ui设计规范广泛存在于很多大公司大团队,用于指导ui设计师设计多个页面时都能保证设计交付物风格的统一,让品牌认知与用户习惯得以延伸。对于ui设计规范与原则,AAA教育小编姐姐提醒大家应该去思考它的成因、它要解决的问题本质、是否适用于当前的用户习惯、是否能帮助我们达到目标等,让ui设计能够真正发挥其初衷。以目标为导向和以用户为中心。
一、一致性原则
坚持以用户体验为中心设计原则,界面直观、简洁,操作方便快捷,用户接触软件后对界面上对应的功能一目了然、不需要太多培训就可以方便使用本应用系统。

在整个平台中创造一致性,颜色、按钮、字体、品牌一致性,给用户安全感与熟悉感,同时解决设计师因为个人特征导致界面不统一问题。
1、字体
保持字体及颜色一致,避免一套主题出现多个字体; 不可修改的字段,统一用灰色文字显示。
界面中出现最多的内容字体,字体除了传统意义上大小之外,还有字间距、行间距、字重对比、字体颜色等等
a) 字重,顾名思义就是字体粗细,通过字重可以加强层级
b) 字体大小以及运用场景,字体在界面中什么样场景运用多大字号,以及对应的字间距,行间距等等都是需要我们去定义的。
c) 字体颜色,什么时候用品牌色,成功,错过,超链接出错等等各个状态的颜色如何去定义,后面文章我会详细说明。
2、对齐
保持页面内元素对齐方式的一致,如无特殊情况应避免同一页面出现多种数据对齐方式。
3、表单录入
在包含必须与选填的页面中,必须在必填项旁边给出醒目标识; 各类型数据输入需限制文本类型,并做格式校验如电话号码输入只允许输入数字、邮箱地址需要包含“@”等,在用户输入有误时给出明确提示。
4、鼠标手势
可点击的按钮、链接需要切换鼠标手势至手型;
5、保持功能及内容描述一致
避免同一功能描述使用多个词汇,如编辑和修改,新增和增加,删除和清除混用等。建议在项目开发阶段建立一个产品词典,包括产品中常用术语及描述,设计或开发人员严格按照产品词典中的术语词汇来展示文字信息。
6、效率

提升效率,对于一些我们经常用到的组件、颜色、分割线、按钮、图标、字体、tab、表单等组件,如果提前设计统一好,能大大减少重复性设计,能让设计师更加专注在设计品质上加强,提升效率,对于基础的颜色、字体、间距可以提前开发好,减少重复性开发。
7、多平台统一

我们现在处于一个各种设备的时代,各种屏幕尺寸,平板电脑,笔记本,各种安卓机器,各种厂商自定义的系统等等,我们的设计需要在这些平台上运行,就必须保证设计的统一性。
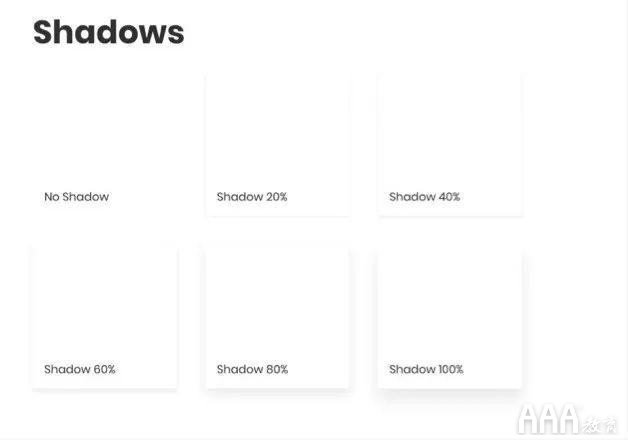
8、投影

在设计系统中我们需要定义好投影关系,投影需要去定义不同的强度大小,以满足页面中需要,一般通过透明度,以及投影远近来定义。
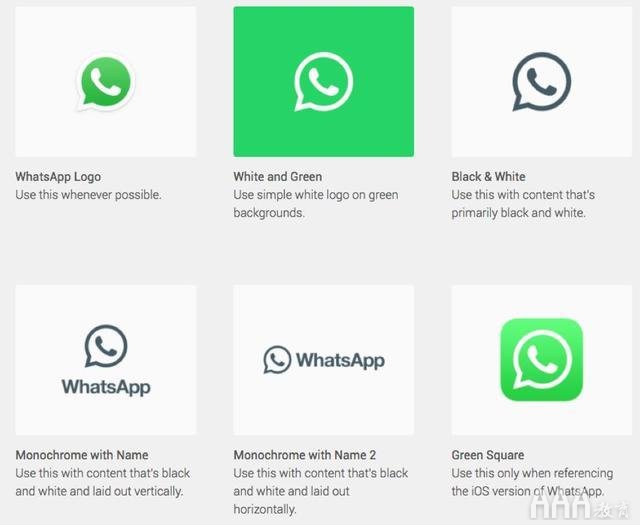
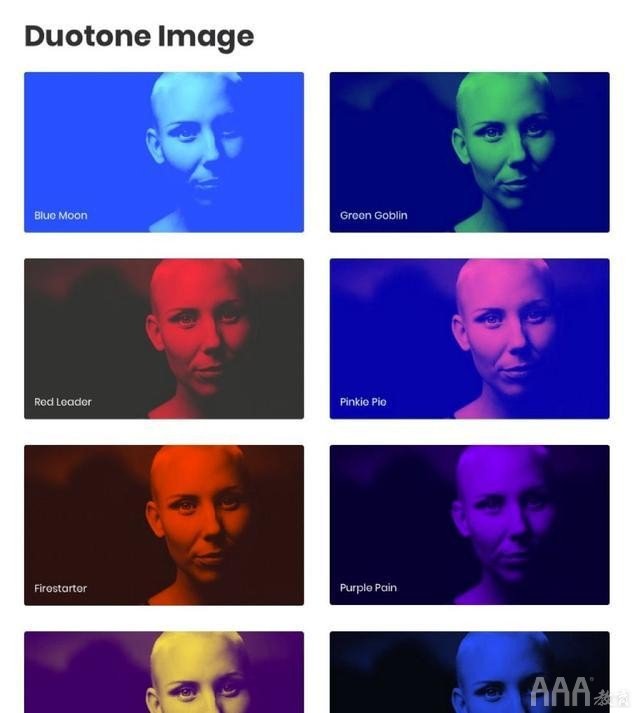
9、图文关系

图片和文字在界面中如何处理,多色调如何运用,黑色图片上放文字怎么处理,白色图片放文字如何处理都是需要我们去详细定义的。
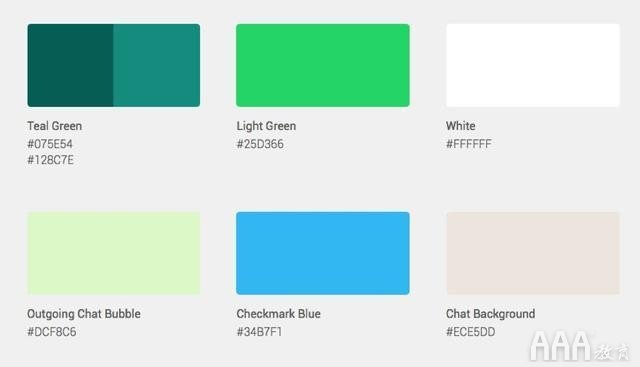
10、色彩系统

设计中三大元素,色彩,字体,图形,那么第一步我们在建立一个系统时候,色彩是很重要一部分,我们需要定义好我们整个系统的色彩架构体系,色彩体系一旦建立好,后面我们的设计都将围绕这些色彩进行设计,色彩包括:品牌色、辅助色、字体黑白灰颜色、不可用颜色、超链接颜色、成功或失败颜色等等。
二、准确性原则
使用一致的标记、标准缩写和颜色,显示信息的含义应该非常明确,用户不必再参考其它信息源。
显示有意义的出错信息,而不是单纯的程序错误代码。
避免使用文本输入框来放置不可编辑的文字内容,不要将文本输入框当成标签使用。
使用缩进和文本来辅助理解。
使用用户语言词汇,而不是单纯的专业计算机术语。
高效地使用显示器的显示空间,但要避免空间过于拥挤。
保持语言的一致性,如“确定”对应“取消”,“是”对应“否”。
三、可读性原则
1、文字长度
文字的长度,特别是在大块空白的设计中很重要,太长会导致眼睛疲惫,阅读困难。太短又经常会造成尴尬的断裂效果,断字的使用也会造成大量的复合词,这些断裂严重的影响了阅读的流畅性。
2、空间和对比度
每个字符同线路长度,间距也是重要的。所以每个字符之间的空间至少等于字符的尺寸,大多数数字设计人员习惯选择一个最小的文字大小的150%为空间距离,这就可以留下足够的空间。当每一行中读取大段的文字,且线路长度过多或线之间的空间太少,都会造成理解困难。
3、对齐方式
无论是在文本中心,还是偏左,或者是沿着一个文件的右侧对齐,文本的对齐相当重要,可以极大地影响可读性。一般而言,文本习惯向左对齐,因为它反映了你的阅读方式 – 从左至右。你熟悉每一行开始和结束的地方。
四、布局合理化原则
在进行设计时需要充分考虑布局的合理化问题,遵循用户从上而下,自左向右浏览、操作习惯,避免常用业务功能按键排列过于分散,以造成用户鼠标移动距离过长的弊端。多做“减法”运算,将不常用的功能区块隐藏,以保持界面的简洁,使用户专注于主要业务操作流程,有利于提高软件的易用性及可用性。
1、菜单
保持菜单简洁性及分类的准确性,避免菜单深度超过3层。菜单中功能是需要打开一个新页面来完成的,需要在菜单名字后面加上“…”。
注:只适用于C/S架构,B/S请无视
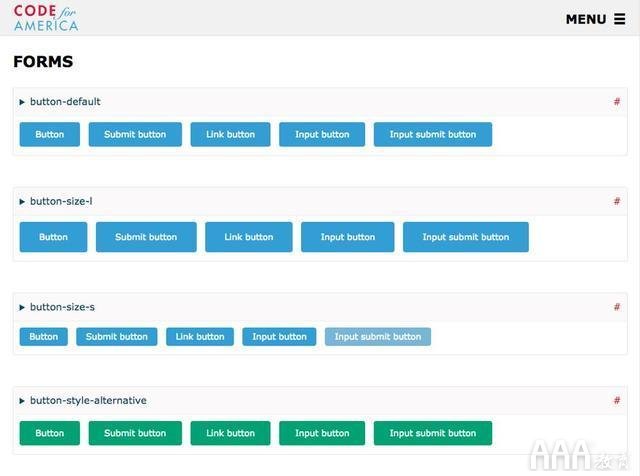
2、按钮
确认操作按钮放置左边,取消或关闭按钮放置于右边。
3、功能
未完成功能必须隐藏处理,不要置于页面内容中,以免引起误会。
4、排版
所有文字内容排版避免贴边显示(页面边缘),尽量保持10-20像素的间距并在垂直方向上居中对齐;各控件元素间也保持至少10像素以上的间距,并确保控件元素不紧贴于页面边沿。
5、表格数据列表
字符型数据保持左对齐,数值型右对齐(方便阅读对比),并根据字段要求,统一显示小数位位数。
6、滚动条
页面布局设计时应避免出现横向滚动条。
7、页面导航(面包屑导航)
在页面显眼位置应该出现面包屑导航栏,让用户知道当前所在页面的位置,并明确导航结构,如:首页>新闻中心>欧科智能招商服务平台正式发布,其中带下划线部分为可点击链接。
8、信息提示窗口
信息提示窗口应位于当前页面的居中位置,并适当弱化背景层以减少信息干扰,让用户把注意力集中在当前的信息提示窗口。一般做法是在信息提示窗口的背面加一个半透明颜色填充的遮罩层。
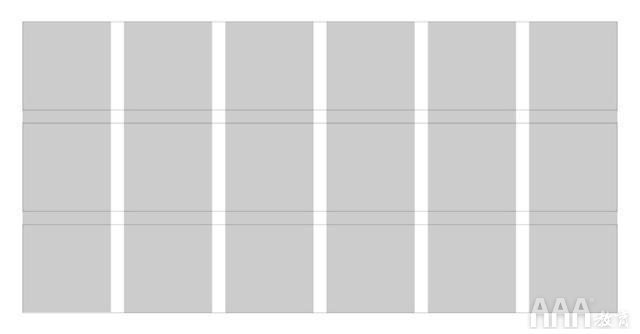
9、栅格系统

栅格是为了保证页面中更好的布局,保证布局统一性。栅格系统里面又分最小单位和间距,在airbnb中对于间距,他们运用了8的倍数,所有的规范都是很有弹性的,8,16,24,48,64来建立。
五、系统操作合理性原则
尽量确保用户在不使用鼠标(只使用键盘)的情况下也可以流畅地完成一些常用的业务操作,各控件间可以通过Tab键进行切换,并将可编辑的文本全选处理。查询检索类页面,在查询条件输入框内按回车应该自动触发查询操作。在进行一些不可逆或者删除操作时应该有信息提示用户,并让用户确认是否继续操作,必要时应该把操作造成的后果也告诉用户。信息提示窗口的“确认”及“取消”按钮需要分别映射键盘按键“Enter”和“ESC”。避免使用鼠标双击动作,不仅会增加用户操作难度,还可能会引起用户误会,认为功能点击无效。表单录入页面,需要把输入焦点定位到第一个输入项。用户通过Tab键可以在输入框或操作按钮间切换,并注意Tab的操作应该遵循从左向右、从上而下的顺序。
六、系统响应时间原则
系统响应时间应该适中,响应时间过长,用户就会感到不安和沮丧,而响应时间过快也会影响到用户的操作节奏,并可能导致错误。因此在系统响应时间上坚持如下原则:
a) 2-5秒窗口显示处理信息提示,避免用户误认为没响应而重复操作;
b) 5秒以上显示处理窗口,或显示进度条;
c) 一个长时间的处理完成时应给予完成警告信息。
填写下面表单即可预约申请免费试听!怕钱不够?可先就业挣钱后再付学费! 怕学不会?助教全程陪读,随时解惑!担心就业?一地学习,可推荐就业!
©2007-2022/ www.aaa-cg.com.cn 北京漫动者数字科技有限公司 备案号: 京ICP备12034770号 监督电话:010-53672995 邮箱:bjaaa@aaaedu.cc