在前几篇文章中,AAA教育小编姐姐分享了《UI设计流程大解析》,今天我们来谈谈各个流程中都需要什么样的工具。工具的重要性对于设计师来讲不言而喻。任何想法都需要借助工具来实现。想要成为一名出色的UI设计师,你需要多掌握一些技能,才能增强自身竞争力。同时也给那些想转行做UI设计师的朋友一些工具建议,接下来我们就来盘点一下那些UI设计师需要掌握的设计工具。
一、流程图工具
1、Mindnode
Mindnode是在Mac和IOS上的流程图工具,它同时具备专注性和灵活性。是进行头脑风暴和组织规划生活事务的绝佳工具。

2、百度脑图
百度脑图是一个线上,云端操作的思维导图工具。即时存取,方便分享\协同,不受终端限制,在任何地方都可以打开。

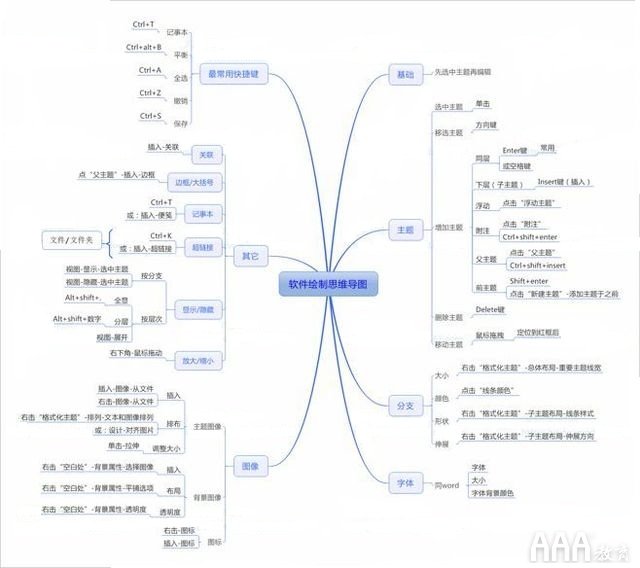
3、Xmind
同样的,Xmind是一款流行思维导图软件,打造易用、美观、高效的可视化思维管理工具。

4、MindManager
其实,思维导图工具都是大同小异,具体的你用的舒不舒服,需要你亲自实践,你觉得哪个合适你,你就选择用哪一个。
二、原型图工具
所需工具:Sketch(框架图)、POP(初步原型)、墨刀(高保真原型图和交互)
1、Sketch
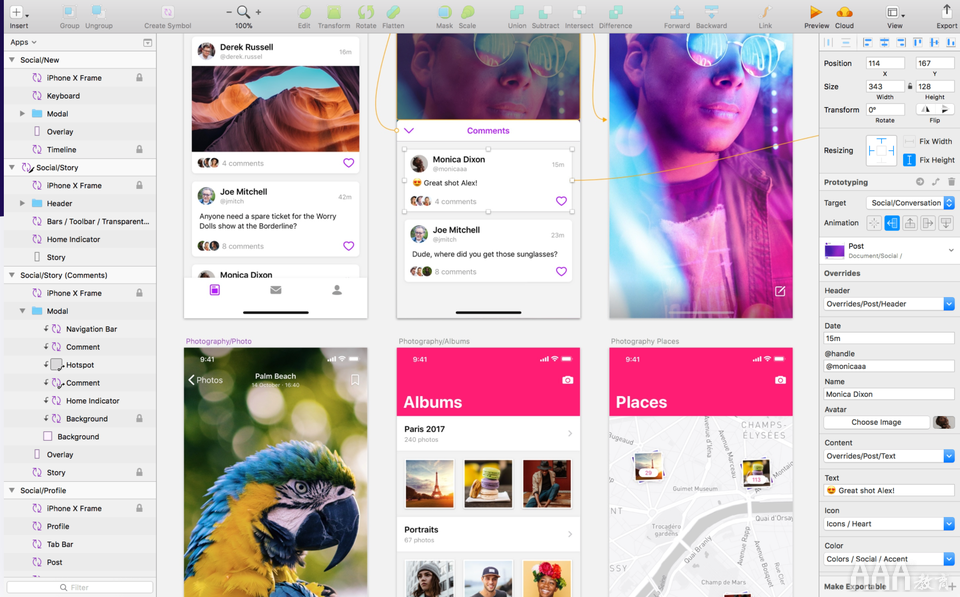
Sketch是一款强大的界面设计工具,专为UI设计师打造的软件,可让你的界面设计变得更简单,更高效。如果你是一个UX或者UI设计师,那么你一定知道Sketch这个强大的UI界面设计软件。
在Sketch中用户能轻松地设置图层面板,可批量命名图层、智能标注页面、填充头像和文字等,可实现多层式填充、渐变、噪点等操作功能;Sketch提供“全部导出”功能,因为它是基于矢量的,所以可导出PDF,JPG和PNG(可选择2x)等格式。不得不提的就是Sketch为设计师提供了丰富的插件,越来越能满足不同人群的设计需求,所有你需要的工具都触手可及。

特色:
a、出色的用户体验;
b、非常简单易用;
c、提供大量实用的插件。
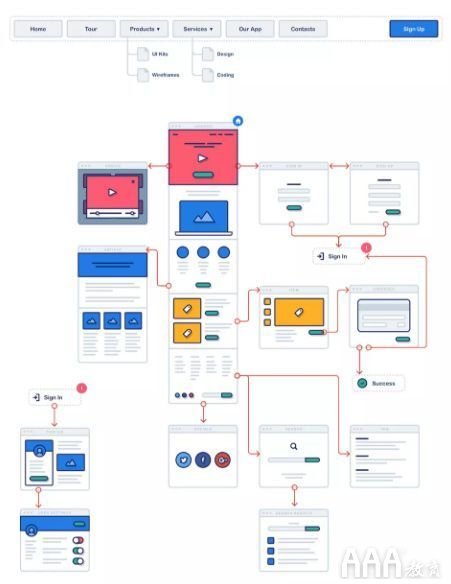
Sketch是一款轻巧、易用的矢量设计工具。Sketch尤其适合设计师职能不细分的中小团队和个人作品的制作。线框到视觉稿可以在一个软件里完成,能省去不少时间。内含网页流程图模板、移动线框包、迷你暗色流程线框图、iPhone框架模板、Apple Watch交互流程包。 在原型框架素材的基础上,用 Sketch 画出符合产品需求的框架图。如下:


2、POP
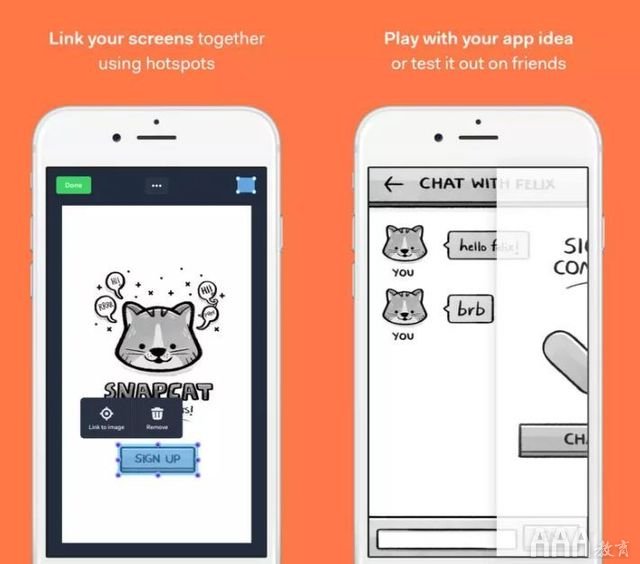
Prototyping on Paper,一款手机 App,把纸上的东西变为原型。拍照后可在手机上编辑热区,手机上快速模拟原型动效。

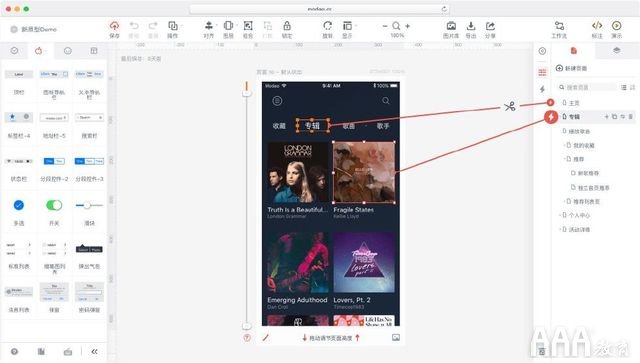
3、墨刀MockingBot
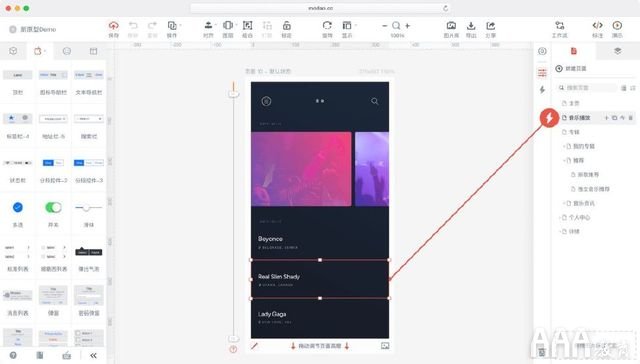
墨刀,是一款在线的高保真原型与线框设计交互工具,相信很多设计师都用过。可自动标注、代码样式、下载多倍率切图,解决设计师与多平台开发对接时的交付问题。

三、原型交互demo工具
所需工具:Sketch(设计稿)、Axure(原型交互)、Marvel(原型展示)、Principle(交互动效)、墨刀(原型交互)、Mockplus(原型界面)
1、Axure
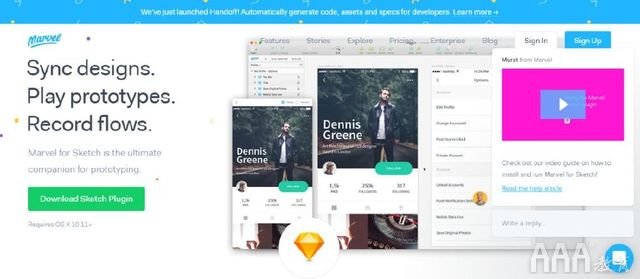
你可以用 Skecth 设计完后,直接上 Marvel,实现高保真交互展示。且 Marvel 有 Sketch 插件,可以一键导入。如果你设计的是手机 App,用 Marvel 后,就可以直接在手机上给别人演示啦。

2、Marvel

3、Principle
Principle 主要用于实现较复杂的交互动效,操作比 Marvel 难一些,适合有动画基础的人。

4、墨刀
墨刀也是原型工具,也可以实现交互的功能。你比方说,你在墨刀里做了一些原型页面,可以通过交互演示给客户看。这样更直观一些。不多说了。

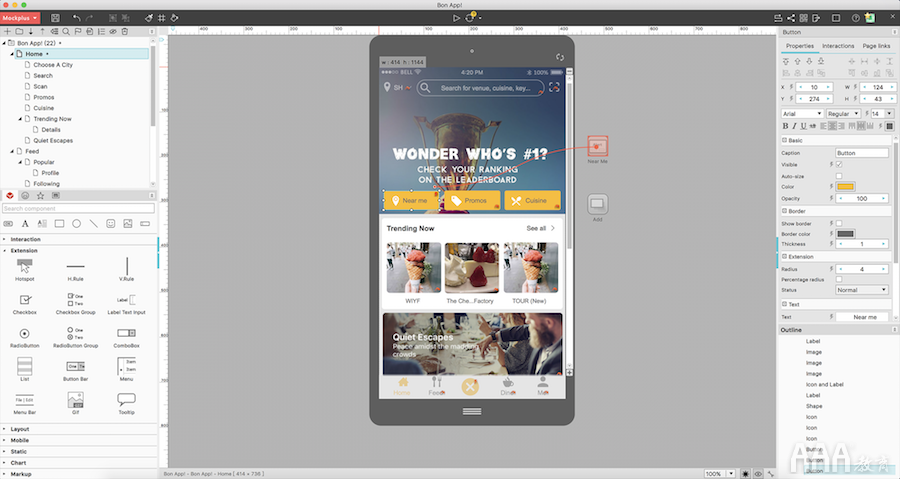
5、Mockplus
支持平台:Windows&Mac
Mockplus是一款高效简单的app界面设计工具,产品经理圈子中比较流行的一款国产界面原型设计工具。软件提供了封装好的3000多个图标以及200多个组件,拖拽即可进行UI界面设计,学习成本低,无需代码参与,所以对于UI设计师来说是一个非常好的选择。如果一个UI设计师连基本的原型设计能力都没有,怎么和开发进行有效的沟通呢。

值得一提的是Mockplus最近发布的一款摹客设计系统可谓是给UI设计师提供的一大福利了,该系统提供标准色、标准字、图标、布局等等这类大纲,几乎囊括了一份设计规范文档该有的所有内容,并且支持Sketch插件,意思是设计师们可在Sketch中一键复用你自己的设计规范,节省了大量的操作时间。
特色:
a、简单,零门槛;
b、丰富的图标及组件;
c、拖拽实现交互效果;
d、小程序预览,随时随地跟客户演示。
四、设计和切图工具
所需工具:PS、AI等(设计)、Cutterman (切图工具)、PxCook(标注、切图工具)、Zeplin(切图、设计稿标注)等。
设计过程就不说了,只要你是一位UI设计师,页面怎么做那你肯定清楚。当你设计完成页面以后,要做的工作就是:标注、切图。
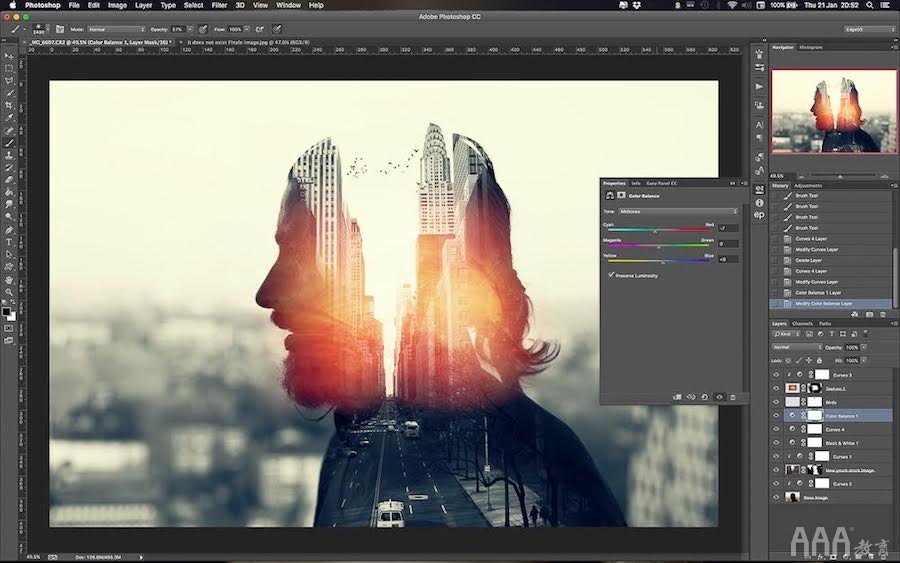
1、界面设计工具(Photoshop)
支持平台:Windows&Mac
Photoshop是最流行的图像编辑器之一,UI设计师入门的必备界面设计工具。相信不是设计行业的小伙伴,也略知一二。PS作为UI界面设计神器,有着强大的图片编辑和处理功能,想要什么的图形都可以用PS来实现,可用于摄影的后期制作,可给图像添加各种滤镜,调整亮度,对比度等,生成高分辨的图形。借助图层面板可非常简单和高效的处理修复图片;并且PS提供了不同文件格式保存的选项,调整图像大小和分辨率也不会丢失图像质量。

PS:如果要制作图标,需要用到矢量绘图软件AI来制作,这样放大才不会失真。
特色:
a、照片处理技术(剪裁背景,裁剪,调整光线,调整颜色,过滤,消除红眼等功能);
b、强大的图层功能 处理副本时保存原件;
c、批量处理照片;
d、兼容其他Abode套件程序,如After Effect,InDesign,Illustrator;
e、Photoshop可以将图像保存为各种格式。
2、标注、切图的工具有很多,在这里只不过是推荐几款常用的给你。
1)Cutterman
切图插件,需要你安装到PS插件里。能够自动将你需要的图层进行输出, 以替代传统的手工 "导出web所用格式" 以及使用切片工具进行挨个切图的繁琐流程。 它支持各种各样的图片尺寸、格式、形态输出,方便你在pc、ios、Android等端上使用。它不需要你记住一堆的语法、规则,纯点击操作,方便、快捷,易于上手。
注:需要安装Adobe Air文件,要不然没有办法安装该插件
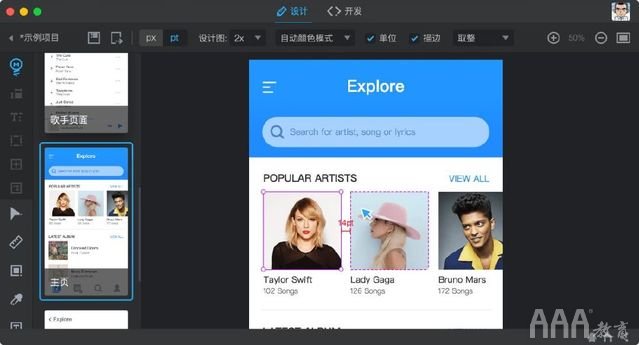
2)PxCook
PxCook既可以标注,也可以切图。是高效易用的自动标注工具, 生成前端代码, 设计研发协作利器。只需点击拖拽, 即可轻松获得间距尺寸, 字体, 阴影圆角等所有信息。PNG, JPG也能手动测量。支持标注单位:PX , PT , DP/SP , REM。还可以生成前端代码,支持Win/Mac, 支持PS/Sketch等。

3)Zeplin
Zeplin 是配合着 Sketch 非常好用的一款插件,设计稿完成后,可以直接从 Sketch 导入到 Zeplin 中。Zeplin 可以帮你自动生成尺码标注、CSS 样式代码、需导出的图片(在 Sketch 中设好切片的设计稿,在 Zeplin 中可以直接导出),以及共享成员间可以备注和评论。
五、动效视觉处理工具
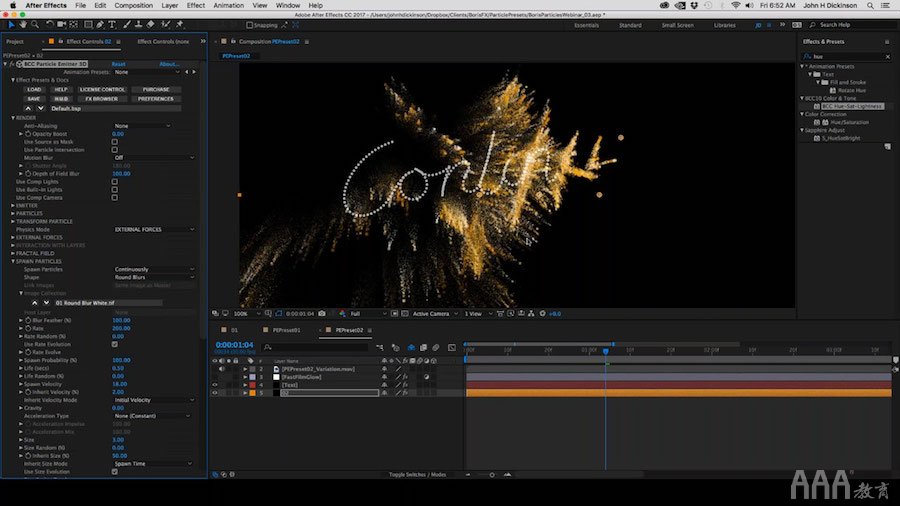
1、AE
支持平台:Windows&Mac
Adobe After Effects简称“AE”是Adobe公司推出的一款关于图形和视频处理的界面设计工具,如今动效设计在UI界面设计中的应用已经越来越广泛,而且国内许多公司开始重视动效设计了,所以作为UI设计师,也应该掌握一些动效设计。动效在UI设计中的应用其实比我们想象中的还要强大,好的动效设计可以给用户提供一个良好的视觉感受,从而加强与用户之间的交互体验。

AE这款界面设计工具可以帮助UI设计师对图像视频进行任何特效处理,是一个灵活的基于层的2D和3D后期合成软件,包含了上百种特效及预置动画效果,可与Premiere,Photoshop,Illustrator等软件无缝结合,创建无与伦比的视觉效果。它还借鉴了许多优秀的软件的成功之处,将图像视频特效合成技术推到一个新的高度。
特色:
a、震撼的视觉效果;
b、与Premiere,Photoshop,Illustrator无缝兼容。
六、前端工具
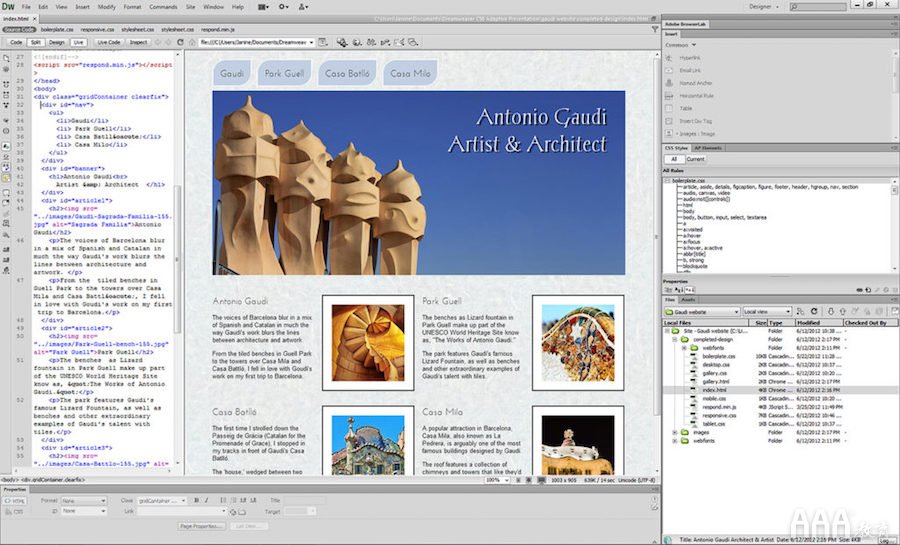
1、Dreamweaver
支持平台:Windows&Mac
Dreamweaver是一款网页代码编辑器,帮助设计师和程序员快速制作和进行网站建设。为什么要把它单独列出来,是因为我觉得UI设计师不仅仅需要掌握一些界面设计工具,还需要学习和了解一些前端的布局和设计,才能够更好的配合前端工程师们做好产品开发的工作。UI设计师如果了解一些基础的代码知识,可作为一个加分项在面试中脱颖而出。

七、项目进度管理的工具
所需工具:Trello(任务管理)、Bearychat(团队沟通)。项目进度管理的工具也有很多,在这里只是推荐几个。
1、Trello
Trello 是国外非常火的任务管理软件,据说拥有 1900 万注册用户,国际红十字会、谷歌、美国迪尔公司都在使用。

2、Bearychat
Bearychat 是中国版的 Slack,聊天群组 + 工具集成,取代 QQ 或微信作为团队工作中的及时聊天沟通工具。归根结底,技多不压身,想要成为一名优秀的UI设计师,掌握界面设计工具只是其中一部分,UI界面设计需要设计师们掌握色彩搭配,设计规范,界面排版,沟通能力,切图标注,尺寸标注,用户体验等相关知识。因此需要的就是不断学习,不断坚持,不断的丰富自己的综合能力。希望以上分享的五款界面设计工具可以帮到你们。

填写下面表单即可预约申请免费试听!怕钱不够?可先就业挣钱后再付学费! 怕学不会?助教全程陪读,随时解惑!担心就业?一地学习,可推荐就业!
©2007-2022/ www.aaa-cg.com.cn 北京漫动者数字科技有限公司 备案号: 京ICP备12034770号 监督电话:010-53672995 邮箱:bjaaa@aaaedu.cc