如果你还在为界面不精致,层次乱糟糟,反复修改浪费时间,开发还原度很差等问题而烦恼,不妨来看看AAA教育郭老师总结的一些关于UI设计中的“小套路”。
UI设计是一个年轻的职业,起步较晚变化飞快。新的创意和玩法层出不穷,去年流行的风格,今年可能已经不见踪影。作为一名UI设计师,要时刻保持危机意识,不断进化自己的设计知识和理念。一边探索,一边沉淀是UI设计师的基本素养。
探索固然有趣,沉淀更需要毅力,今天我要跟大家聊的不是探索,而是在UI设计当中的一些“小套路”。
字体字号的运用
1. 字体
UI设计师常用的字体有:苹方、思源黑、兰亭黑系列、华文黑体等,在字体选用方面看团队习惯。
就还原度来讲,如果你的团队是用一套设计稿同时适配安卓和iOS,推荐用苹方字体去做设计;如果是iOS端和安卓端都要做那就推荐iOS用苹方体,安卓用思源黑体。由于兰亭黑系列字号偏大,会导致设计稿和还原效果差别较大,不建议使用。

2. 字号
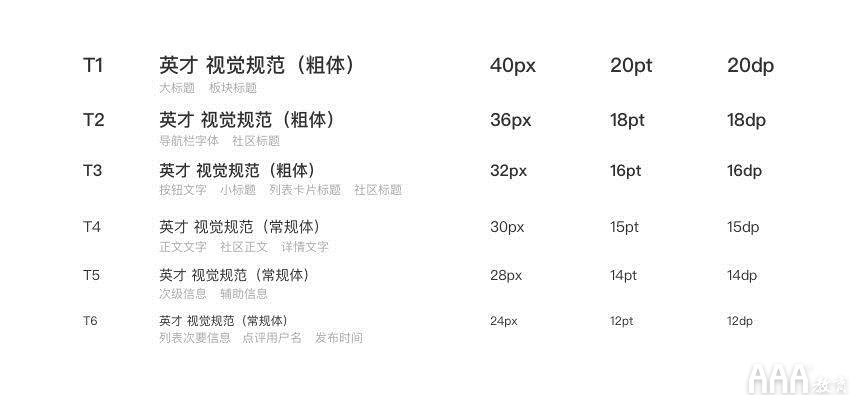
常用的字号(以iOS一倍图为例)有:10pt、12pt、14pt、15pt、16pt、18pt。除了这些常用的字号,在实际设计过程中还要看具体情况。如果文字较多,分级又特复杂,就会涉及到多种字号混排,也相对考验设计师对字体字号的运用。好的效果需要反复调试,差的效果就有很多共同点了。
(1) 不同层级的文字字号不能太接近

(2) 字重的合理利用
在阅读大段文字的时候用细体或者粗体都会比较累,尽量选用标准字重的字体。

(3)字体字号的统一性原则
APP内相同层级的内容字体字号应该保持一致,这也就需要在设计前期建立基本的设计规范。

颜色的运用
在一套设计规范里往往会给出一个品牌色,几个辅助色,几个黑白灰的颜色供我们使用,但真正要用好不见得那么容易。我们分开来看黑白灰和彩色。
1. 黑白灰
(1) 避免使用纯黑色
纯黑色在自然界中是几乎不存在,在黑色中加一点点的色彩倾向,会让界面看着更自然,包括文字的颜色也不要选用#000。
(2) 文字排版
文字颜色用不同的灰色拉开对比,达到把信息层级区分开来的目的。

2. 彩色
(1) UI设计里的631原则
631原则是指主色调:次要颜色:强调颜色=6:3:1。这个理论最早出现在室内设计里,被誉为最完美的配色比例。
UI设计也一样,品牌色不要超过整体页面的30%。色彩比重太多让界面显得很躁,很容易造成秩序混乱。所以颜色应该用在主要引导区域或者内容区隔上。
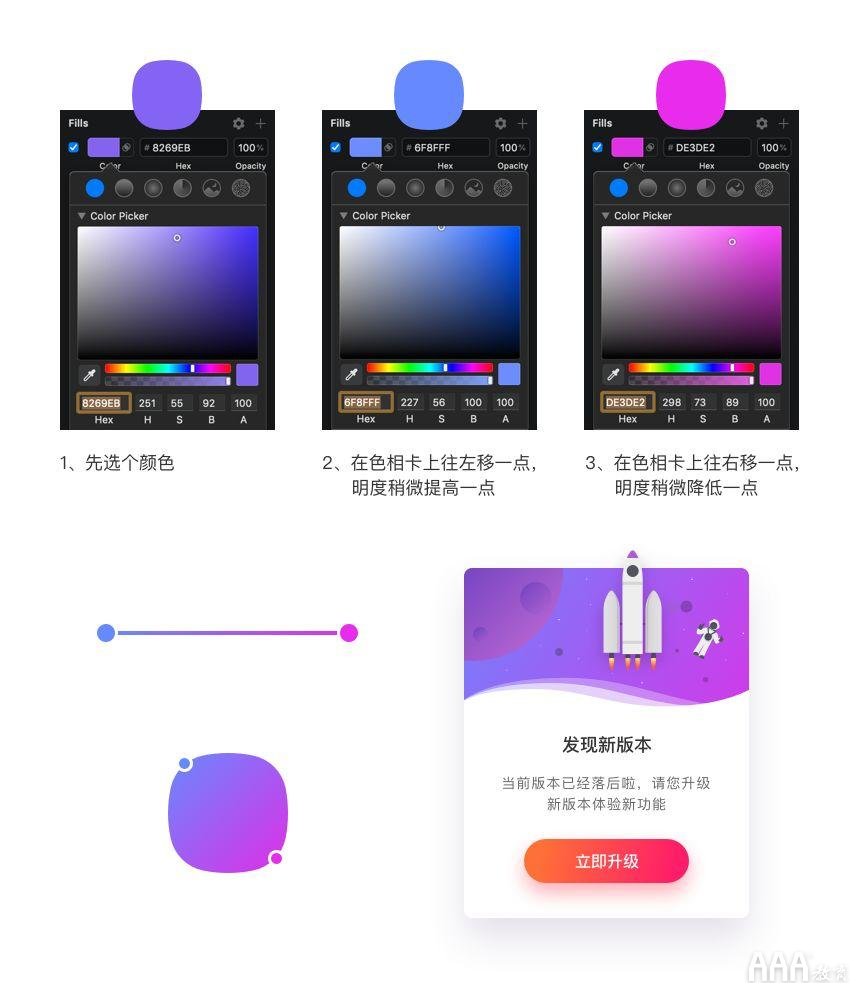
(2) 渐变色小技巧
渐变色在当下非常流行,如果你还在为调渐变色而烦恼不妨试试我的这个小方法。先确定好一个颜色,然后打开色盘,在这个颜色相邻的左右各取一个颜色,然后把左侧颜色的明度提高一点,把右侧颜色的明度降低一点点。你会发现这样调出来的渐变是最舒服的。

阴影的运用
阴影一直以来都是UI设计中不可或缺的部分。从之前的拟物风格,UI设计师努力尝试用高光阴影给用户在二维界面里营造三维效果。即使在超扁平风格盛行的当下,UI设计师也没有停止对阴影的钟爱。
从视觉上看,阴影为二维界面增加了厚度,能让用户把界面和现实世界关联起来,有助于用户理解界面各个模块的意义和它的交互方式。
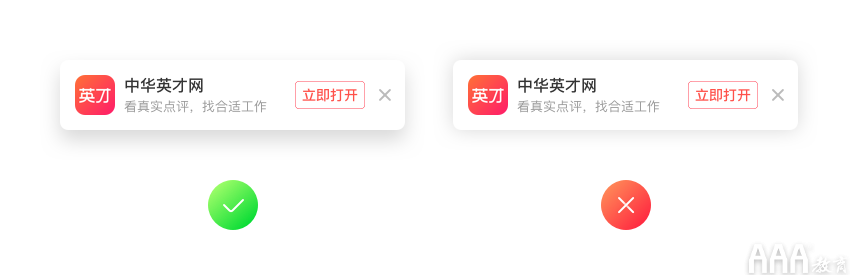
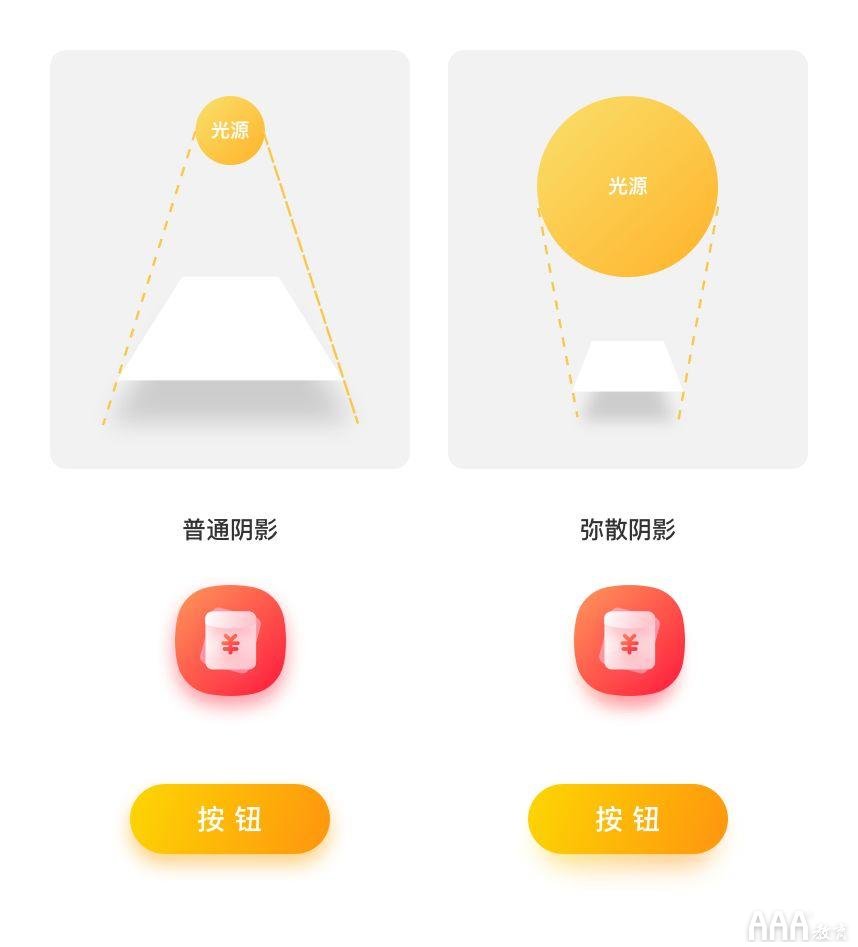
1. 垂直偏移阴影效果更自然
现实中的光源不可能在你的眼睛那里,一般都会在偏上的位置,投影会在物体偏下的位置。

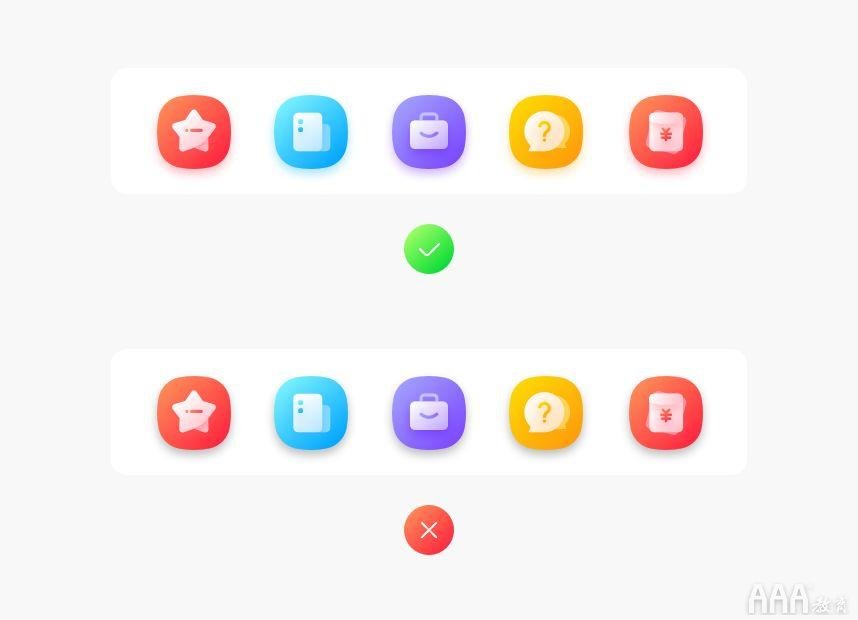
2. 用阴影分割比描边分割更优雅
用投影来做分割能让界面更微妙,并且不会分散用户的注意力,让内容更聚焦。

3. 阴影不一定是黑色的
一定要注意环境色对阴影的影响,这是学水粉的时候老师敲烂的知识点。

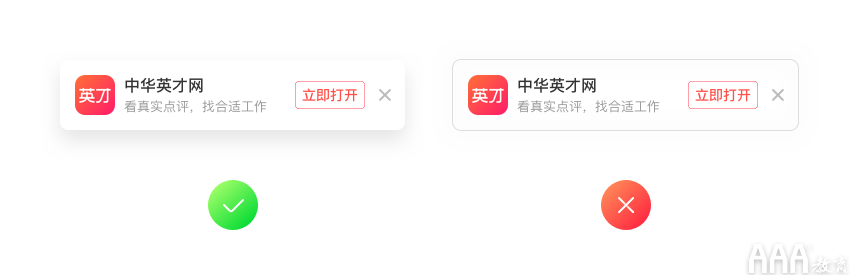
4. 弥散阴影
弥散阴影和普通阴影的区别是物体与光源的相对大小不同,如下图:两种阴影给观者传达的感觉也不太一样,弥散阴影特别像台灯下看一颗宝石,给人一种更精致的感觉。当然并不是所有内容都适合做弥散阴影,我的经验来看在做精致图标或者小控件的时候比较适合。

留白的运用
设计中的留白不仅限于白色,还有空白的意思,留白是指某个区域内是空的,没有别的装饰和元素。正确的留白能让界面更有节奏,层级更加清晰,阅读起来更轻松,同时也会让界面更精致。
1. 文字1.5倍行间距
给读者最舒服的阅读体验。

2. 亲密关系法
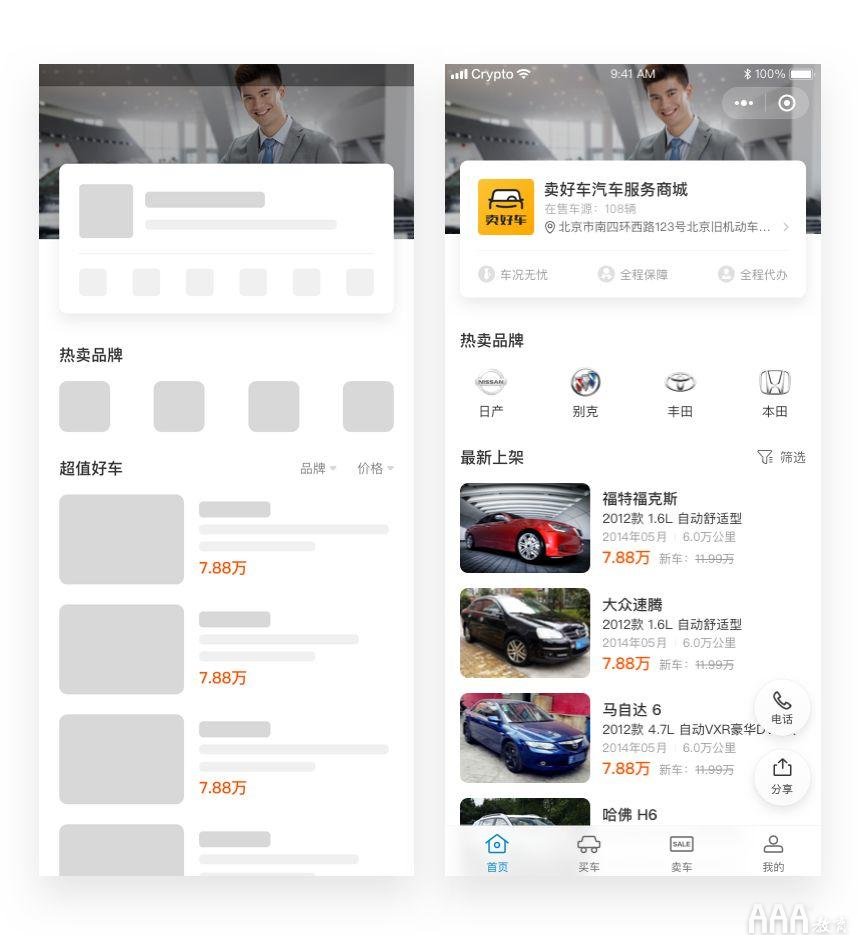
关联大的元素之间留白小一些,关联小的元素之间留白大一些。在做复杂界面的时候不要立马去排,不要太去扣细节,这样很容易陷入到死胡同里,来回推倒重做浪费大量时间。
如果你也遇到过这样的问题,不妨试试我这个方法,先用灰块去处理,按照元素的亲密关系来组合界面。如下左图先把元素间关系疏离清楚,再把真实数据带入进去看效果对不对,再对细节进行处理,整个界面基本就可以出炉了。

3. 元素大小适中
合适的元素大小让界面会呼吸。

好了,我就写到这吧,其实UI设计中还有很多很多小套路,我这里也就抛砖引玉一下,剩下的等待你去发现啦! 因此,您现在已经了解了与UI设计师的工作相关的主要技能。如果您想了解更多信息,请访问AAA教育,包含有关在该领域工作的更多相关文章。
填写下面表单即可预约申请免费试听!怕钱不够?可先就业挣钱后再付学费! 怕学不会?助教全程陪读,随时解惑!担心就业?一地学习,可推荐就业!
©2007-2022/ www.aaa-cg.com.cn 北京漫动者数字科技有限公司 备案号: 京ICP备12034770号 监督电话:010-53672995 邮箱:bjaaa@aaaedu.cc