很多小伙伴都思考过这样一个问题:按钮设计到底用直角还是圆角?今天AAA教育郭老师给大家分析一下UI设计中的按钮设计。本文透过表面分析本质,对按钮设计的理解带来质的提升。
直角按钮需要换成圆角按钮吗?圆角按钮的可用性是否更好?如何选择合适的按钮样式?
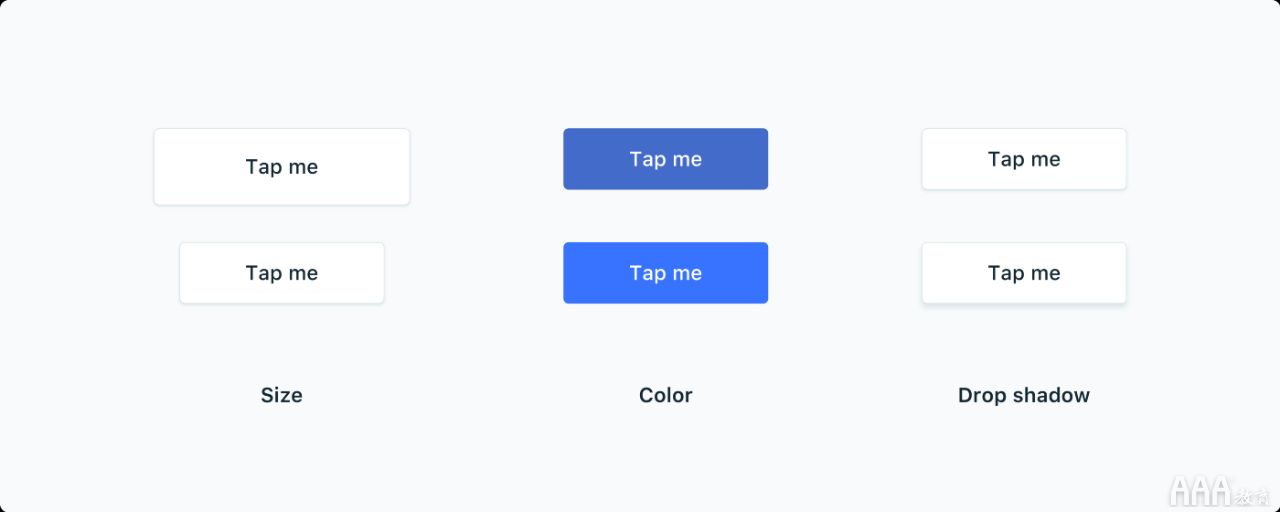
当深入到按钮设计背后的用户体验时,可能会遇到这些问题。为了让按钮突出,我们可以设计更大的尺寸、更亮的颜色和更深的阴影。

但在界面设计中,按钮不仅要突出,还要与其他元素保持适当的平衡,选择圆角or直角起到关键作用。
圆角更易于识别?
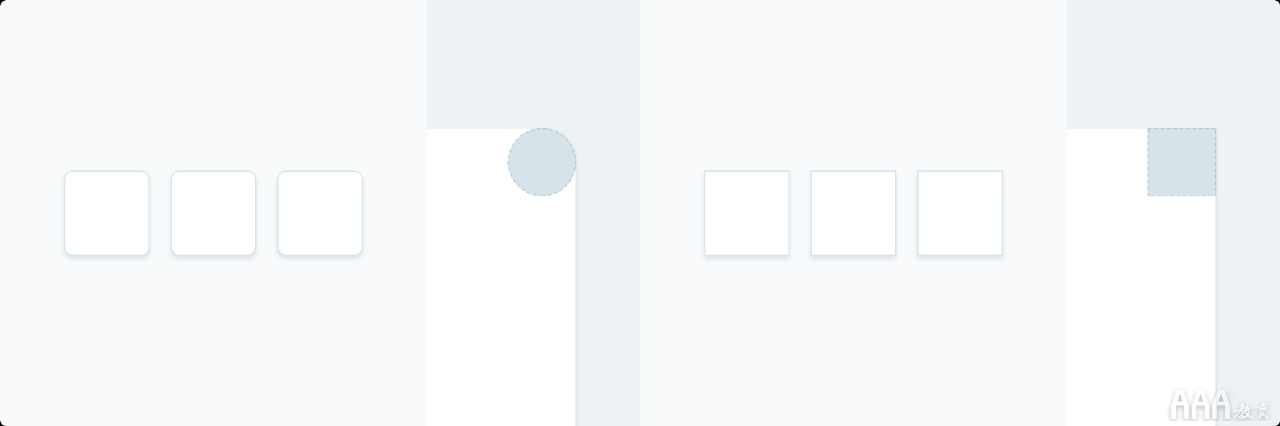
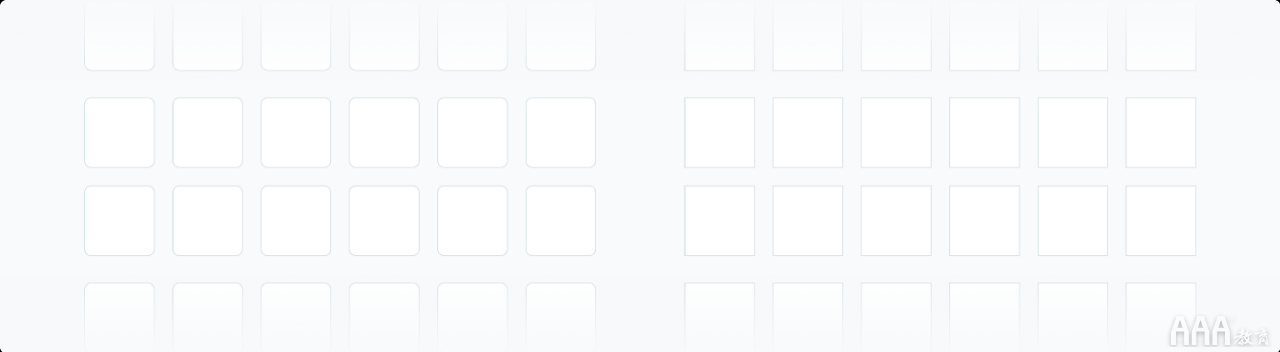
毫无疑问,圆角的识别度比直角更高。把两类卡片各自对齐,我们能更容易计算出圆角卡片的总数。

这是因为圆角卡片的边角有更明显的边缘,可以引导我们的视觉差异。相反,直角卡片看起来彼此一样,因此不太可能引起我们的注意。
所以在网格布局中,圆角的效果更好。

例如在TurboTax界面中,使用圆角卡片的上半部分要比使用直角卡片的下半部分更引人注目。

应该使用全圆角吗?
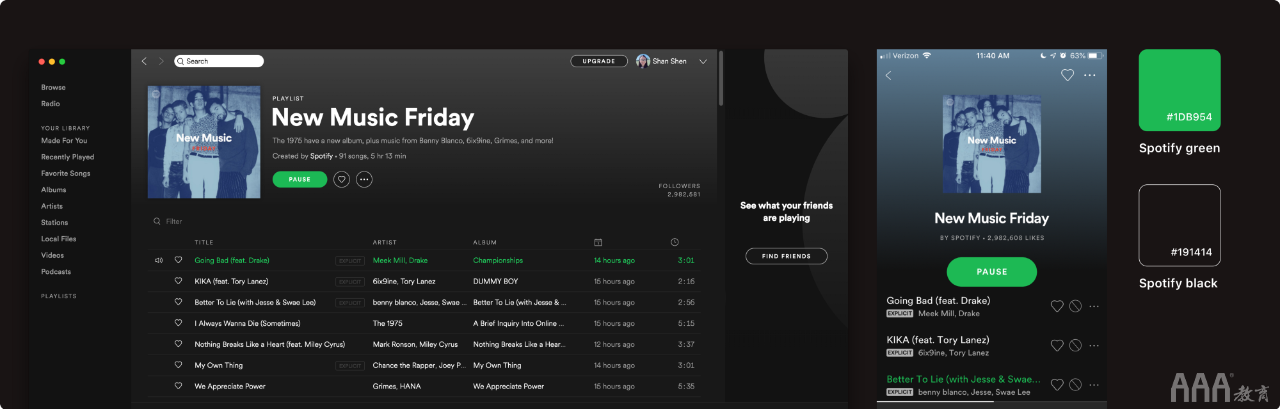
在有足够空间的界面中,全圆角按钮的表现会更好。例如在Spotify的移动端和web端中,全圆角的绿色按钮非常成功地吸引了用户的注意力。

从内容上来看,Spotify的用户体验全都与播放有关:播放音乐、播放播客、发现播放列表,因此App中的主要交互非常简单。
圆角播放按钮的设计与其他的图标完全不一样,反过来鼓励用户点击“播放”。

什么时候不用全圆角?
在以下几个情况中,全圆角的按钮可能会导致可用性问题。
1、全圆角按钮看起来像标签
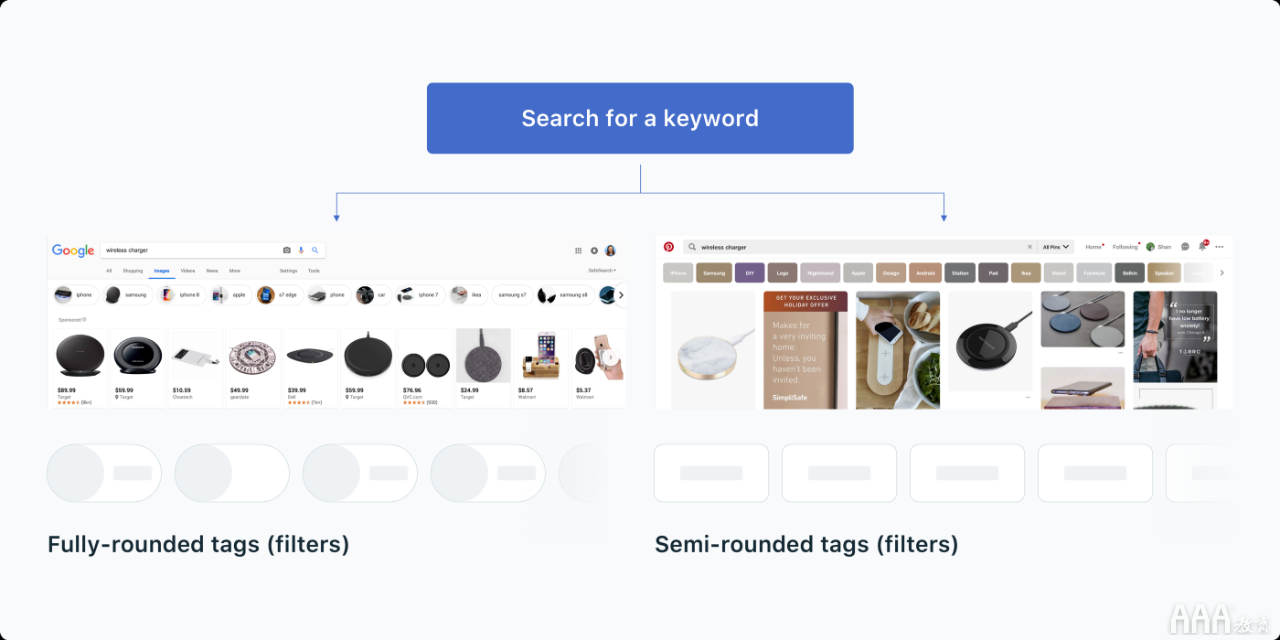
与圆角半径小的按钮相比,全圆角按钮看起来更像标签。用户习惯于点按钮而不是标签,所以面对这样的设计会感到困惑。

2、全圆角按钮无法显示嵌套选项
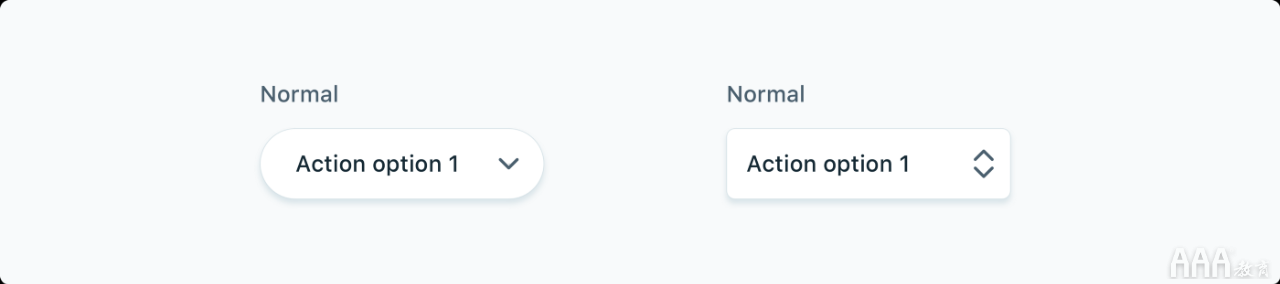
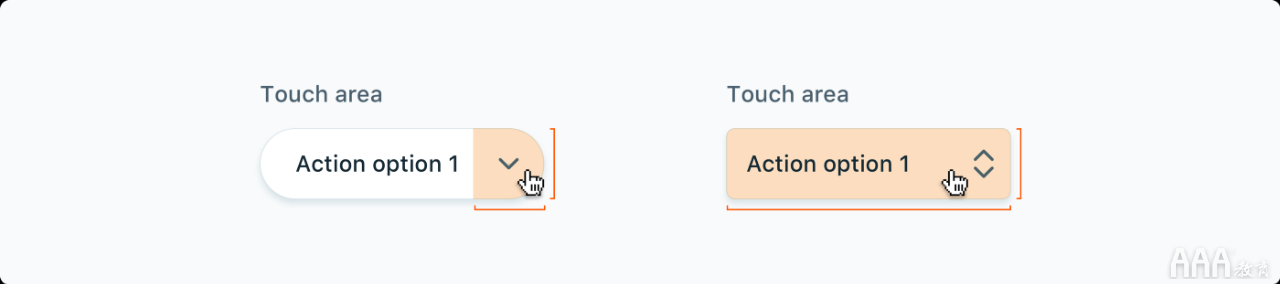
当全圆角按钮带有可用的嵌套选项时,通常会在右侧显示一个V形图标。触发嵌套选项的有效触控区域就锁定到V形图标的大小(16或24像素)。

这是一个很小的可点击区域。

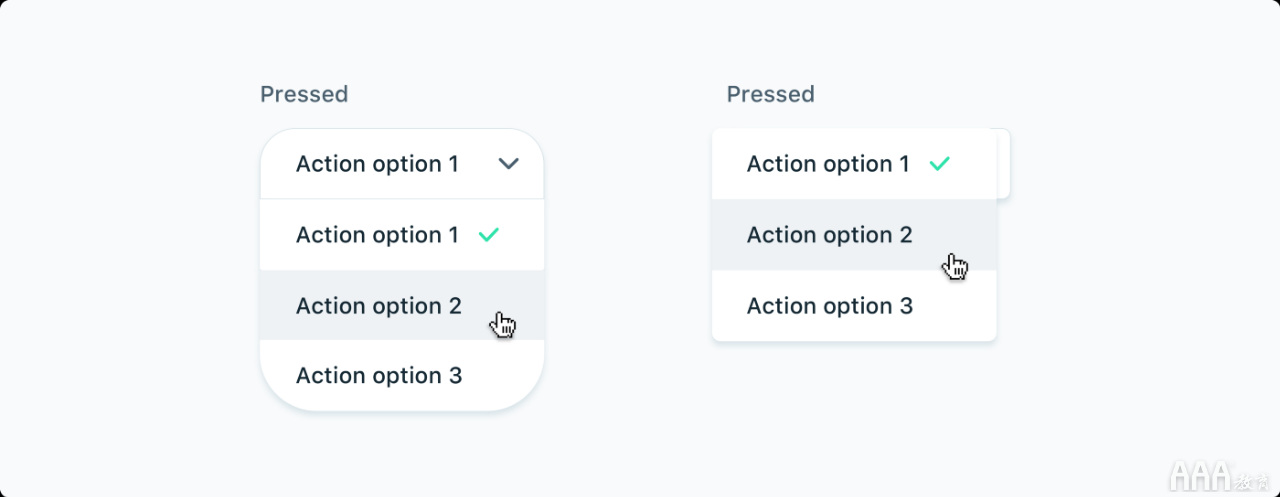
如果我们改用半圆角按钮,可以把整个按钮当作触控区域。单击后将显示所有可用选项,这样更有效。

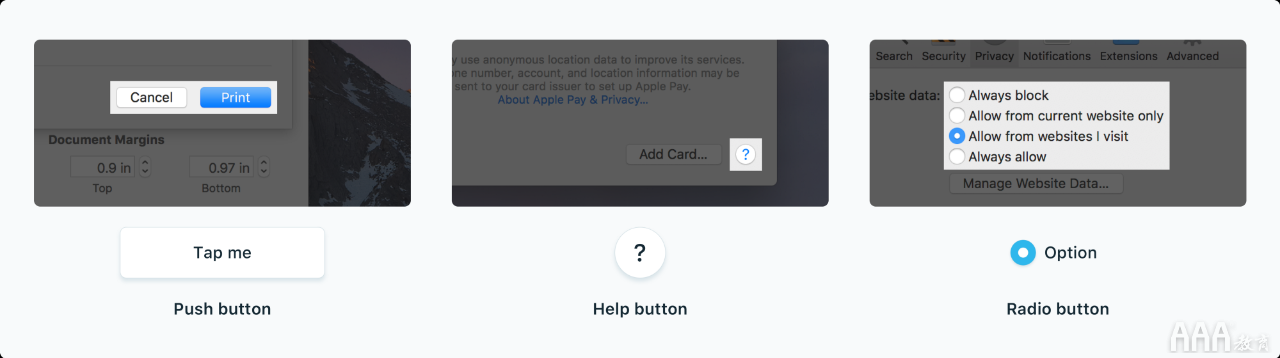
苹果不建议将圆形按钮作为操作按钮。全圆角按钮通常用于“帮助”或“选择”。

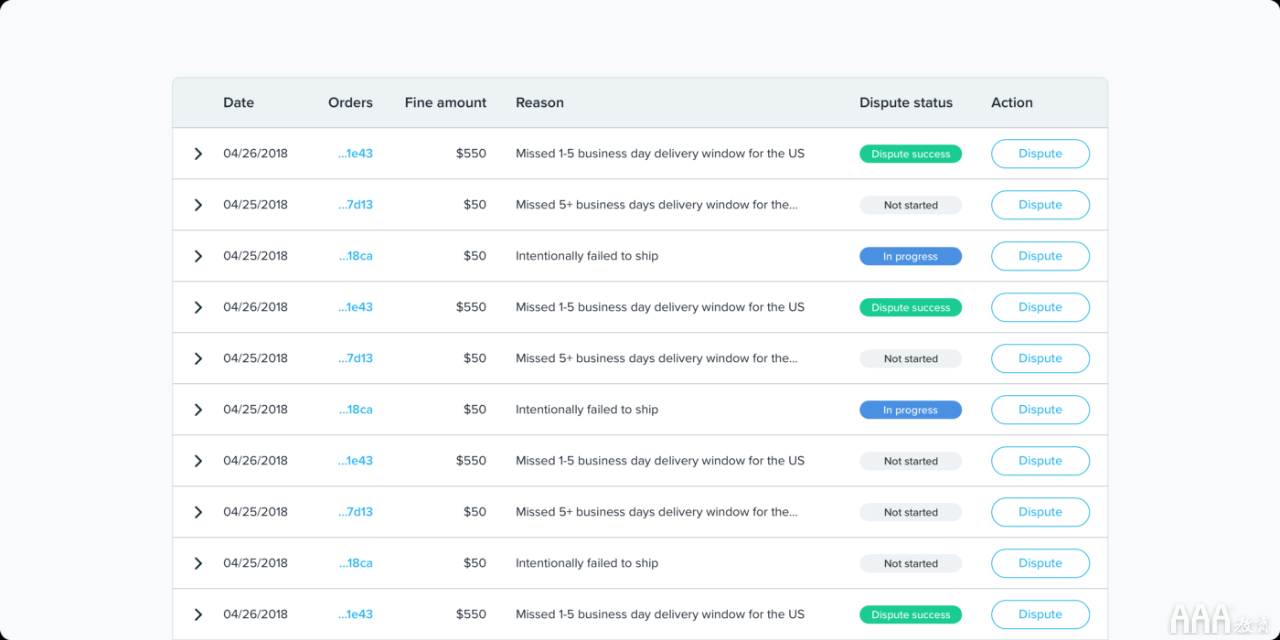
3、全圆角按钮不能堆叠每个页面中通常仅有一个全圆角按钮作为主要操作按钮,起到引导和触发的作用。假设我们的数据表有10行,每行都有一个按钮,那么最终会有10个圆角按钮,结果是它们看起来都像主操作按钮,反而影响操作。

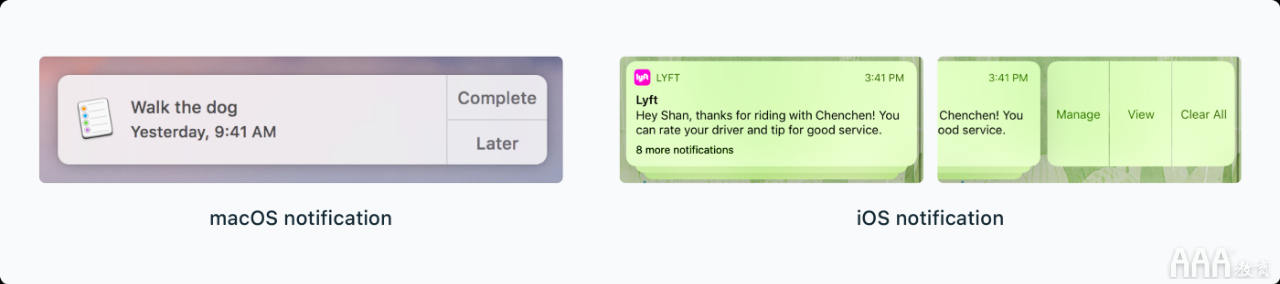
替代方法是使用无边框按钮进行堆叠布局,就像iPhone通知的按钮一样,或者只在悬停时显示按钮选项。通过最大程度地减少按钮的出现,用户可以将精力集中在交互的内容上。

圆角的美学
圆角看起来很现代。应用圆角的趋势始于移动端,然后扩展到Web端。
圆角传达了一种简单、乐观和开放的态度。这也解释了为什么它适用于许多设计系统,并在图标、按钮和插图中被广泛使用。
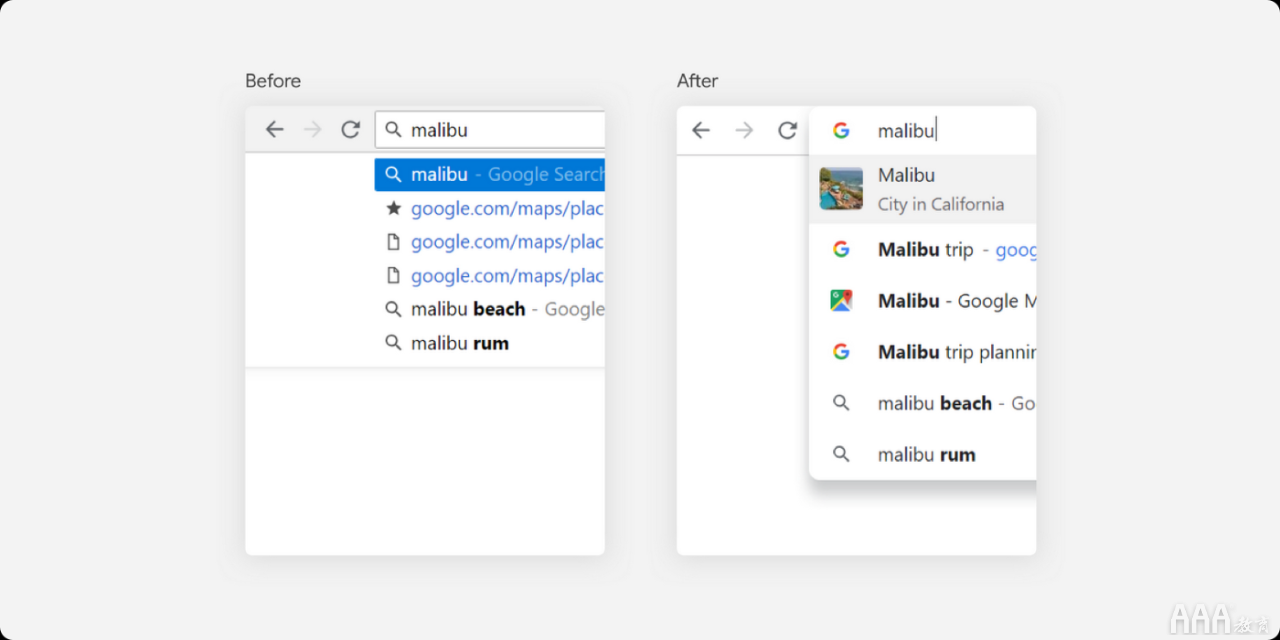
更新后的谷歌浏览器也将之前的直角搜索框改成了全圆角的形式。用户在搜索时还可以获得搜索结果的简要视图。

总结
按钮应该用圆角还是直角没有对错之分,合适的才是最好的。
透过表面看本质,我们不仅仅是在调整按钮的圆角弧度,实际上还在尽可能减少干扰,鼓励和引导用户与产品交互。因此,您现在已经了解了与UI设计师的工作相关的主要技能。如果您想了解更多信息,请访问AAA教育,包含有关在该领域工作的更多相关文章。
填写下面表单即可预约申请免费试听!怕钱不够?可先就业挣钱后再付学费! 怕学不会?助教全程陪读,随时解惑!担心就业?一地学习,可推荐就业!
©2007-2022/ www.aaa-cg.com.cn 北京漫动者数字科技有限公司 备案号: 京ICP备12034770号 监督电话:010-53672995 邮箱:bjaaa@aaaedu.cc