1.Xmind——记录知识大纲
2.收趣——收集并归类好文章
3.大脑——观察并思考细节
我们经常会在碎片化的时间看文章,但千万不要为了看而看,看完之后要想想自己得到了什么,不然可能只是看了个热闹。
我常用的做法就是当遇到好的知识点时,我会把知识点的思路大纲理清楚,记在脑子里,如何整理呢?
没错,就是画脑图!
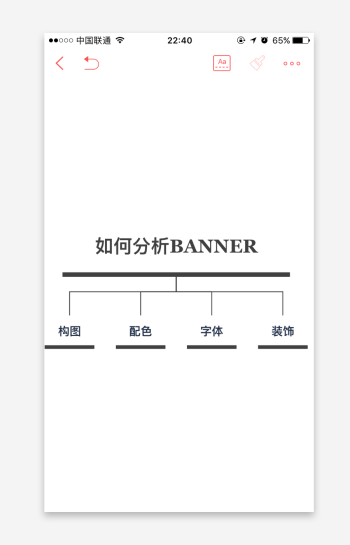
其实脑图不一定非要在电脑上画,手机也可以,比如我在地铁上看了一篇关于“如何分析banner ”的文章,觉得作者讲的几个点特别好,那我就会用手机脑图将这个知识点整理到我的知识库里面,如下图:

当然,这只是一个很粗略的知识点,后期你也可以根据自己的想法继续添加分支!
这里和大家推荐手机端的xmind,非常好用,有兴趣的同学可以去试试。
下面是我的一些知识归类:

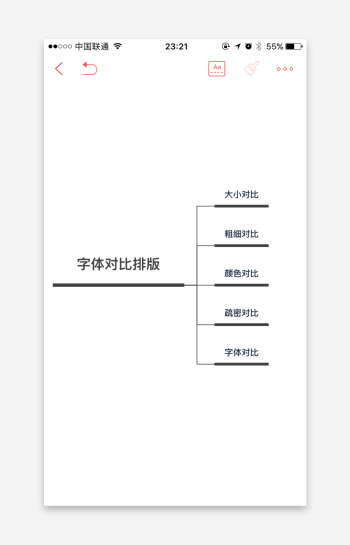
每一个类别里又有很多个知识点,如下图:

每一个知识点都是我的宝贵财富:

梳理好了,没事多拿出来看看,不然没几天可能就忘记了!
如果你懒得去用脑图整理别人的知识点,那至少也要学会将好的文章分好类别吧,方便以后专项查阅。
如何归类呢?
大家都知道微信收藏的归类与搜索的功能不是很好用,可以用别的收藏工具,比如有道云笔记、为知笔记、印象笔记等,都有归类和搜索的功能,非常方便,
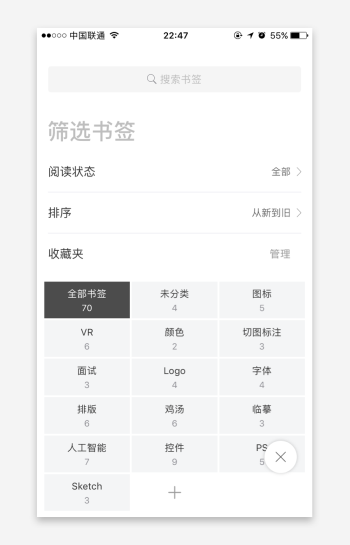
下图是我在收趣上收藏文章的分类:

有颜色、字体、图标、临摹、排版、面试等等,每一个类别里都是专项文章,例如图标类别里面我整理了很多优秀的文章:

不论是对自己的写文还是学习都提供了很大的帮助,并且让自己养成了一个很好的习惯——归类总结。
作为设计师,我们要有善于观察细节的能力,看文章也一样,除了看文章内容本身,我们还可以多关注很多细节,例如文章的配图有什么优点,有没有可以为让自己吸收的。
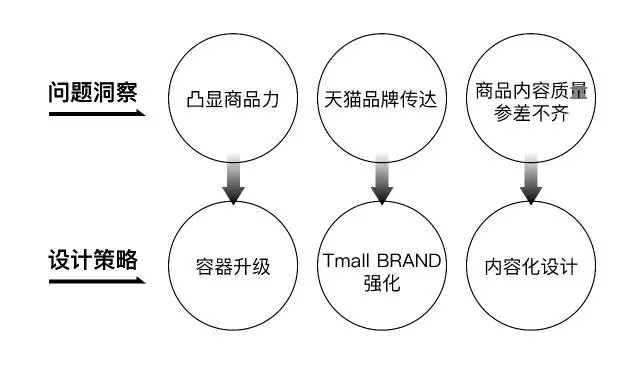
之前我看了一篇关于天猫的文章,里面的有一张配图是这样的:

不要小看这张图,这种纯信息内容,其实并不好排!
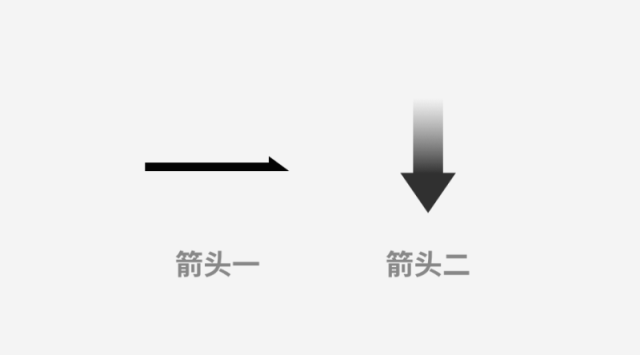
我就在他这张图片上学习了几个关于信息排版的细节,比如文字的大小、粗细对比,再比如箭头也可以加一点设计感,如下图:

当我用大脑思考一遍这个设计点后,下次遇到到类似的处理方式,很容易就可以识别出来,例如上图“箭头二”和下图的箭头就是一样的设计手法:

说真的,这对我以后进行纯信息排版有很大的帮助,即使没有漂亮的配图,我至少还可以用箭头去增加设计细节,学习了,哈哈!
以上三点就是我平时积累知识库的方法,希望对大家能有所启发,其实平时我们都有很多零碎化的时间,比如坐地铁时,吃饭排队时,都可以用来学习,哪怕是整理整理自己以往的知识库也是很有意义的。
填写下面表单即可预约申请免费试听!怕钱不够?可先就业挣钱后再付学费! 怕学不会?助教全程陪读,随时解惑!担心就业?一地学习,可推荐就业!
©2007-2022/ www.aaa-cg.com.cn 北京漫动者数字科技有限公司 备案号: 京ICP备12034770号 监督电话:010-53672995 邮箱:bjaaa@aaaedu.cc