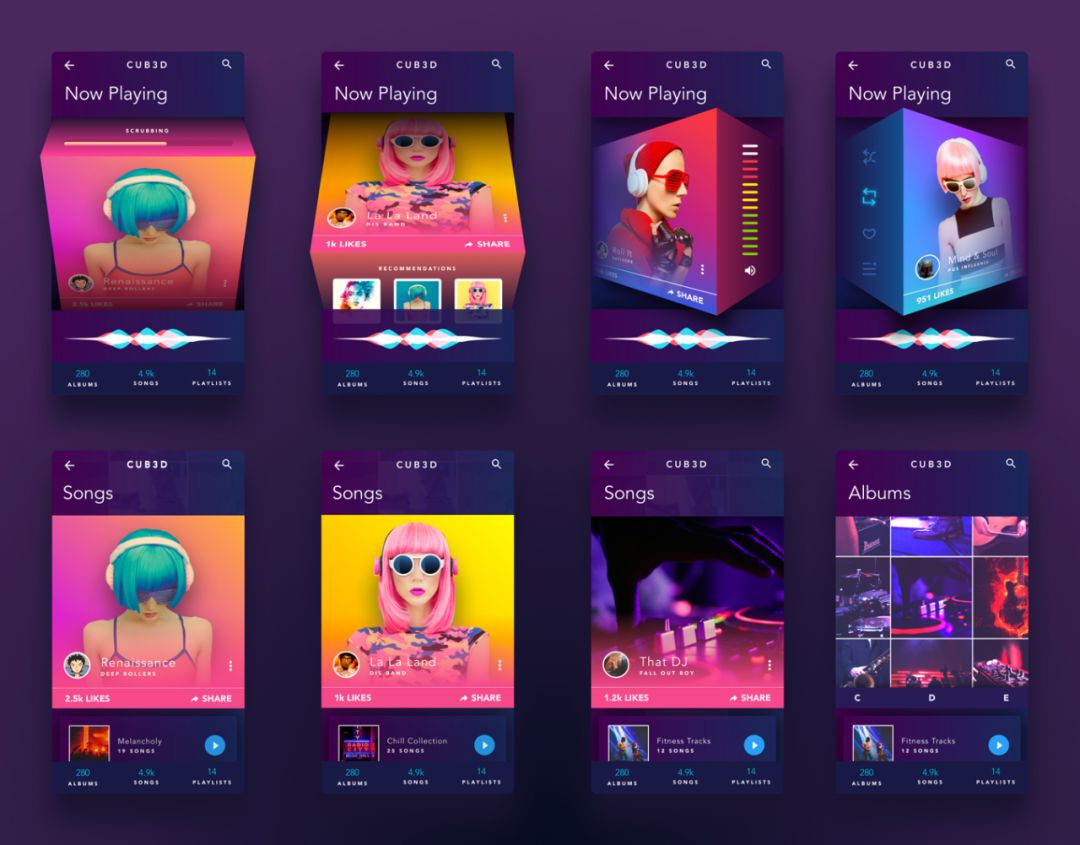
页面中通过打开或关闭处理方法,对页面中需要透出给用户的信息,可以铺开呈现出来,对于不那么重要信息可以收起来,通过展开和收起的对比,通过二级页面跳转或引导到其他操作,通过这种方式来强调页面关系和节奏。




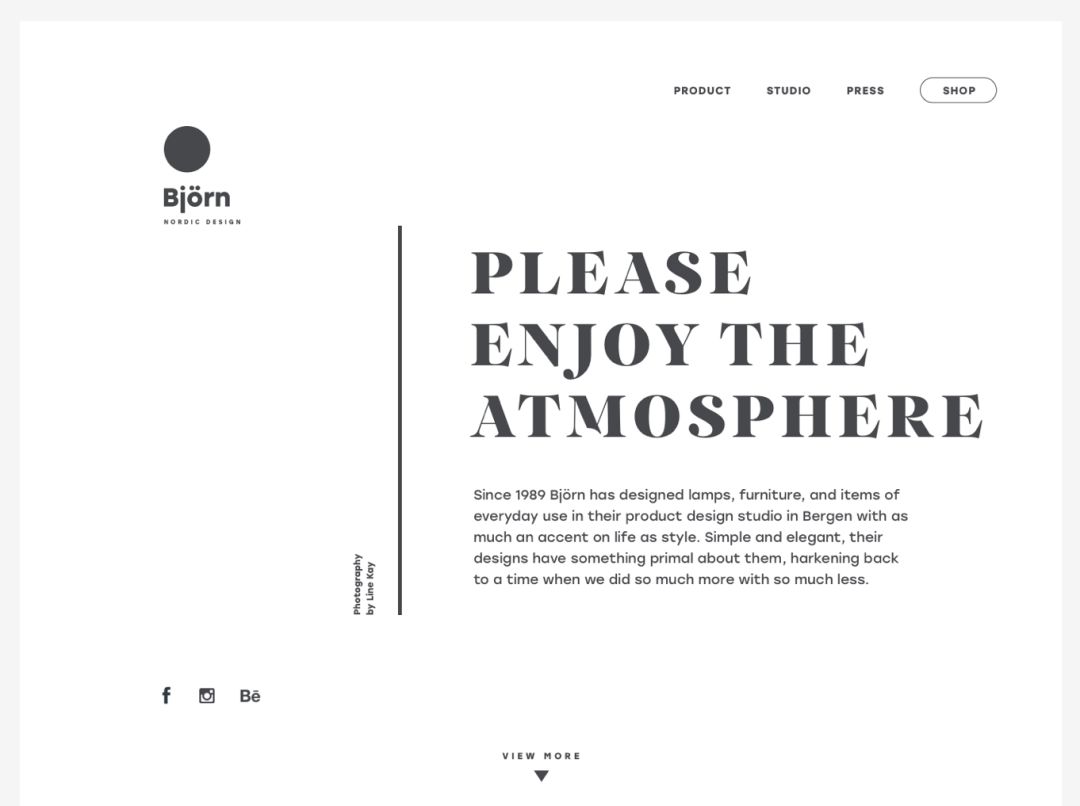
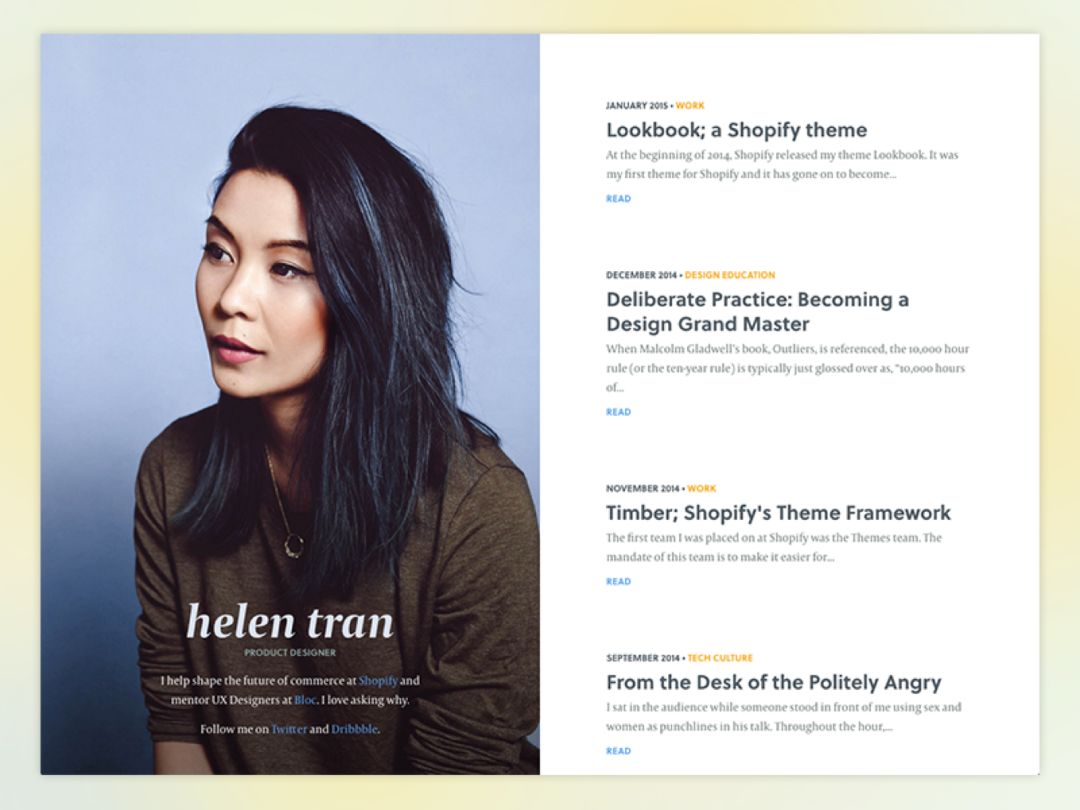
一半内容满一半内容少,形式对比,形成层级落差。

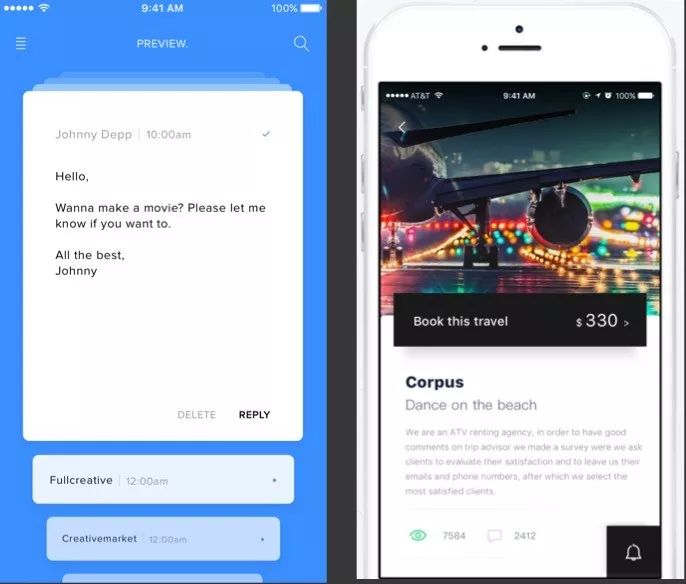
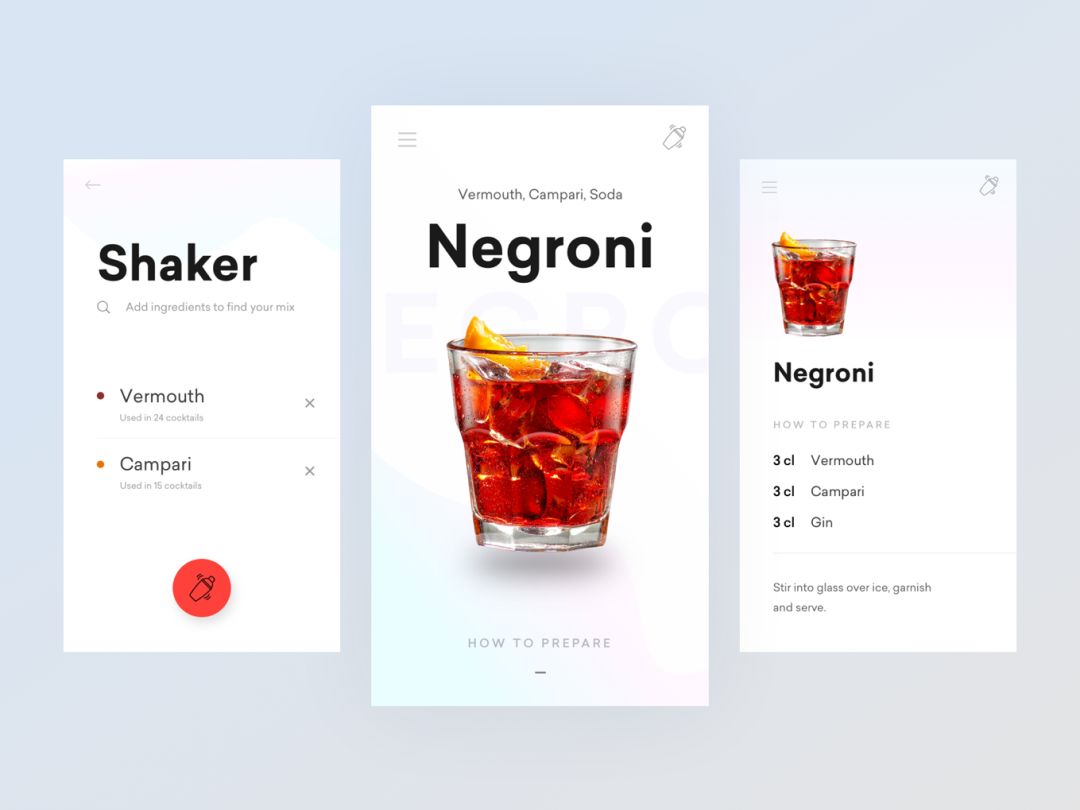
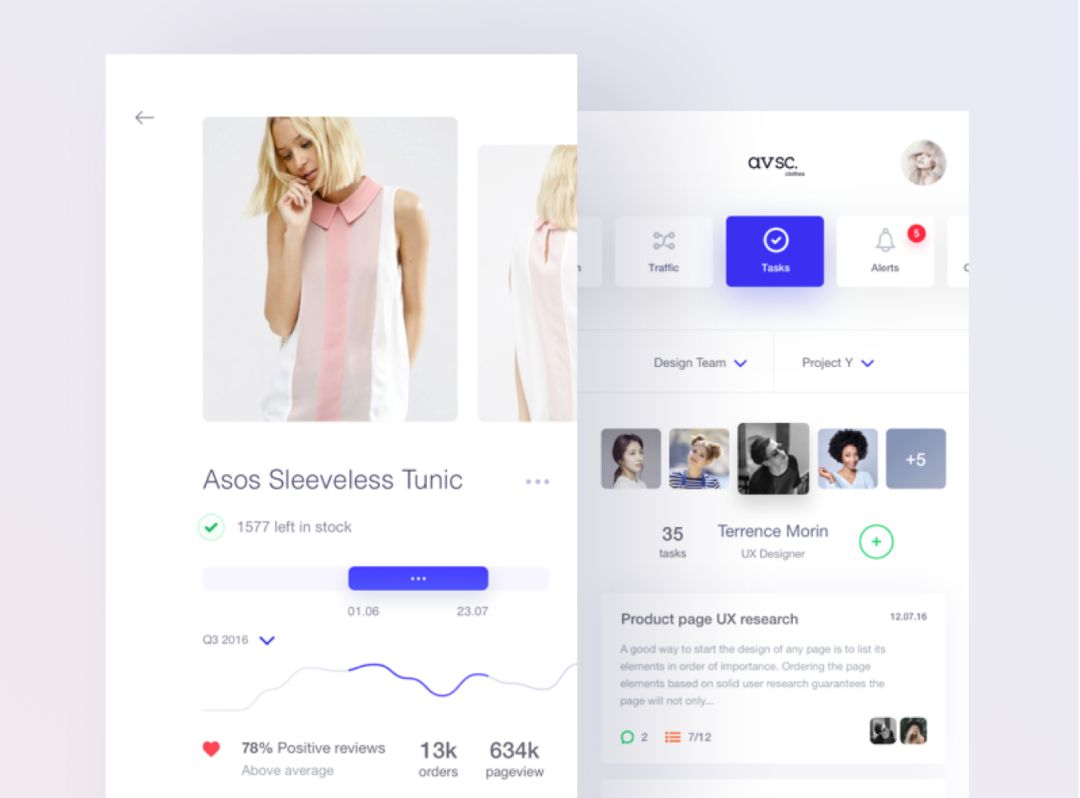
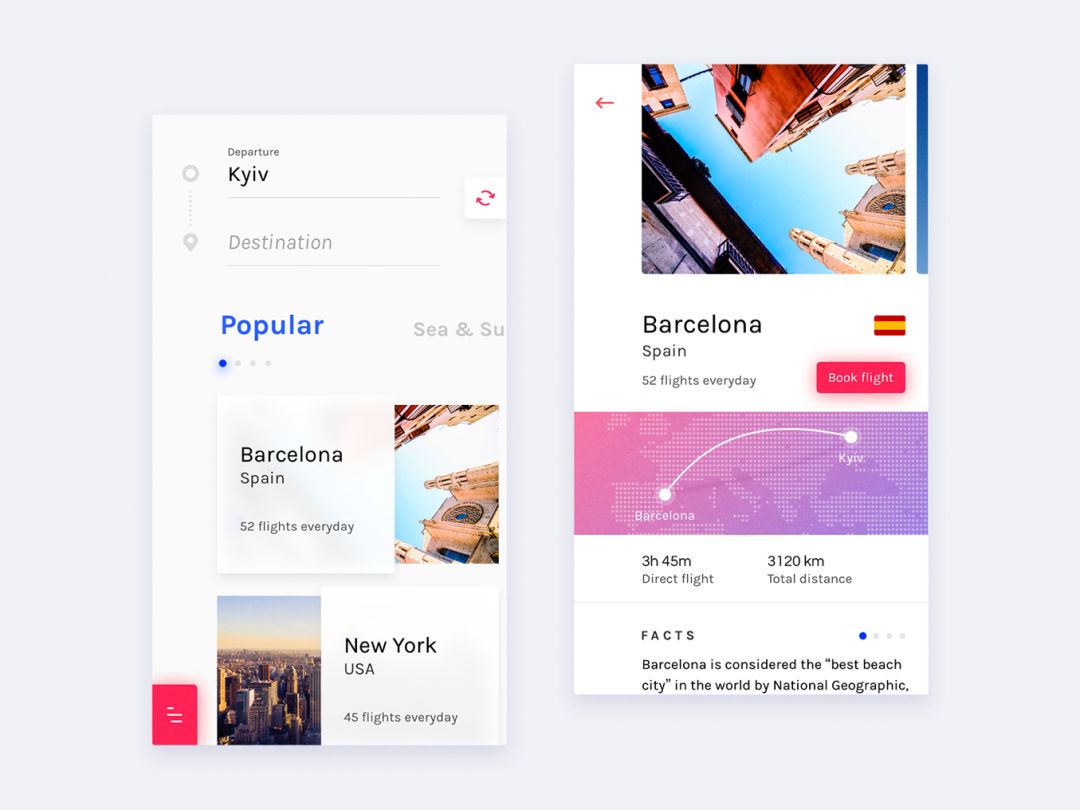
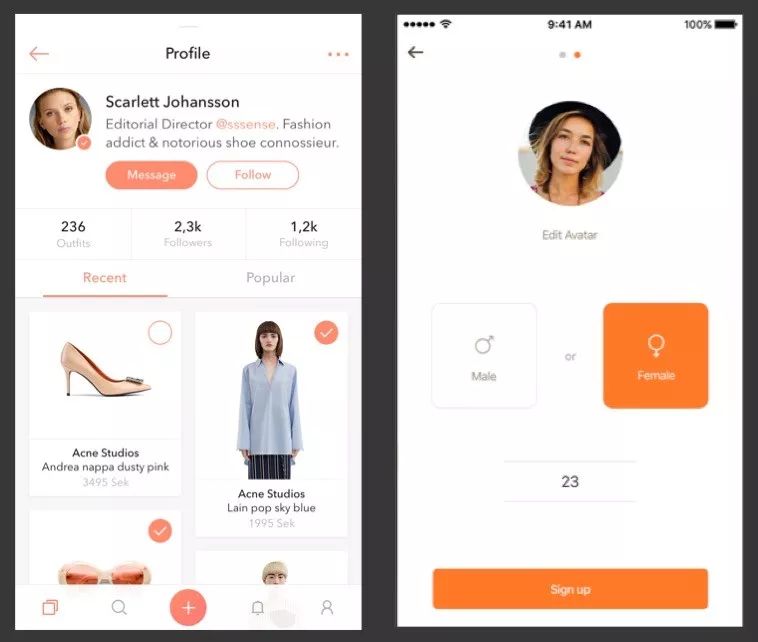
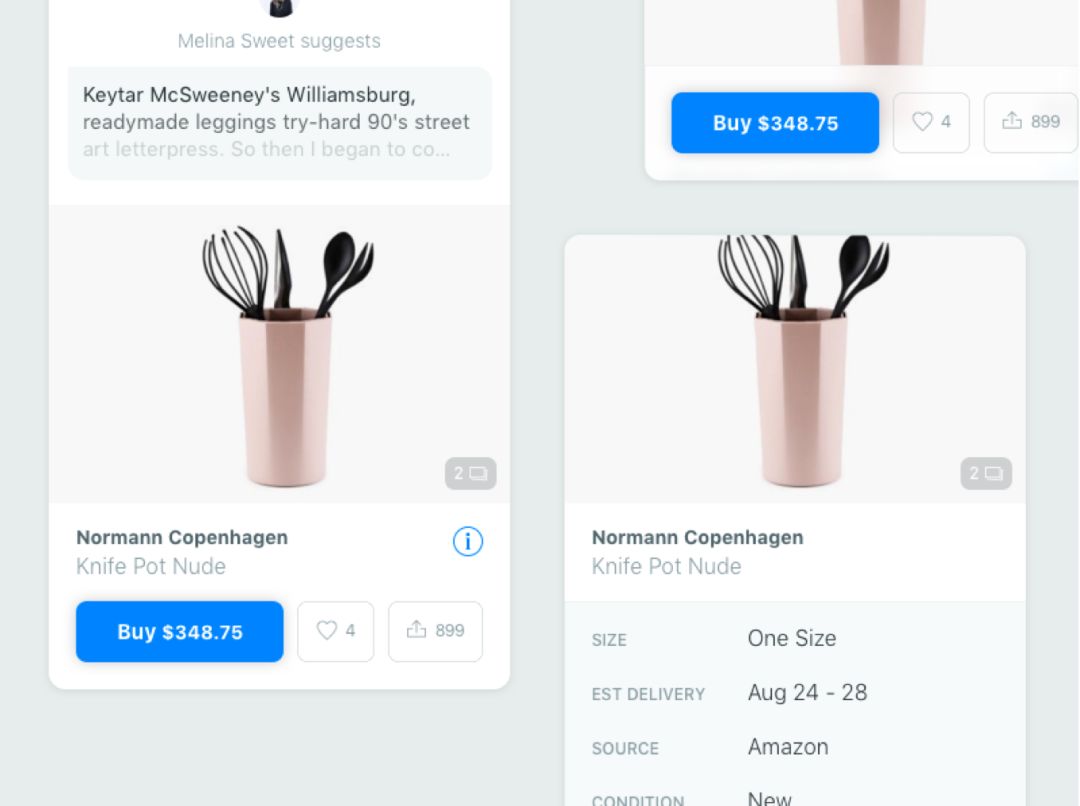
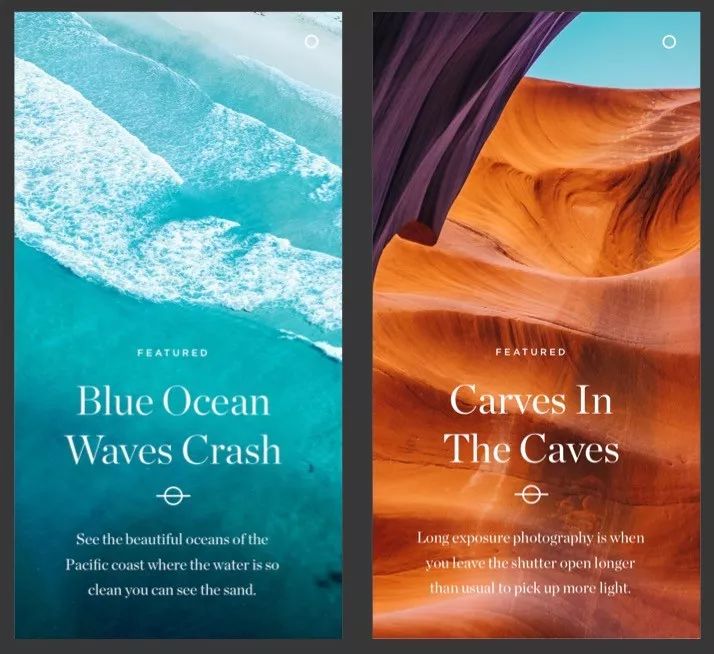
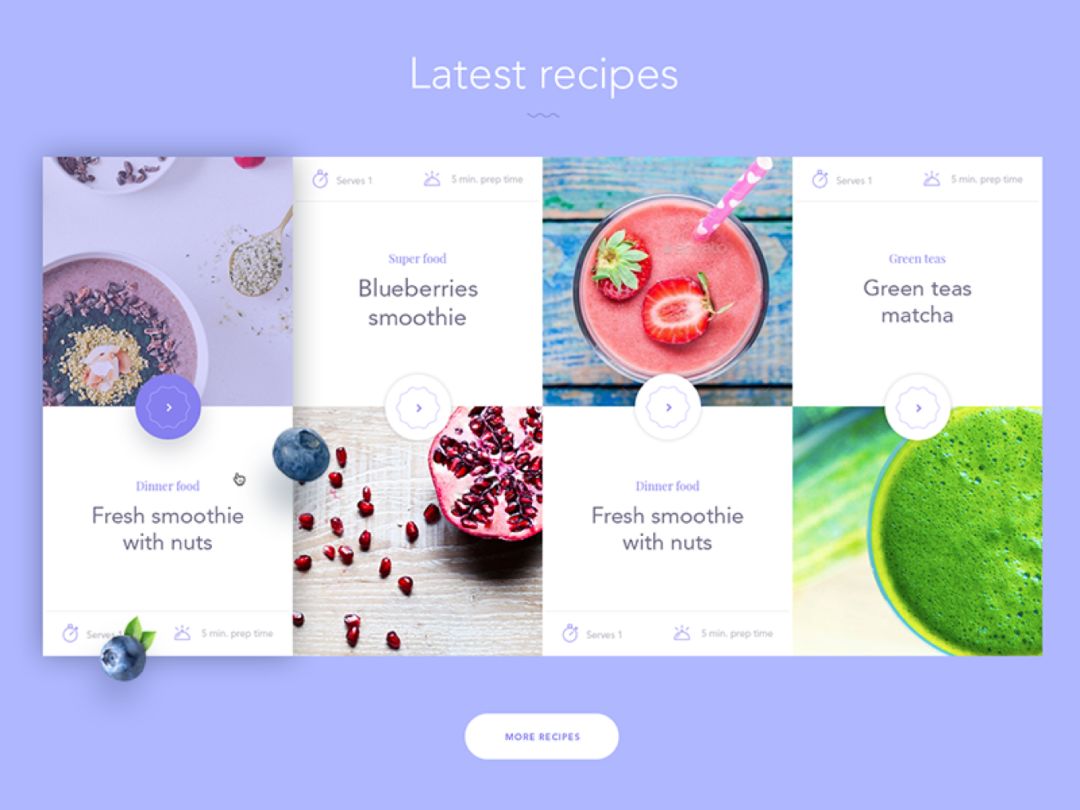
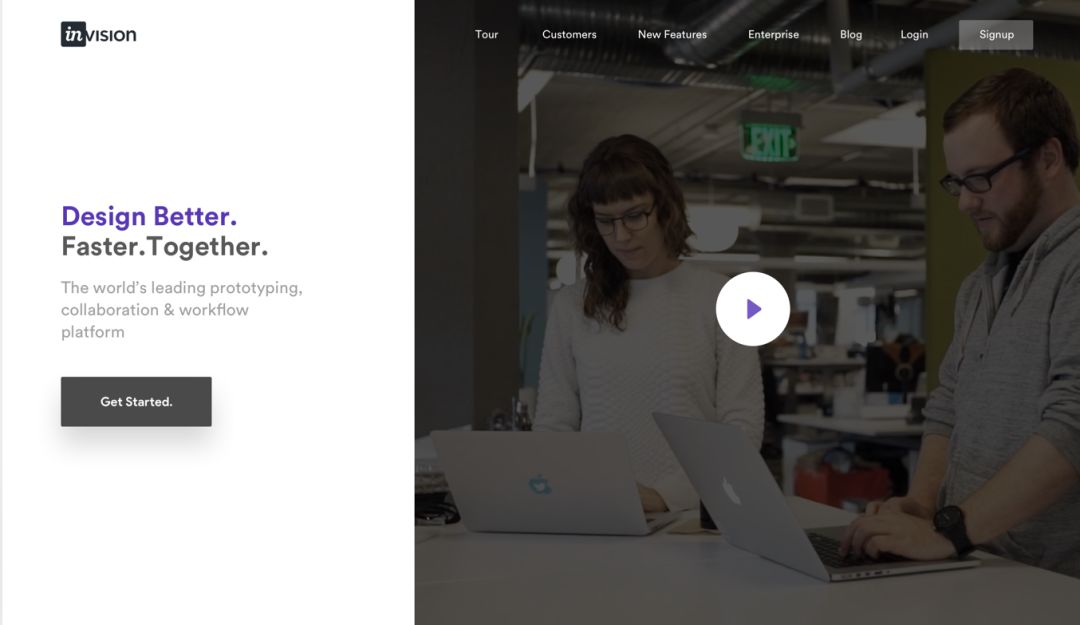
▲(上图)左侧图片比较饱满,右侧文字采用正负形结合视觉稍显空来突出页面调性。

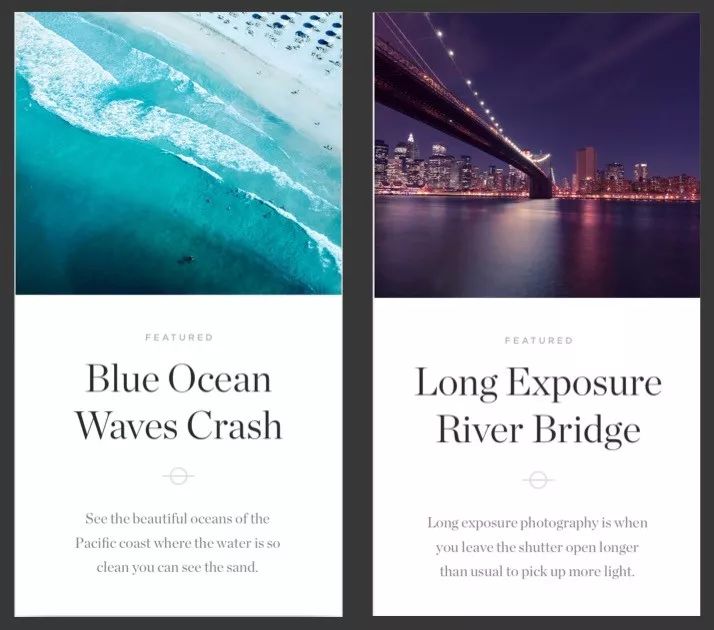
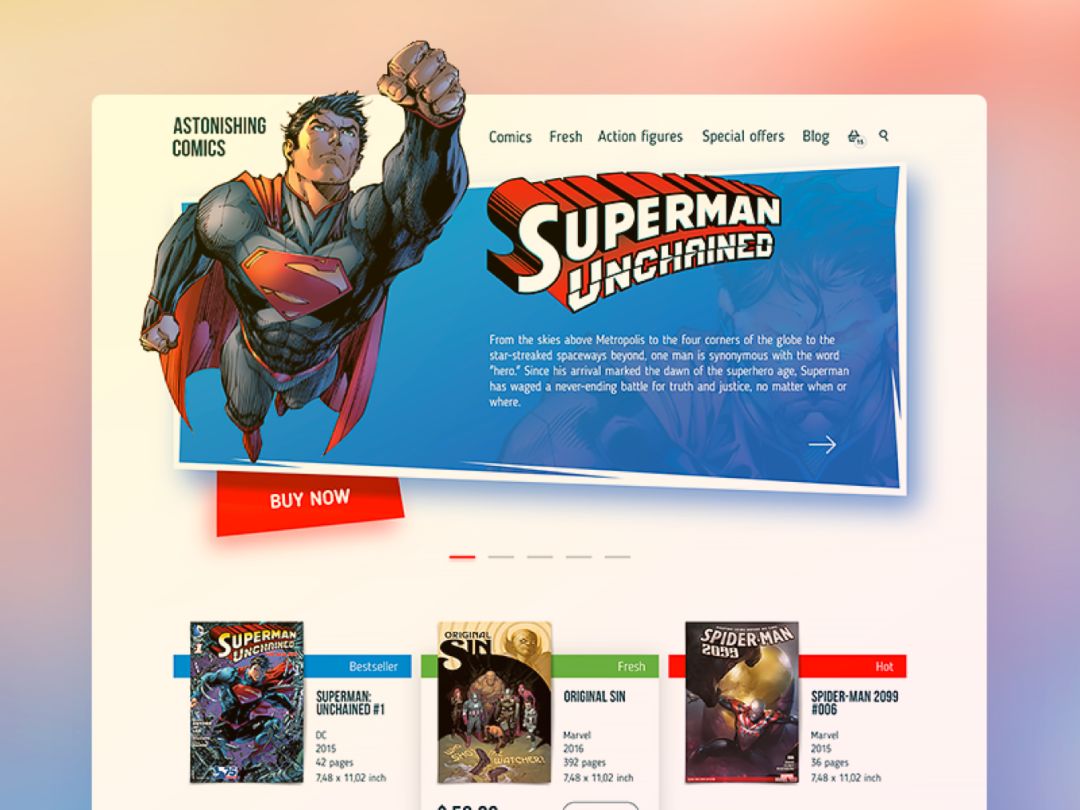
▲(上图)左侧空右侧饱满,对比强烈,让用户更懂关注在文字信息。

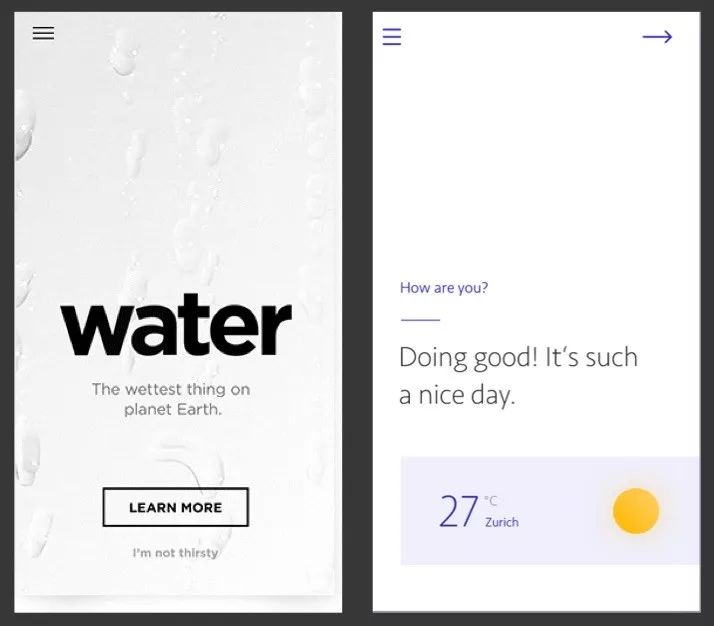
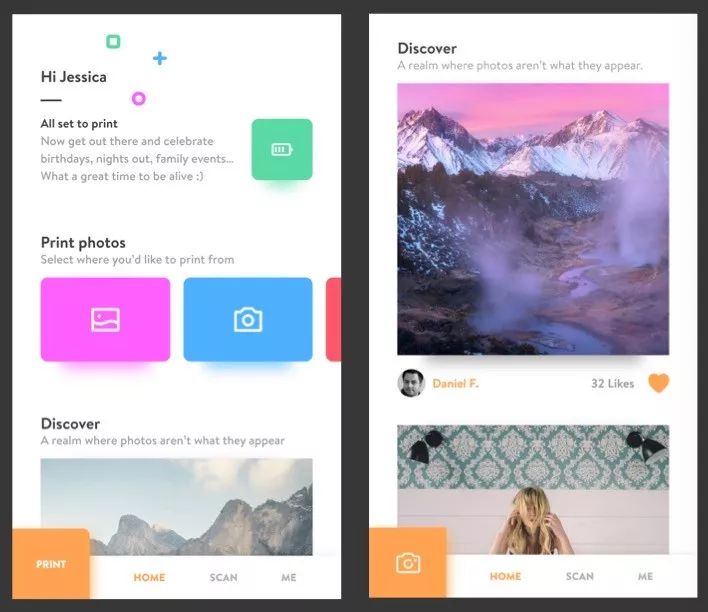
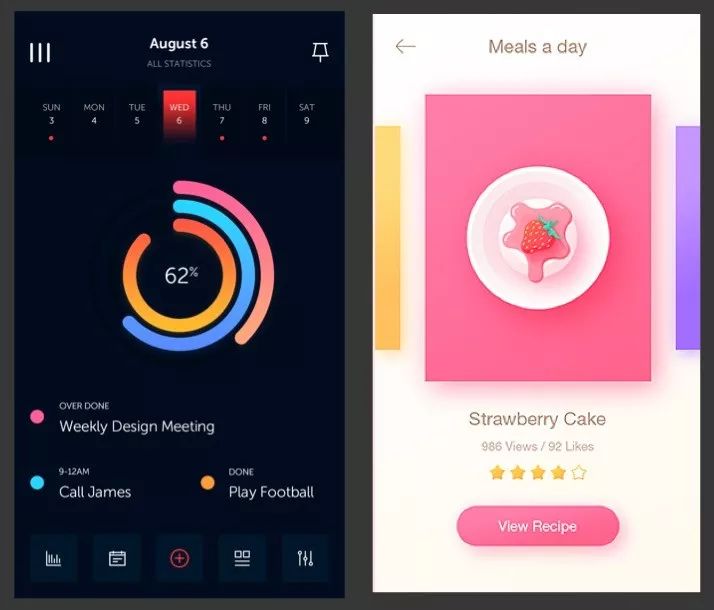
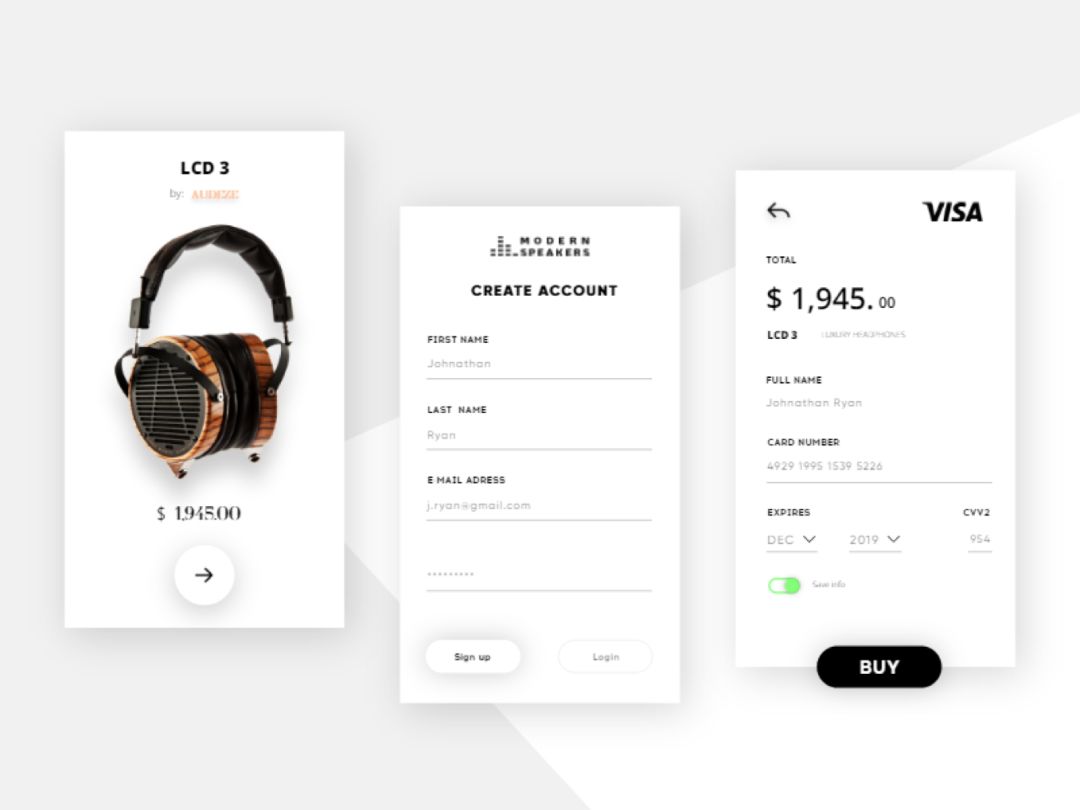
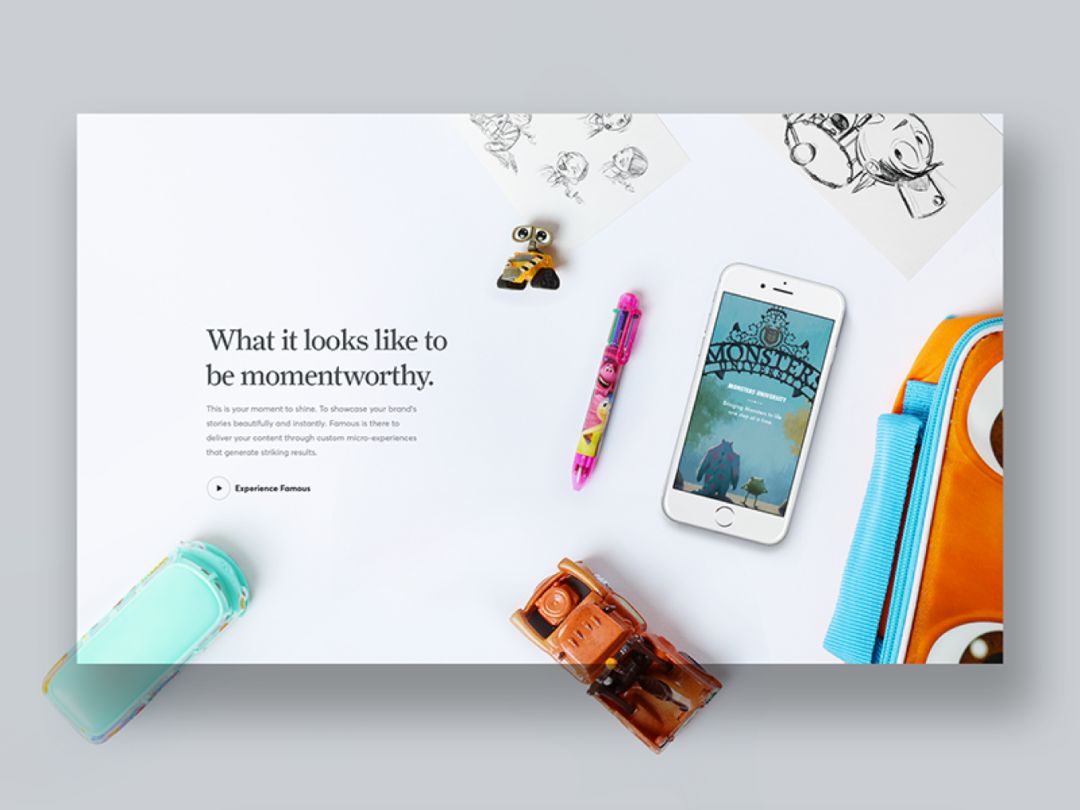
▲ 同样这个app在上面留白较多,内容集中底部,页面一分为二,上半部分空,下面满,形成对比。

▲ 酒杯比较满,文字底部空,形成视觉冲击整个画面更加聚焦中心。
在页面中,通过对元素不对称,会让视觉焦点差异点突出来。

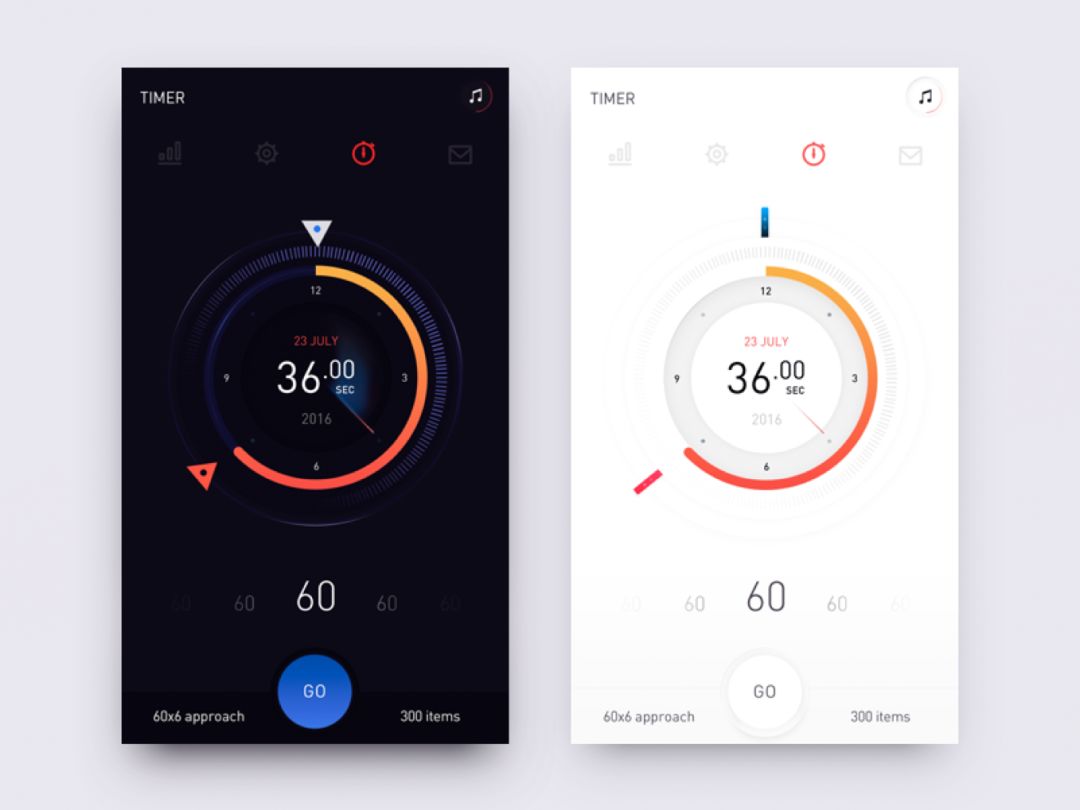
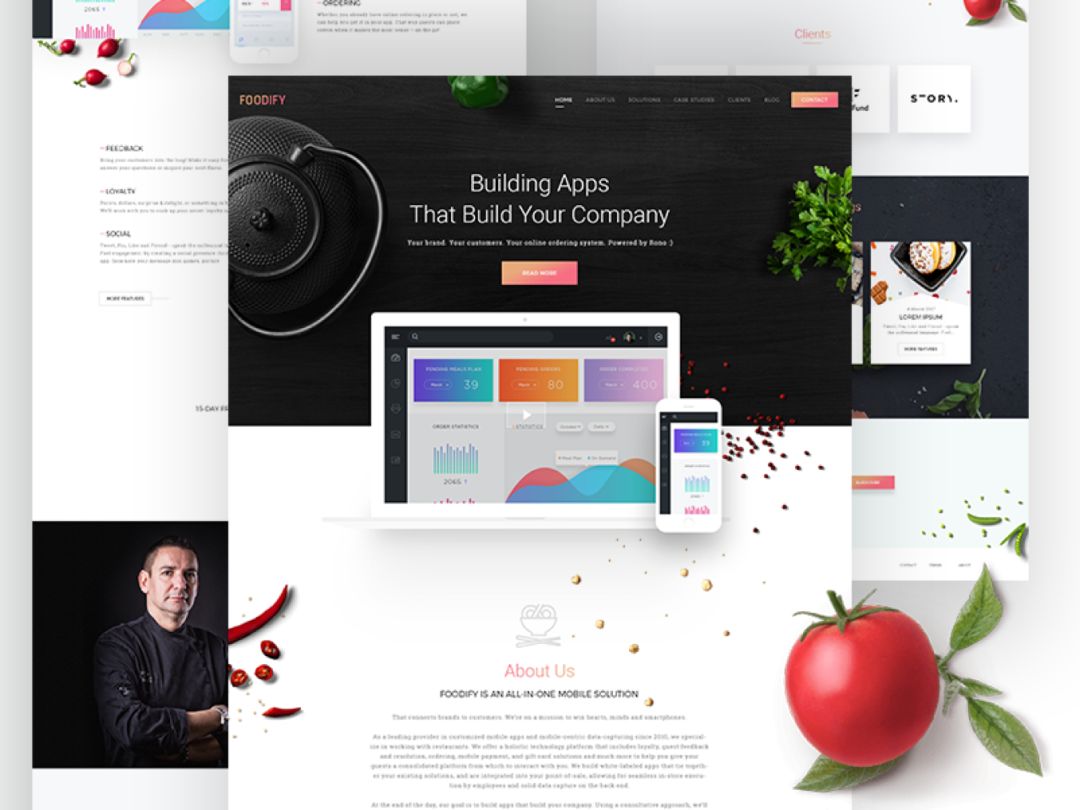
▲ 偶尔在设计中运用这种不对称设计手法反而能起到更好的效果

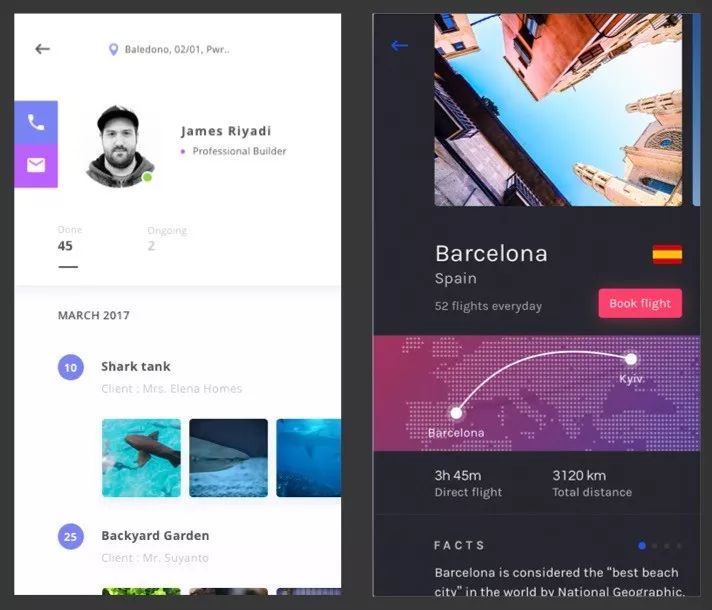
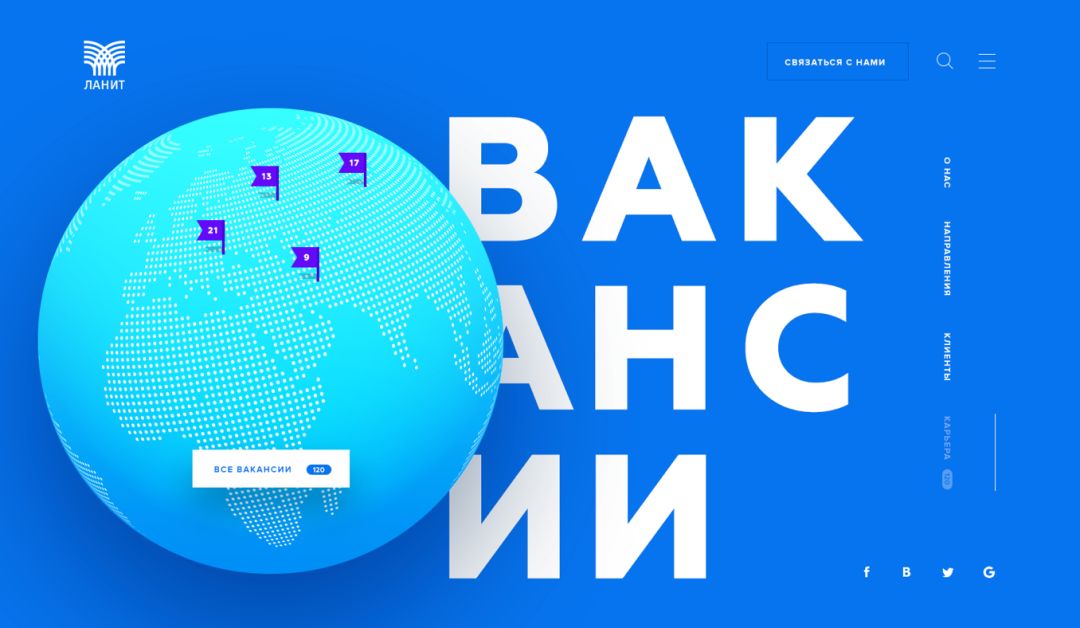
▲ 这个页面主要功能集中在左侧第一个按钮,和传统的重要功能集中在中心不同,能形成产品差异点,同时营造视觉差异性。


▲ 非对称在页面中的运用
通过元素大和小对比,这种直接感官方式能让我们更聚焦在大的图形上面。




通过线和面之间对比,常用在按钮和标签,或者区块之间,面的按钮重于线的按钮,这个是设计中经常运用到的设计技法。




字体也是种对比,如Serif and Sans-serif的对比。




有时候为了强调对比关系,在页面文字处理中采用有序排版,对于物体排布采用混乱,通过有序和混乱对比强调画面关系,最著名的例子可属苹果设计,大量采用这种有序VS混乱手法。

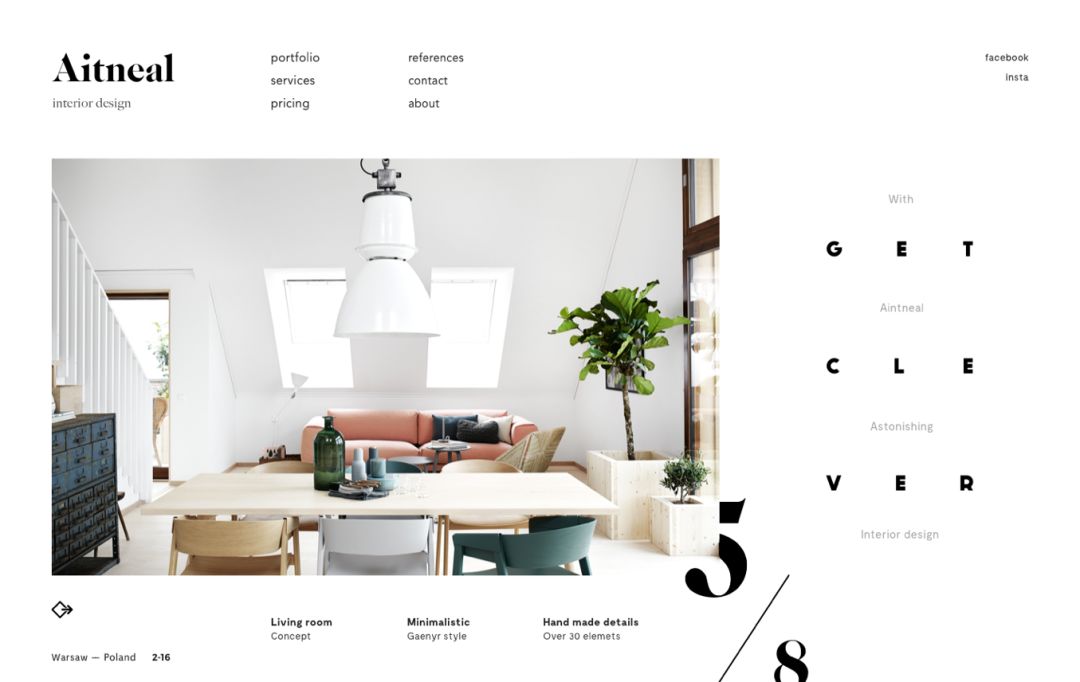
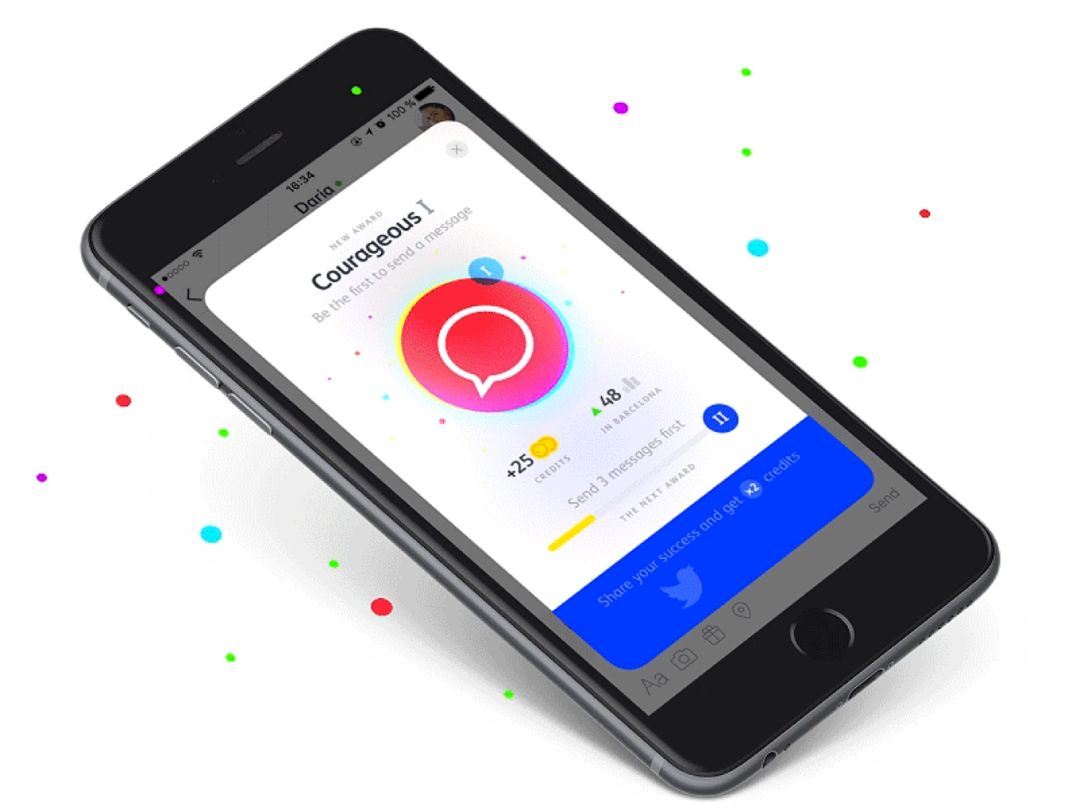
▲ 文字居中是有序的,手机采用倾斜的营造一种对角线感觉,和文字有序排列形成呼应。


▲ 同样上面两图文字部分采用的整齐左对齐方式,而一些手机,装饰氛围物品则错别排布在页面各个地方,形成对比。

▲ 文字有序,氛围素材无序,对比强烈,装饰效果强。
质感的和扁平的,这个质感不一定是拟物设计,是有画面感,有色彩重量的,通过对扁平对比来强调。



原文地址:我们的设计日记(公众号)
相关文章--《UI设计师教你如何学会包装》
填写下面表单即可预约申请免费试听!怕钱不够?可先就业挣钱后再付学费! 怕学不会?助教全程陪读,随时解惑!担心就业?一地学习,可推荐就业!
©2007-2022/ www.aaa-cg.com.cn 北京漫动者数字科技有限公司 备案号: 京ICP备12034770号 监督电话:010-53672995 邮箱:bjaaa@aaaedu.cc