UI界面中的图标主要可分为三类:线性图标、面性图标、线面结合图标。结合三种基础类型可以创造出各式各样的图标形式。今天AAA教育郭老师就针对UI设计中线性图标设计总结进行简单的说明。
基础款如下图:

今天先跟大家分享第一大类型线性图标。
01
图标基础形状
图标基础形状一般由外轮廓+内部线条组成。在造型上可以从线条粗细、圆角半径大小、图标复杂程度等方面来考虑。
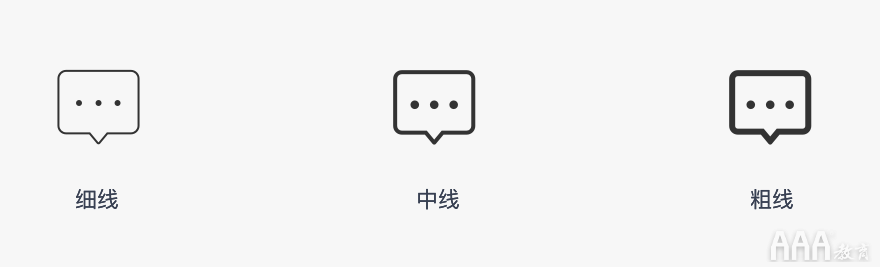
1、线条粗细
线条粗细不同,图标的力度和重量感也会有差异。
粗线的图标:粗壮、厚重,视觉上看更加突出。
细线的图标:精致、透气。
如下图所示:

2.圆角半径大小
圆角越小:视觉上越硬朗和稳重
圆角越大:视觉上越柔美和活泼
如下图所示:

3.图标复杂度
过度简洁会导致图标失去该有的识别性,图标太过复杂视觉上会更繁重。
建议在不影响图标识别度的情况下,提升图标的简洁程度同时要表意准确。
如下图所示:

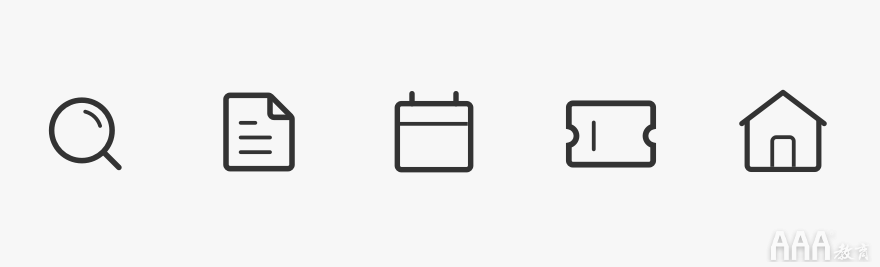
4、断点图标
在线形图标基础上面,寻找一个缺口剪断,使得图标具有透气性和线条的变化。缺口的位置尽量保持统一的方向及大小,另外需要控制开口个数,一般不会超过2个。
如下图所示:

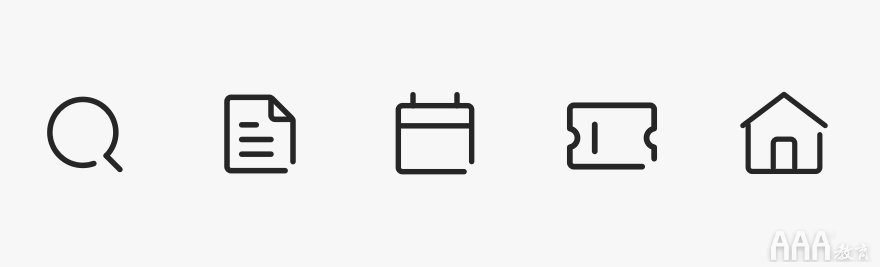
5.两种线条粗细
外轮廓线条和内部线条用2种粗细大小,丰富图标细节。
如下图所示:

02
颜色
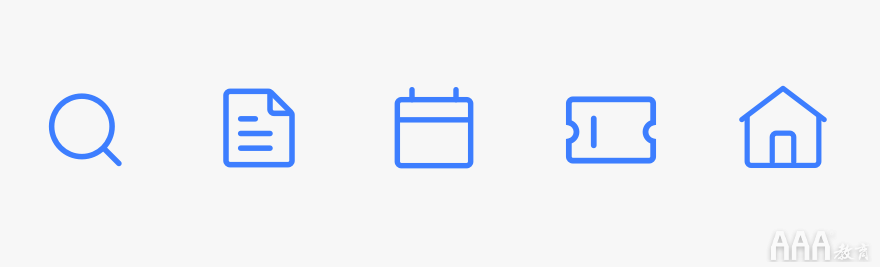
1、 单色图标单色图标简洁明了,不会有太多的视觉干扰,如下图所示:

2、 双色图标
相较于单色图标更具表现力,细节上也会更丰富。常见的处理手法有使用近似色、对比互补色、渐变色、透明度变化等。
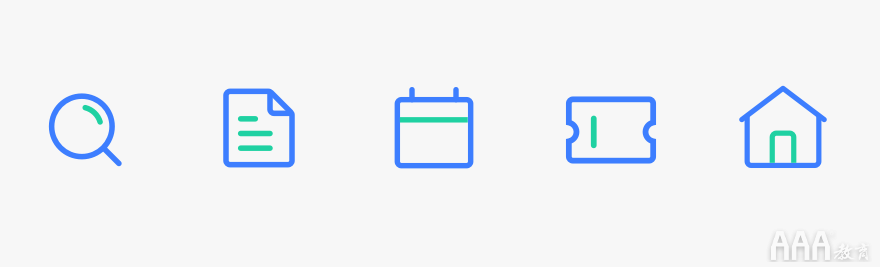
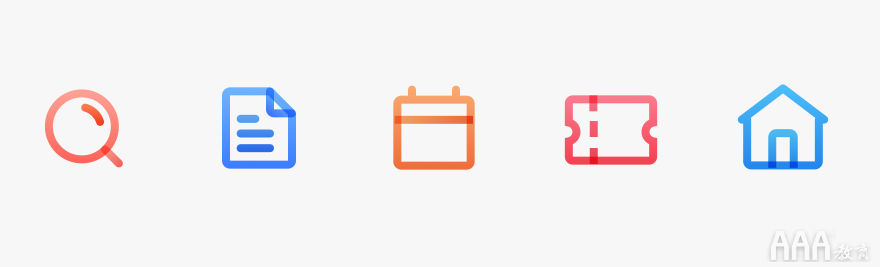
2.1近似系:如下图所示,蓝色为主色,绿色点缀丰富细节,注意点缀色一般用在内部线条上。

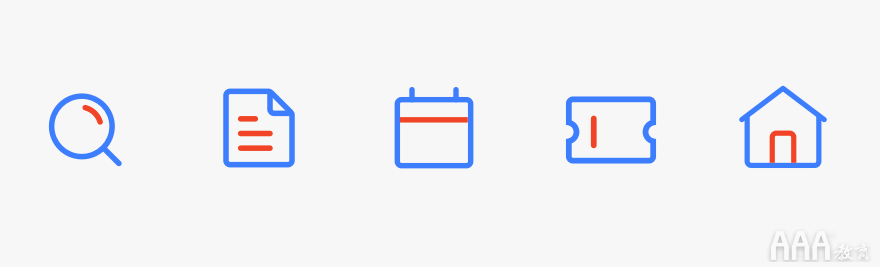
2.2对比互补色:颜色跨度更大,层次更加分明。如下图所示,红色与蓝色的撞色相比单色的图标更加出彩和具有记忆点。

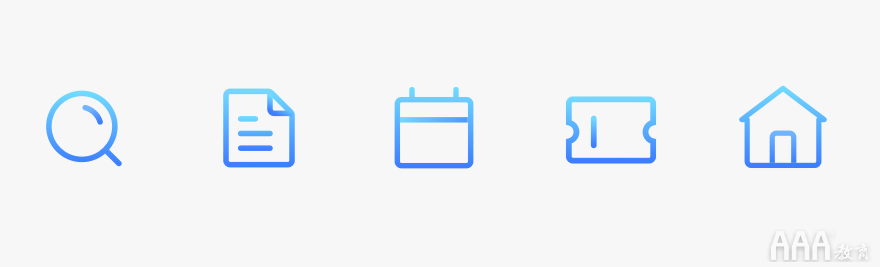
2.3渐变色:使用渐变色使图标更有质感。如下图所示:

2.4透明度变化通过透明度的叠加和变化,可以提升图标的层次感和空间感。

2.5颜色叠加线条交接处用叠加效果丰富整个图标的视觉表达,提升了图标的设计感,色彩更有活力。

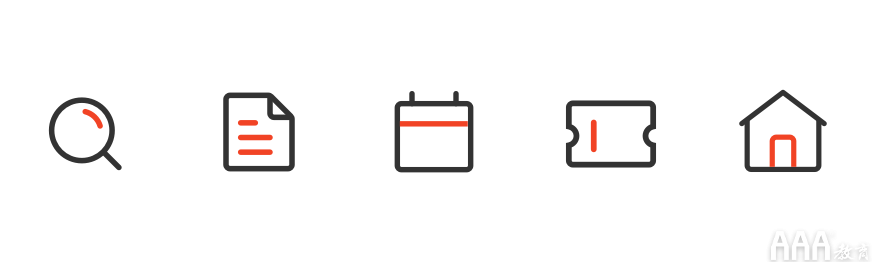
2.6黑色+品牌色

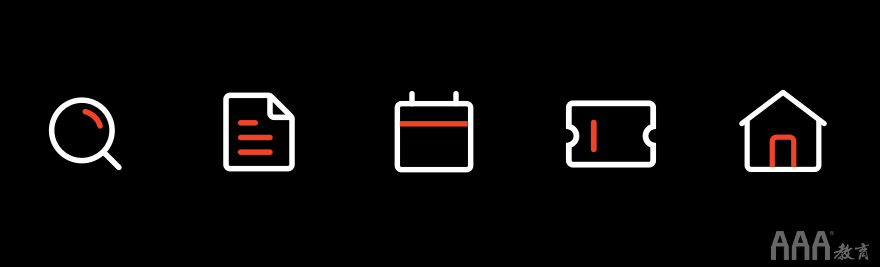
2.7白色+品牌色

好了,今天的分享就到这里,因此,您现在已经了解了与UI设计师的工作相关的主要技能。如果您想了解更多信息,请访问AAA教育,包含有关在该领域工作的更多相关文章。
填写下面表单即可预约申请免费试听!怕钱不够?可先就业挣钱后再付学费! 怕学不会?助教全程陪读,随时解惑!担心就业?一地学习,可推荐就业!
©2007-2022/ www.aaa-cg.com.cn 北京漫动者数字科技有限公司 备案号: 京ICP备12034770号 监督电话:010-53672995 邮箱:bjaaa@aaaedu.cc