很多刚入行的UI设计师开始接触网页端UI设计的时候,对于基础的界面尺寸规范可能会有一定的模糊认知,导致做出来的页面往往会感觉不是那么和谐,却也不知道怎么去完善和改进。
对于大多数的刚入行者来说,如果不是有天赋的那种设计师,了解常用的一些尺寸规范和方法,才能更好的形成自己的专业概念。今天AAA教育就带大家了解一下UI设计中网页的设计规范总结。
1.网页规范:
网页宽度为1920 高度不限,有效可视区:950px~1200px宽度,具体尺寸根据项目,客户要求以及用户群决定。
首屏高约为700-750PX 主体内容区域1200
文档建立:文件宽度为1920PX 高度不限,RGB颜色模式, 分辨率72
2.字体规范:
中文常用字体:宋体-字体样式(无)、微软雅黑-字体样式(Windows LCD)、苹方(MAC)
英文常用字体:Times NewRoman、Arial、sans
(1)中文字常用字号:
导航文字大小:14px、16px、18px、20px;
正文内容:12px、14px;
标题:22px、24px、26px、28px、30px;
辅助信息:12px、14px;
(2)英文字常用字号:
标题和内容文字10-16px;中英文结合最小12px;全英文网站最小10px(比如底部信息);
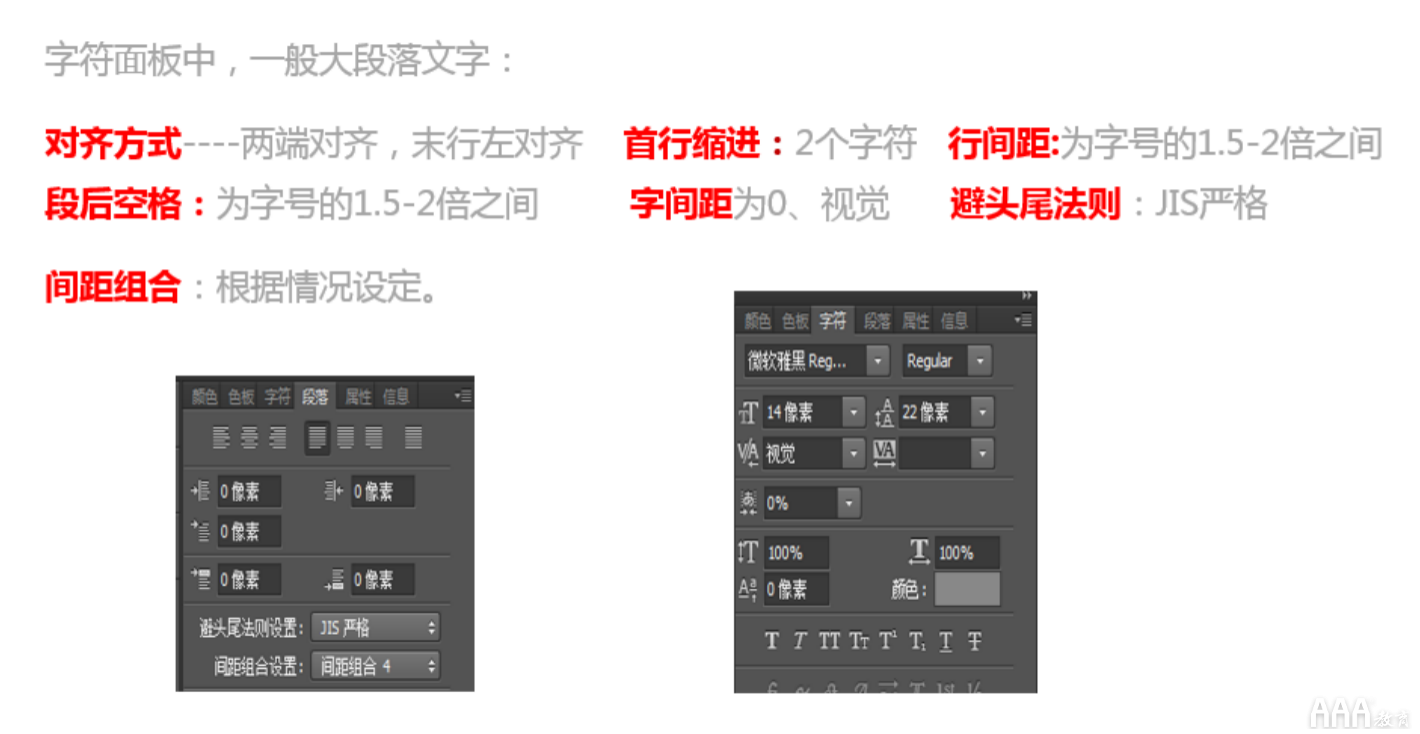
(3)段落字体格式:

3.网页页面等级
(1)首页:进入网页中看到的第一个页面(LOGO、公司名称、导航、banner、新闻、相关信息、底部信息、banner一般是5个
注意:网站的首页只能有一个
(2)二级页面:从首页点击进入之后的页面叫做二级页面
(3)三级页面:从二级页面点击进入的页面
4.网页常见板块划分
(1)头部区域-----top或header
Logo、主导航、搜索、注册、登录、版本等信息...
(2)主视觉区----banner
展示公司品牌形象、新品宣传、主题活动等轮播大图
(3)主要内容区---main
新闻动态、产品与服务、公司介绍等
(4)底部信息区---footer
网站地图、联系我们、版权信息、ICP备案号等信息
5.网页的颜色
(1)来自于LOGO的颜色
(2)来自于环境的颜色
(4)来自于产品的颜色
(5)公式:随意选择四个颜色,调整四个颜色的明度和直线色相
(6)选择一个符合你产品的任意颜色图片,然后在这个图片中提出出来四中颜色,来作为网页的主色调 (服装,饰品、化妆品类居多)
6.网页设计需注意的问题:
(1)高清大图,图片不能有水印
(2)有图片的位置最好配有文字说明不要大篇幅的图片摆放
(3)文字排版,标点符号不能在一行的第一个,不要一个文字为独立的一行
(4)如果色块中有文字,文字必须在色块的中心,不能上或者下留有太多空白空间
(5)如果箭头朝下必须有下拉菜单,如果下拉菜单是合起的状态,箭头朝右
(6)banner不能是现成的图片,需要进行合成和设计,也需要有文字的极差关系和对比
(7)产品分类中必须有不同的产品体现
(8)在每一个板块中都必须体现明显的连接
(9)在网页设计中不要有重复图片,每个图片必须有一个部分是完整的
(10)图片素材不要直接用设计好的图片
(11)在板块中不要有纯图片的设计,一定有文字解释,有链接
(12)一个版块内的图片要选择同一种类型
(13)图片距离文字不要过近
常见的网页布局形式
布局的原则
网页布局的原则包括:协调、一致、流动、均衡、强调等,另外在进行网页布局设计的时候,需要考虑到网站页面的醒目性、创造性、造型性、可读性、和明快性等因素;
(1)协调:将网站中的每一个构成要素有效的结合或者联系起来,给浏览着一个既美观又实用的网页界面。
(2)一致:网站整个页面的构成部分要保持统一的风格,使其在视觉上整齐、一致。
(3)流动:网页布局的设计能够让浏览者凭着自己的感觉走,并且页面的功能能够根据浏览着的兴趣连接到其感兴趣的内容上。
(4)均衡:网页的布局设计要有序的进行排列,并且保持页面的稳定性,适当地加强页面的使用性。
(5)强调:把页面中想要突出展示的内容在不影响整体设计的情况下,用色彩搭配或者留白的方式将其最大限度地展示出来。
不同类型的网站、不同类型的页面往往有不同布局,常见的布局模式为:一栏式、两栏式、三栏式;
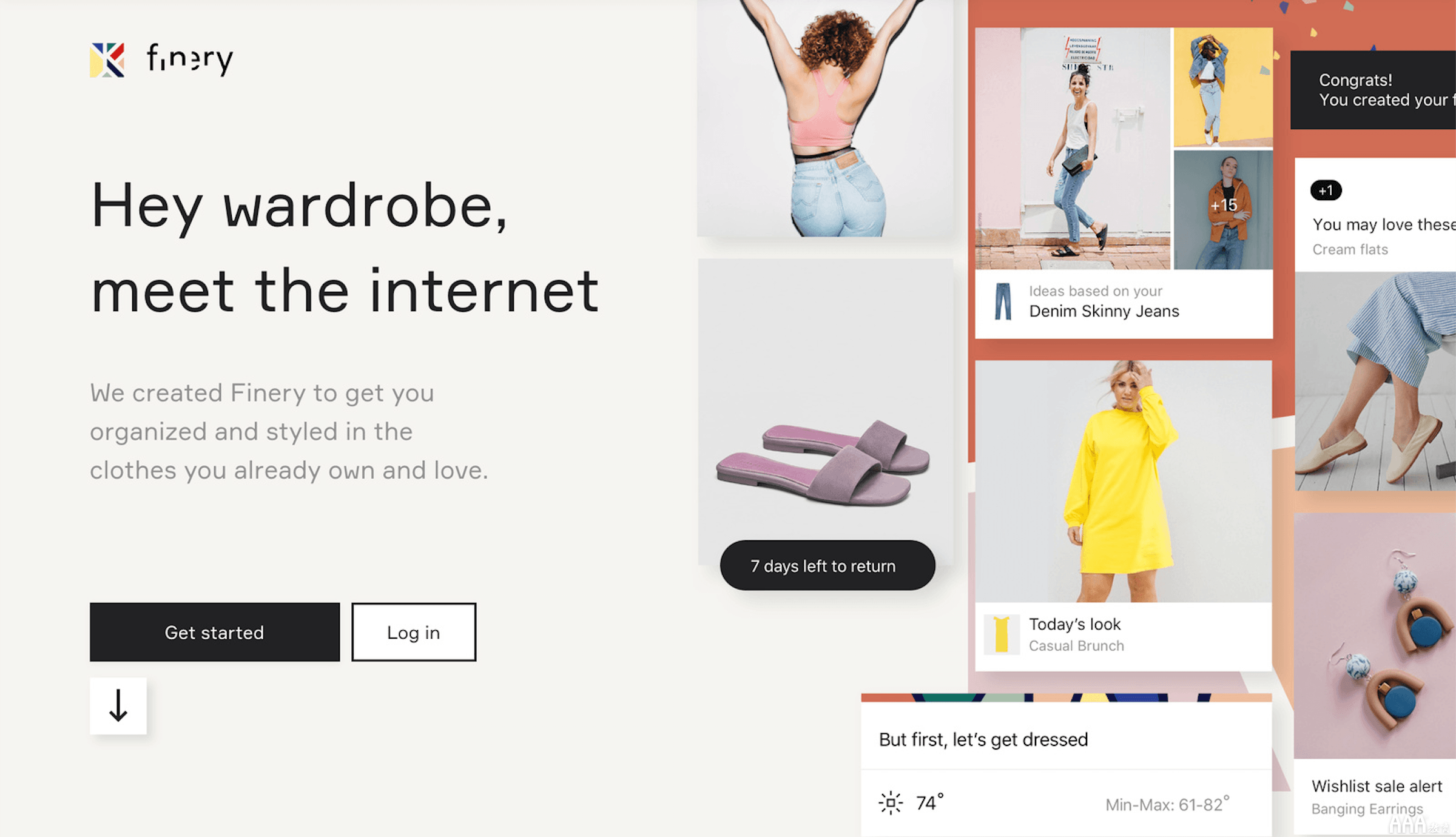
1.一栏式
布局页面结果简单、视觉流程清晰,便于用户快速定位,但是由于排版方式的限制,只适用于信息量小,相对比较独立的网站。通常会通过大幅精美图片或者交互的动画效果来实现强烈的视觉冲击效果,从而给用户留下深刻的印象,提升品牌效果,吸引用户进一步浏览。由于首页信息展示量有限,一般需要在首页中添加导航或者重要入口的链接等。

2.两栏式
两栏式是最常见的布局方式之一,相对于一栏式可以容纳更多的内容,但是两栏式不具备一栏式布局的视觉冲击,一般可以将其细分为左窄右宽、左宽右窄、左右均等,通过不同的布局比例和位置会影响到用户浏览的视线流和页面的整体重点。
(1)左窄右宽
左窄右宽的布局,通常左边是导航,右侧是网页的内容。用户的浏览习惯通常是从左到右、从上至下,因此这类布局的页面更符合操作流程,能够引导用户通过导航查找内容,使操作更加具有可控性、适用于内容丰富、导航分离清晰的网站。

(2)左宽右窄
内容在左侧,导航在右侧,这种结构是突出内容的主导位置,引导用户把视觉焦点放在内容上,然后才是去引导关注更多的信息。比如搜索网站,采用左宽右窄,重点突出搜索的信息,在右侧放次要信息和广告,体现出信息的主次。

(3)左右均等
这种一般网页左右两侧的比例相差比较小或者完全一致,适用于两边的信息重要成都均等的情况,不体现内容的主次。

3.三栏式
三栏式的布局方式对于内容的排版更加紧凑,可以更加充分的运用网站空间,尽可能多的展示信息内容,通常用于信息量非常丰富的网站,比如:门户网站、电商网页,学习类网站首页。

因此,您现在已经了解了与UI设计师的工作相关的主要技能。如果您想了解更多信息,请访问AAA教育,包含有关在该领域工作的更多相关文章。
填写下面表单即可预约申请免费试听!怕钱不够?可先就业挣钱后再付学费! 怕学不会?助教全程陪读,随时解惑!担心就业?一地学习,可推荐就业!
©2007-2022/ www.aaa-cg.com.cn 北京漫动者数字科技有限公司 备案号: 京ICP备12034770号 监督电话:010-53672995 邮箱:bjaaa@aaaedu.cc