去年,我们对移动UI设计趋势进行了预测。今年,我们将进一步发展并超越移动领域。因为现代设计的第一趋势是环境。不再有概括。一切都在上下文中并且相互联系。
感觉就像我们在使用所有工具,技术进步以及我们对面向用户产品的真正工作方式的理解的增长一样。
在未来,我们将开发通用设计的思维方式,将涵盖我们生产的一切,而不仅仅是销售。我们为自己做事的方式需要更好的设计选择。我们甚至可以更好地设计国家的声音。尽管如此,与我们未来的位置相去甚远,让我们进入界面并体验2019年的设计趋势。
传统上,我们会在每一种趋势的美来标榜自己,以提醒人们密切注意事情,避免滥用。
一、强大的浏览器
浏览器不仅是互联网的载体,而且还是一种传递影响的手段。浏览器变得越来越快,功能越来越强大且更具吸引力。
浏览器基准测试和性能测试证明,对于大多数流行的浏览器而言,其性能都有显着提高。
流式编译带来的速度提高影响了设计的大量时间。Mozilla报告说,新的编译器比以前的优化编译器快10–15倍。
所有现代的浏览器都支持WebGL 2,它可以将3D纹理和对象渲染,片段深度和顶点数组对象提升到一个全新的水平。
Web和移动浏览器功能正在弥合概念设计与现实之间的鸿沟。

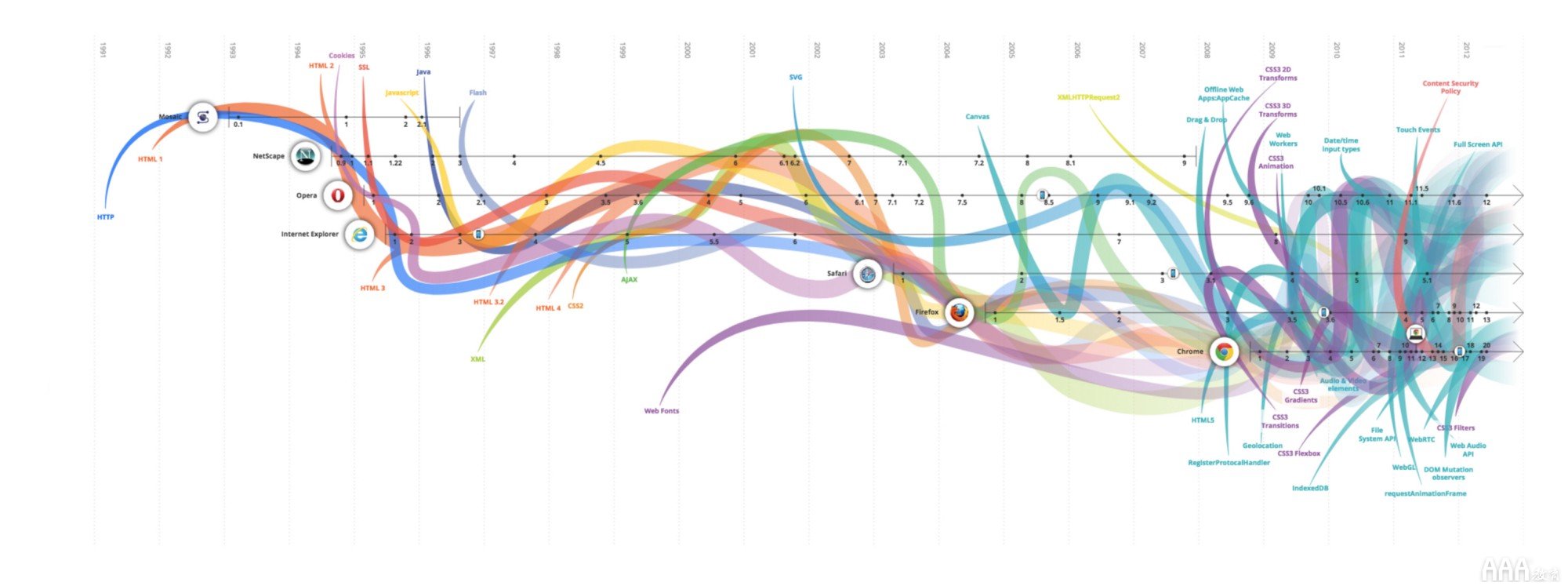
Evolutionoftheweb图表
是的,但是浏览器的所有进步仍然提升了它们各自的价值,而没有在更高层次上影响整个行业。由于网络上发生了太多事情,因此浏览器开发人员很难提出通用解决方案并清理Internet。
浏览器可能很棒,但是如果它们访问不良的网站,则会受到不良UX的污染。我们必须强迫做出更好的设计选择,以发挥Web浏览器当前的潜力。
大多数网站使浏览器看起来像是糟糕的软件。
二、有目的的动画
其中,新的浏览器功能为动画打开了大门。不只是元素的运动,而是合法的设计机会。运动设计这一学科涉及很多设计方面,但与心理学和生物学相交。
我们认为,这一知识领域将在2019年更深入地探索。复杂性取代了时尚,成为时尚动画设计的主要特征。运动和过渡传达了很多否则会丢失的信息。
与客户进行更深层次的互动意味着与客户互动的每一秒都与之保持联系,并且每一秒钟都至关重要。设计师正在抓住这个机会,然后再由直率的营销毒化。
运动设计还不仅限于演示和填补空白。现在,它已成为品牌宣传的一部分。徽标仍然是图腾。是我们的想象力和经验使他们复兴。为什么不利用这种想像力并确保它引导正确的方向呢?
如果您还没有想到徽标的组成,徽标的感觉,口味,气味和声音,那么该是时候了。
运动比照明,定位和材质要好。运动讲述了一个故事。如果您可以通过一些思考使徽标成为故事的一部分,那我就说吧。

Lakko 由徽标动画兹拉特科
是的,但是包括动画在内的所有内容都有上下文。您所看到的设计师并不是客户所看到的……客户。如果我们要设计的产品是可行的产品或与可怕的场景相关联,那么即使它们有意义,我们也无法提供动画。如果存在情感矛盾,请始终保持中立。
三、UI设计界面和深平面中的3D
真实镜头和图像的3D渲染和CG增强已经存在了一段时间。为了提高速度和性能以及可访问性,设计人员在避免用户界面中使用复杂的3D模型方面有着悠久的历史。更好的浏览器将这种奢侈变成了负担得起的功能。高度复杂的VFX或Visual Effects将类似电影的场景带入网站领域。
界面中的3D图形融合了现实和数字动画的优势。这种趋势对于具有不太直观的复杂过程的产品公司特别有用。通过使用3D可视化,您可以利用任何技术过程并获得更深层次的理解。
这在电影和视频游戏中起作用的原因是显示这些图像的时间很短。他们要求肤浅的印象,而不是勤奋的学习。结合有目的的动画,3D成为功能强大的设计工具。
具有新型强大芯片的移动行业不仅可以渲染3D对象,而且可以在界面中使用它们。较小的屏幕非常适合。
扁平化UI设计在过去5年中一直是主要趋势,并且并未真正改变。最近,我们目睹了在不改变其主要思想的情况下,向平面设计增加深度和尺寸的明显转变。为什么必须深度,这也是为什么平面设计应运而生的原因-我们需要象征主义才能使一切都变得有意义。扁平化是核心的象征。
真正的3D和CG组合显示出客户对它们可以交互的逼真的对象的反应。扁平化设计还能够以独特且尚待探索的方式做到这一点。他们称其为伪3D。它的平面层堆叠在一起,营造出三维感。平面设计的主要要素是阴影和光线的定位以及反射。
使用传统的设计工具(例如Principle和After Effects)来创建模拟3D的运动图案的趋势也出现了虚假的3D趋势。
在2019年,我们甚至可能会以新的方式看到拟态的回归。如果平面可以很深,那么它也可以是等距的。在探索现实的同时保留平面象征意义是一种趋势。
是的,但是我们最终将没有其他选择。3D UI并没有朝着什么方向发展。这是双向的-简化和复杂。尽管需要更多的技术努力来打动我们,但也需要勇气将复杂性排除在外,并推出一个疯狂的概念。但是,如果最复杂的界面缺乏意义,或者最勇敢的想法不过是一堵幕墙,那么所有的努力都将毫无用处。
我们可以做令人印象深刻的图像。现在是时候让它充满人情味并解决更深层次的问题了。我们怎样才能做到这一点?
四、超现实设计
更好的技术所带来的所有3D和运动设计机会,如果不能引起情感上的冲击,就毫无意义。具有讽刺意味的是,您不需要复杂性即可发挥最大的影响。叛逆态度一直是主流趋势的卫星,这是其自然的吸引力。
我们需要一些东西来平衡常识,我们的肩膀上需要魔鬼,有时我们很顽皮。
这种卡通风格的插图甚至UI设计都有一个目的-保持外观的新鲜感。当您的品牌名称是必不可少的时,您可以将其永无休止地嗡嗡作响。不管与谁说话,都必须很奇怪甚至很丑。期望在2019年看到更多这种先锋和超现实的设计。
是的,但并非所有公司和产品都能承受这种侮辱。受众越广,设计就必须越中立。即使这对于成熟的品牌可能有用,但是较小的公司和那些努力与曝光度相关的公司将不得不谨慎行事并坚持共同点。
五、渐变2.0,明亮的色彩和黑暗
新的屏幕具有梦幻般的色彩再现。他们甚至必须通过默认壁纸显示此内容。设计师探索UI的可访问性和令人印象深刻的渐变边界。
渐变不再引起注意,它们现在为界面带来了深度和尺寸。
Gradient 2.0非常微妙而简单。它没有冲突的颜色。它具有清晰的光源,并且与形状对齐以带来深度。
鲜艳的色彩无处不在。我们将看到更多组合的颜色和图层。实际上,即使单色调色板也会通过深度和尺寸来呈现某种视觉美感。
我们缺乏信任和乐观。鲜艳的色彩可促进积极性。您会信任这样的加密应用程序吗?
更酷的是,鲜艳的色彩和有意义的渐变在深色背景中表现得更好。黑暗主题将保留下来,而且只会变得更好。在这里,我们采取了人类学的方法来找出黑暗的主题以及它们为何起作用。那些能够在深色UI设计的可访问性与耀眼的色彩的情感反应之间找到平衡的人,将在明年成为热门。
在黑暗中呈现深浅的平面,颜色和3D。
是的,但可访问性并不是渐变,颜色和深色主题的唯一问题。传统上,明亮的颜色用于增强口音。当一切都是彩色的时,您如何强调?并非所有用户都可以访问OLED屏幕。某些渐变可能会丢失。对比度太大会妨碍用户的注意力。黑暗的主题在外面的晴天不起作用。但这实际上可能是一件好事。
六、可变字体
传统上,字体被视为具有有限可调参数集的静态实体。设计者和作家必须在x高度,笔划和字母宽度的范围内考虑易读性。
只要设计需要多种字体,设计人员就必须提供所用字体样式的所有文件。除非您涵盖所有基础,否则您不能完全致力于产品的丰富版式。使用可变字体,您只需要一个文件,因为可变或生成字体提供了无数的字母粗细和宽度调整。
可变字体可以覆盖文本剩余的设计空间的任何部分。
可变字体在快速响应的设计和本地化中蓬勃发展。在设计人员不得不绞尽脑汁的地方,他们需要将文字适合在较小的屏幕上显示,而又不会失去热情或将文字扩展为使用更少字符的另一种语言。
当引入网络字体时,响应能力是它们缺乏的一个方面。灵活性不足会导致易读性问题和设计本身的不对齐。可变字体是相当新的,它们可以帮助更快地为Web交付字体,并有助于简化总体设计流程。
这仅仅是开始。可变字体的艺术选择尚未在2019年进行探索。
是的,但是一种智能且可调的字体成为促进销售的手段需要多长时间?如果您可以让文本回复每个可用数字环境的微妙之处,那么它将如何保护读者免受操纵?参数文本起源于书籍印刷,而书籍印刷是受客观物理学限制的环境。这阻止了人们节省纸张和墨水,并使阅读成为我们进步的最重要原因之一。
七、ui和ux需要懂代码
今天,我们问一个古老的问题:“设计人员需要编写代码吗?”然后,“开发人员需要编写UX知识吗?”这些观点很简单-避免在设计时遇到麻烦和差异。因此,如果是关于目标的话,那也应该是关于实现目标的方式。
学习编码是一个合理的选择。如果您是执行自己的设计的人,则可以避免很多问题。但是,要成为一名相关的设计师和有才华的开发人员,需要保持大量知识。你能做到吗?对你有好处。对于那些做不到的人,应该有其他选择。
目的不是培养通用设计师。这是关于愉快地制造更好的产品。
实现此目标的另一种方法是使用和推广更好的工具。Figma是这些工具之一。以前,设计人员必须考虑很多变量,例如操作系统,集成,插件,存储,同步,协作,最后还要考虑将这些变量集中在一处的方法。那些确实制定了工作流程的人应该得到各种尊重。但是我们希望减轻压力。
Figma是一个按需使用的设计工具。它预料到了很多假设,并引发了很多怀疑。
它可以完成Sketch和Adobe XD的所有工作,但功能更多,更好。更重要的是,Figma旨在构建将要实施的内容。每个Figma组件都可以通过API转换为React组件,并在前端实现。到目前为止,Figma在成本,性能速度,协作,共享,嵌入,支持等方面击败了竞争对手。话虽如此,Figma仍在发展中,并且在2019年还会有更多。
是的,但是每当我们开发出更好的产品而未能建立符合上述条件的道德使用方式时,我们只会为自己的灭亡做出贡献。看一下努力重新获得声誉的Twitter 。2018年,科技高管在法庭上作证硕果累累。事实证明,仅在其中放置工具是不够的,我们还必须观察人们如何使用它们。
七、语音用户界面
设计不一定必须是视觉或可见的。通过颠簸和挫折,我们意识到如果我们构建的不是触觉体验,那么工具并不重要。设计逻辑意味着操作心理。建立语音控制意味着处理自然语言。
语音UI既精致又感官。
语音UI最好地实现了没有UI的概念。该过程是内部过程,与实际设计相比,更多地与书写,构建上下文和合成数据有关。即便如此,设计师还是沉迷于寻找表示语音UI的方法。主要通过令人印象深刻的类似少数群体报告的界面和动画来实现。
在大多数情况下,它们与语音接口的现实并没有什么共同之处,但是他们为用户提供了无需控件的准备,并教他们如何处理不需要任何控件的技术。
在2019年,随着越来越多的设计师从纯粹的视觉美学过渡到有意义的体验,我们可以希望见证语音UI知识的加深。
是的,但具有讽刺意味的是,语音UI的最大挑战在于,人与人之间的交互不是人机交互,而是人与人之间的交互,这种交互由必须比这两种技术更智能的技术来介导。我们生活在一个高度失衡的全球社会中。我们正努力在包括技术在内的许多方面互相理解。语音控制的电话,汽车和房屋可能只会扩大我们之间的差距。
作为设计师,我们应该始终将人类的幸福视为重中之重。如果技术,即使是设计精美的技术,却以牺牲其他技术为代价来服务于某些技术,则必须不懈地加以解决。那没有发生。
八、UX编写和UX编辑
去年,设计师开始关注带有字体的单词的含义。小说和技术作家,书信爱好者和新闻工作者凭借其技能获得了毗邻的行业。一件事导致另一件事,我们定义了写作在设计中的作用:
您必须控制您的企业与客户交谈的方式。
以前,混合了自负的自恋废话和技术术语。企业正在做的事情被误认为可以给客户带来价值。即使生意很好,他们仍然缺乏与听众一起使用的明确,简单和有说服力的措辞。
UX写作基于两个简单的原则:尊重和有用。其他一切都源于他们。简洁意味着要尊重他人,以至于比您更珍惜自己的时间。是您必须在文本上消亡的人,而不是用户。清晰意味着避免双重性,避免不良经历,因此很有用。表现力意味着诚实,没有缺陷。
一旦您接受尊重和有用,UX编写就很容易。
人们不希望看到您弯曲并提升自己。他们想知道您是否可以帮助他们。让您的服务成为话题。
在2018年,我们见证了大型公司语音和音调设计的显着增长。他们不再追求独创性,而是专注于客户价值。在2019年,我们尚未看到UX编辑的发展是一门设计学科。
UX写入和UX编辑之间的区别是带宽。UX编写器生成面向用户的文本。UX编辑器可以分析,变形,弯曲和扭曲任何副本,以将其转变为简单的人性化文本。没有用于UX编辑的速成课程。这是经验,观察和友善。
2019年的每个重大重新设计活动都将需要UX编辑器。
是的,但是每种趋势都经历了一系列阶段。第一个是怀疑主义,然后是迷恋,然后是无聊。迷恋是最危险的,因为它常常会失控。它将想法变成讽刺漫画并扭曲其价值。UX写作没有什么不同。简单的时候就误认为是愚蠢的。当变得清晰时,变得自以为是,而具有说服力的则变为自卑。
在产品设计中仍有创意写作的地方。但不是在产品遇到用户的地方。例如,耐克和波音公司正在向科幻小说家付款,以预测他们的未来。
九、产品设计师作为职称
UX设计是一个非常宽泛的术语。它是跨行业服务设计的一部分。结果,设计师和设计公司收集了广泛的项目组合,从简单的实用程序应用程序到复杂的FinTech平台。
服务设计是毯子。它可以覆盖每个行业并应用普遍适用的方法。
服务设计师可以有自己的风格,可以应用于任何产品。这就是他们成名的原因,也是企业愿意为此付出的代价。这就像从受人尊敬的供应商那里购买零件。
但是,大多数公司都是产品公司,因此可能需要设计师加深理解。这些公司需要一名产品设计师,该设计师必须深深融入团队中,拥有所有可用数据以及影响整个系统的所有工具。
产品设计相对于服务设计具有明显的优势。这就是对分析的访问和实时测试设计决策的能力。
产品设计师可以专注于与他们相关的产品的细节,并放下其他所有东西。与大多数服务设计师必须使用的假设相反,他们可以深入了解要为其设计的用户人口统计信息,并且可以使用真实数据进行操作。
是的,但是过渡到产品设计需要活力。通过冒险使自己沉浸在某个行业或产品中,我们正在做出一个我们可能永远不会回来的选择。在这种情况下,必须考虑该决定。我们必须考虑行业的生存能力以及行业内专业发展的前景。
最后,我们开始注意到的最大趋势是逐渐走向真诚。您只能采取许多技巧。没有什么能超越良好的意图,而设计的核心就是良好的意图。
填写下面表单即可预约申请免费试听!怕钱不够?可先就业挣钱后再付学费! 怕学不会?助教全程陪读,随时解惑!担心就业?一地学习,可推荐就业!
©2007-2022/ www.aaa-cg.com.cn 北京漫动者数字科技有限公司 备案号: 京ICP备12034770号 监督电话:010-53672995 邮箱:bjaaa@aaaedu.cc