本文提出了四个色彩趋势:霓虹渐变、轻量渐变、高饱和度色系、梦幻色/幻彩色系。从现实图库入手,今天AAA教育郭老师就总结出该色彩趋势对应的关键词以及色彩特征。对部分案例进行了解析,更深入地了解其运用方向以及实现技巧。希望这些内容可以起到抛砖引玉的作用,欢迎大家探讨。
一、霓虹渐变

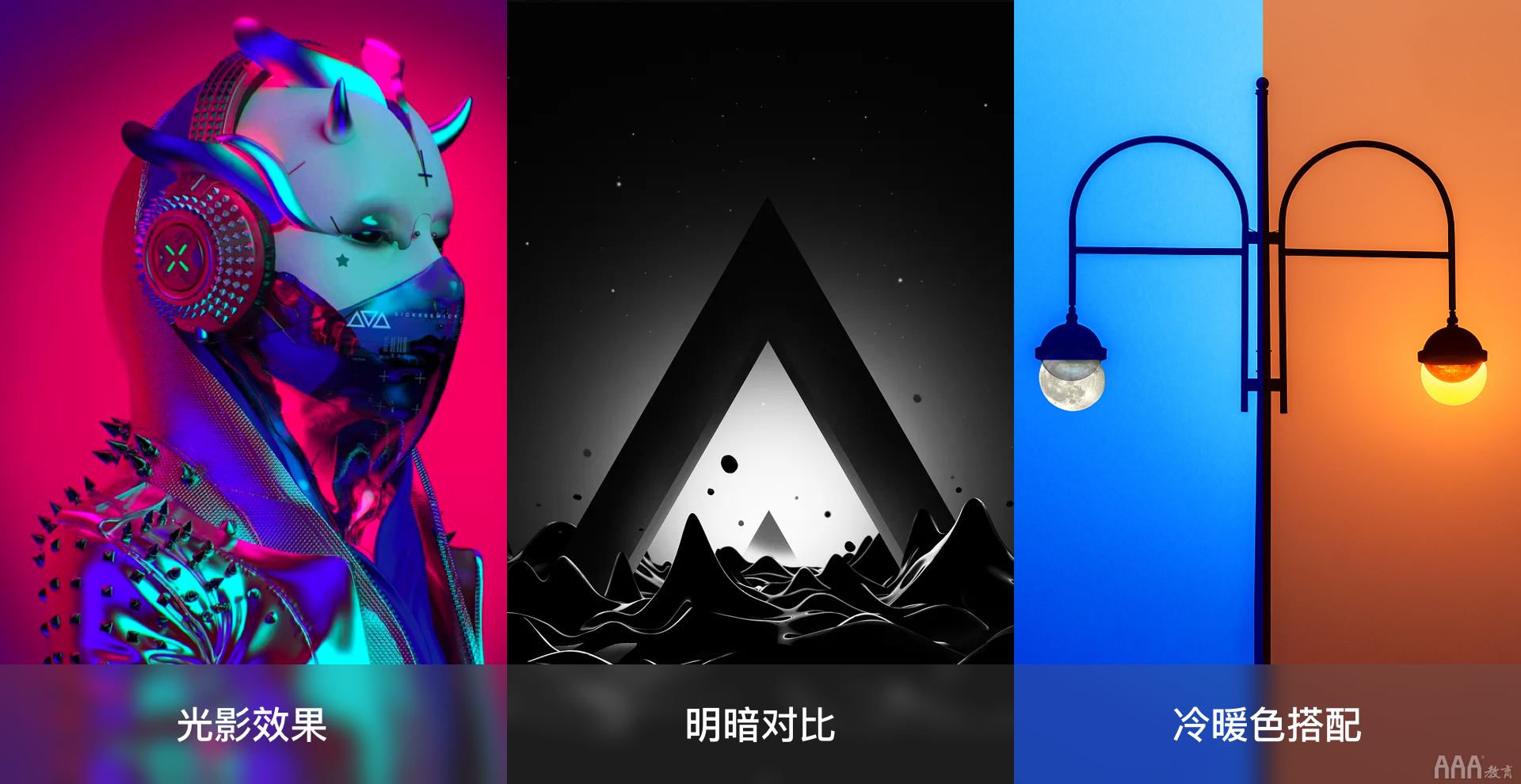
现实生活中,炫彩夺目的霓虹灯效果常被应用于广告牌、灯箱的展示中,在暗夜的烘托下,霓虹灯展现出光影陆离的光影效果,吸引着人们的眼球,留下强烈的视觉冲击。如图所示,暗夜中的霓虹灯效果,为霓虹渐变的现实灵感来源。

夜色下的霓虹灯
关键词

霓虹色特点总结
1、以紫色、蓝色、洋红为主的冷暖色搭配;2、整体颜色对比度高;3、以冷色调为主,局部暖色调,搭配霓虹光感对比色点缀;4、背景用暗色调更能凸显霓虹效果;5、根据霓虹灯的灵感,采用了霓虹灯发光的效果。 近年来,强视觉冲击的渐变色被广泛应用在各个领域,包括宣传海报、综艺节目、游戏等等,其中最为瞩目的是霓虹渐变,设计师通过将这种高饱和度的渐变色与暗色调背景结合,形成强烈的视觉冲击,突出主体,渲染氛围,使整个画面的色调更加活力化、年轻化。

01 娱乐案例
最近较火的综艺节目“这就是街舞”,其宣传海报通过高饱和度的霓虹色渐变,与人物及背景形成强明暗对比,结合对人物本身的光影细节刻画,突出人物主体,增强画面视觉冲击力。

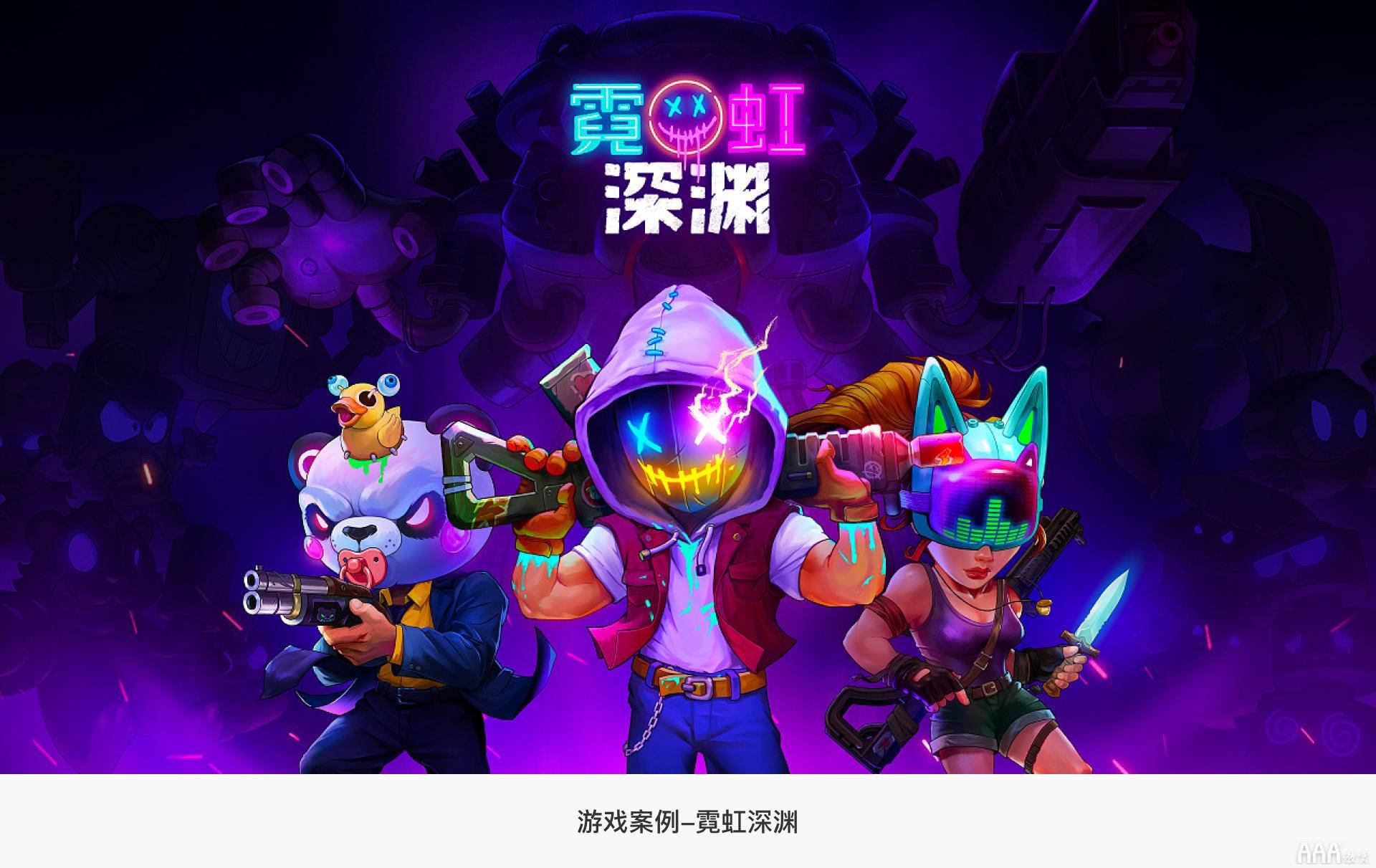
02 游戏案例
2020年7月任天堂发布的一款游戏的画面以紫色、蓝色、洋红为主基调的冷暖色搭配,通过明暗色的对比,以及大面积的紫色光影渲染氛围,营造出极强的未来科技感,而霓虹光感的使用以及涂鸦风格的融入,使得游戏更加时尚、自由。


01 专题页
页面整体以紫色,蓝色,洋红为主,冷暖色搭配,营造出层次感,活泼生动且年轻化;偏暗色调的霓虹渐变色背景烘托出专题页的内容主体,使得页面运营氛围更好、更强;
同时在一些重要的、需要用户操作点击的部分使用了暖色调的霓虹色渐变,使得内容主体在冷色调的环境下更为突出,提高了用户体验。

02 App
以暗色调背景作为烘托,搭配紫色、蓝色、洋红为主的冷暖色,是霓虹色渐变经典的应用方式。
在暗色背景下运用霓虹色渐变,通过明暗的强对比突出页面关键元素,对用户进行视觉引导,同时丰富页面层次,增强页面的视觉冲击力及艺术感染力。

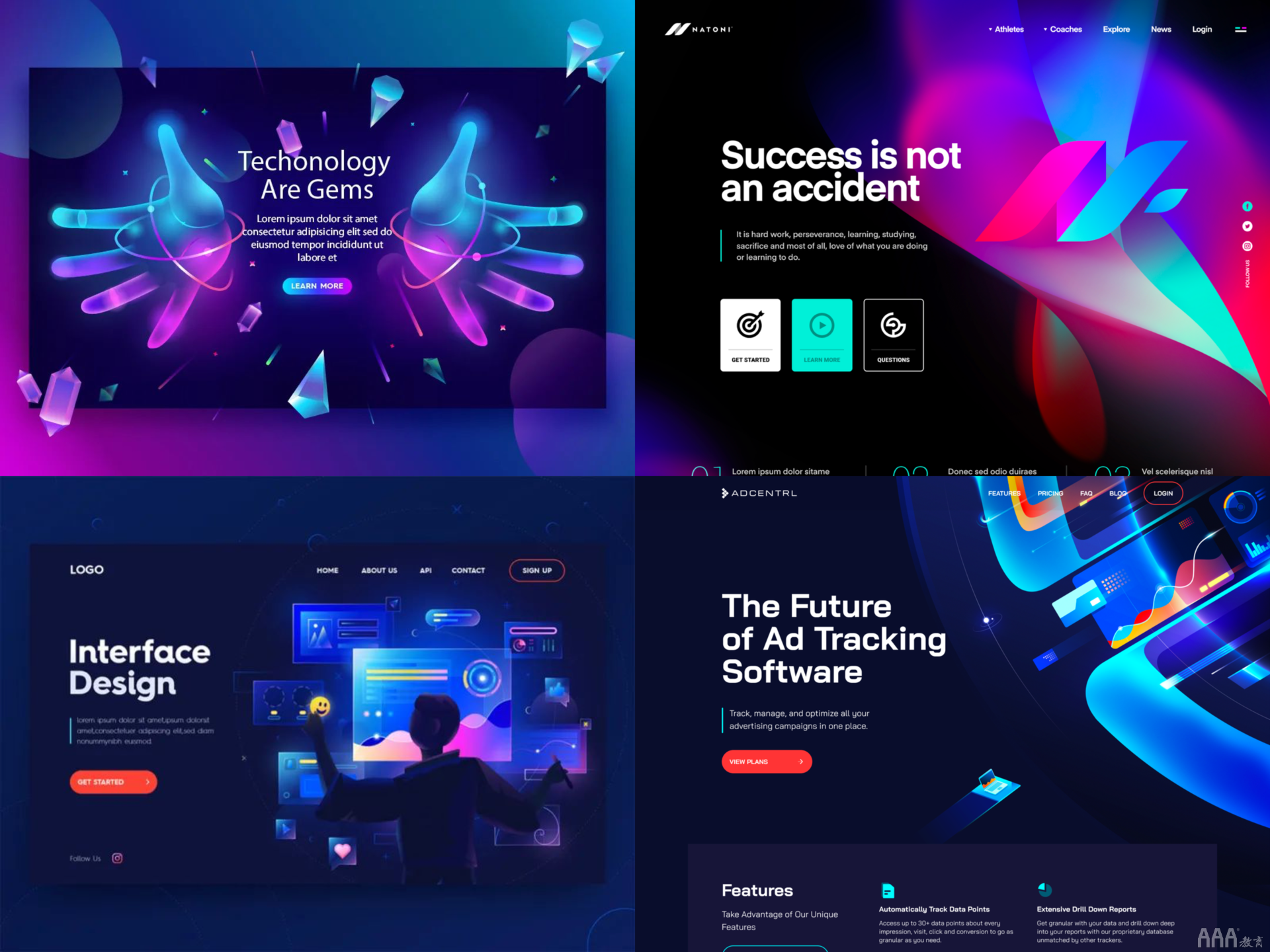
03 Web
暗色的背景与撞色霓虹搭配的插画手法使得界面看起来更加的酷炫和高科技,整体页面在霓虹色渐变的使用下更富层次性。
通过主体与环境色的呼应、冷暖明暗的对比,展现出主体光源对空间层级的变化效果。此组合用来作为web头部页面,冲击感十足,科技感也非常的棒。

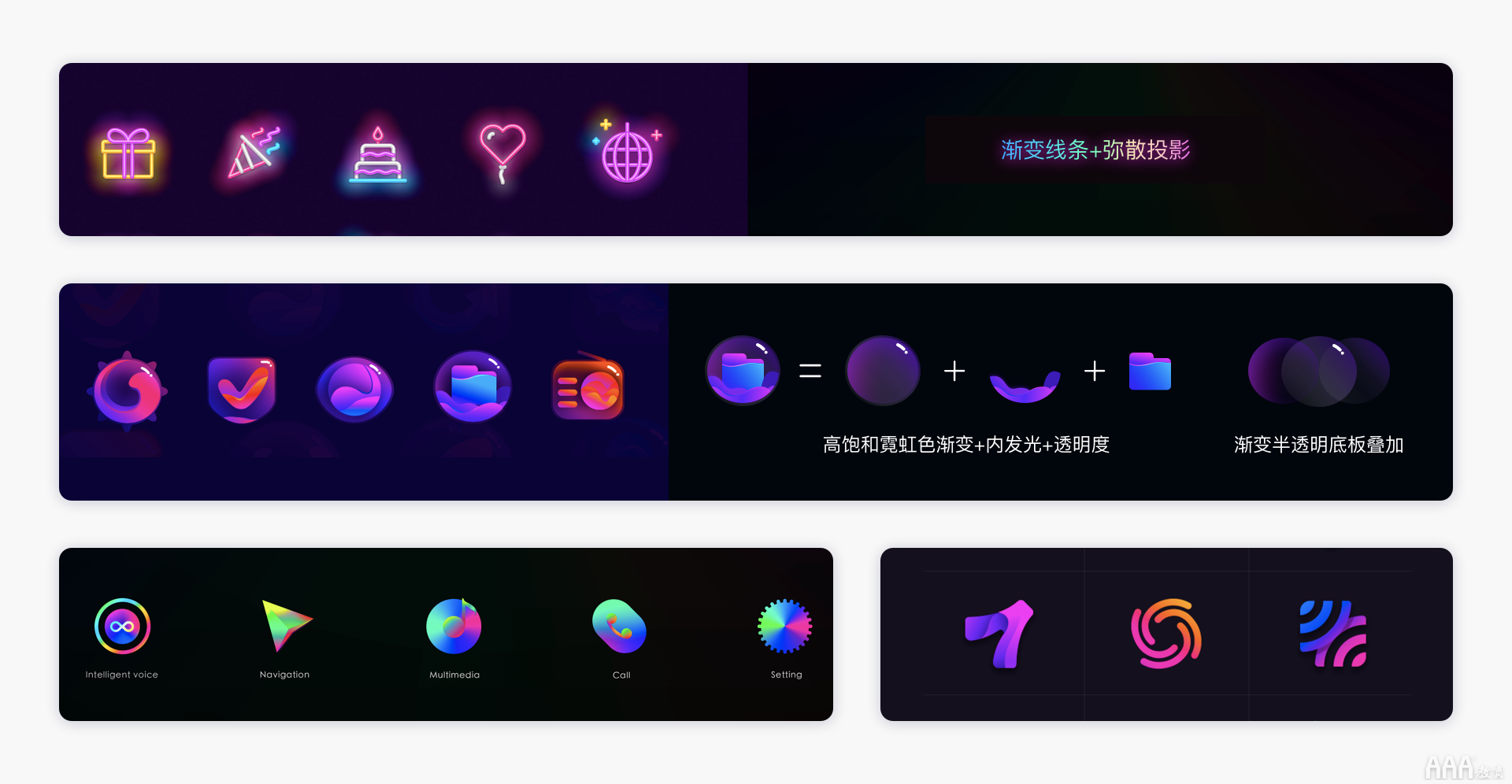
04 Icon
通过高饱和度的霓虹渐变色彩,结合外发光、叠加、模糊等多种技法,塑造出更加丰富的光影效果,不仅增强图标视觉表现力及空间感,更凸显了图标的风格化与趣味性。暗色调背景的烘托,使霓虹色渐变图标更加有质感,更加突显。

05 插画
通过大面积的霓虹色渐变结合迷彩渐变的绘制手法,构建不同色彩鲜明的矩形图案,暗色调的背景烘托与颜色用冷色为主暖色为辅、点缀,画面感极强,极具视觉冲击力。


霓虹色渐变在暗色调的背景烘托下,撞色的冲击感使得画面更加具有科技感、潮流感;
对于霓虹色渐变使用比较频繁的赛博朋克风、故障风,也是现下较为流行的风格,通过丰富鲜明的色彩与背景作强对比,营造出极具视觉冲击力的画面效果;
同时霓虹渐变色也被广泛的使用于app、web、插画等领域,虽然它出现已久,但其大胆、强烈的配色风格给画面带来的冲击感以及潮流、自由感,使得它仍然成为当下一种比较流行的色彩趋势。
二、轻量渐变
通过对2021年色彩趋势分析发现,渐变色的运用仍然非常流行。相较之前运用较多的强视觉冲击类——对比色渐变,轻量渐变在色彩运用上变得更加理性与克制。主要特征为轻量、柔和、层次递进,营造一种舒缓、治愈的沉浸感。


色彩上的渐变是指某个物体的颜色从明到暗,或由深转浅,或是从一个色彩缓慢过渡到另一个色彩,充满变幻无穷的神秘浪漫气息的颜色。
根据强弱程度分类,渐变主要分为强渐变和弱渐变,轻量渐变属于弱渐变范畴。在过渡的过程中,轻量渐变特点为渐变色彩邻近,幅度轻柔,节奏缓慢,融合感和细腻感较强。
关键词

轻量渐变特点总结
轻量渐变是一种简约且高度可用的元素,它可以创造出一些时尚的氛围,但是又不会有信息过载的担忧,这使得轻量渐变成为一种富有感染力又非常实用的设计解决方案。
轻量渐变特点之一为明度高、饱和度低,色彩轻量而透气。在轻量渐变的使用过程中,同色系、邻近色系较多,其过渡自然柔和。

01 毛玻璃案例
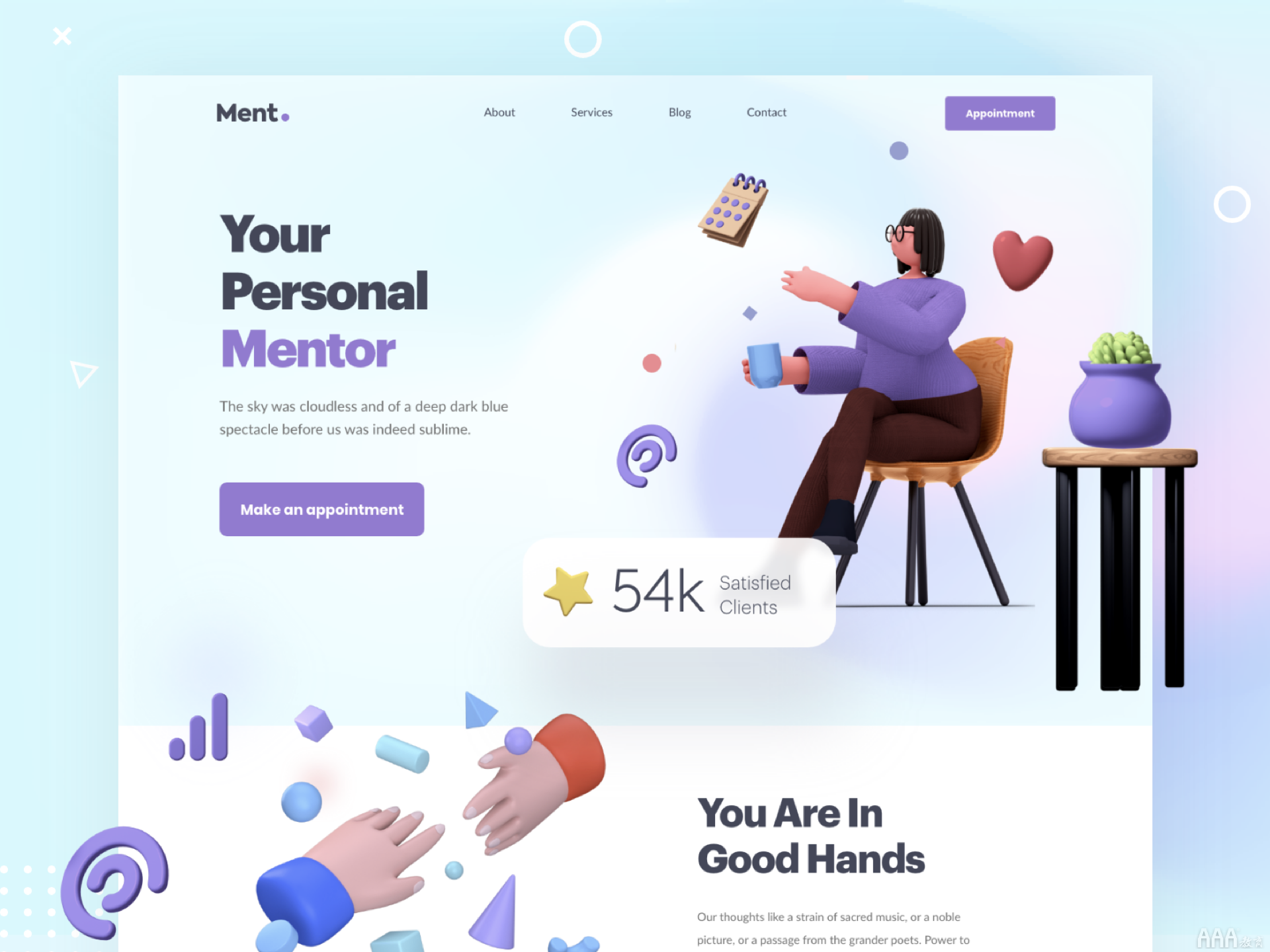
透过今年各大设计网站上的作品不难发现,较多的视觉设计师将轻量渐变的色彩趋势与毛玻璃的质感趋势结合,运用在界面中。
下图画面中,轻量渐变的柔和属性搭配上毛玻璃的朦胧感,营造一种视觉感官的舒适感与呼吸感,已成为2021年UI界面设计趋势之一。

02 3D案例
当轻量渐变与3D碰撞时,则会产生更加趣味的视觉化学反应。画面中使用的3D效果可以最大限度还原现实世界的材质与光效,呈现极具脑洞的“超现实”效果
为用户呈现不可思议的异度空间,吸引用户眼球。画面中的背景使用了轻量渐变来创建出多彩的模糊背景,为3D素材创造出另类维度的空间感,增加了画面深度,使设计更具真实感。

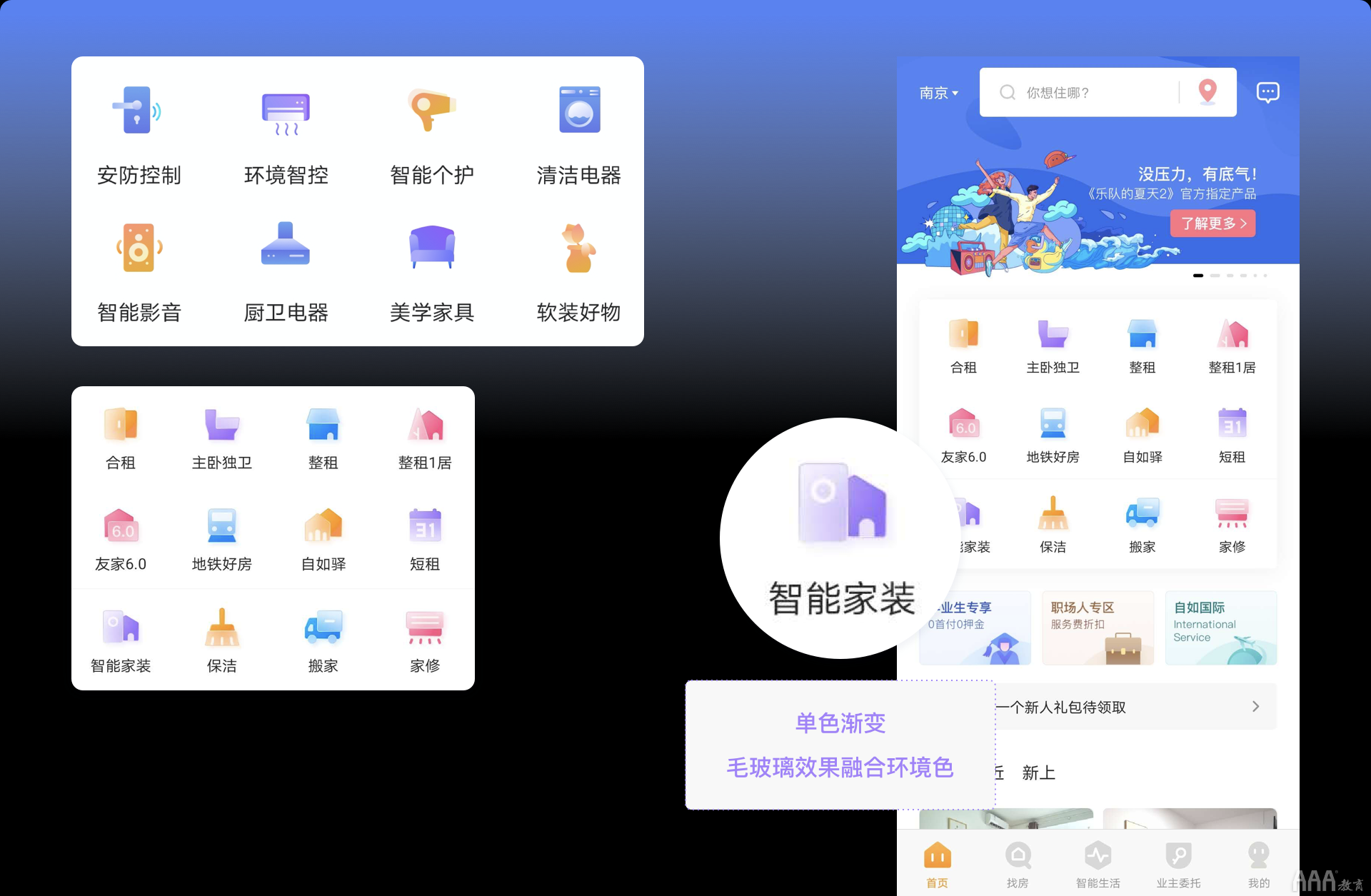
01 首页Icon
自如app最新的首页风格采用轻量渐变+毛玻璃效果,金刚区应用最为明显。图标的色彩选用低饱和邻近色,遵循3色系原则,使得整体色彩统一且不失丰富。
从单个图标看,色块部分采用单色渐变,通过easing gradient插件工具调整渐变值,以达到最佳效果。毛玻璃特有的通透感,会将渐变色块透映出来,故制作毛玻璃效果时,需添加环境色使其融合。

02 启动页
两个启动页中均采用高明度、低饱和度外加一些毛玻璃微透质感的表现手法。第一个界面主要传达安全、简洁、可靠的情感,第二个界面则表现的是活动主题的梦幻感。
这两个页面虽目的不同,但却均体现了柔和、细腻、轻量感的视觉感。设计师发现,使用者在经历过传统大色块、大面积、较强冲击力渐变的视觉后往往更加想追寻视觉上的宁静。
所以视觉负担相对较小、相对轻量的微渐变色彩和可以利用微透质感减弱色彩冲击力的毛玻璃相结合的视觉效果越来越多地被运用。

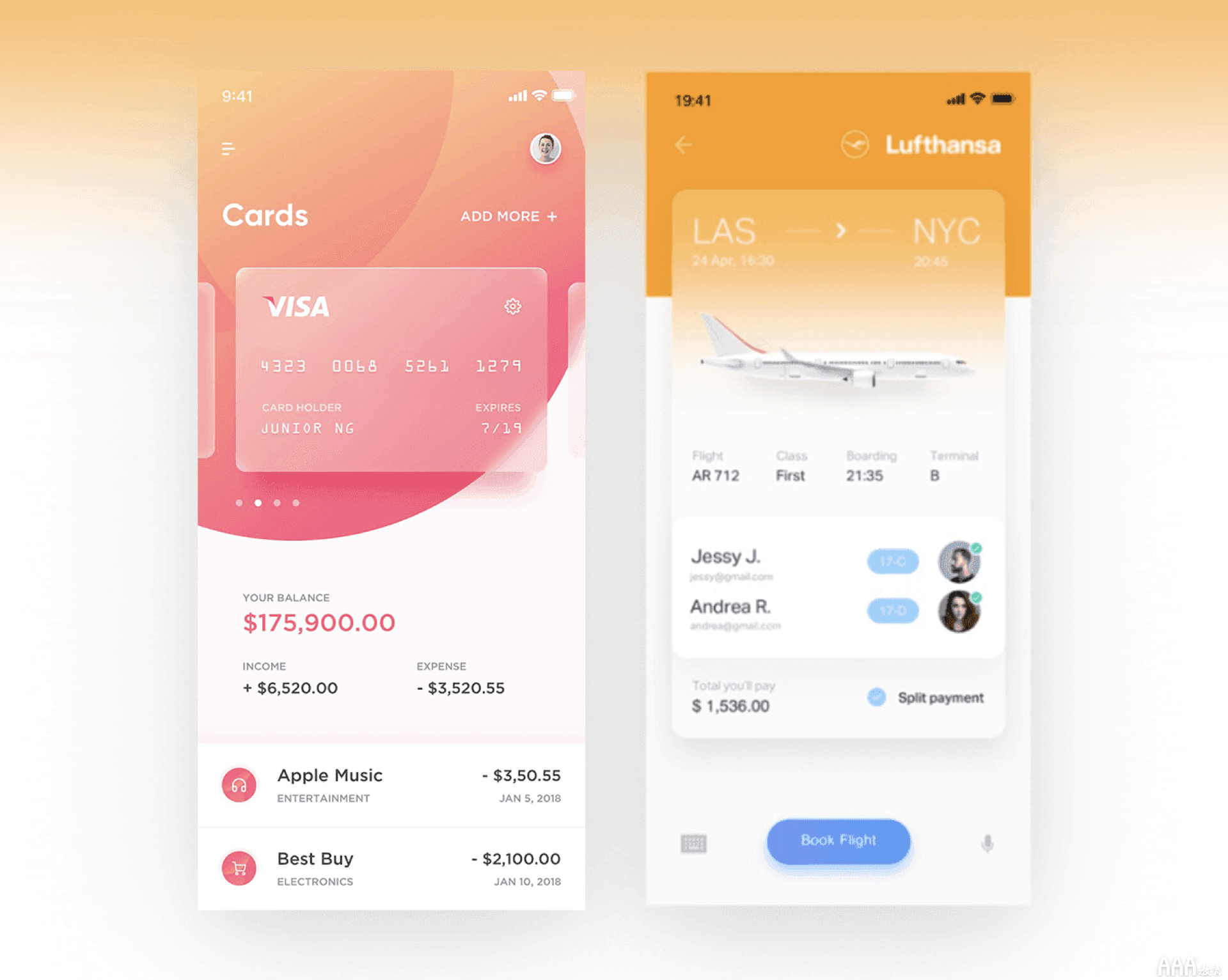
03 界面背景
在界面背景中,使用少量的邻近色渐变来做通栏背景,使整体氛围更加柔和、富于层次感,同时起到强调头部的作用。
卡片处采用透明毛玻璃效果,利用毛玻璃特有的通透感,透映出底部渐变,使卡片兼具质感与美感。

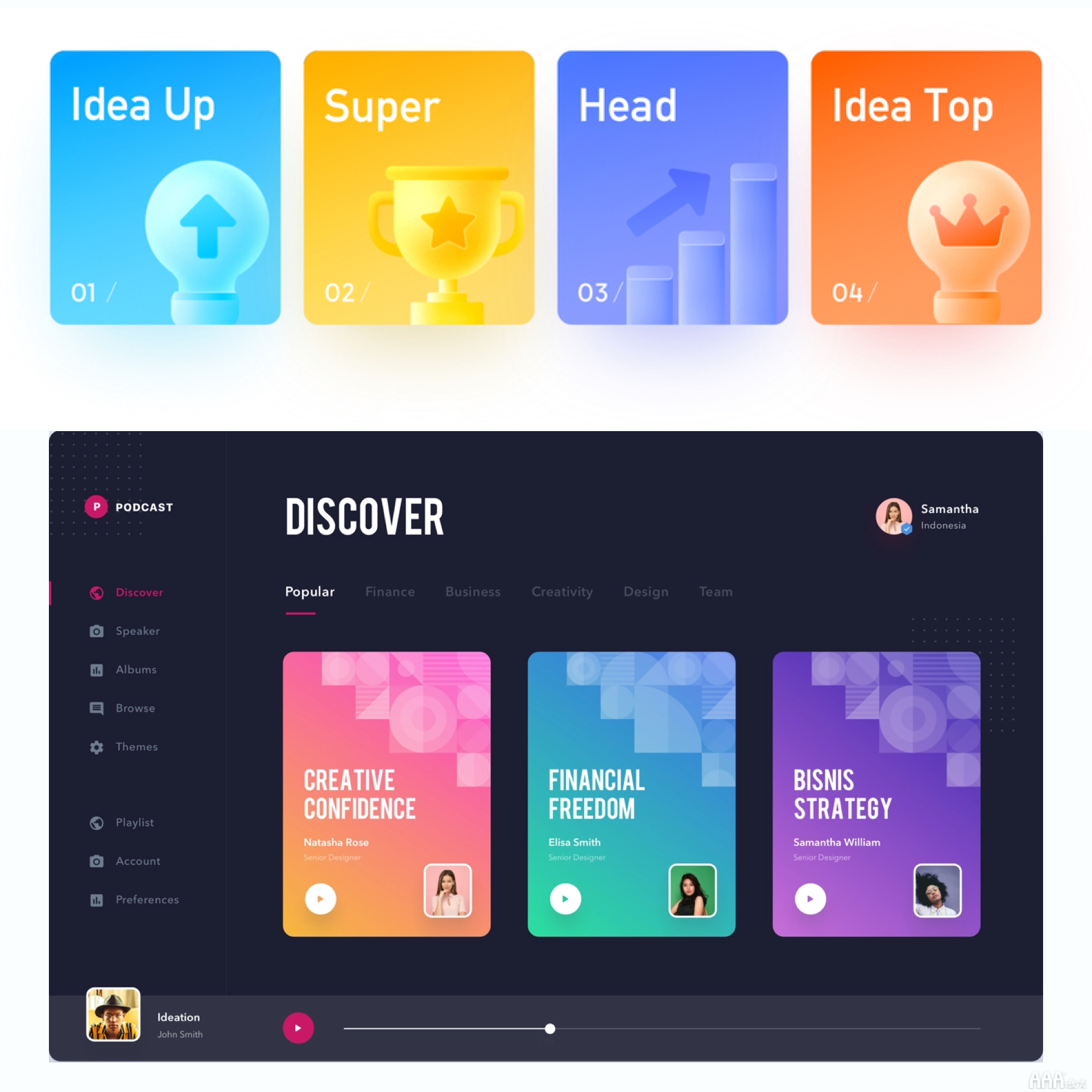
04 彩色化卡片
卡片中采用同色系的轻量渐变效果,营造融合、舒适的视觉观感。卡片的颜色根据色彩情绪进行选取,增加辨识度,进而增加点击率。


渐变之所以每隔几年就会成为设计流行趋势,很大程度上得益于它自然的特征和普遍的吸引力。
今年盛行的轻量渐变,更多从用户的角度出发:减轻界面给用户带来的视觉负担,为其提供更轻盈的视觉体验。
在应用的过程中,轻量渐变与毛玻璃、3D等流行表现形式相结合,可创造出全新的、有趣的视觉体验,不仅在外观上起到美化的作用,在功能上也达到了强调、醒目的作用。
三、高饱和度色系

在过去的两年中,高饱和度色系的应用已经是重要的趋势之一。
年轻人作为移动互联网的主力军,他们青春,活力,有朝气,因此,代表年轻活力群体的鲜艳,高饱和度色彩成为视觉主流趋势之一。
偏高饱和度色彩更易吸引注意力,烘托主体,影响用户情绪,提高品牌的识别性,增强品牌影响力。
关键词

高饱和度色系特点总结
1、颜色饱和度高,艳丽;2、色彩丰富多样;3、视觉冲击力强;
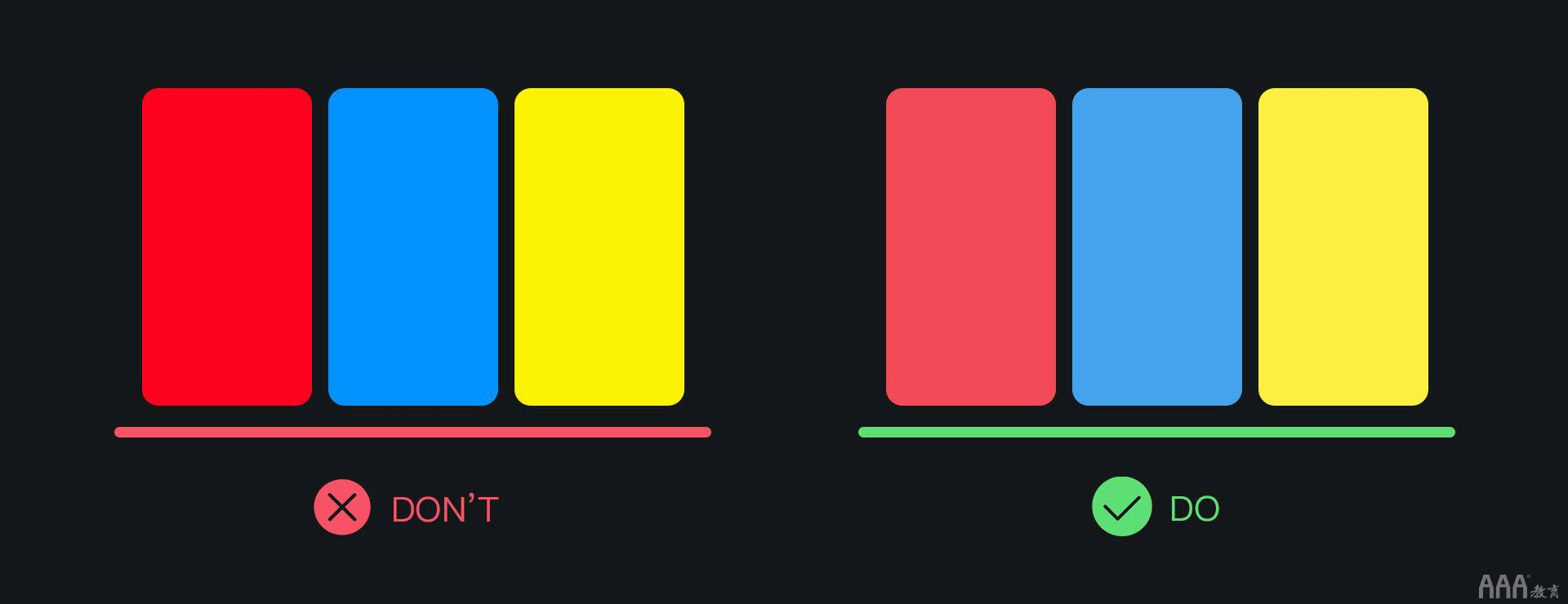
虽然高饱和色彩视觉冲击力强、更容易传递情绪,但在使用时仍需克制使用。原因在于:1.过高的饱和度,容易产生视觉疲劳;2.高饱和度的颜色并不适合所有的用户群体。

这里说的高饱和度的颜色,并不是一味追求高饱和刺激性颜色,我们在使用时候,仍需对颜色的明度,饱和度进行合理设置,这样才能保证我们视觉上的舒适性。

综艺海报案例
在综艺海报中,高饱和度的半插画+实物的表现形式,让画面极具趣味性和视觉吸引力,获取了大批流量。


01 产品品牌色
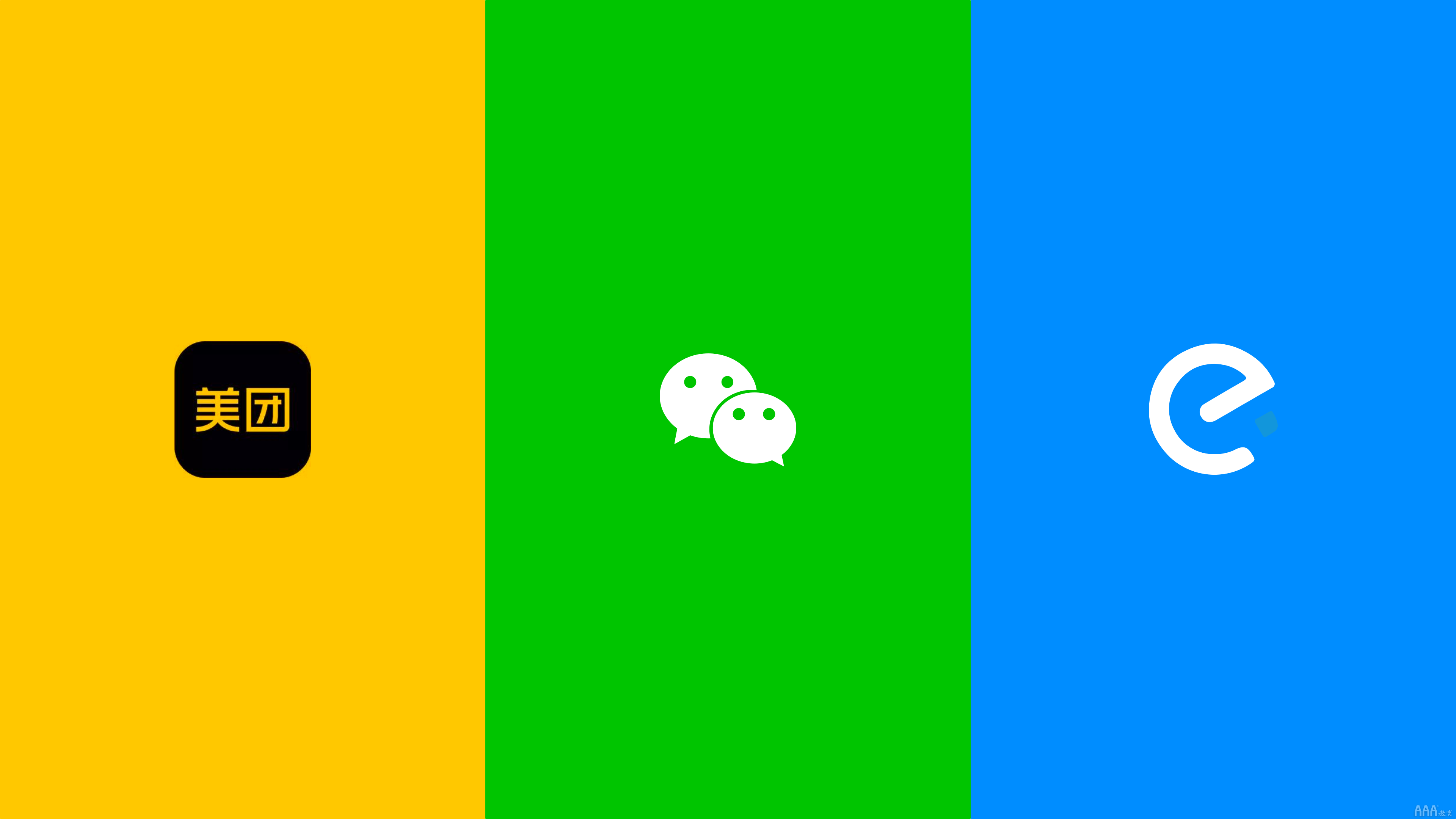
偏高饱和度的色彩,在UI设计应用中,往往更容易脱颖而出。而一些品牌的品牌色往往就是偏高饱和度的颜色,比如UI设计中品牌色的运用,在一定程度上可以将品牌影响力扩大化,品牌影响力,也会让用户增加信任感。
例如,微信的绿色,饿了么的蓝色,美团的黄色,淘宝的橙色......等等这些品牌色,都深入人心。

高饱和度品牌色
02 运营色
活动营销类弹窗,以及运营类的H5,运营专题,促销类的BANNER中经常运用高饱和色的视觉刺激以达到强调、引流的作用。


高饱和度色系以其绚丽、强视觉冲击力等特点,在UI设计中一直被广泛的应用。
它可以更好的营造氛围、传递情绪、增强视觉层次结构、提高品牌的可识别性。撞色、插画+半实物、手绘等各种新式流行的表现手法使得高饱和色的运用上更加丰富多样。
四、梦幻色/幻彩色

广义上,我们将富于想象力的色彩,或者说体现人生丰富多姿的色彩称之为“梦幻色彩”,像泡沫、像天使、 像梦境、像糖果...
关键词

梦幻色/幻彩色特点总结

梦幻色在颜色面板中处于中间偏上部分,即特点为中纯度、高明度。配色方面和谐,视觉效果相对温暖柔和。
常以简单、干净的背景为衬托,烘托主体物以及主色调。色彩场景偏向幻想、天马行空的自由世界,给人以浪漫的色彩感受,容易令人沉浸在画面的温暖氛围中。
现今,色彩作为重要的视觉语言而被越来越多的设计师所关注,而在实际设计作品输出当中,颜色也扮演着将产品理念传递给用户的媒介⻆色。
可见,完整的设计作品是离不开色彩的表现的,那么了解色彩趋势就会显得尤为重要。而在众多颜色中的梦幻色,更是极具前沿性和突出感的色彩。
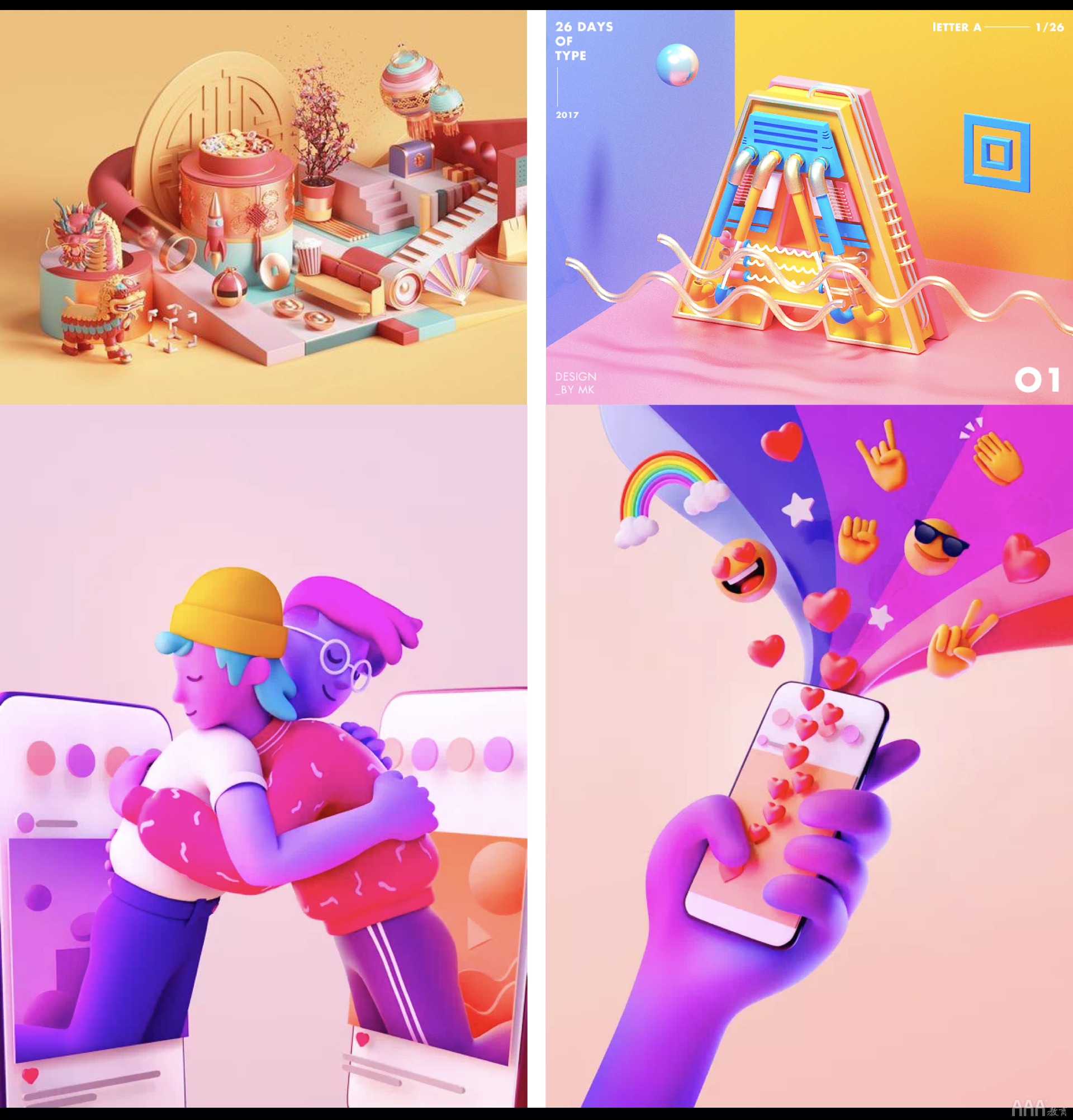
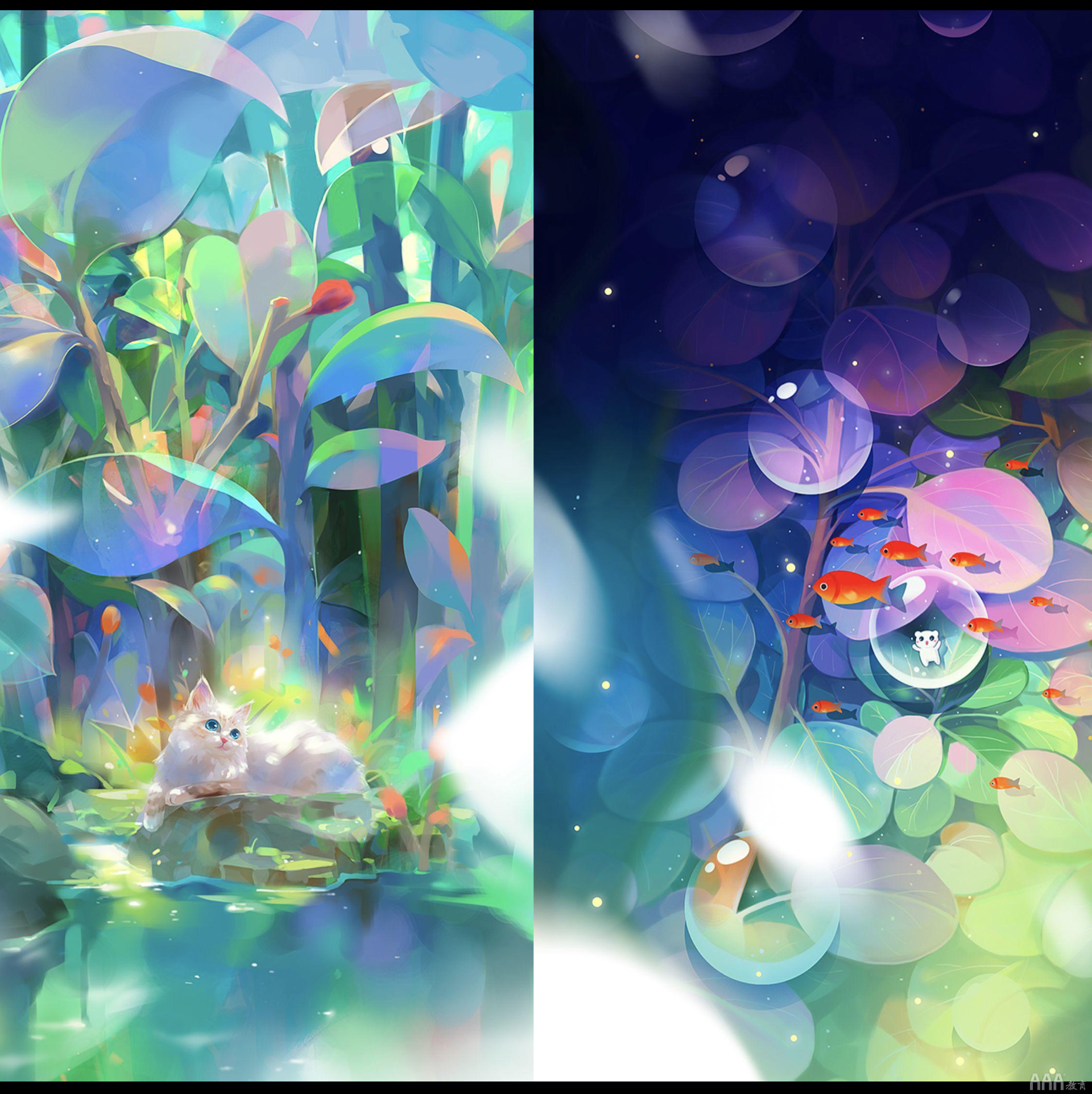
糖果色插画案例
色彩倾向明快轻量,采用颜色烘托主题的表达方式,较能抓住用户眼球。塑造了色彩多变的视觉风格,适用于多种品牌调性,给用户温暖、轻松且焕然一新的感觉。

绚丽配色案例
在下图插画案例2-绚丽配色中,能发现绚丽配色类插画通过光的运用,让画面呈现出细节更丰富的视觉效果。一些光晕的重叠使用,使得画面变得朦胧,更显梦幻特点。
另外,梦幻色还可以营造神秘的氛围,在网站首页使用的梦幻色彩,搭配引人入胜的画面,神秘感的体现更加突出。吸引用户的点击,从⽽提升⽹站的浏览量,实现流量变现。

材质案例
在材质-塑料质感中,大面积的梦幻色彩渐变,形成很强的视觉冲击。塑料的质感配合灯光与彩色渐变,显得非常梦幻;
透明的气泡材质,整体质感给⼈轻盈、透亮。这种流动的色彩呈现出了源源不断、生命不息的美好愿景,带给观者美好的想象。


01 3D物体
梦幻色应用于3D物体中,整个画面更加丰富多彩,温暖、轻松氛围下的物体仿佛将从屏幕的束缚中挣脱出来,拉近了画面与观者之间的距离。

02 手绘插画
这是一组描绘田野间的手绘插画,为观者提供感观上的愉悦。一切事物在自然中的蓬勃生长以及梦幻色下烘托出的神秘感,使得整体画面有种超脱现实、游离人生的美感。形成了以自然景观为主导的唯美风格。

03 App


虽然梦幻色没有特别靓丽夺目的色彩特点,但在梦幻色的使用中所烘托出的特定氛围,不但突出了不同产品的特点,也更加满足了用户的情感需求。
色彩趋势必然与时代潮流以及用户喜好紧密结合,作为设计师的我们需要了解,并能与我们的设计产出进行结合。
结语
日新月异的生活是色彩趋势的灵感来源,这使得色彩的流行趋势不断更新变化着。
作为设计师的我们,要保持一颗敏锐的心,不断从现实生活中捕捉灵感,将自然赋予我们的宝贵灵感运用于作品中,从而增强设计的原创性,给设计行业注入新鲜血液。
其次,趋势是方向,不能盲目追随,需要不断思考总结沉淀升华,并将其合理运用至自己的作品或项目中。
设计就是在实践中不断探索与总结! 因此,您现在已经了解了与UI设计师的工作相关的主要技能。如果您想了解更多信息,请访问AAA教育,包含有关在该领域工作的更多相关文章。
填写下面表单即可预约申请免费试听!怕钱不够?可先就业挣钱后再付学费! 怕学不会?助教全程陪读,随时解惑!担心就业?一地学习,可推荐就业!
©2007-2022/ www.aaa-cg.com.cn 北京漫动者数字科技有限公司 备案号: 京ICP备12034770号 监督电话:010-53672995 邮箱:bjaaa@aaaedu.cc