在开始之前,我们先来想一个问题,用户为什么要使用搜索功能呢? 今天AAA教育郭老师带大家一起来探讨一下UI搜索页面的一些设计方法。
用户搜索的目的是为了快速找到自己想要的结果!搜索页是用户进行搜索的第一站,最理想的状态就是用户不需要输入文字或者语音等交互操作就可以点击查看搜索结果,所以搜索页中推荐内容对提高用户搜索效率有着非常重要的作用。
一个完整的搜索过程大体分为三部分:寻找搜索入口、进入页面搜索、查看搜索结果。接下来将从这3点来讲述:
一、搜索入口
搜索入口样式常见的可分为2种:1搜索框、2搜索icon
搜索框类根据位置分类常见的有三种:
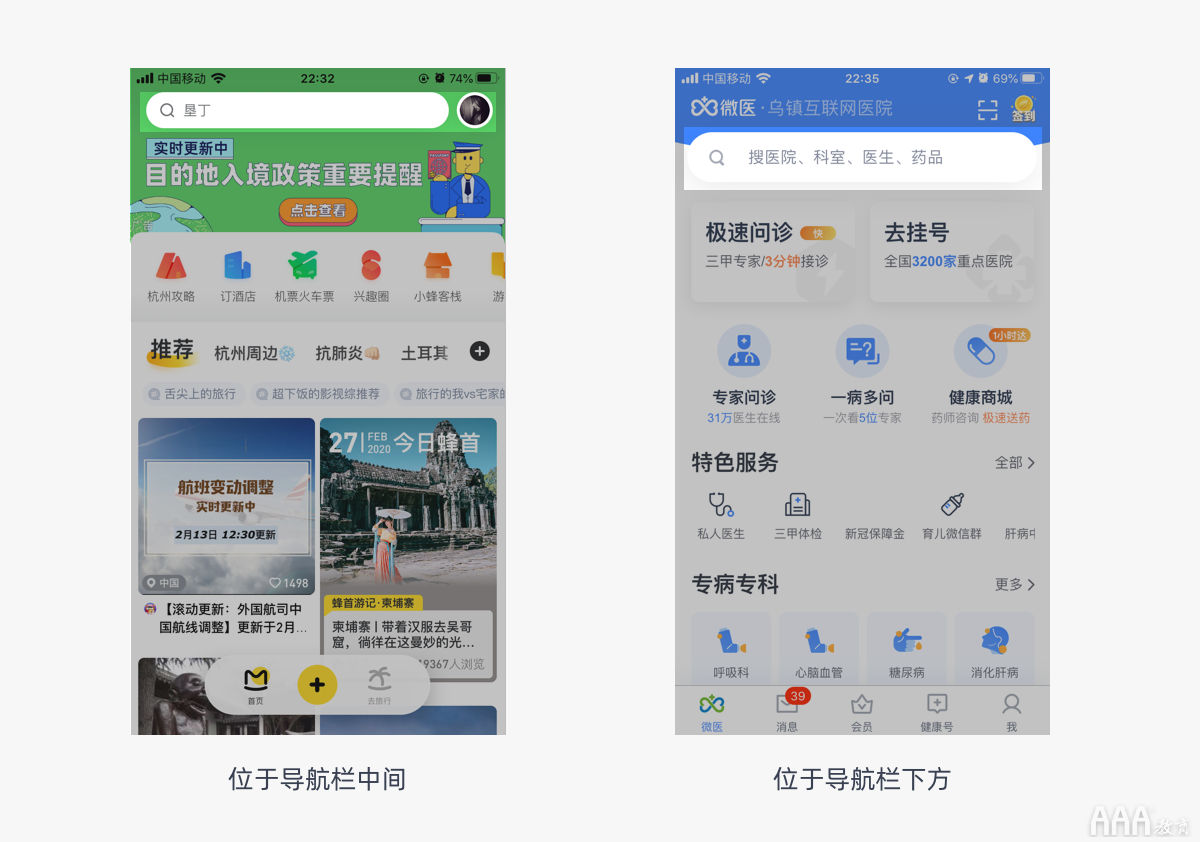
1.位于页面顶部(导航栏中间或下方) ,比较常见的样式。

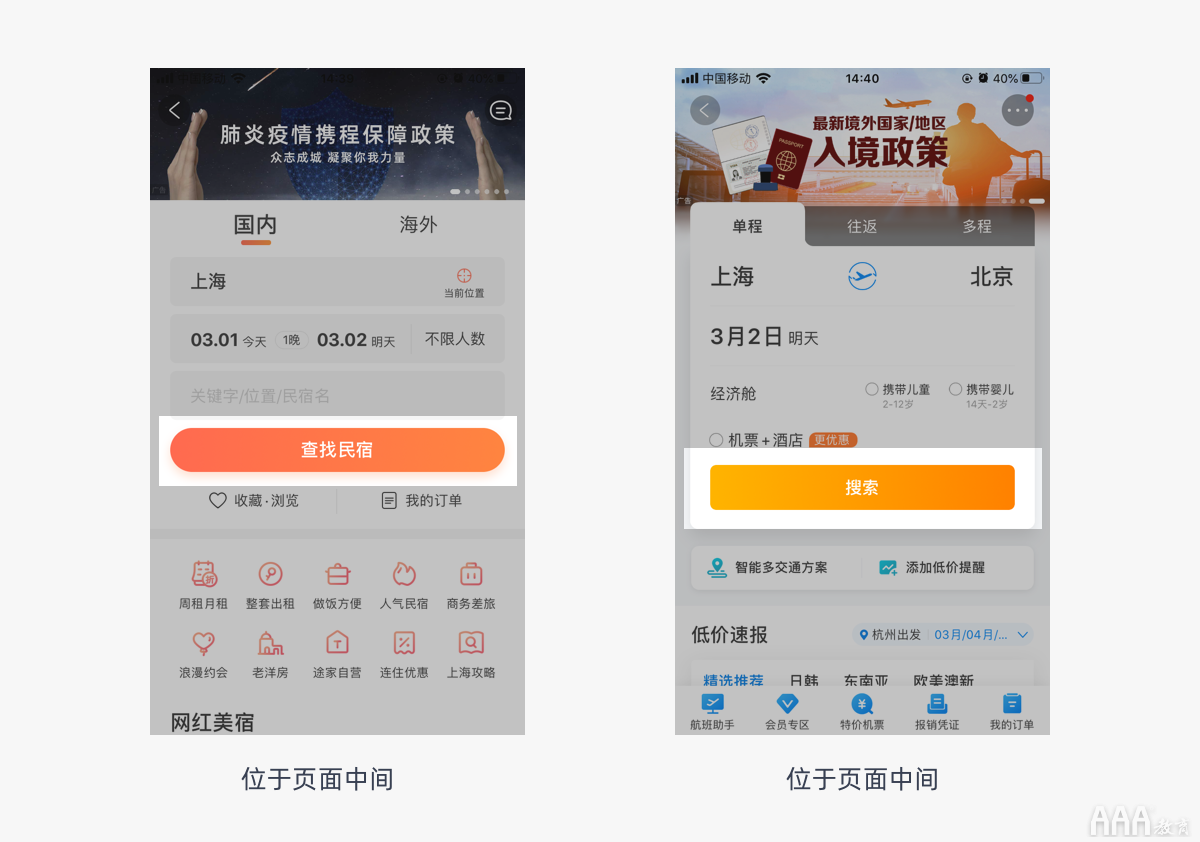
2.位于页面中间,搜索功能作为核心部分展示。

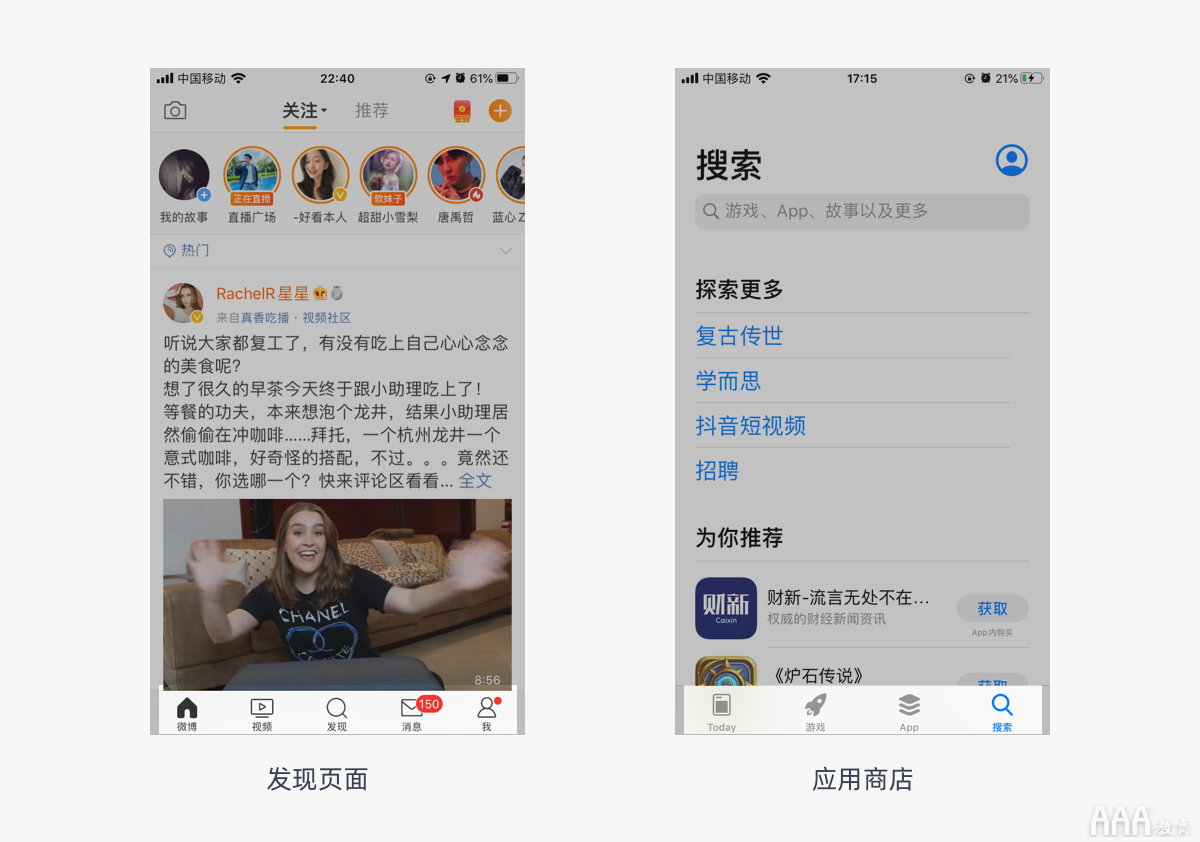
3.位于页面底部作为独立的Tab存在。常见与发现页面或应用商店等内容类APP中。

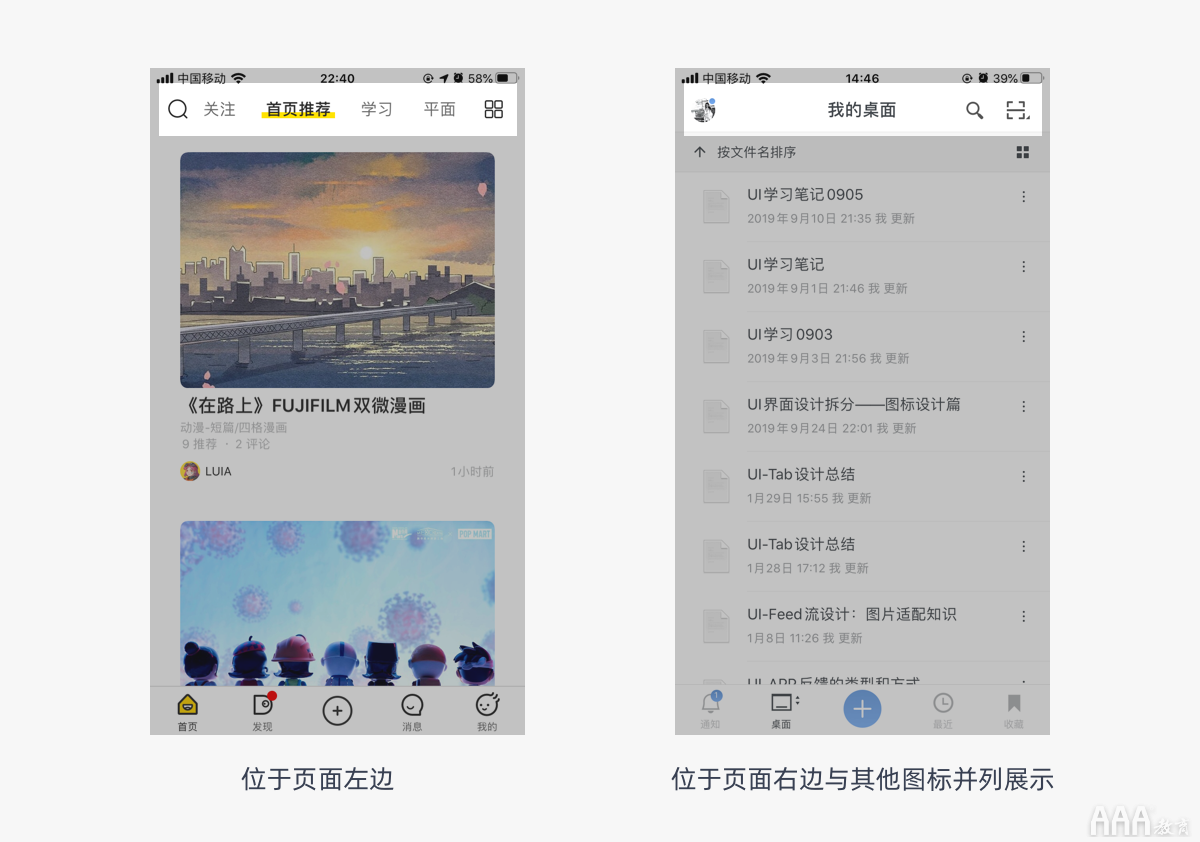
2搜索icon 样式:
一般位于页面导航栏左右两边,可与其他icon并类存在。

二、搜索页面
搜索页面一般由三部分组成:1顶部搜索区 2中间辅助区 3底部键盘,有些产品也支持实时搜索,我们一一来看:
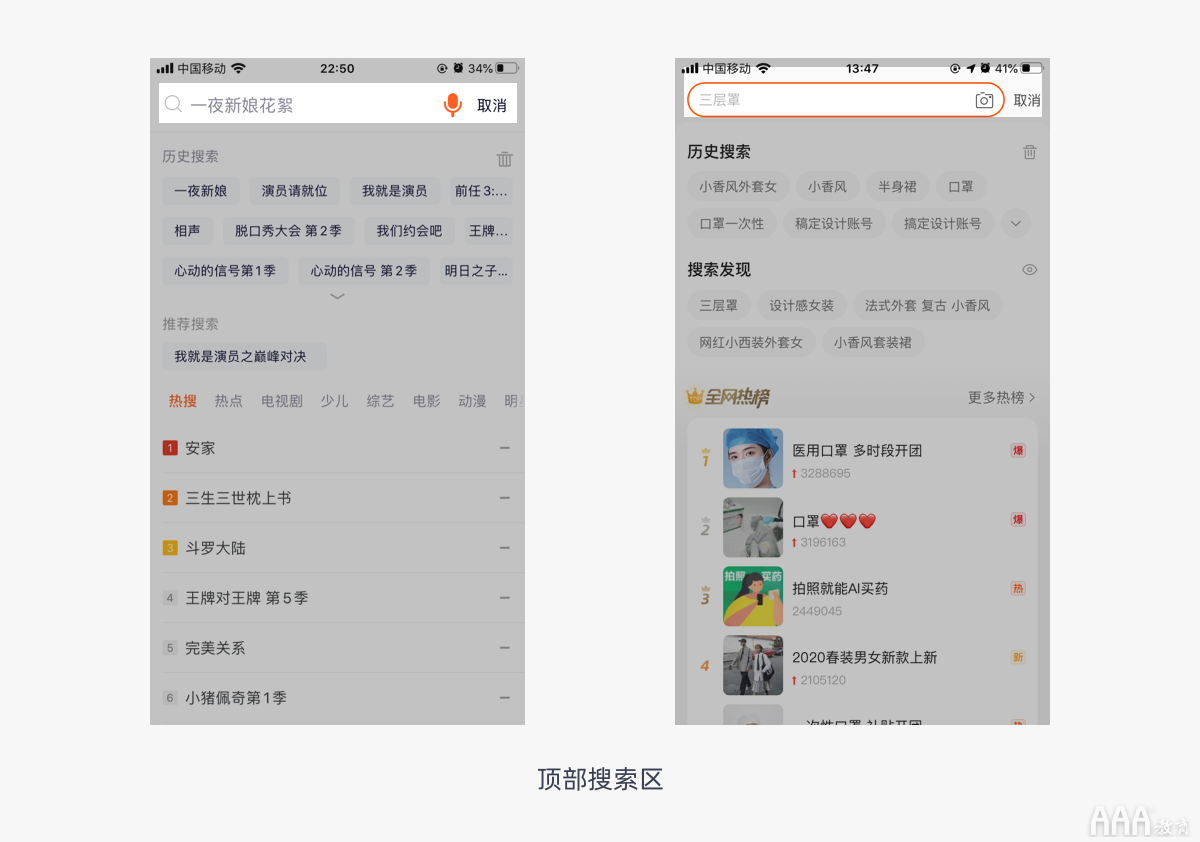
2.1顶部搜索区
顶部搜索区:包括输入框,有些也会伴随拍照、语音等辅助功能。

2.2中间辅助区
中间辅助区:主要包括“历史搜索”和“热门推荐”两部分内容。常见样式有以下几种:
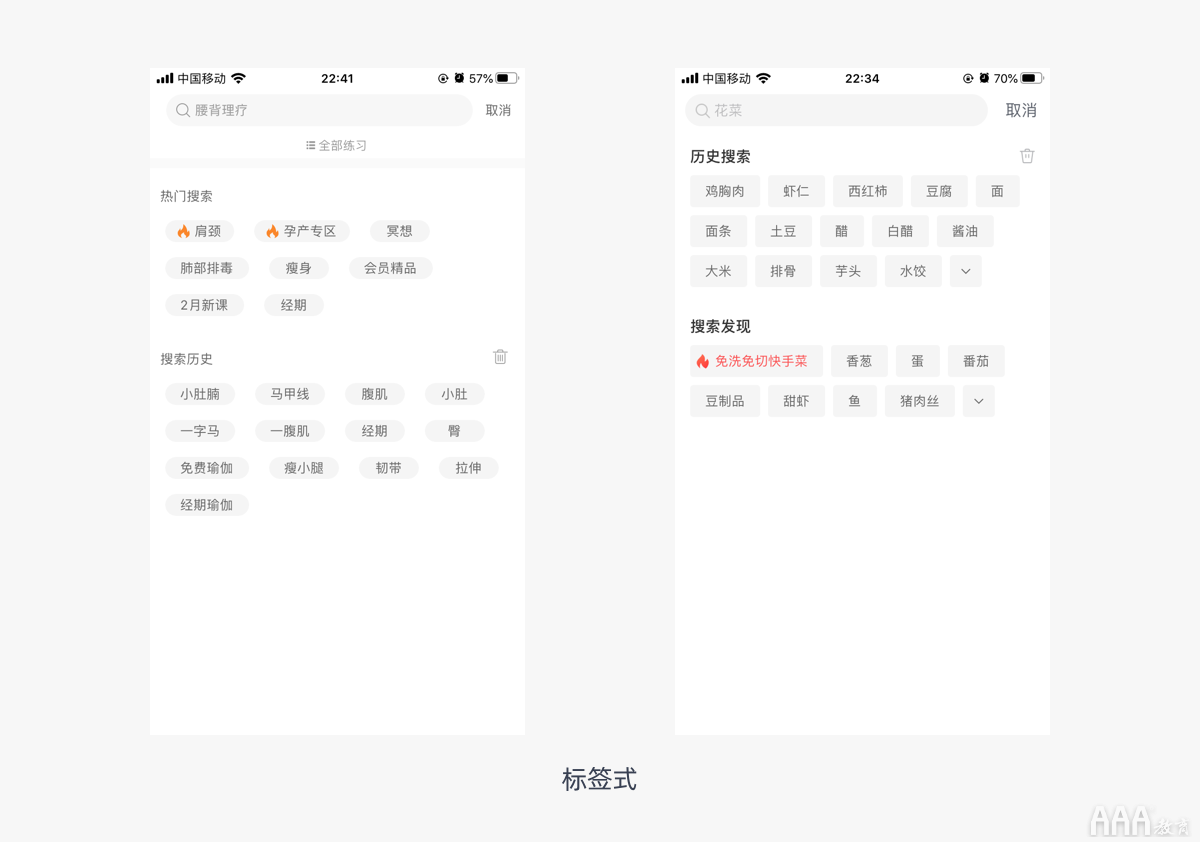
1标签式:
在设计形式上一般采用“文字”+“背景”形式,标签文字在 @2x 图下一般是 24px 大小,标签背景一般以浅灰色的圆角矩形为主。
优点:提取用户最关注的核心关键词,相比其他形式区域内展示标签数量多,展示效率高。
缺点:展示信息密集且样式单一,缺乏感染力。
适合场景:需要高效展示搜索内容的信息页面。

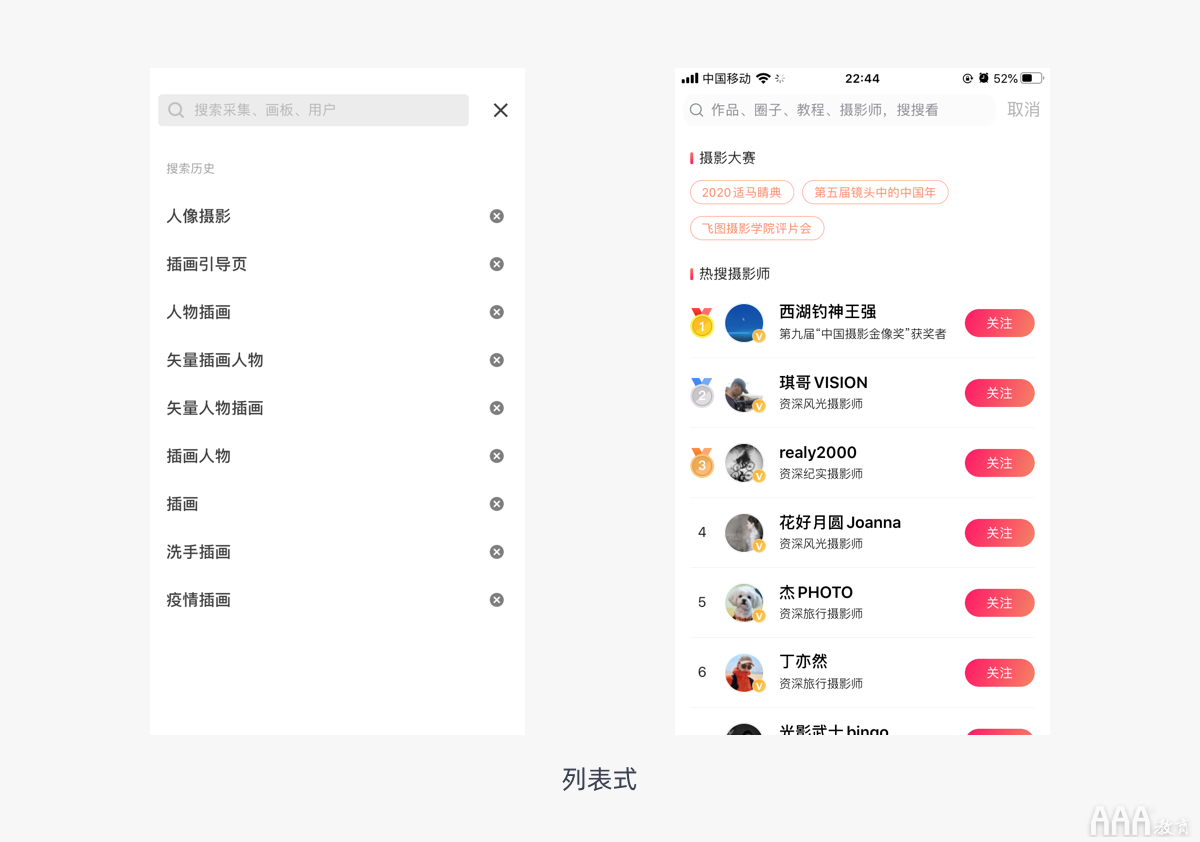
2.列表式:
在设计样式一般由多个横向列表单元组成,列表单元内主要分为“纯文字”和“图标+文字”两种设计形式
优点:可借助纵轴交互无限下拉展示,通常以短句的形式展示核心内容,展示信息更全面,根据产品类型的不同还会伴有图标、辅助文案等信息展示;列表流的设计符合用户自上到下、自左到右的阅读习惯。
缺点:一屏之内显示的内容远少于标签式能展示的内容,展示效率低;在伴随图标、辅助文案的情况下,用户的阅读视线需要进行多次跳转,阅读成本高。
适合场景:需要全面展示推荐信息的页面。

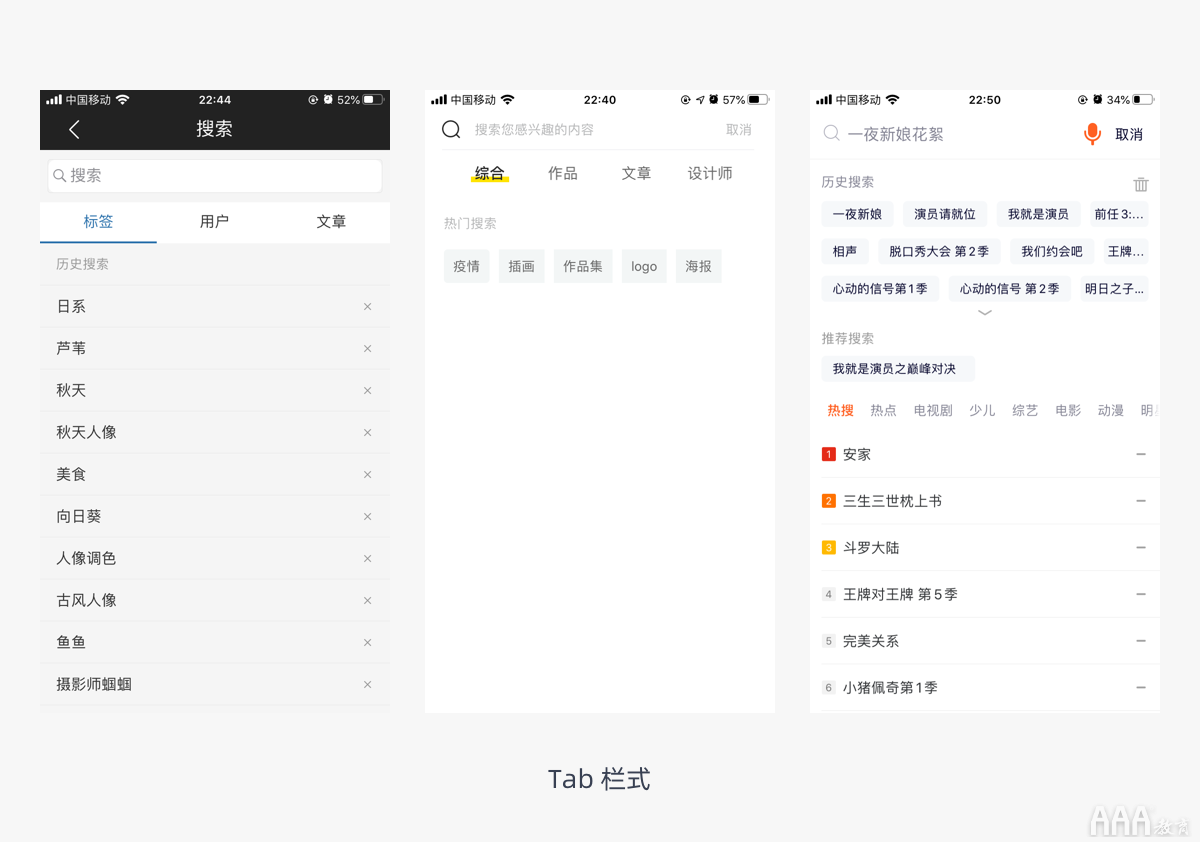
3.Tab栏式:
由顶部 Tab 选项和推荐列表组成,两者有强烈的依附关系。在设计细节上通常会添加排名、标签、图标等作为辅助性信息,增强用户点击欲望。
优点:通过Tab 栏可以展示多维度的推荐内容,展示信息维度广,间接地提高了信息展示效率。
缺点:交互成本高,需要用户先点击 Tab 栏再选择具体的推荐关键词;操作门槛高,对于幼儿、老年等非主流用户群体学习成本高。
适合场景:需要全面多维度展示的页面。

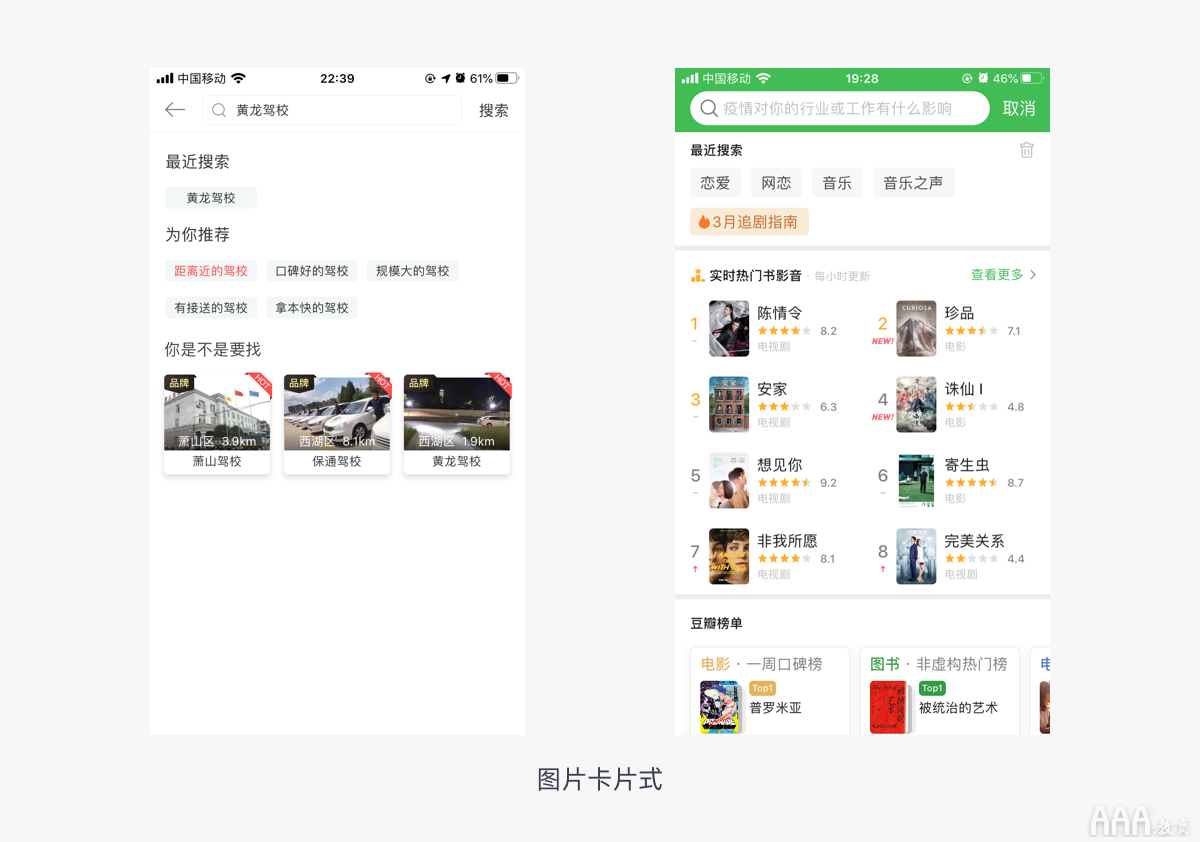
4.图片式:
在设计上主要以图片和标题文字组成,在设计细节上会添加标签、图标、推荐文案等辅助性信息。
优点:图片相比于文字更加能吸引用户的注意力,视觉冲击力强,识别成本低;通常图片中会包含标签、图标、说明文案等辅助信息,展示信息全面。
缺点:图片面积占比大,信息展示效率低;需要找到和标题释义一致的图片要耗费较高的人力成本,后期维护成本高。
适合场景:需要增强页面感染力,激发用户点击欲望的页面。

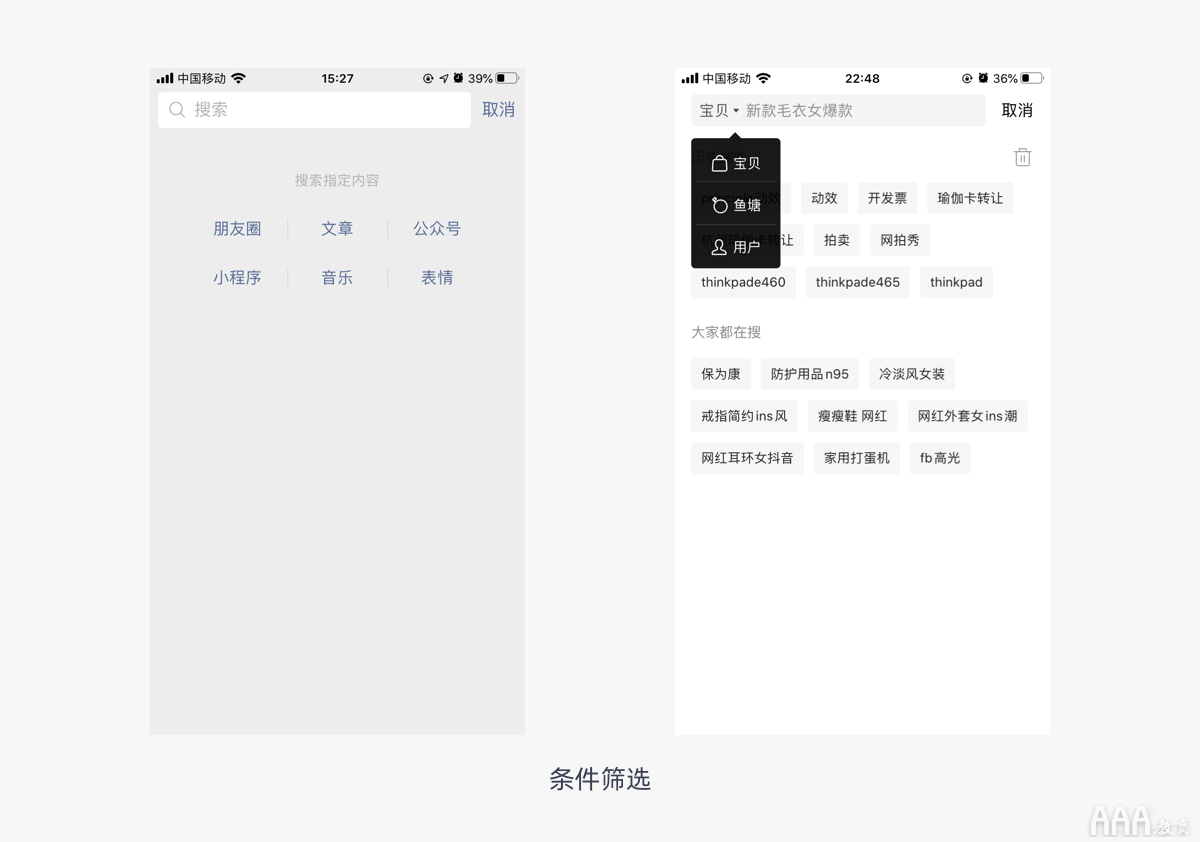
5.条件筛选:
设计上主要以文字为主,部分产品也会添加图标辅助用户快速识别。
优点:限定搜索维度,更加精准。
缺点:交互成本高,想要精准搜索必须先点击筛选条件。
适合场景:需要精准化搜索的页面。

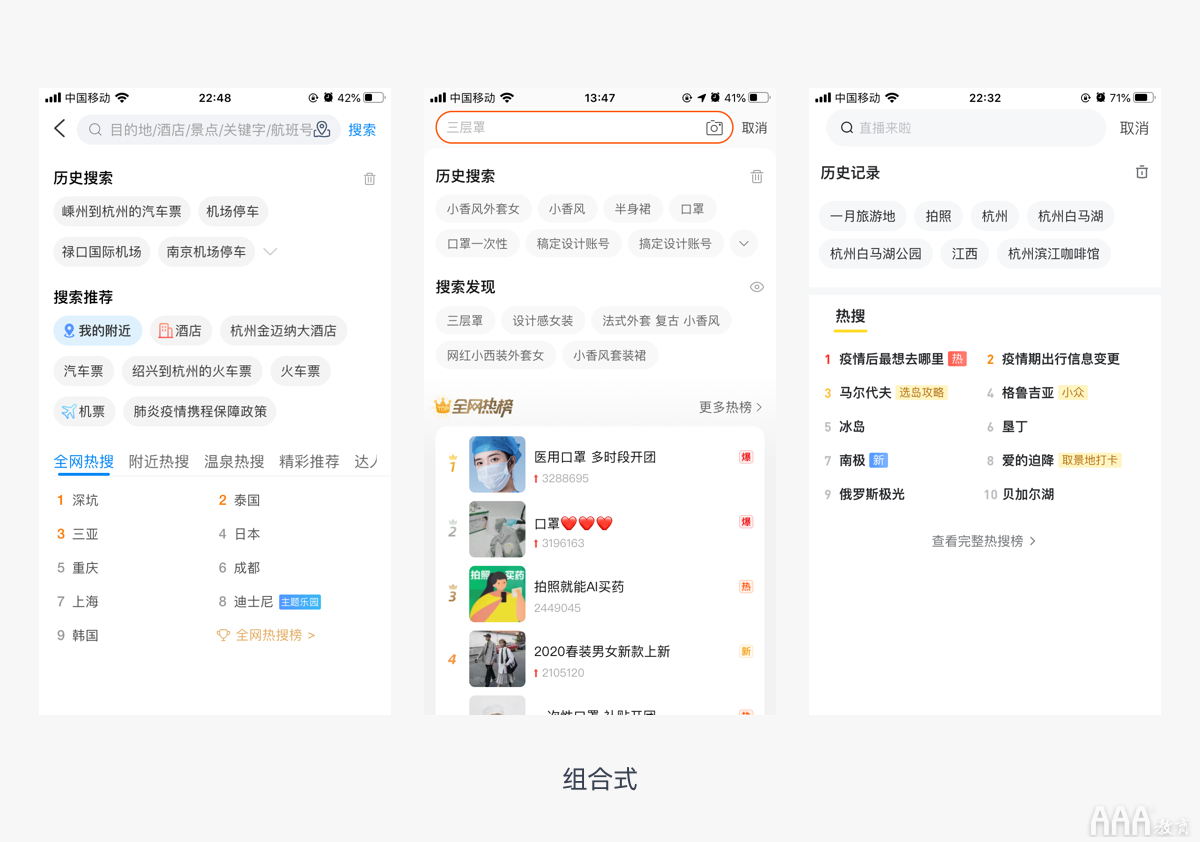
6.组合样式:
不同形式的推荐搜索内容在设计上都有各自的优缺点,选择某一种形式取决于页面当前承担核心业务是什么,我们在实际设计当中可以有选择的进行多种形式的组合(最好不要超过两种),进行取长补短。
适合场景:最大化的发挥搜索推荐的优势。

2.3底部键盘
底部的键盘通常也会伴随着辅助功能,例如语音、扫一扫等功能,例如淘宝的键盘顶部功能。

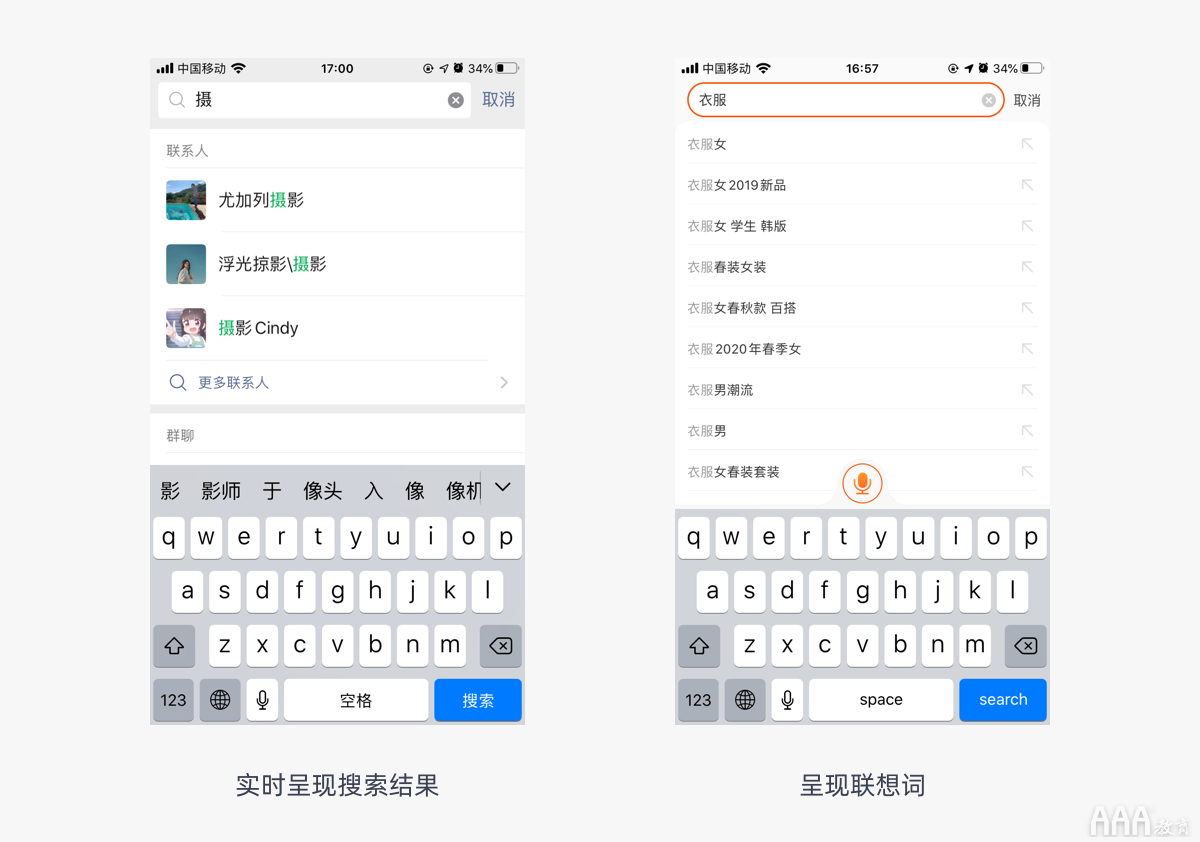
2.4实时搜索
用户在输入关键词时,下方页面会实时更新内容,一种是实时呈现搜索结果,一种是呈现联想词列表。

三、搜索结果
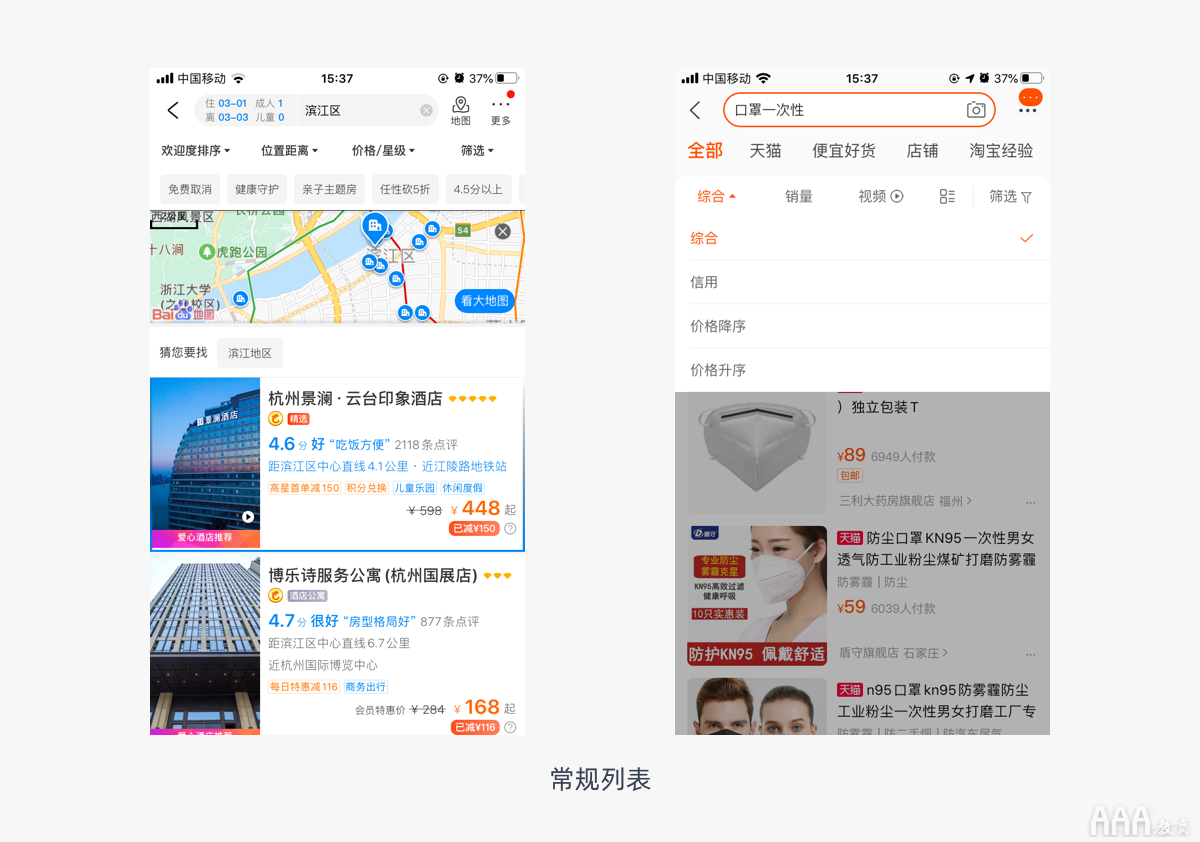
搜索结果通常分为常规列表、带有筛选排序功能的结果列表以及搜索为空的页面。
1.常规列表
简易结果列表,有些也带有分类标签和关键词高亮显示。

2.筛选排序
可进一步对结果做筛选或排序,如电商、旅游等类型产品较多使用此功能。

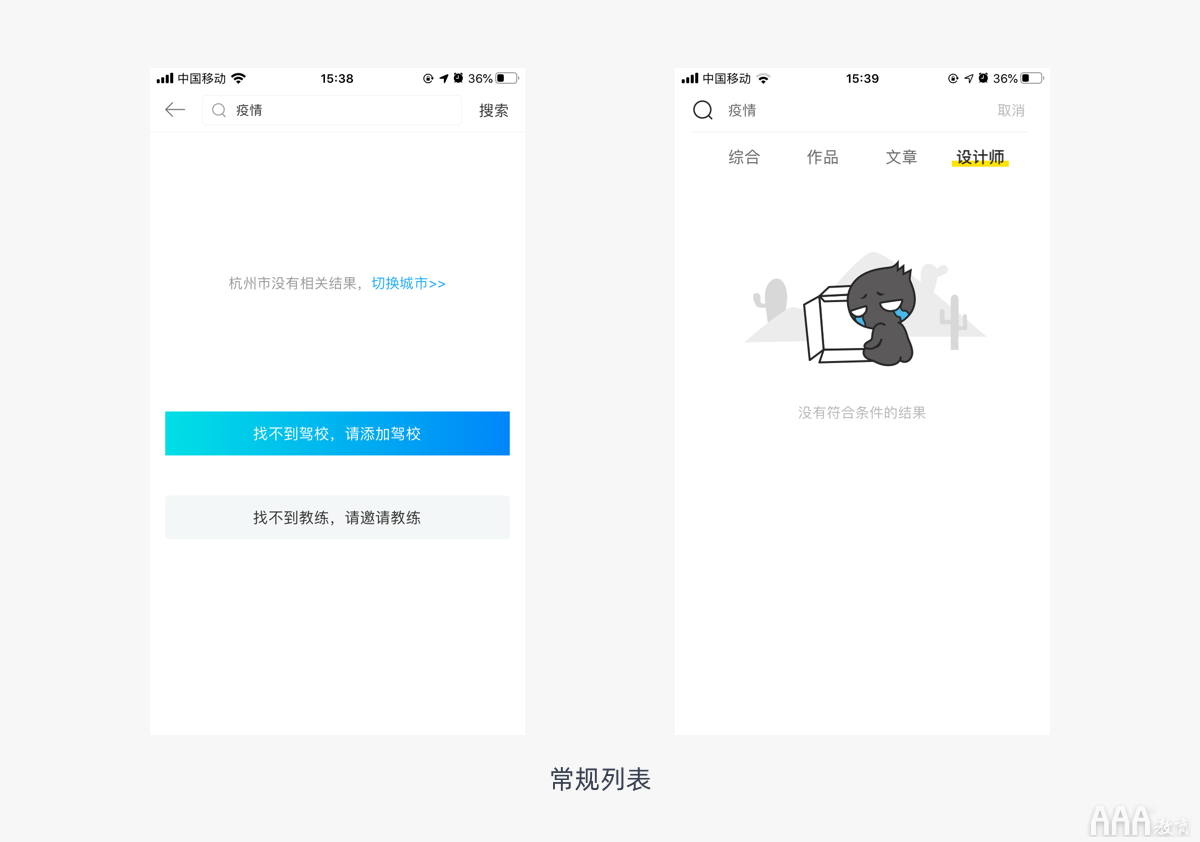
3.结果为空
当无搜索结果时,可用展位图+提示语来告知用户,也可在此页面上推荐其他内容,给用户多一点选择。

希望这篇文章能帮助大家在拿到设计需求没有什么想法的时候,可以快速产出一套搜索页设计方案 。而其中的细节确定需要大家结合自身产品特点,选择适合自己的部分。因此,您现在已经了解了与UI设计师的工作相关的主要技能。如果您想了解更多信息,请访问AAA教育,包含有关在该领域工作的更多相关文章。
填写下面表单即可预约申请免费试听!怕钱不够?可先就业挣钱后再付学费! 怕学不会?助教全程陪读,随时解惑!担心就业?一地学习,可推荐就业!
©2007-2021/ www.aaa-cg.com.cn 北京漫动者教育科技有限公司 备案号: 京ICP备12034770号 监督电话:010-53672995 邮箱:bjaaa@aaaedu.cc