UI设计创新技能层出不穷,UI设计满足着形形色色各种垂直化的需求,在设计方面大家也是想方设法去做一些创新,希望自己能够在各种应用中脱颖而出,今天AAA教育郭老师就针对UI设计中按钮设计指南进行简单的说明。
建立认知
嘘!在你的印象中按钮是长啥样的,思考一会……
没错,一个按钮应该看起来像一个按钮,需要让用户点。设计一个按钮时,最重要的目的是让它足够突出,尽可能的区别于其它元素内容,这样避免与其他任何东西浑为一体。

好的设计应符合用户的认知习惯
在数字产品中的F型浏览模式下,我们通常将与动作相关的某些形状和形式与页面的风格保持统一,所以我们的矩形按钮看起来可以更好的与页面进行关联统一。这就是为什么对于按钮来说,矩形(或圆角矩形)总是最安全的选择。

其他形状和形式(三角形、圆形、有机)对用户来说是无法识别的。小心使用,只有当你的产品的一般风格需要偏离规范时才使用它们。

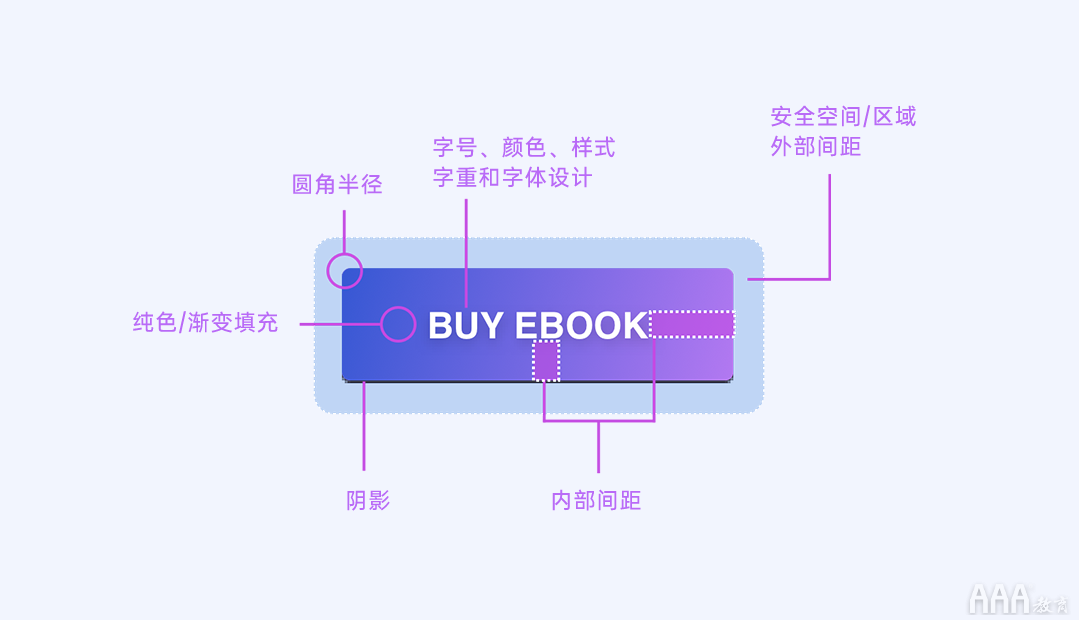
按钮的拆解
在设计按钮时,要记住这些元素,并明智地选择它们。以设计规范和产品调性为基础,考虑哪种按钮的设计风格更适合我们的产品并合理的运用到更多界面设计中去。

可以使用网格基数设置填充和安全空间。在上面的例子中,左边的内部间距是垂直间距的两倍,对于提高可读性来说,垂直间距是一个安全的选择。
间距,对齐
按钮间距不均匀是所有界面中最常见的问题之一。仔细检查按钮标签是否水平和垂直居中。如果需要确定的话,可以创建指南。

除了基于网格的方法外,一个选择按钮间距的安全方法也可以用大写W来完成,如果按钮标签的每一边都至少有1w适合你,你就是安全的。在侧面,可以更好地使用2x w增加可读性。

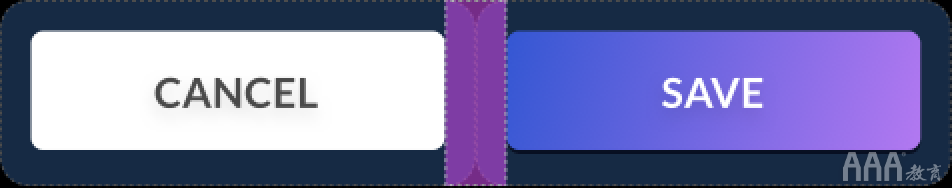
切记,不要忘记按钮的安全空间,如果你有一组按钮,那么每一个按钮的安全空间应该是不重叠的。

合适的大小
web和移动按钮都应该有合适的最小尺寸。如果你的按钮太小,就很难点击它们。这可能会导致用户卸载你的应用程序。最好的方法是在移动设备上以44 * 44的点数开始所有的交互元素。移动按钮的最佳位置在50左右。
对于基于光标的设备32×32也可以。切记按钮越大,操作的便利性越高。

边缘平衡
如果你使用的是圆角按钮,请记住将正确的圆角比率与屏幕上的其他元素对齐。切记对所有内容使用相同的值会在边界上造成不平衡感。

行动呼吁
CTA是网站或应用程序中最重要的可操作元素。它通常与销售流程紧密相关。
在设计CTA按钮时,请记住它必须突出。它所处的屏幕上不应该有任何其他按钮与它在视觉上竞争或吸引注意力。实现这一点的最佳方法是使它成为屏幕上唯一具有独特颜色或样式的元素。别忘了考虑对比度,这样你的按钮就不会和背景混在一起了。
大小也很重要。如果太小,容易在浏览页面时跳过。如果它太大,就会遭遇“图片sh式浏览”,即忽略类似广告的视觉元素。

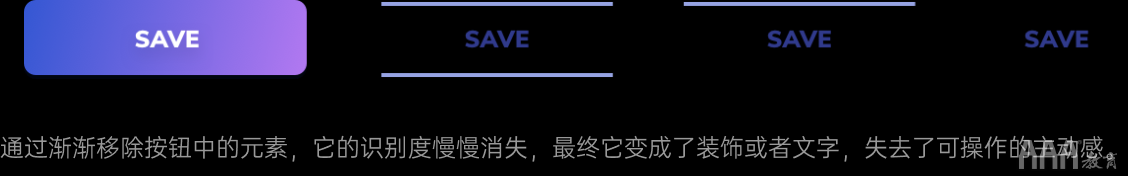
按钮类型

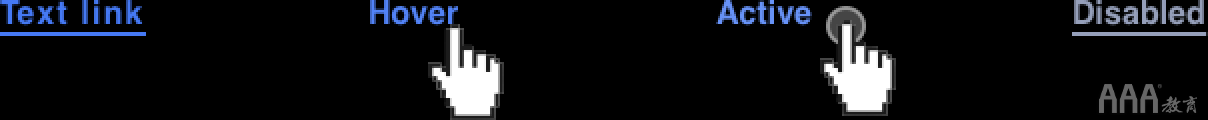
文本链接是在web页面上拥有可操作元素的第一种方式。因此,带下划线的蓝色链接是页面中最快识别的元素。几乎每个人都会将它与一个行动关联起来,并试图单击它。
圆角平衡
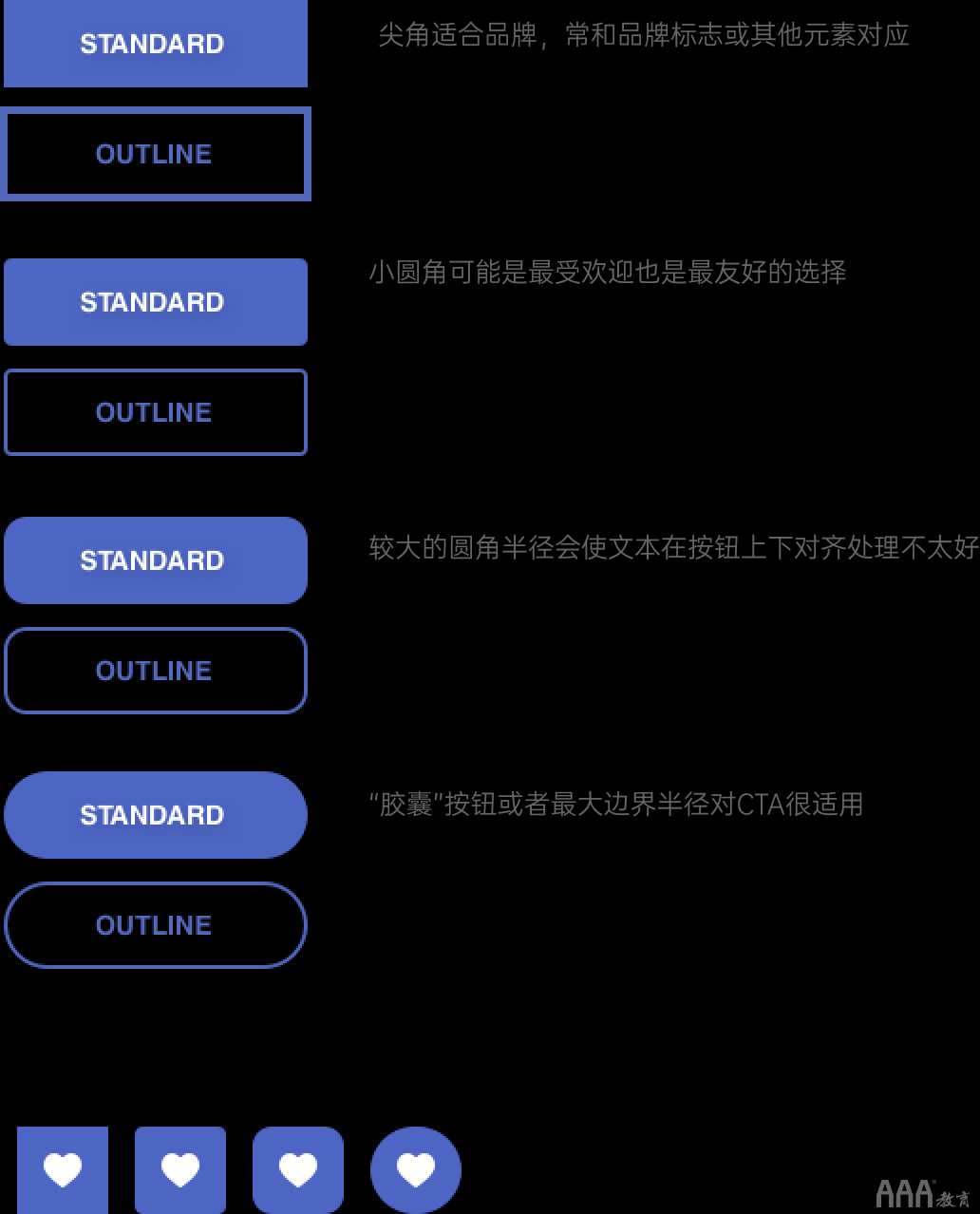
按钮也可以通过它们的边框圆角改变。记住,每个项目都是独一无二的——如果你的品牌形象只有直角,强行加入圆角按钮则会使真个UI风格不一致。同理,在一个项目中混合几个不同的圆角半径也会导致一致性和可读性问题,除非是有意为之。

对齐图标
在按钮上进行较好的图标对齐是最困难的事情。在许多情况下,字体粗细和图标的粗细之间的关系直接影响它们。但是,有一条简单而有用的规则在大多数情况下都适用。

根据我们的圆角半径,我们创建一个圆或是正方形,其大小等于按钮的高度。在其中,我们创建另一个形状来容纳icon。它与我们的文字高度相同。然后,将图标放置在较小的形状内。
如果是人字形,最好使高度与字高相同,并且你还可以根据字体高度检查线宽。匹配越紧密,最终的按钮效果越好。
保持按钮可读性
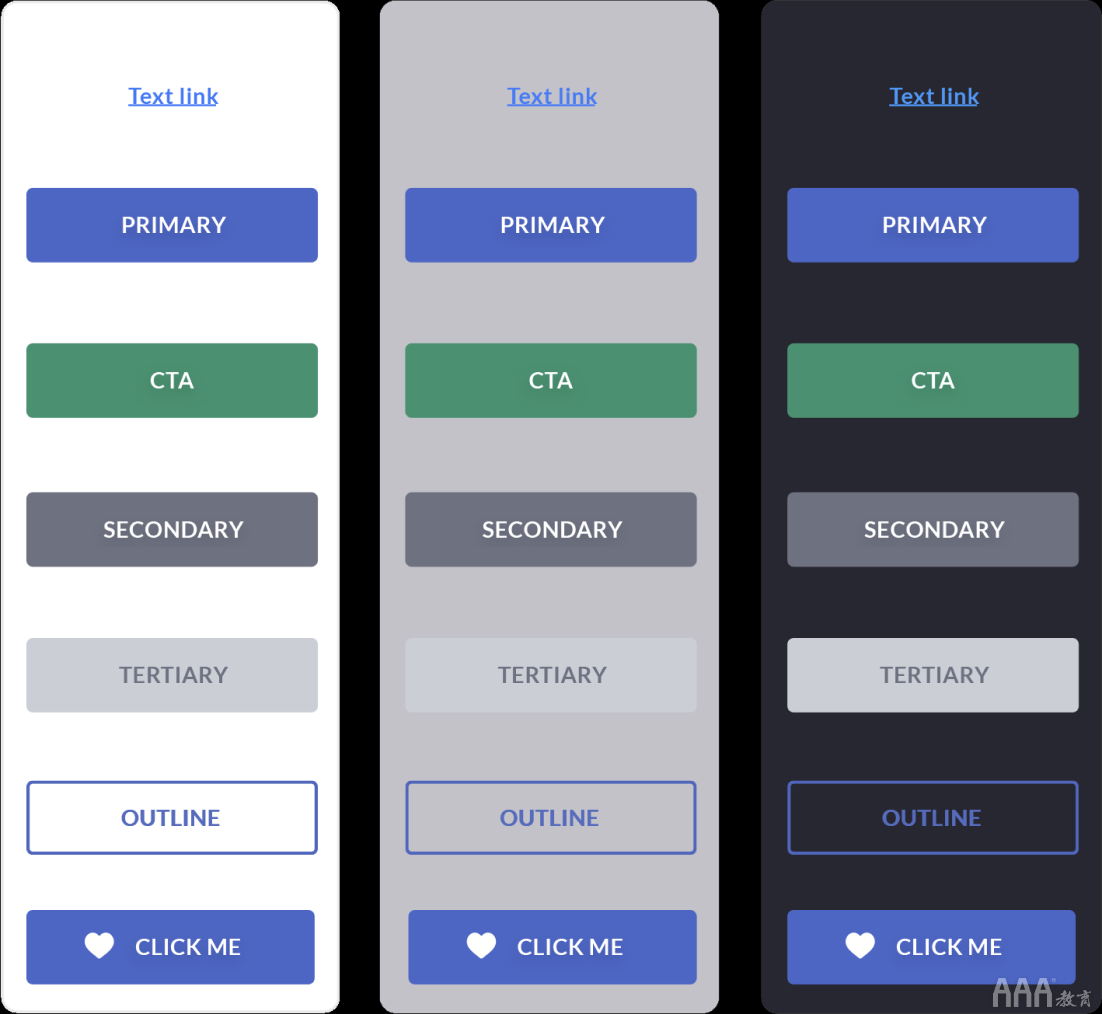
设计一个好按钮,要确保让它们在不同的环境下都能适应得很好。许多应用程序和网站现在都添加了“暗模式”,这导致了至少两个完全不同版本的产品。按钮的颜色应该与大多数背景很好地配合。可以创建一个像下面这样的简单测试器,并始终高对比度和可读性。

良好的实践
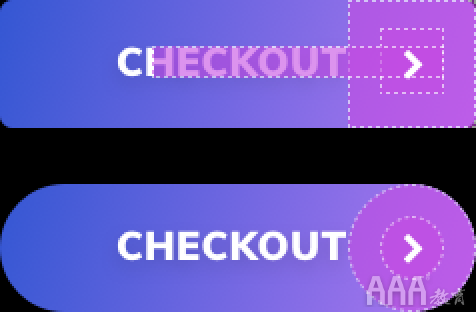
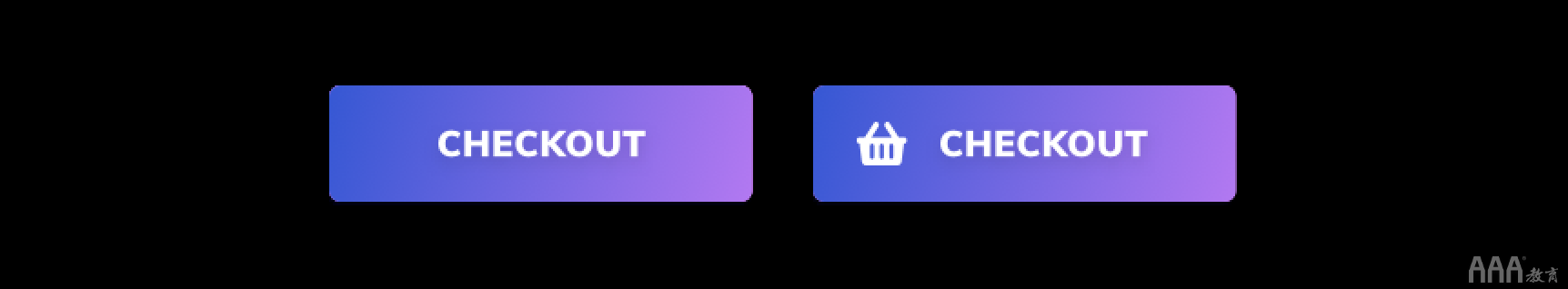
重要的按钮也可以很好地与图标配合使用。比如结帐可以通过购物篮或购物车图标快速识别,但前提是也要出现“结帐”这个词。

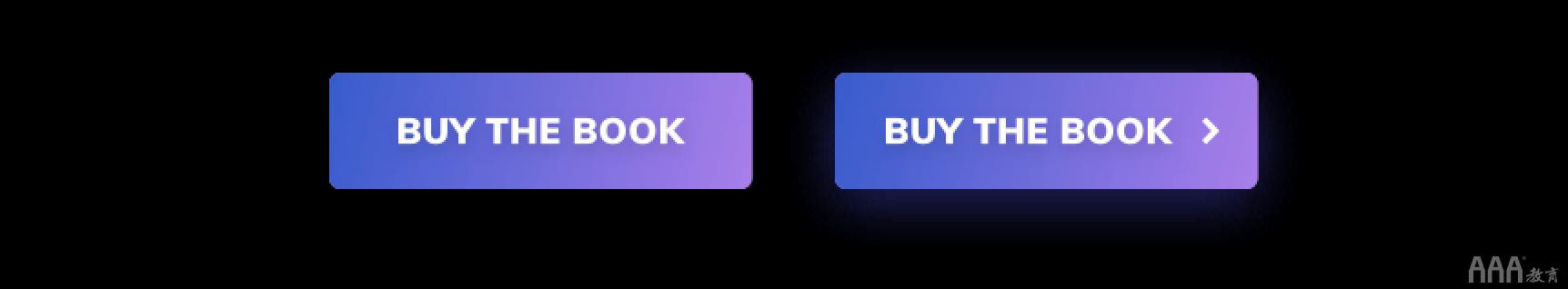
在按钮标签后放置右箭头或向右标志会使识别性更强,按钮的引导性更强。

与平面按钮相比,有阴影的按钮更容易点击,也更容易被注意到。在按钮中添加一个微妙的阴影,使它从背景中更加突出。关于按钮阴影的设计稍后讨论。

搭配文本
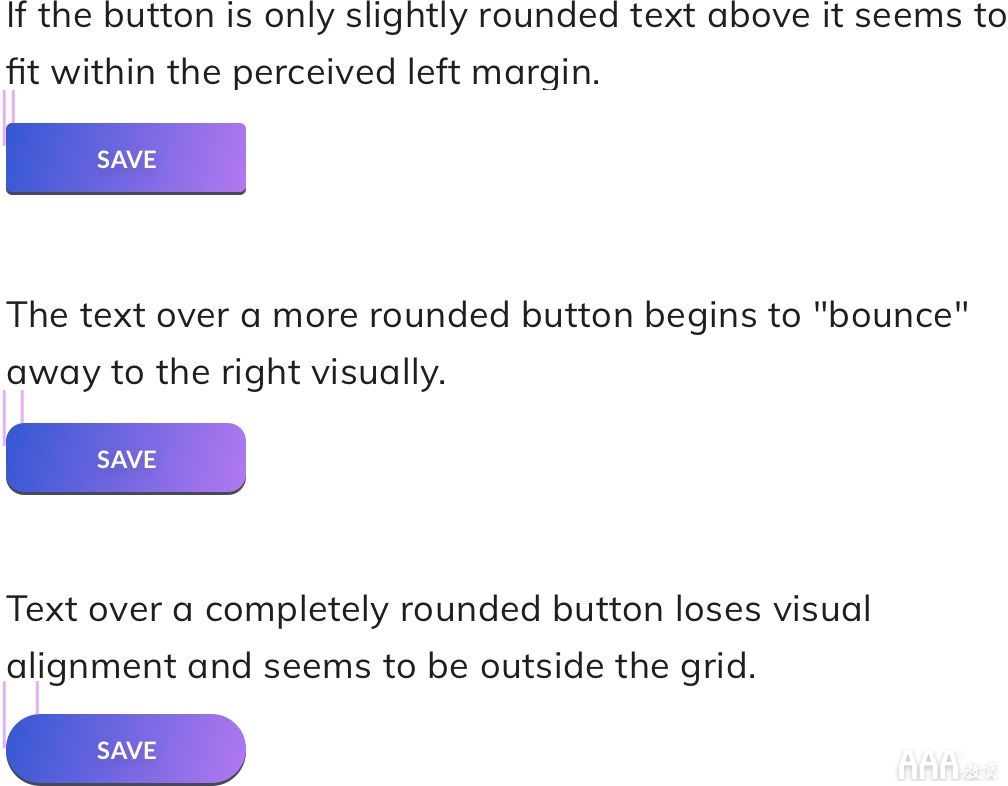
圆角按钮被认为比矩形的按钮更加友好和积极。但与此同时,它们也使围绕设计内容变得更加困难。如果将左对齐的文本放在按钮上方,则圆角越大,该文本在视觉上适合的范围就越小。它让你感觉好像左边空白处在同一直线上。
下拉按钮
在设计按钮/下拉组合时,圆角也是需要注意的。当展开按钮时,它会下拉展现另一快区域,使左侧空白边缘扭曲,在视觉上处理文本更加困难(观察第二张图)

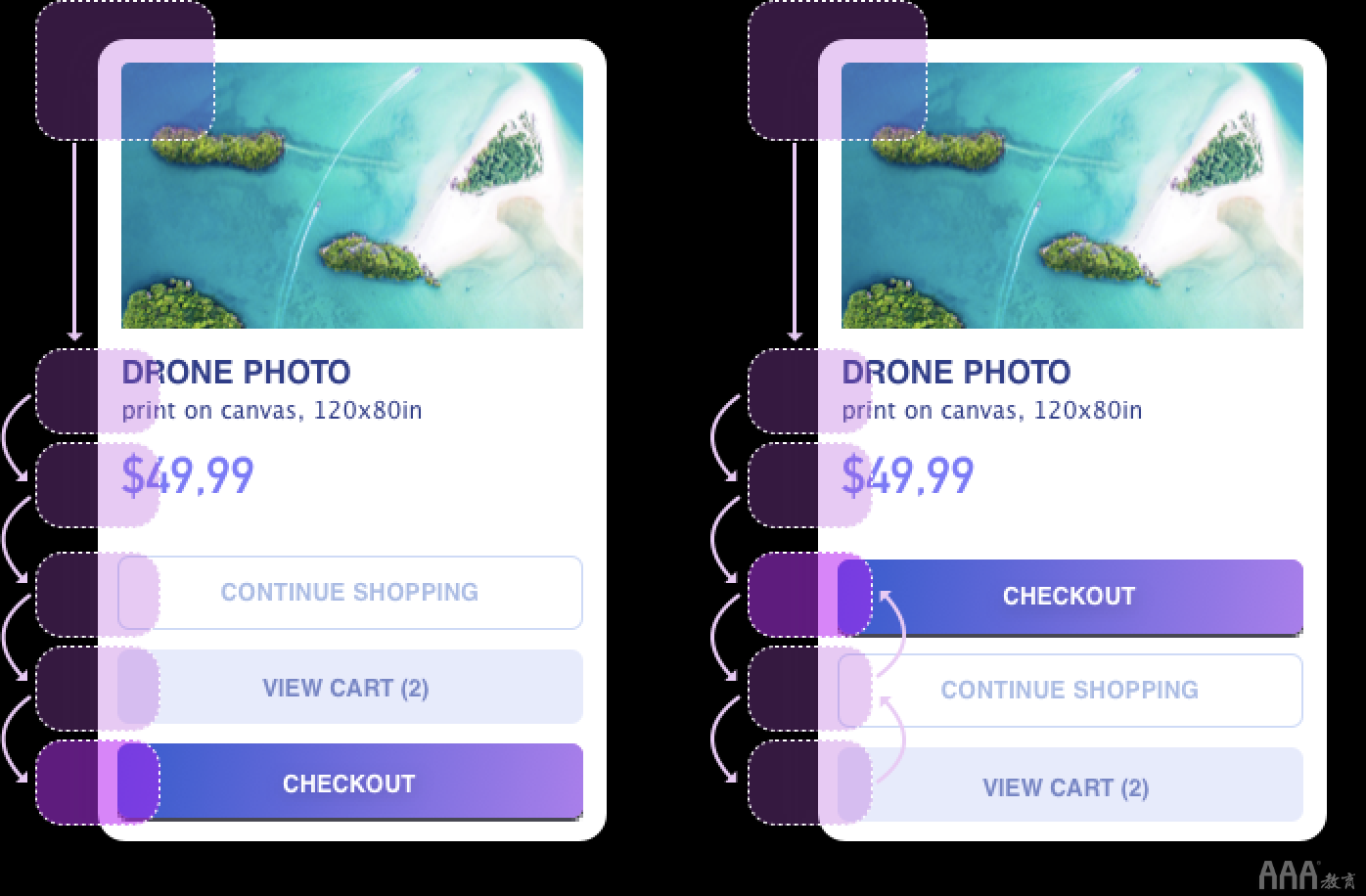
层次结构
按钮应该放在用户希望它们在的地方。这通常是指在描述性元素下面,并且通常与一边对齐。
这与我们浏览页面的方式相匹配——从上到下沿着左边缘(也称为f型模式)。如果你想在不违反常规的情况下保持安全,选择第一张图片。

总结
当你开始设计主按钮、辅助按钮、三级按钮时,请记住每次都要针对几个因素进行检查,即使是很小的不一致或不对齐等都会导致转化率降低。因此,您现在已经了解了与UI设计师的工作相关的主要技能。如果您想了解更多信息,请访问AAA教育,包含有关在该领域工作的更多相关文章。
填写下面表单即可预约申请免费试听!怕钱不够?可先就业挣钱后再付学费! 怕学不会?助教全程陪读,随时解惑!担心就业?一地学习,可推荐就业!
©2007-2021/ www.aaa-cg.com.cn 北京漫动者教育科技有限公司 备案号: 京ICP备12034770号 监督电话:010-53672995 邮箱:bjaaa@aaaedu.cc