设计师在进行APP设计时,往往会更加专注于界面的布局、界面和界面之间怎么跳转、操作反馈,却往往忽略掉一个比较重要的环节,就是APP数据加载中的设计。那么我们怎么处理好界面交互中的加载设计,保证体验无缝衔接,保证用户没有漫长的等待感呢?今天AAA教育郭老师就针对移动端加载功能进行简单的说明。
01
...
用户在移动端界面进行操作,发送请求到服务器,服务器处理请求,返回数据并显示给用户,这一过程称为加载,简而言之就是用户和产品之间互动的等待时间。
另外说明一点,加载和缓存是有区别的,加载是被动的,缓存是主动的。
02
...
1. 状态栏加载
状态栏加载是系统默认的配置样式。网络不好的时候,手机顶部会出现这种加载样式,如下图所示,

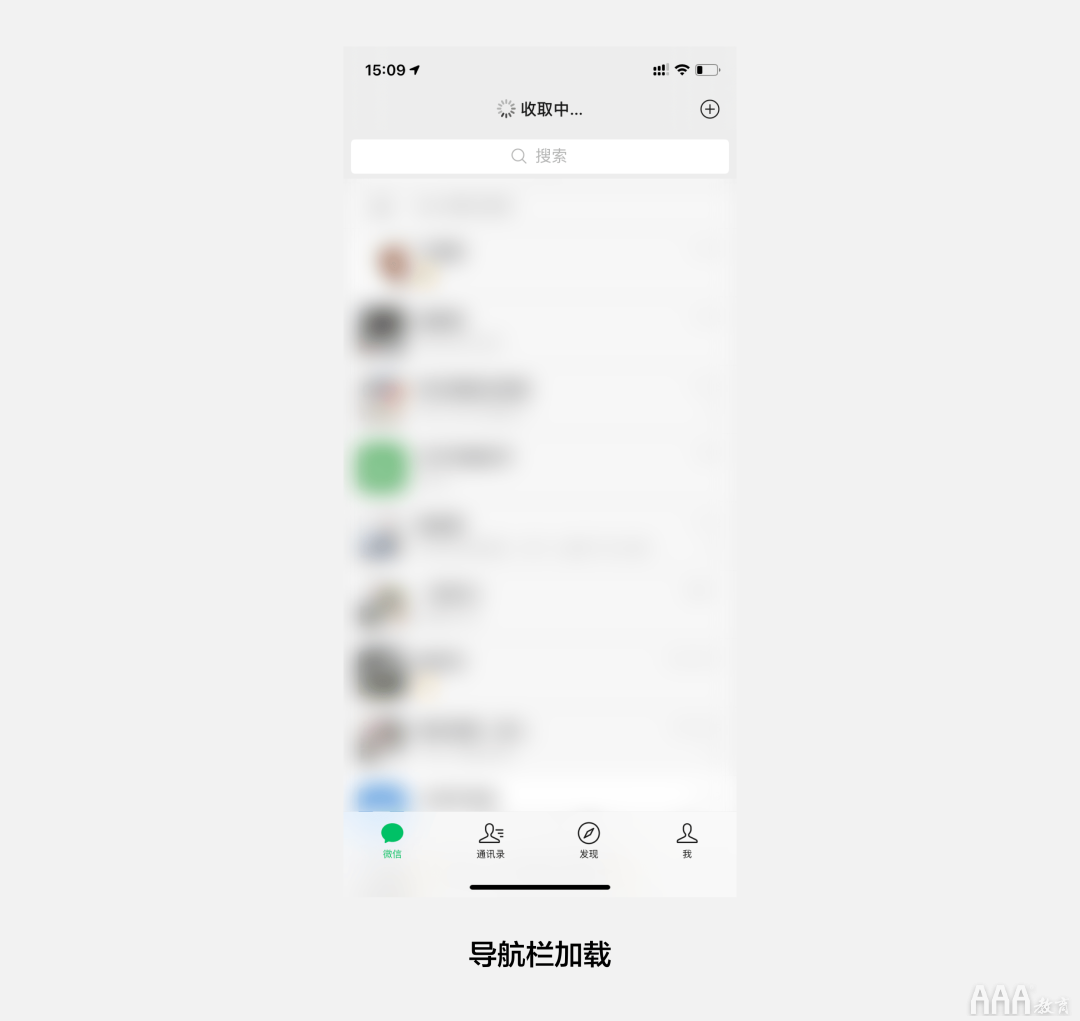
2. 导航栏加载
将导航栏标题临时变成加载信息的文字提醒。收取消息时,标题导航栏变成“收取中”等正在加载提示,加载成功提示消失,若因为网络错误未连接服务器,则在标题栏显示未连接状态,如下图所示,

使用场景:多用于社交类的产品,这类信息的收取不需要获取用户的视觉焦点。
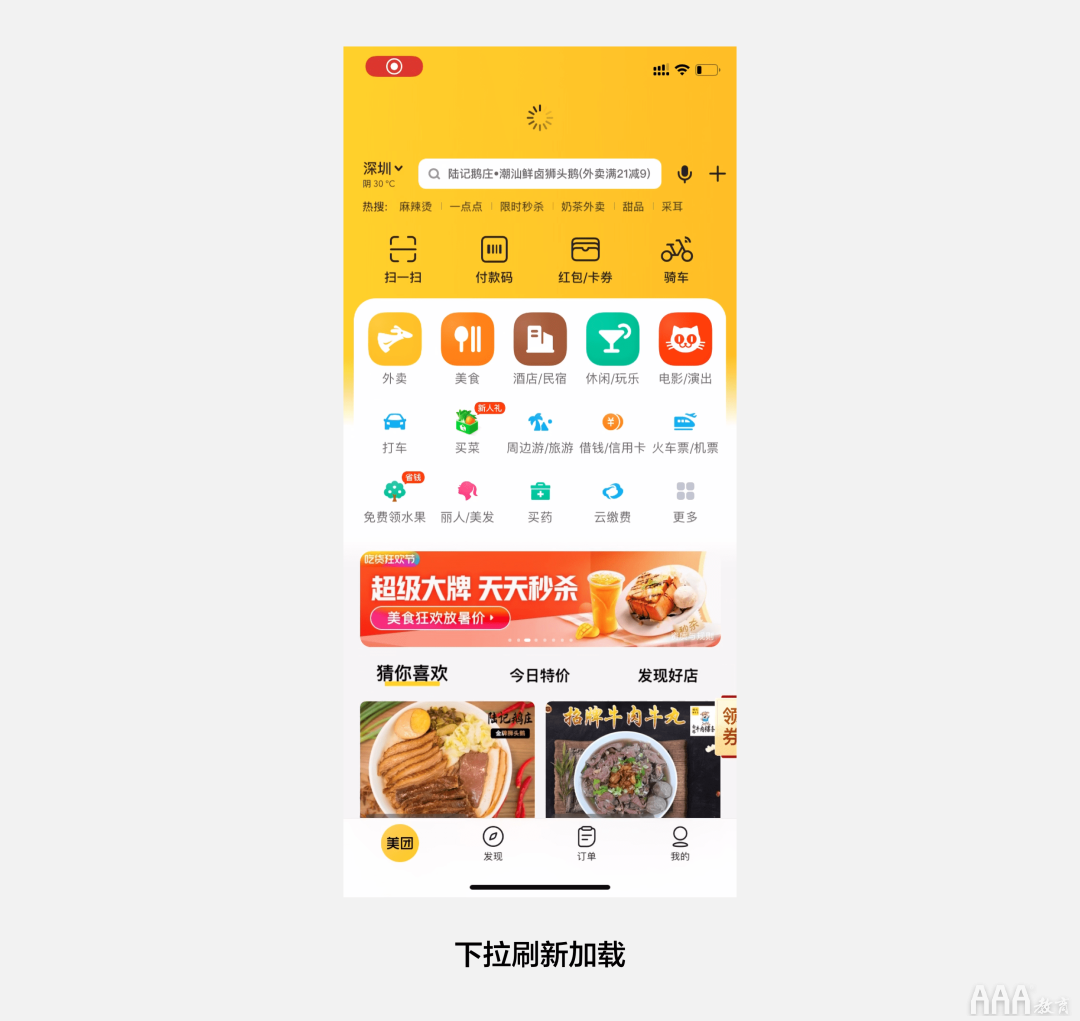
3. 下拉刷新加载
下拉刷新运用就比较广泛了,既能保证用户能看到本地的内容,也可以主动选择下拉对当前页面进行更新。
加载的样式也可以进一步设计,例如增加品牌宣传,之前美团外卖的下拉会有骑手骑着车突突的跑,这样的加载会更加情感化、人性化、品牌化。

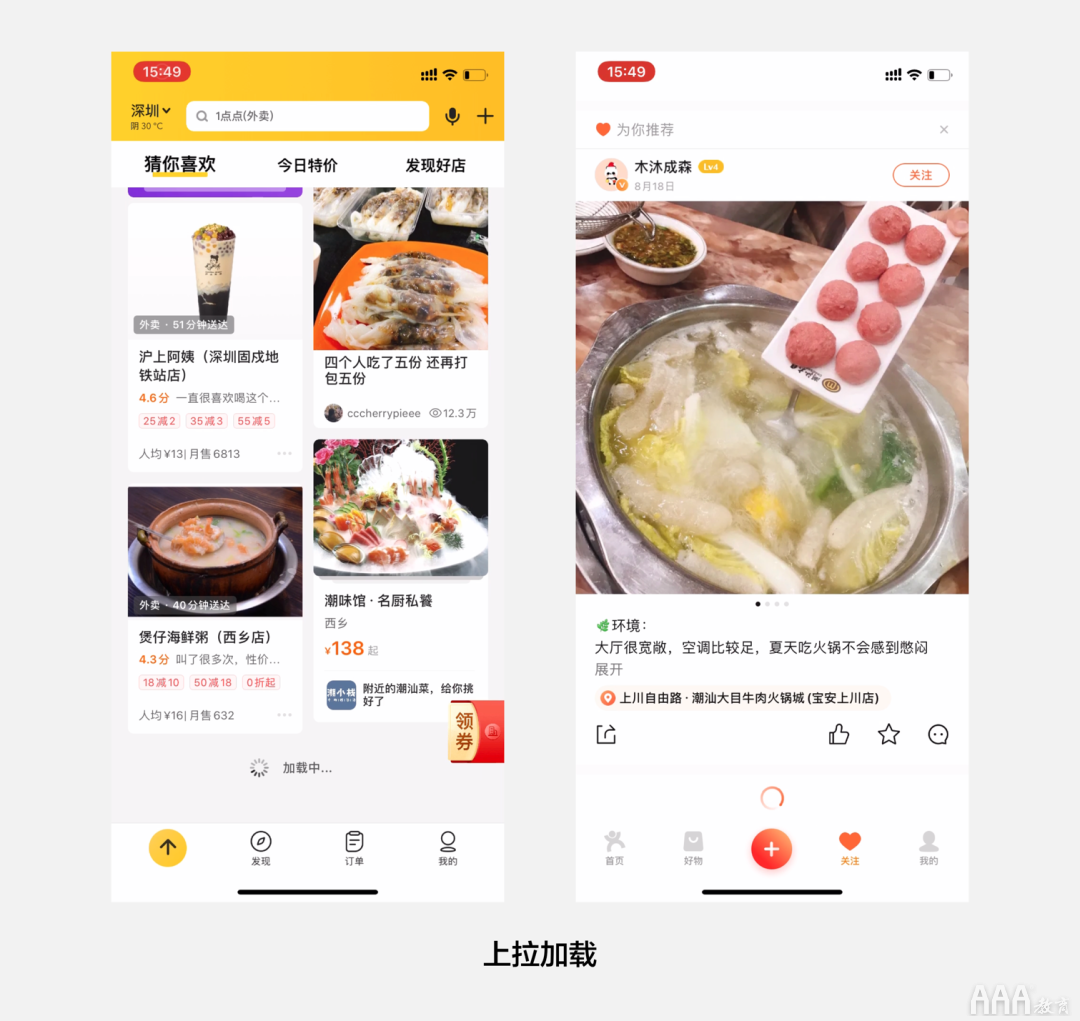
4. 上拉加载
这也是比较常见的加载了,用户想看到新的数据时,可以上拉界面自动加载数据。
上拉加载设计越简单越好,因为当用户看到当前页面内容时,未显示的内容已经加载完毕,上拉加载提示会很快消失,所以不必要设计太复杂的样式,如下图,

使用场景:瀑布流、列表等情况。
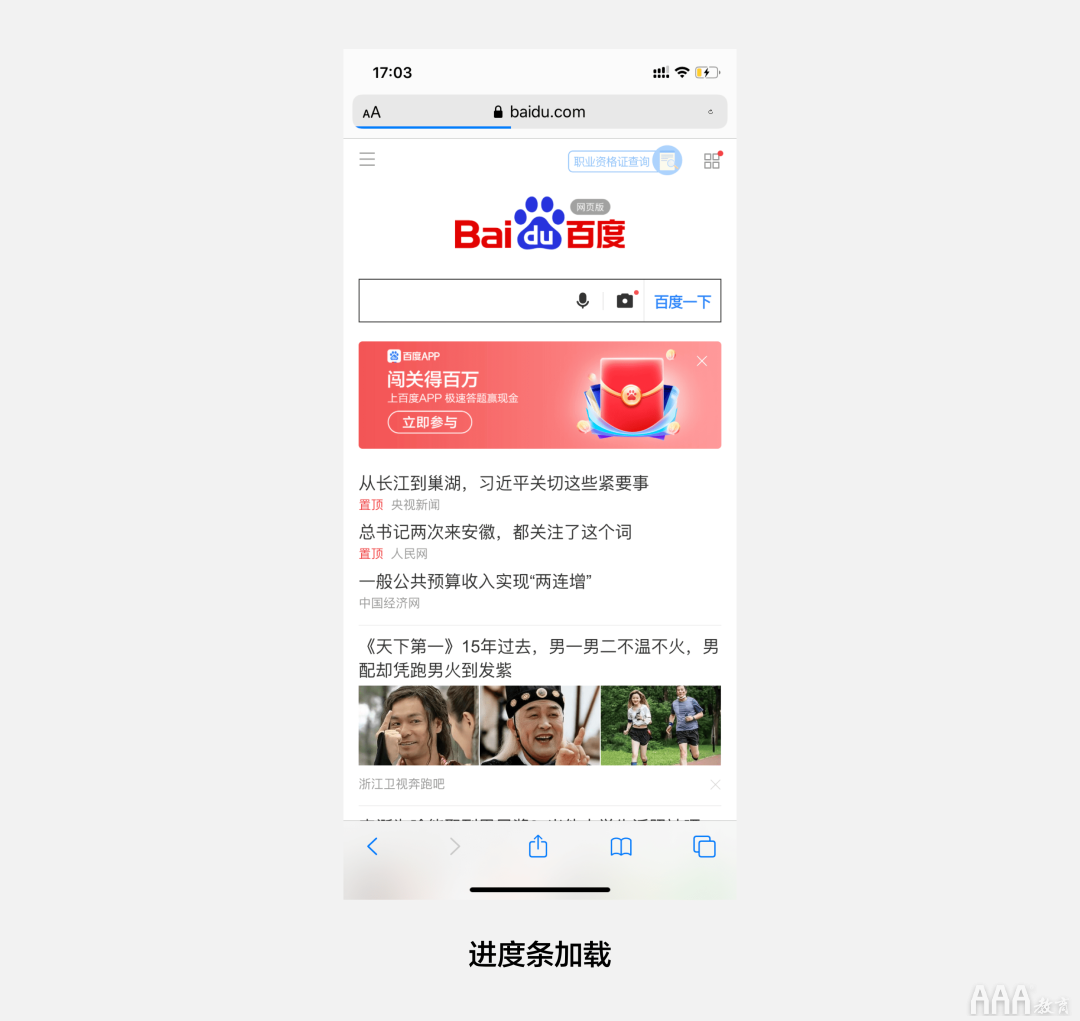
5. 进度条加载
如果加载耗时比较久,可以选用进度条加载来告知用户需要等待的时间,让用户有一定的心理准备,如下图,

使用场景:多见于浏览器,包括PC端和移动端浏览器,很多的app里面的h5页面也会采用这种样式。
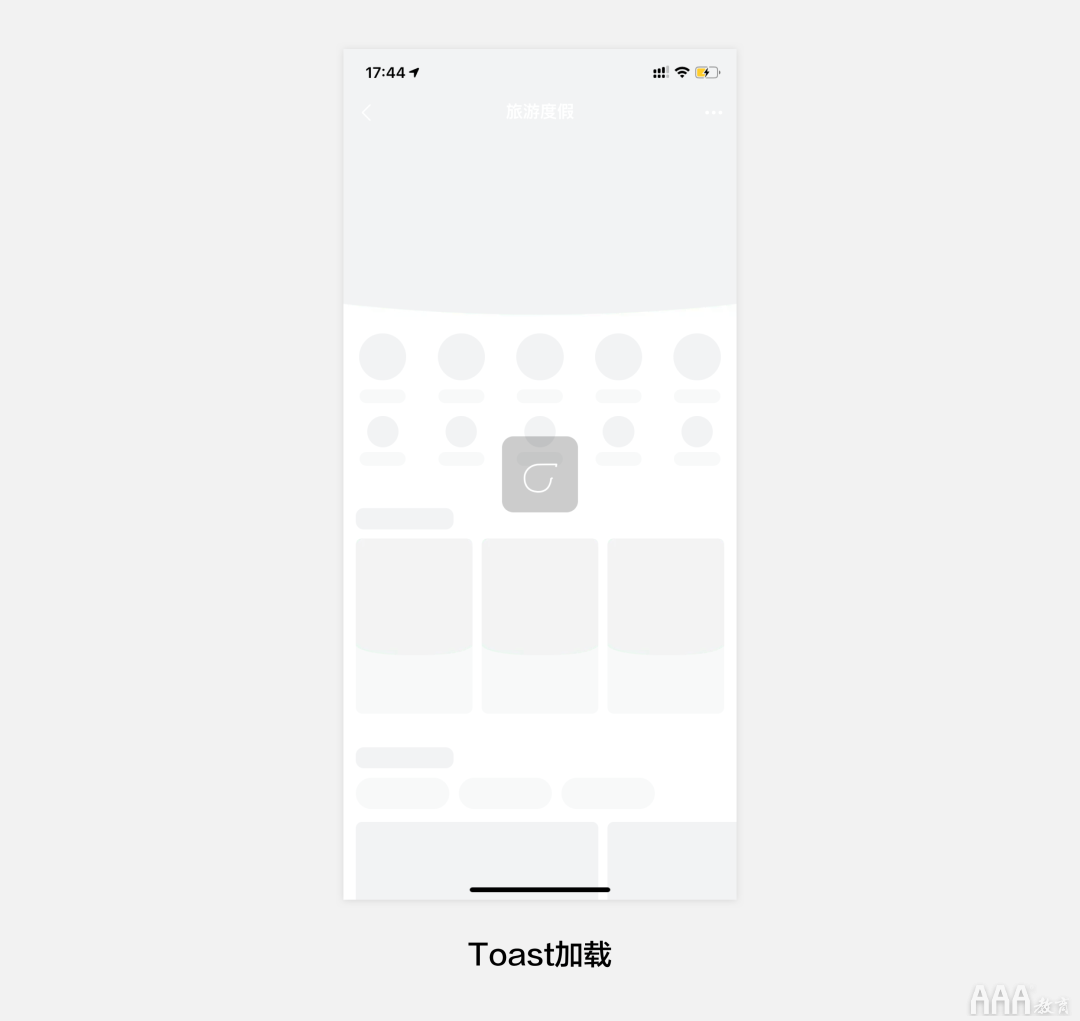
6. Toast加载
用户执行了某个操作,为了防止用户继续操作导致数据加载失败,采用toast这种样式提示正在加载,这段时间用户只能“返回”上一步,其他的操作多会受到限制,如图所示,

使用场景:关键性场景中,防止用户进行多余的操作。例如登录、注册、提交信息、支付等。
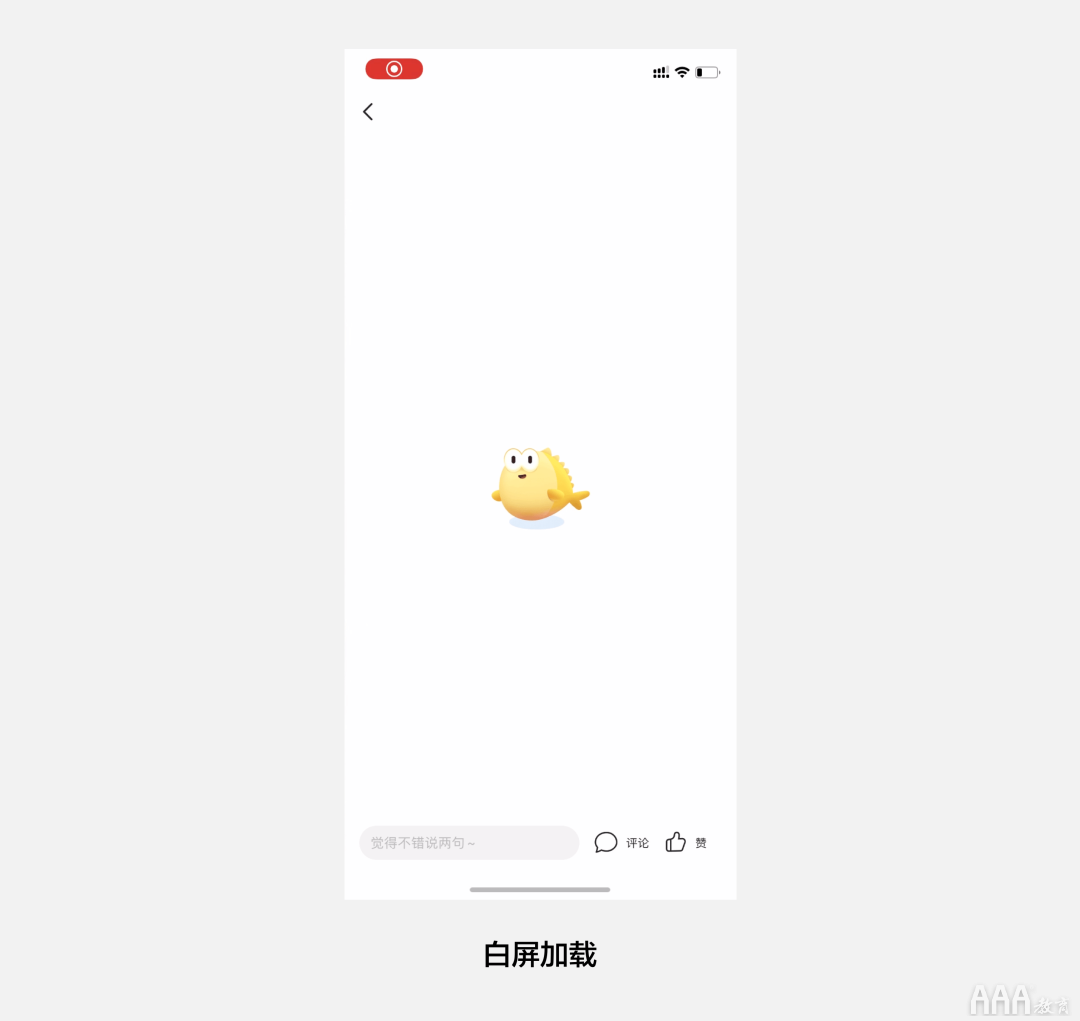
7. 白屏加载
如果当前页面的内容比较单一,必须加载完才能显示,可以采用白屏加载。这种加载方式在没有加载完成前是看不到任何内容的,所以加载太久需要提示用户为什么加载失败,可以配合toast弹窗进行提示,而不是一直加载。
你也可以把等待的样式做的更加有趣味性,减轻用户等待时的焦虑,如下图,

使用场景:页面跳转时,可以用白屏加载。
8. 预设图片加载
加载时为了不让页面太空,可以用预设的图片来填充,也可以logo来加强用户对品牌的认知。
有的小伙伴就要问了,预设图片也是图片,也需要加载,为什么不直接加载产品图呢?其实预设图是前段代码写的,调用会很快,而产品图需要从后台数据库调用,比较慢,如下图,

使用场景:当页面的布局固定时,常采用这种刷新样式,也多用于图片多的界面。
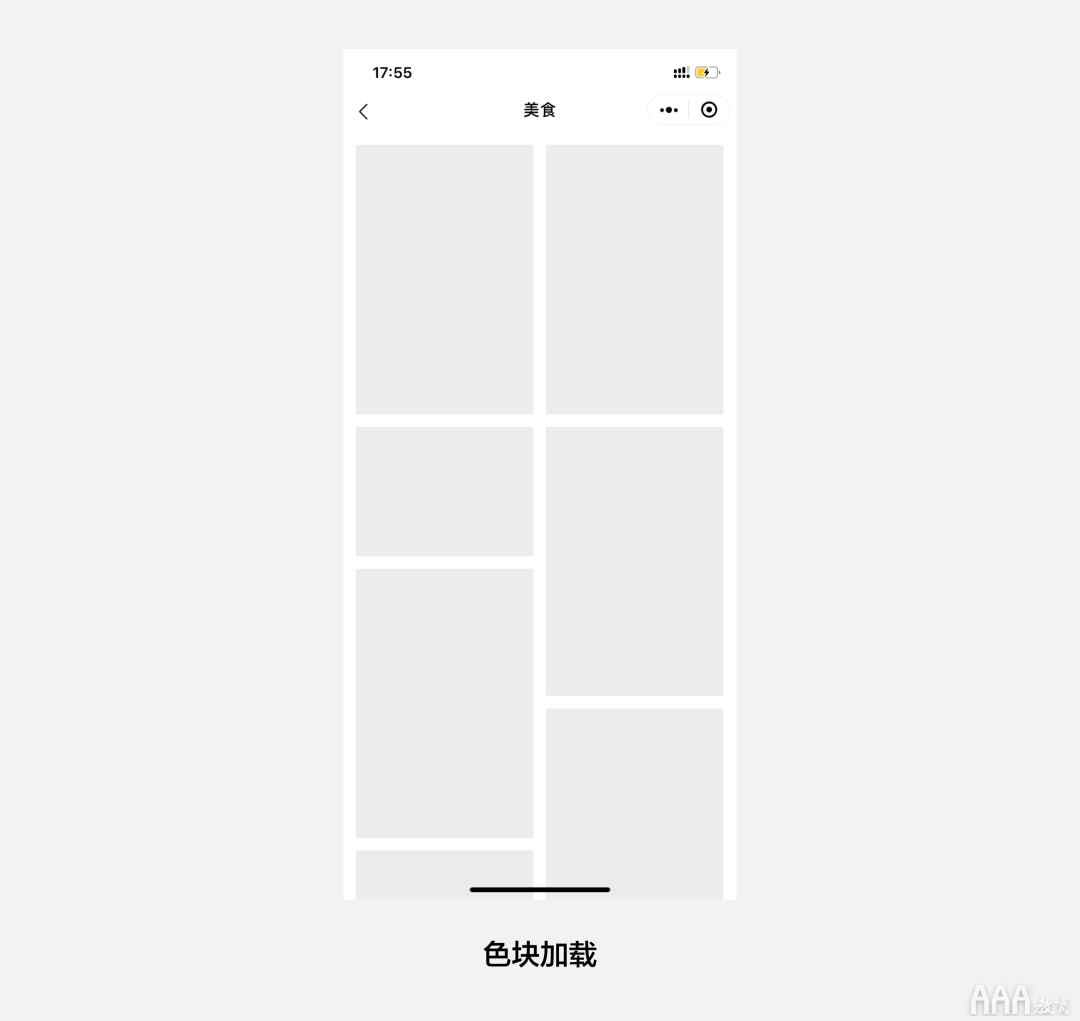
9. 色块加载
和预设图加载一样,色块也是用代码写出来的,调取色块要快很多,所以将未加载出来的图片用色块填充,加载过程中就有很好的连贯性。
但运用这种形式的加载是有条件的,需要内容的框架是固定的,花瓣app的加载就是用的五颜六色的色块。

使用场景:内容框架固定的前提下使用。
10. 模糊加载
把预加载出来的产品图进行高斯模糊处理,通常人们对这种似有似无的图片都会给予极大的耐心去等待,这种方案成功引起了用户的好奇心,减缓了用户的等待焦虑。使用场景:多图的界面中。
03
...
1. 预加载
预加载就是当用户在浏览A页面时,加载并未停止,而是在悄悄地为用户加载B页面中的内容,当用户继续看B页面时就体会不到加载的过程,用户不存在等待的焦虑问题。当然凡事有利必有弊,如果服务器为用户提前准备了将要看的内容,用户却看了其他界面或者退出了,那这次的加载既增加了服务器的压力,又浪费了用户的流量。
2. 懒加载
懒加载和预加载刚好相反,只加载用户可以看到的内容,其他内容需要用户主动进行操作,向服务器提供需求后,才会自动加载。懒加载通常用在上划刷新和下拉刷新上。懒加载的速度要看界面中内容的多少以及图片的大小,所以我们在提供图片时都会进行一定的压缩,来加快加载的速度。
3. 智能加载
根据不同的网络状况选择不同的数据加载,通常用在3G/4G/Wi-Fi可切换的网络上。为了既让用户使用流畅,也不浪费没必要的流量,当Wi-Fi条件下,会优先选择高清视频或者高质量的音乐进行播放;当4G条件下,有些下载和更新的内容会被终止;而在网络不通的时候,视频质量会被降到最低。其实最终的目的就是为了保证用户使用时的流畅度。
4. 分步加载
当界面中图文同时存在时,会选择优先加载文字,图片则用其他的方式占位,最终等待图片加载完成。分步加载的好处是在等待加载的时间里用户可以看到相关的文字内容,不会像白屏加载或者Toast加载,用户只能默默地等待加载的过程。
04
划重点
...
1、加载的定义:用户在客户端的界面上进行操作,客户端发送请求到服务器,服务器处理请求,返回数据并显示给用户。这一过程称之为加载。
2、加载的设计样式:状态栏加载、导航栏加载、下拉刷新加载、上拉加载、进度条加载、Toast加载、白屏加载、预设图片加载、色块加载、模糊加载。
3、加载方式:预加载、懒加载、智能加载、分步加载。深入了解加载的样式和方式后,可以让我们在设计和交互中改善那些不合理的加载,从而提升产品的舒适度;也可以利用加载来做更多的设计,让加载变得更有趣味性,减少用户因等待产生的焦虑感。
希望这篇文章能对大家有所帮助~因此,您现在已经了解了与UI设计师的工作相关的主要技能。如果您想了解更多信息,请访问AAA教育,包含有关在该领域工作的更多相关文章。
填写下面表单即可预约申请免费试听!怕钱不够?可先就业挣钱后再付学费! 怕学不会?助教全程陪读,随时解惑!担心就业?一地学习,可推荐就业!
©2007-2022/ www.aaa-cg.com.cn 北京漫动者数字科技有限公司 备案号: 京ICP备12034770号 监督电话:010-53672995 邮箱:bjaaa@aaaedu.cc