列表页是构成后台使用界面的重要组成之一,聚合了众多信息并提供操作入口。区别于小而美的C端产品列表,后台系统的用户希望列表的内容又多又全面(表格),但在操作时又能支持快速定位(搜索,包含 筛选)、准确处理(操作)。这需求貌似有些矛盾,但在很多场景下,例如客服在接待客户时窗口时间极其短暂,既要全面获取相关信息,又要快速应对解决客户问题。因此这需求不仅合理而且是刚需。
列表页由「搜索」、「表格」和「操作项」三大基本块组成。刚才提到的矛盾点也是由这三个模块之前的互相影响和制约(后面会详细阐述)。我们当初由于在设计时忽视了特定场景细节,以及生搬硬套了一些看起来很美很简约的交互样式,没有处理好这三个模块内部以及之间的关系,被用户抱怨说不好用。今天AAA教育郭老师就将这篇文章中「搜索」、「列表」、「操作」三块问题进行分析和定位,盘点一下那些被淘汰掉的解决方案,给大家提供一份避坑指南。
注意,不存在「最好」的通用方案,只有应对具体需求「最合适」的解决方案。
列表
列表的主要问题依旧是内容太多带来的:
表头字段太多,超出屏幕之外,左右滑动才能完整查看条目内容,导致眼动频繁,增加认知负担。
条目太多,批量操作可能要多次翻页。
另外,其他潜在问题也会增加列表展示的复杂性,例如条目之间存在一定相关性——基于某份主合同后续签订几份补充合同(这里不讨论业务逻辑合理性),那么简单按照签订时间点排序,就无法体现合同之间的关联关系。
在设计时,应着眼于避免内容太多导致的认知负担和操作成本。我们尝试了一些方法来减少信息噪音,抽象来说方法归为两个字——「藏」和「换」。「藏」,就是隐藏低优先级信息,需要的时候才允许他们出现。「换」就是转换信息呈现的形式。下面我们一一展开。
方法一:藏
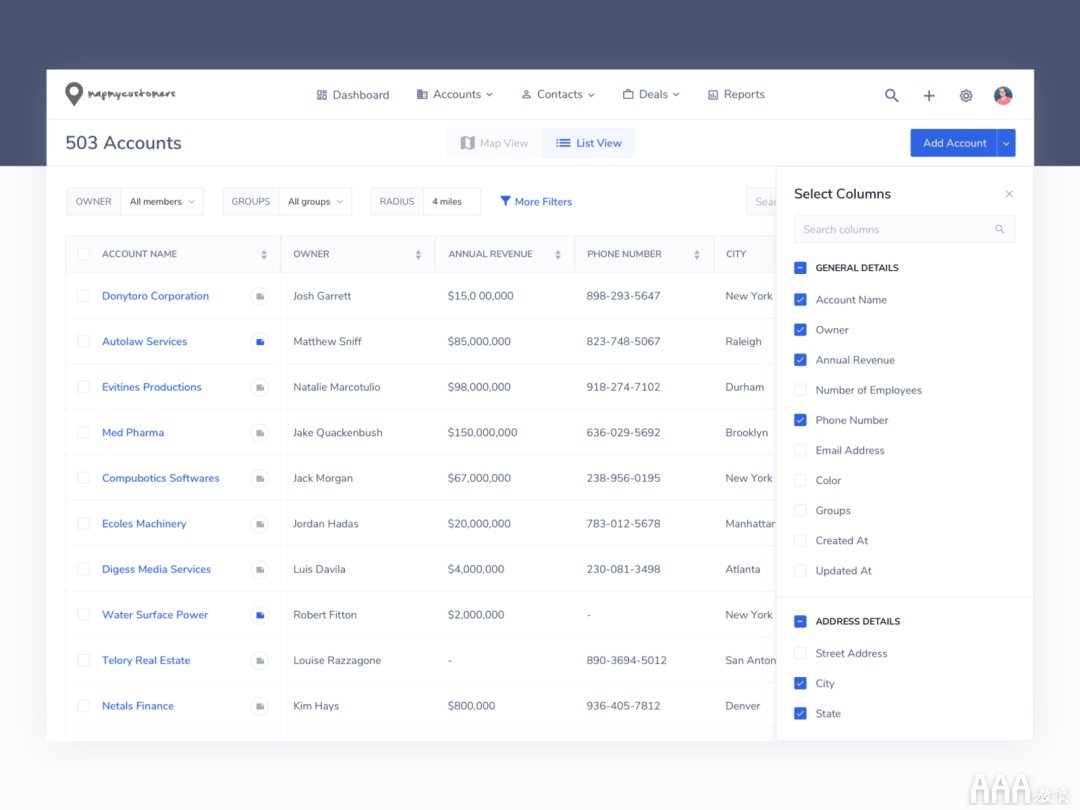
用户来配置展示哪些表头项
和之前提到的搜索区域配置功能类似,允许用户配置表头项,隐藏暂不需要的内容。

设计者 Ashmita Bhattacharyya
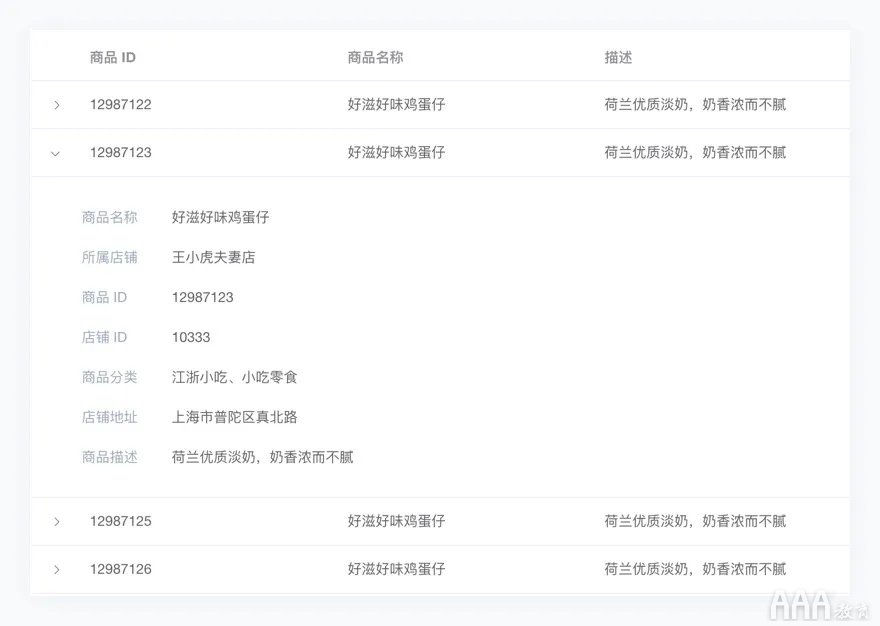
使用展开行
适合主次层级对比强烈的列表。将重要度低的内容放入展开行内,这样可以避免横向滑动。
但如果同时查看多条展开行,需要多次点击展开。

图片来自Element UI
树形数据
使用树形数据可以将一组有父子关系的数据聚合呈现,类似文章一开始提到的主合同+补充合同的场景。

图片来自Element UI
方法二:换
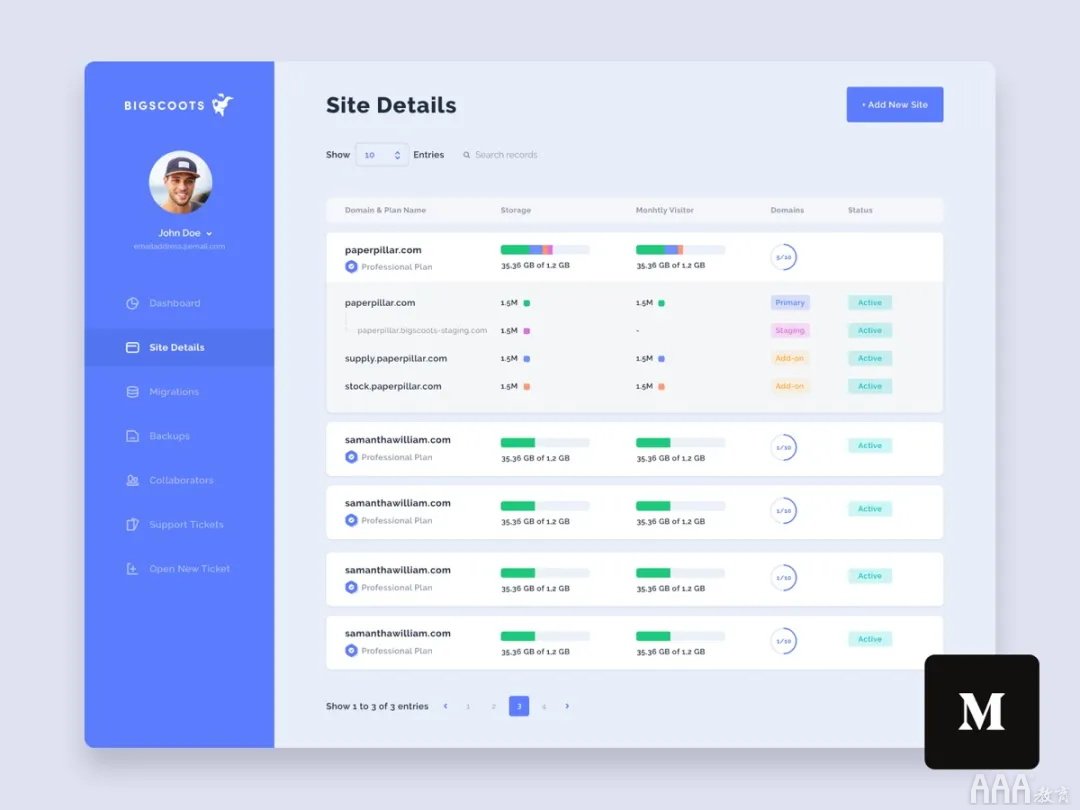
使用图像代替文字
图像比文字在信息传递上更直观。原因是人们对图像的处理效率远高于阅读和理解。利用清晰易懂的图像可以将信息检索效率提升一个数量级。

图片来自设计者Dwinawan
合理的默认排序规则
常见的排序规则包含时间的正、倒序等。合理的排序规则,决定了首屏是否能呈现对用户重要度更高的内容,以及操作反馈是否可见。举个例子,用户新创建完成一个新条目后,列表按照创建时间正序排列,刷新后没有任何变化,需要用户翻到最后才能看见,那么这个反馈体验就不太好。
我们也可以根据信息的状态设置权重参数,综合计算权重值后,重要度高的信息排在前面。举个微信的例子,大家是否发现订阅号消息的排序并不是按照更新时间排序?微信的解释是,订阅号消息排列顺序会根据订阅号的优质程度、用户对订阅号的喜爱程度以及群发文章的内容质量等综合因素动态变化。也就是有多个权重参数值叠加,综合排序。
另外还可以允许用户将任意条目置顶等,例如微信可以将某人或某群组的消息置顶。
注意
横向滚动条。横向滚动条在底部的话,可能因为列表条目太多(例如一页展示50条),导致用户未将列表拉到底就看不到滚动条。如果设备是触屏,无法支持左右滑动会非常不便,因此列表顶部也需要展示横向滚动条。
固定列。如果列表支持横向滚动,那么选择列、名称等标识列、操作列等建议固定,便于定位和操作。

顶部横向滚动条、固定列
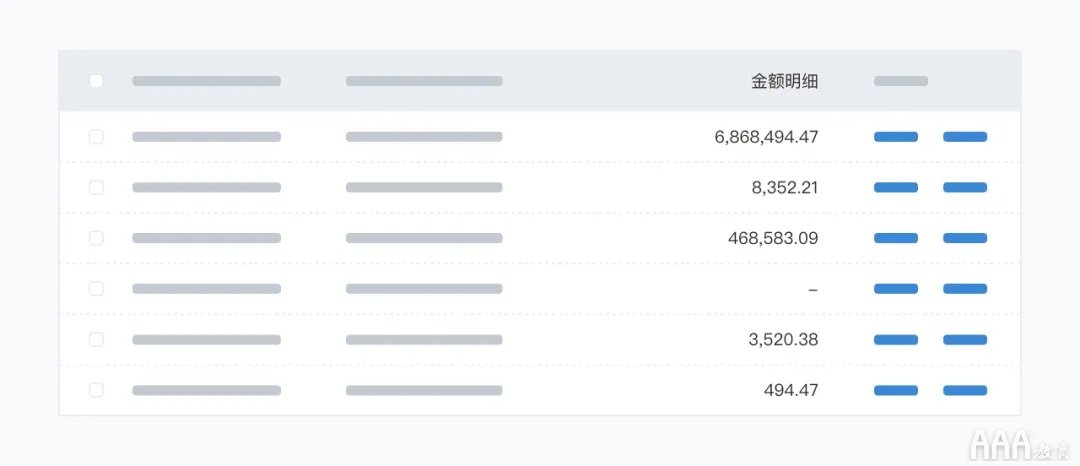
数字右对齐。在小数位保持一致的情况下,数字右对齐,更容易对比数字大小。
空数据。没有的数据不要为空,可以用符号「-」代替。

数字右对齐、空数据
操作
操作我们大致分成两类来分析
批量操作,例如添加/导入、设置/分配、删除、导出等。
针对单条内容的操作,例如编辑、删除、查看等。
1. 批量操作
批量操作相对复杂度高,出错的概率也更大,以下几条内容是我们设计摸索过程中总结出来的防错策略:
不建议支持跨页选择
跨页选择首先会增加开发难度及测试复杂度,用户操作也容易出错。比如,在选择过程中,已选择数据的状态可能在外部发生了变化,不再符合批量操作的条件,从而导致任务处理失败。
设置处理数目上限
如果数据量太大,系统负担过重,也会增加超时等任务失败的频率。
协助计算
在用户选择过程中动态计算合计值并实时反馈,防止用户提交后才发现无法通过系统的校验条件。例如用户在批量还清多笔账单时,可以在选择页面就提醒用户所选金额超出账户余额限制,而不是在提交后才给用户报错。
异步反馈
有些操作数据量大,处理耗时较长,例如导出全量内容等,可采用异步的反馈方式,以避免耽误用户处理其他任务。依据场景,异步反馈还可采用多种通道保证信息传达给客户,例如系统内提示+短信+邮箱提示等。
2. 单条操作
列表的信息展示,我们会尝试取舍和隐藏。
但关于操作,在很多场景下,尽量全部展示,避免用户需额外点击才能将操作项唤出。原因有二:降低学习成本、提升操作效率。

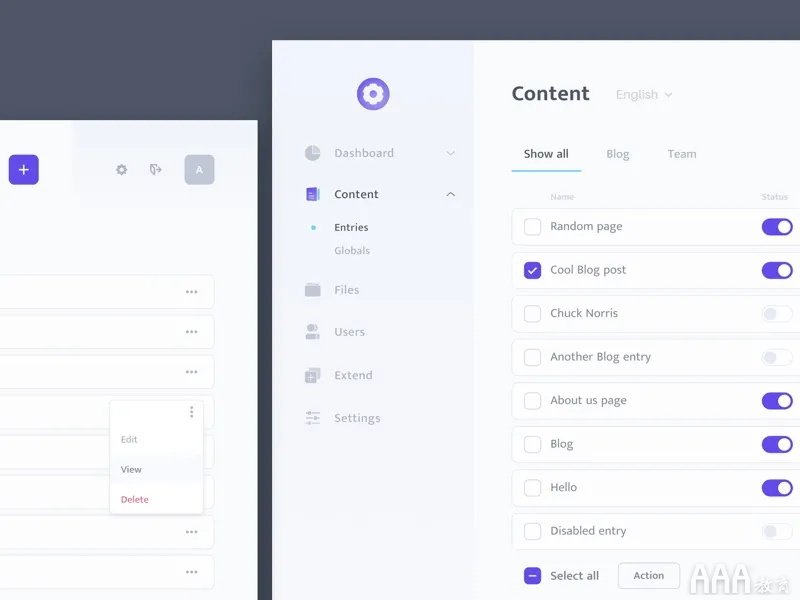
图片来自设计者Asish Sunny,设计方案将部分操作隐藏,不过在很多场景下并不适用。
在展示上,可以使用图标按钮代替文字按钮,但要注意语义一定要准确
不要过于追求创新导致语义和用户心理模型产生偏差。图标除了具有按钮功能,还能提示信息状态,一举两得。

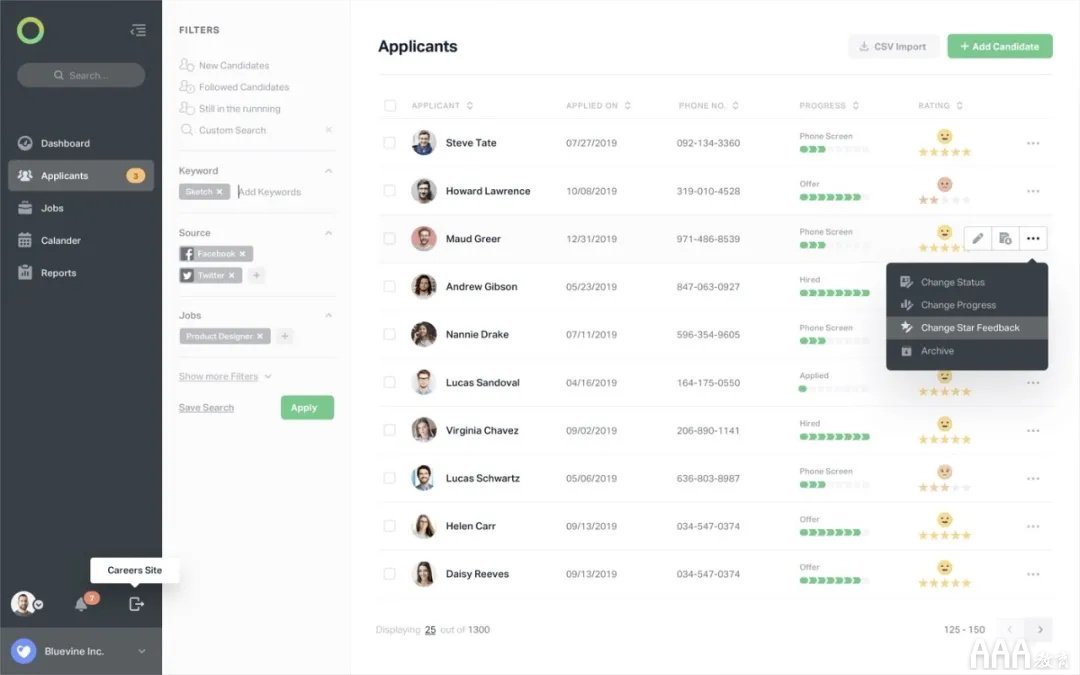
图片来自设计者Aaron Iker
在交互上,如果操作可以在弹窗内解决,尽量不要新开页面。
尤其是连续逐条处理的任务,如果频繁切换页面,用户还要耗费时间重新定位任务条目。
因此,您现在已经了解了与UI设计师的工作相关的主要技能。如果您想了解更多信息,请访问AAA教育,包含有关在该领域工作的更多相关文章。
填写下面表单即可预约申请免费试听!怕钱不够?可先就业挣钱后再付学费! 怕学不会?助教全程陪读,随时解惑!担心就业?一地学习,可推荐就业!
©2007-2022/ www.aaa-cg.com.cn 北京漫动者数字科技有限公司 备案号: 京ICP备12034770号 监督电话:010-53672995 邮箱:bjaaa@aaaedu.cc