图标是 UI 设计中极为重要的一个环节,我们在做每个界面的设计几乎都会涉及到图标的表达,出色的图标设计可以让界面表达更加精致、有趣。图标的设计往往也体现着设计师的基本功,因此除了日常多画提升对图标造型的把控力外,我们也更需要了解和学习图标设计的趋势类型。今天AAA教育郭老师就针对UI设计中图标类型指南进行简单的说明,希望能帮助到大家。
一、存在意义
UI设计中,icon是重要组成部分,相对于使用文字,icon表达会让效果更清晰。
对于信息传播和视觉效果表达都有重要意义。
图片对比
1.纯文字与图标使用对比,图标从视觉上更简洁易识别,阅读性更强

2.纯文字与文字+图标,这里举两个例子
金刚区去掉图标后,页面缺少icon点缀,显得很枯燥,目前的UI视觉设计中,也是设计手法是不允许的。

选用的是百词斩个人中心,即使原页面icon存在感也是选用的视觉感偏弱的线性图标,在去掉后,页面层次感和阅读性就降低很多,可以尝试仅仅从icon找某个功能,一定会比仅文字快,时间成本会相对降低,也说明了设计icon时,尤其是说明性和交互性图标,准确度要高。
如果原设计是面性图标对比感受会更明显。

二.多纬度分类
图标应用广泛,单一从风格分类是无法做到全面了解的,广度和深度也达不到全面认识,概念也不清晰。针对这一问题,我以广度为横轴,将它分为功能,表现形式和设计风格三大类,逐个纵向挖深。
功能分类
按功能分类:交互性图标,装饰性图标和说明性图标。
1.交互性图标
具有双向信息传递能力,不仅可以向用户传递某种信息,引导帮助用户执行特定操作,同时也允许用户向程序传递控制信息,从功能重要程度来讲,它的重要性是最高的。比如:登陆注册按钮,开关按钮,数量按钮,点赞,转发分享等都属于交互性图标。

2.装饰性图标
主要为了提高页面设计性,加深个性化设计风格,与此同时,提升用户线上体验感,迎合受众群的偏好,提升设计亲和度。常见的比如:符合节日需求时,线上活动呼应,图标个性化。比如:页面升级,空页面,奖励,用户等级等都属于装饰性图标。

3.说明性图标
阐明信息图标类型,区分不同功能或内容的视觉标记;简单的说,就是对功能的解释说明。常见的比如:表现行业特性时,金刚区或个别功能区icon设计;面向不同用户群体时,选择风格设计,早教类APP与健康类APP对比就很明显。

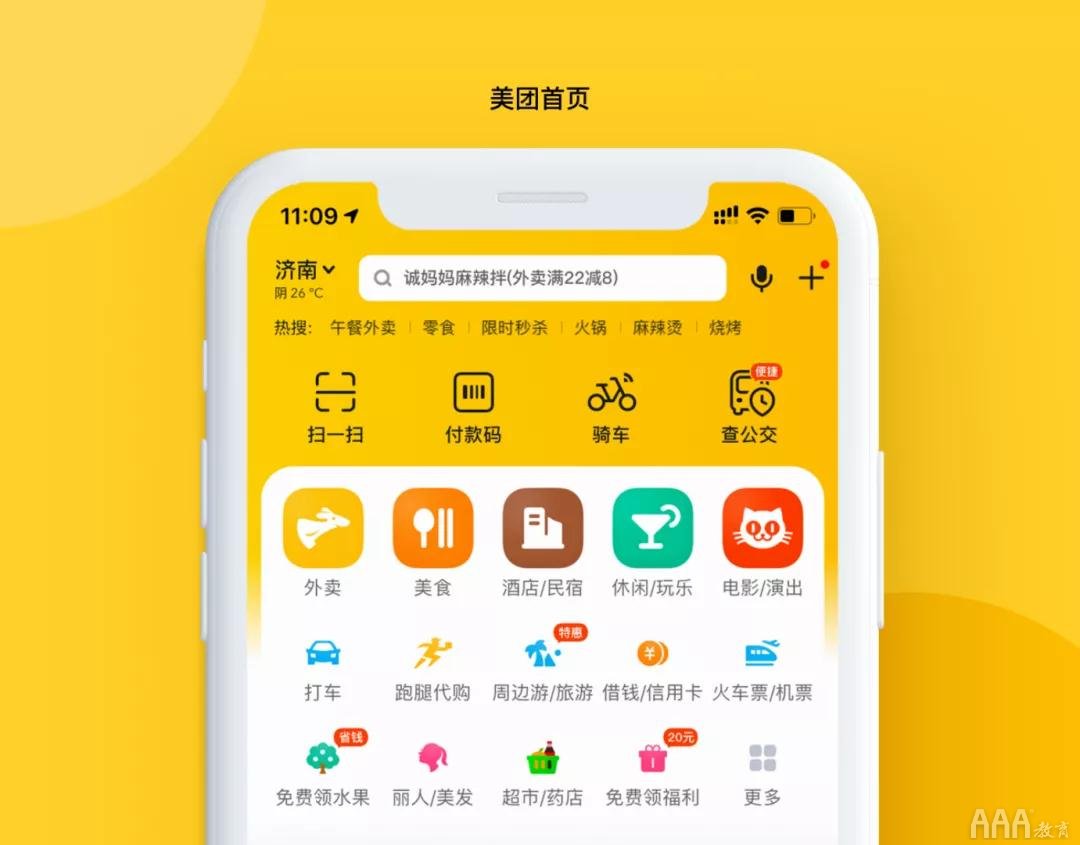
首页图标也都属于,以美团为例子,它结合了线性图标,渐变面形图标,将金刚区分为三部分,增强页面的层次感和识别度。

表现形式分类
按表现形式分类:象形图标,隐喻图标,工具图标和混合图标
1.象形图标
起初,设计师为了保证高识别度,降低学习引导成本,写实性icon对生活的映射更贴切,用户也会将其与实物相联系。ios相当长一段时间流行 “Skeumorphic设计理念”,它就属于超写实设计。并且认为只要有可能,在应用上增加现实的、物理的纬度,与现实越相像,操作越相同,就越容易使用户理解运作模式,接受度就越高。
2.隐喻图标
两种不相关但却有着某种相似特质的事物用icon的方式链接起来,达到记忆和使用目的。比如:设置与工具,云端与云,购物与袋子,会员与钻石或皇冠等等。

3.工具图标
主要以行业类别为分类,使用范围广泛,大众或行内人士识别度高,且被长期使用。比如:建筑行业,医疗行业,化工行业等等。
4.混合图标
也就是前三种的结合,目的在于达到不同的视觉效果和应用结构。前段时间追波很流行的MBE粗描边风格icon就是综合图标的产物,多表达设计师个人设计风格或适用某类设计感较强的软件。

设计风格分类
按设计风格分类:面性图标,线性图标,扁平图标,拟物图标,2.5D图标和桌面应用图标
1.面性图标
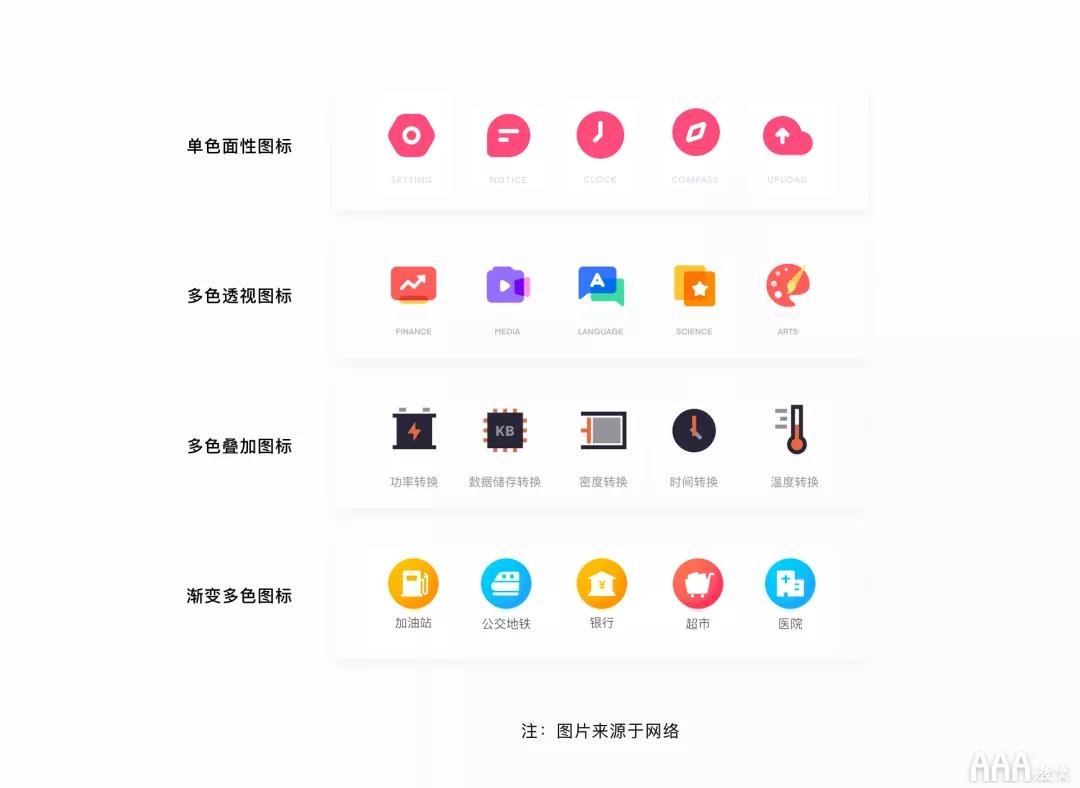
使用范围最广,稳定性强,区分页面层次感更高。设计UI页面时,使用也要从页面层级关系和产品功能角度考虑具体运用。面性图标的分类也有很多,不仅仅只有常规的,还有多色,渐变,不透明叠加,插画,扁平投影等等。

2.线性图标
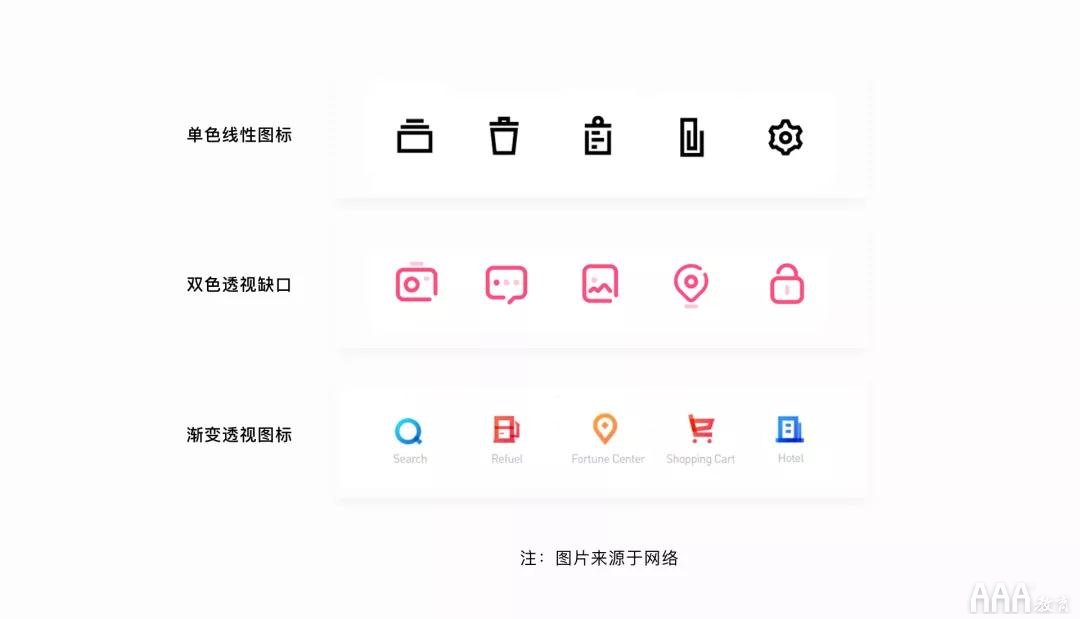
使用感更轻盈,精致度更高,简约风格页面使用最多,也是当下流行的风格之一。除了常见的纯色线状图标之外,还分双色或多色,多种粗细结合,缺口型,渐变,描边不透明叠加等等。

3.扁平图标
其实就是线+面,面+面。变现方式多样,拓展性强,更个性化,年轻化一些,相同,同样设计风格的icon,在更换颜色后就能体现和传达不一样的信息。

4.拟物图标,2.5D图标和桌面应用图标

三、运用场景与选择图标
运用场景的选择一定是在设计风格确定后,进行选择使用的,不能把icon运用场景和设计风格下的图标概念混淆(你细品)。使用图标的前提一定是风格类型一致,判断风格一致的方法就是看图标设计风格分类和绘制原则。
主要运用的场景分为5种:顶部导航栏,底部标签栏,金刚区,交互区,分类列表
1.顶部导航栏
UI页面顶部主要以轻便为主,不易过重,图标使用也以简单简洁为主,不能太抢眼,起到便捷引导作用,准确表达,一般使用单图标,不结合文字。

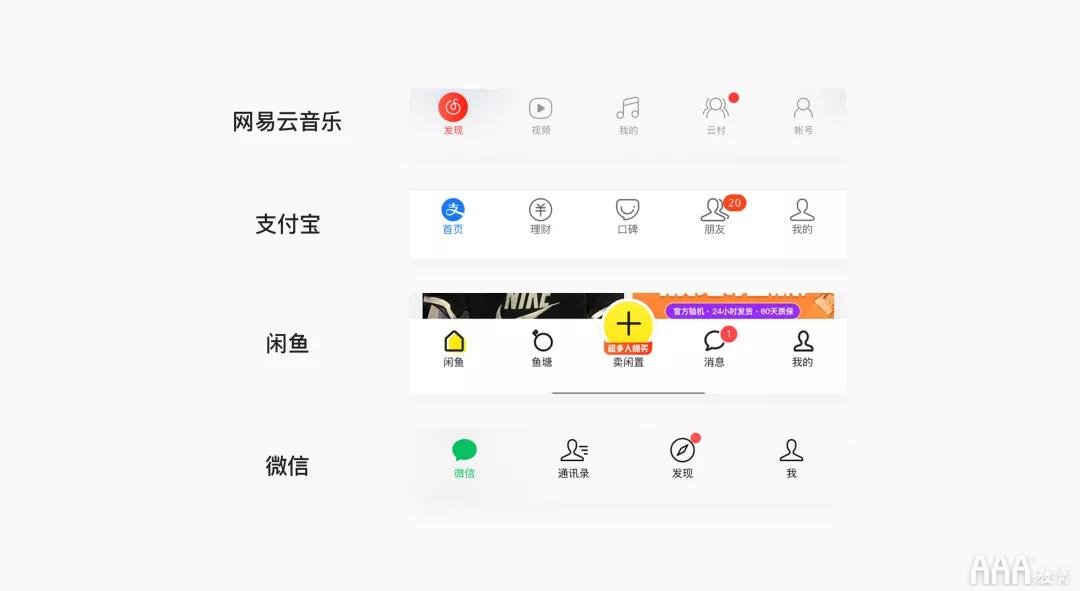
2.底部标签栏
位于主页页面底部,利于用户页面切换,图标数量一般控制在3~5个为宜,采用图标结合文字的方式体现产品功能。

3.金刚区
之所以称之为金刚区,是因为它一般位于主页中部位置,在banner或搜索栏之下,是产品主要功能区的核心集中位置,为子板块做引流,用户流量40%~58%都是来自于金刚区,它占用首屏位置大概在22%~25%之间,采用图标结合文字的方式体现产品功能。

4.分类列表
一般都是瀑布流排列,宫格排列,色块排列,统一页面风格,准确表达,利用用户定位功能模块。

5.交互功能区
这就是交互性图标使用最多的地方,收藏,点赞,刷新,搜索等等。
五、写给设计师
1.图标的使用同样需要前期思考:分析用户,功能信息,竞品分析和行业经验。(和个人中心设计原则是一样的思维模式
2. 图标设计需要在遵循原则的情况下进行个性化创作,与辨识度和适用性相结合,不断提升用户使用体验感和信息感知速度,准确传达信息。
3.多分析思考,积累知识,提高自己对运用的敏感性,一起加油吧~
因此,您现在已经了解了与UI设计师的工作相关的主要技能。如果您想了解更多信息,请访问AAA教育,包含有关在该领域工作的更多相关文章。
填写下面表单即可预约申请免费试听!怕钱不够?可先就业挣钱后再付学费! 怕学不会?助教全程陪读,随时解惑!担心就业?一地学习,可推荐就业!
©2007-2021/ www.aaa-cg.com.cn 北京漫动者教育科技有限公司 备案号: 京ICP备12034770号 监督电话:010-53672995 邮箱:bjaaa@aaaedu.cc