列表,很普通和设计元素了,就是这简单又普通的列表却困恼了无数设计师。让设计师又爱又恨,怎么样才可以更好地展示它们呢?

根据不同内容和需求选择不同的形式布局。
那怎么才能让我们的列表更加好看呢?难题?no~no~no~no~~~

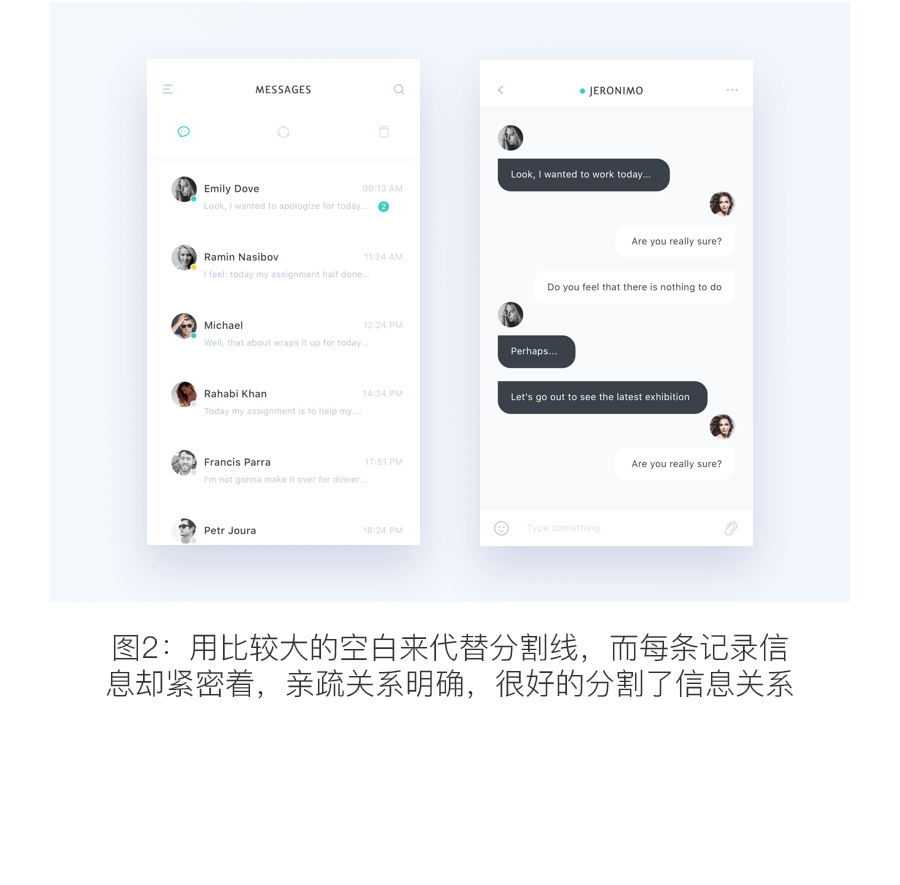
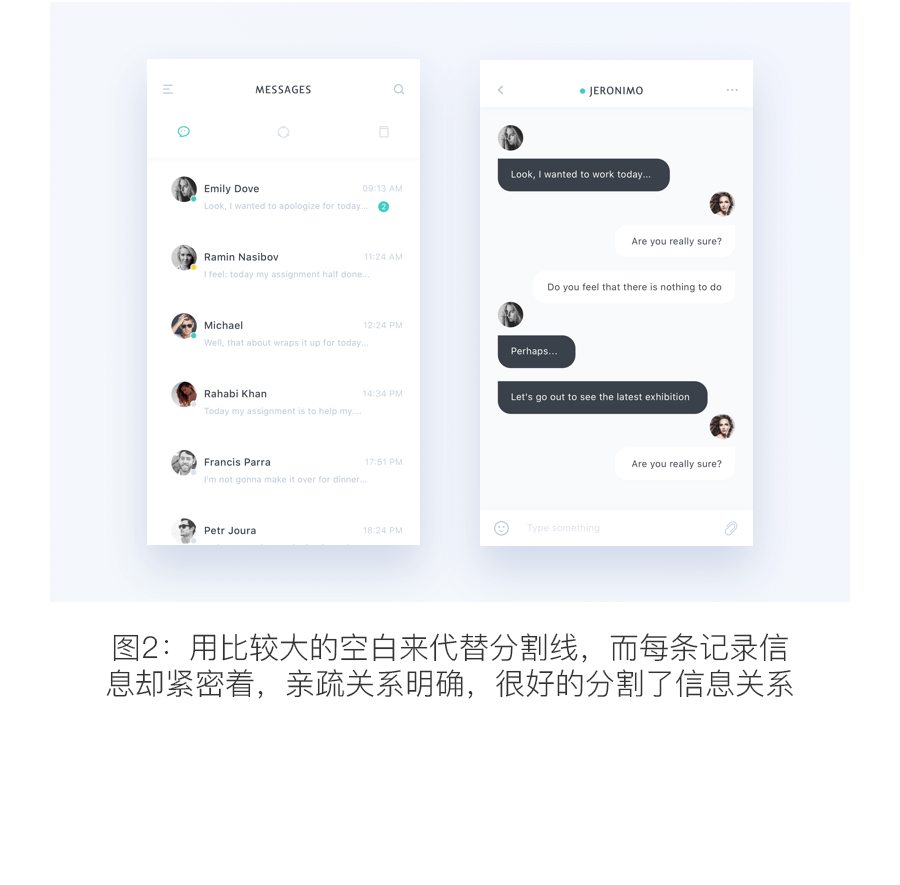
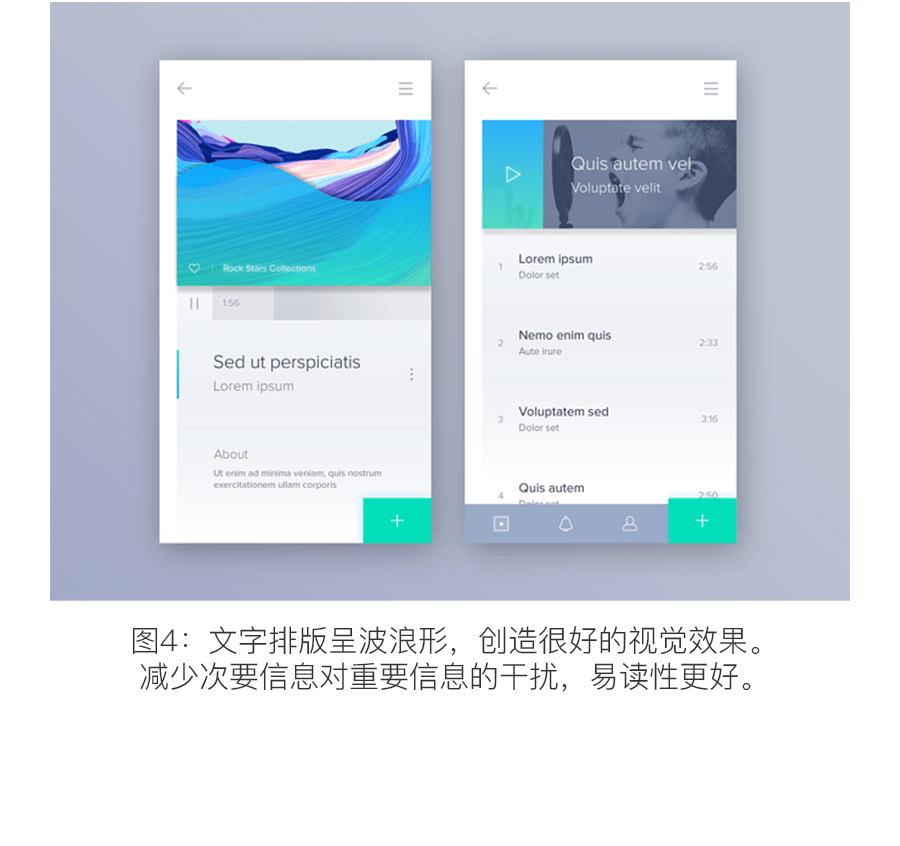
空白空间的重要性是不言而喻的,字体元素之间的空间关系是很微妙,需要巧妙地处理。虽然列表没有像构成那样需要富有表现力,但是咱还是不能忽视它。紧凑的或者疏离宽松的,张力的或者安静的…好的留白是一种升华。

左对齐,右对齐,居中对齐,两边对齐,根据元素来选择文字对齐方式。边距、间距统一对齐。无规矩不成方圆嘛~~只有在规整的情况下,才能更加精细,经得起推敲。

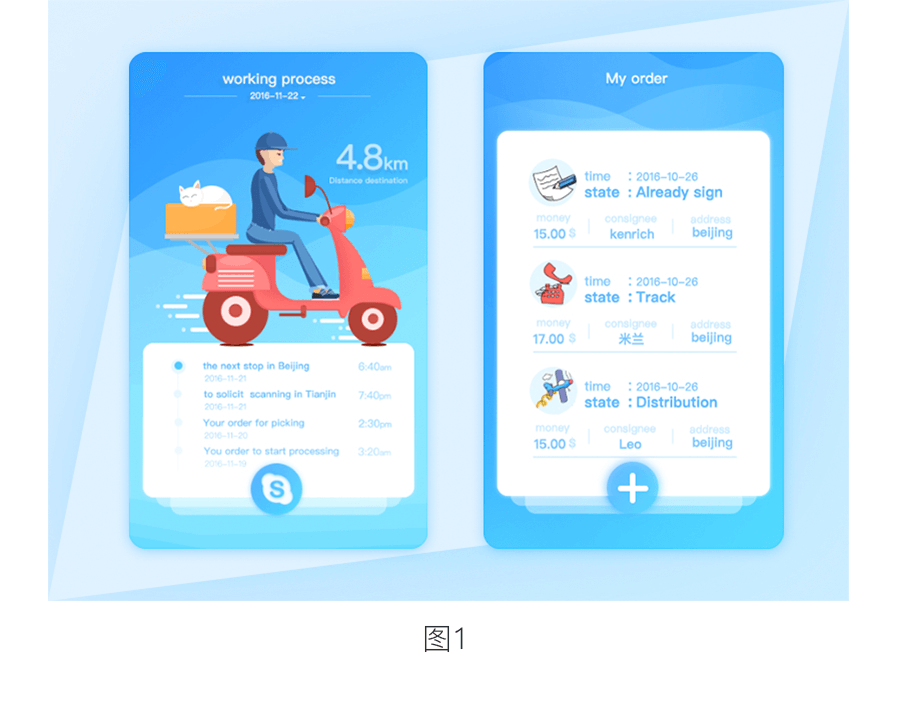
对比在字体上的运用,很重要哦。巨大的字号让信息更加醒目,大小的元素组合更有节奏。

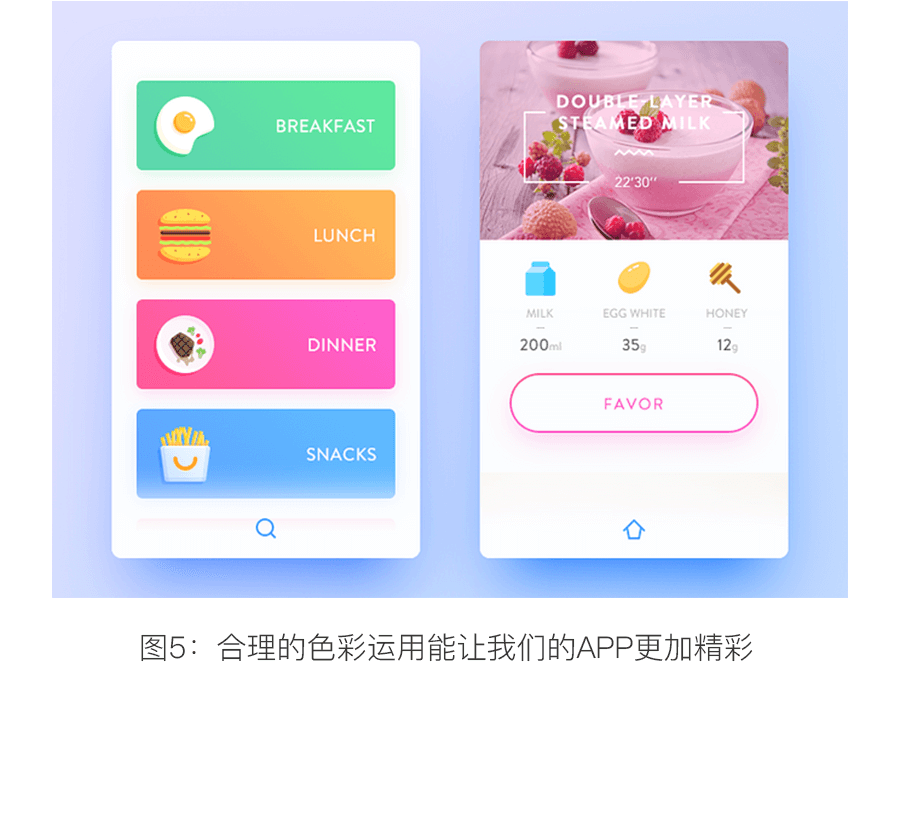
明亮的色彩让言语更“响亮”,你想表达什么,你想突出什么,色彩精彩让人印象更深刻。

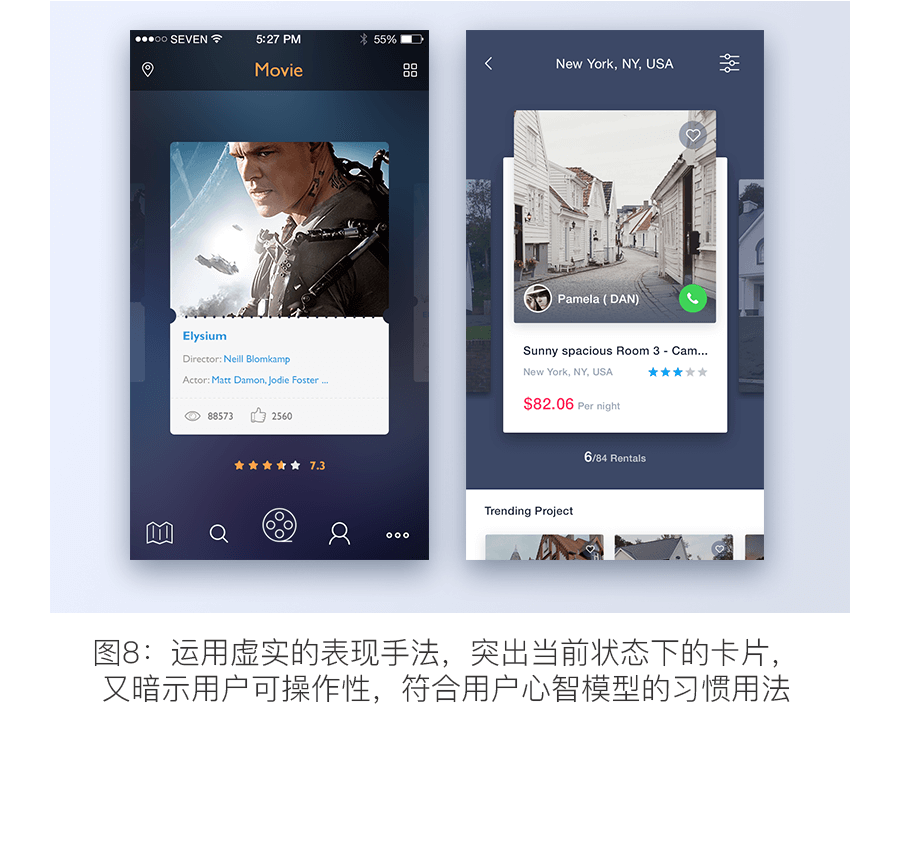
一些列表的设计是需要层次的,区分并突出层次关系,让内容更加分明。

若隐若现让主体更实更近,卡片以及按钮的虚虚阴影,让他们突出,与其他的元素形成空间感,浮于上层;加上动效,体验感更佳。

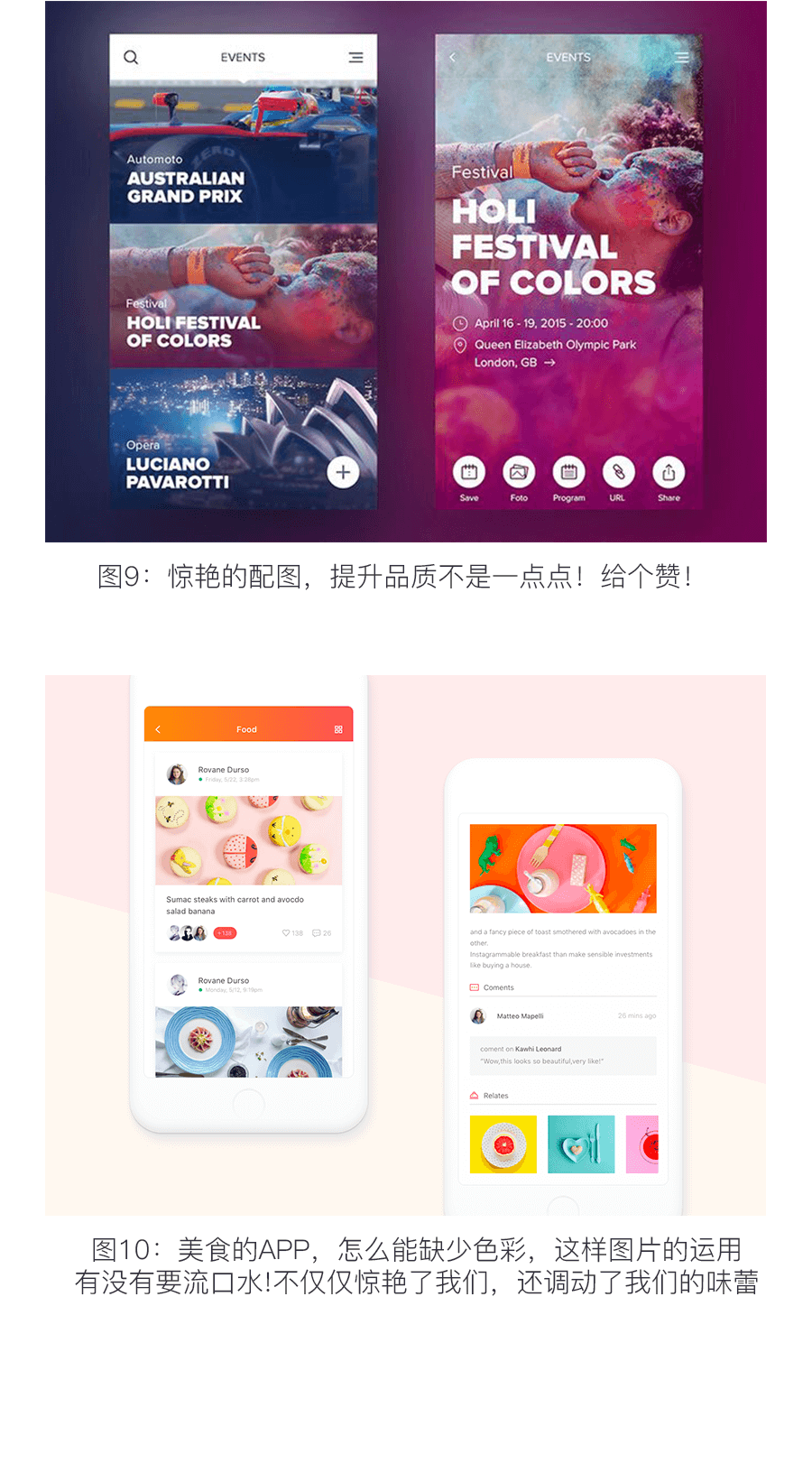
美图相配,想不好都难。 除了设计细节的精美外,图片也需要赏心悦目的,高大上的感觉不能配个俗不可耐的图吧,适合的图,很重要,可以说是点睛之笔了。往往首先吸引人的就是美美的图。

简单的列表也可以美美的,设计需要尝试各种的形式来表现。请不惜一遍遍的推翻自己的设计,破而立!成功就在眼前!
通关不是那么容易的,开窍也不是一点就通,大家自己觉悟吧~~~
(文章配图来自网络,拿来主义了,各位大大见谅)
相关文章--《Uber UI设计师告诉你小白的差距》
填写下面表单即可预约申请免费试听!怕钱不够?可先就业挣钱后再付学费! 怕学不会?助教全程陪读,随时解惑!担心就业?一地学习,可推荐就业!
©2007-2022/ www.aaa-cg.com.cn 北京漫动者数字科技有限公司 备案号: 京ICP备12034770号 监督电话:010-53672995 邮箱:bjaaa@aaaedu.cc