UI设计中的APP导航模式总结
时间:2020-09-07来源:www.aaa-cg.com.cn点击量:次作者:Gella
时间:2020-09-07点击量:次作者:Gella
优秀的APP导航设计,能够合理地完美展示产品的功能,并快速引导用户使用,增强用户的识别度。合理的导航设计,会让用户轻松达到目的而又不会干扰和困扰用户的选择。今天AAA教育郭老师就针对UI设计中的APP导航模式进行简单的说明。
为什么需要导航?
1、我可以去哪?
导航为了清晰指引用户完成任务。建立合理的导航系统,设计顺畅的任务路径,让用户不再像无头苍蝇一样,在各模块之间迷失。
一个好的导航,能够扁平化用户的任务路径,减少用户操作成本,从而提高用户体验。
2、我现在在哪?用户当前位置要有清晰的标记,从哪里来,到哪里去。
常见的8种导航形式
标签式导航可分为 底部标签式 、舵式导航、Tab标签式导航。
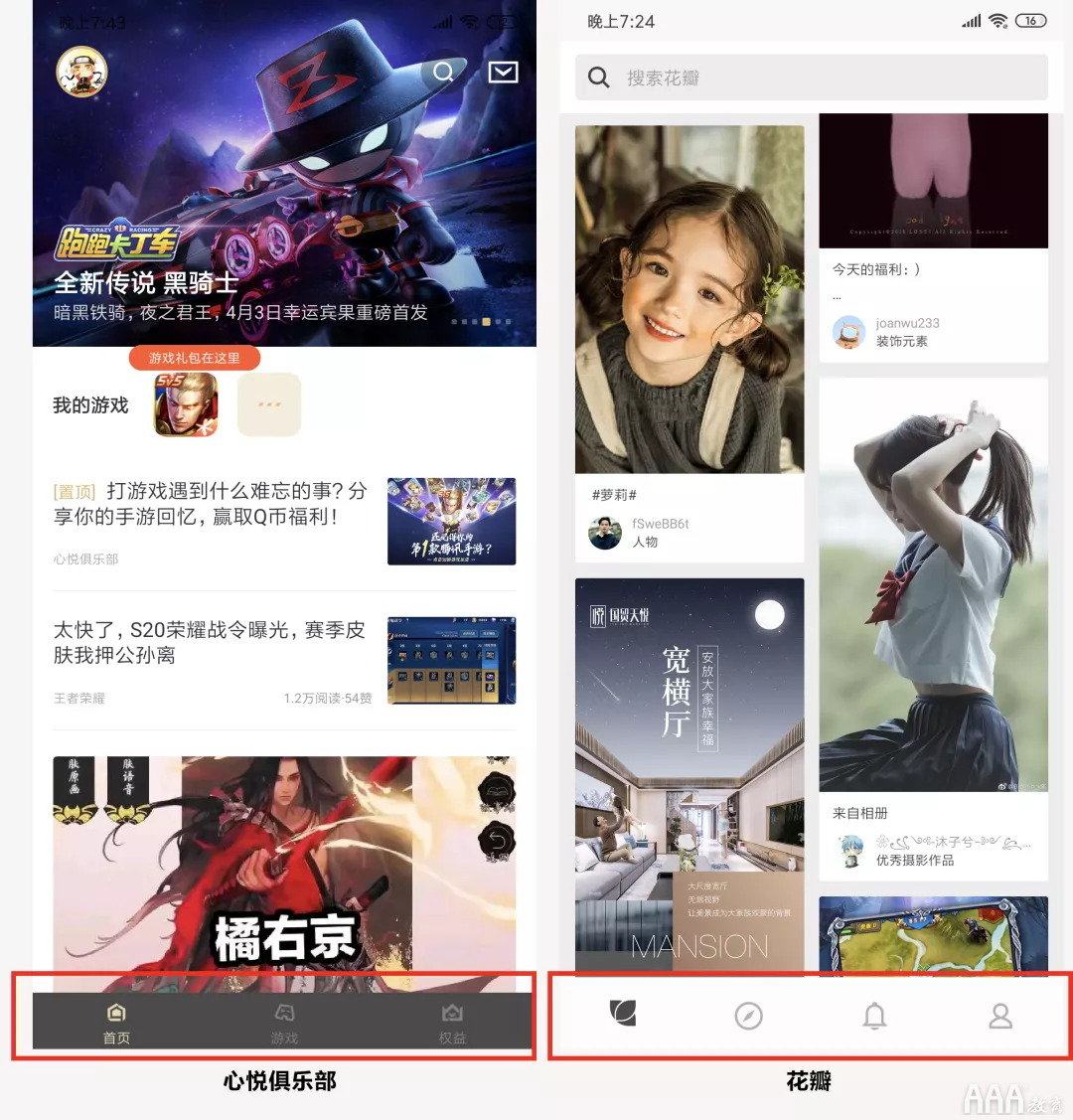
一、底部标签式导航
底部标签导航是目前最常见的导航形式。底部导航一般采用3-4个标签,最多不会超过5个。
优点:
1、入口直接清晰,操作路径短,便于在不同功能模块进行跳转2、直接展示入口内容,内容曝光度高
缺点:1、功能之间无主次2、扩展性差,不利于后期的功能扩展
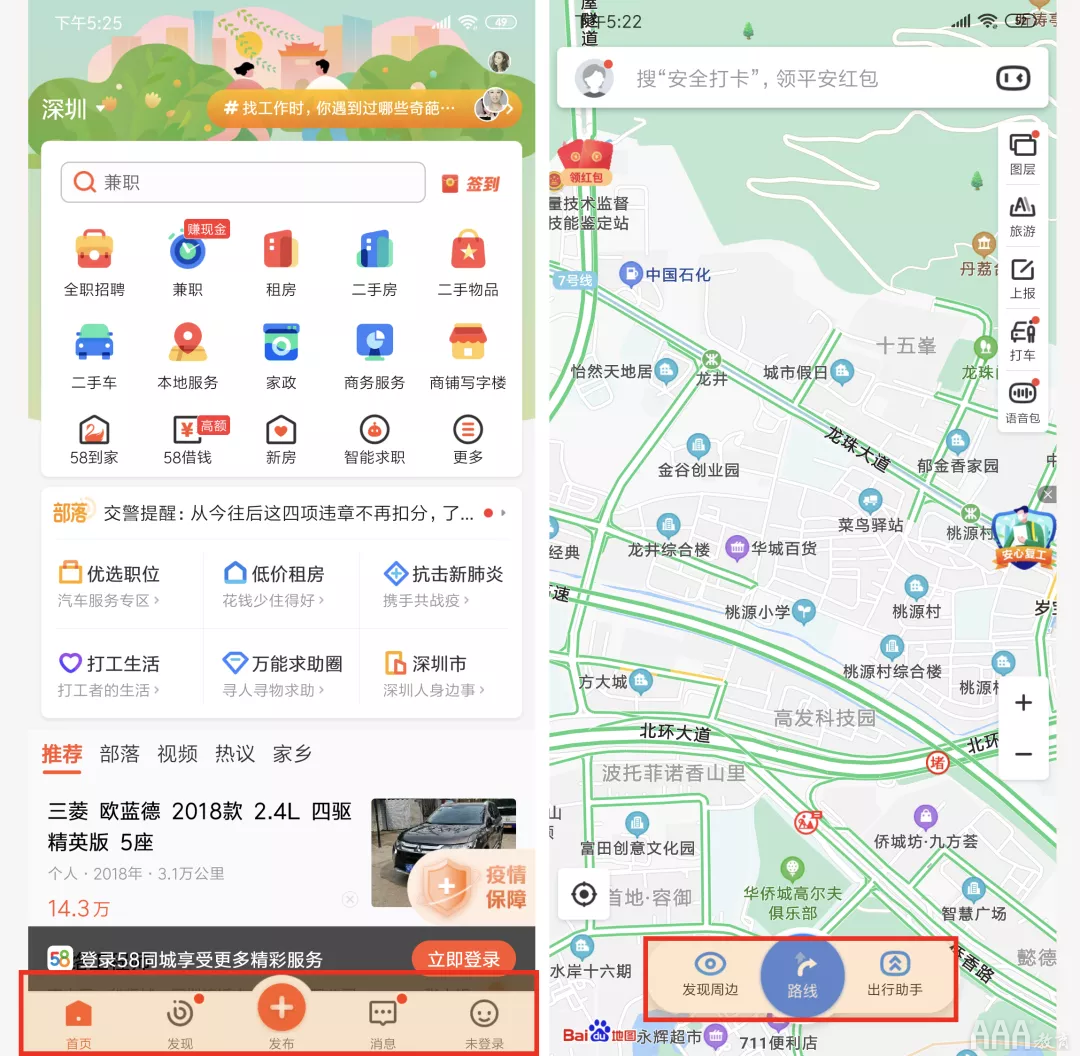
二、舵式导航
舵式导航是 底部导航的一种扩展形式,像轮船上用来指挥的船舵,两侧是其他操作按钮。
普通标签导航难以满足导航的需求,就需要一些扩展形式,和标签导航相比,舵式导航把核心功能放在中间,标签更加突出醒目,同时对主功能标签做了扩展功能。
使用场景:如1、产品需要特殊的引导,如58同城,引导用户发布任务。如2、社区产品引导用户发帖子如3、凸显核心功能,如百度地图、高德等
优点:
1、在默认加载的页面之外,又能够突出强调中间的入口2、入口直接清晰,操作路径短,便于不同功能模块进行跳转3、直接展示入口内容,内容曝光率高
缺点:(与标签导航存在同样的弊端)
1、功能之间无主次2、扩展性差,不利于后期的功能扩展
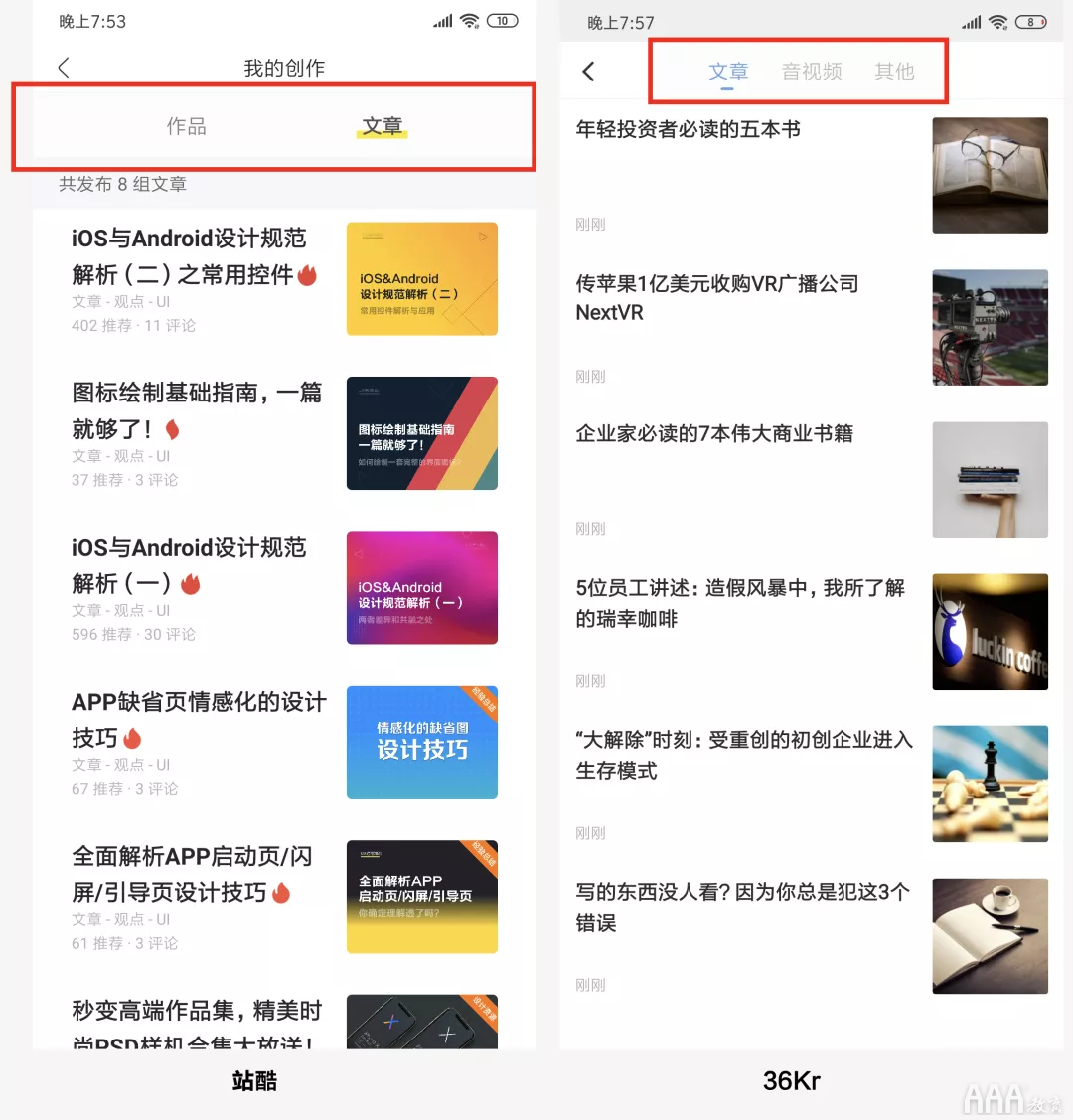
三、Tab标签式导航
一般 用于二级导航,当内容分类较多的时,一般采用顶部标签导航设计模式。
使用场景:
如:为当前界面内不同模块的切换,或者查看不同的分类内容优点:标签数量可以随意根据需求变化,可以左右滑动,衍生更多标签。
缺点:操作热区较小,有APP设计的交互前与后的样式差异不大,容易造成误操作的困惑。(不知道当前在哪个标签下)
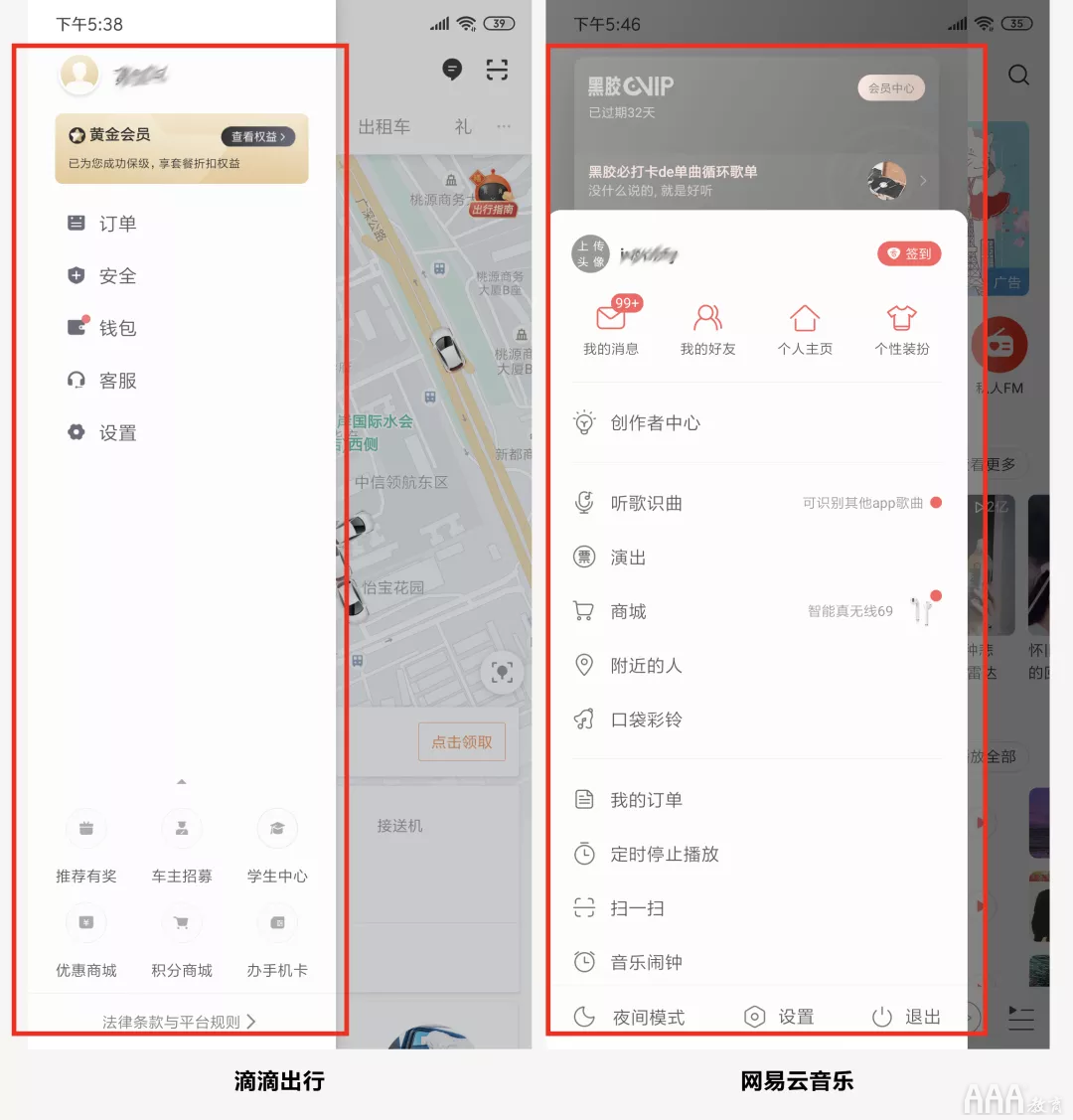
四、抽屉式导航
抽屉式导航的核心思路是“隐藏”。 隐藏非核心的操作与功能,让用户更专注于核心的功能操作上去, 一般用于二级菜单。
优点:
1、节省页面展示空间2、注意力聚焦在当前页面
缺点:1、左上角的按钮存在于单手操作热区难以触达;2、降低了用户对产品部分功能的参与度。
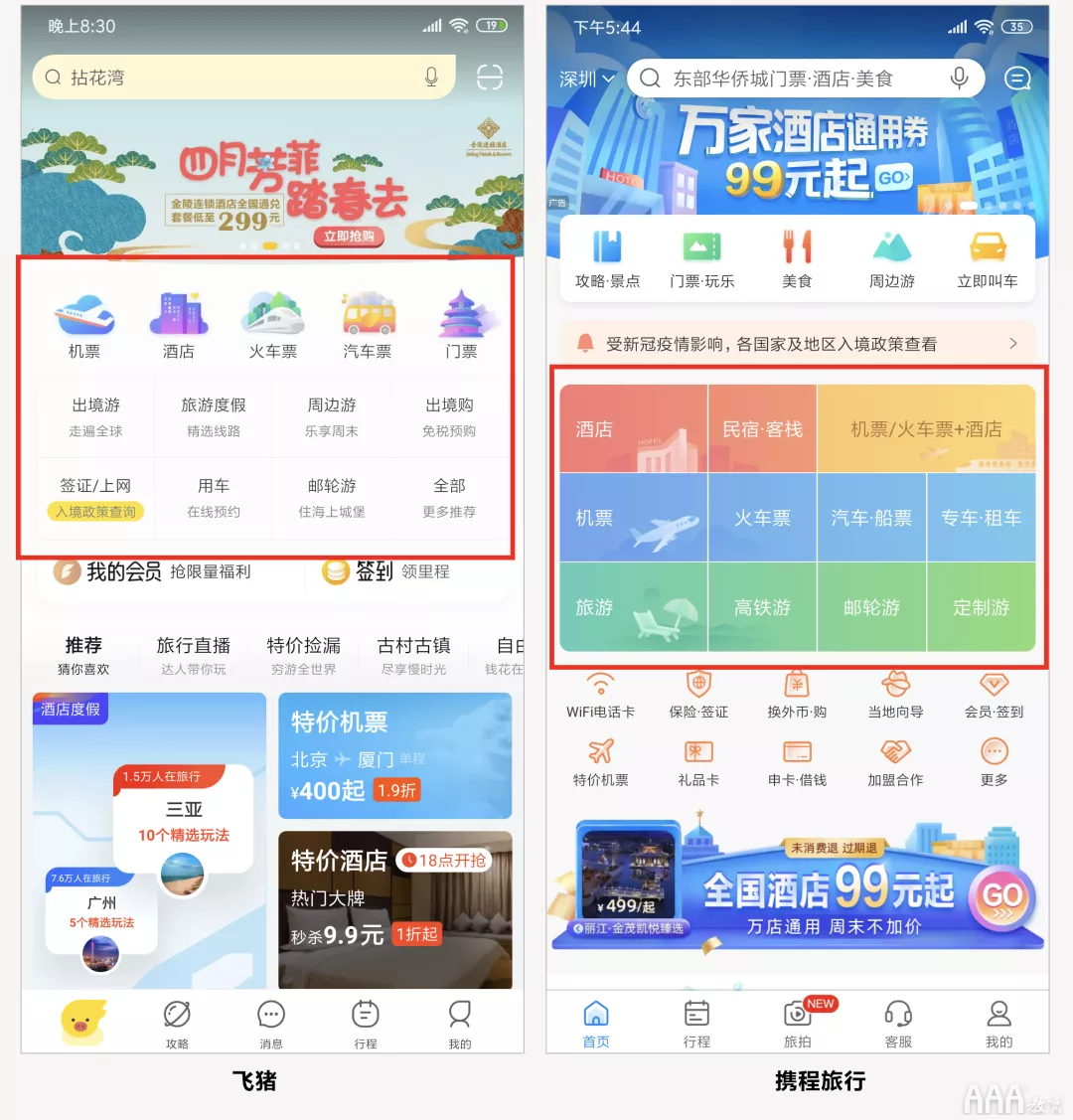
五、宫格式导航
主要将入口全部集中在主页面中,各个 入口相互独立,没有太多的交集,无法跳转互通。
采用这种导航的应用已经越来越少,往往用在二级页作为内容列表的一种图形化形式呈现,或是作为一系列工具入口的聚合。
优点:1、将入口进行聚合,入口也清晰直接2、操作路径较短,用户可以便捷的在不同的功能模块之间进行跳转3、扩展性好,方便增加多个入口
缺点:1、用户无法第一时间看到内容或者执行操作,选择的压力会比较大。2、返回路径较长,容易产生用户不良情绪。
六、轮播式导航
采用Banner轮播导航,当应用信息足够扁平,内容比较单薄时使用。特别是在产品初期,缺乏用户和内容,这种导航目前已经很少用。
该方式就可以 凸显产品核心功能给予用户使用。(如:较早时腾讯极光APP、应用市场等)
优点:
1、展示清晰直观,美观度高2、内容曝光度高,突出强调了展示内容3、交互动画可多样化
缺点:1、展示内容数量有限
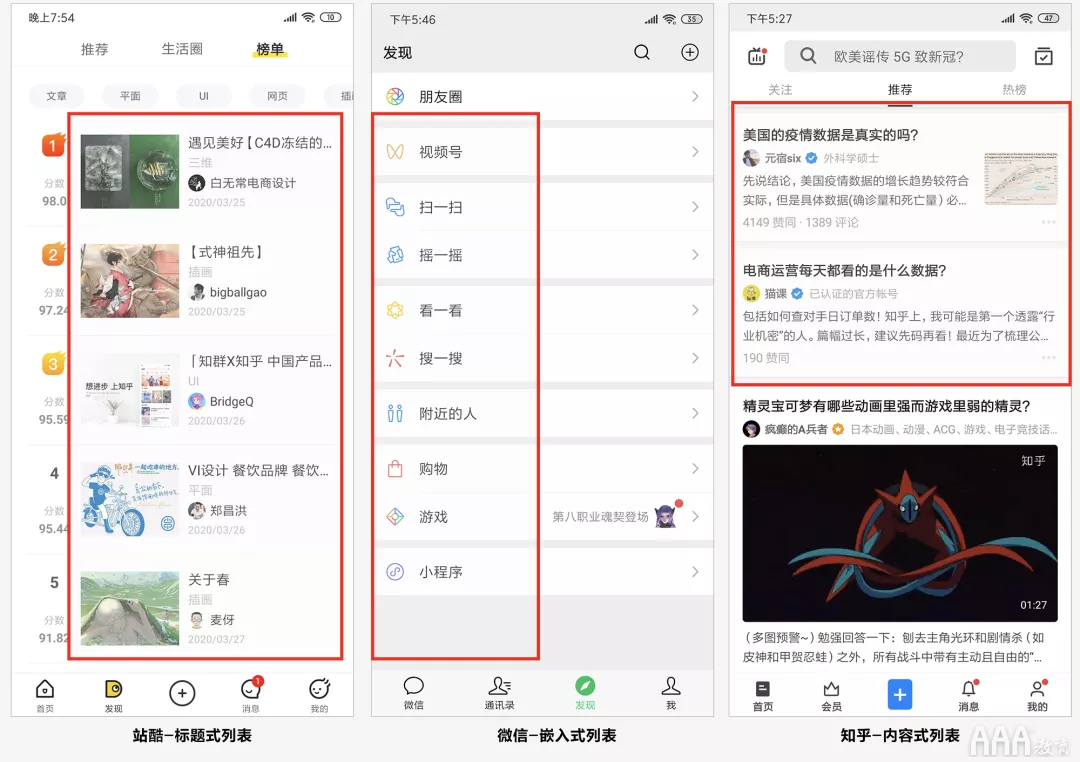
七、列表式导航
现有APP中一种主要的信息承载模式,列表导航和宫格导航类似,属于二级导航。列表式导航分为3类: 标题式列表、内容式列表、嵌入式列表。
标题式列表:一般只显示一行文字,有的显示一行文字加一张图片等等。
内容式列表:主要以内容为主,所以在列表中就会体现出部分内容信息,点击进去就是详情。
嵌入式列表:嵌入式其实就是由多个列表层级组合而成的导航。
优点:1、结构清晰,易于理解;2、使用高效,能够帮助用户快速的定位去到对应的页面3、能够在列表上直接给出关于活动、更新的提示
缺点:1、排版方式单一2、多个入口之间不分级,没优先级之分
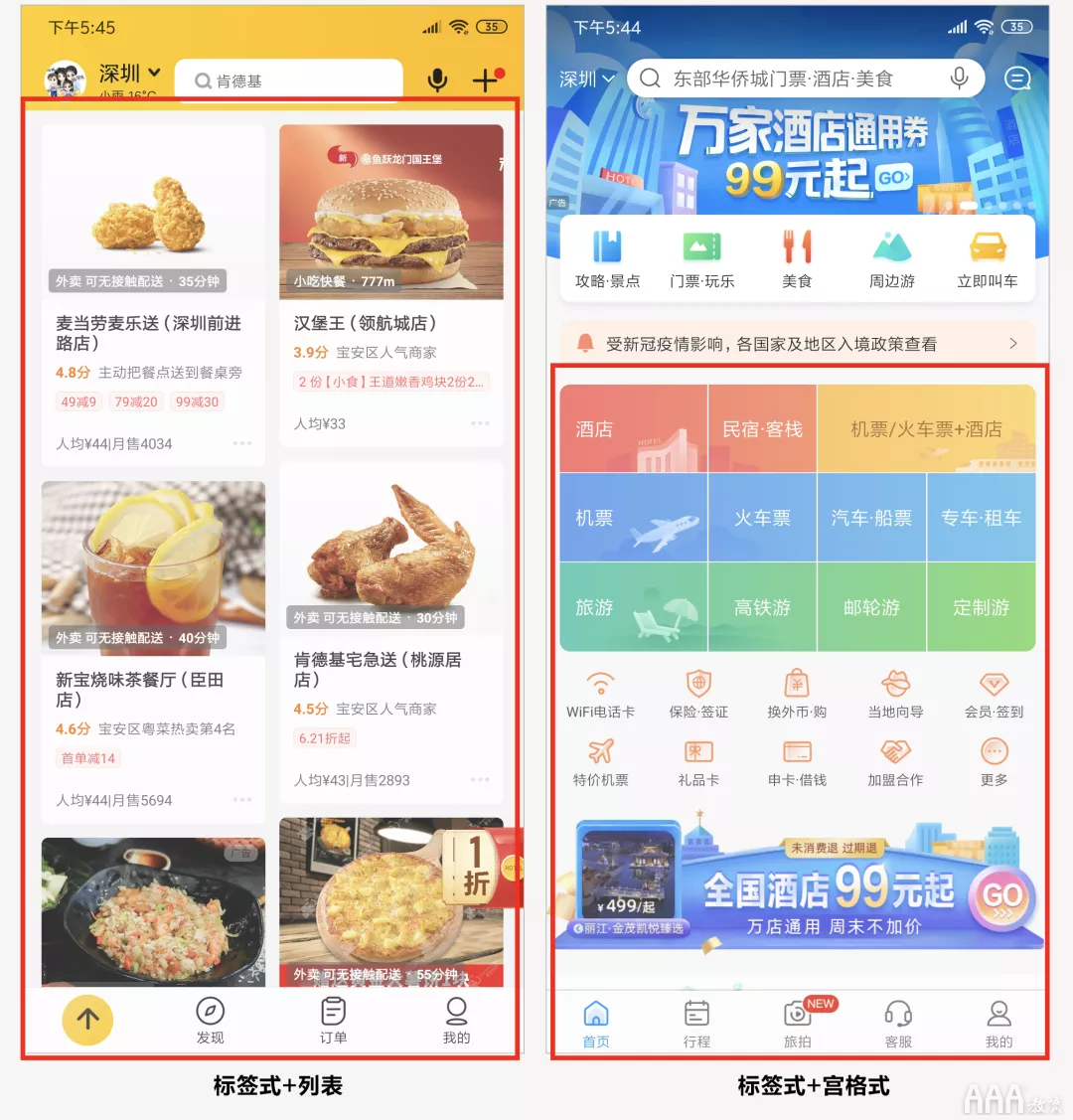
八、组合式导航
多用于产品本身 功能较为复杂,既需要用户能 聚焦于内容,又需要给出用户不同页面之间的入口,以便用户进行直接跳转,那就采用组合式导航,利用不同导航的特性来满足产品需求。
组合式导航目前最常见的导航方式。
如: 标签式导航+列表式 ;标签式+宫格式 ; 舵式+列表式+标签式等等;
优点:
1、组合式多样化
2、能给出用户不同页面之间的入口,方便跳转
总结一下
根据自己的产品功能和特性,采用不同导航模式。
每个产品迭代发展和变化,也会导致产品导航在过程中不停的产生变化,就必须依据用户属性和使用场景进行调整。不拘泥任何模式,解决问题才是根本。因此,您现在已经了解了与UI设计师的工作相关的主要技能。如果您想了解更多信息,请访问AAA教育,包含有关在该领域工作的更多相关文章。