很多同学咨询ui设计师工作内容有哪些?今天AAA教育小编姐姐针对大家的需求简单的分析了ui设计师工作内容,以便大家清楚的认识ui设计师工作内容。
一、ui设计师分类
ui设计分类简单点来说就是网站的用户界面设计师,网络架构、网站美工等,具体有哪些工作岗位,参见《UI设计7大就业方向》。ui设计师分类如下:

“UI”的本义是用户界面,是英文User和 interface的缩写。从字面上看是用户与界面两个组成部分,但实际上还包括用户与界面之间的交互关系。具体还包括:可用性分析、GUI(Graphic User Interface即图形用户界面设计)、用户测试等。好的UI设计需要让软件变得有个性有品味,让软件的操作变得舒适、简单、自由,充分体现软件的定位和特点。
因此,UI设计师不单纯从事美术绘画,而需要定位软件使用者、使用环境、使用方式并且最终为软件用户服务,他们进行的是集科学性与艺术性于一身的设计,他们需要完成的,简单说来,正是一个不断为用户设计视觉效果使之满意的过程。UI设计从工作内容上来说分为3大类别,即研究工具,研究人与界面的关系,研究人。
UI设计师的职能大体包括三方面:
1、图形设计,即传统意义上的“美工”。当然,实际上他们承担得不是单纯意义上美术工人的工作,而是软件产品的产品“外形”设计。
2、交互设计,主要在于设计软件的操作流程、树状结构、操作规范等。一个软件产品在编码之前需要做的就是交互设计,并且确立交互模型,交互规范。
3、用户测试/研究,这里所谓的“测试”,其目标恰在于测试交互设计的合理性及图形设计的美观性,主要通过以目标用户问卷的形式衡量UI设计的合理性。如果没有这方面的测试研究,UI设计的好坏只能凭借设计师的经验或者领导的审美来评判,这样就会给企业带来极大的风险。
二、ui设计处在哪一个环节
以互联网产品(或App)为例,大概开发流程可分为四个阶段:①调研与立项→②设计与开发→③测试与发布→③发布与推广,而UI设计则处在第②个阶段。

①调研与立项,确立产品需求文档(PRD=Product Requirement Document),为UI交互设计做准备。通常由产品经理(PM=Product Manager)主导完成。
②设计与开发,依据产品需求文档(PRD)→完成UI交互原型设计→完成UI的图形视觉设计→研发工程师技术实现(前端工程师实现UI图形界面的重构→后端工程师实现业务逻辑的数据处理)
③测试与发布,团队全体开发人员协作,解决交互、视觉、技术上的bug,由产品经理把控质量、协调时间,确保产品准时上线。
④发布与推广,多渠道、多方式、多媒介、的投放广告,让项目产品触及目标客户。
最后的环节就是,持续的内容运营输出,提升用户活跃度、拓展目标人群。接受用户反馈,持续优化产品体验,迭代更新。
我们通常所说的ui设计师,大多是指GUI图形设计师,主要工作内容就包括:图形设计、图标制作、APP品牌制作、界面设计、切图标注、推广运营的活动页面、banner制作等。
1、软件界面的视觉设计
在互联网产品开发的实际工作中,上游和你对接的是产品经理(或者交互设计师);下游和你对接的前端工程师。所以,你通常是根据产品经理出具的交互稿,做UI界面的图形视觉设计。这就要求你能看懂交互稿,懂一点交互知识是最好的,能为优化视觉设计做背书。

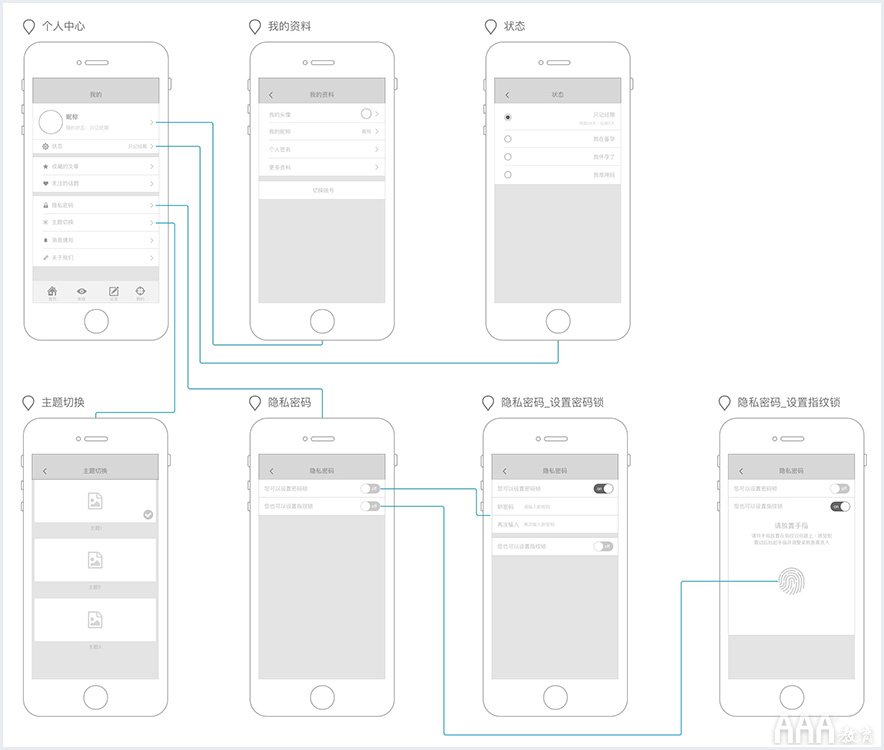
2、交互设计稿-展示
在做完UI界面的视觉稿后,UI设计师将其标注好,再交付给下游的前端工程师,用作界面重构。必要的时候还可能会要用一些UI动效,去阐明设计师的设计意图,所以懂一点UI动效设计也是一个加分项。

3、主色调的选取
从产品需求入手,考虑我们到底要用什么主色调,比如同样是团购,糯米用的是桃红色,而美团是翠绿色。那么我们在UI设计的时候首先就要考虑主色调的问题。
1)配色和辅助色
在考虑到产品气质和品牌色的同事,我们经常要考虑配合衬托产品主色调的辅助色。在不同的产品中,辅助色运用的策略是不同的,比如我们经常说的:邻近色、对比色等。都是我们选择辅助色的方法。
2)选取风格
现在来说,说到风格一句话,扁平风。但是在扁平中也有区别。比如下图,同样是扁平。但是左图微微带有一些光影,而右图是纯扁平。你能说哪个好或者不好吗?不能。
3)图标风格
同样是设置和发现不同的app在基本结构一致的情况下也有很多细微的差别。倒是要用圆角的icon、还是直角,是用面还是线形,这背后的设计语言逻辑是什么,设计目的是什么。都是需要ui设计来考虑。
4)表达情感化设计
在一些细节页面我们常常要考虑情感化设计,以此来提升app的品质,降低用户在异常情况下的挫败感。同时好的设计师还会考虑到如何引导用户去解决,从而满足产品诉求。不同的产品在做情感化设计的时候方式方法不同,风格也不一样。这些也都是需要ui设计来处理的。
填写下面表单即可预约申请免费试听!怕钱不够?可先就业挣钱后再付学费! 怕学不会?助教全程陪读,随时解惑!担心就业?一地学习,可推荐就业!
©2007-2022/ www.aaa-cg.com.cn 北京漫动者数字科技有限公司 备案号: 京ICP备12034770号 监督电话:010-53672995 邮箱:bjaaa@aaaedu.cc