2020年ui/ux视觉设计趋势有哪些?近些年UI设计行业趋势变化多端,之前走简约风,现在是个性化的越来越多,AAA教育小编咨询了行业大咖,整理成了2020年ui/ux视觉设计趋势分享给大家,希望给大家带来更多的参考方向,最近使用的大量软件和工具(Sketch,Figma,Adobe的Creative Cloud,Cinema 4D,Redshift等)使越来越多的人可以访问设计,并使设计师能够以任何形状或形式来翻译和强调他们的视觉。
我看到这些趋势不仅持续存在,而且以创造性的方式在网络上和许多移动应用程序中一起使用。如果正确使用,则3D插图,动画和自定义资产的组合可以为用户提供优雅的流程。这是三个趋势,它们不仅可以很好地融合在一起,而且可以很好地融合在一起。
3D插图
得益于3D爱好者进行的多个Instagram实验,3D在2019年变得越来越流行。但是,对于3D插图设计来说,2020年将是更大的一年。
3D插图的盛行主要是因为功能更强大的工具(例如OctaneRender,RedShift等)以及更便宜的图形和视频卡。
更加强大的软件和更便宜的存储卡使来自不同领域的艺术家可以尝试3D设计。



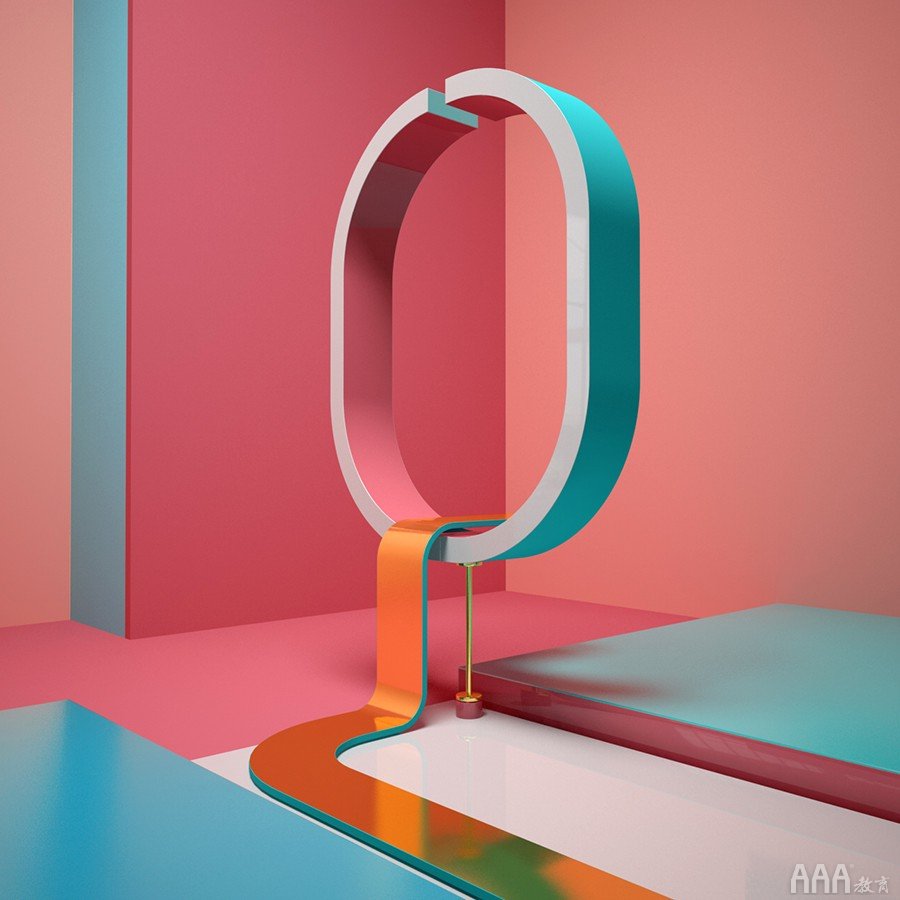
Luis YrisarryLabadía在Behance上的插图


有数百万种将平面设计概念化为3D的方法。我可以看到设计师通过以下方式重新构想旧思想以形成新实验:
1、适用于中小型企业,企业和高科技(AI,机器学习,大数据等)和与IT相关的公司的插图
2、儿童插画和动画
3、用于实验插图的几何图元(素数)
几年前,Web设计人员的工具包不会包含任何3D软件。另一方面,当今的设计师正在学习插画,摄影,Cinema4D,动画等。
设计师已经走了很长一段路,我喜欢看到他们慢慢地成长为超级英雄!
动画制作
在当今快节奏的技术时代,动画和运动图形趋势的发展必将保持其步伐。3D技术领域中的最新进展(曾经被认为是不可能的)为许多可能性打开了大门。
2019年展示了2D和3D混合的趋势,使设计师能够在其艺术作品中添加更多信息。设计人员现在可以通过利用2D和3D的结合来创建更多复杂的对象和图案。在流体运动中使用2D和3D的趋势使设计师可以创建更逼真的视觉效果,并且今年肯定还会继续。
在2019年,我们注意到以富有想象力的方式使用了网络动画。一个重要的例子是Apple的AirPods Pro页面:
毫无疑问,2020年将见证Web过渡和场景构建的增加,这主要是由于令人兴奋的新JavaScript库(例如ScrollMagic)所致。js,Three.js,Anime.js,Mo.js,Velocity,Scroll Reveal等。
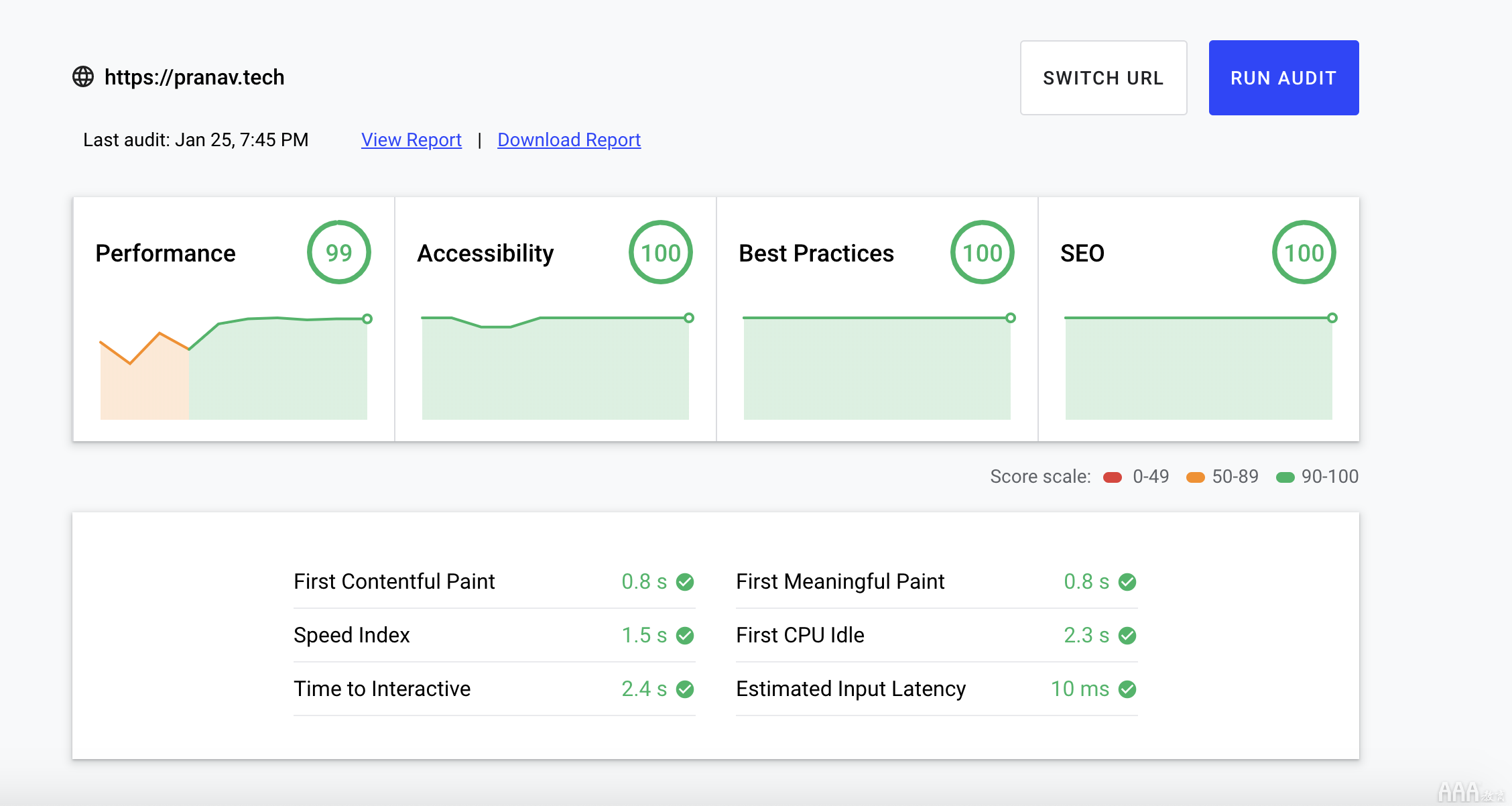
我使用ScrollMagic 创建了我的个人网站,该网站非常轻巧但功能强大。尽管严重依赖此库,但我仍然能够实现出色的Web性能:

像SwiftUI这样的工具也将使iOS设计人员能够极其轻松地编写动画代码。这是我用SwiftUI在不到十分钟的时间内创建的动画:

这样的库和工具允许具有良好性能的复杂2D和3D动画。设计师已开始创建出色的视觉效果,开发人员现在可以以极富创意的方式轻松编写代码。
动画看似是一个闪亮的新玩具,但我们必须谨慎行事。过度使用动画不仅会损害用户体验,还会损害性能。
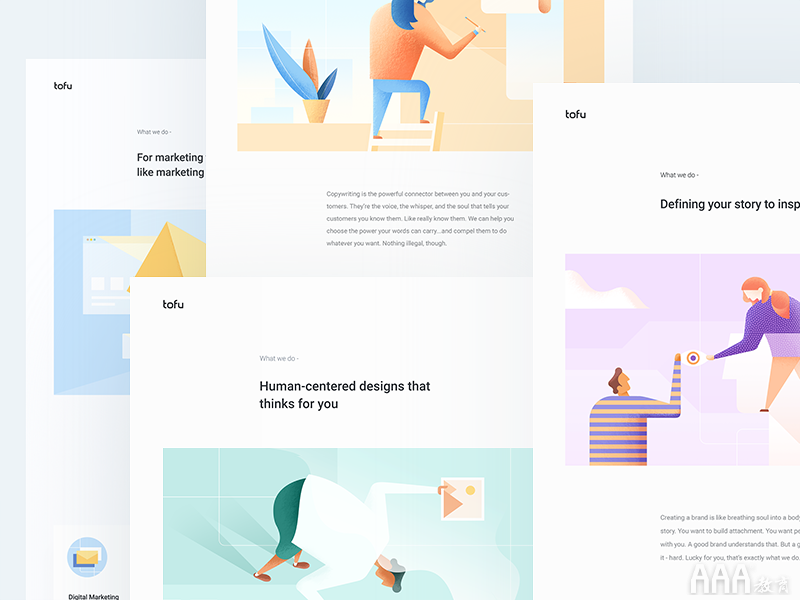
自定义与库存图片
2019年末见证了自定义插图的激增,特别是在商业设计中。这一趋势确实延续到了2020年。
尽管几年前,很难说服客户采用适合其业务或行业的插图,但现在它已成为行业标准。
股票图像通常适用于易于可视化的通用对象。随着AI,区块链,大数据和机器学习的兴起,自定义插图已成为现代Web和UI设计的事实。



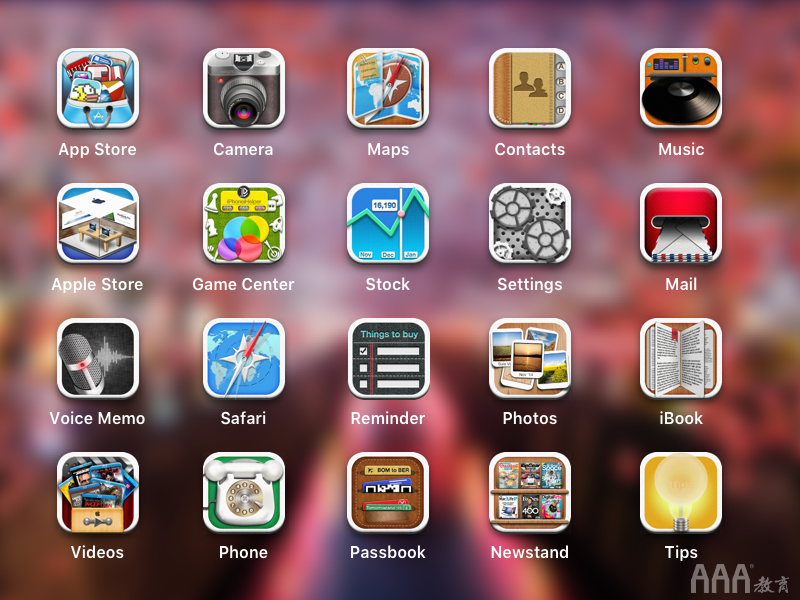
当iPhone首次推出时,拟物化(使物品具有代表性的设计概念与现实世界中的同类物相似)是一个突出的趋势。从那以后它就消失了。如今,拟态被用于游戏设计和/或富媒体中。

设计师意识到,简单易懂的风格在叙述故事方面做得更好。简洁的样式还使设计师能够构图独特的插图。
那么,有什么要坚持的呢?
我唯一能确定的就是不确定。我的预测仅基于观察,分析了数千个网站,设计,插图等。
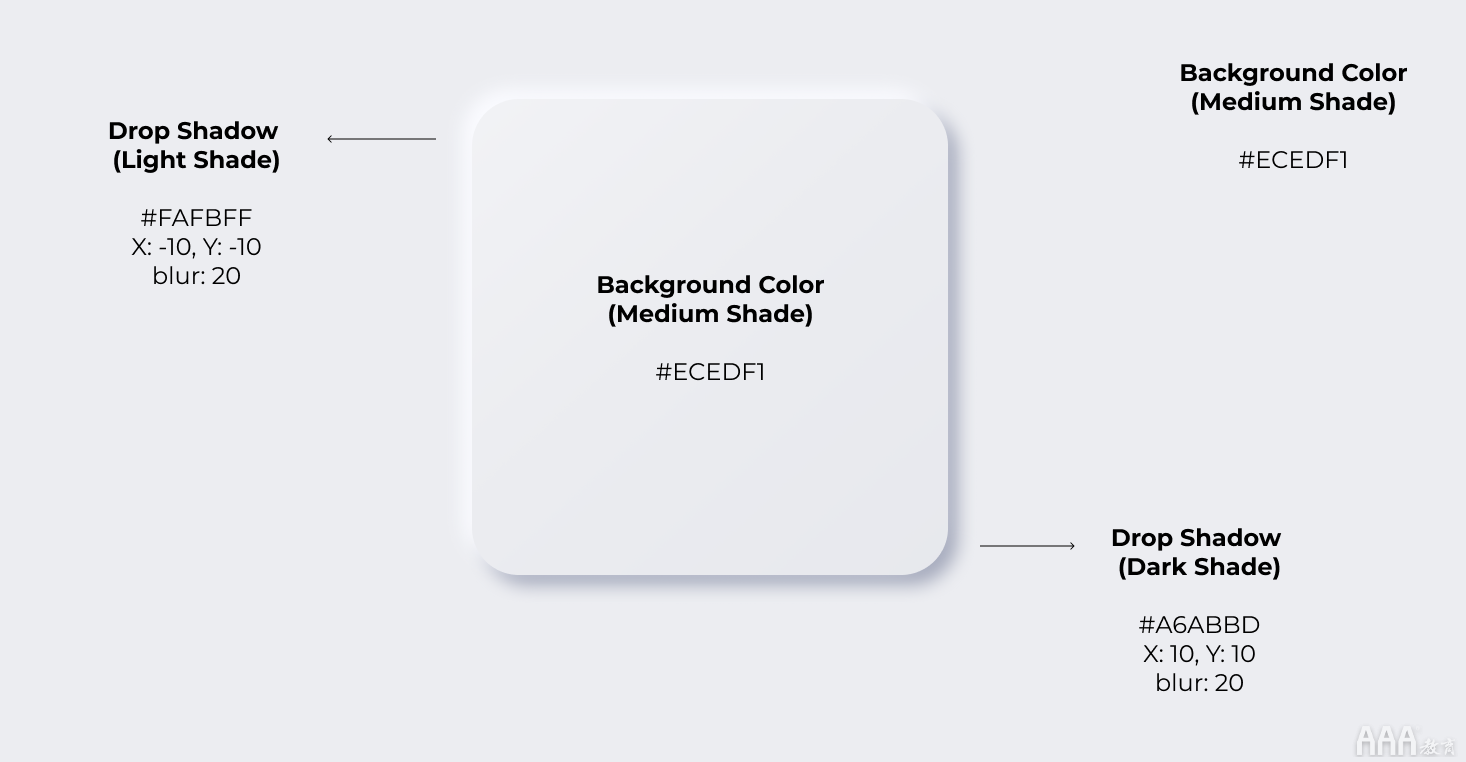
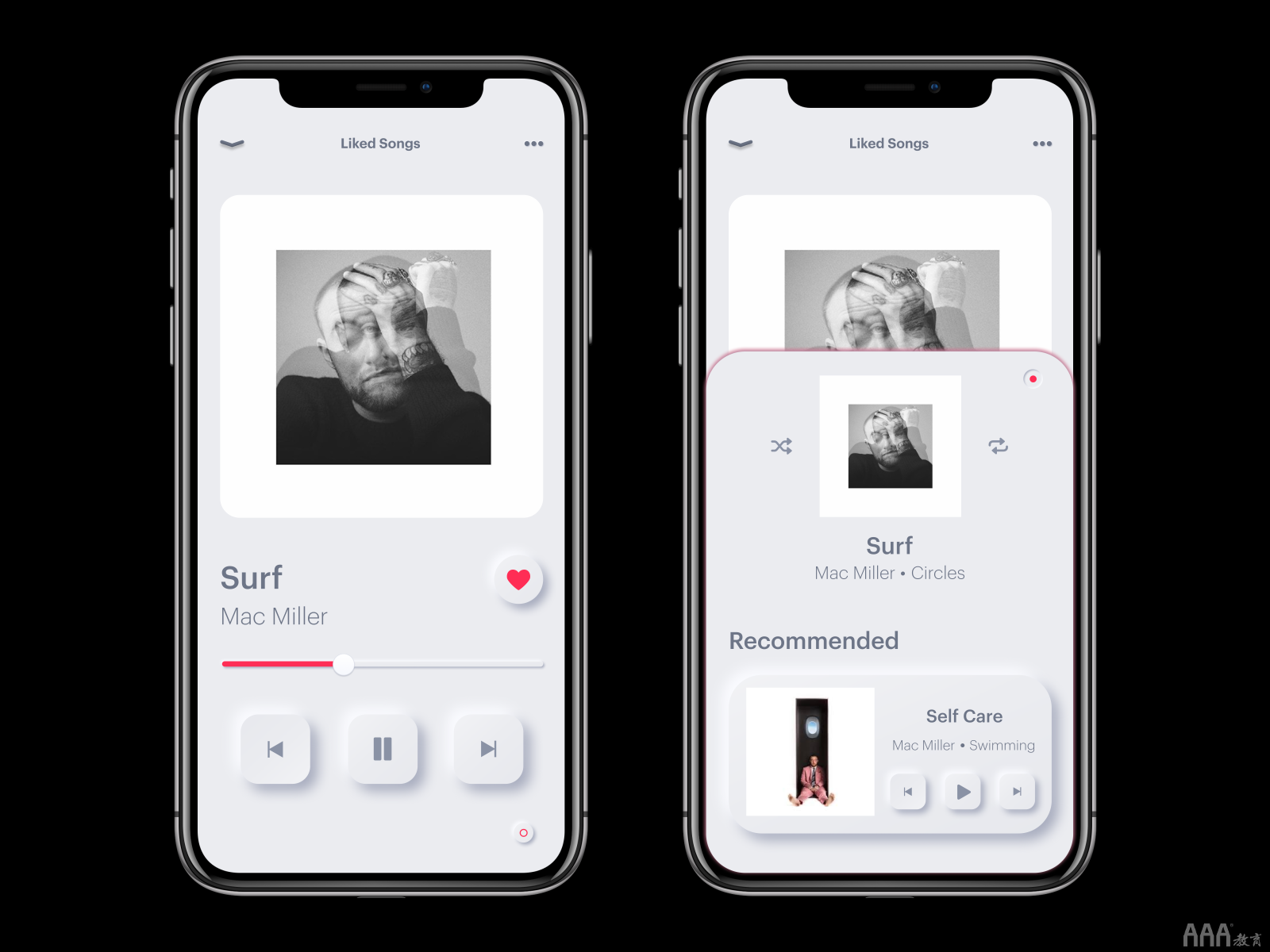
目前,关于神经变形(软UI)的需求非常大,这对诸如Music Player或Calculator这样的小型应用程序非常有用。要获得亚变态效果,您需要做的就是根据自己的喜好调整三种相同颜色的阴影:
1、左上角阴影的浅色阴影
2、形状的背景和颜色的中等阴影
3、右下角阴影的深色阴影

我最近根据上述技术为Neumorphic Music Streaming Service创建了一个概念:

神经同质化还处于新生阶段,所以我不确定它会坚持下去。我们需要让它成长并整合到实际应用中。
目前,同质化还不能替代平面设计趋势。这只是一个补充。
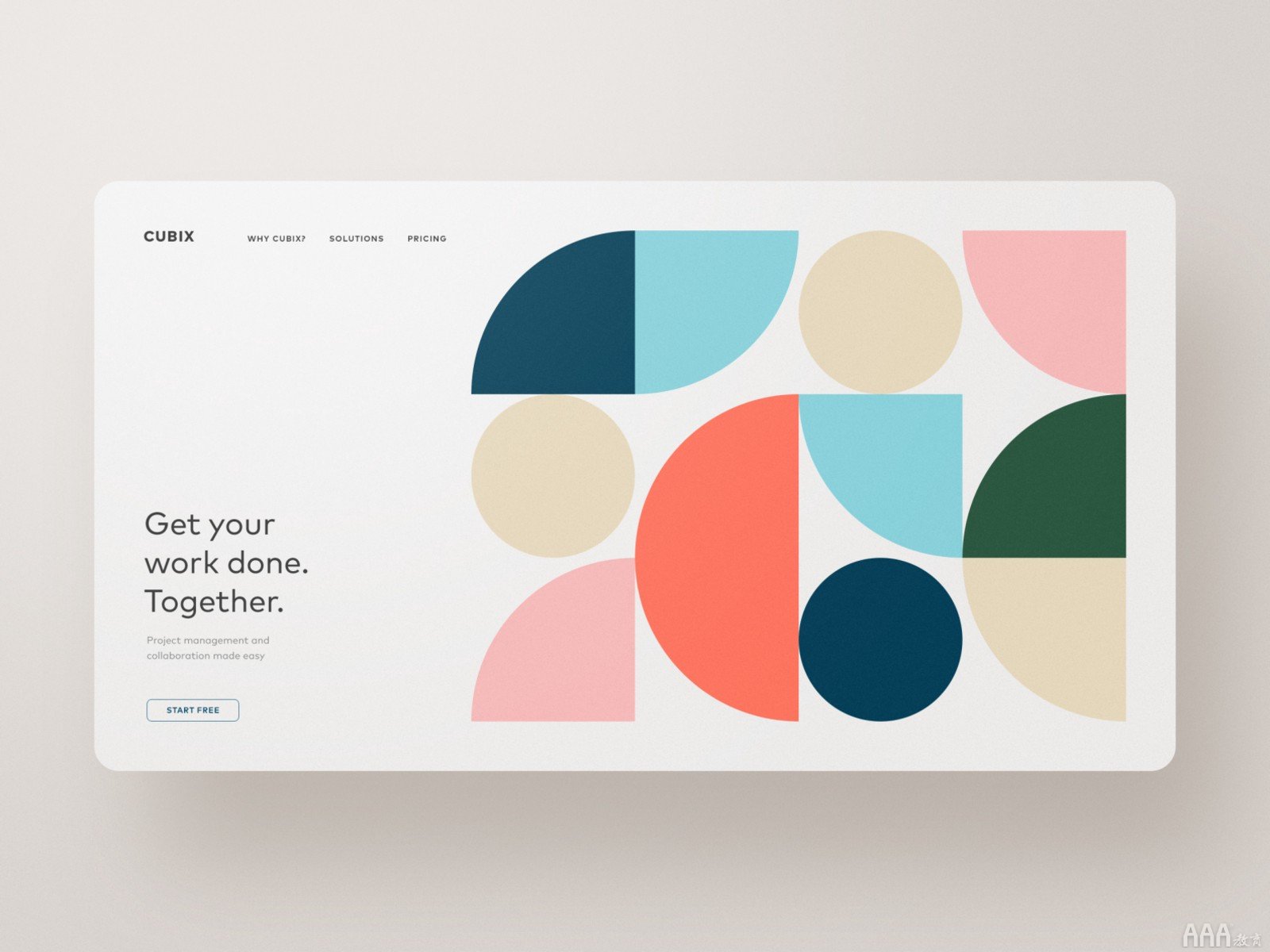
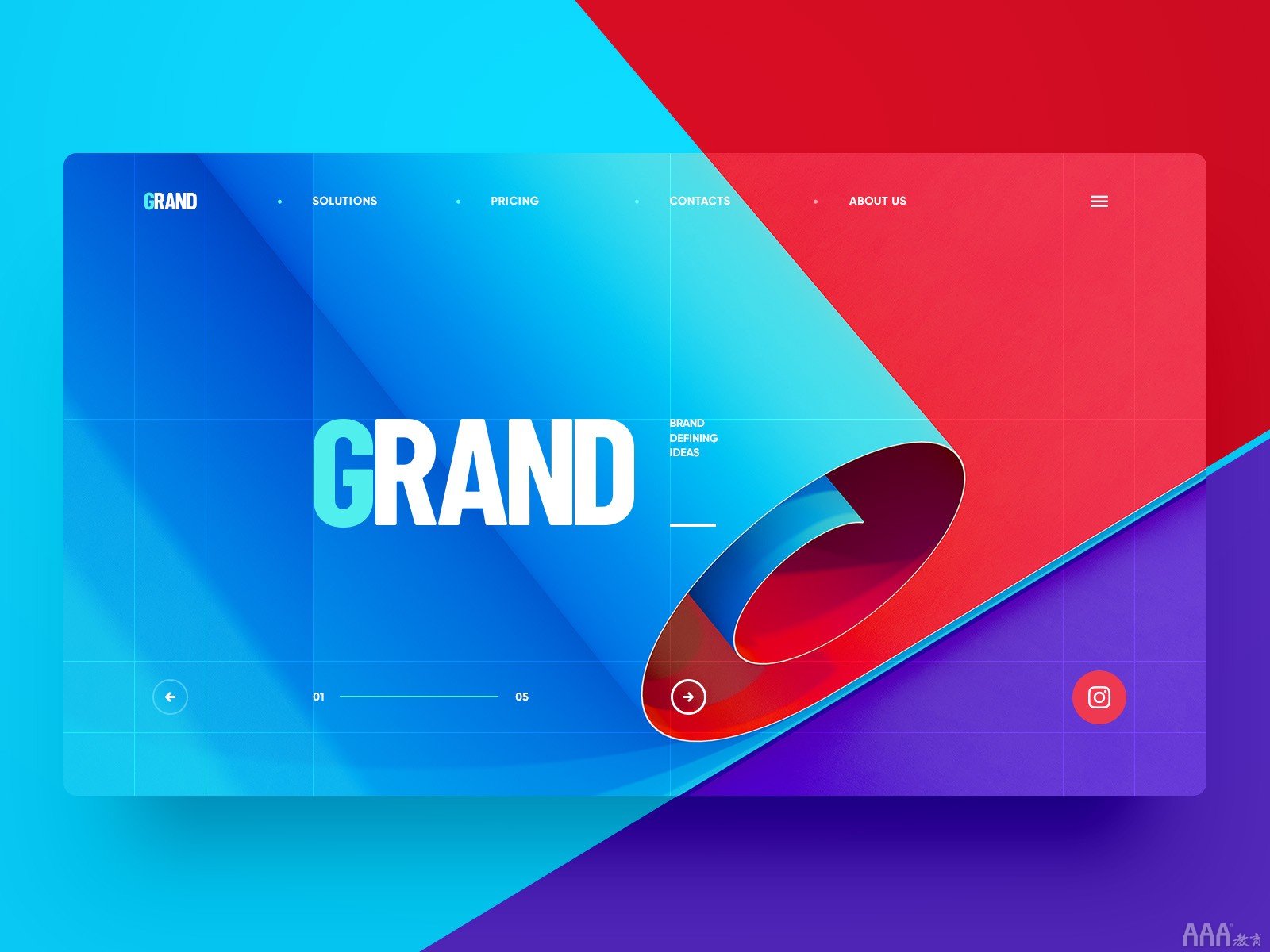
渐变色在当时也很流行。许多人不确定他们是否会坚持下去。但是,如今渐变已经非常适合UI设计,提供了优雅的UX。

我很想看看设计师今年采用的趋势以及他们如何结合几种技术来提供出色的用户体验。
填写下面表单即可预约申请免费试听!怕钱不够?可先就业挣钱后再付学费! 怕学不会?助教全程陪读,随时解惑!担心就业?一地学习,可推荐就业!
©2007-2022/ www.aaa-cg.com.cn 北京漫动者数字科技有限公司 备案号: 京ICP备12034770号 监督电话:010-53672995 邮箱:bjaaa@aaaedu.cc