分析用户需求,可能大部分设计师都觉得这是产品应该干的活,我自己会画图就行了。但是如果不会分析用户需求会制约设计师的进一步发展。
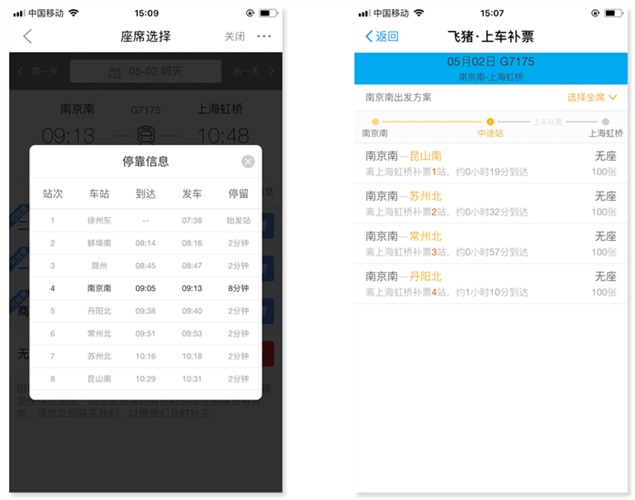
我先来举个例子,大部分人在节假日期间经常会遇到买不到票的情况,这个时候一些人会选择上车补票的形式。比如你要买南京到上海的火车票,但是发现直达的没有了。你只能买到常州或者苏州然后上车补票,这就产生了一个需求——给用户展示途径站点。我的确也收到这样一个反馈。
如何在不打乱界面当前布局的情况下展示途径站点呢?只能使用弹框了,这是京东金融的方案。

京东金融这里通过了一个弹框给用户展示了途径站点,看起来问题得到了完美解决。但是用户要求展示途径站点的根本原因是要上车补票,你不提供每个站点的余票量,用户还要自己挨个站点去查,非常的不方便。而支付宝就做的更人性化一点,直接过滤掉了无余票的站点,用户可以直接点击购买。在春运期间,支付宝这种速度上的优势对用户的吸引力是巨大的。
从上面这个例子可以发现用户有的时候无法准确表达自己的需求。150年前你问一个人想要一个什么样的交通工具,他可能会说要一匹特别能跑的马。其实本质就是对速度的追求,如果每个人都跑去马场配种,那么汽车永远无法被制作出来。所以对于用户的需求进行分析和提炼是非常有必要的。
我一直都在强调设计师应该具备产品思维,这句话我可能每篇文章都要唠叨一遍。但是如何去学习呢?搭建产品的信息框架是一个很好的入门课程。

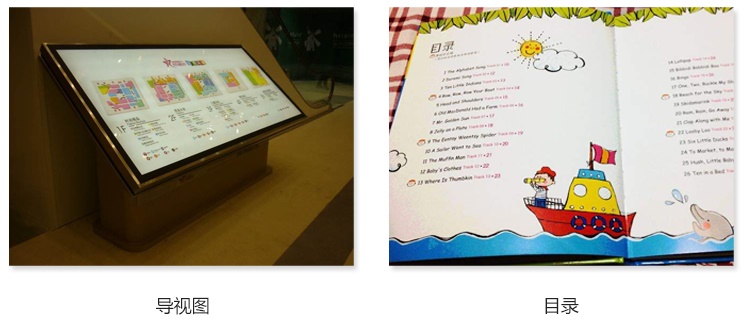
要搭建信息架构首先要知道什么是信息框架。信息架构的本质就是分类。为什么要进行分类?因为产品是众多功能的集合体,不进行分类整合的话,用户很难找到自己期望的功能。信息架构不仅仅存在于互联网产品中,还广泛出现在日常生活里。导视图就是商场的信息架构,目录是书籍的信息架构。不管是导视图还是目录,目的都是帮助用户找到自己期望的店铺或章节。那么到了产品中,信息架构的作用就是帮助用户找到期望的功能。
搭建合理的信息框架要注意两点。
1. 「广度」和「深度」的平衡

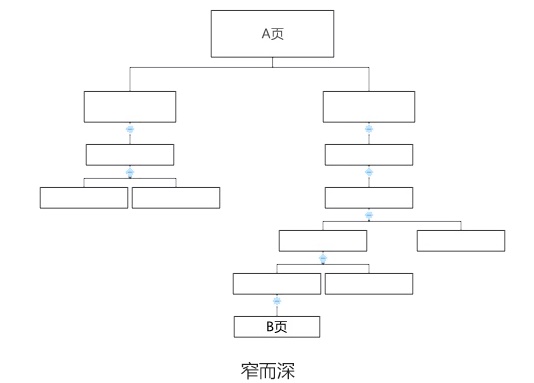
以上图为例,用户如果想修改自己的手势密码,必须要进入5级页面,而一般的产品只需要进入4级页面。层级过深的情况并非不可原谅,因为有的产品体系非常的庞杂,内容非常多。但是上面这个图我们可以发现设置页还有近一半的空间空着,这就是常见的窄而深模型。我们完全可以将一些功能前置到更低的层级,缩短用户的查找路径。

既然有「窄而深」那么肯定有「宽而浅」,下图这个就是典型的宽而浅。

2. 分类逻辑的混乱

还是同一个案例,如果你是用户,打算修改手势密码,来到这个界面。你是会点击「账户安全中心」还是「密码设置」?对于我来说,我会点击「密码设置」,因为在我的认知里,手势密码隶属于登录密码的范畴。而这里是将手势密码放在账户安全中心里,在我看来这样的分类是不合逻辑的,会给用户造成干扰。
把一致性排在最后并不是说一致性不重要,恰恰相反,在我看来一个设计师对产品一致性的把控决定了他的上限。
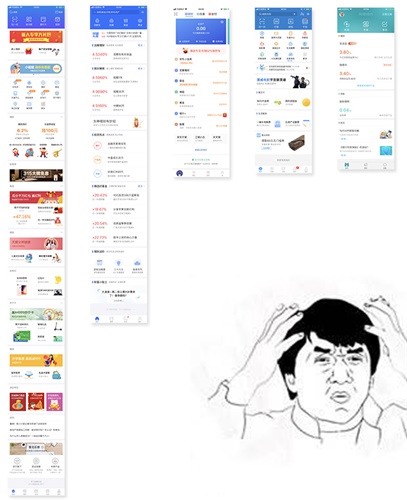
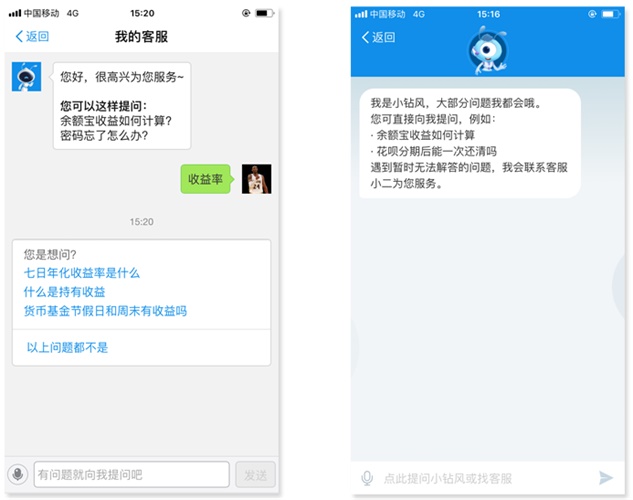
最近我在整理第一季度用户反馈的数据时发现,大部分用户反馈的问题都集中在有用性和易用性,说你们的产品应该新增哪些功能,界面设计需要优化或者其他自己在操作遇到的问题。很少有用户(不超过3%)来提出产品一致性的问题,这个也容易理解。因为用户的使用场景比较局限,80%的用户只用了20%的功能。以下图为例,这是支付宝里的客服聊天界面,你会发现这里面的设计风格完全不一样,看起来像是两个版本。用户很难发现,因为入口不一样。而且就算发现了,用户也不愿意去反馈,因为不影响正常操作。

以上就是我总结出的设计师自我提升的三个方向,希望对大家有帮助。
填写下面表单即可预约申请免费试听!怕钱不够?可先就业挣钱后再付学费! 怕学不会?助教全程陪读,随时解惑!担心就业?一地学习,可推荐就业!
©2007-2022/ www.aaa-cg.com.cn 北京漫动者数字科技有限公司 备案号: 京ICP备12034770号 监督电话:010-53672995 邮箱:bjaaa@aaaedu.cc