UI设计创新技能层出不穷,UI设计满足着形形色色各种垂直化的需求,在设计方面大家也是想方设法去做一些创新,希望自己能够在各种应用中脱颖而出,今天AAA教育小编就针对UI设计中登录页设计指南进行简单的说明。
一、注册登录方式
1.只使用第三方账号注册登录
这种方式是最快捷的登录方式,省去了手机注册的繁琐操作,帮用户提高效率,节省时间。
这里没有找到参考案例,可能现在用这种方式的APP已经很少了。
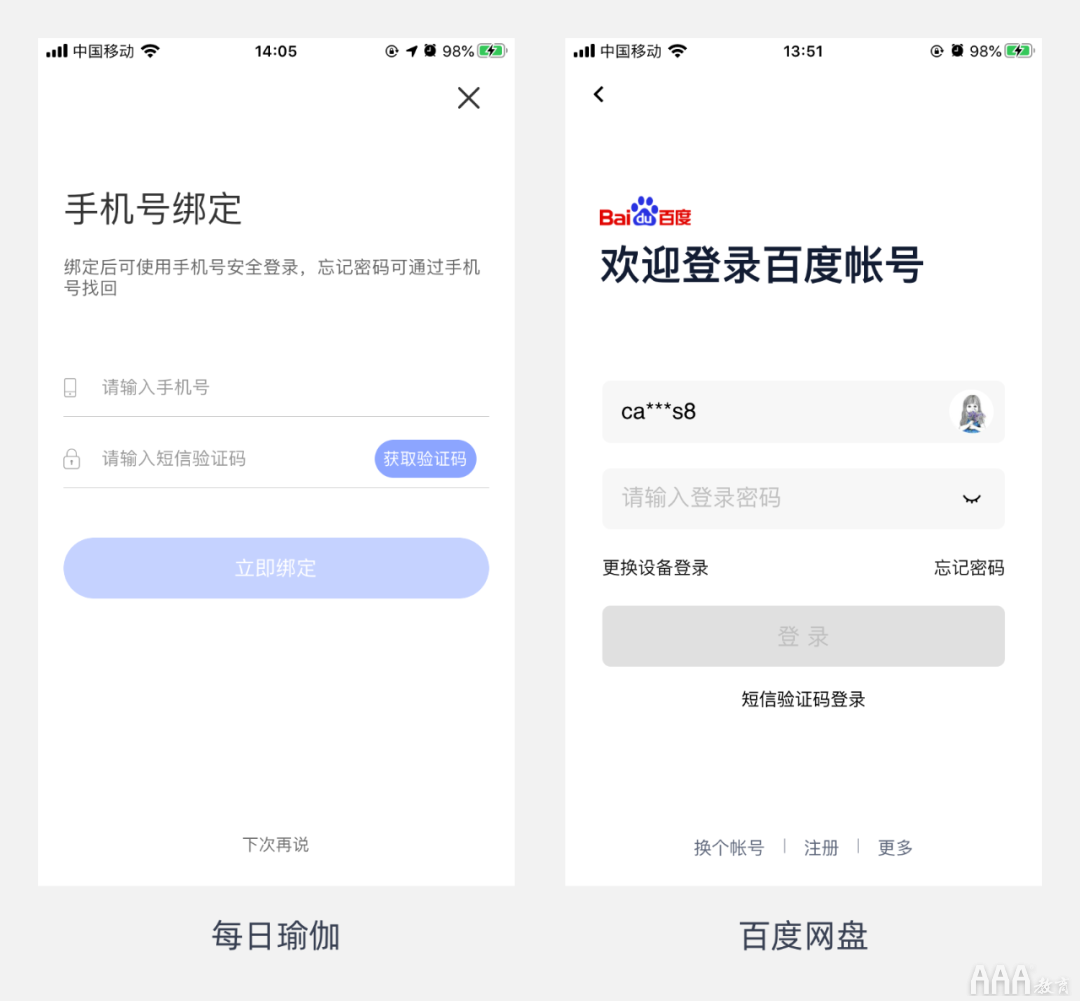
2.只使用手机号注册登录
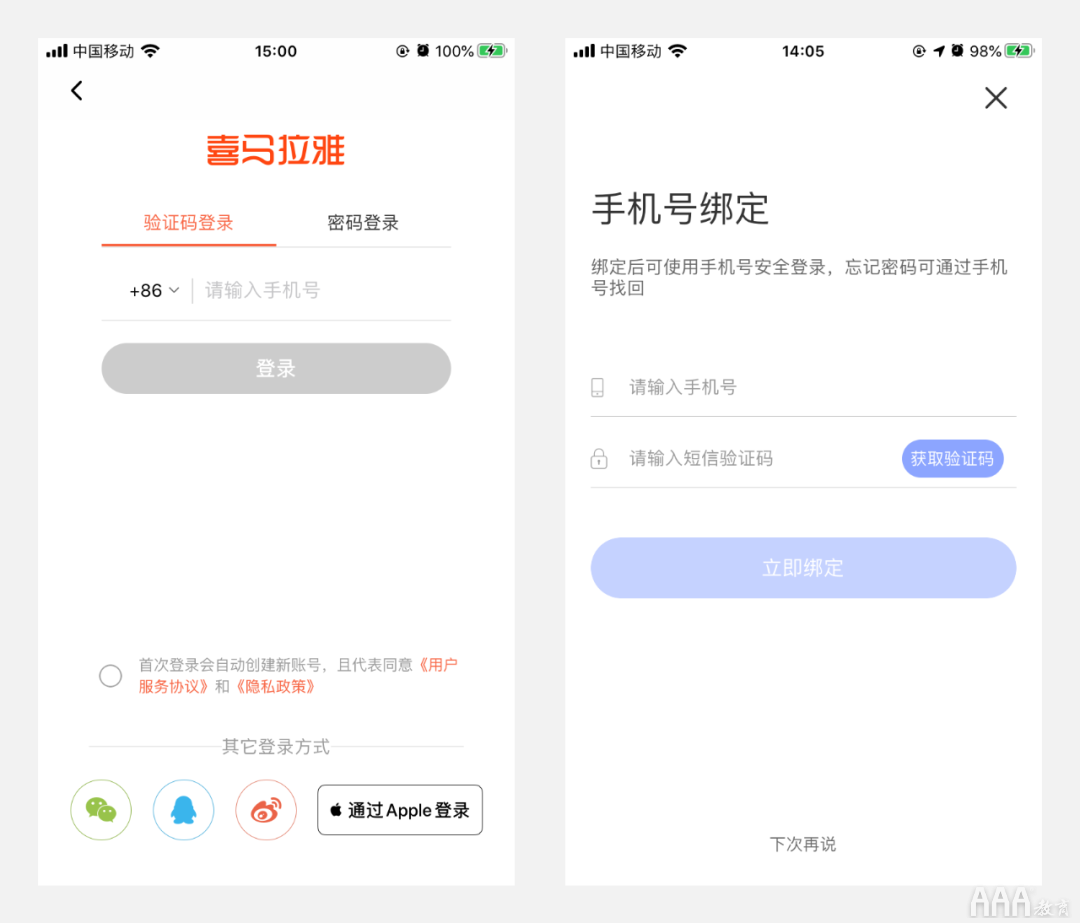
使用手机号+获取验证码是目前最常用的注册登录方式,通过发送短信获取验证码在60-90秒内进行注册登录,这么做是为了确认用户拥有该手机号的使用权。
手机号+验证码是比较简便的登录方式,手机号+密码是比较常用的登录方式。在输入手机号后,为了让用户查看是否输入正确,建议手机号显示样式为3-4-4模式(如186 3464 ****)

手机号也是商家进行用户维护的有效手段,可以在节假日发送祝福或者促销短信,也可以在用户长期未使用产品时进行短信提示,避免用户将产品遗忘。
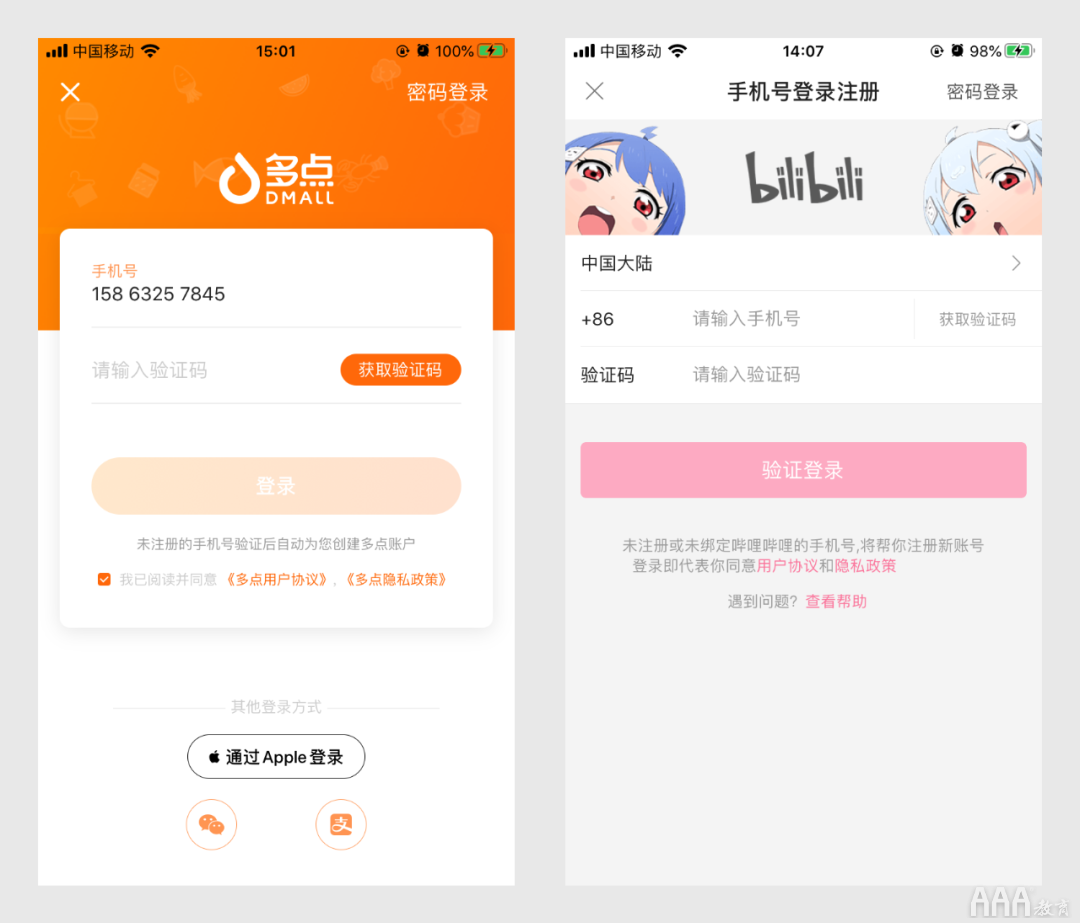
3.使用手机号+第三方账号注册登录
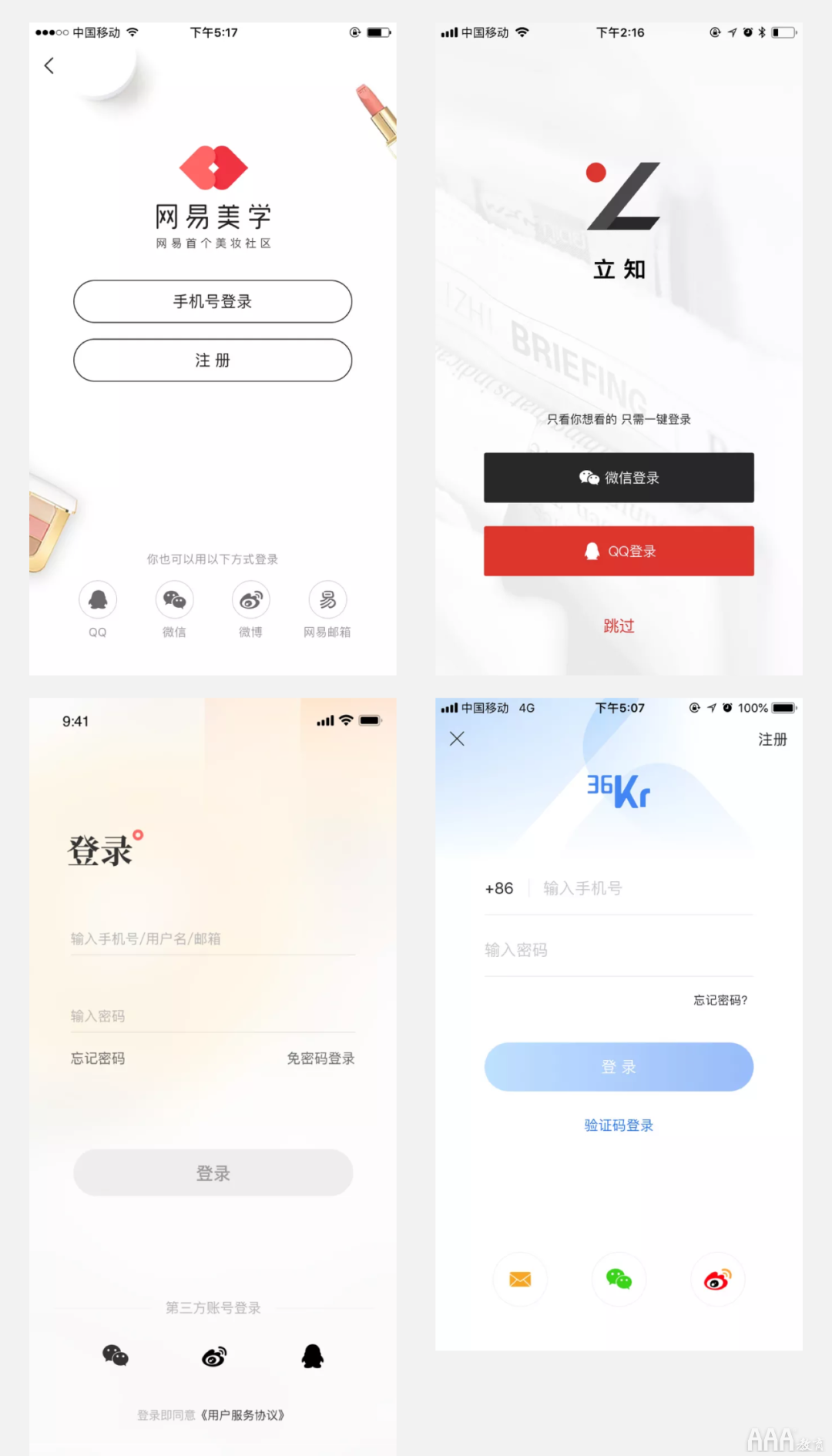
这种样式是上面两种样式的结合,一般这样的组合方式是希望用户使用手机号注册,所以手机注册登录比较突出,第三方注册会置于页面底部弱化处理。如下图所示:

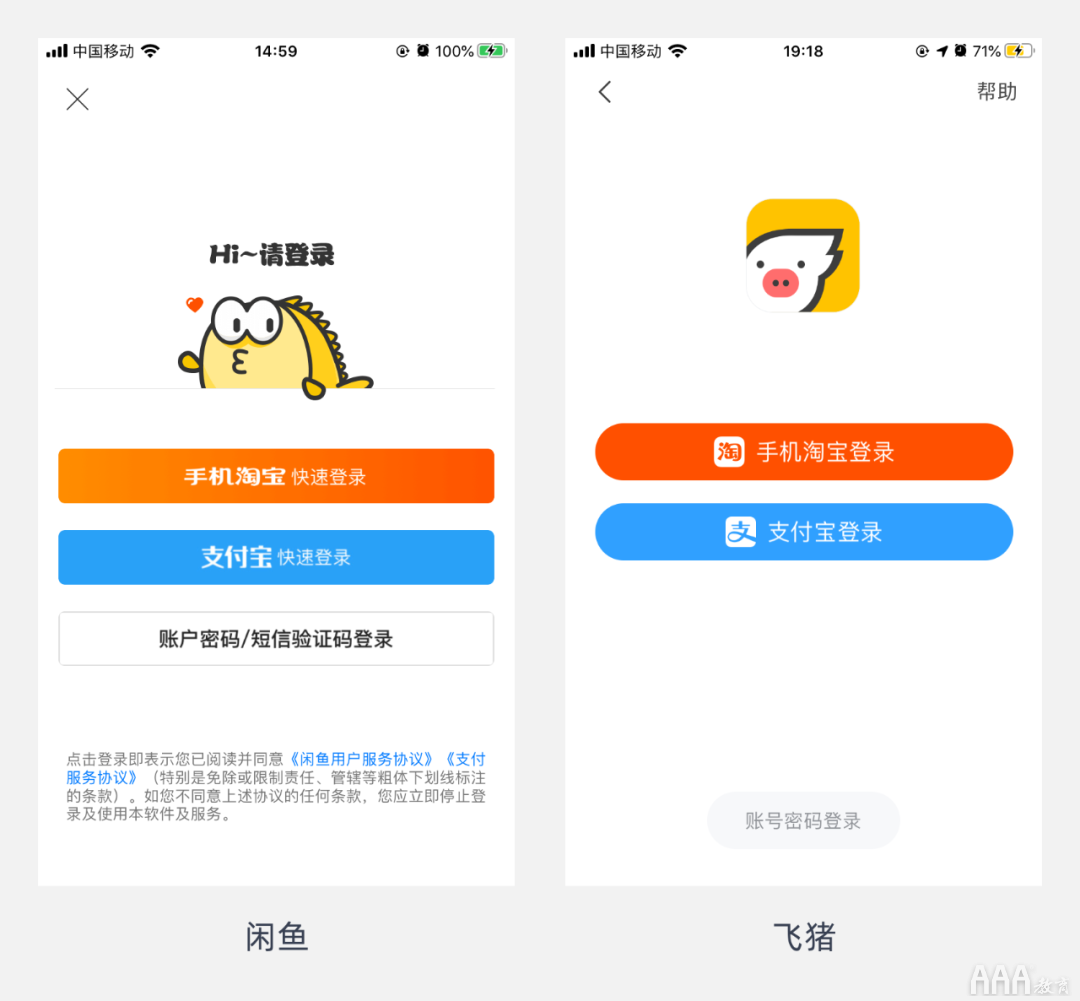
还有一类APP是希望用户使用第三方登录,弱化手机号注册登录。比如阿里旗下的闲鱼、一淘、飞猪等,登录时为了用户数据之间的连接,会推荐用户使用淘宝账号进行登录,从而弱化了手机号注册登录,这是出于产品属性方面的考虑。

4.使用邮箱注册登录
使用邮箱进行注册登录是以前PC端常用的方式,一些又有移动端又有PC端的产品会使用。
5.先体验后注册登录
一开始用户可以游客状态进入使用产品,当用到添加、收藏、关注、评论、购买等功能就必须要进行注册登录了,这种方式一般多用于阅读类、游戏类或是电商类产品中。
这种方式对新用户的产生有积极作用,很多用户在不了解产品的情况下,可能只是想初步了解一下产品,又不想进行手机注册,所以会先进入熟悉一下产品,待初步使用了解后,再通过引导让用户进行手机号的绑定。
二、注册登录页面设计要点
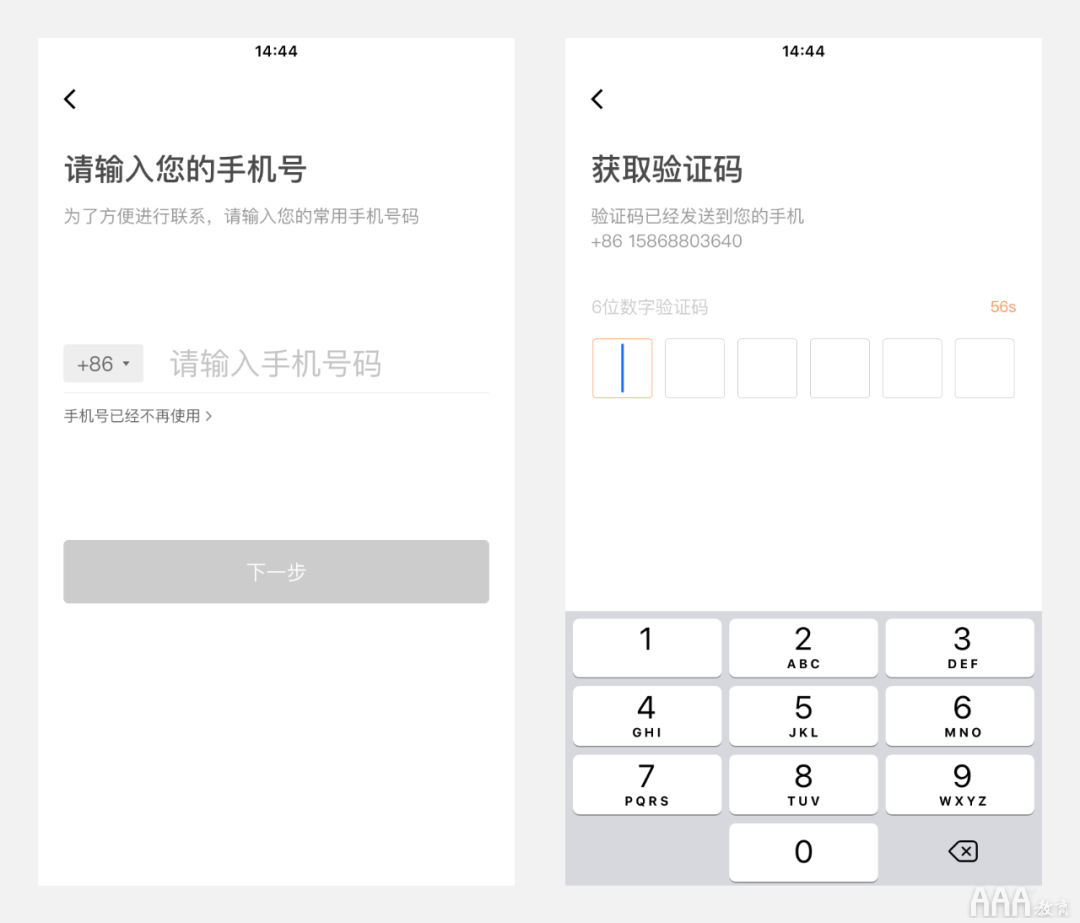
1.分步骤注册登录
先输入手机号,点击“下一步”的同时,系统查询该手机号是否可以注册,通过的话则进入输入验证码页面,这样做的好处是可以及时反馈给用户,避免用户在输完手机号和验证码之后出现错误toast的情况。
需要注意的是步骤不宜过多,建议3步以内。如下图所示:

2.注册登录合二为一
这种方式是将注册和登录合到一起,如果是第一次使用,只要输入手机号再填写验证码就相当于注册成功了。
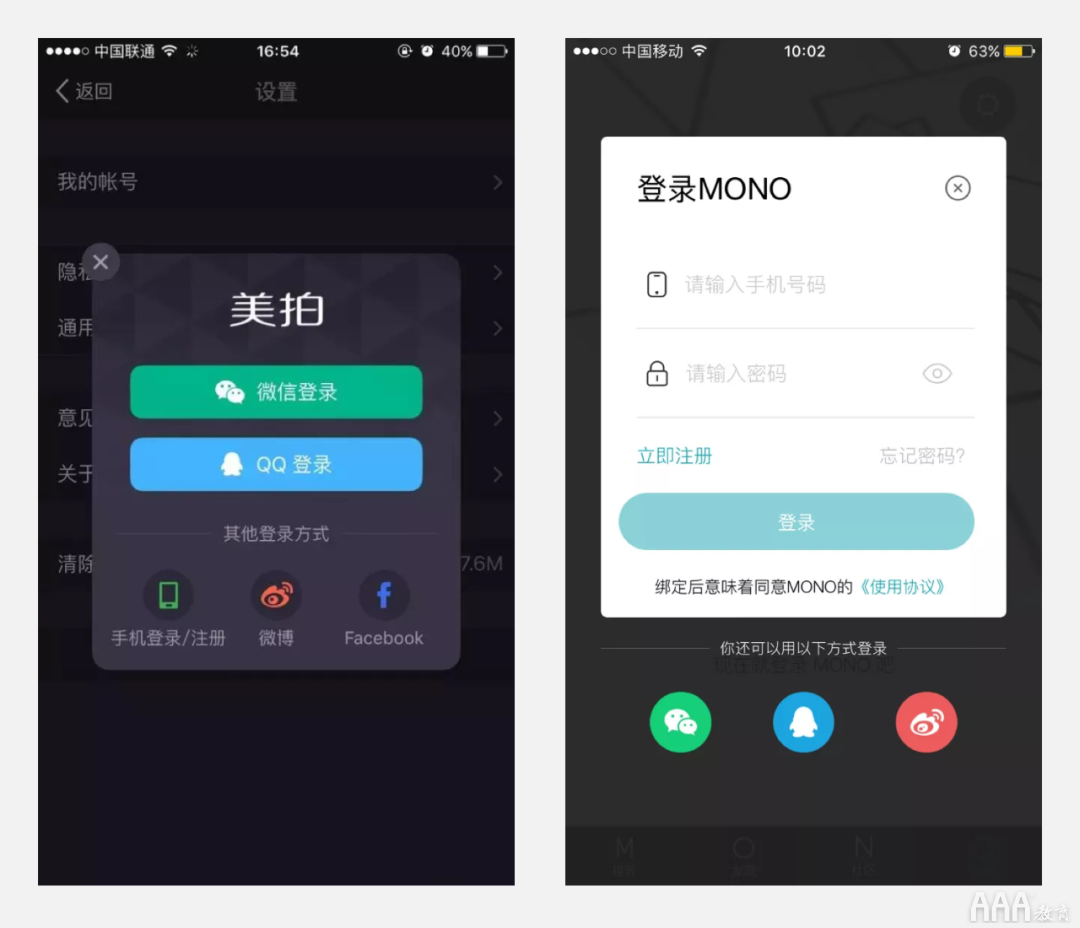
3.弹窗登录
在用户使用必须要登录才能用的功能时会跳出弹窗登录界面。

三、注册登录页面常用背景样式
注册登录页面常用背景样式可分为以下六大类:白色背景、轻装饰背景、纯色背景、全屏大图背景、半屏图片背景、插画背景。
1、白色背景
使用白色背景是目前较为常见的设计样式。页面以信息录入为主,不做过多装饰。
多用于体量比较大的APP中,主要目的是提高登录页面的操作效率,所以没有多余的点缀。如下图所示:

2、轻装饰背景
轻装饰背景会添加一些品牌设计元素或装饰来体现界面细节,增加产品品牌感。
轻装饰背景常见的有以下几种处理方式:
1、取产品相关元素进行装饰。
2 背景做模糊处理增加界面层次感。
3、加入意向类的图片。
4、 添加几何元素进行装饰。

3、纯色背景
纯色背景多采用品牌色,也可搭配Logo进行设计,体现品牌感。
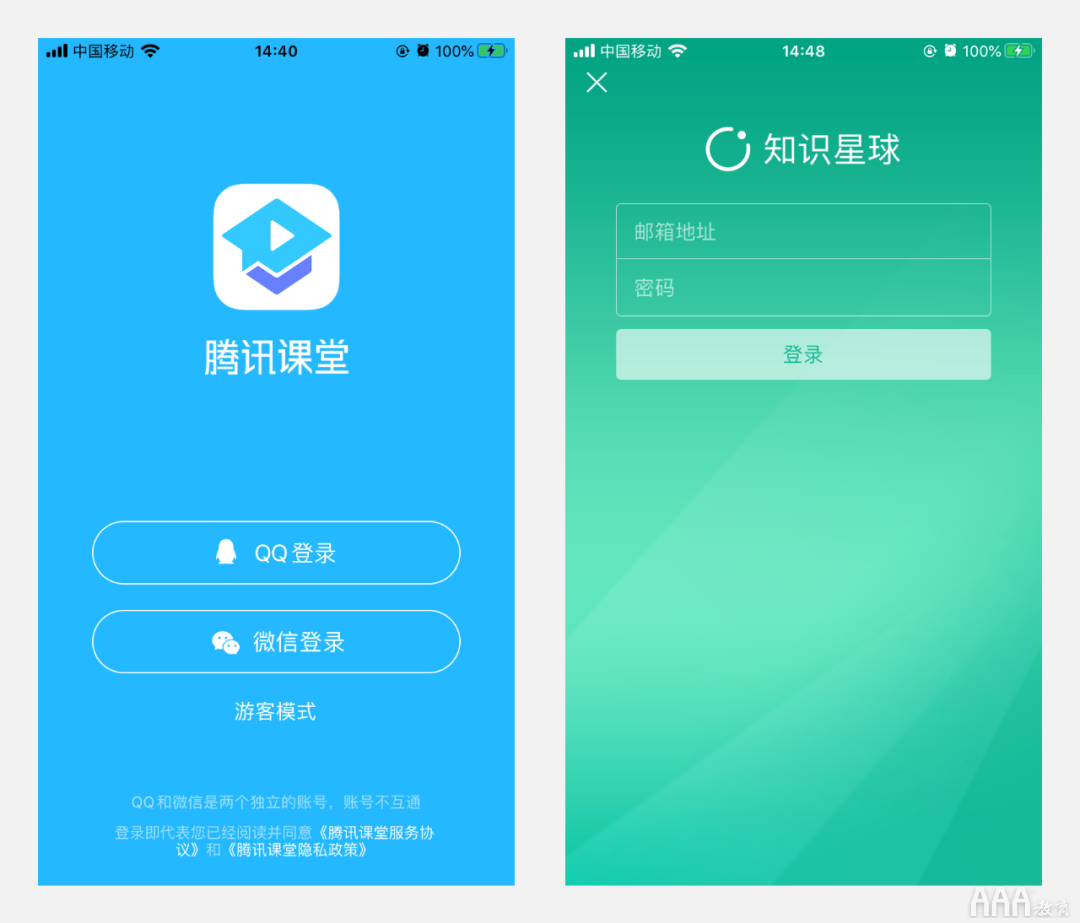
该方式多用在登录信息简单或者以第三方登录为主的界面中,在不干扰用户视线的基础上丰富页面。
如下图所示:腾讯课堂、知识星球均采用品牌色进行设计,同时可以看出他们的登录信息都较少,在视觉设计上也较为简洁。

4、全屏大图背景
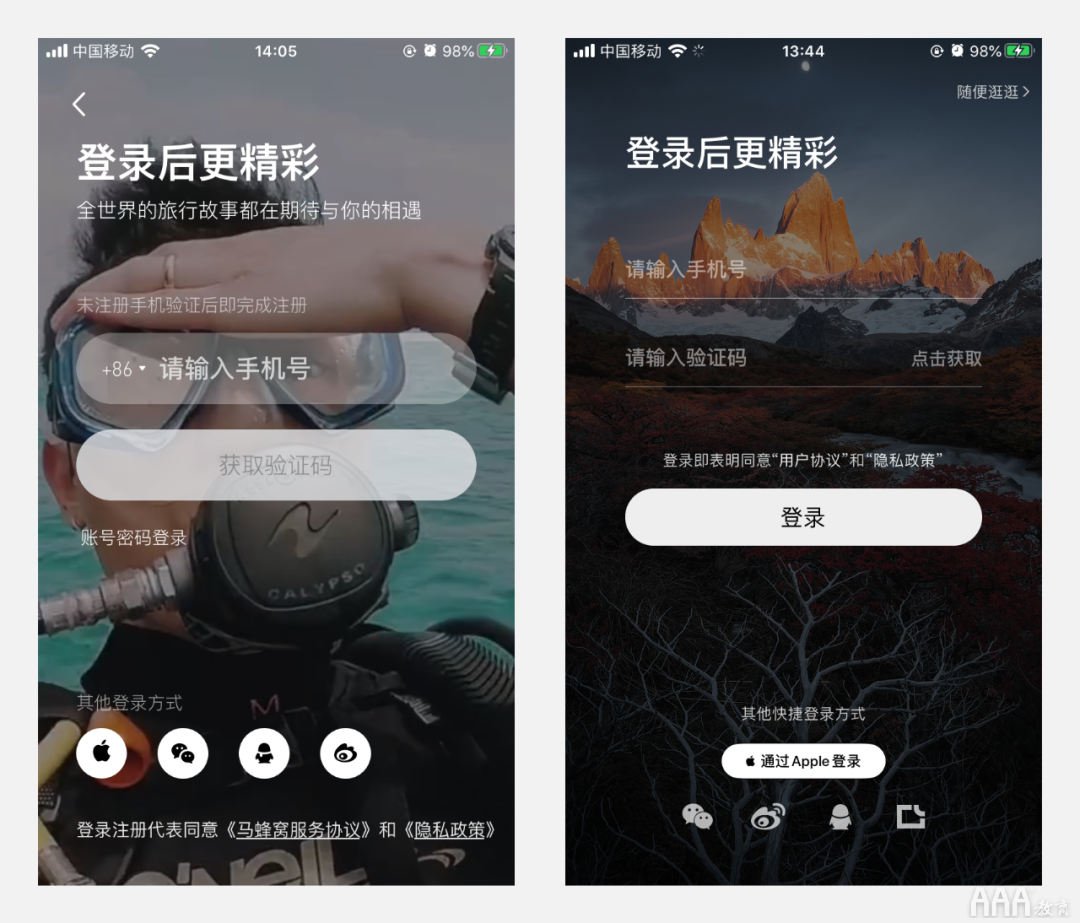
全屏大图背景就是在登录信息下方平铺一张与产品相关的图片。
优点:图片更容易吸引人的注意力,视觉上更有冲击力,也能提前给用户一个心理预期。
缺点:信息和背景融合较高,视觉干扰比较大,多用在垂直类的APP中,对于一些体量较大的产品不太适合。
如下图所示:

5、半屏图片背景
半屏图片和全屏图片有些类似, 都是通过意向图片传递产品品牌感,不过半屏图片重点是以登录信息为主,如下图所示:

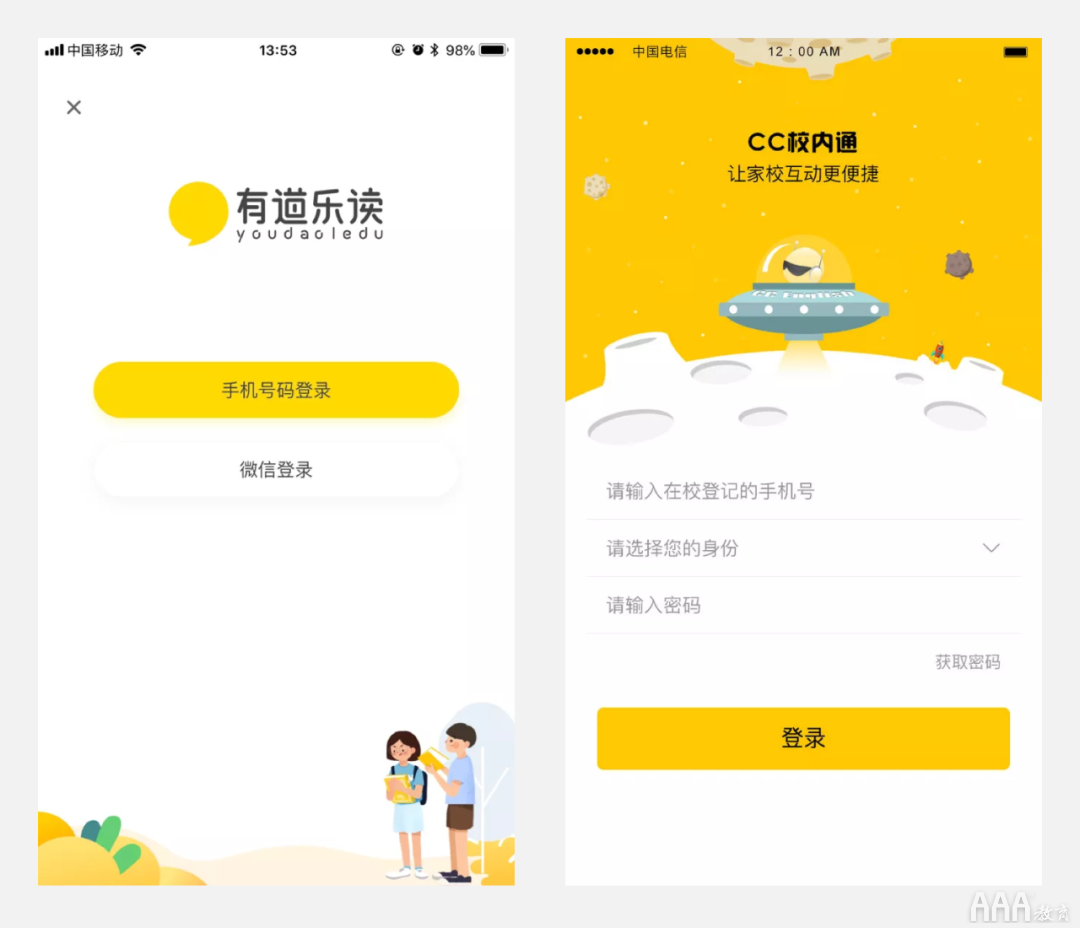
6、插画背景
插画背景就是自己绘制品牌识别元素或者和品牌相关的元素作为背景。
优点:插画更有亲和力,更能与用户产生情感共鸣。
缺点:绘制成本较高,比较费时间。
如下图所示:

好了,今天的分享就到这里了,欢迎大家留言讨论我。您现在已经了解了与UI设计师的工作相关的主要技能。如果您想了解更多信息,请访问AAA教育,包含有关在该领域工作的更多相关文章。
填写下面表单即可预约申请免费试听!怕钱不够?可先就业挣钱后再付学费! 怕学不会?助教全程陪读,随时解惑!担心就业?一地学习,可推荐就业!
©2007-2021/ www.aaa-cg.com.cn 北京漫动者教育科技有限公司 备案号: 京ICP备12034770号 监督电话:010-53672995 邮箱:bjaaa@aaaedu.cc