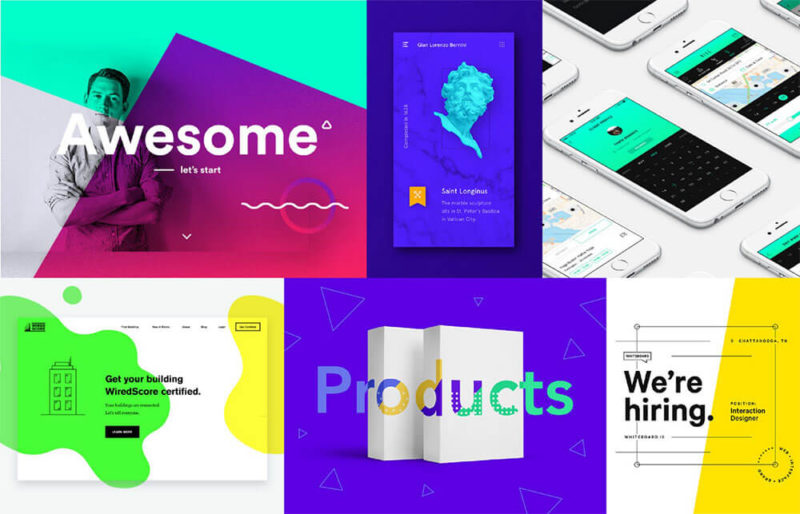
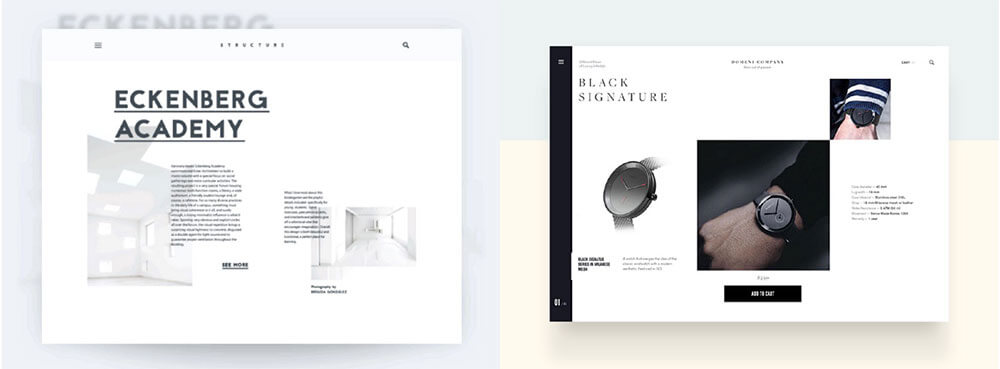
我们知道,颜色能传递感情,所以在品牌、UI设计战略中可以使用。明亮的颜色,能吸引我们的注意,暗或中性的色彩也有着表达肯定感情的倾向。明亮的颜色更有趣,能让人精力充沛有种大胆的感觉;柔和的颜色则让人更放松。

颜色是收集我们的注意力和兴趣点的好方法,这就是为什么生动的配色方案越来越受欢迎。但是,这种趋势在有魅力的同时,也会干扰用户体验。
使用时的问题点

解决方法
注意要点
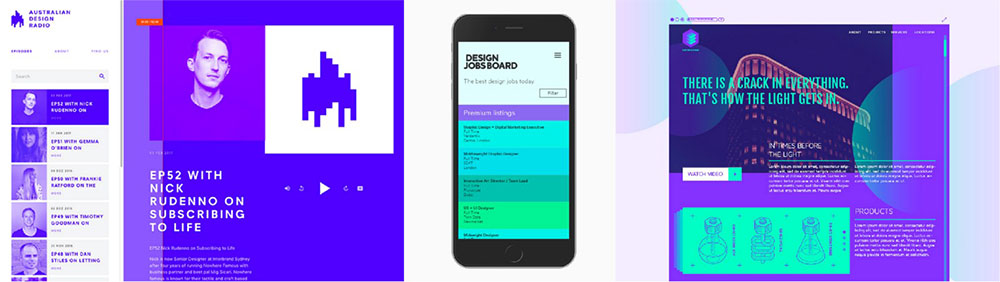
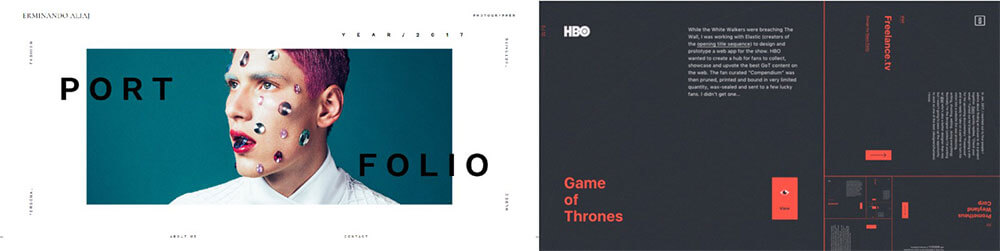
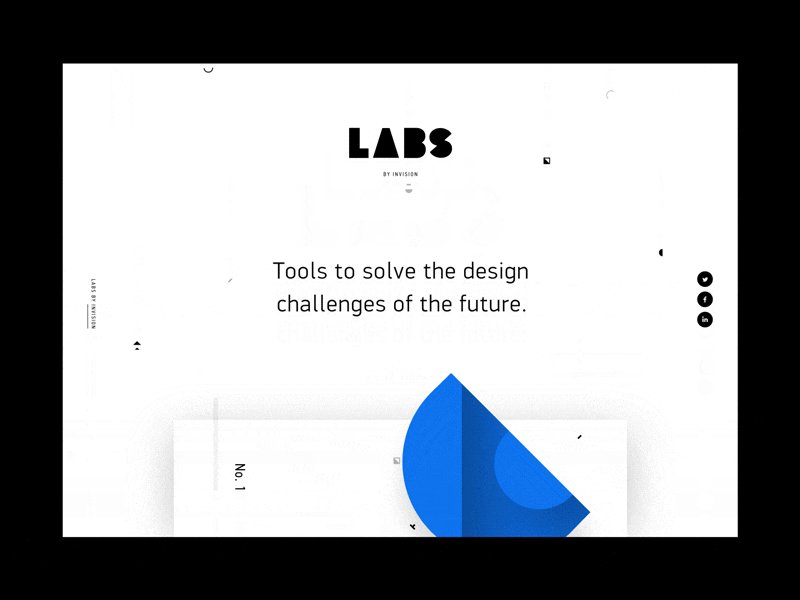
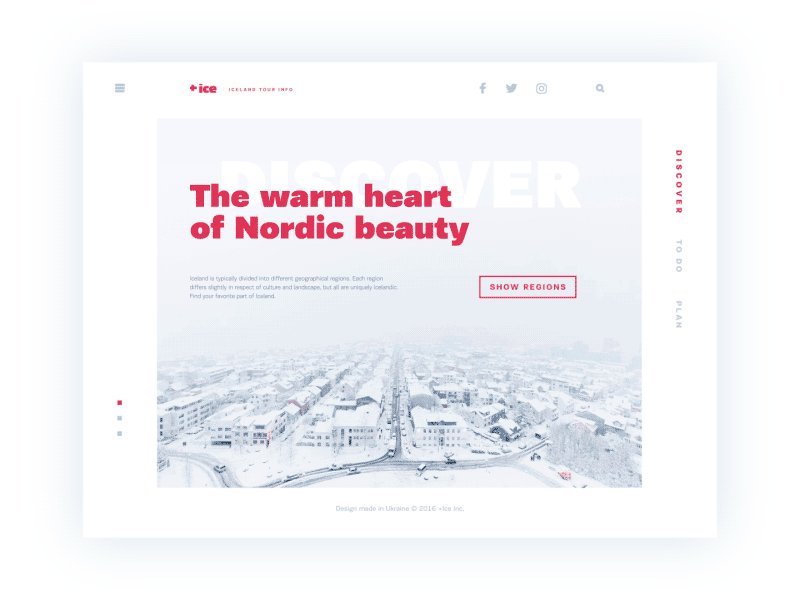
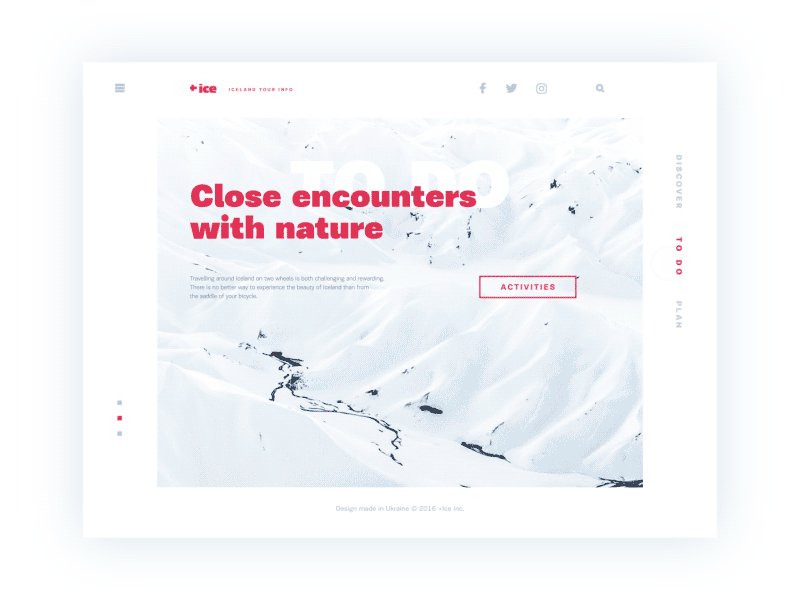
具有创意、独特的设计,这种实验性的布局,在2017年已经开始广泛的普及了。这种趋势能让用户有种有趣的感觉。
通过追加几个变化,可以说是表现从艺术到时尚设计魅力的最合适的方法实验性的布局,并不是说完全不需要平衡。图片、排版或界面,它们通常不对齐,保留不同的留白,各个要素互相重叠来进行配置。

使用时的问题点
不平衡和俏皮的布局,妨碍了用户对信息的获取,严重影响了网页的体验。当主要的目的是从页面上获取大量的情报时,易于理解的布局结构是非常有必要的。
视觉阶层对于引导用户获取信息是非常重要的。实验性的布局,各个设计要素之间的排序都是随机的,内容都是分割开的。这可能会使阅读和处理内容信息变得困难。

解决方法
注意要点
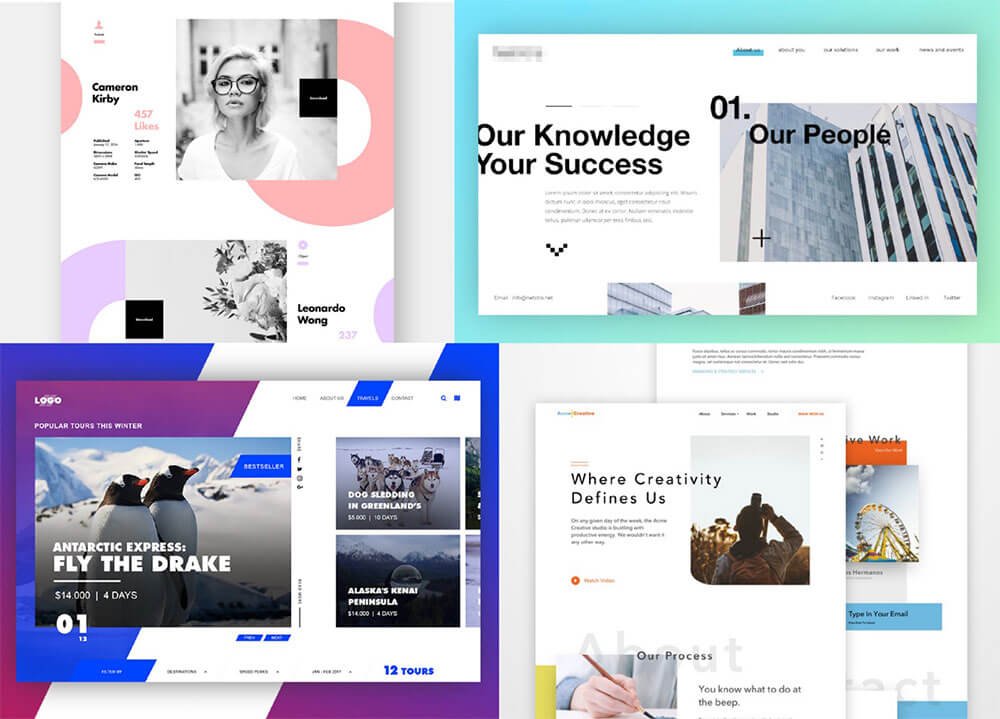
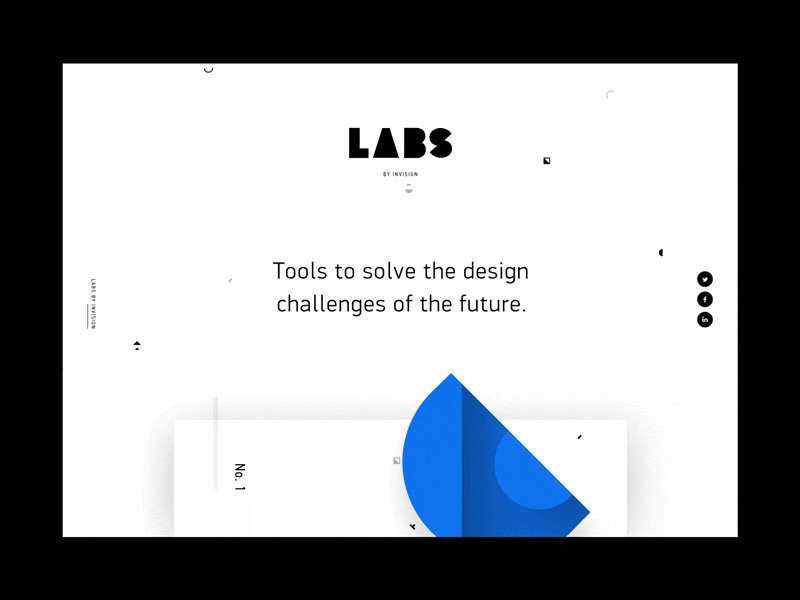
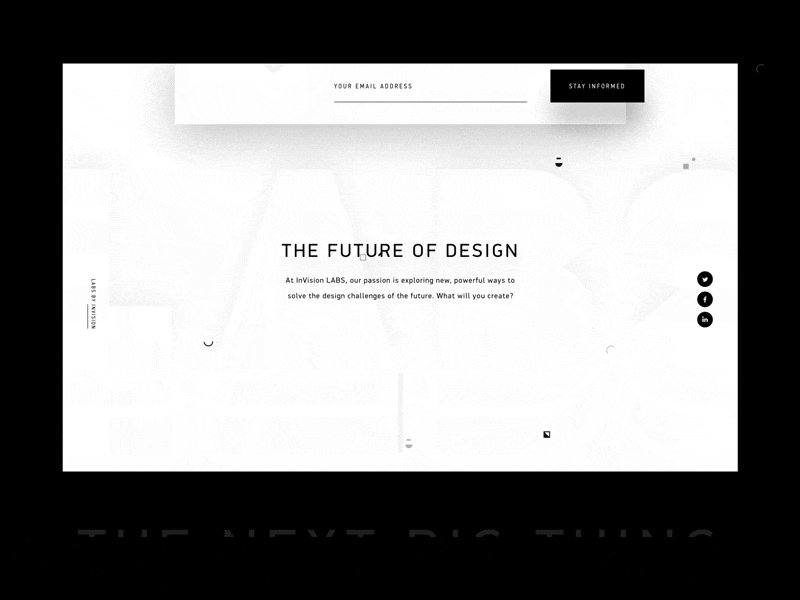
虽然极简主义的设计已经普及很长时间了,但现在人气不减当年。然而,在2017年,我们正在转向更细节之处的布局。对于简约设计来说,更细节的地方和复杂的设计相比,是没有机会让用户体会到其中的差别的。但最近,将细节作为焦点变得越来越重要。

对细节部分很好地使用余白空间,例如像从导航菜单的点一样的小东西到没有功能的浮动要素,能很好地引导视线。
像晃动的装饰性图标、下划线和几何图形等设计作为重点追加,也变得越来越有人气。
使用时的问题点
解决方法
注意要点
小排版

更小的排版看起来感觉更加高雅。通过保留一定的留白空间,可以诱导用户的视线停留在更多的点上。使用较小的字体可以创造有趣的对比度,而且不会和别的内容抢夺空间。
但是另一方面,小文字会有妨碍内容可读性的可能。注意小标题,并将他用于短文本和段落吧。另外,文字尺寸不要小于13PT。
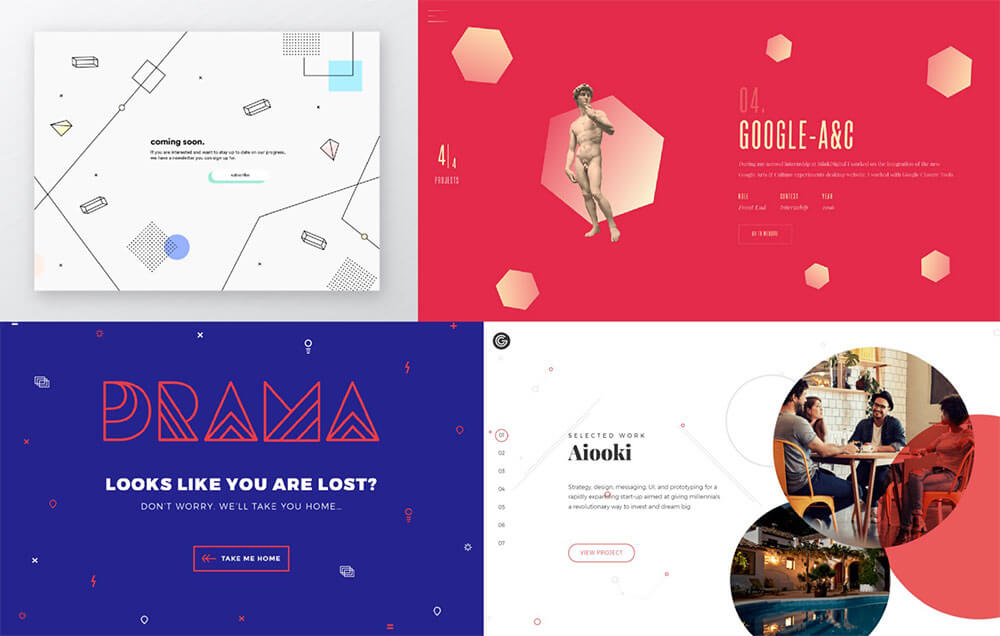
实验性的导航菜单

随着更多的设计师试验创新的设计,实验性的导航菜单已经普及。通过使用各种导航样式,您可以使小而便宜的网站更具吸引力。另外,您也可以以特定的方式指导用户。
实验性的导航菜单非常有趣和便利,它可以让用户进行直观的操作。但我们也要意识到,这种模式不适合所有的设计和用户。所以,进行用户调研是非常终于重要的。
动效

动效,赋予了UI设计无限的可能,你可以表现出一个非常有创造性的体验。通过在设计中添加动效图层,可以将用户的注意力聚集在合适的场所。能将最小限度的布局充实起来,增强故事效果与用户互动。
如果您使用太多的动效,网站会变得混乱,也会影响页面的载入速度。错误的不必要的动画可能会让用户感到混乱,招致误解。所以我们一定要正确的使用它。

设计者需要通过使用最新的趋势来让设计产生新鲜度。但是,我们也应该知道趋势并不是万灵药,他也有缺点。根据你想要传达给用户的内容和信息,灵活的使用这次介绍的趋势是非常重要的。
最后再说一点不是很重要的,不应该为了用户体验而牺牲一个好看的设计。那么,享受设计的乐趣吧~
填写下面表单即可预约申请免费试听!怕钱不够?可先就业挣钱后再付学费! 怕学不会?助教全程陪读,随时解惑!担心就业?一地学习,可推荐就业!
©2007-2022/ www.aaa-cg.com.cn 北京漫动者数字科技有限公司 备案号: 京ICP备12034770号 监督电话:010-53672995 邮箱:bjaaa@aaaedu.cc