
一、使用8的倍数
我们使用8而不是5的原因是,如果设备的分辨率为1.5倍,则无法正确呈现奇数。此外,绝大多数设备屏幕尺寸都可以被8整除,从而可以轻松地在这些设备上适当地调整UI设计。
通过在网格上以8的倍数进行UI设计,可以保持设计的一致性。所有内容都与我们定义的间距约定完全一致。
二、清晰明了的设计
界面的简洁是要让用户便于使用、便于了解产品,并能减少用户发生错误选择的可能性。保证按钮和操作的标签文字指向性要明确,保持清晰的信息传递,让用户能够快速弄明白交互的指向性。清晰应该是所有UI界面都具备的基本属性。UI界面存在的目的是让用户能够更便捷地同你的系统进行交互,不要在UI设计中使用冗长、复杂、难以记住的文本标签,越复杂就越会影响整体的用户体验。
三、记忆负担最小化
用户体验设计的一个重要目标是要让用户能够凭借直觉来操作UI界面。你要让用户对你的界面产生“熟悉感”,用户要能够自然地理解其中的内容,你要利用用户对于你的设计熟悉的那部分,当用户对UI设计界面抱有熟悉感的时候,意味着他们对于这个设计有所了解,如果你能利用好用户对于交互和界面模式的熟悉来进行设计的话,能让你的用户更快上手操作。
四、设计的一致性
每一个优秀界面都应该具备这个特点。界面的结构必须清晰且一致,风格必须与产品内容相一致。对于相同的问题,提供相同的解决方案,减轻用户的认知及记忆负荷,一旦确定一个设计模式,打造更符合直觉的产品体验显得相当重要。一致的设计能够让用户对于你的设计模式更快认知、熟悉,并且在此基础上快速适应整体的体验。用户是期望借助自己习得的经验,来探索更多的内容的,在整个UI设计中保持一致的语言、布局和设计规律,整个用户体验会显得更加“通透”。
五、从用户习惯考虑
想用户所想,做用户所做。用户总是按照他们自己的方法理解和使用。通过比较真实与虚拟的事物,完成更好的设计。优秀的UI界面是隐形的,华丽的装饰和不必要的元素都已经被剔除,简单直接的页面逻辑和直观必要的元素构成了这样的UI界面。将你的UI内的元素限定为必须的,专注于核心的用户体验。
六、人性化
高效率和用户满意度是人性化的体现。用户可依据自己的习惯定制界面,并能保存设置。一个优秀的UI设计师,从技能上讲,不仅能画图标,还能做好界面,会很多交互知识。优秀的UI设计有个共通的特征:高效。提升界面效率最有效的方法是进行任务分析。熟悉用户的流程,了解用户的目标,然后在此基础上尽量简化流程,使得用户能够便捷快速的达成目标。
UI界面的响应是否足够“人性化”。当用户点击界面元素的时候,用户希望知道他们的操作是否成功,合理而快速的界面反馈十分重要。
在满足五大基本原则后,一个优秀的UI设计师还会在自己的设计中逐渐形成自己的设计风格,有自己独特的设计思路,能够高效的设计出自己想要的作品效果。
七、设计密度,而不是像素
密度是屏幕或PPI每一英寸的像素数量。“dp”单位是“density-independent pixel”的缩写,有时也缩写为“dip”。
在设计UI时,不要根据像素尺寸来设计,而应根据设备的像素密度设计。这样可以确保UI元素正确缩放以适配不同的设备尺寸。
如果设计一个按钮,尺寸200x50dp,则它在160ppi屏幕上显示为200x50px,在320ppi屏幕上显示为400x100px。
由于某些屏幕每英寸的像素要比其他屏幕多,因此资产不会在像素密度高的屏幕上显示得更小,它们仅以原始大小的2倍,3倍,4倍进行渲染。这样可以确保所有资产在具有不同密度的设备之间保持其视觉大小一致。
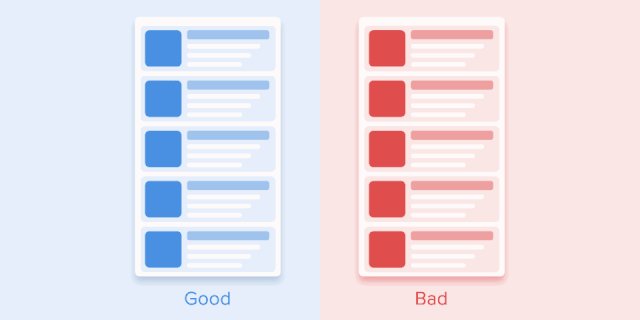
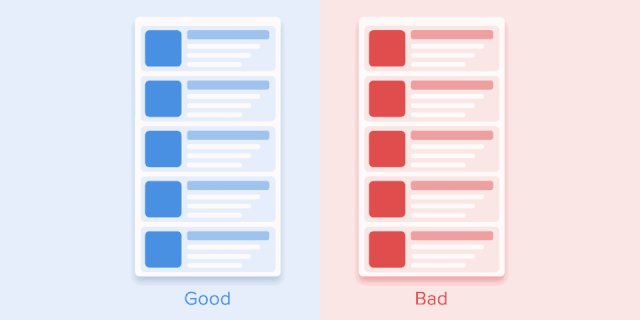
八、去掉线框
通常,用于分隔内容的线框可以用空白代替。我们设计的大多数UI元素都包含在线框中,因此,只需删除那些容器,它可以使页面看起来不那么密集,并提供更多的呼吸空间。
九、注意对比
使用对比不仅可以吸引用户的注意力,而且可以提高产品的可访问性。设计产品类似于在图书馆或学校之类的公共建筑中建造建筑-它必须包含所有人。其中包括盲人,色盲和视力障碍的用户。
Web内容可访问性指南(WCAG)[2]规定至少需要4.5:1的对比度。
十、使用标准元素
将某些元素视为标准的原因有很多。如果将按钮设计为圆形,则当文本较长时,将占用不必要的垂直空间。
除此之外,用户已经熟悉在整个网络上获得类似的体验。如果你的网站,应用程序或软件的功能与用户习惯不同,那么它就不会很直观,用户可能会感到沮丧。
因此,最好仅在当前设计规范的范围内进行创新。不要重新造轮子。
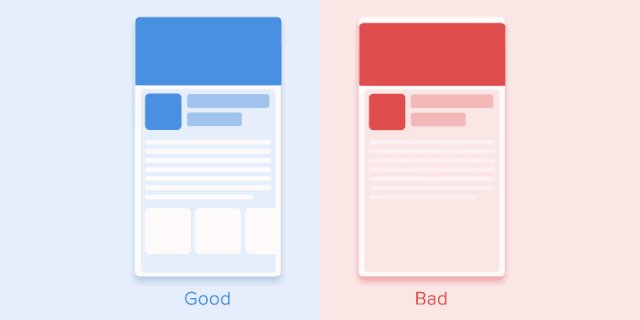
十一、使用颜色建立层次结构
每种颜色都有视觉上的分量,可以在内容之间建立层次结构。通过使用不同深浅的颜色,我们可以为元素分配不同的重要性级别。
如果一个元素比另一个元素更重要,则它应具有更高的视觉重量。这使用户易于快速浏览页面并区分重要和次要信息。
更大,更粗体的信息是首先吸引用户眼球的内容,然后他们将继续浏览下方的支持信息。
十二、避免使用2种以上的字体
通常,两种不同的字体就足够了。这并不意味着不能使用更多,但是除非有充分的理由,否则通常最好不要使用。
解决此问题的方法是使用字体系列。
通过使用字体系列,我们可以在设计中使用具有不同变体的相同字体。同一家族的字体共同工作,因此它们既灵活又一致。
选择字体时,请找到具有不同权重的字体,例如细,常规,中等,粗体,超粗体以及压缩,扩展和斜体等样式。这将提供更多空间来探索不同的样式,而无需添加其他字体。
十三、认可而不是回忆
结帐页面,电子邮件收件箱,搜索历史记录,后退按钮等都是很好的例子。
在结帐页面(如果设计得当)上,我不必记住要付款的商品。我显然应该能够识别出我要购买的商品,而不必记忆。
在网易收件箱中,我可以一目了然地确定已阅读邮件和没有阅读的邮件。或者,如果登录到淘宝,我可以快速从上次停下来的地方继续,因为它会告诉我最近查看的商品。
十四、速度要快
作为用户,速度和效率是唯一重要的事情。
对于动画和微交互的一条经验法则是,如果体验增加了不必要的等待时间,那么它就不是在改善体验。
有目的性地使用动画可以改善体验,但是不要增加干扰和等待。
许多研究发现,UI动画的最佳速度在200-500毫秒之间。这些数字基于人脑的特质。任何短于100毫秒的动画都是瞬时的,根本不会被识别。而动画时间超过1秒将产生一种延迟感,从而使用户感到无聊。
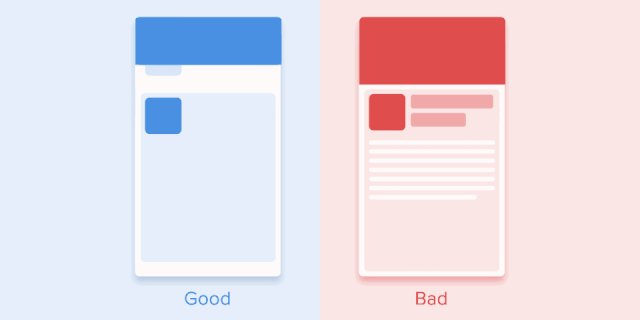
十五、少即是多
每次我们向页面添加其他信息:按钮,文本,图像,动画,插图等,它就会与相关信息竞争。如果页面上的内容过多,则元素的重要性会降低。
著名的百度主页就是一个很好的例子。设计将重点放在了主要用户动作上:搜索。
填写下面表单即可预约申请免费试听!怕钱不够?可先就业挣钱后再付学费! 怕学不会?助教全程陪读,随时解惑!担心就业?一地学习,可推荐就业!
©2007-2022/ www.aaa-cg.com.cn 北京漫动者数字科技有限公司 备案号: 京ICP备12034770号 监督电话:010-53672995 邮箱:bjaaa@aaaedu.cc