我最近在梳理产品报错场景的过程中,发现“置灰”状态的使用可以有效的提升报错场景中的用户体验。今天AAA教育郭老师就针对UI设计中置灰功能总结进行简单的说明。
一、置灰
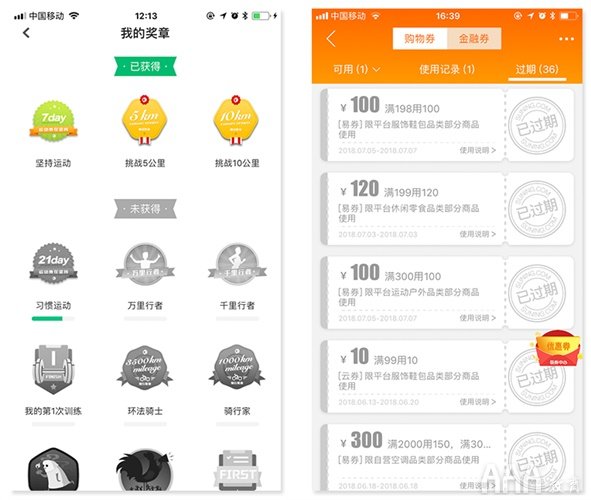
「置灰」是相对于「常态」而言的,代表着当前不可用。这里的「不可用」在不同的场景下有着不同的意思:在用户等级体系中,置灰的勋章意味着这个等级你还没有解锁;在卡券中心,置灰的卡券代表着这张卡券已经过期或者已使用。

为了让大家更好的理解,我将「置灰」分为两种。一种是「视觉置灰」,这种置灰仅限于视觉层面,不影响用户正常操作,就像上面的卡券一样,虽然已经过期,但是依然可以点击查看详情;另一种是「功能置灰」,直接禁用该功能,用户不可点击。
二、视觉置灰
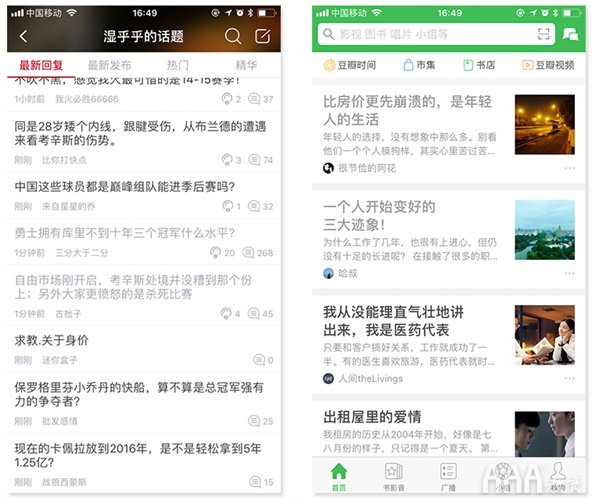
对于任何一个设计元素或者组件,我们想要系统的掌握它,首先要从功能入手,弄清楚它能够做什么。视觉置灰在界面设计中主要起到的是一个筛选的作用。以豆瓣和虎扑为例,如果这个帖子你已经浏览过了,那么就会置灰,这样可以筛选出用户未读的帖子,提高新帖的阅读量。

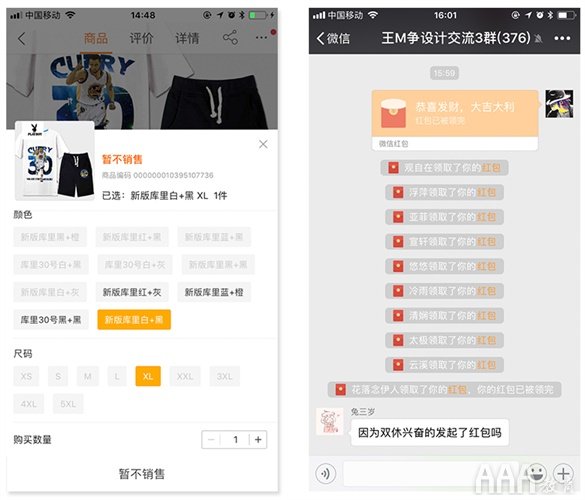
在电商类的产品购买页中,置灰意味着当前的颜色跟尺码没有。置灰的微信红包说明该红包你已经点击过了。

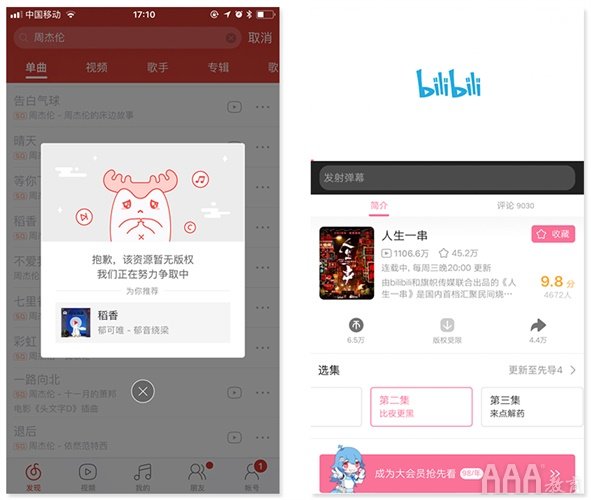
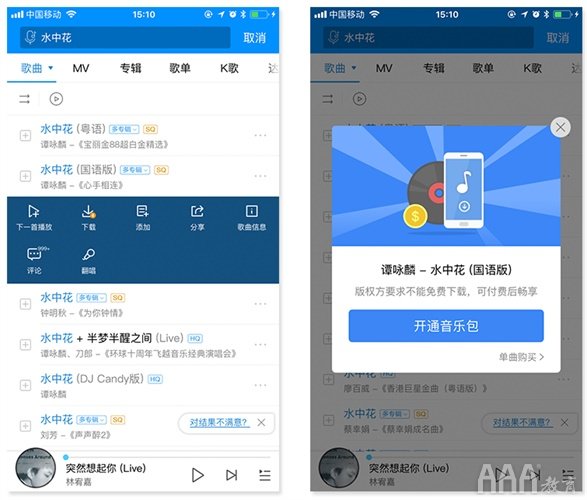
在网易云音乐中,置灰代表着当前歌曲没有版权,无法播放。这里筛选的维度是该歌曲是否有版权。同样是版权原因,b站中如果该视频没有取得下载权限,采用的就是我下面所说的功能置灰,直接禁用下载 icon,用户无法点击。这种处理方法有待商榷,我觉得像网易云一样提供一个弹框安抚一下用户会更好点。

上面提到了歌曲版权的问题,这里可以根据歌曲下载的场景做一个延伸。目前来说,歌曲付费下载已经是常态了。在酷狗音乐中,用户点击下载 icon,弹出一个对话框,告知下载该歌曲必须要开通音乐包或者选择单曲购买,用户点击进入相应的开通和购买页。

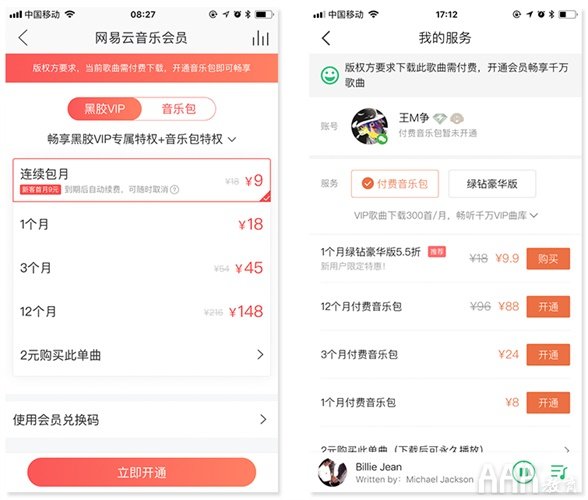
其余的竞品都是用户点击下载 icon,直接进入开通会员/购买单曲的页面,在顶部以通告栏的形式告知用户下载该歌曲必须要开通音乐包或者选择单曲购买,跳过了对话框。这样的处理方式相较于酷狗音乐,缩短了用户的操作路径,减少了操作步骤。我们都知道每一个操作步骤都意味着又流失了一部分用户,这样的做法可以提升转化率。

三、功能置灰
功能置灰(或者说禁用)是这篇文章的重点。在继续阅读之前,大家可以先思考一个问题:如果一个功能无法使用,其入口我们假设是一个按钮,那么该按钮是应该置灰还是置以常态用户点击之后以弹框报错呢?

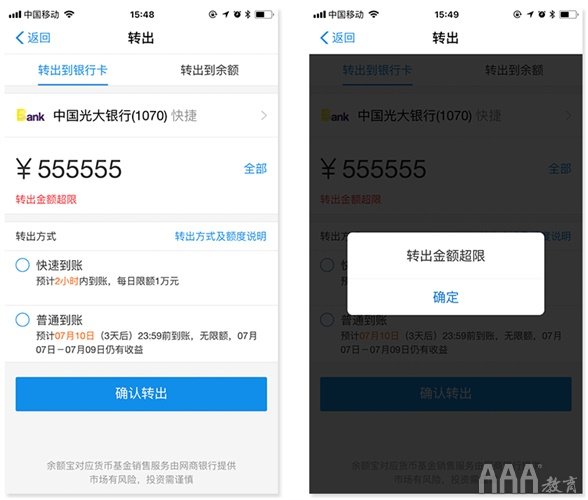
以支付宝的提现场景为例,如果一个用户打算把钱转出到自己的银行卡里。账户余额只有5万,但是他输入了55万,输入框立刻校验出错误,并且在下方给予文字提示。可是底部的转出按钮依然是可点击状态,用户点击之后,弹出一个对话框提示用户「转出金额超限」(跟底部提示文字一样)。其实这里对话框的存在意义并不大,因为错误信息已经通过输入框底部的文字完成了传达。

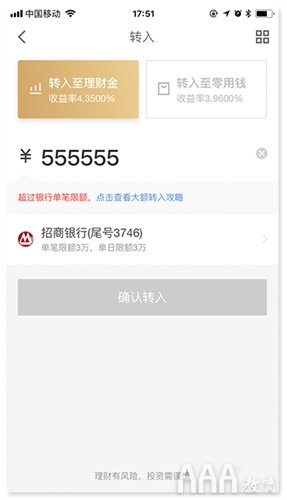
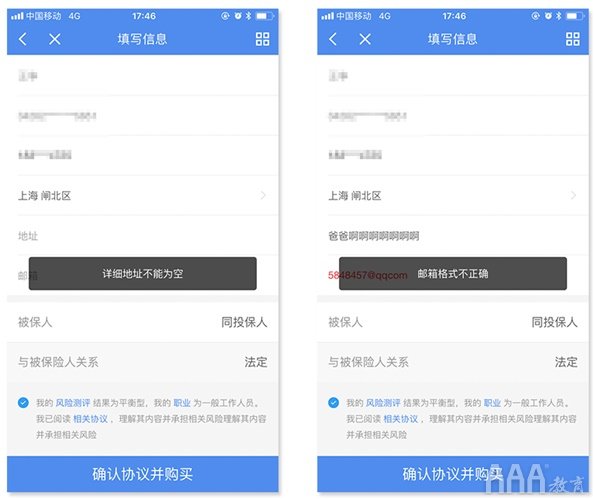
同样的场景,京东金融采用的方法对按钮进行置灰,用户不可点击。在这里我个人比较推崇京东金融的方式,那么这样来说上面的问题看来有答案了,应该对按钮进行禁用。这样的说法明显欠妥,我们应该考虑更多的场景,上面提到的是单行输入框,如果用户需要在一个表单中输入多条信息,按钮还需要置灰吗?我的回答是:「不应该」。首先多行输入框意味校验难度的提高,因为每个输入项的格式是不一样的。而且移动端碍于屏幕尺寸,很难像 pc端表单一样进行逐行报错。

此外报错的原因也可能是用户遗忘了某个栏目没有填,如果按钮置灰,就会给用户造成一个困境:我不知道自己哪个步骤做错了,为什么按钮还是置灰?如果按钮是可点击的,那么就会跳出提示告诉用户你当前还有某某项目未填写。在多行输入框表单样式中,我个人最偏爱京东金融的处理方式。一旦某个输入框出现报错,该行文字会变红,这样可以帮助用户快速的定位问题所在,然后再以 toast 形式告知用户错误原因。

功能置灰(禁用)意味着用户无法与该功能进行交互,也无法获得任何反馈。所以我们如果要禁用一个功能,必须保证用户可以明白禁用的原因。当然这并不意味着,只有用户明白禁用的原因,就可以禁用。功能置灰在产品设计中并不常见,因为直接禁用了该功能相当于封死了一条操作路径,会影响用户体验的流畅性。
总结
因此,您现在已经了解了与UI设计师的工作相关的主要技能。如果您想了解更多信息,请访问AAA教育,包含有关在该领域工作的更多相关文章。
填写下面表单即可预约申请免费试听!怕钱不够?可先就业挣钱后再付学费! 怕学不会?助教全程陪读,随时解惑!担心就业?一地学习,可推荐就业!
©2007-2022/ www.aaa-cg.com.cn 北京漫动者数字科技有限公司 备案号: 京ICP备12034770号 监督电话:010-53672995 邮箱:bjaaa@aaaedu.cc