大家应该都知道,移动端的图表设计因为受到画布大小和手势操作的影响,UI / UE都会有一些不同于Web端的展现和交互,今天AAA教育郭老师就针对如何做好移动端图表设计进行简单的说明,本着图表设计的四大原则(Antv):
准确:
从数据转化到可视表达时不歪曲,不误导,不遗漏,忠实反映数据里包含的信息;
有效:
信息传达有重点,克制不冗余,避免信息过载;
清晰:
表现方式清楚易读,具条理性,可以帮助用户快速达成目标,在最少的时间内获取更多的信息;
美观:
对数据的完美表达,合理利用视觉元素进行艺术创作,不过度修饰,给用户优雅的体验。
和自己的实战经验,这篇文章会给大家说说在移动端的图表设计都有哪些特殊的地方,和该怎么处理这些特殊情况。
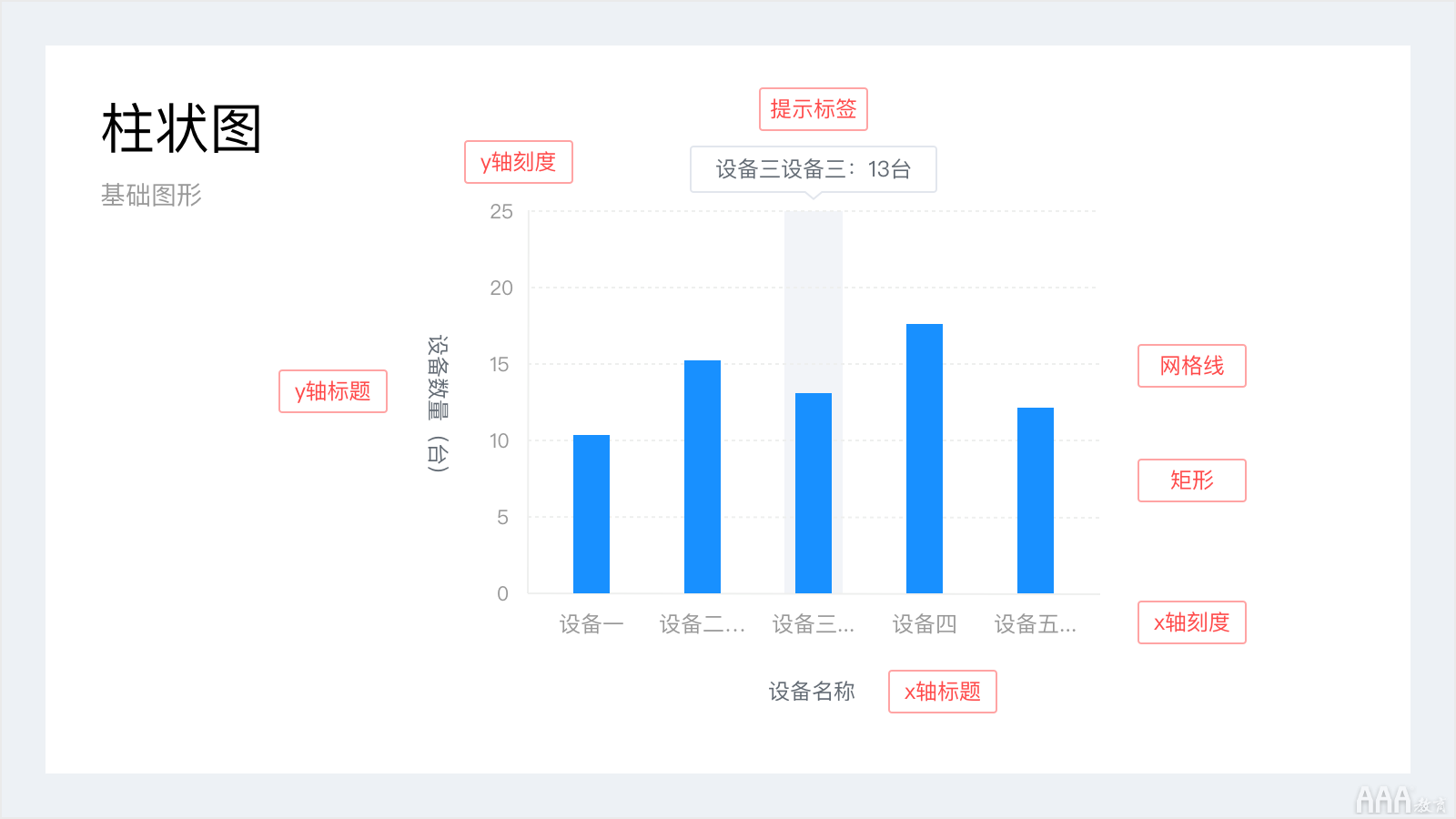
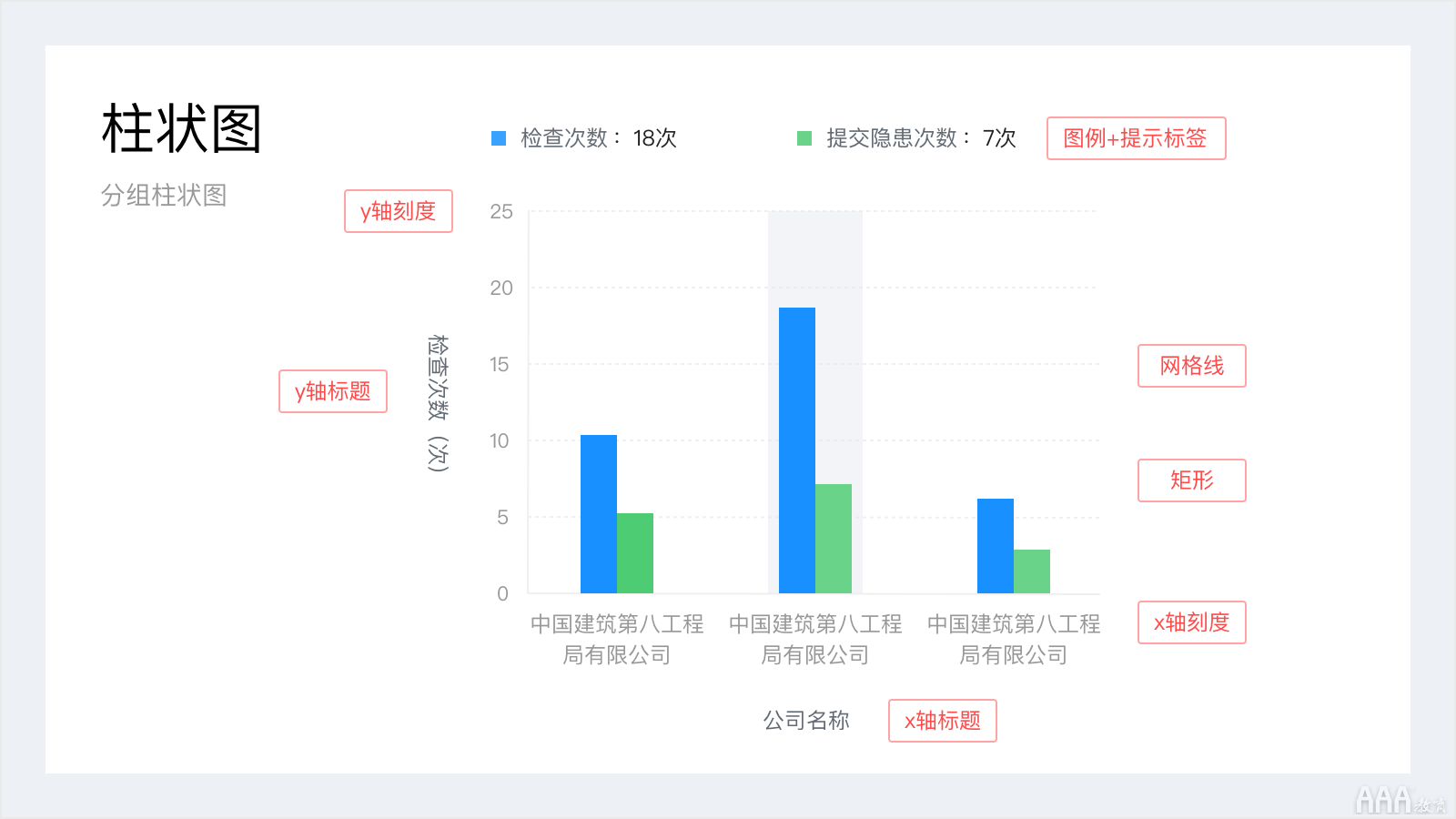
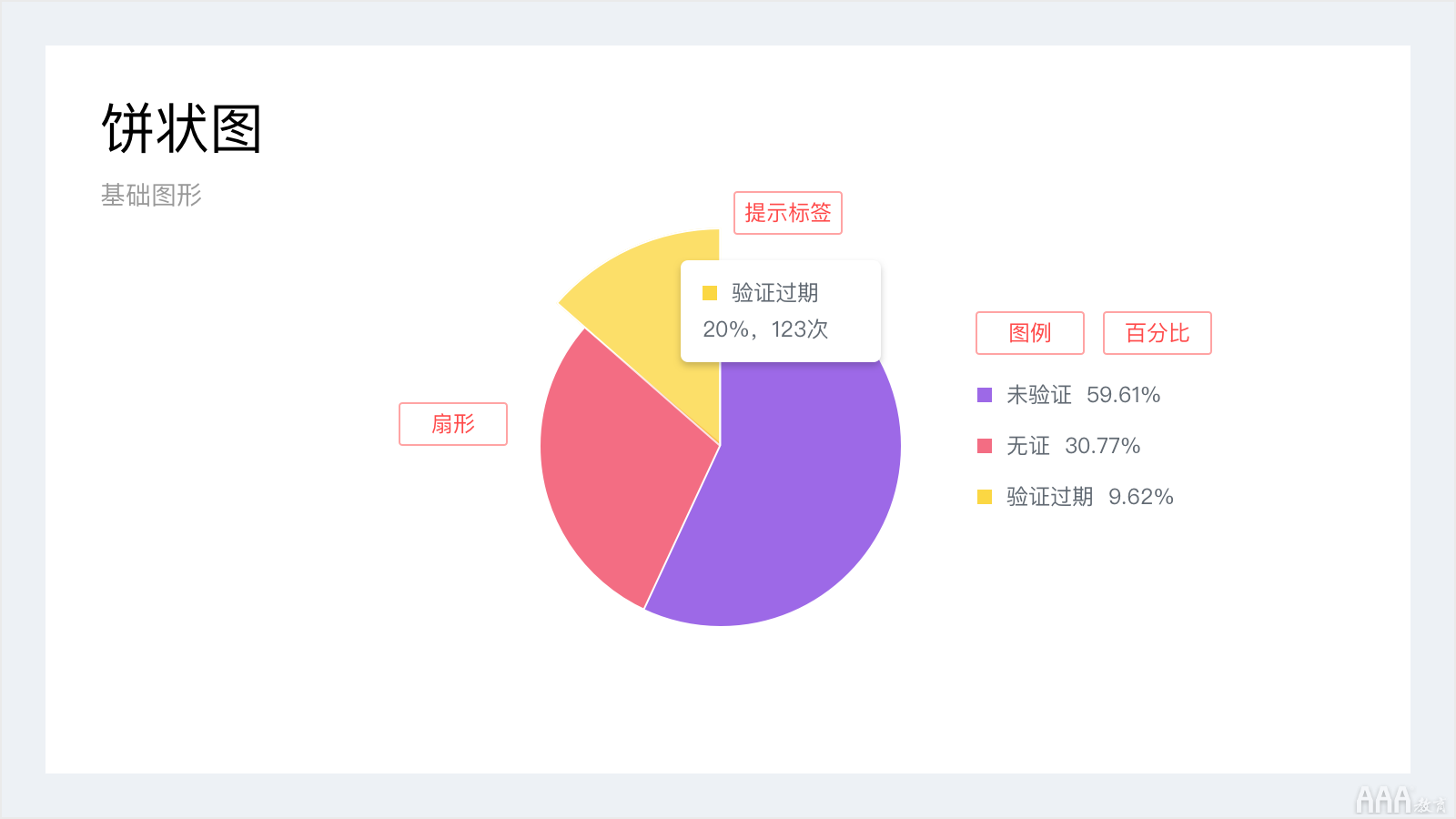
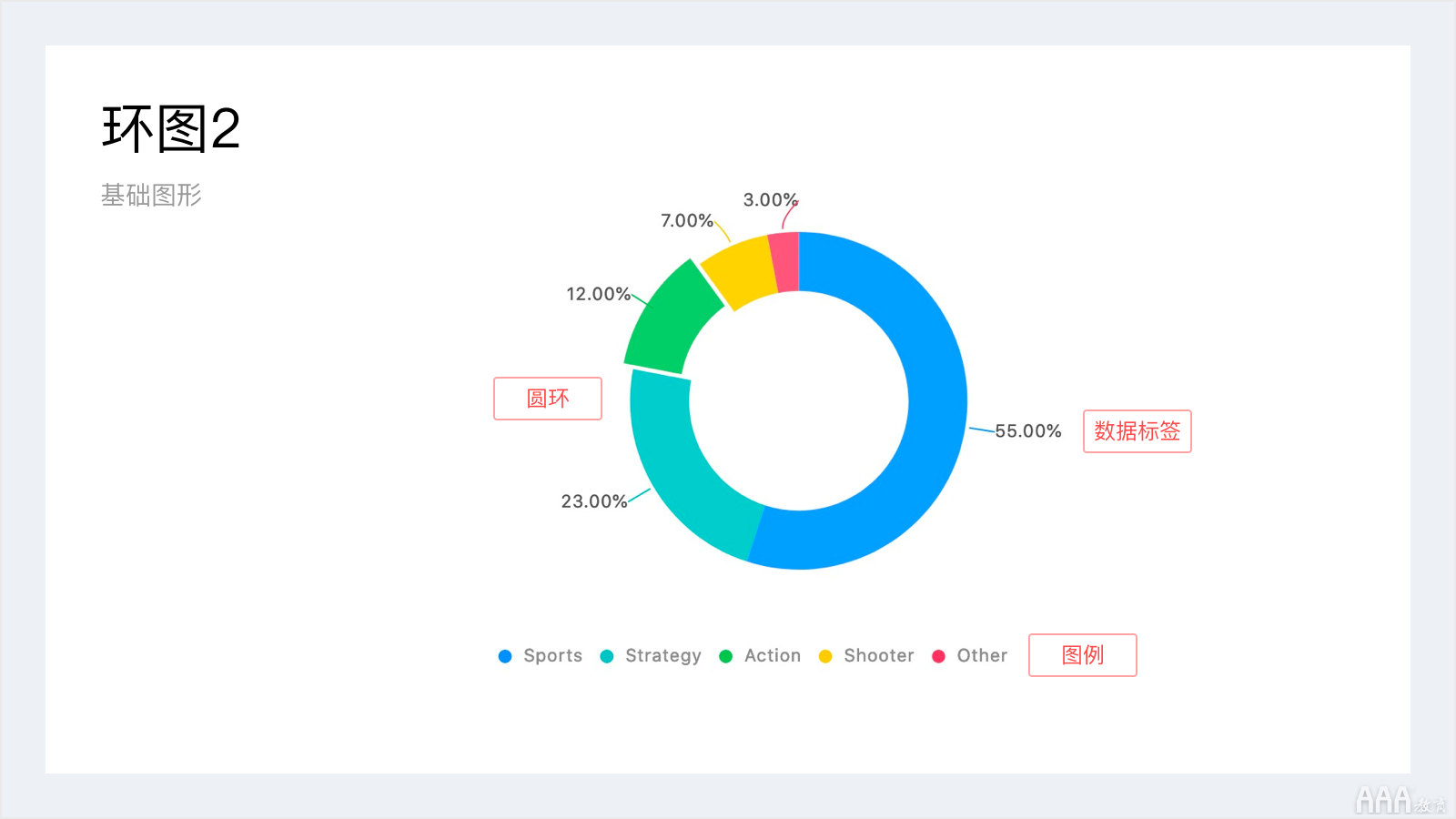
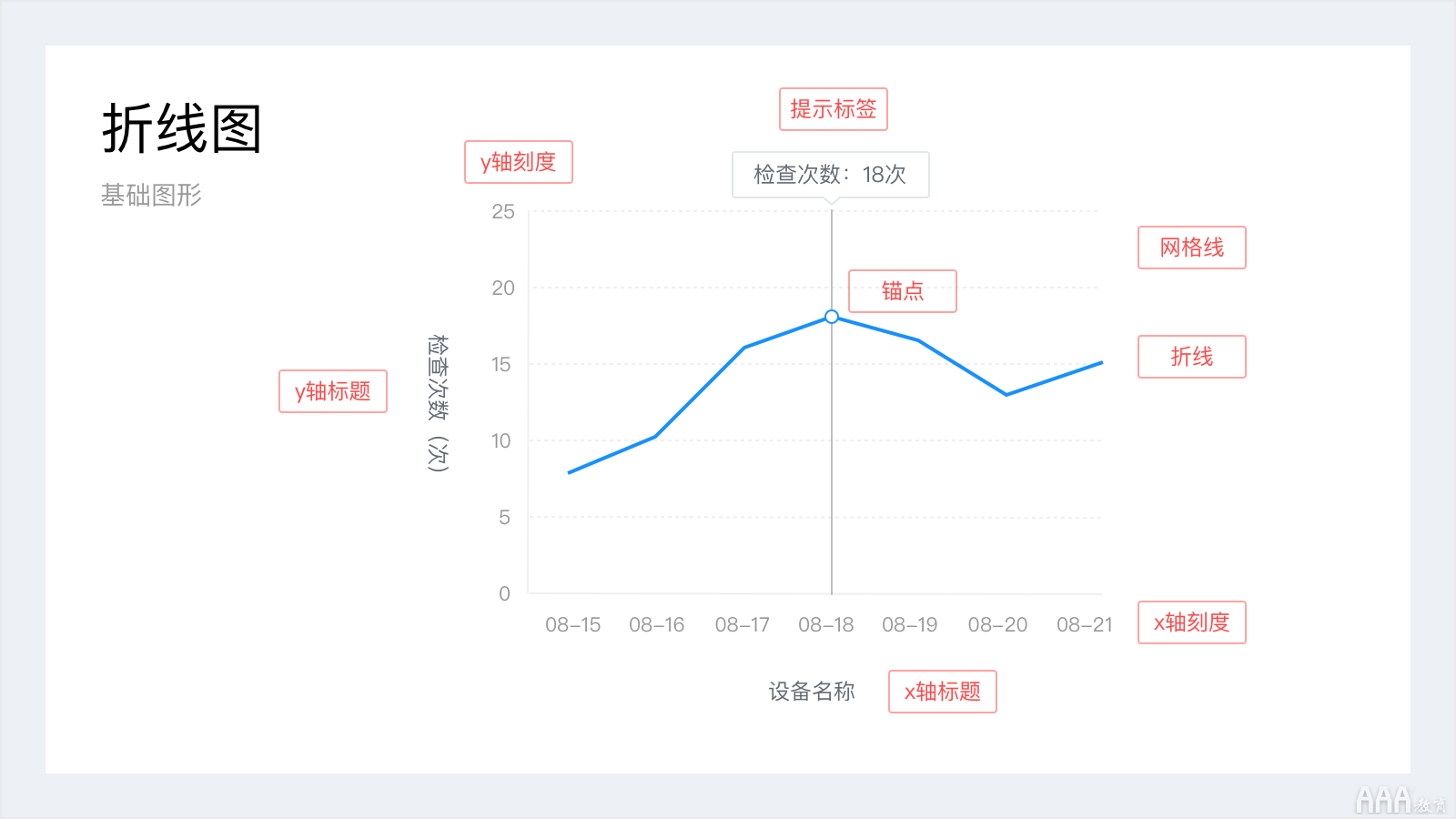
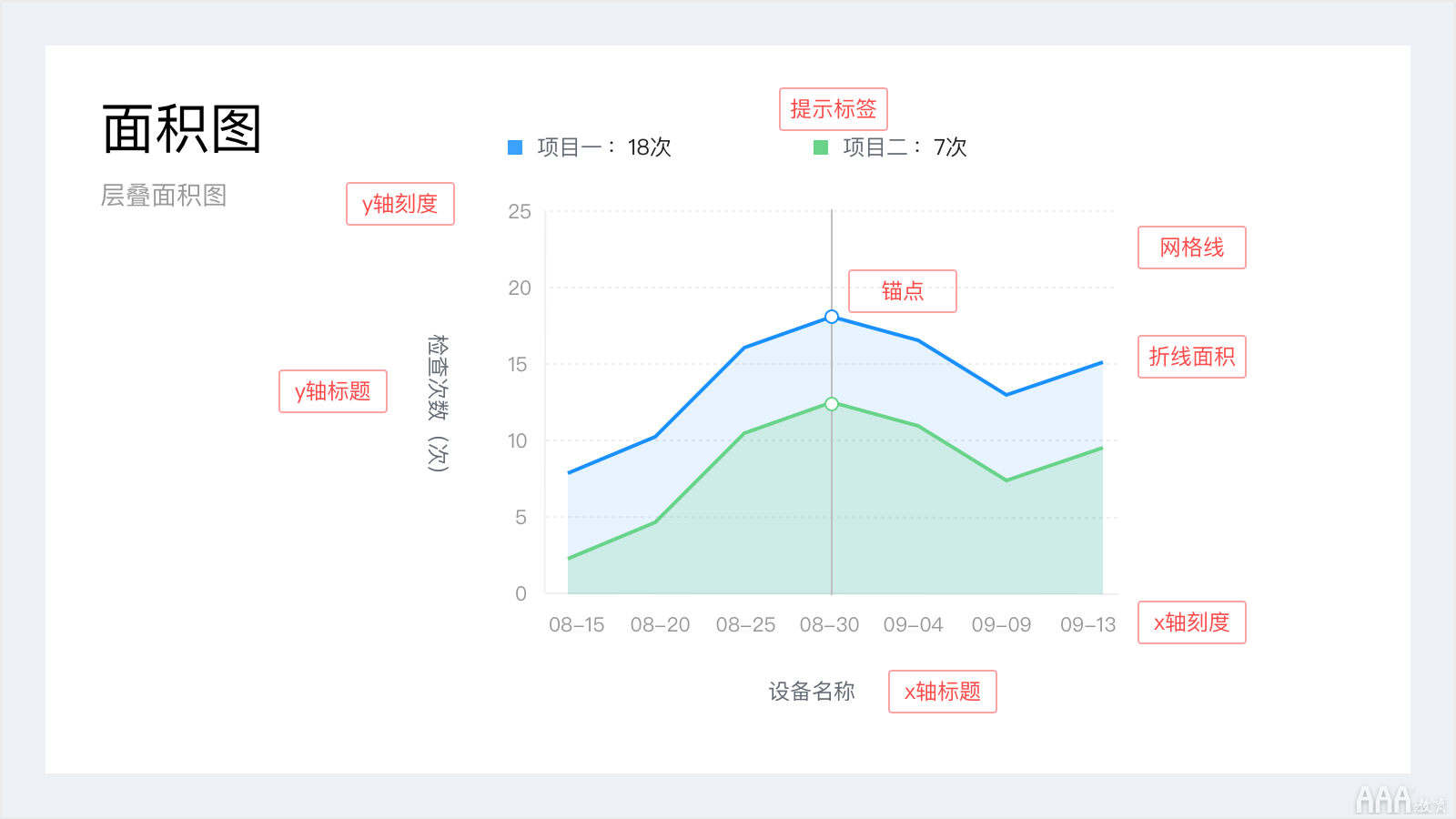
在这里还是以常用的三种图表类型(柱状图/饼图/折线图)给大家来介绍,我们要对图表进行设计和变化,就先了解图表,上一期文章已经介绍了三种图表的简介、适用和不适用场景(没看的同学可以去看看),这一期我们就来了解下三大图表的基本构成(移动端展现):







移动端的图表设计可以在不影响四大原则的情况下,可以做一些基础优化,让界面看上去更美观,更专注,空间利用率更高。
柱状图+折线图
隐藏掉x轴标题(x轴一般是分类轴/连续轴/时间轴,所以很清晰,可以不需要标题)、y轴标题(移动端一般y轴标题都会在图表的左上角以该区域标题出现)、y轴线;
饼图+环图
隐藏直接显示在扇形或环形的连线数据标签,让用户点击面积区域或者对照图例去查看相应数据;
视觉优化了,另一些问题也就暴露出来了,从上面五个图可以看出:
1.基础柱状图和分组柱状图受X轴分类名称字端长度的影响,也就只能显示3-5个分类的数据;
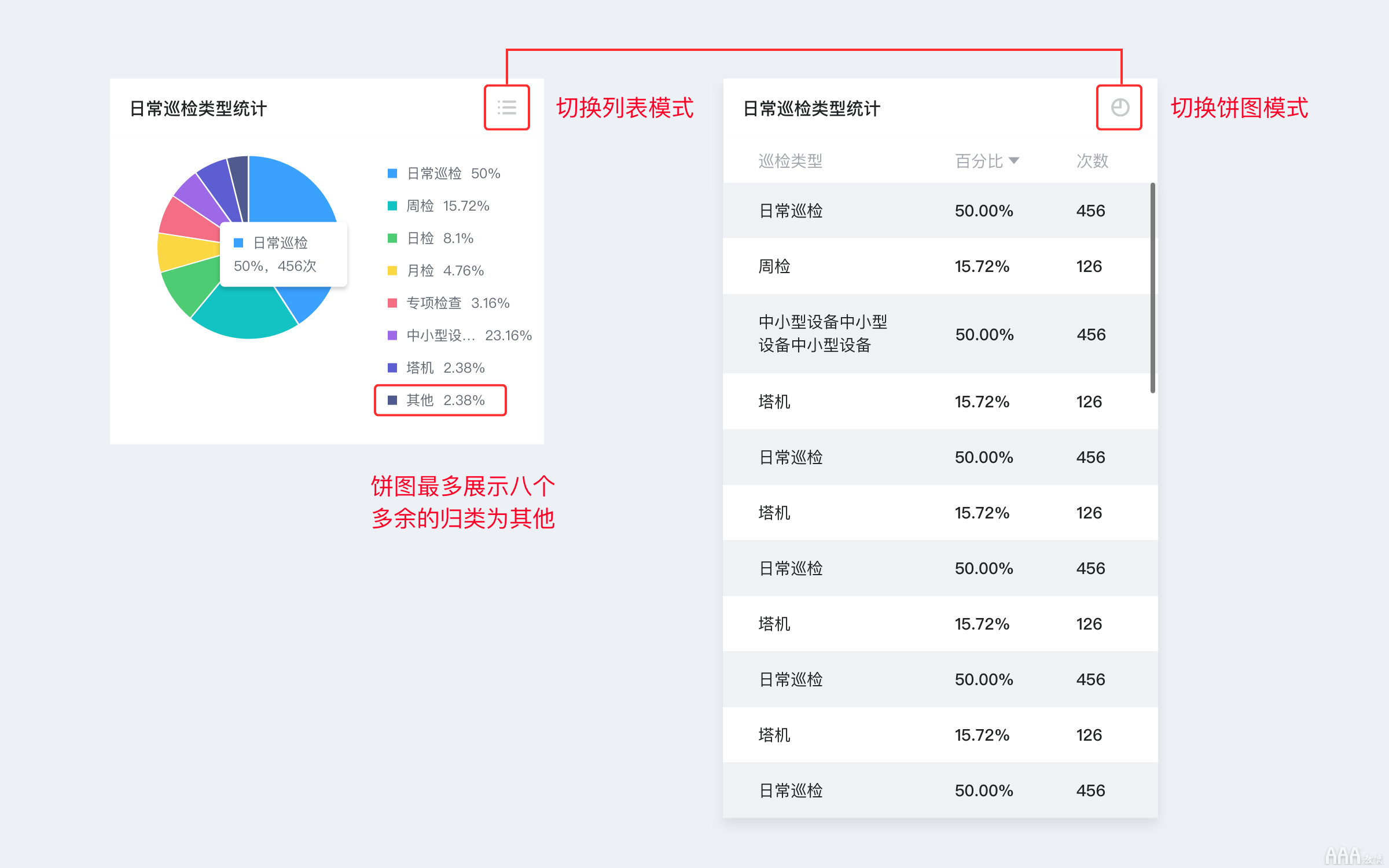
2.产品强烈要求15个占比数据要用饼状图,饼图的规范是建议分类数据小于等于8个,多余的怎么办?
3.用户不想看饼图,觉得要一个一个点或者对照着看很麻烦,怎么样让用户可以一眼看到全部分类的数据?
这些都是实战过程中碰到的问题,我们在准备解决以上问题前,还有一个知识点需要了解下,就是移动端的特性:
a. 用户碎片化时间、浏览行为多余深入交互行为;
b. 多使用于触摸界面和手势化的简单交互操作(点击,点击并保持,平移,缩放);
c. 硬件界面多样性;
d. 界面相对较小,内容信息呈现纵向和多线性;
e. 用户操作时环境条件多样;
f. 网络电量相对不稳定,要求具有性能高及特殊情况下的良好体验;
以上1、2、4点对于我们解决移动端的图标设计问题提供了思路和基础,我们需要运用简单的手势操作,去创造一些灵活且友好的数据可视化方案,让用户有一个可操作性强且清晰的认知过程。
经过了产品实战和竞品融合,逐渐摸索出一些解决方案,分享出来,供各位同学参考:


总结一下:
问题:分类信息过载?
解决:
饼图/环图:最后一个分类变成【其他】,来汇总剩余分类的数据,这个解决方案是需要和产品确认的,在真实的业务场景中是否可以使用这种形式来展现,如果产品非要分类数据全部展现,建议饼图/环图替换成柱状图或者条形图;
柱状图:根据X轴分类名称字段长度,确认且固定一屏宽度最多展示分类的数量,剩余的分类数据采用可以平移滑动的操作来展示,在这里,柱状图只允许有平滑移动,不允许有缩放操作(因为分类字段不允许的重叠或隐藏);
折线图/面积图:X轴为分类数据时,方法同柱状图;X轴分类为连续或者时间轴时,允许平移+缩放功能(因为连续或者时间轴在缩小时,X轴数据允许离散分布,跨段显示);
问题:字段长度过载?
解决:根据实际业务场景可选择折行,长度+...,字段倾斜来解决问题
问题:图表维度展示有限?
解决:
饼图/环图:多一个右上角列表与图表相互切换的按钮,给用户另一个数据查看视角;
柱状图/折线图:多一个右上角全屏按钮(股票APP用的比较多),用户可以横屏查看更多数据,方便用户查看和截图保存;
好了,以上就是本期的全部分享了,这里时间精力有限,也只梳理了常用的三种图表设计,但其中的问题和解决方案都是很典型的,其他类型的图表设计,其实都是基于这些的。因此,您现在已经了解了与UI设计师的工作相关的主要技能。如果您想了解更多信息,请访问AAA教育,包含有关在该领域工作的更多相关文章。
填写下面表单即可预约申请免费试听!怕钱不够?可先就业挣钱后再付学费! 怕学不会?助教全程陪读,随时解惑!担心就业?一地学习,可推荐就业!
©2007-2022/ www.aaa-cg.com.cn 北京漫动者数字科技有限公司 备案号: 京ICP备12034770号 监督电话:010-53672995 邮箱:bjaaa@aaaedu.cc