用户体验部在大型的互联网公司里面都是核心部门,交互设计师们对接着各自的产品经理及项目,因业务不同,每个项目都有着各自的节奏和进展,势必也导致交互输出文档的粗细度不同。本文通过一个专业交互文档模版的例子,给大家讲述如何规范自己的交互文档?
作为一名交互设计师,我们的重点工作职责是起到承上启下的作用。
比如对接上游的产品经理和项目经理,跟他们讨论过产品规划及需求后,他们会根据交互设计师输出的交互文档来评审设计方案是否满足用户需求,以及在开发实施过程中的可行性。
其次要对接下游的视觉设计师和开发工程师,他们会根据交互文档中的线框图、交互细节说明等,来输出视觉设计稿、用代码实现交互设计方案,并以此为依据完成落地实现等工作。所以交互设计师最重要的输出物就是交互文档,它是对接上下游的重要纽带。
专业的交互文档应该包含以下7点内容:完整的项目简介、需求分析、新增修改纪录、信息架构、交互设计的方案阐述、页面交互流程图(包含界面布局,操作手势,反馈效果,元素的规则定义)、异常页面和异常情况的说明。
完整的项目简介
完整的项目简介包含:项目的名称,产品经理,交互设计师,视觉设计师,开发,测试,团队名称,撰写时间等,如下图所示。

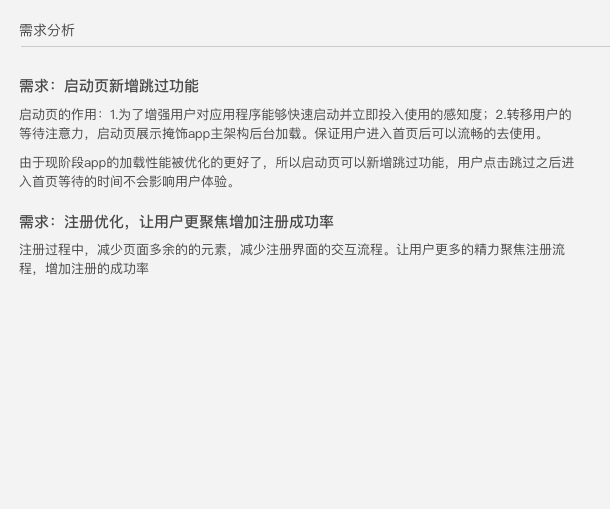
需求分析
需求分析应该包含:功能需求和对需求分析理解,如下图所示。

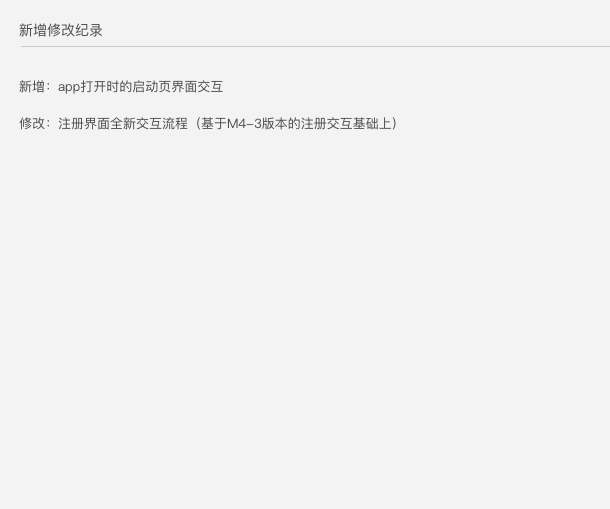
新增修改纪录
新增修改纪录应该包含:新增交互和修改纪录的来往版本说明,如下图所示。

信息架构
信息架构就是产品所呈现的信息层次,它由哪些部分组成,之间的逻辑关系是什么,表达信息结构可以使用mindmanager,xmind,百度脑图等工具。由于注册流程属于小需求的优化,可以不放信息架构,所以这里不做图片展示。
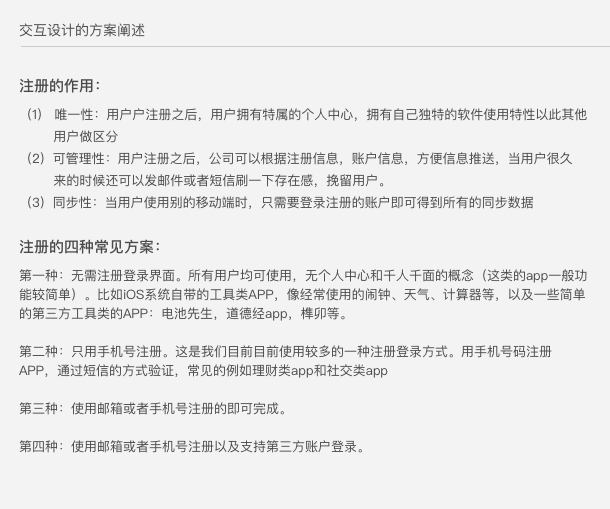
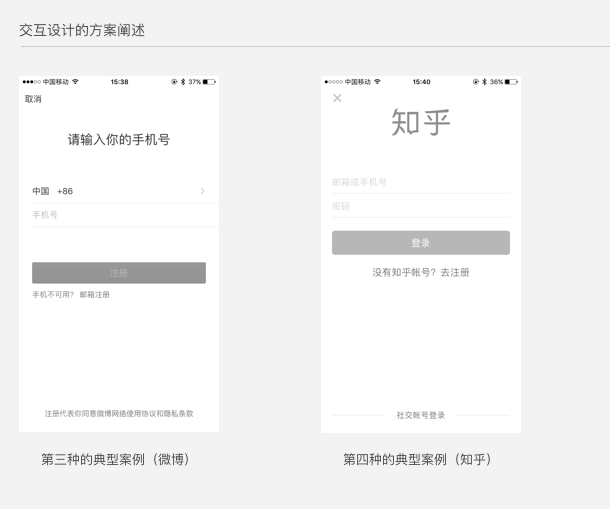
交互设计的方案阐述
以注册为例,先理解注册的作用,再谈功能交互设计的方案阐述。
账户注册的作用主要有三点:
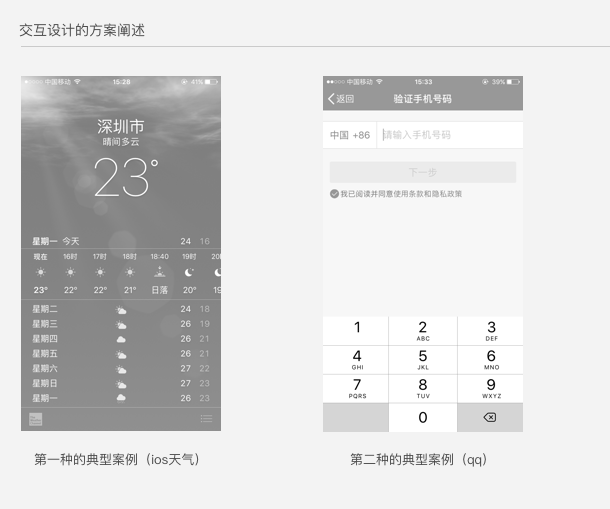
注册的四种常见设计方案:
针对以上的分析,然后结合自己的产品业务情况和市场定位找到一个最适合自己产品的设计方案。



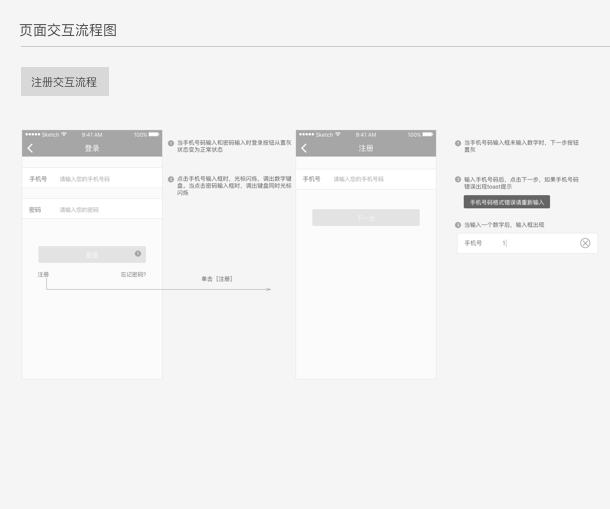
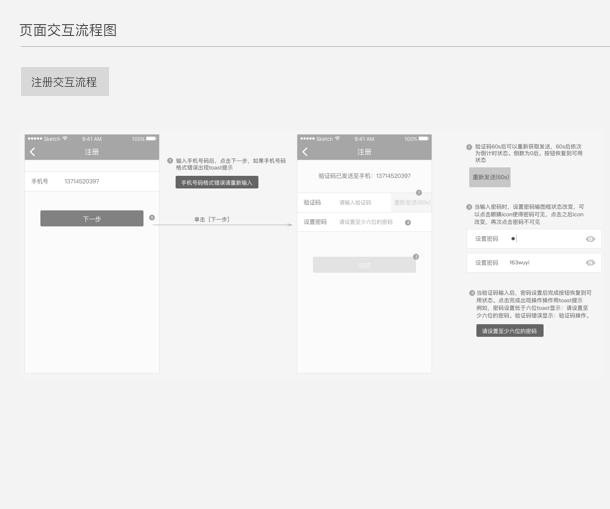
页面交互流程图(包含页面布局,手势操作,反馈效果,元素的规则定义)
从页面的布局可以看出产品的整体结构,帮助同事了解界面的功能展示和元素布局。页面布局即对界面信息的设计。
通过可交互元素去触发,这个过程需要手势操作,常见手势操作有 单击,双击,左滑,右滑,长按,拖拽,滑动,下击,抬起,夹捏等。
根据用户与界面之间发生的交互操作,产生的反馈效果,反馈效果按照页面关系的维度可以分为两类:一类是在当前页面的反馈效果如点击输入框键盘调出光标闪烁,点击同步按钮,在当前页面出现浮层动画等等。另一类是跳转到下一个页面的反馈效果。
将产品分解为多个任务,一般每个产品都有若干个主干任务,其他则是支干任务(微信的主干任务是即时聊天,朋友圈、摇一摇、购物、设置等都属于支干任务)。在页面流程图上面,清楚的标注出通过怎样的操作跳转到哪个界面。一般进入下一级界面是从右往左滑入,返回上一级界面通常是从左往右滑入 。对于特殊的跳转效果要特殊说明。
对于原型图里面的关键字段等元素都要详细说明,例如列表里面时间的定义规则。列表的排列逻辑,元素的展示逻辑,元素的极限情况
例如:正在加载状态、加载完成有内容的状态、加载完成无内容的空状态、失败状态(比如网络异常/权限未开启)、不同角色的用户看到的内容是否一样、不同状态的文案图标变化。内容的加载方式,何时加载、何时显示、何时刷新。



异常页面和异常情况的说明
做交互原型时,先考虑正常情况,当正常情况全部做完了,接下来就可以开始画所有的异常页面和异常情况了。
常见的异常页面包含:数据为空的页面、操作失败的页面、拉取数据失败的页面、页面不存在的页面。
常见的异常情况包含:断网状态、服务器异常、操作失败、字符限制、网络切换(从wifi切换到移动数据)、权限限制,关键字段超行。
综上所述再给出几点建议:
交互输出文档里面最重要的是做设计时多方面思考。就像文章里面的注册,其实还有很多可以思考的,例如四种注册的方案各自优缺点,都可以细致的去分析。当设计师养成把所有的都考虑清楚,然后权衡取舍。就可以做出一份高质量无逻辑问题的交互设计文档了。
填写下面表单即可预约申请免费试听!怕钱不够?可先就业挣钱后再付学费! 怕学不会?助教全程陪读,随时解惑!担心就业?一地学习,可推荐就业!
©2007-2022/ www.aaa-cg.com.cn 北京漫动者数字科技有限公司 备案号: 京ICP备12034770号 监督电话:010-53672995 邮箱:bjaaa@aaaedu.cc