最好的UI设计工具可以适应几乎所有设计过程,并有望满足您的创意需求。现在是探索新工具并查看可用于设计和展示项目的好时机。但是,既然有这么多的UI设计工具,那么应该使用哪些工具?在过去的几年中,Sketch和InVision的组合一直是许多设计师的流行选择,但其他工具却提供了具有竞争力的功能和选项。从来没有比以前更好的原型设计和线框工具选择了,所以我们认为现在是仔细研究一些最佳工具的好时机。
有关更多常规工具,请参见我们的Web设计工具综述。
一、线框
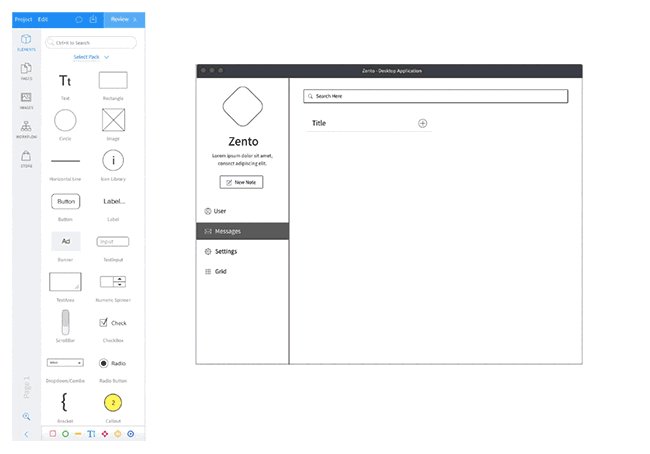
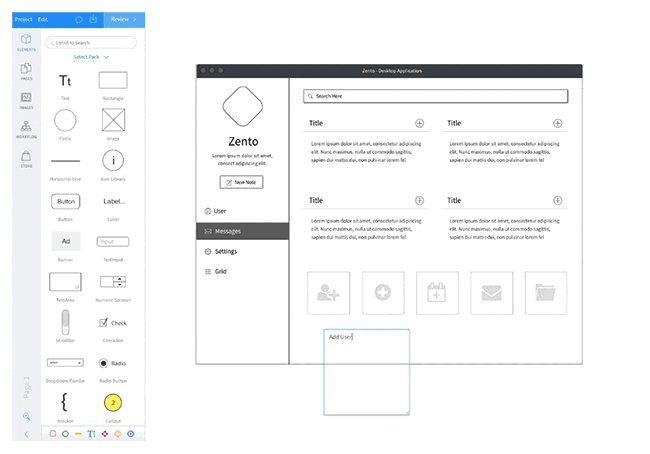
01. 模拟流

MockFlow使您能够快速构建基本布局
MockFlow是一套应用程序,对典型项目过程中的许多任务非常有帮助。首先,WireframePro应用程序是供您使用的很好的替代原型制作工具,尤其是在您测试一些新想法时。
如果您只需要创建线框,那么请看一下MockFlow。这对于处理初步构想非常有用,它使您能够快速构建基本布局,而这有时是使思想变为可表示形式所需的全部。
02. 巴尔萨米克

Balsamiq的拖放元素使生活更轻松如果您正在寻找快速线框图,那么Balsamiq是一个强烈的建议。您可以轻松快速地为您的项目开发结构和布局。拖放元素使生活更轻松,您可以将按钮链接到其他页面。这意味着您可以快速开始计划界面,然后与您的团队或客户共享它们。
03. 阿克斯雷

Axure是用于更复杂项目的出色工具
Axure一直是市场上最好的线框图工具之一,非常适合需要动态数据的更复杂项目。使用Axure,您可以真正专注于模拟更具技术性的项目,并且在结构和数据方面需要格外注意。
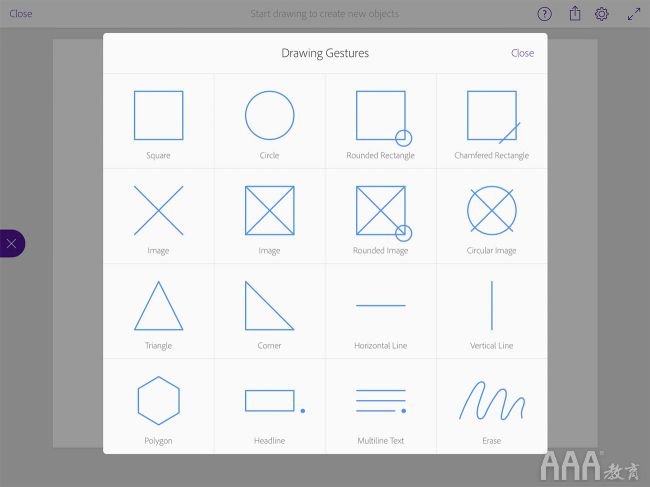
04. Adobe Comp

如果您想随时随地进行线框设计,则必须使用Comp
对于那些发现自己在旅途中创建和概念化的用户而言,Adobe Comp是一个不错的选择。用智能铅笔有数位板吗?如果您在离开主工作区时可以激发灵感以开发一种新的布局概念,那么这将值得下载。
二、用户界面设计和原型
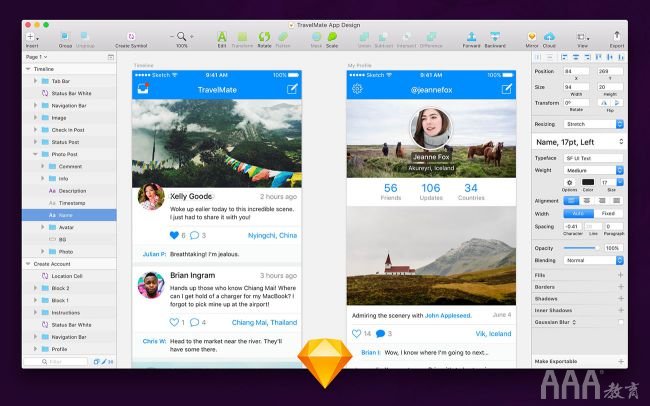
05.素描

草图是设计人员的首选选择
Sketch是设计社区中非常流行的工具,使您可以创建高保真度接口和原型。Symbols是其中一项出色的功能,您可以在其中设计UI资产和元素以进行重用。这有助于创建设计系统并使界面保持一致。从那里,您可以轻松地将设计导出到可点击的原型中。如果您是InVision用户,请确保签出Craft插件(有关更多信息,请参见下文)
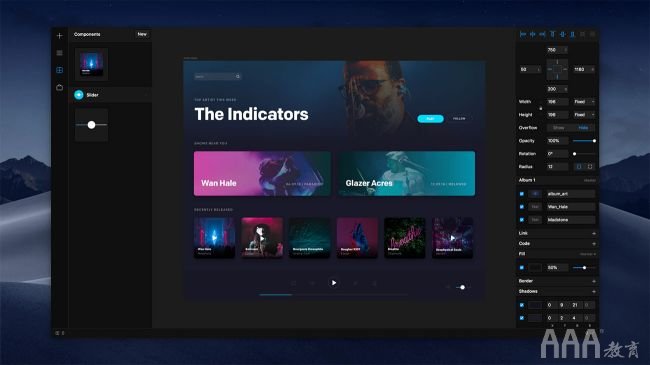
06. InVision Studio

使用InVision Studio,您可以在单个画板上创建自适应设计
InVision Studio即将实现许多UI设计师的梦想。该工具仍处于早期发行版,将帮助您创建带有大量功能的精美交互界面。您可以根据许多手势和交互来创建自定义动画和过渡。最重要的是,您可以停止考虑为多个设备创建多个画板,因为可以在单个画板上实现响应式设计。这样可以节省大量时间,因此您可以想到更多的想法。
07.工艺

Craft是Sketch或Photoshop用户的必备工具
如果使用Sketch或Photoshop进行UI设计,则需要使用Craft。该插件可以完成所有工作,将文件与Invision原型无缝同步,并使用真实数据和股票摄影填充模型。
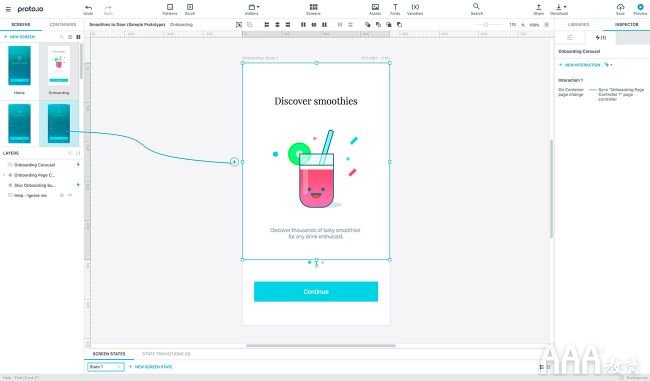
08. Proto.io

Proto.io可以带您从粗略草图到逼真的原型
Proto.io是一个令人难以置信的竞争者,可以创建从粗糙的想法到完整的设计等逼真的原型。该工具还为您的项目提供了很多可能性,包括详细的动画和自定义矢量动画。您可以先以手绘样式来开发初始构想,然后将其加工成线框图,最后以高保真原型完成。如果您想使用其他工具进行设计,Sketch和Photoshop插件确实可以提供帮助,但是Proto.io确实能够很好地处理端到端设计过程。用户测试等其他功能也将有助于验证您的设计。这是一站式解决方案,已经有许多值得信赖的品牌使用它。
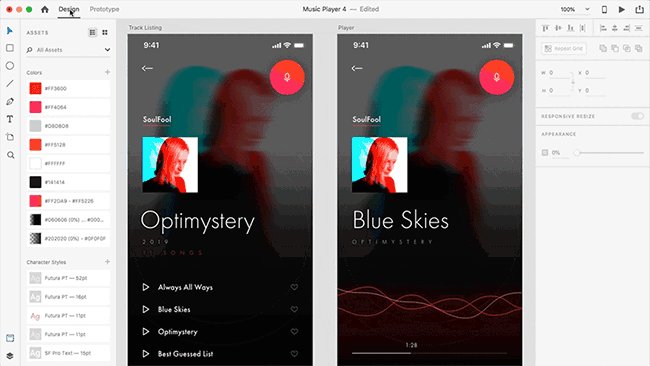
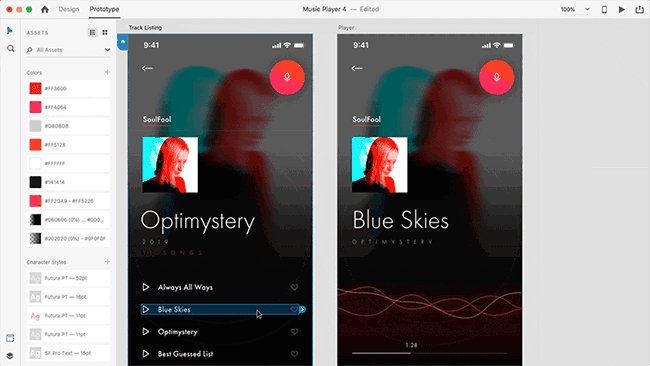
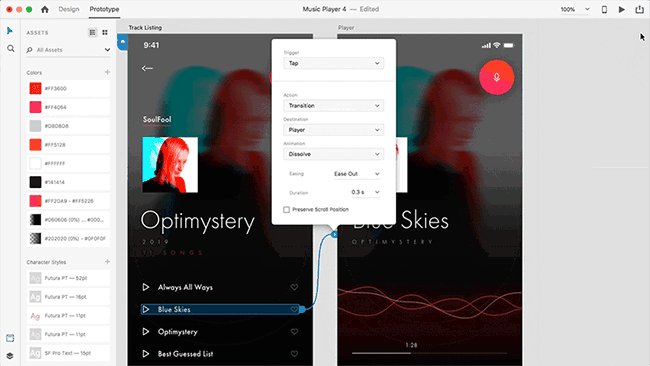
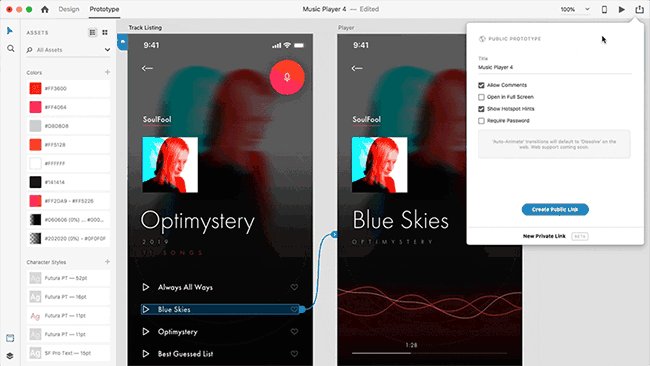
09. Adobe XD

如果您被锁定在Adobe工作流程中,那么XD是一个不错的选择
Adobe XD在Adobe Creative Cloud设计工具集合下为数字项目提供了最佳环境。如果您是Adobe的热衷用户并且是XD的新手,那么您可能不会觉得它的界面非常像Adobe。如果您已经在Photoshop中进行了一段时间的设计,那是一个跳跃。但是它确实可以与其他领先工具相结合,如果您是Adobe的忠实拥护者,则值得这样做。另外,请查看有关Adobe XD插件的建议。
10.奇迹

用Marvel构建页面非常简单
Marvel是另一个原型制作工具,在产生快速构想和完善界面时是一个不错的选择。与此类其他许多应用程序一样,Marvel提供了一种非常整洁的方式来构建页面,并使您能够通过原型模拟设计。与Marvel进行了一些出色的集成,这意味着您可以将设计插入项目工作流程中。
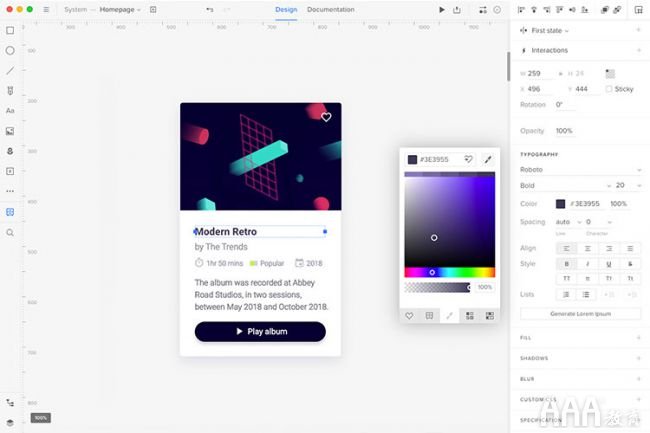
11.菲格玛

Figma使您能够快速组成和设计界面。Figma平台引以为豪的是它是一个协作设计工具,多个用户可以同时在一个项目上进行工作-当您在项目中有多个涉众参与制定结果时,这非常有效。如果您有一个实时项目,例如开发人员,撰稿人和设计师需要同时进行某些工作,那么这是一种理想的工具。
12.成帧器X
如果您使用的是React,那么Framer X可以和它一起出色地工作
Framer X是一个非常令人兴奋的新设计工具,对于想要从其工具中获得更多帮助的经验丰富的UI设计师来说,当然值得一看。原型设计和创建交互非常容易。如果您是React的忠实粉丝,那么别无所求,因为您可以同步设计和编码。除了是出色的工具之外,Framer X背后还有强大的设计师社区,提供UI资产和工具包。
13.弗林托
Flinto是一个很好的简单设计工具,可让您在设计中创建独特的交互。通过设计前后状态,您可以利用多种手势并创建简单的过渡。Flinto只是找出差异,然后为您设置动画。
14.原则

Principle非常适合构建美观的动画交互
交互设计是Principle擅长的领域,特别是在移动应用程序方面。使用Principle轻而易举地调整并获得正确的动画交互。您可以查看单个资产以及它们如何独立动画,直到时机和宽松。
15. UXPin

对于大型项目和设计系统,UXPin是最佳解决方案
被描述为“端到端” UX平台的UXPin本质上是另一种设计工具,但具有创建设计系统的强大功能。UXPin为需要设计相同样式和指南的较大的设计团队提供服务,从而在协作起着重要作用时节省了产品开发的时间。
16.原型
ProtoPie使您能够创建非常复杂的交互,并且非常接近您希望设计工作的方式。也许最突出的功能是能够控制原型中智能设备的传感器,例如倾斜,声音,指南针和3D Touch传感器。根据您的项目,这是包含本机应用程序功能的好工具。就像馅饼一样简单,不需要任何代码。
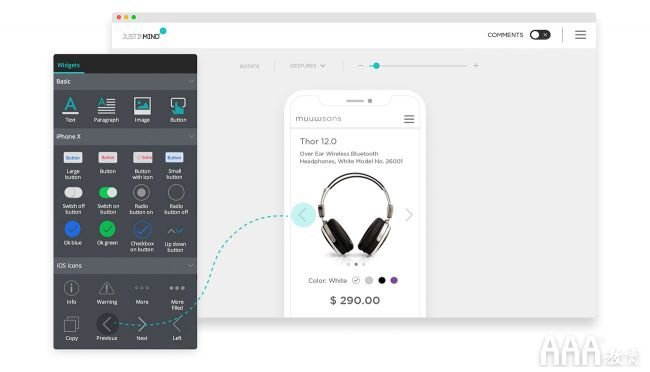
17.贾斯汀敏德

Justinmind与Photoshop和Sketch完美集成
Justinmind这个工具可协助进行原型制作并与Sketch和Photoshop等其他工具集成。您可以选择交互方式和手势来帮助将原型组合在一起。它还包含UI工具包,使您可以快速将屏幕放在一起。
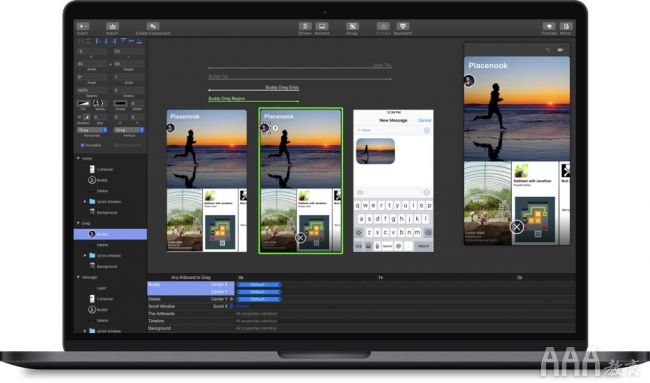
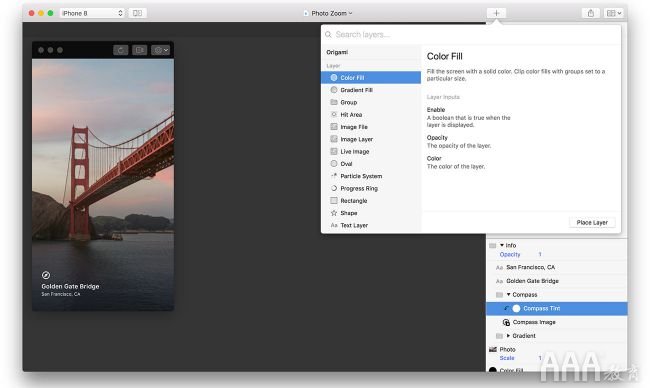
18.折纸工作室

折纸包含有用的功能,例如自定义规则和交互逻辑
鉴于Origami Studio是由Facebook的设计师构建和使用的,您可能会认为这一定是一个很棒的工具。而且你会是对的。折纸有很多功能,包括在交互中添加规则和逻辑。您希望按钮显示多少次或由于其他原因而有所不同?有机会使用折纸创建真实的原型,但这是非常技术性的,需要一些学习。该工具非常适合开发人员和设计师一起工作。
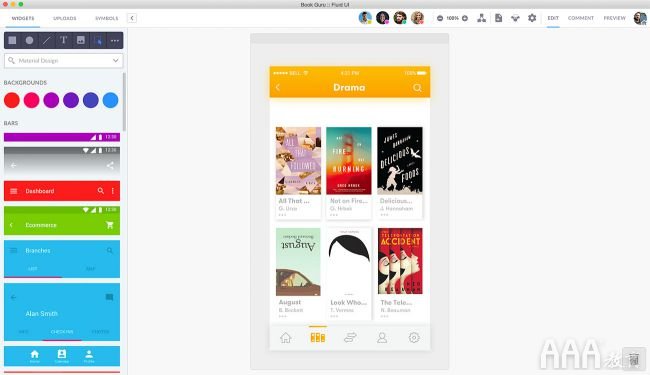
19.流体

Fluid出色而直观,并具有一些出色的UI资产
Fluid是构建快速原型和进行设计的直观工具。它开箱即用地打包了一些不错的资产,使您可以快速使用原型,并且在升级后,可以轻松地将自己的符号与首选的UI资产组合在一起。
20.主题演讲
除了用作创建演示文稿的好工具之外,Keynote(尤其是它的Magic Move过渡)也是快速为设计动画化和传达想法的方法之一。
三、其他UI设计工具
21.黄金比例排版计算器
决定航向大小吗?该GRT计算器使用的黄金比例的科学产生的是可以在你的界面设计中使用的排版比例。
22.齐普林
Zeplin不一定是原型制作工具,但它非常适合与原型制作一起进行的后期设计和预开发阶段。它使您能够采用您的设计和原型,将其移交给开发人员,并确保您的想法得到了很好的执行。您可以将Sketch,Photoshop,XD和Figma文件上载到Zeplin,这将为开发人员和设计人员创建一个移交项目的环境,而无需进行繁琐的创建准则的工作。但是,值得确保首先需要它。
填写下面表单即可预约申请免费试听!怕钱不够?可先就业挣钱后再付学费! 怕学不会?助教全程陪读,随时解惑!担心就业?一地学习,可推荐就业!
©2007-2022/ www.aaa-cg.com.cn 北京漫动者数字科技有限公司 备案号: 京ICP备12034770号 监督电话:010-53672995 邮箱:bjaaa@aaaedu.cc