今天这篇文章跟大家分享的主题是关于筛选页面的设计。作为一个有逼格的设计师,你不但要知道怎么做,还要知道为什么这么做。以免被甲方、老板、运营等问的哑口无言、冒头苦改设计,经历身心的摧残后,一句“还是第一版最好”内心崩溃。
好的,我们言归正传,今天AAA教育郭老师就带大家一起来看看今天的主角筛选页面的表现形式及在产品中的应用吧。文章将从以下几点来分析:
一、什么时候需要筛选?
二、筛选组件的常见样式以及应用场景
三、总结
一、什么时候需要筛选?
信息爆炸时代,为了提高操作效率,更快的找到自己想要的信息,常常需要筛选来帮助我们。如我们在外出旅游时想要住一个经济实惠的酒店、在家附近找一家性价比高的餐厅,为了满足筛选需求,我们需要结合使用场景来综合考虑。
二、筛选组件的常见样式以及应用场景
这里我们主要分析5种常见的筛选样式:
1.顶部显示、2.半浮层、3.侧边浮层、4.全浮层、5.分类引导。
下面我们结合实例来一一分析吧
1.顶部显示:以搜索结果下移来展现筛选器里的内容
顶部显示适合业务结构比较专一、筛选纬度较少、筛选结果与内容展示区联系较强的页面,不需要二次跳转交互,用户可以直观的查看结果。eg:一些视频类APP:腾讯视频、爱奇艺等。

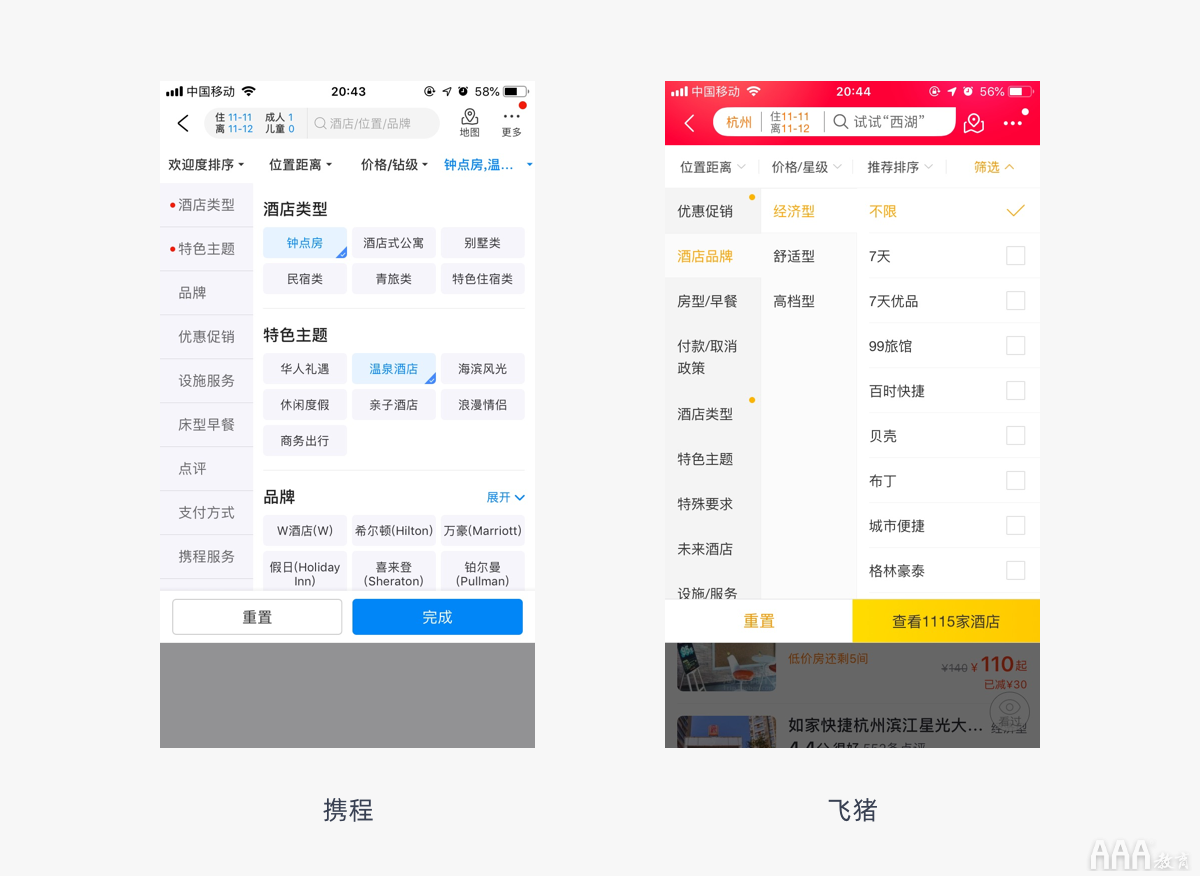
2.半浮层显示:筛选器以抽屉形式从Tab栏底部向下展开筛选条件
半浮层显示适合业务结构较为复杂、筛选纬度较多但不超过一屏、筛选结果与内容展示区联系性较强的页面。eg:一些旅游类APP:携程、飞猪的酒店筛选等。

这里发现一个细节,在酒店筛选时,已选择的内容前面会有小红点提示,给用户很好的操作反馈。飞猪的酒店筛选结果会有数量显示,给用户很好的心理预期。
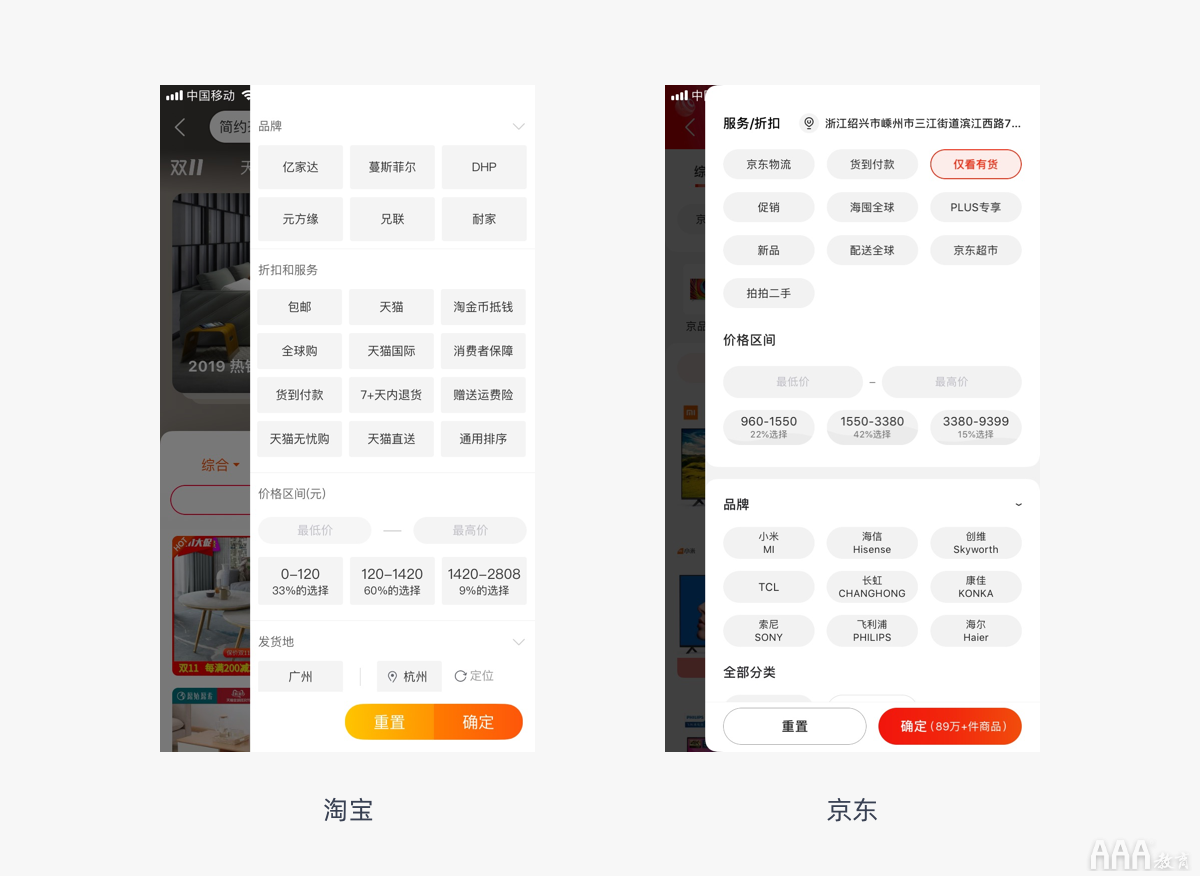
3.侧边浮层显示:以浮层形式从屏幕最右侧向左滑出筛选条件
侧边浮层显示适合业务结构较为复杂、筛选纬度更全面、筛选结果与内容展示区联系性较弱的页面。同时由于筛选内容较多,往往需要用户滑动页面来选择。eg:一些电商类APP:淘宝、京东等。

4.全浮层显示
全浮层筛选维度更加全面、筛选结果与内容展示区联系性较弱,但能够让用户更加专注于当前页面的筛选操作,筛选结果更加精确。

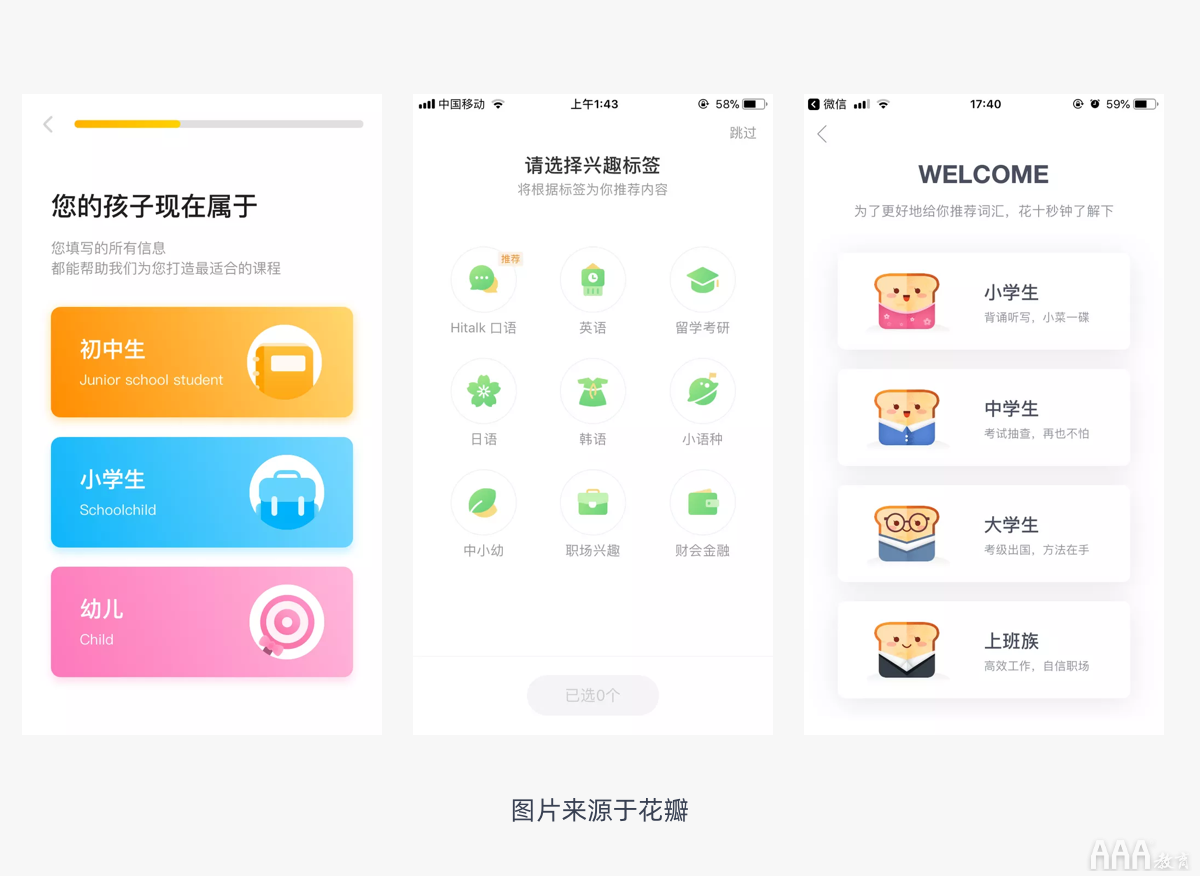
5.分类引导筛选
这种筛选属于特别的形式,在用户首次登录APP后让用户进行选择,这样的好处是为了给用户推送更合适的内容 ,表现形式多以与内容标签+插画场景或图标的样式。eg: 社交、学习类应用等。

三、小结
1、什么时候需要筛选:信息内容太多时提高用户操作效率。
2、5种常见的筛选样式:1.顶部显示、2.半浮层、3.侧边浮层、4.全浮层、5.分类引导筛选。
因此,您现在已经了解了与UI设计师的工作相关的主要技能。如果您想了解更多信息,请访问AAA教育,包含有关在该领域工作的更多相关文章。
填写下面表单即可预约申请免费试听!怕钱不够?可先就业挣钱后再付学费! 怕学不会?助教全程陪读,随时解惑!担心就业?一地学习,可推荐就业!
©2007-2021/ www.aaa-cg.com.cn 北京漫动者教育科技有限公司 备案号: 京ICP备12034770号 监督电话:010-53672995 邮箱:bjaaa@aaaedu.cc