大家好,今天AAA教育郭老师为大家带来的文章是开屏页设计。用户只需要50毫秒(0.05秒)就能对网站/App做出评价,从而决定是留下还是离开。开屏页设计的合理性很大程度上影响了用户的初体验。
第一印象很重要!很多用户会根据App/网站的初始形象来判断是否可以信任这家公司或这个产品。
那么如何解决快速感知的问题呢?首先将关注点放在App带给我们的第一印象上。合理的启动页能激发用户的潜意识,有助于吸引和留存合适的用户。
在深入研究设计策略之前,先来了解一下启动画面的基本知识。
什么是启动画面?
启动画面指一系列连续的使用体验——从用户点击应用图标开始到内容加载完成为止。通常包括以下五种形式:
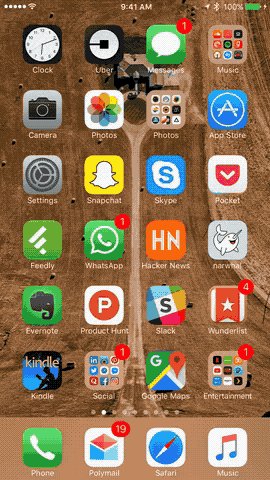
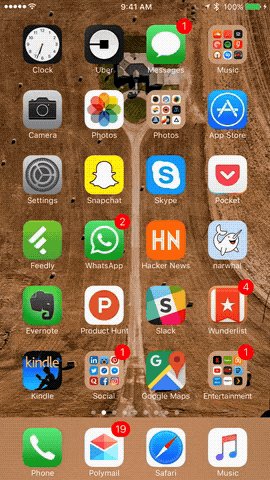
1、应用图标(参与启动体验的第一个环节)

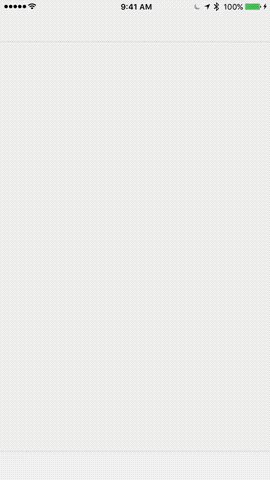
2、启动画面(开屏页)

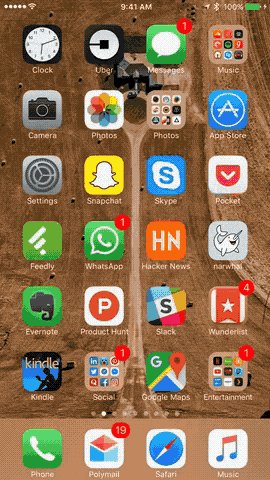
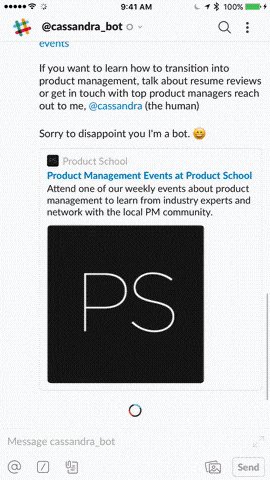
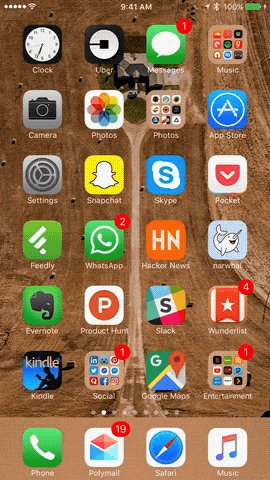
3、开屏页跳转到内容页

4、骨架屏的启动形式(待加载状态)

5、动画式开屏(加载更多内容)

开屏页能解决哪些问题?开屏页是产品体验的门户,通过模拟更快的加载时间、创建无缝的启动体验来提升用户体验。设计不只关注外观,更关注解决特定用户问题的方法。启动页能解决哪些问题呢?
在潜意识中与用户交流,并设定对未来的预期;
通过隐藏加载过程来减少可感知的等待时间;
向用户介绍App的用途和品牌;
为用户提供愉快的体验。
开屏页设计方法解析
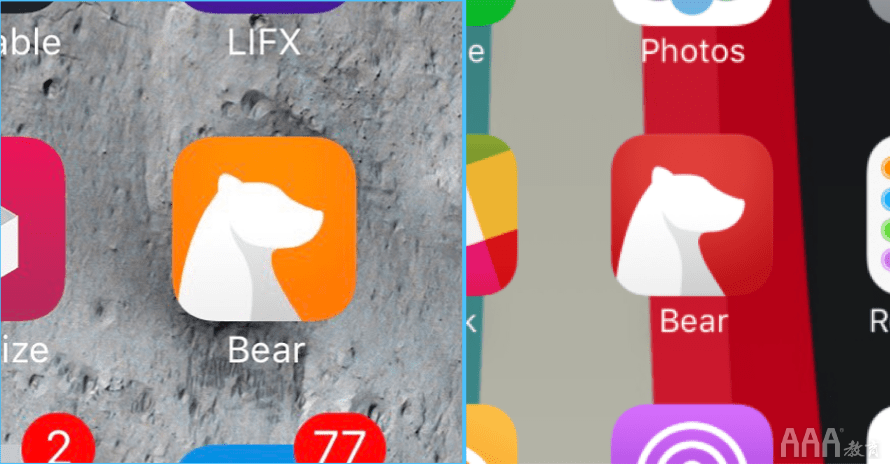
通过对问题的梳理,这里总结了开屏页设计的5种方法,有效吸引用户的注意力。1、自定义图标为用户带来个性化的体验从iOS10开始,开发者可以将预定义的图标进行个性化设置。例Bear允许用户根据主题色调整图标的颜色。

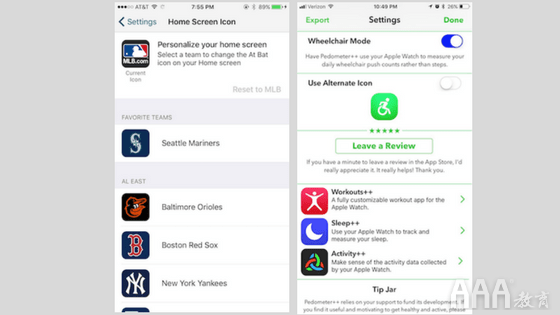
MLB允许用户选择自己喜欢的团队作为启动图标。

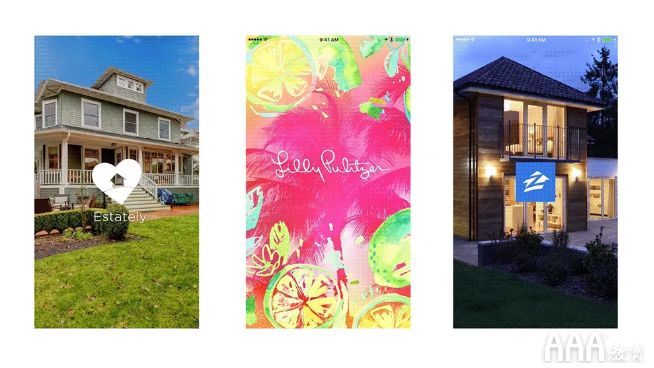
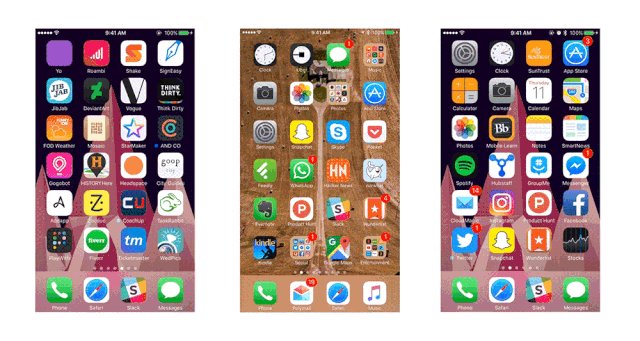
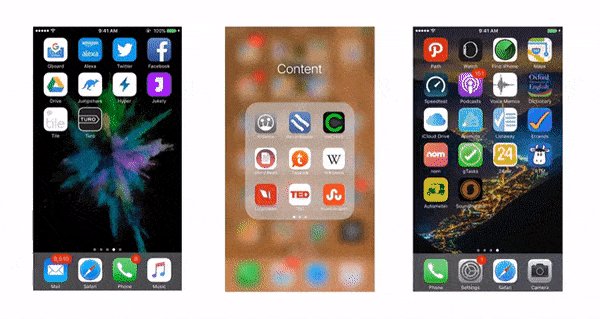
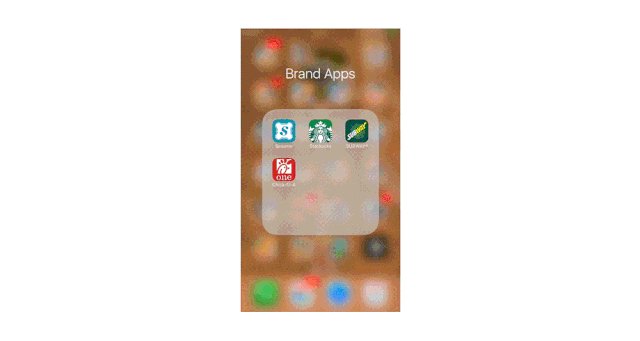
2、品牌与Slogan相结合来传达信息启动页像是一种持续的营销活动,因为用户每打开一次App就会加深对品牌的印象。
通过在启动页中添加标志性的slogan或者图像,既能强调App的用途也为用户设定了一定的期望。

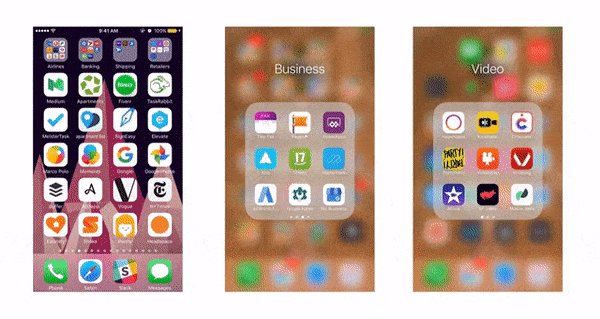
例如上图的3个应用将品牌logo放在开屏页中,这样的设计对用户的感官有直接的刺激。

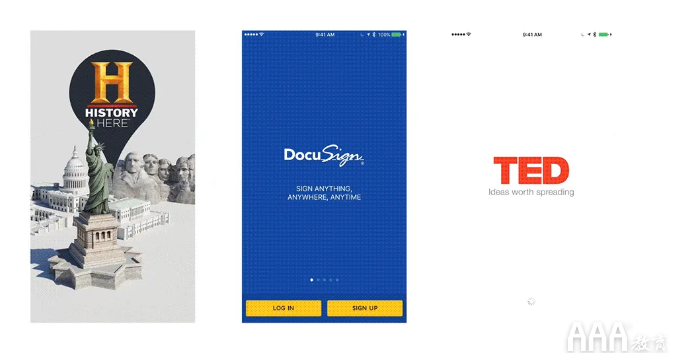
上图的History、DocuSign和Ted三个App,通过在开屏中添加标语来强化价值主张。
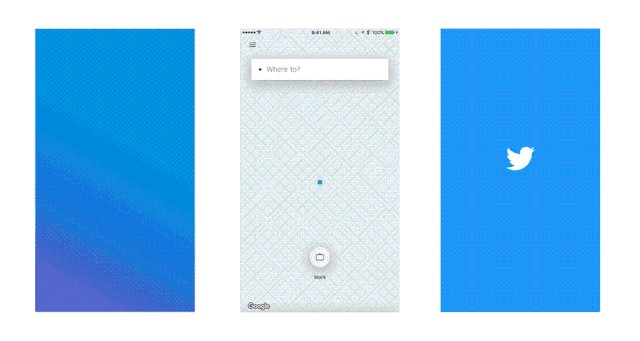
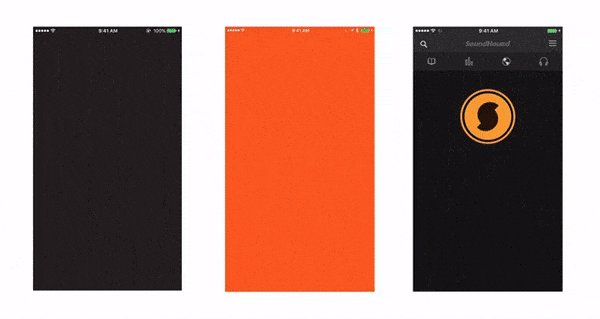
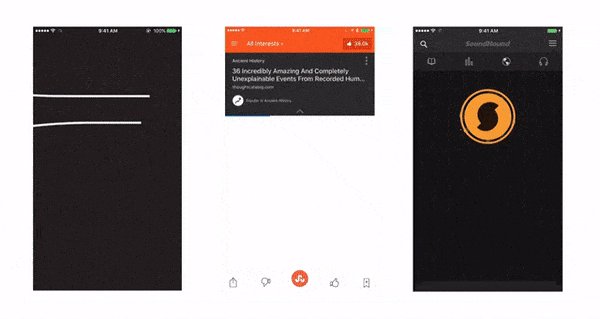
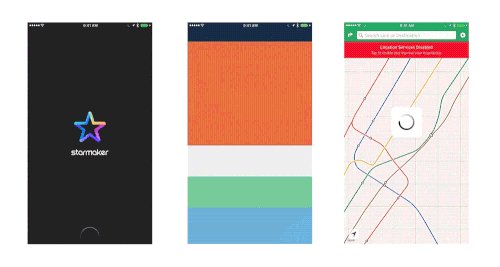
3、使用交互动画实现开屏页到内容页的无缝体验
从点击图标到内容加载,中间有一段可感知的加载时间,如果在这段时间内融入合适的动画,用户能对产品状态有提前的了解。

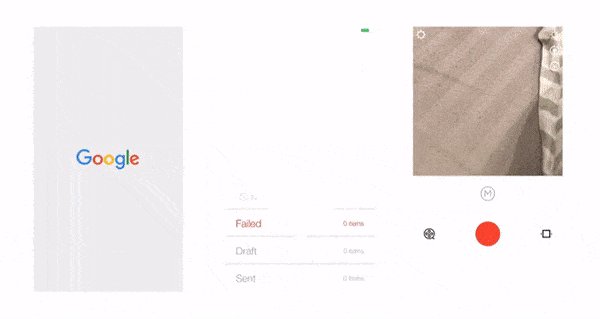
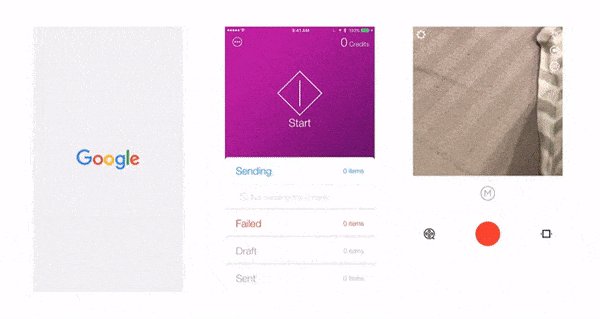
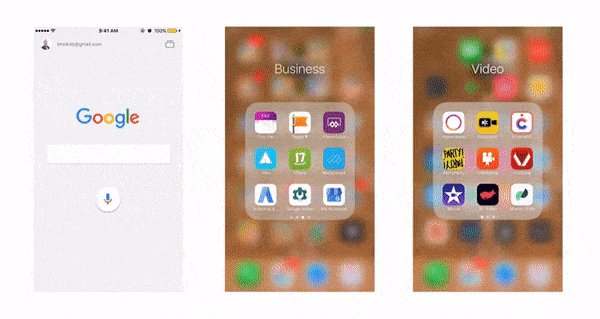
上图的三个App都利用动画在开屏页和内容页之间建立了无缝的桥梁。

Google,TinyFax和Cinamatic这些App利用动画将图标巧妙地转换成内容。

同样上面的三个App虽然使用的动画不算很细腻,也能完成从初始页到内容的过渡。

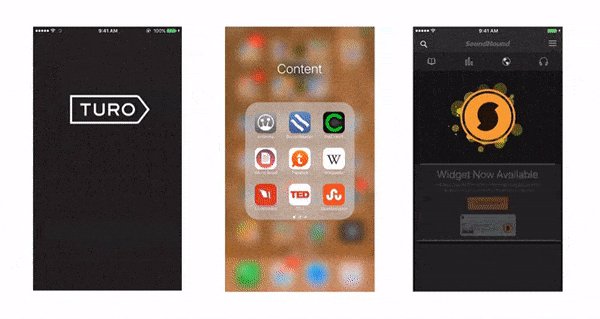
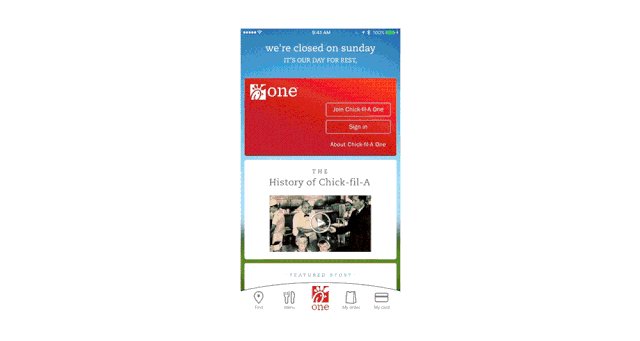
有些应用的动效则保持简单,如上图只将标志作为突出展示。

Chick-fil-A在开屏页上添加提示动画,成功将用户引导到内容页。
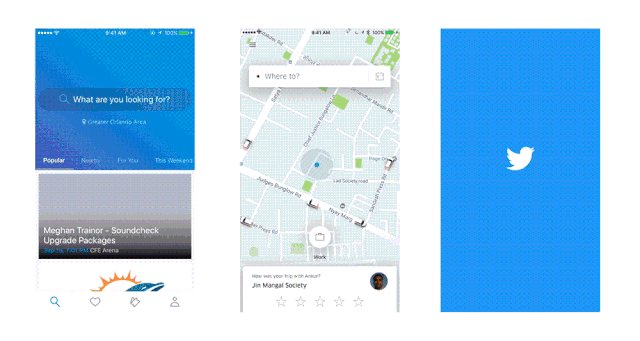
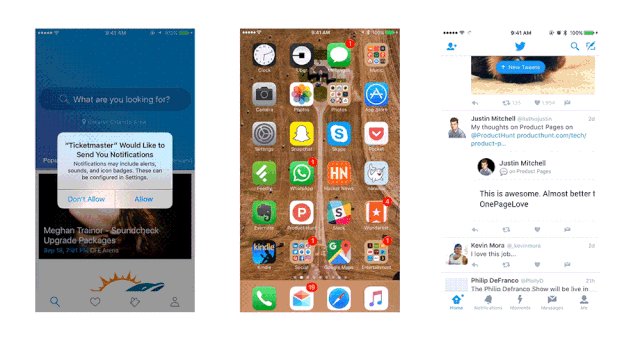
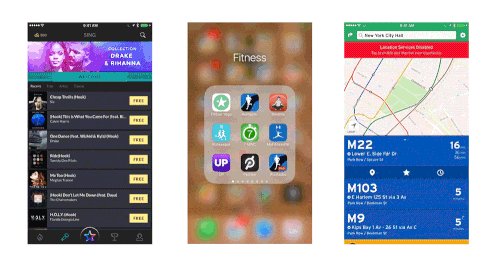
4、开屏页和骨架屏相结合来加强反馈循环
对于大多数应用来说,使用开屏页+骨架屏的形式更有意义,因为轻量级的应用通常加载速度非常快,骨架屏能获得更流畅的体验。

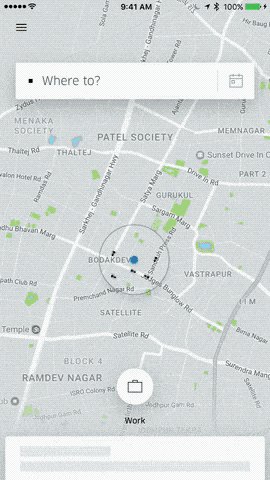
这些应用在启动页面预加载主页的内容,Breathe(中间)使用与主页内容相似的彩色骨架。Transit(右边)使用地图的骨架作为启动页,加载完成后方便用户直接点击。

上图的应用通过预加载和动画来把握时间,给人一种“即将到来”的印象。

和前面的应用相比,Snow 、Dribbble和Launch Pro使用的骨架状态很少。
5、使用加载动画创造有趣的体验
有些App启动时需要加载大量数据,例如视频、音频,所以需要大量加载时间。
对于这类应用,稍微长一点的动画更有意义。随着数据的缓存和加载时间的缩短,动画可以变得越来越短。

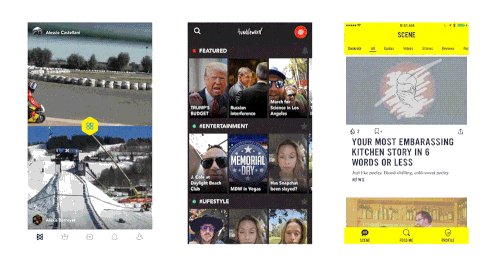
上图的App使用动画来加载数据,给用户带来反馈的时间。

Clashem,Tumbleweed和Chefsfeed使用有趣的动画在加载数据的同时又加强了品牌体验。
总结
看了这么多案例,启动画面到底要显示多长时间呢?这应该考虑应用的配置和加载数据需要的时间。自定义启动体验以适应不同的使用时间和用户:
1.各个阶段的用户要有不一样的启动体验;
2.先考虑应用的大小再选择合理的启动页;
3.用图像传达信息,动画作为引导;
4.尽可能使用独特的图标来进行品牌推广。
5. 因此,您现在已经了解了与UI设计师的工作相关的主要技能。如果您想了解更多信息,请访问AAA教育,包含有关在该领域工作的更多相关文章。
填写下面表单即可预约申请免费试听!怕钱不够?可先就业挣钱后再付学费! 怕学不会?助教全程陪读,随时解惑!担心就业?一地学习,可推荐就业!
©2007-2022/ www.aaa-cg.com.cn 北京漫动者数字科技有限公司 备案号: 京ICP备12034770号 监督电话:010-53672995 邮箱:bjaaa@aaaedu.cc