58同城是中国互联网生活服务领导者,作为中国最大的分类信息平台,大多数用户来这里主要的诉求都在找房、找工作或二手车等。那么如何延长用户在平台的停留时长,而不是用完即走呢?为此,58同城App在8.0版本的UI设计做了很多新的尝试,使得用户来到58不仅只是查找信息,还能跟有相同诉求的用户们一起交流。
为应对产品的日益变化和用户的不断成长,我们将产品诉求分解开来,通过视觉语言落地到了启动页、引导页、首页、消息中心等方面,希望给用户带来耳目一新的版本。
首先我们明确了改版的设计概念和思路,由于58同城汇集了各种生活服务类的分类信息,进一步来看,这些信息都源自于人在城市中生活的各种诉求。所以我们想通过一些适合的场景,用视觉语言去描绘“人在城市中生活”的这个概念,由此衍生出的设计思路便是三个关键词:人、城市、生活。我们的设计将围绕这个主题给用户带来一些情感上的共鸣,切实的让用户体会到58带来的“生活更简单”。

下面我将分别从以下几个页面来展开讲述:
顶部插图设计:在8.0版本中,视觉上最直观的改变便是首页顶部插图的新设计。即是,打开首页下拉过程中所看到的插画部分。

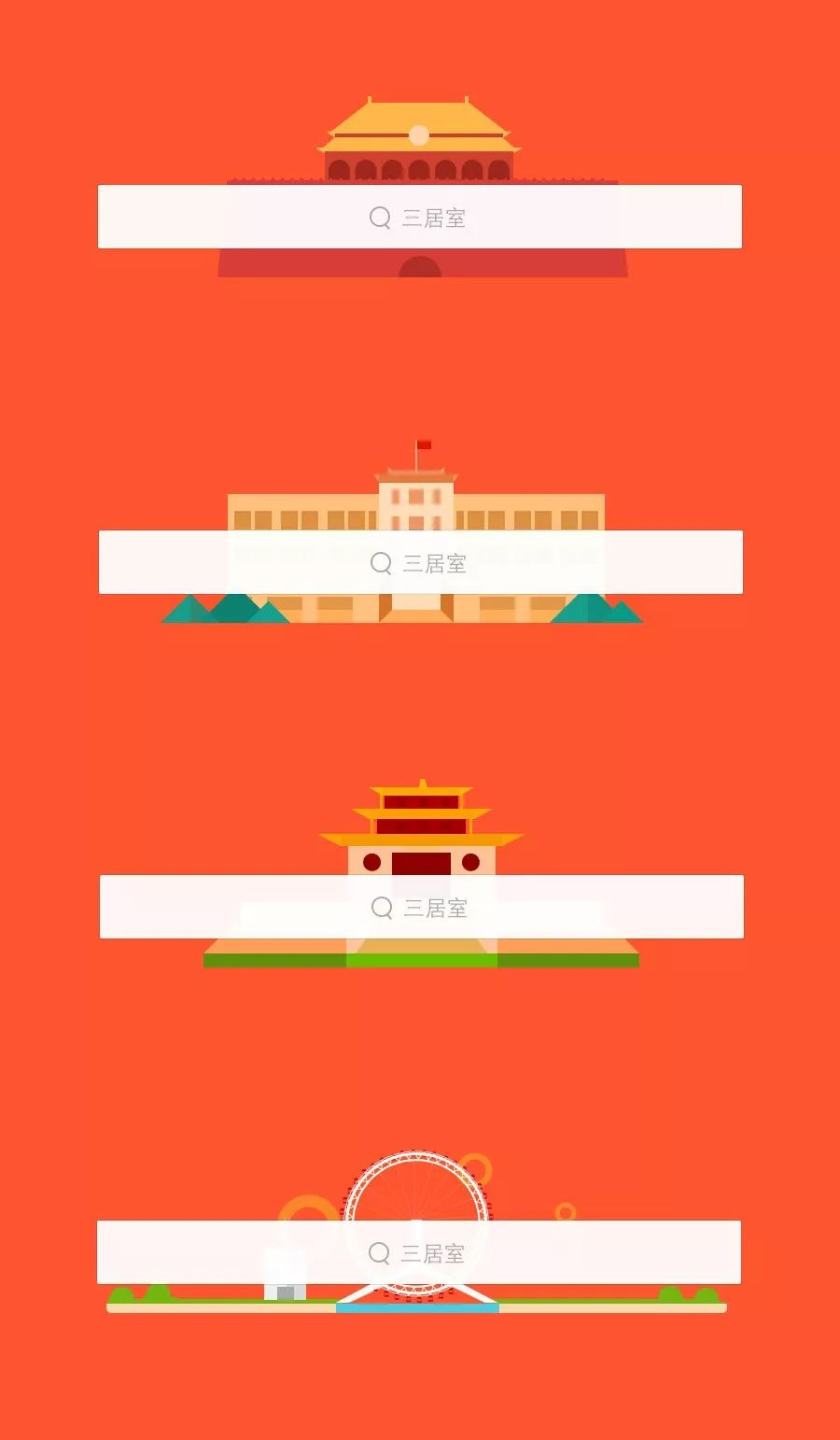
旧版顶部插图设计
我们先来分析旧版存在的问题,旧版以城市为概念,设计师们描绘了28座热门城市的标志性建筑物。当用户切换到这些城市时,顶部头图就变为当地的地标建筑物。后来我们发现,对于绝大多数用户来说,是很少有机会切换到别的城市,所以即使我们做了28个城市,很多用户长期也只能看到1-2种头图。另外标志性建筑概念的可延展性比较小,如果要把全国几百个城市全都绘制出来,成本很高,用户也难以从中发掘出新鲜的感受。
为了给用户带来共鸣,我们围绕“人在城市中生活”的这个概念,重新构想“城市”的插图概念——以最生活化的视角观察城市,从不同的角度描绘城市所带给人的印象。描绘硕大的建筑物,描绘道路桥梁,描绘公园,描绘家庭等,组织出日常生活的图景,建立起与用户的情感联结。

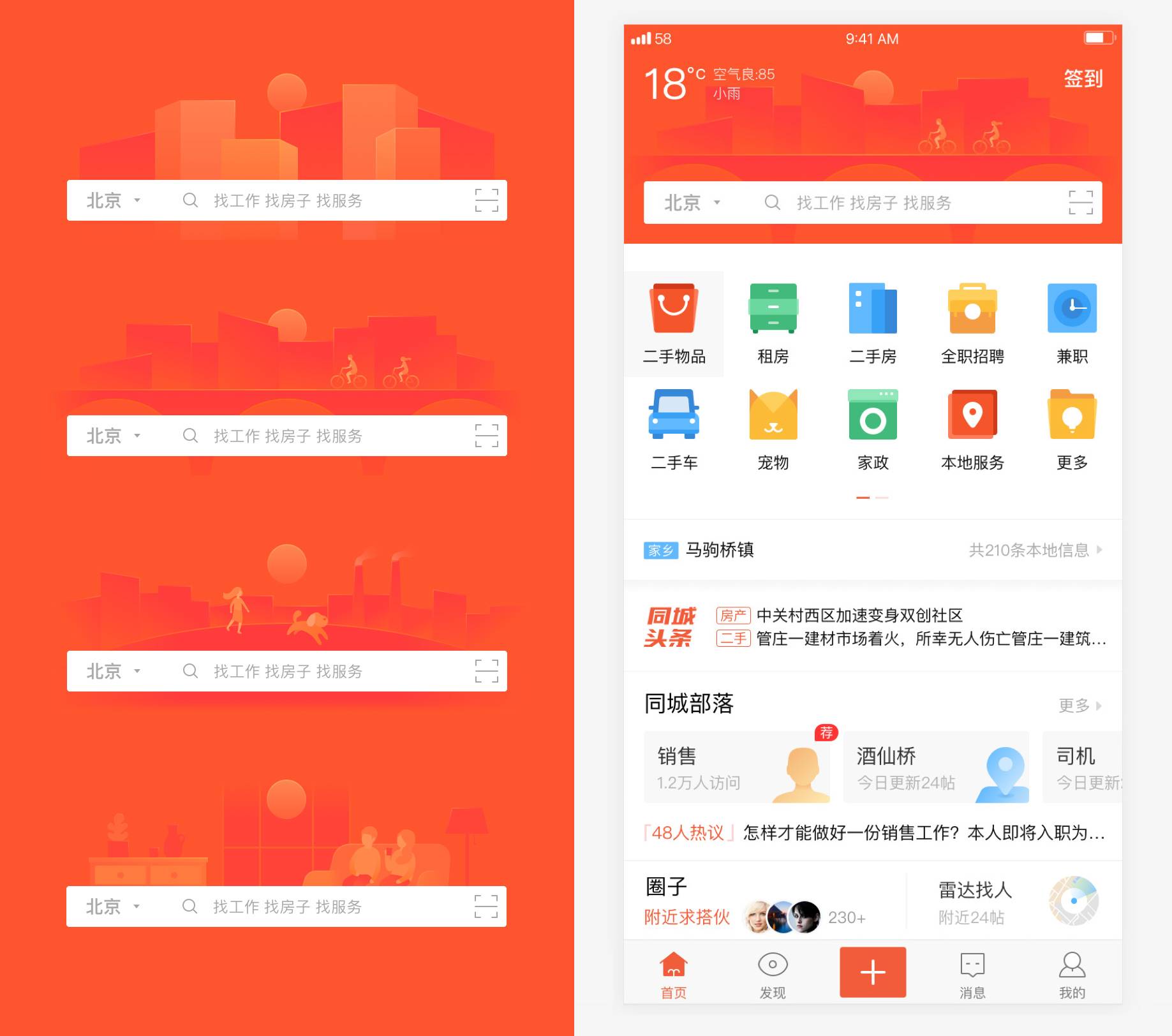
新版展示
在插图绘制中,用抽象的元素形态,构建出了更有设计感的图形语言。
大块面的几何形状大量运用,局部细腻刻画,微妙的处理光源与物体的关系。而设色多用同类色渐变,在极小的色彩范围中处理素描关系,完成空间感的表达。
系列图中都有太阳处在画面正中,不仅是贯穿系列的固有元素,同时也是动效设计的切入点,下拉刷新时出现光芒的动态变化,在与用户互动时使画面更加鲜活。

在大与小,虚与实,动与静的对比中展示出对生活的细腻感受,传递出生活的温暖意境。在顶部区域承载了搜索,扫码,天气,签到等诸多功能的情况下,达到了插图的体量感,区域信息传达效率,和优雅的平衡。
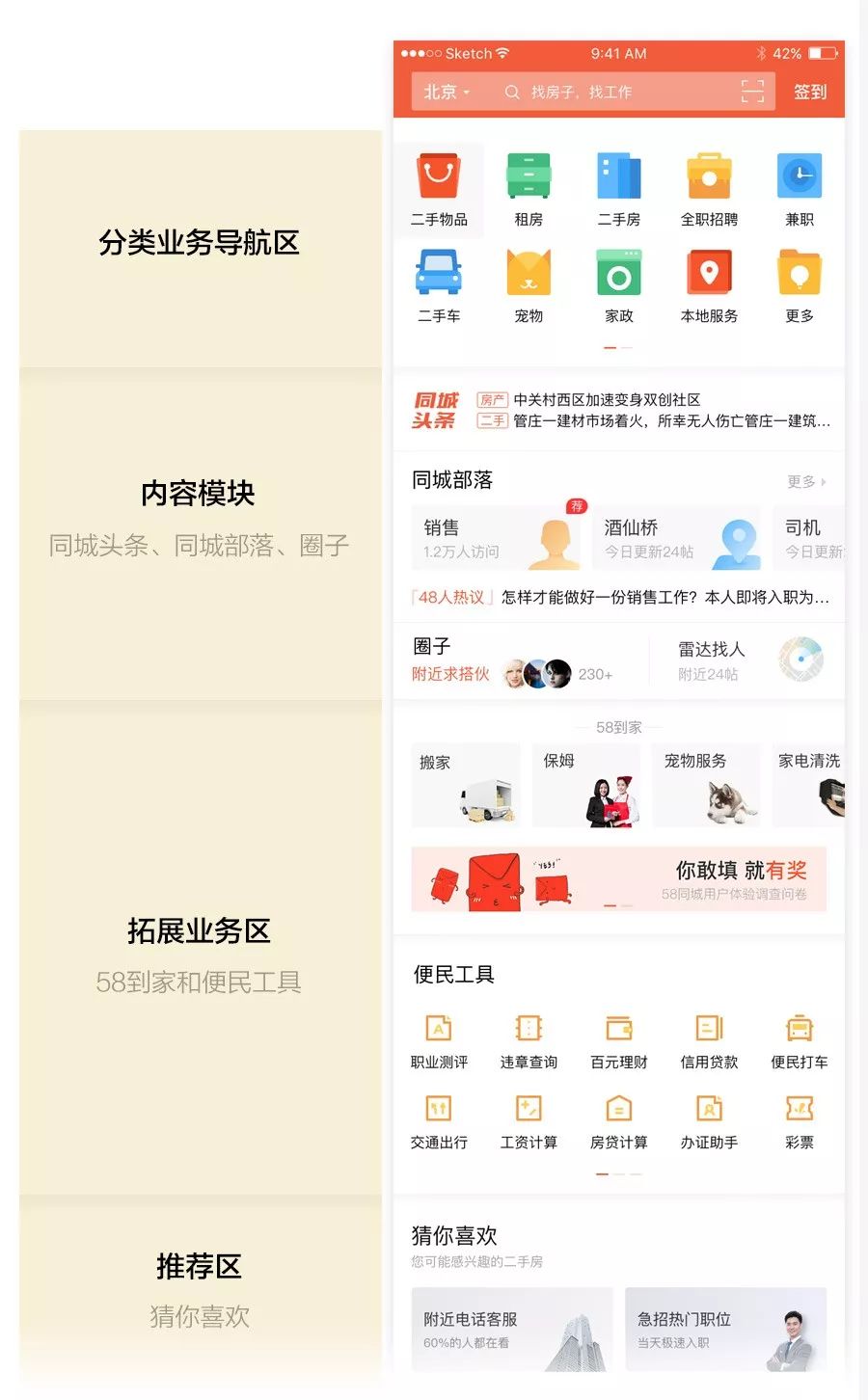
梳理产品脉络,优化页面布局:除了顶部插画的升级,新版首页还加入了58同镇、同城部落、圈子等新功能,我们趁机对首页的布局进行整体的优化。
旧版的视觉问题是分割线较多、渐变的区分方式使页面割裂感、拥挤感比较强,所以我们想用新的区分方式让页面更加整体、带来呼吸感。
新版的页面区分和业务紧密集合,页面自上而下分别是分类业务导航区、内容模块区(部分还在灰度中)、拓展业务区(含到家和便民工具)、推荐区。这些大区域的区分方式我们保留了渐变,小模块之间我们使用了线条,使页面更有节奏,并提升了浏览效率,逻辑更加清晰化。

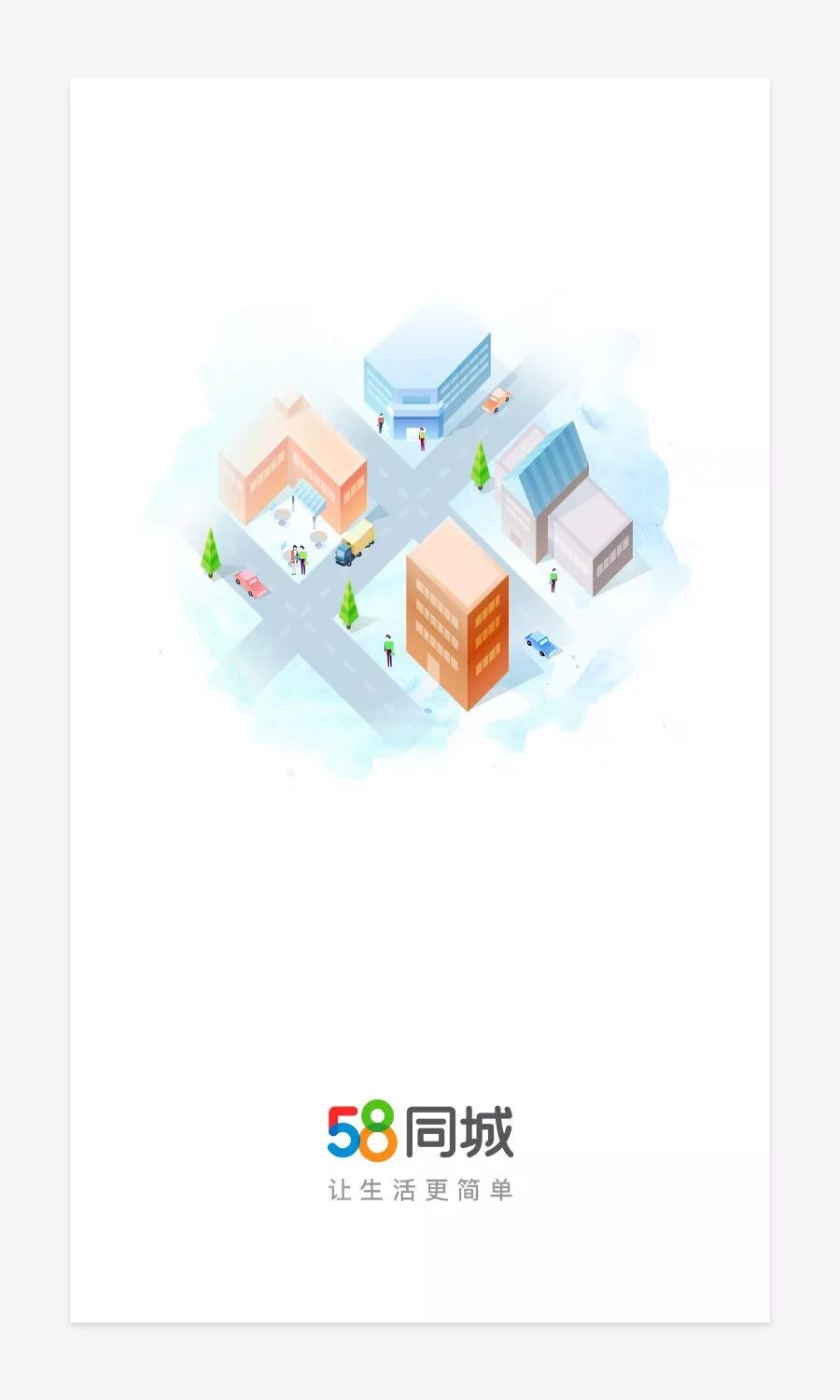
启动页通常是app的标志缩影,是企业Logo的概括。因此在设计前期中,先要了解58品牌的涵义以及它希望带给用户一种怎样的情感。首先释读下58品牌的含义,“58”由L、O、C、O 4个部分组成,分别代表了不同的释义,四个字母组合在一起则是一个集结更多服务的“生活集团”,为用户创造更美好、更无限的精彩生活的企业。

围绕“人在城市中生活”这个概念,而我们需要具象化的用视觉语言来表现出这个概念。其次,首屏加入了情感化、响应时节(冬季)及大型事件的元素,那么在启动页中,需要做到承前启后的功能,以社区城市生活的概念为主体,以柔和的颜色和面形为主要设计方式,并且与首页顶图的意境相契合,在情感侧拉近和用户之间的关系,增强交互体验与品牌认知。设计方案如下图:

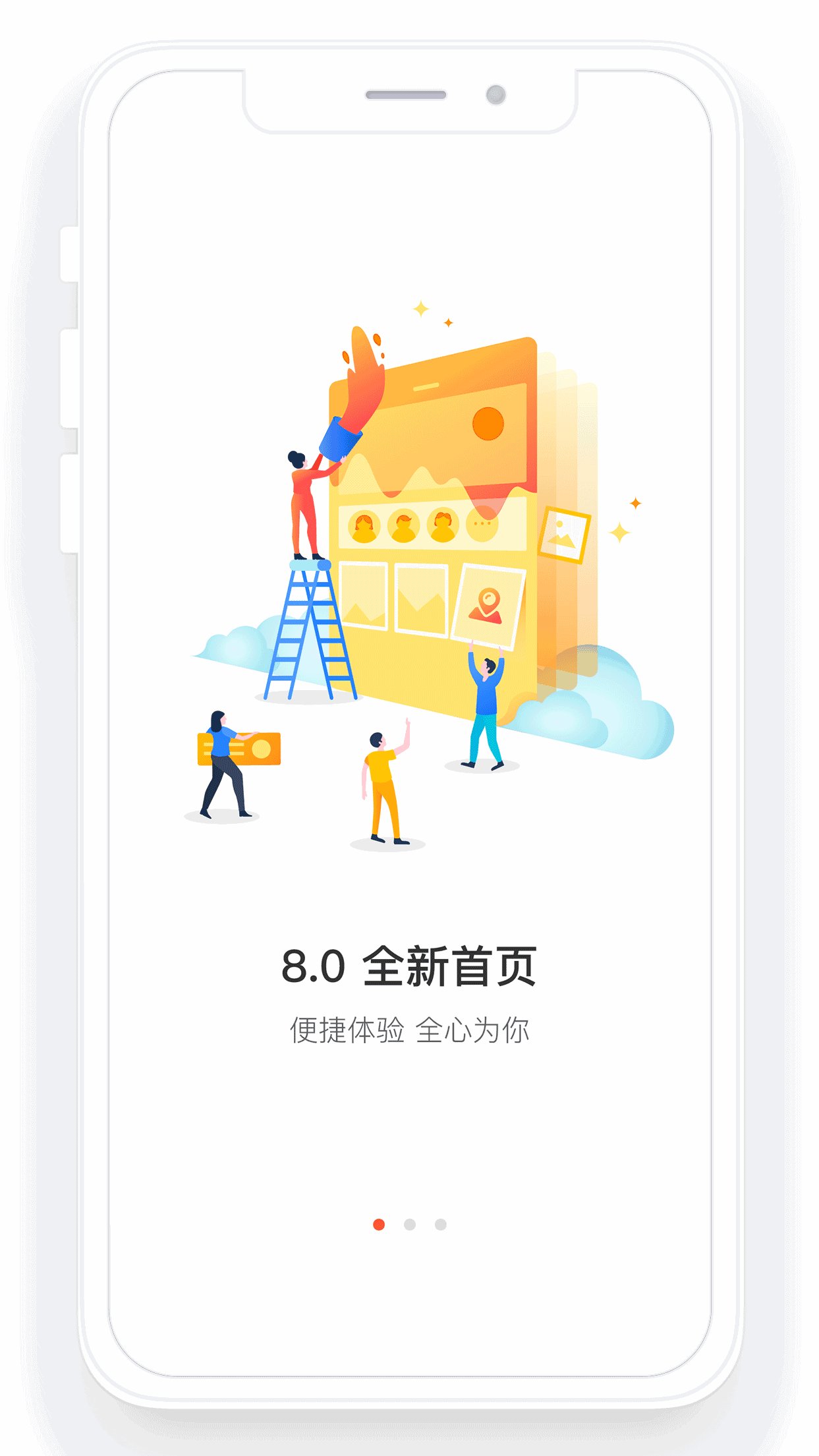
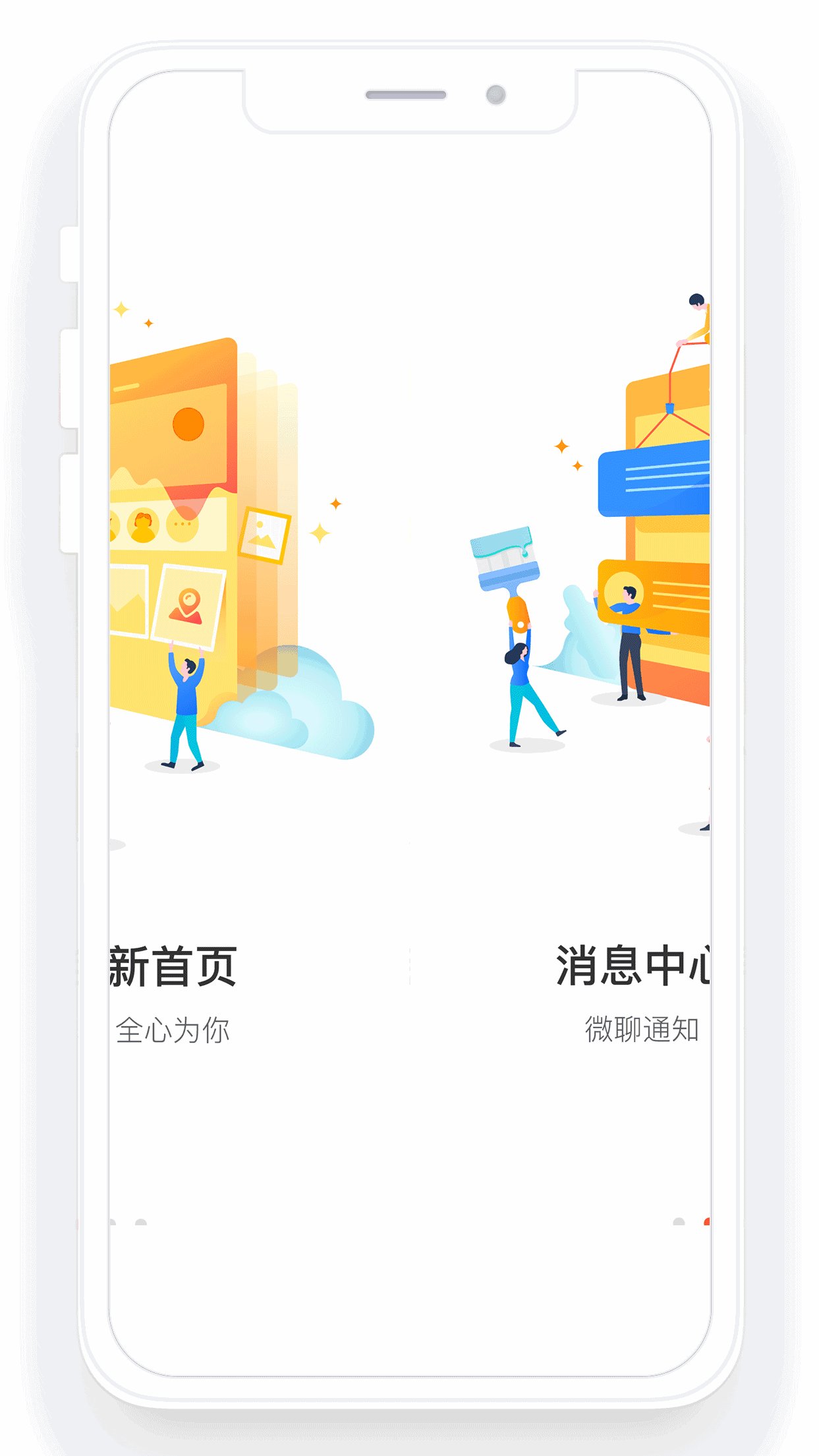
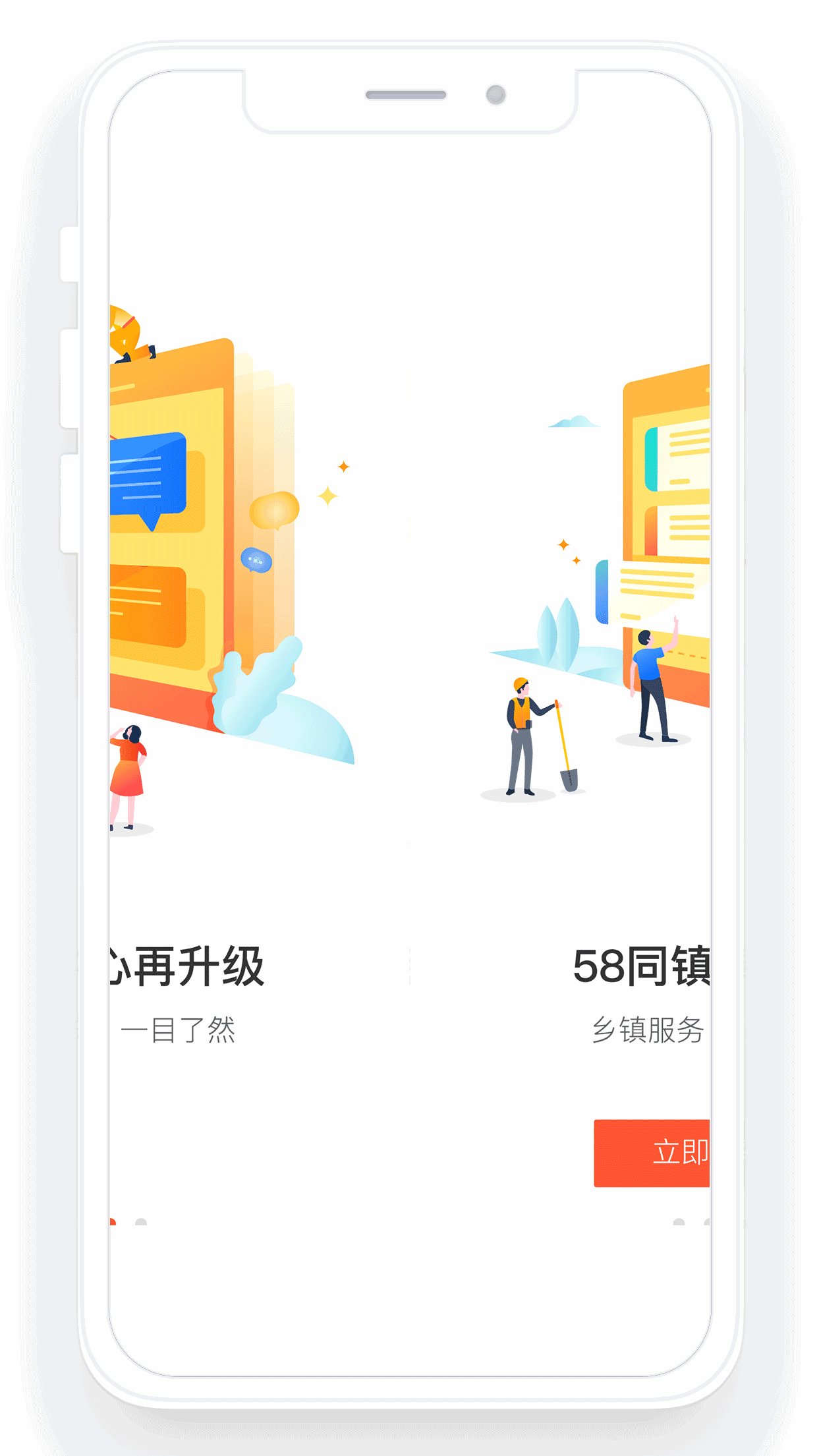
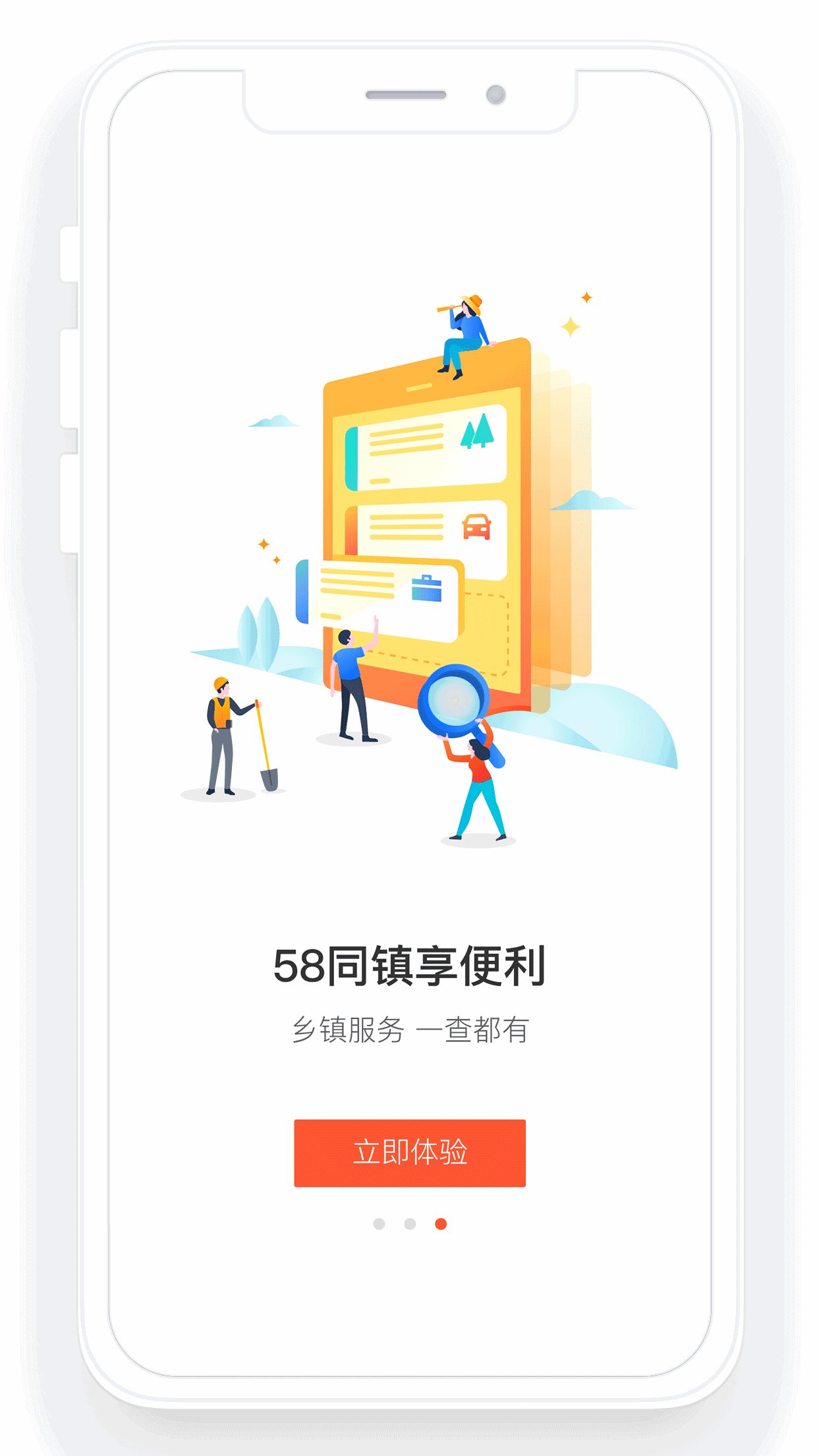
启动引导主要目的是新功能宣传,这次需要表现的三个功能点分别是:“8.0新首页”、“消息中心升级”及“58同镇”。
围绕这些主功能,设计形式延续了往期期扁平插画风格。插画是一种可以与用户进行情感交流的视觉语言,对于品牌的宣传以及传递品牌形象有更好的传播效果,加深用户对产品的印象。

画面立意以APP界面抽象化的图形为主视觉焦点,搭配人物元素对界面进行改造的画面情节。如“8.0全新首页”的画面中,将人物的画面情节设定为几个人物一起对APP界面进行“渲染”和改造来体现“全新”的感觉。其中主视觉焦点的“界面”中,展示首页改版的功能点,以简洁的圆形图形示意顶部的头图改版、人物头像及地点图形示意同城部落及圈子的功能点。通过这种故事性画面情节吸引用户兴趣,给用户留下比较深刻的印象。
画面色彩采用核心的品牌色桔色为主体,采用相同色系的颜色进行搭配以协调整个画面。用高饱和度颜色突出“APP界面”的主视觉图形及人物,用低饱和度色彩弱化背景及辅助元素如云彩植物等搭配图形。除此之外还加入了渐变色的运用来丰富画面的层次感,吸引用户眼球。
希望通过以上设计构思来平衡好用户需求与产品目标——让用户快速愉悦的对新功能产生认知,引导新手用户快速向活跃度高的忠实用户进行转化,提升产品品牌印象。
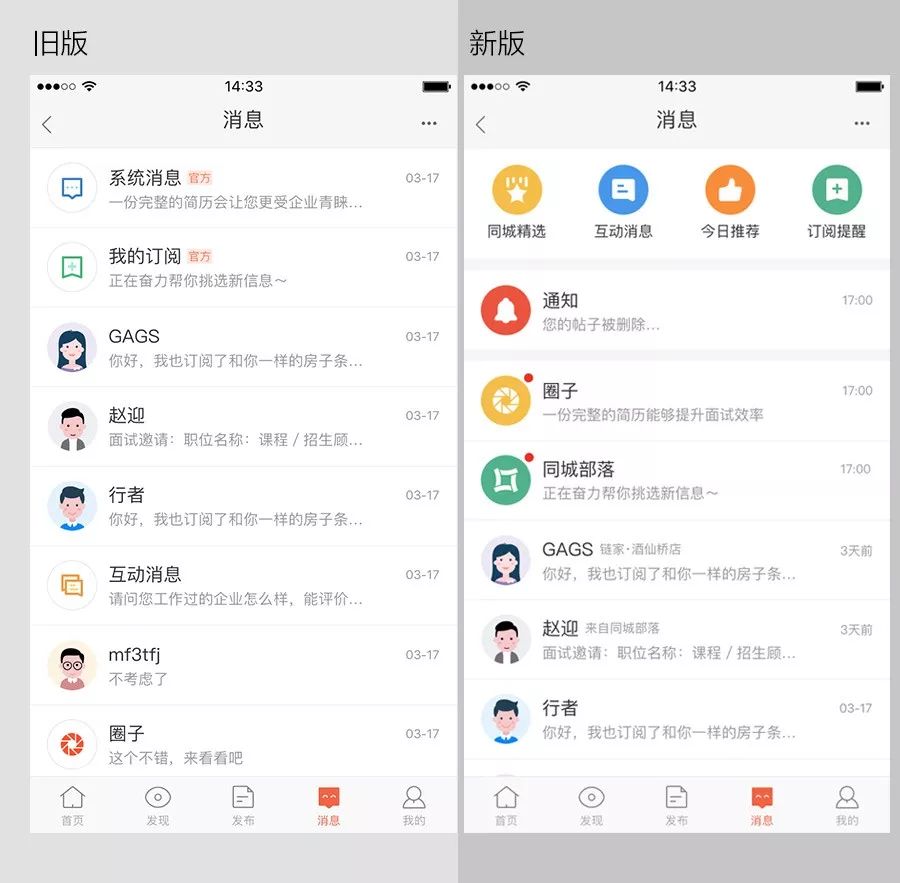
旧版消息中心存在消息量级负载,不同价值的消息号和各类IM消息混杂等问题,导致用户无法高效获取有用的信息,长期以往消息中心用户价值将逐渐弱化。

新版希望通过优化消息中心结构框架,梳理已有消息类型、分类归纳,提高用户得到有用信息以及沟通效率。针对旧版消息中心信息混杂的问题,我们分类归纳了现有消息类型,聚合了相关信息,设计上我们采用了卡片的方式,使得页面模块化,同类信息更聚焦,不同类信息不会相互影响,页面层级更加明确。我们采取了同样的设计风格去设计icon,实色圆底与白色实心icon。这样做的好处是:块状背景会从视觉上扩大icon面积,icon更易区分;相同的icon绘制方式从视觉上会使页面视觉负荷减少,页面更加统一。
大家可以到安卓和ios相关应用市场去更新到8.0版本,线上体验一下我们实际的变化,这次的改版除了首页、消息中心、启动页等改变,部分用户还能体验我们的新产品:同城部落、圈子(灰度中),也许可以在里面找到志趣相投的人哦。
8.0的改版需求虽已落下帷幕,但我们并不是到此为止,而是要去不断挖掘新的方向,做新的尝试!再次感谢参与的每一位付出的同学,我们一起继续深耕下去。

原文地址:58UXD
作者: UXD平台组
相关文章--《UI大牛告诉你动效的使用方法》
填写下面表单即可预约申请免费试听!怕钱不够?可先就业挣钱后再付学费! 怕学不会?助教全程陪读,随时解惑!担心就业?一地学习,可推荐就业!
©2007-2022/ www.aaa-cg.com.cn 北京漫动者数字科技有限公司 备案号: 京ICP备12034770号 监督电话:010-53672995 邮箱:bjaaa@aaaedu.cc