
Airbnb在近期改版了app的设计介面,也花了大功夫改造全新的设计组织流程及协作工具,让Airbnb在世界各地的个服务据点及分公司都能快速、同步且有效率的进行设计流程。
除了官方部落格有公布这次大改版背后的组织重整及管理原则,在今年北京的 IxDC 互动设计大会,Airbnb 设计副总裁 Alex Schleifer 也逐一分享了他们如何利用工具及系统,让工程师和设计师高效率地协作。因此我重新为 Airbnb 的设计组织流程做一个总整理,希望值得作为管理和流程设计者的参考。

随著 Airbnb 的规模日益扩大,从原本的3人小团队,到目前(至2017年7月)服务范围已遍及191个国家、使用超过40种语言,设计工程部门更是跨足世界各地,除了设计上的需求有增无减,各部门的协作及统合上的效率也显得更为重要。
Airbnb 在公司急遽扩张时设计组织上所遇到的问题:
1、设计规范的严谨性——除了让品牌调性要能维持一致,也需要各地各部门能在新增功能或未来管理时维持设计语言统一。
2、跨国语言上的画面呈现——为了产品在地化,使用当地语言是在所难免的。要怎么让「中文」(方块表意文字)和「罗马文字」(拼音线性文字)在同一种画面上能一样呈现最好的视觉效果和阅读性,也是跨国介面设计中很重要的一环。
3、多位设计师和相关成员之间的合作——一个产品通常是由团队所共同打造出来的,当越多人加入团队时,人与人之间的合作会更加复杂。而不管今天团队或大或小,每位团员多少都会用自己意识和经验来判断及决策。
4、因应不同装置上的呈现——想必这是每个 to C 的软体设计都会遇到的问题,而当这个产品同时可以在 iOS、Android、网站等呈现时,又加上不同平台会有不同萤幕大小和解析度,单单一个画面可能就必须要有十几种萤幕大小呈现才能完整涵盖不同装置。
5、软体上的维护和延续性 ——当软体作为产品,它就不像一般实体产品一样会有製作上的损耗和替代性,且即使有团员更换,同一套程式架构和设计语言可能还会伴随著这个产品数年,因此持续性的软体维护和升级也是产品营运中很大的一部分。
Alex Schleifer 曾说过:“We can’t innovate our product if we don’t innovate how we build it.”(如果我们不进行创新,我们就不能创新我们的产品。)
为了能让他们更有效率管理產品,有更多空间专注在制作细节和创意上,因此他们成立新的工具团队,重新组织设计架构和语言。

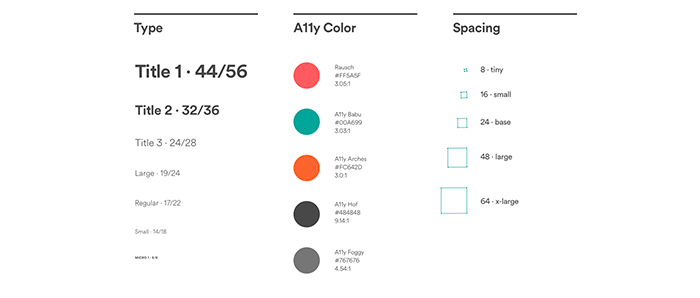
在订定新的设计语言初期,他们已经大略将基本的样式规范出来,当做 DLS 的基底,包含字体、顏色、icons、间格距离和资讯架构等。
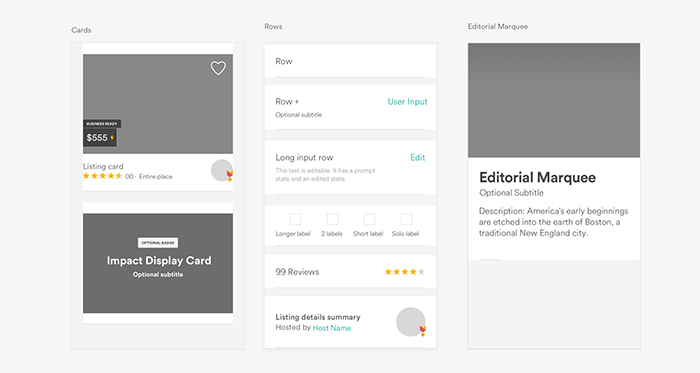
不同于一般人规范设计元件(Component)时单独定义元件裡的各个元素(Element),再用那些元素作不同排列组合, Airbnb 思考他们如何以每个元件为单位,创造出一个有机的设计系统,且每个元件可以各自独立发展,也可以与其他元件相互组合。
一个有系统的设计应不是只规范单独的元素,而是一个创造出一个有机的设计生态系统。

每个元件都会有规定摆放的元素(如标题、内容、icon、图片),有时会包含选择性出现的元素,而这些元素都有被规范在 Sketch 及程式码里。他们也同时也规范许多通用细节,像是每个元件下方都要有属于自己的分隔线,而不是另外在元件外加上分隔线。
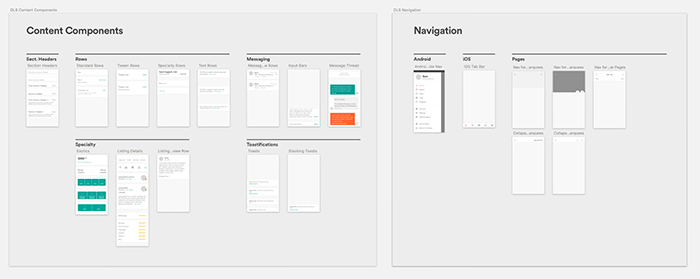
除了设计元件,他们也整理出 App 里会应用到的主要功能画面,并且将规范完的各个元件套进画面裡,分门别类,让每个画面都有属于自己的类别,有了完整的架构,将来要发展更多流程画面时,就可以依循这套模式前进。

当他们设计完这些元件时,会统一做成程式码形式上传到资料库,因此他们在之后做设计时,可以直接从资料库里同步抓取需要的元件。
那他们是怎么整合设计元件及程式码的呢?这个在下面介绍他们其他强大工具时会有详细解说。

当软体服务跨到多国语言时,通常必须是设计师将同一个画面复制多张,将同一个资讯套用不同语言的文字来预览并调整元件;抑或请工程师那端跑出不同语言的情境,再与设计师校对资讯,这一来一回之间损耗了许多人力跟时间。
而前段也提到多种装置上画面呈现的问题。市面上行动装置百百种,每款萤幕大小及解析度不一,各家软体系统更是持续更新,工程师也必须耗费时间在不同环境下作系统测试。让所有功能及画面在每个使用者手上都能呈现出最完好的效果,也是设计工作流程裡非常重要的一个细节。
为了因应这些问题, Airbnb 打造了 Airshots。
AirShots 并不是一个设计绘图软体,你无法在上面画任何一个形状,它更像是一个版本控管的工具。

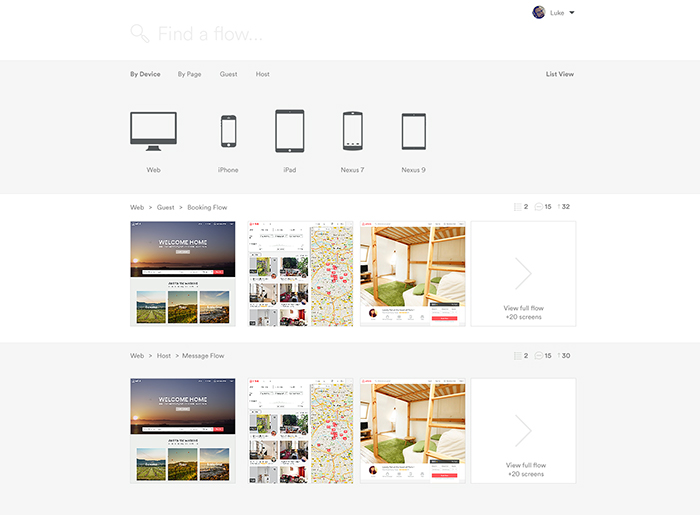
而有了这套工具,设计师和测试人员就可以无时无刻地搜寻任何一个功能或画面在任何语言、任何装置、任何系统版本下呈现出来的样子。
举例来说,你可以立即预览一个「私讯页面」在 Airbnb 一年前的某版本下在俄罗斯 iPhone4 的 iOS7 跑出来的效果,也可以快速的找出最新 beta 版的首页设计在最新发布 Nexus 手机裡的 Android 7.0 Nougat 系统呈现出的样貌。而这些结果不是只是萤幕截图而已,而是真的可以模拟运作的功能。
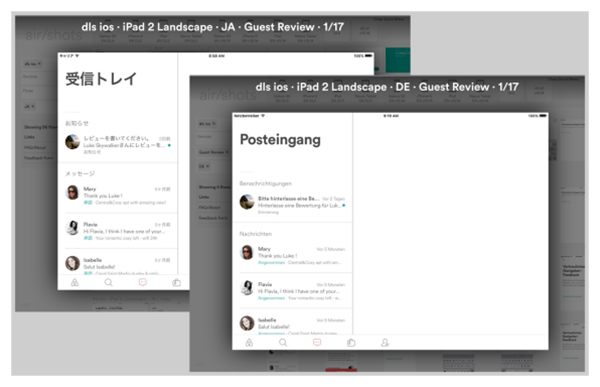
进行在地化软体服务会遇到的不同语言呈现问题,设计师也可以在AirShots快速地预览效果。

尤其当如果最初使用中文或日文那种表意方块文字来做设计,翻译到了线性罗马拼音文字时,时常会因留白不够而造成元件破格、或是词宽太长而过度换行的问题。
在 AirShots里,它会直接将设计画面里的文字元素串 Google API 翻成任何语言模拟出来,设计师就不用为了模拟不同语言效果做画面调整而创建几十个画布,有效地节省设计流程时间,产品品质管理上也可以大幅提升效能。
而 Airbnb 近期内也将会开放 AirShots 的资源,让软体产业都可以利用此工具来进行设计版本管理,增加工程师和设计师的协作效率。
这次北京 IxDC 大会上 Alex Schleifer 也第一次公开他们公司内部使用的另一个设计整合工具——Airjet。
假如今天公司里的设计师遍布全球各地,要能整合并快速预览每位设计师的设计,也是产品组织流程上会遇到的挑战。
尤其像 Airbnb,所有设计都是由 DLS 里以程式码的方式拉下来制作,制作完也必须都同时存为设计档和程式码档回传到资料库,而 Airjet 就能帮他们解决这样的问题。

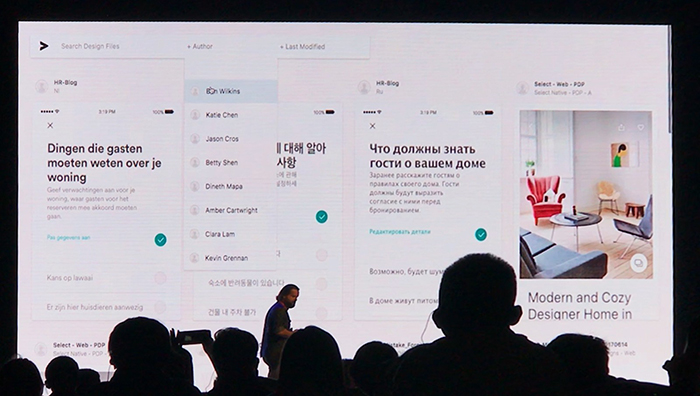
Airjet 比较是一个云端平台,跟 invision 类似的概念,所有设计师的设计档案上传到云端后都会同步到 Airjet 上,因此如果想要快速搜寻某位设计师的某个设计档案,可以直接在上方的搜寻框输入关键字,筛出符合的档案,点进去后可以预览设计档里的所有画布。

就在今年4月底, Airbnb 在 Github 上发布了全新结合介面设计及程式开发的工具——React.Sketch。
故事起源于 Airbnb 先前热衷于 React.js ,并且也利用 React.js 来建构网页及app的设计系统,而 React Native 能让网页工程师利用 js 的写法来产出iOS系统的app 这点,更是让他们十分敬佩。
有一次晚餐他们就在想:既然现在 Sketch 为介面设计使用工具的最大宗,而 Sketch 档案最终还是得要转成程式码,那我们何不用写程式的方式在 Sketch 上做设计呢?于是这套工具因而诞生。
但 React.Sketch 不是用 Sketch 里的元件、 或者 来进行设计,因为这样表示你只是换了个工具来“画圆”、“画线”;取而代之的是,他们利用 React 风格的样式来架构 Sketch 设计,像是 、 等,这样他们就可以轻易将 DLS 上的已经设计好的各个设计元件用简单的程式码呈现出来放在画布上。
更有趣的事,一般在 Sketch 上只能作纯设计,常常会遇到画面中资料需要模拟真实情境的时候,这时我们只能自己纯手工输入假资料上去(而且输入到后来还会很烦);但 React.Sketch 不仅能在 Sketch 上做到介面设计,更能让设计师「即时」生成数种情境:
无接缝与资料库串接
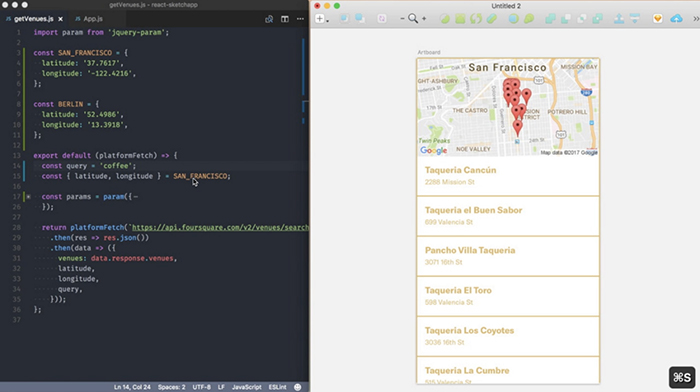
直接套用网路上的资源 API 来生成资料

你可以串联真正的资料库来呈现设计,像是利用 Foursquare API 来寻找场所地点,也可利用 Google maps 来生成即时的地图和详细资料。
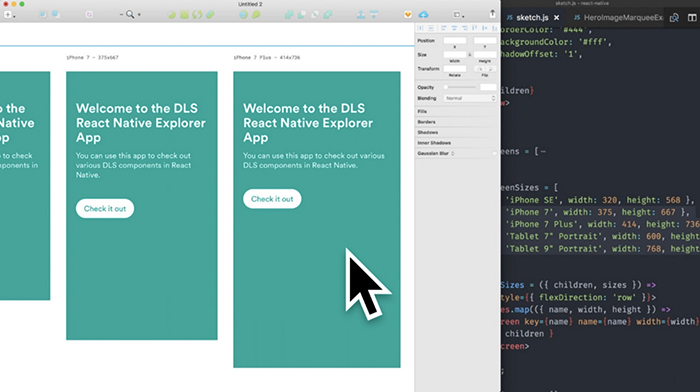
利用 Flexbox 直接使一个画布生成出不同装置萤幕的更多画布

React.Sketch 使用了 Flexbox 来排版。设计师不用再拖拉元件的宽高来适应不同萤幕的大小,只需要输入几行文字,就可以直接且即时在 Sketch 画布上生成画面。
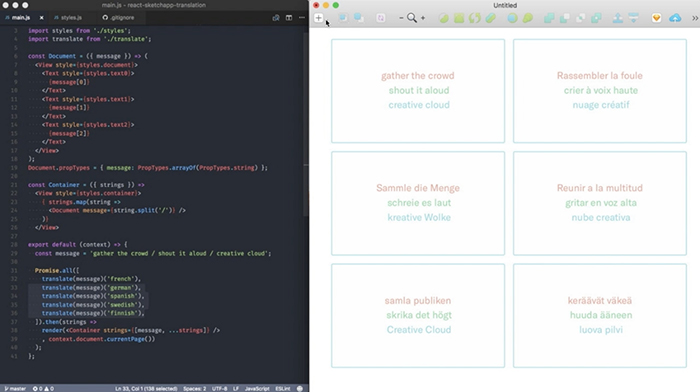
串 Google Translate API 在 Sketch 上即时更换语言呈现

前面提到 AirShots 可以让你预览同一个画面在不同语言下呈现的样子,而 React.Sketch,让你能在 Sketch 一边设计画面、一边即时预览任何语言放进设计里的效果,方便设计师调整。再也不怕原本设计好好的中文版画面,在加入德文版本后会撑破版面,而必须重新调整的窘境了。
现在这套工具已经开放在 Github 上供大家使用,而 Airbnb 也持续在优化功能,如果使用上有遇任何问题,欢迎回馈给他们。

Airbnb 在今年 2月发布一款造福软体业的应用程式动画工具 Lottie ,提供 iOS 、 Android 和 React Native 框架的动画文件库,帮助开发者更容易在原生应用程式中加上动画。
过去我们在 iOS 、Android 中制作一些复杂的动画时,都无法避免在工程师与设计师来回沟通之间花上大把时间,而且制作上也有一定难度。通常不是放入一堆不同大小的分开图件,就是写出很长一串的Code,还要定义 timing function 才能让动画达到精准,也因为这样,许多 App 都省略许多动画效果。
所以Airbnb团队在一年前决定要在这方面做一次大改变,Lottie 应运而生。

有了 Lottie ,设计师在 After Effects 设计完动画后,只需透过After Effects的扩充套件 Bodymovin 将动画转成 JSON 档,再使用 Lottie 渲染JSON档,不用重写程式、便可以直接将动画套用於应用程式中。
由于输出使用的动画档为 JSON 格式,Lottie大幅降低档案大小,在应用程式中使用更有弹性,还可以解决过去利用 GIF 或PNG 多张序列图档製作动画的缺点,如档案过大、解析度限制无法弹性缩放等,而且还可以支援 iOS 、 Android 及 React Native ,大幅减少工程师及设计师制作动画的时间。
Airbnb 希望透过 Lottie ,让在不同系统的应用程式中套用动画就像用静态图档一样简单。

安装 After Effect 的扩充插件 Bodymovin,可以参考这篇安装教学,想知道怎么应用 Lottie 在 After Effect 上输出成 JSON 档,里面有更多详细教学。
另外在 Lottie 动画素材平台 上也有许多设计师所做的现成 Json 及 Aep 动画,可以拿来参考运用。
工具是为了需求而生,不得不说, Airbnb 这几年在公司扩张上遇到的组织运作问题,套用在其他公司也都大同小异,而 Airbnb 在重新建构设计组织流程的努力,不仅让内部设计流程更为有效率,减少设计师、工程师及相关团队之间的合作成本。
随著科技进步,设计师与工程师之间的界线越来越小,协作的重要性也日益提高,介面设计师不再仅侷限在视觉效果工作 — 只要会画画、把画面弄得美美的就好;一个理想的团队里,设计师不仅能够和工程、产品部门一起让整个服务开发流程更加顺畅、有系统,同时还要有高度与他们共同协作的能力。
当然,一个设计开发系统永远不会有完成的一天, Airbnb 也持续在他们的 DLS 和协作工具不断优化。他们不仅订定了严谨且弹性的设计系统,更统一了他们的工作语言,并期望开放给 Airbnb 之外的产业使用。也许在不久的将来, Airbnb 就会像 Google 及 Facebook 这样的巨擘一样,联合起来共同打造一个软体设计产业皆通用的开放资源库呢!
相关文章--《UI设计理论整合集》
填写下面表单即可预约申请免费试听!怕钱不够?可先就业挣钱后再付学费! 怕学不会?助教全程陪读,随时解惑!担心就业?一地学习,可推荐就业!
©2007-2022/ www.aaa-cg.com.cn 北京漫动者数字科技有限公司 备案号: 京ICP备12034770号 监督电话:010-53672995 邮箱:bjaaa@aaaedu.cc