设计为什么需要平衡,这里的平衡最早起源于艺术!
大家都知道艺术品追求的最高境界就是永恒,如果一个艺术品,看起来不够平衡,就很像个半成品,而半成品就是还没完成的东西,很难达到永恒的境界。
设计也是一样的,如果不够平衡,就让用户感觉没做完,不够精致。
今天AAA教育郭老师就介绍几个我自己常用的让画面平衡的小技巧,希望对大家能有所帮助!
1.用来平衡的三个工具
2.稳定的三角结构
3.还是那个隐形的矩形框
1.用来平衡的三个工具
对于平衡的首要原则非常简单:哪里轻加哪里。
但是具体加什么呢?
我常用的三种方式如下。
第一种,加元素平衡
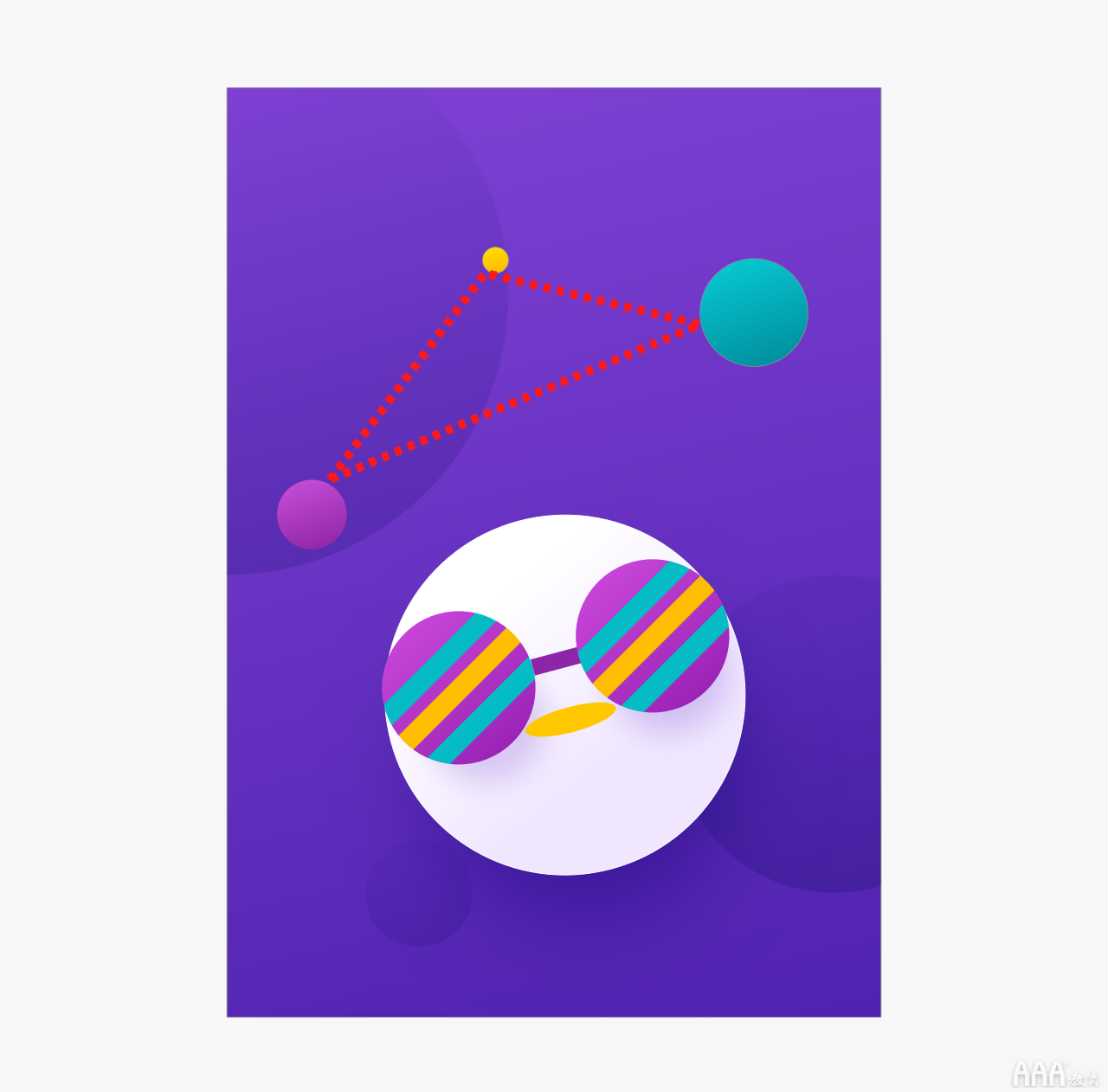
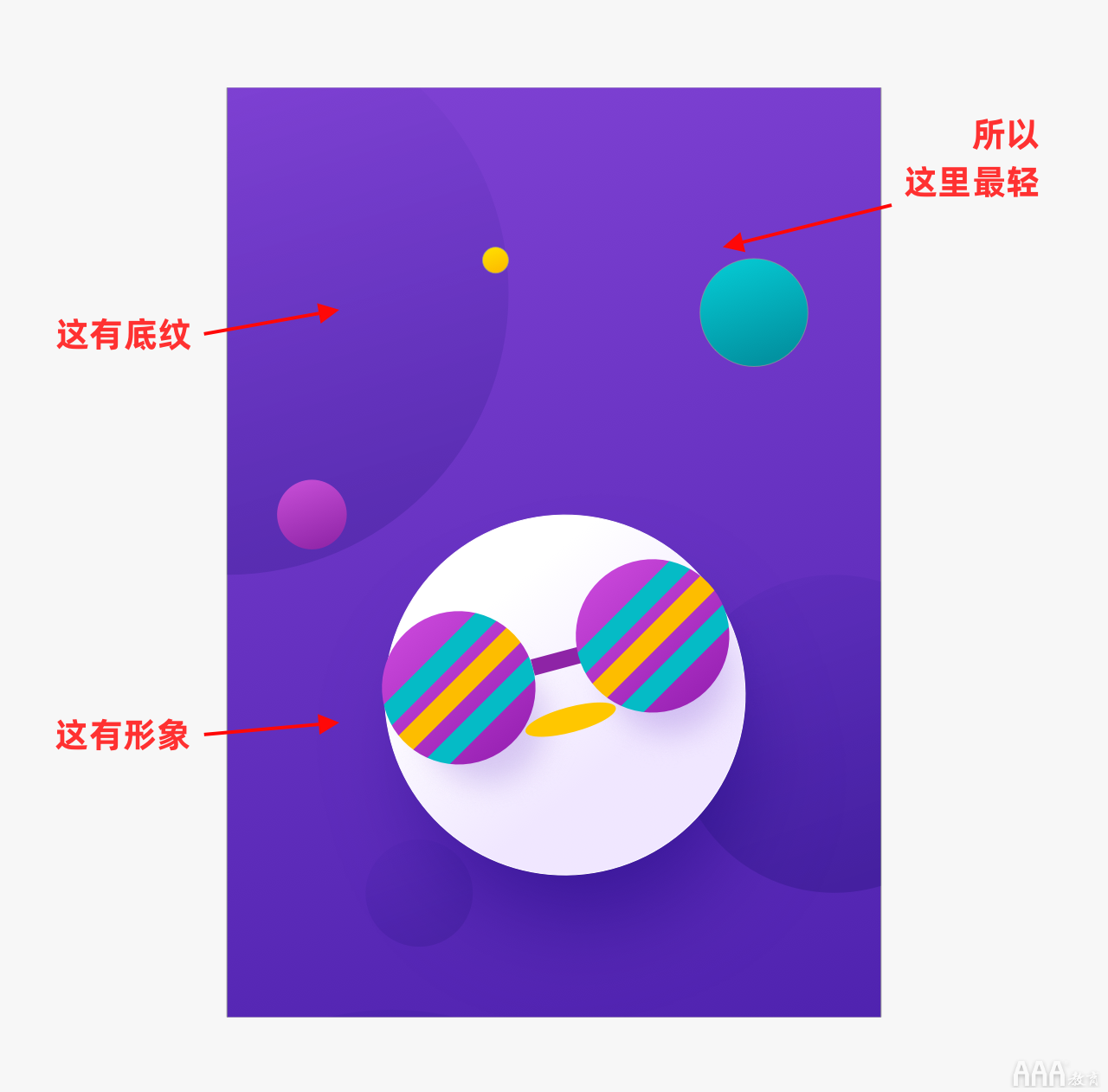
比如下面这个画面,很明显哪里比较轻(或者说是比较空):

那我们就可以在轻(空)的地方加一些元素,这画面是上面空,那我们就把元素加在上面:

这样就会平衡很多,很容易理解吧。
第二种,加底纹平衡
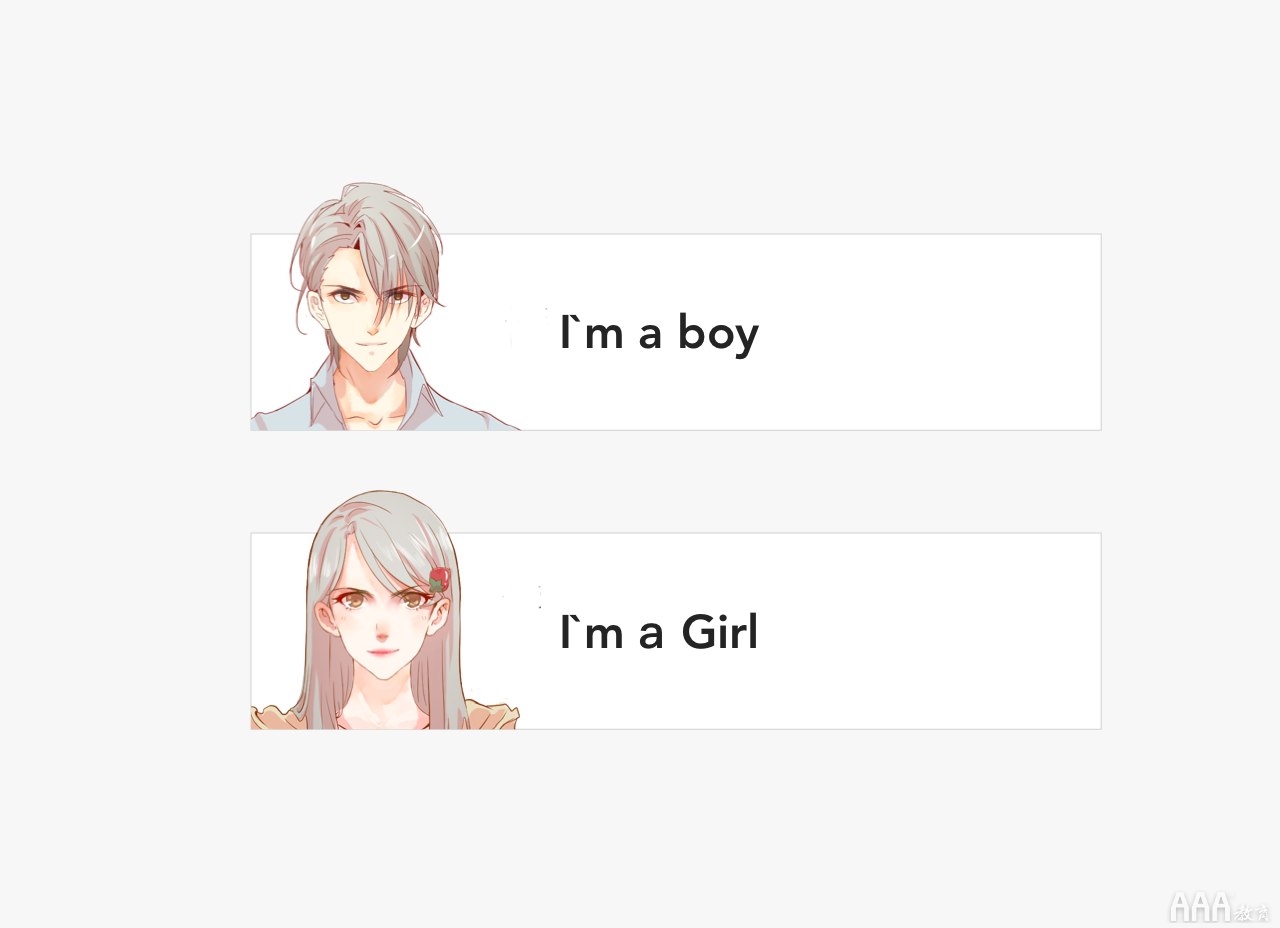
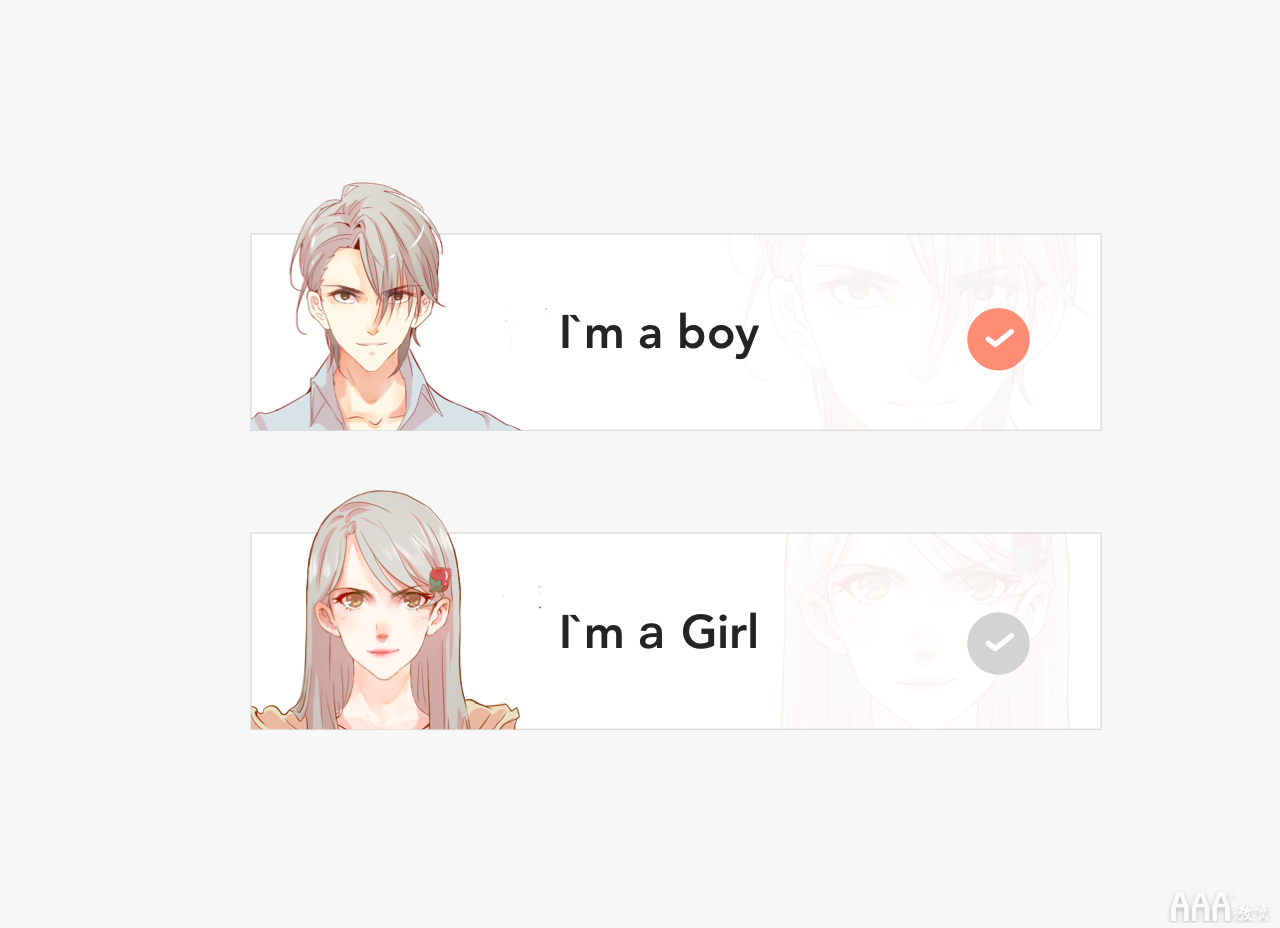
比如上几天做的一个性别选择界面,男性女性都会有一横条:

这时候我们会发现每个横条都有点不平衡,左重右轻,刚才也说了,哪里轻就加重哪里即可。
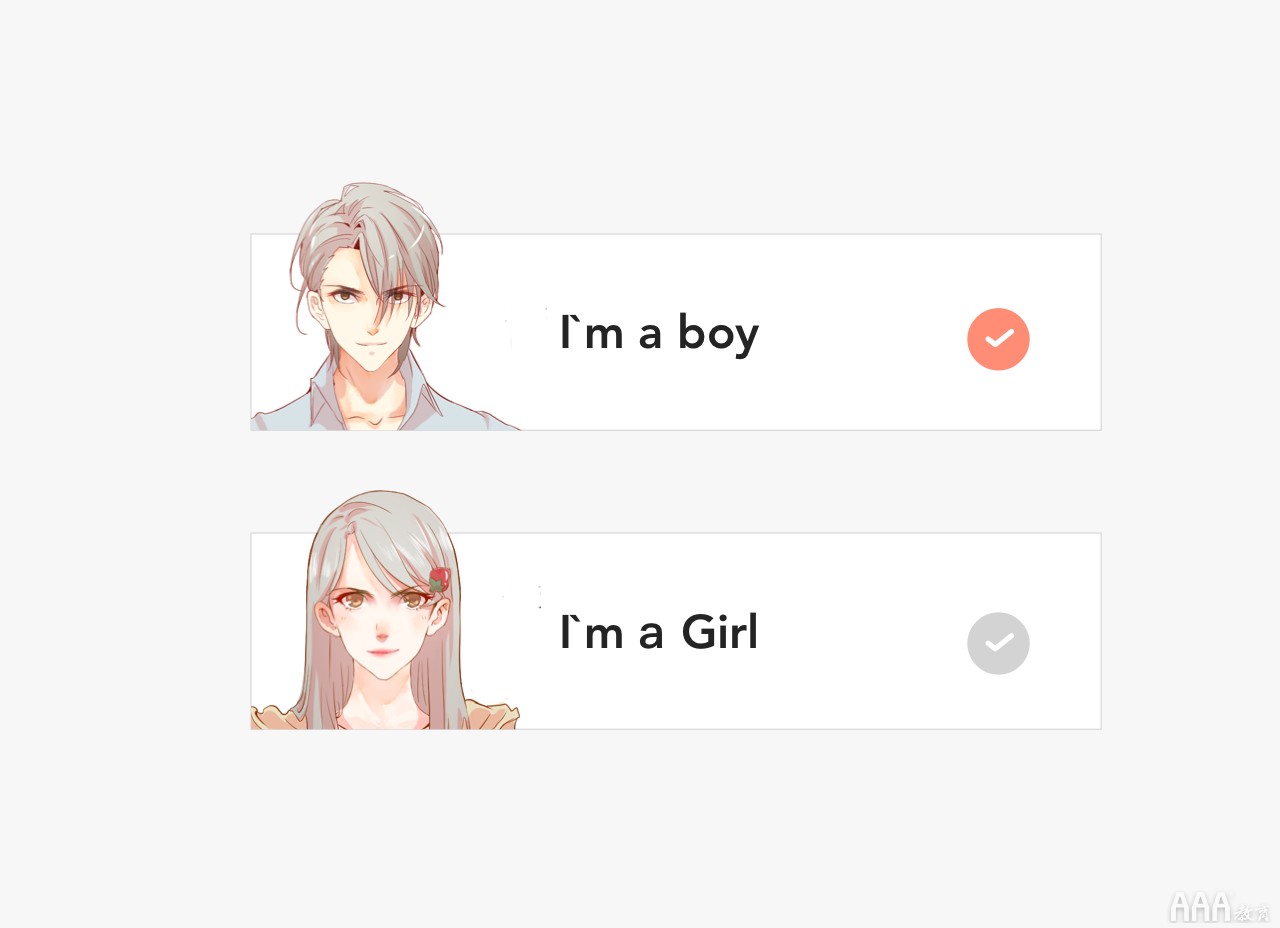
比如在右侧加一个对号表示选择状态:

但是还是觉得轻,这时候就可以采用第二种方法,加底纹理:

这样看起来就会平衡很多,饱满很多了。
第三种,加排版
有时候如果画面单一,不够平衡,我们也可以借助排版的力量来保证画面的平衡。
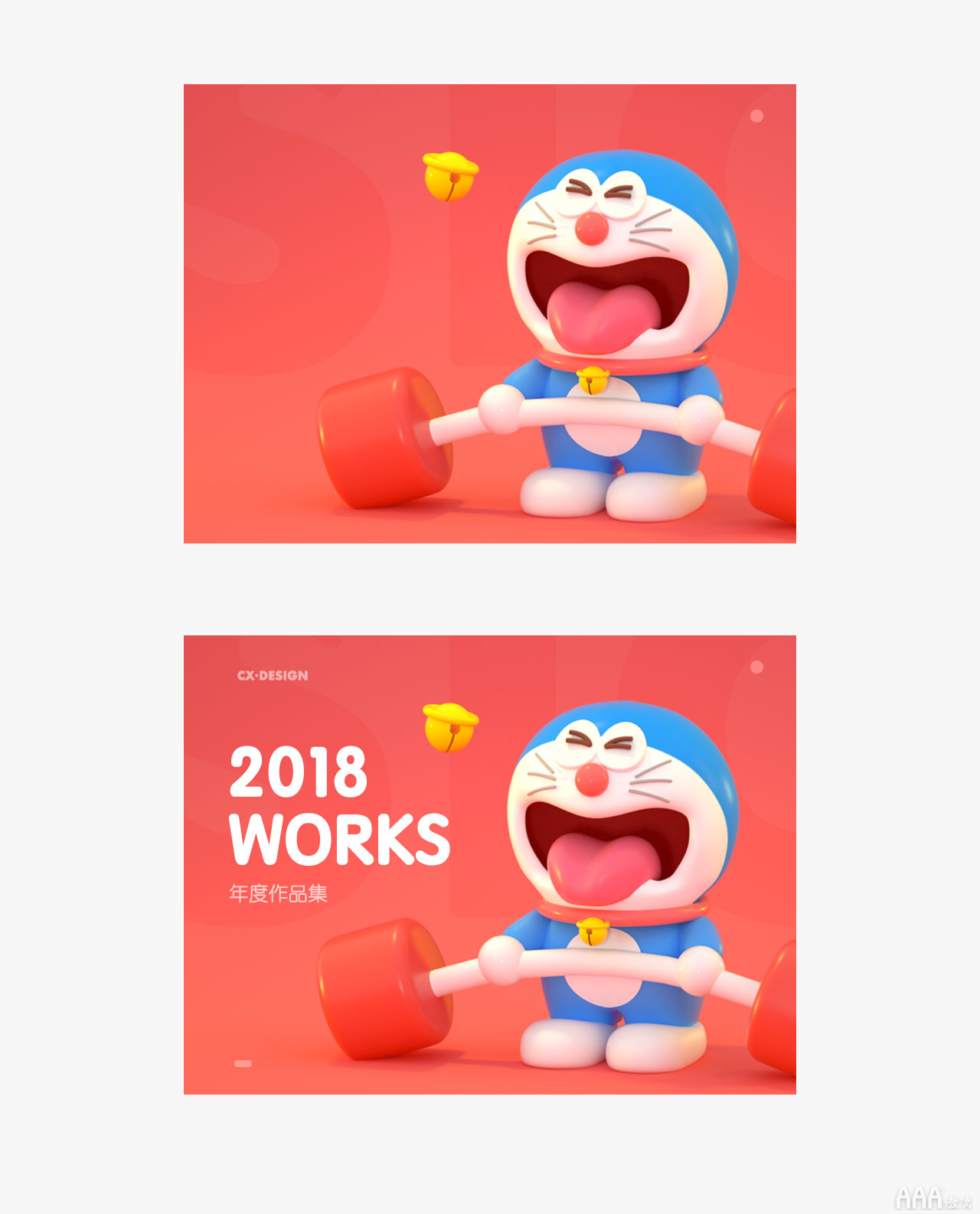
比如下面这个画面,右侧是是形象,那我们就可以在左侧加入排版信息,平衡画面:

嗯,平衡多了!
这三种方式,元素、底纹、排版,都是让画面更加平衡的常用工具。
2.稳定的三角结构
当我们需要加多个元素的时候,我会采用三角构图,让元素之间互相平衡。
比如现在我要给这个画面加三个元素,我就会利用元素之间的三角构图让画面更加平衡:

这其中有两个细节,
细节一:
三个元素的大小一定是不同的,最大的元素要放在画面最轻最空的位置:

细节二:
离最大元素最近的那个应该是最小的元素:

如果三个元素依次按从小到大的顺序排列,就会比较平均,没有节奏感:

这就是我常用的“元素三角结构”,让画面稳定、平衡。
3.还是那个隐形的矩形框
我经常把自己的东西画一个隐形的矩形,不仅仅只是在图标设计当中,排版的细节也一样可以用到。
比如之前有一个角落信息排版是这样的:

当我们加上矩形后,我们会发现这个矩形内部是不平衡的,左下角和右上角是空的,导致上面的元素很容易掉下来:

左面很明显是不合理不平衡的,优化后就好很多了。
在做大画面的时候也是一样的,画一个隐形矩形:

尽量让这个矩形内的四个角落都顶起来,这样就会平衡饱满一些。
这就是隐形矩形框的力量。
总结
“平衡”是影响画面精致度的首要因素之一,是我们必须要重视的,以上就是我目前对于“处理平衡问题”的小技巧,希望能给大家带来一些启发。
长点心,比啥都强,点个关注,更强!
因此,您现在已经了解了与UI设计师的工作相关的主要技能。如果您想了解更多信息,请访问AAA教育,包含有关在该领域工作的更多相关文章。
填写下面表单即可预约申请免费试听!怕钱不够?可先就业挣钱后再付学费! 怕学不会?助教全程陪读,随时解惑!担心就业?一地学习,可推荐就业!
©2007-2022/ www.aaa-cg.com.cn 北京漫动者数字科技有限公司 备案号: 京ICP备12034770号 监督电话:010-53672995 邮箱:bjaaa@aaaedu.cc