我们常说的多边形,是在二维平面内多条直线线段首尾衔接构成的中空闭合图形。在实际设计中,它的形状多样,有的中空,有的则填充了色彩,有时候单个存在,有时候会是成片的多边形构成更为复杂的视觉效果,比如3D的视效。
多边形设计元素的运用方法非常多样,它的有趣之处在于它可以兼容各种各样的使用场景,为设计注入不同风格的灵魂。


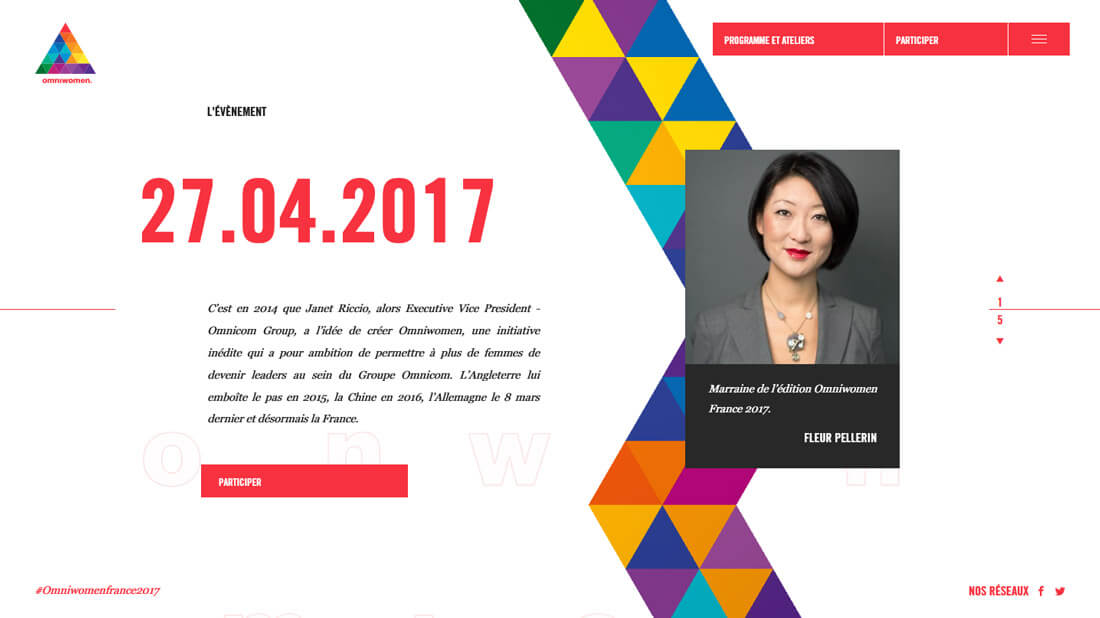
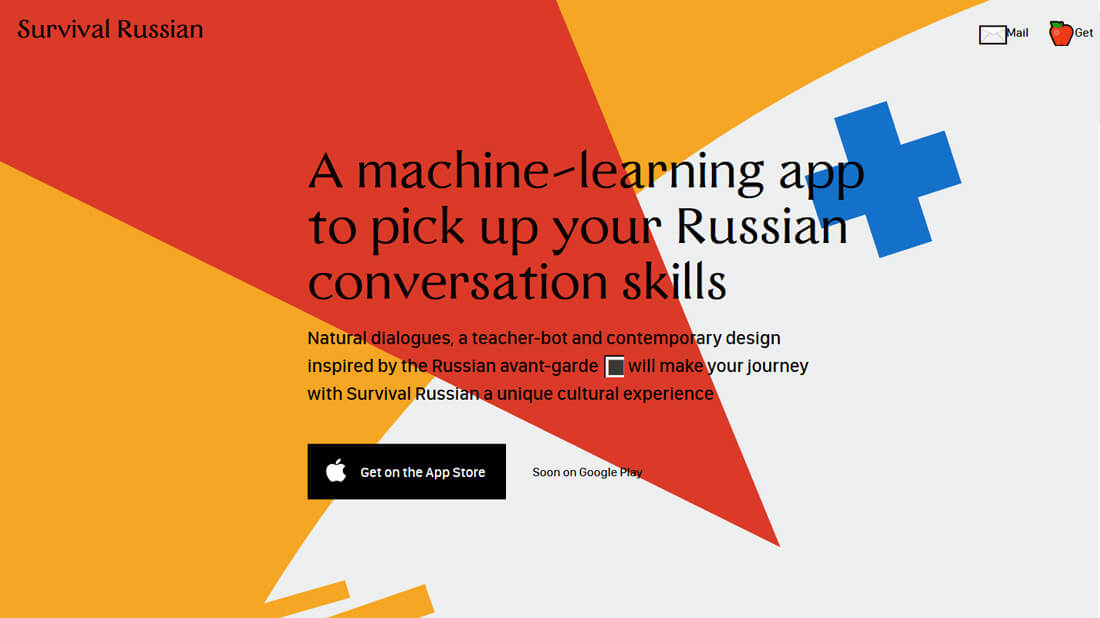
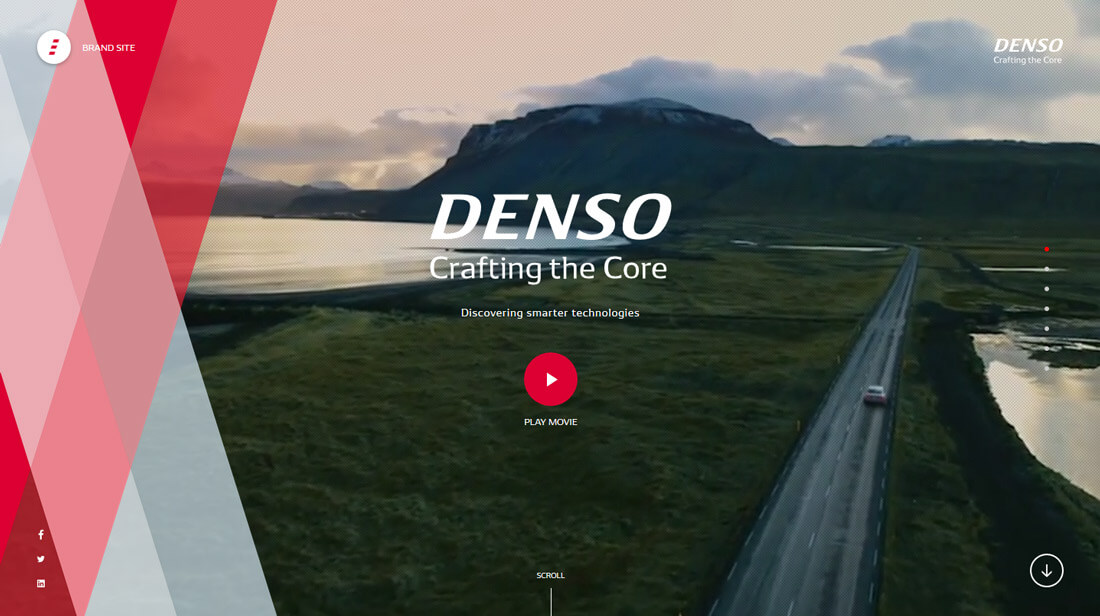
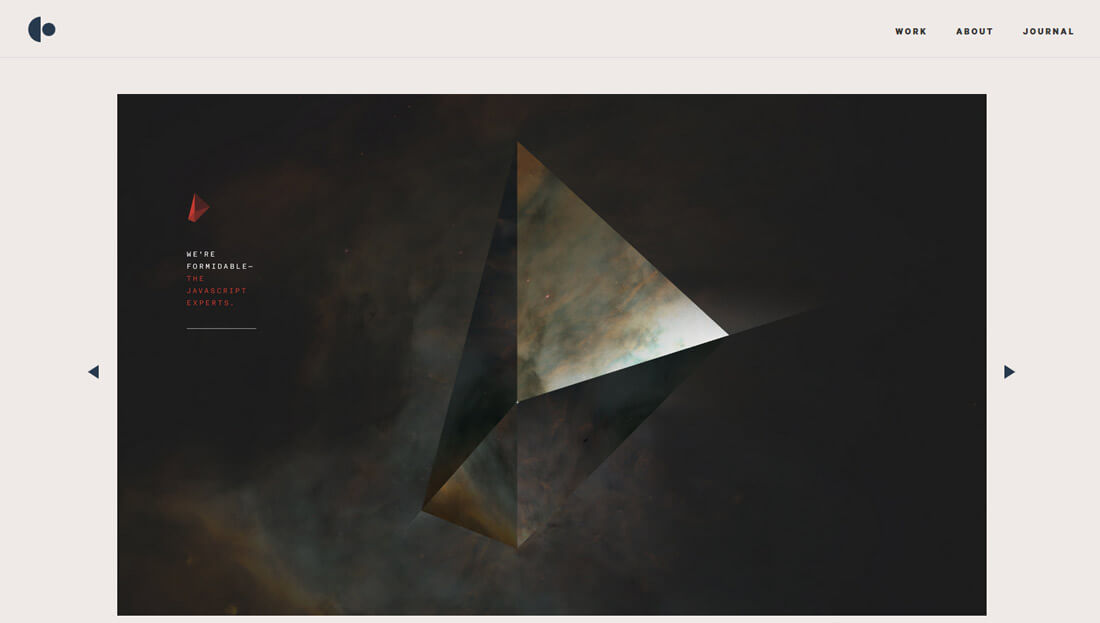
如果你觉得目前的设计整个视觉效果都不咋地的话,不妨试试多边形风格的背景。多边形元素背景本身就是颇为有趣的元素,无论是单独使用还是和图片/文本搭配,都能够创造出让用户难忘的效果
上面两个网页案例虽然使用了不同样式的多边形,但是他们所产生的视觉效果是类似的:有趣,让用户觉得惊艳。多边形图形让整个设计更富有深度,提供了动感的概念,甚至作为视觉线索让用户明白往哪儿看。
对于设计师而言,多边形并不难创建,它几乎可以无缝地融入任何风格、搭配任何色彩、调和任何排版(目前最为流行的做法是在多边形中填充微妙的渐变色彩,同时让图形的边缘显得非常锐利)。无论是极简的页面还是华丽的设计,你都能将多边形元素合理的融入进去。


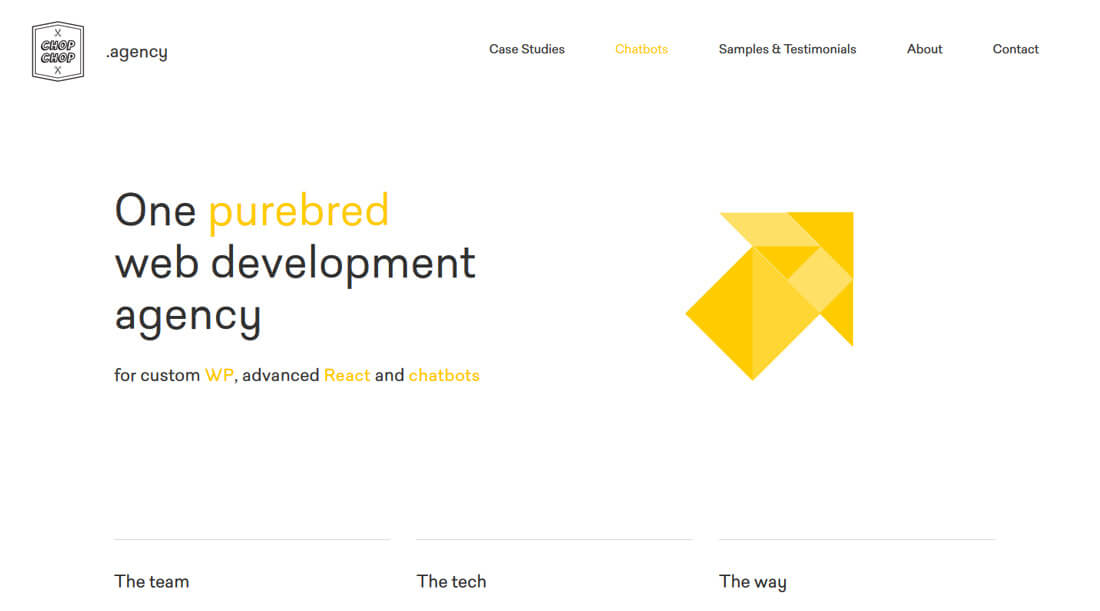
使用多边形来创建UI元素(图标和导航元素等)也是最近流行开来的玩法。不规则的多边形装饰,甚至超小的多边形元素都能让整个视觉更加突出。将图形和线条连接起来,借助对比度明显的配色,可以抓住用户的眼球。
Chop Chop Agency 使用不同深浅的黄色多边形拼接出一个醒目的箭头,引导用户点击。搭配有趣的加载动画,极简的设计方案,Chop Chop Agency 的页面中的这个黄色箭头并不会让整体显得混乱,相反让视觉有了焦点。而这种设计还有一个隐性的优势,那就是这个多边形组成的箭头可以随着页面的变化转化为其他的形状,并不复杂的设计,带来截然不同的体验。
多边形对于许多用户而言,熟悉而又好玩。无论形状大小,多边形对于大家都是一目了然的。当它作为小型的视觉装饰而存在的时候,本质上和圆形、方形的元素带来的效果没啥区别。


由于多边形所自带的几何特征,它比起其他的平面几何图形来的更加自由,也具备更大的自由性,使得设计师常常会用它来作为展示的“骨架”,呈现轮廓,突出附加信息,帮助用户更好的展示特定的元素与内容。
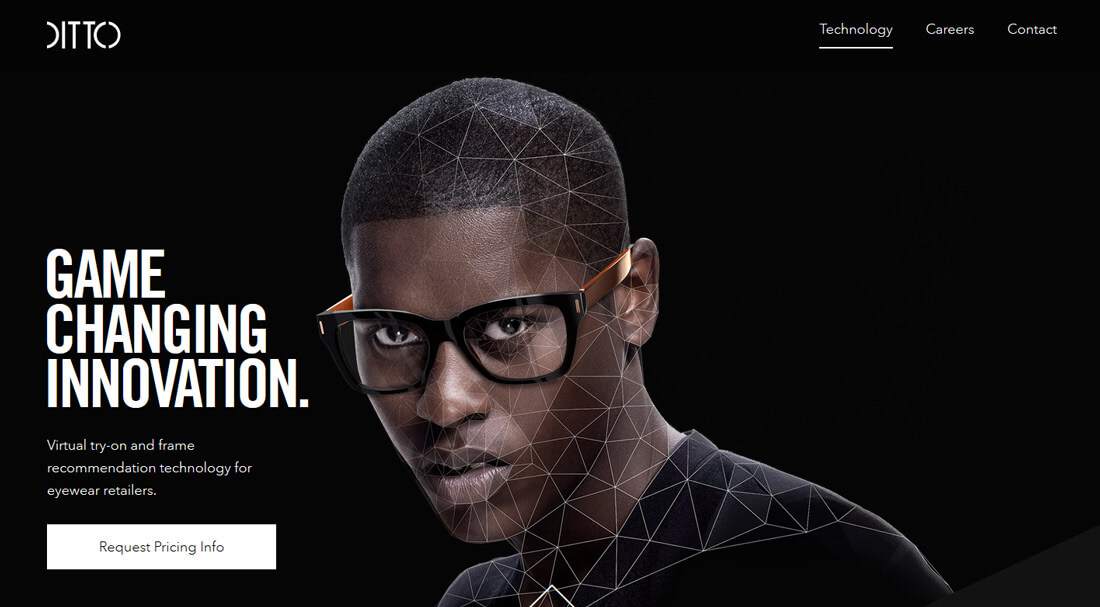
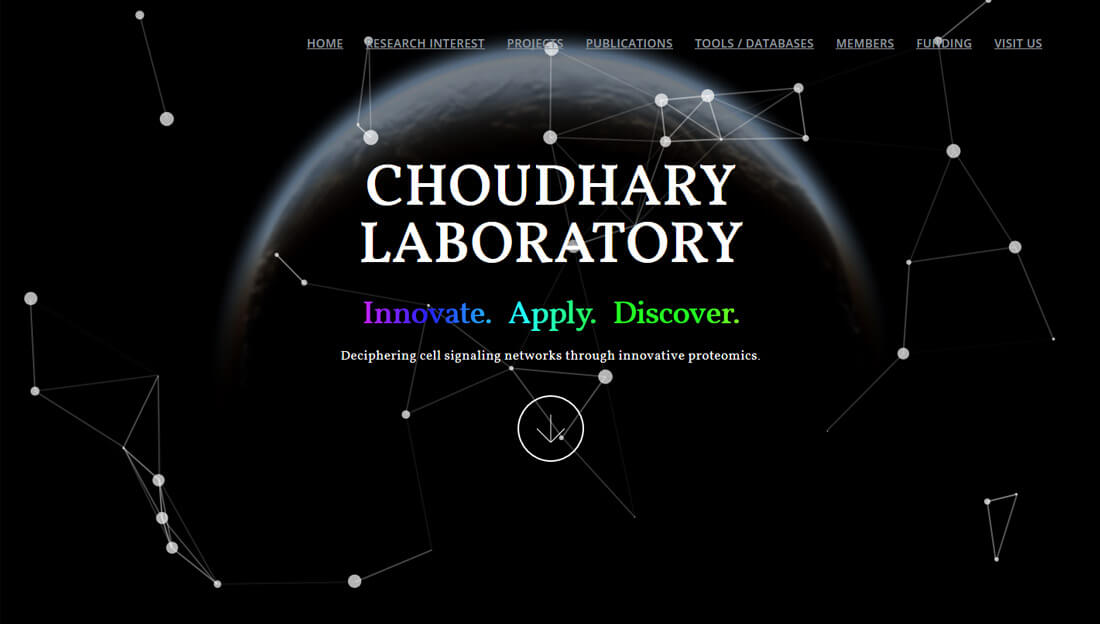
Ditto 和 Choudhary Lab 两个网站在多边形的使用方法上略有差异,产生总体上是将它作为呈现视觉元素的框架来使用。Ditto 这个页面中,多边形被用来展示面部视觉的原理。而Choudhary Lab 这个网站中,多边形元素被用来强化整网站的“科学氛围”,以图标和框架的形式,帮助用户理解这家企业的职能。
这两个案例的共通点在于,它们都运用多边形展示了特定的内容,同时还借助动效来帮助用户理解。动效将页面中不同的信息划分出层次,又连接起来,为整个体验作出了不小的贡献。


多边形本身是中性的元素,它自然也是色彩的天然载体。当你想要创造出一个强色彩主导的设计之时,多边形元素是首选。
当然,色彩的搭配是无穷无尽的,不过你可以参考下面的思路来做这件事情:
·彩虹配色+多边形
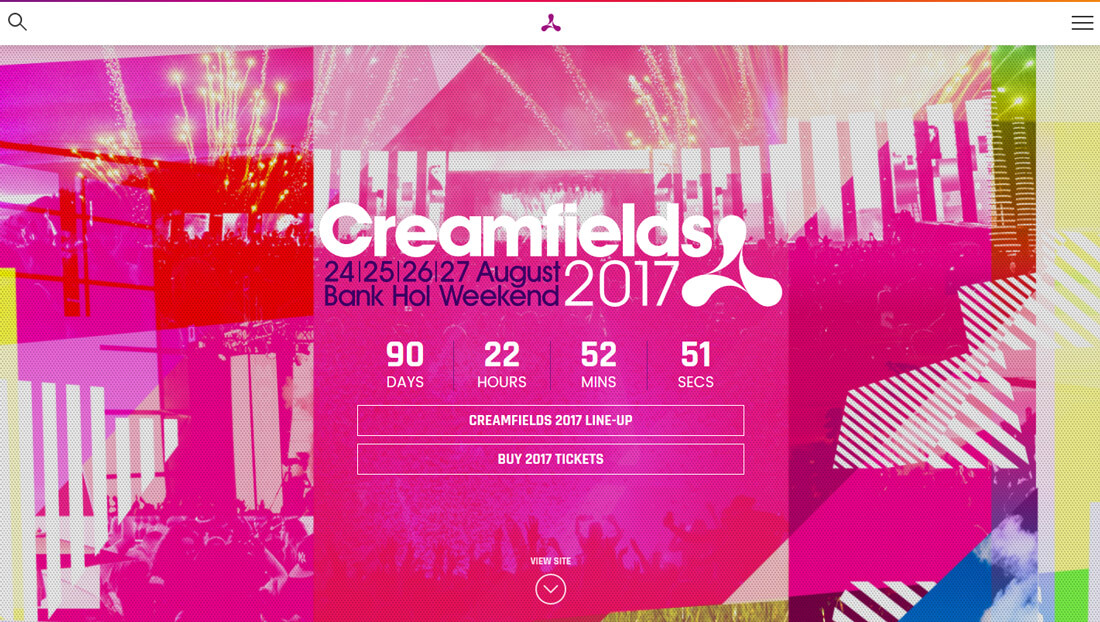
·彩色背景下,搭配黑白色的多边形,参考上面 Creamfields 网站
·渐变色+多边形
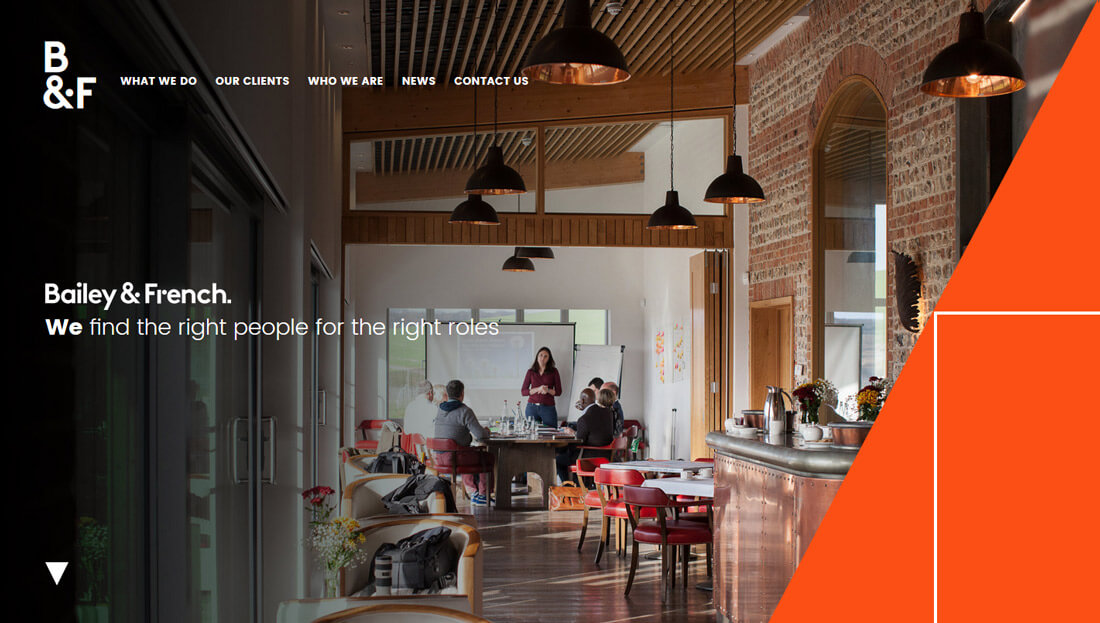
·用多边形来承载提亮色,参考上面的Bailey and French 网站
·多边形内填充色彩,或者仅采用轮廓


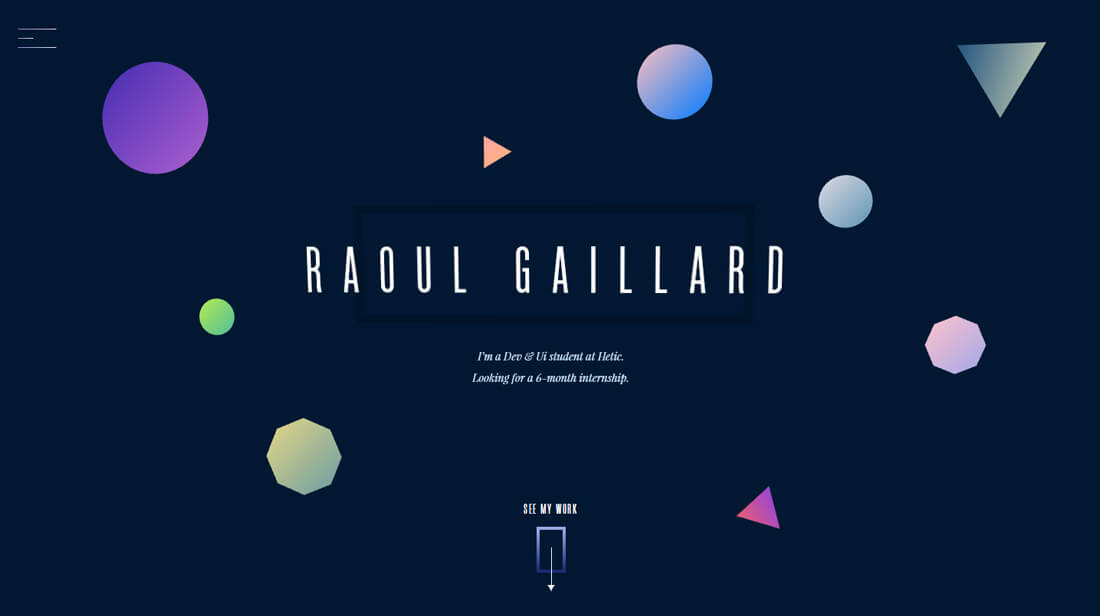
多边形并不是用的越多越好,如果你仔细观察那些优秀的设计案例,会发现多边形元素都是起到画龙点睛的作用。它可以小到只是一个LOGO,当然,你也可以将它往大了用,作为装饰性元素,与品牌设计呼应,让用户无法忽视它的存在。
上面的两个案例就非常的典型,无论大小,都很好的抓住了用户的注意力,并不需要进行复杂多样的设计,仅仅是贴合主题、品牌LOGO的多边形元素,或大或小,提升了整体设计的现代感,呼应主题,画龙点睛。
形状作为设计中最常用到的元素,大家都很熟悉。之前的Low poly 元素的流行让大家对于多边形设计元素的玩法了有基本的概念,而这几年扁平化设计的酝酿和沉淀,多边形元素的玩法也越来越多,从纯粹的视觉装饰到功能性的引导元素,多边形开始变得越来越有趣。
填写下面表单即可预约申请免费试听!怕钱不够?可先就业挣钱后再付学费! 怕学不会?助教全程陪读,随时解惑!担心就业?一地学习,可推荐就业!
©2007-2022/ www.aaa-cg.com.cn 北京漫动者数字科技有限公司 备案号: 京ICP备12034770号 监督电话:010-53672995 邮箱:bjaaa@aaaedu.cc