UI设计创新技能层出不穷,UI设计满足着形形色色各种垂直化的需求,在设计方面大家也是想方设法去做一些创新,希望自己能够在各种应用中脱颖而出,今天AAA教育郭老师就针对UI设计中Tab设计指南进行简单的说明。
1、Tab的作用
tab的作用是为了做好内容分类,节省屏幕空间,等需要的时候更容易被人找到!
试想一下,如果没有tab 给内容分类,所有的功能全部平铺展开,找起来多麻烦呀,就像衣柜的衣服没有分类,一堆乱糟糟的,是不是很影响出门速度呢!
2、Tab的分类
根据tab在界面中所处的位置我们可以把tab分为顶部栏tab、侧边栏tab和底部栏tab。
底部栏tab在前面文章中已经讲过了,感兴趣的小伙伴可以去UI底部Tab 栏设计总结 这篇文章看看。
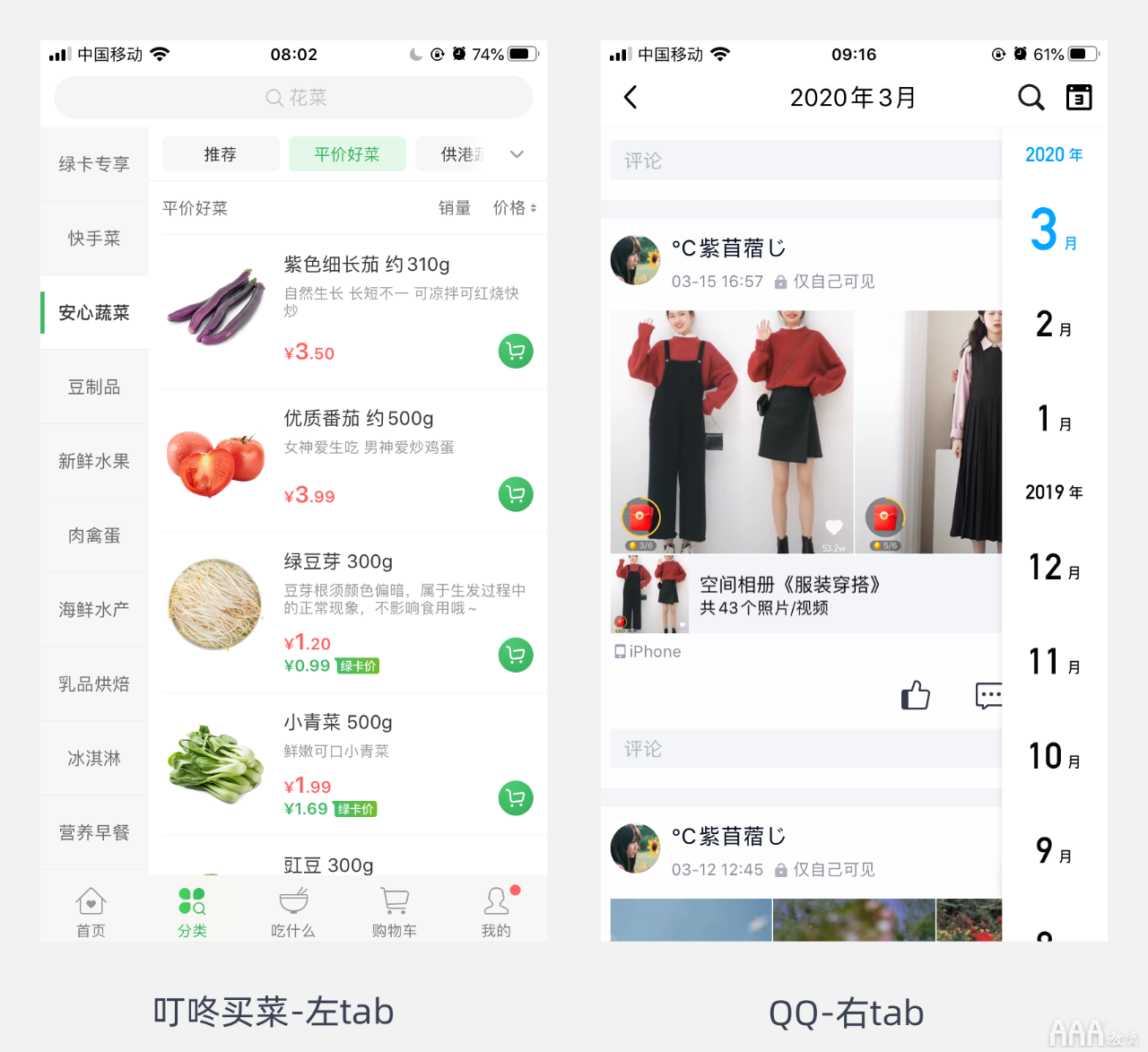
侧边栏tab:侧边栏tab放在界面左边还是右边取决于tab标签与内容的关联性。
常见的是放在界面左边,如叮咚买菜, 你想找西红柿那么你得先找到蔬菜栏目,再去找西红柿。从上往下,从左到右,符合用户浏览习惯。
但也有放在右边的,如QQ空间的日期tab,因为放在左边的话会挡住发布时间和部分信息,影响阅读。而这个功能的使用场景就是用户想要看朋友某个月的动态内容,所以放在右侧更合适。

3、Tab的两种状态
以下内容都是针对顶部栏Tab来说的。
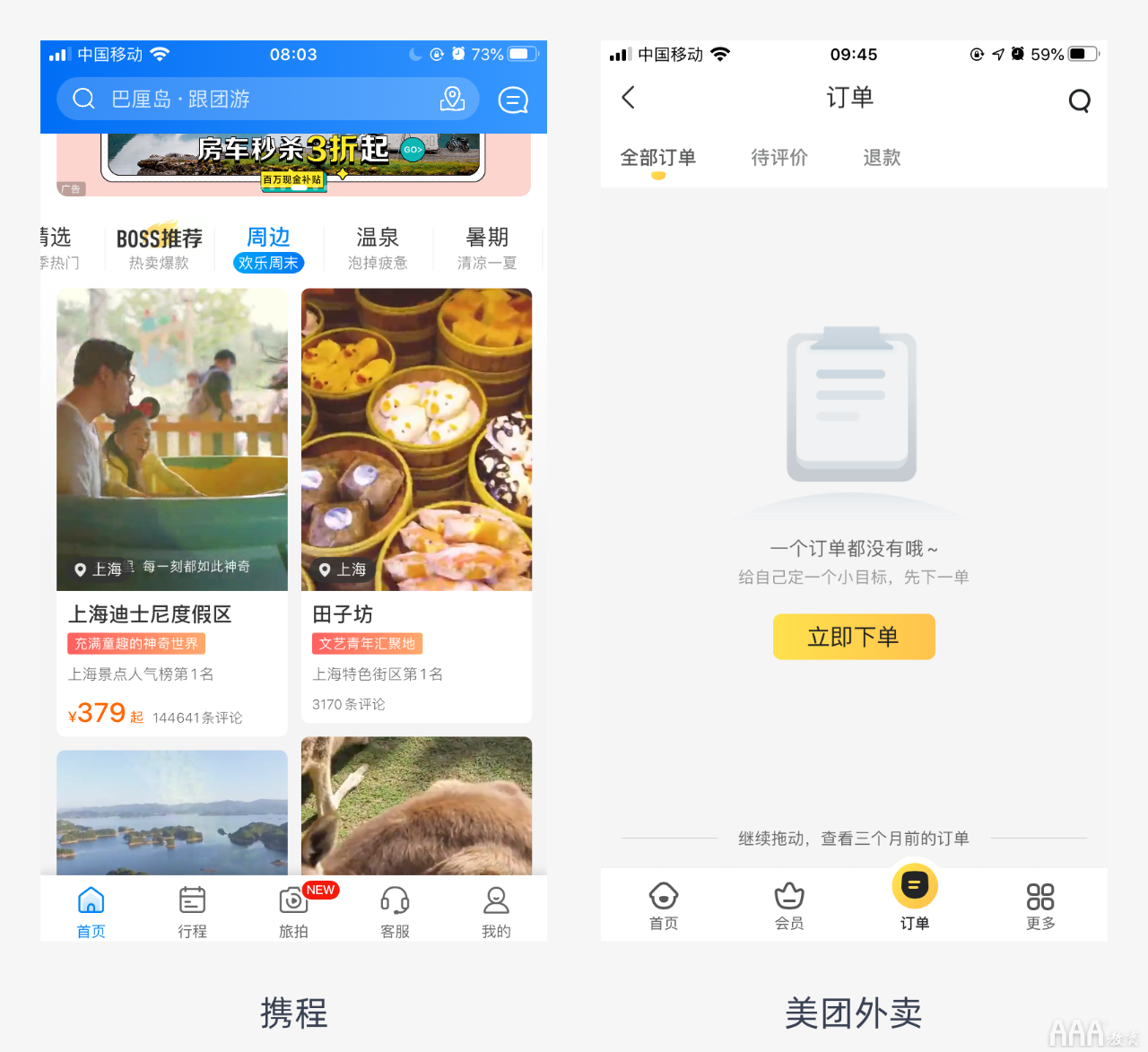
Tab可以分为选中状态和非选中状态,一般来说为了凸显选中状态,我们主要处理方法有改变字色、放大色号、添加线条、增加背景色等。如下图所示:携程是用改变字色+添加色块的方式使选中状态更突出。美团外卖是通过改变字色+短线的方式来突出。

具体使用什么方式还要根据自己产品的特点来设计,没有统一的标准。那么可能有小伙伴就会问了,既然没有统一标准那就可以根据自己喜好来设计了?NO NO NO!!
下面总结了几种tab设计套路供大家参考,我们一一来看:
加短线的tab样式
你们做设计时会不会纠结tab选中状态时小短线做多长合适呢?
短线有固定长度跟可变长度,我们先说固定长度的吧,这里总结了3种方式:
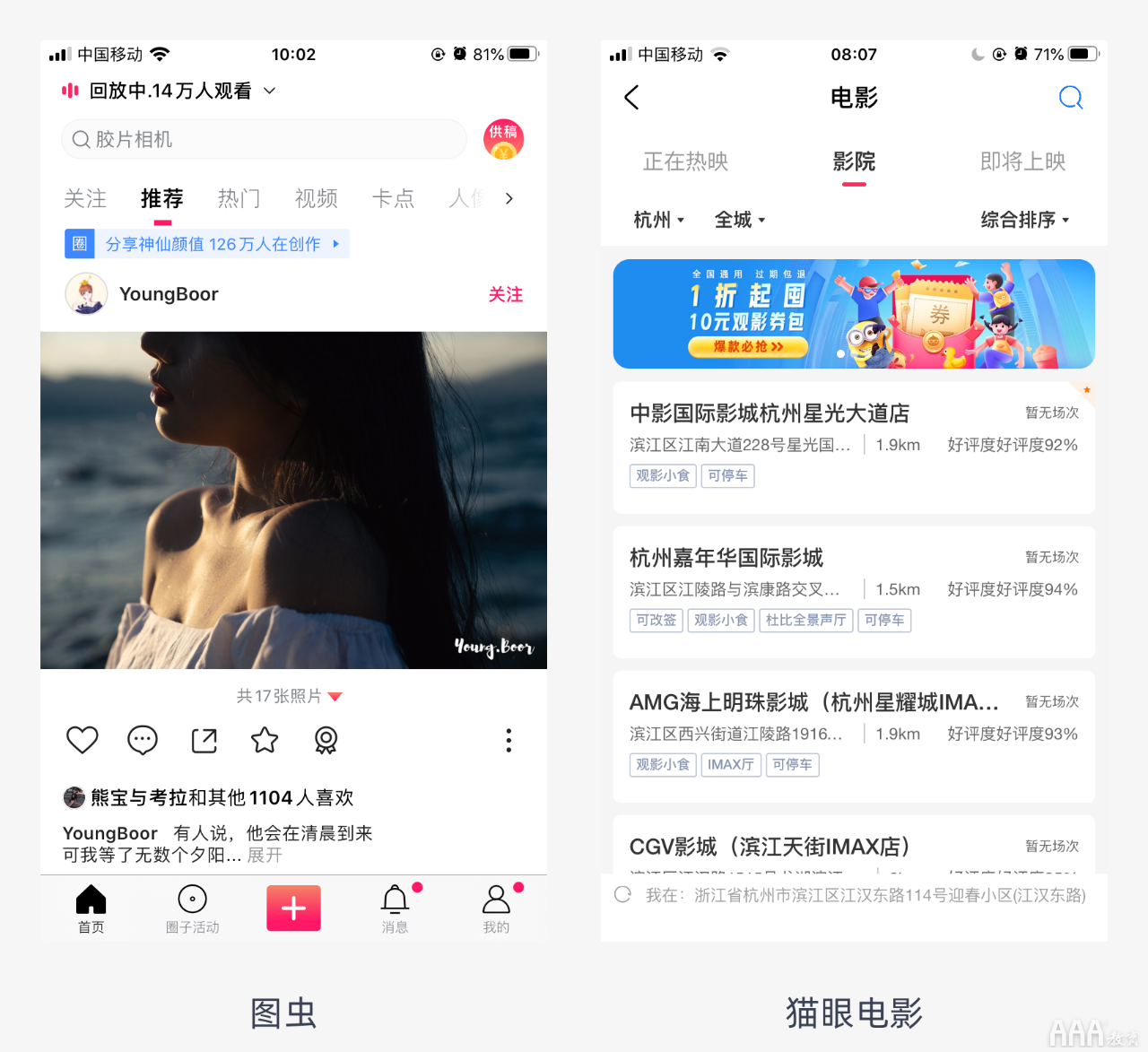
(1).小短线非常短,占一个字左右宽的尺寸,如下图所示:

(2).小短线稍长一些,一般会比两个字宽几个像素,如下图所示:

(3).根据屏幕等分,这种样式可用于内容比较简洁的页面。

接下来是小短线长度可变的情况:
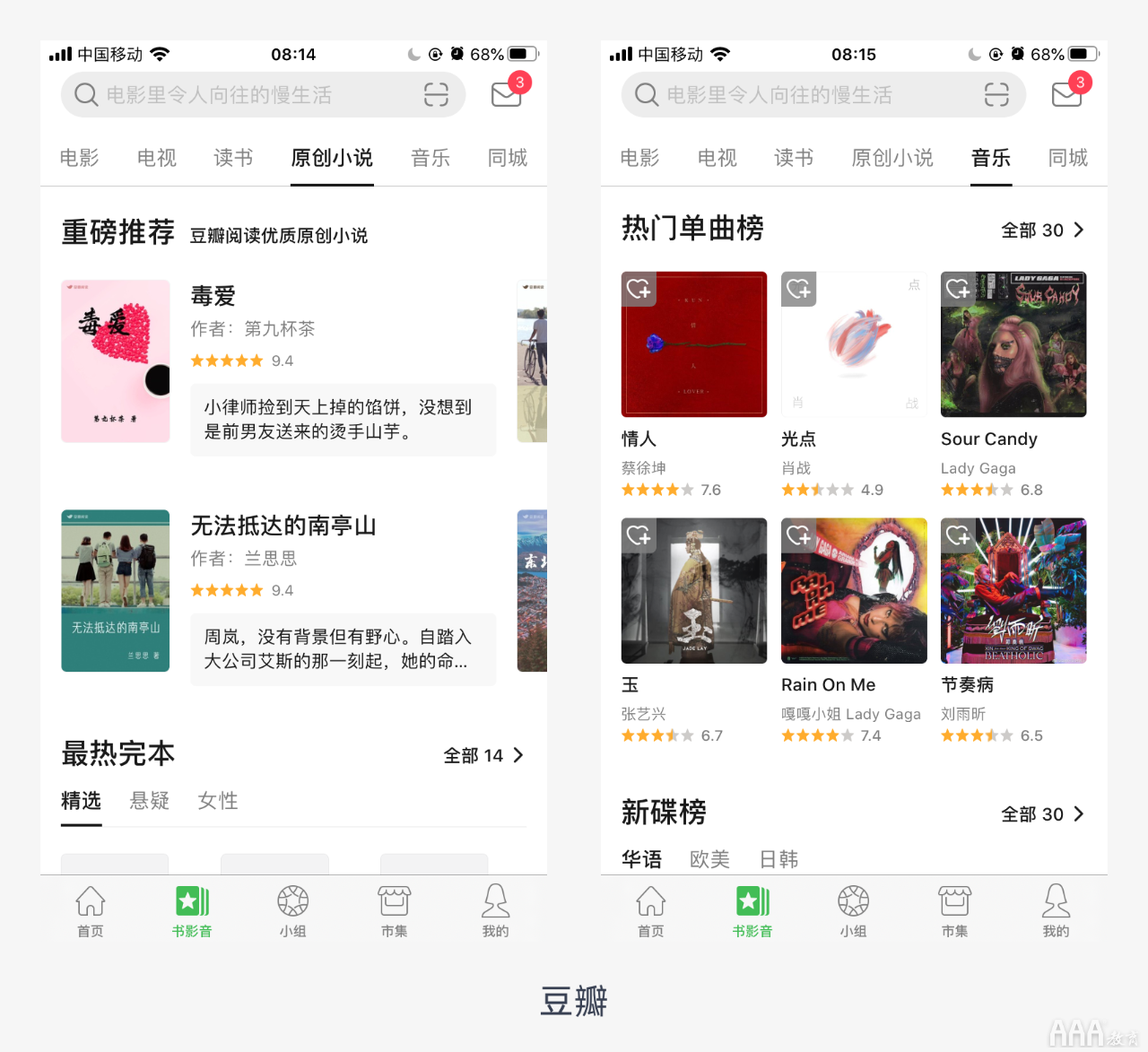
下图是豆瓣的书影音页面,短线的长度会随文字的多少而变化,一般小短线的长度会比文字稍微宽几像素,具体看情况而定。

为什么同样都是tab,而短线有长有短,该怎么选择使用呢?这里提供一个思路供大家参考。
当页面内容比较多,可能会伴有其他图标等,小短线太长会使整个导航看着太满太挤。所以会选短一点的长度。
页面内容比较简洁,没有多余的信息和图标,小短线用长一点也没关系,可以让页面更饱满,层级更清晰。
不过有时候简单的页面也会选择让小短线很短,使整个页面更加简洁清爽 ,所以很多时候并没有那么绝对,有合理的说法就行了。
说完了短线的长度我们来说说短线的粗细,小短线如果很短,一般就会稍微粗一点,因为本来就短,如果还那么细,是不是没有什么存在感。
小短线如果很长,一般就会稍微细一点,因为本来就长,如果还那么粗,是不是会让页面很臃肿。
两级tab样式
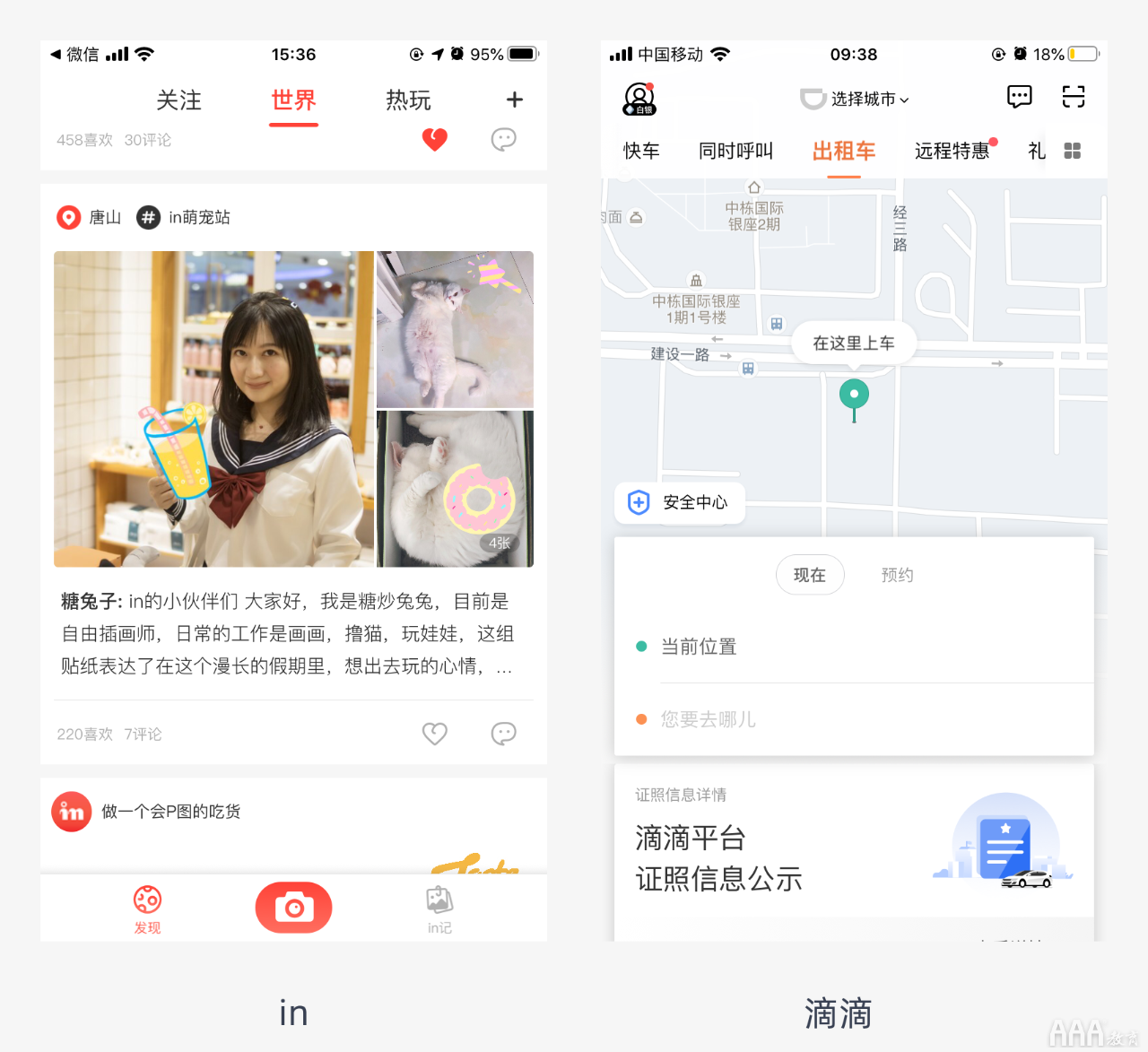
两级tab样式指有一个主导航,一个副导航。主导航一般会用线条样式,副导航会用色块样式。
因为线具有贯通整体的作用,比较适合用于展示层级较高的导航。而导航都是由上而下的,所以会优先考虑使用线条。然后层级较低的导航为了区分会使用背景色。因为色块的视觉权重比线条大一些,容易分散用户的注意力。而tab的作用是为了让用户更方便的找到自己想要使用的功能,所以没有必要做的太显眼。如下图所示:

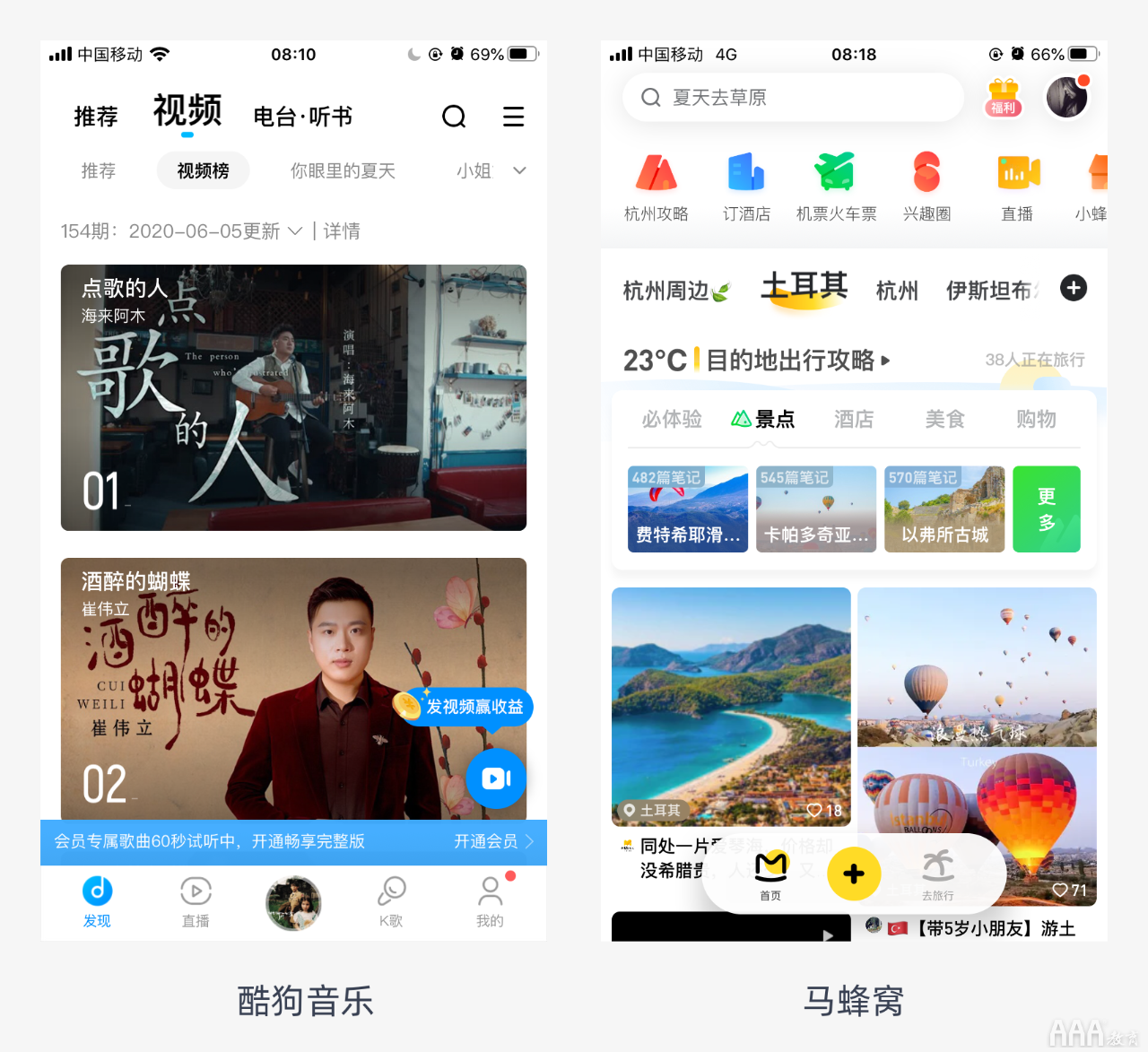
酷狗音乐的一级导航用了小短线的样式,二级导航用了色块标签,层次对比明显。马蜂窝一级导航小短线结合自身产品品牌特色进行了设计,二级导航选中状态使用图标加文字颜色变化,同时下面线条样式也有变化,比较有新意。
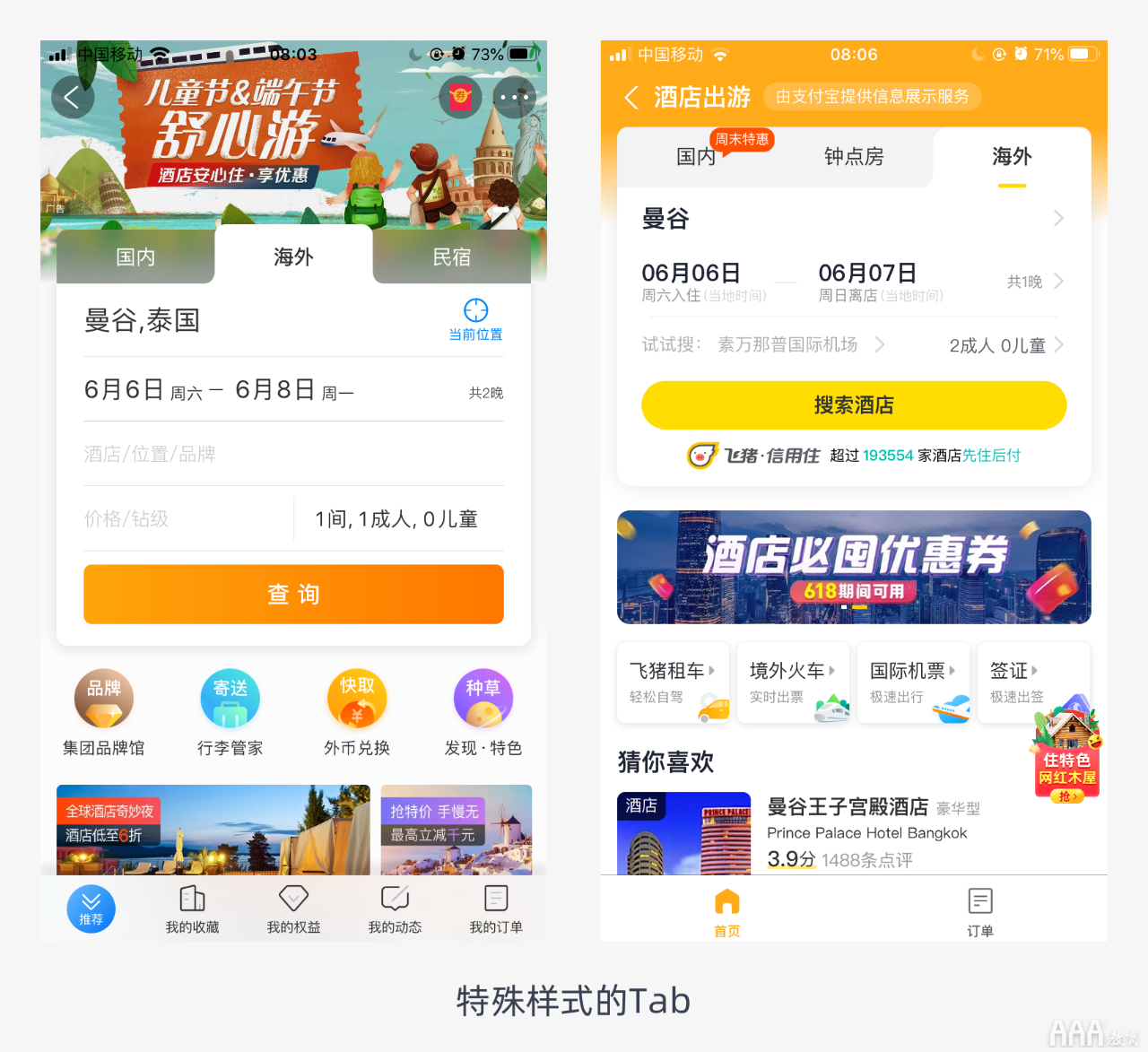
特殊样式Tab
还有一种tab类似网页的样式,用于功能性比较强的页面。

4、tab的使用举例
1、tab 可以分为固定和滑动2种样式,一般会根据内容多少决定使用什么样式。
tab项过多情况下用户可以滑动,但是有的情况下tab选项实在是太多了,这时候可以做成弹框切换的样式进行选择。如腾讯视频的处理方式:

2、tab的用色处理,一般会根据使用目的做不同区分。
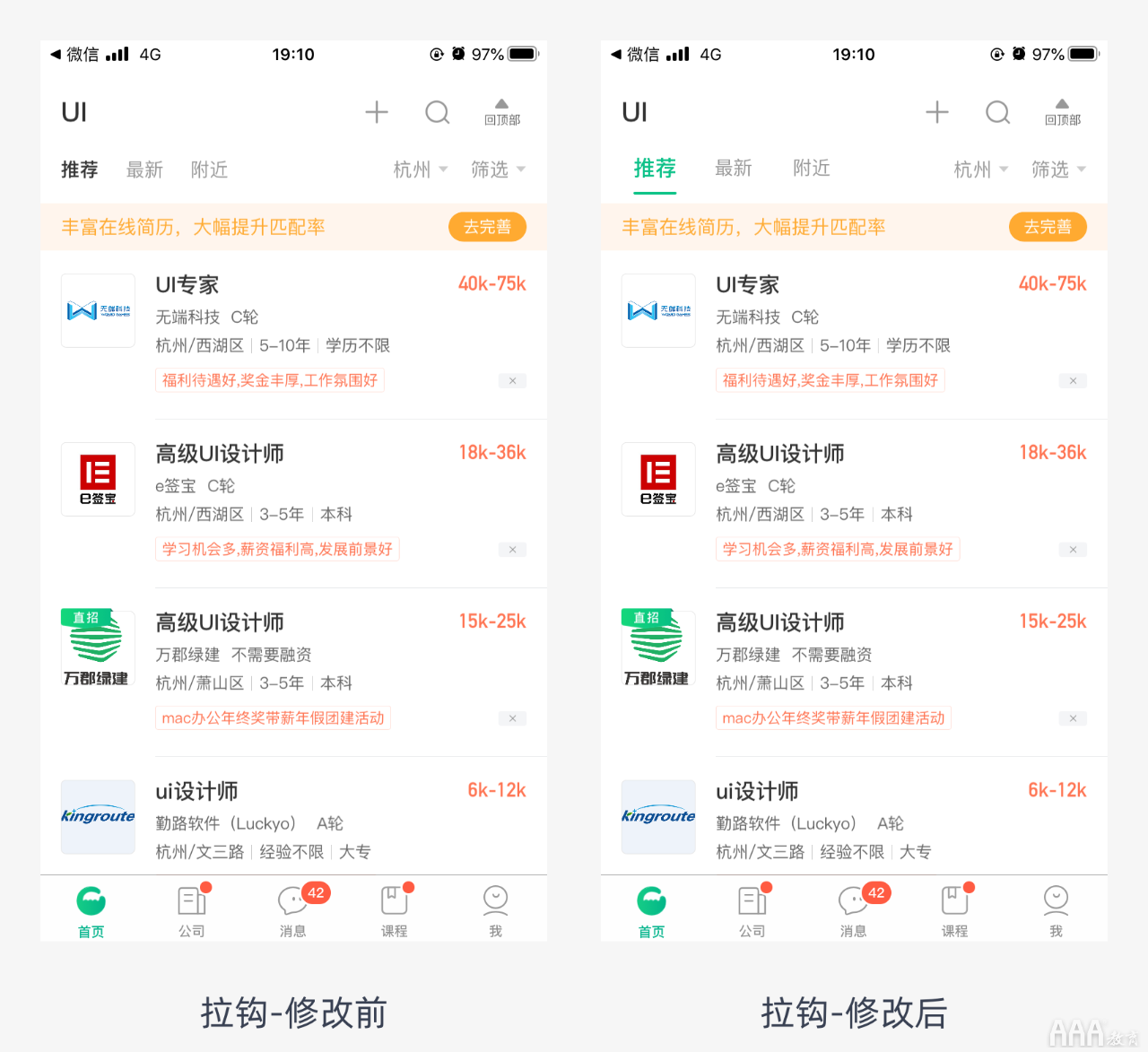
如拉勾首页顶部tab并不是想引导用户去点击,而是让用户根据自己的需要去切换选择,在页面优先级和重要程度上没有那么高,因此使用无彩色系的浅灰色和黑色来展现。
如下面右图我把颜色改为品牌色后,视觉上明显了很多,这样反倒对页面其他元素产生了很多干扰,所以tab用色还是要根据使用场景来确定。

5、总结
最开始做tab时, 我觉得样式随便设计一个就好了,哪需要考虑这么多呢,但当别人问为什么这样设计的时候,我就懵逼了!
我们分析任何一个设计元素的最终目的都是为了更好的使用它。遇到问题,如果你没有十足的把握,就先分析竞品,把所有能找的方案罗列出来进行归类总结,最后找到适合我们产品的方案,这样在说设计思路的时候也有理有据了,不会被问的一脸懵。
好了,今天的分享就到这里了,欢迎大家留言讨论。因此,您现在已经了解了与UI设计师的工作相关的主要技能。如果您想了解更多信息,请访问AAA教育,包含有关在该领域工作的更多相关文章。
填写下面表单即可预约申请免费试听!怕钱不够?可先就业挣钱后再付学费! 怕学不会?助教全程陪读,随时解惑!担心就业?一地学习,可推荐就业!
©2007-2021/ www.aaa-cg.com.cn 北京漫动者教育科技有限公司 备案号: 京ICP备12034770号 监督电话:010-53672995 邮箱:bjaaa@aaaedu.cc