这个设计很“稳”!
大家应该经常听到这句话吧。
对于这个“稳”,到底意味着什么,如何才能让设计更“稳”一些,有咩有兴趣了解下?
我猜:有!
哈哈哈。
今天AAA教育郭老师通过两个小案例,给大家讲两个知识点,是很多新人容易犯的错。
1.先搭好骨架再添加内容
2.用基础几何避开人体结构
1.先搭好骨架再添加内容
大家想一下,如果你画的一个人不稳,或者一个建筑不稳,是因为什么?
是不是因为结构和骨架不稳所导致的?
其实界面设计也是一样的,如果骨架没搭建好,就很容产生“不稳”的现象。
来个例子,不然有点抽象。
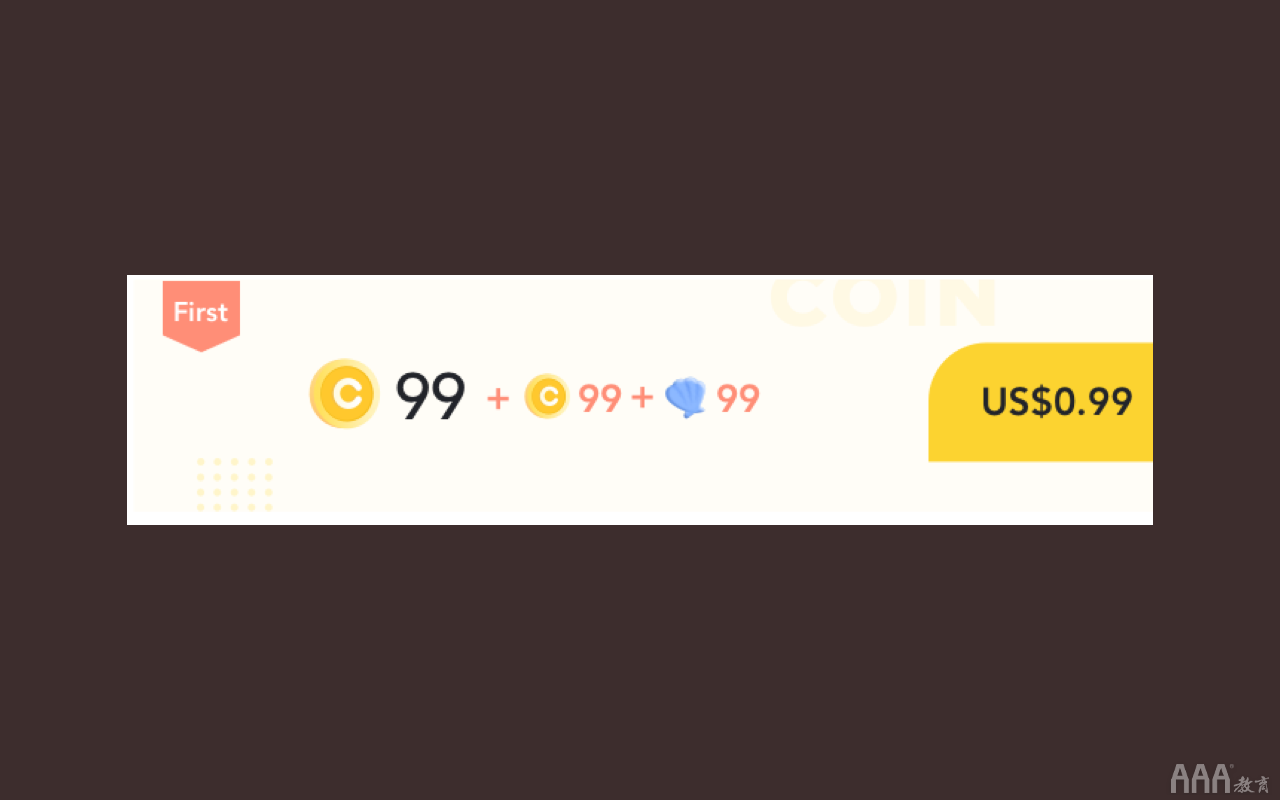
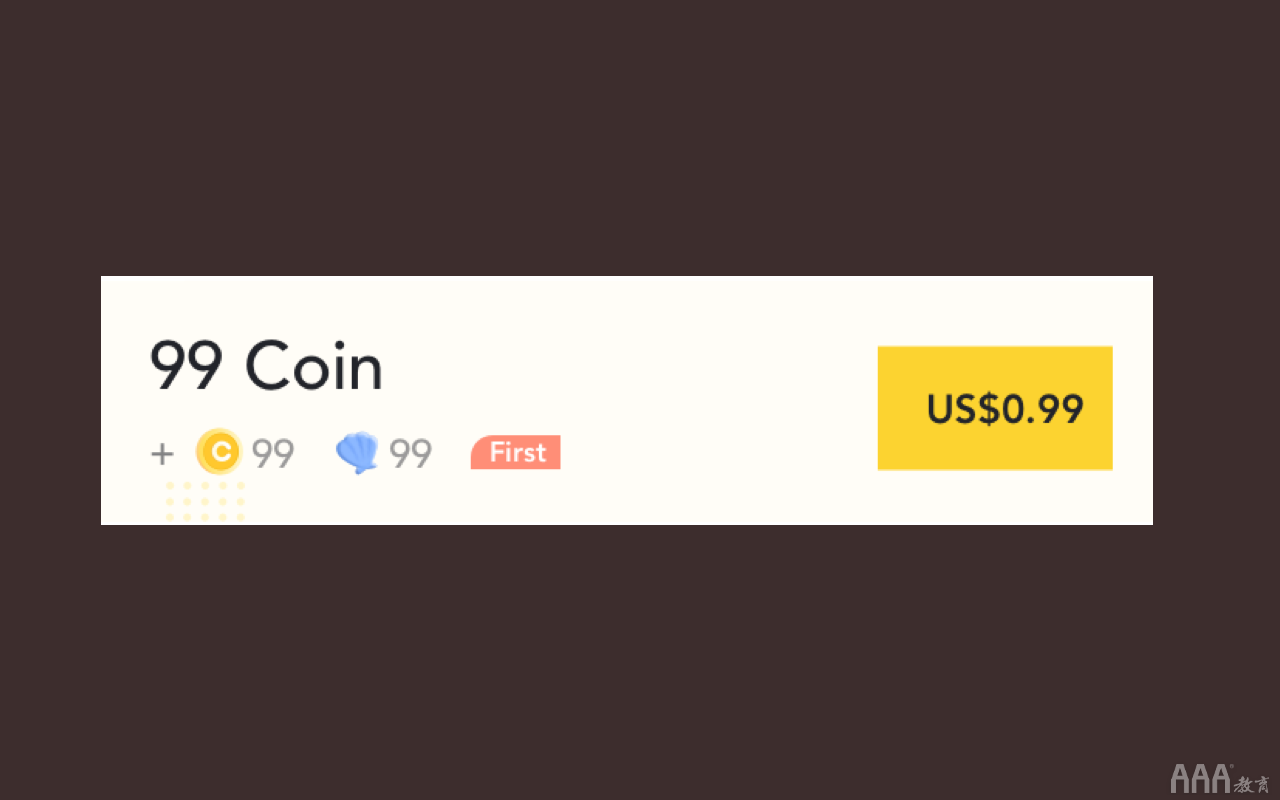
我们看下面这个信息条

就产生了“不稳”的情况.
这种信息条我们经常用到,最常见的结构就是:

左右结构。
但现在的结构就有些不清晰,看起来像是被分成了三个部分:

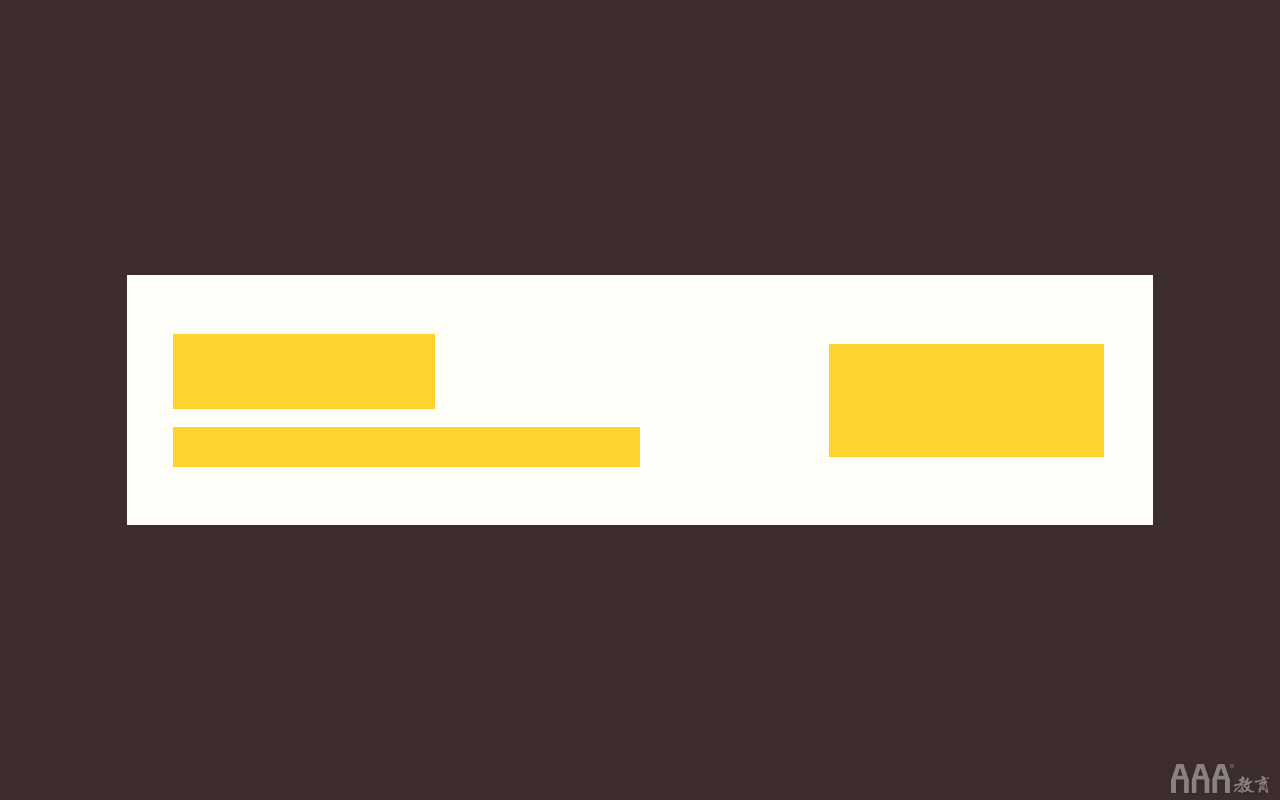
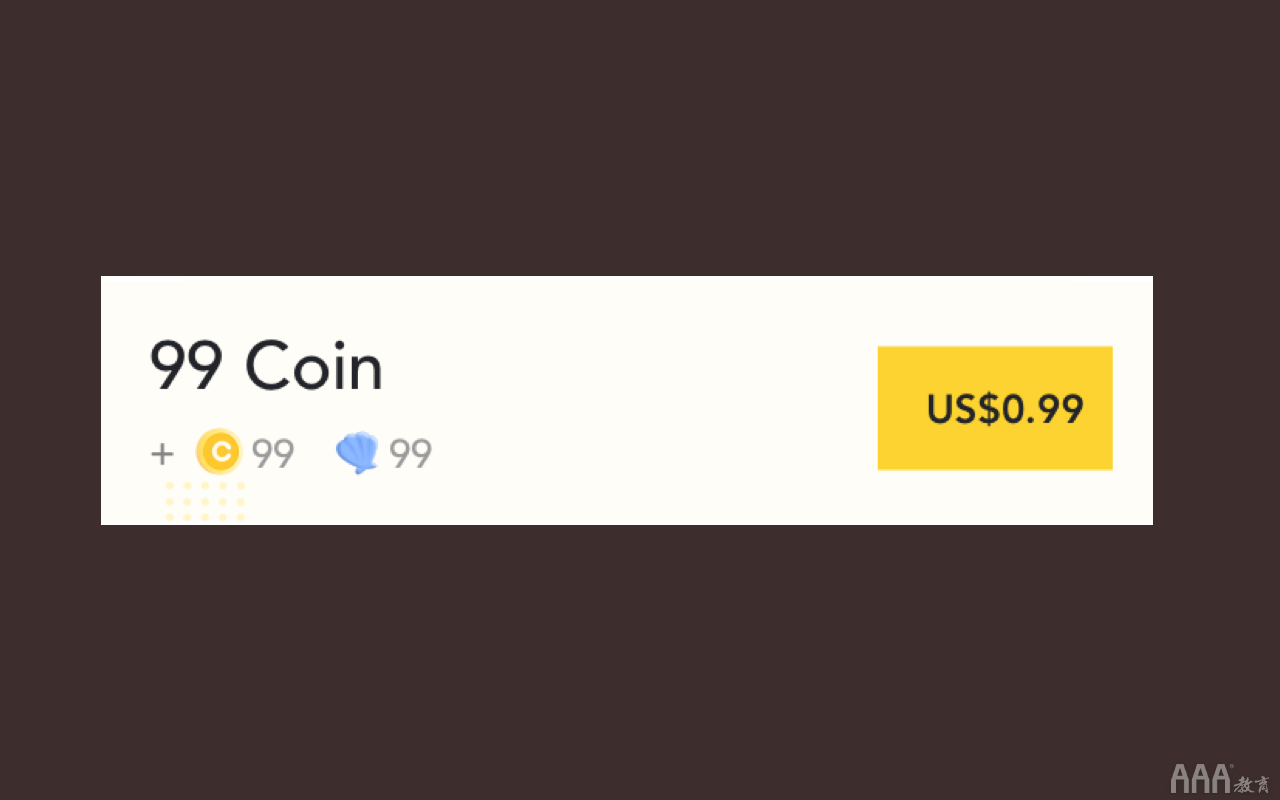
所以我们要做的就是先把骨架搭好,变成比较常用的左右结构:

在这个结构的基础上,想办法把其他辅助信息融进去,比如标签就可以跟在标题或者奖品后面:

这样不论怎样,都不会影响最开始设定的骨架结构。
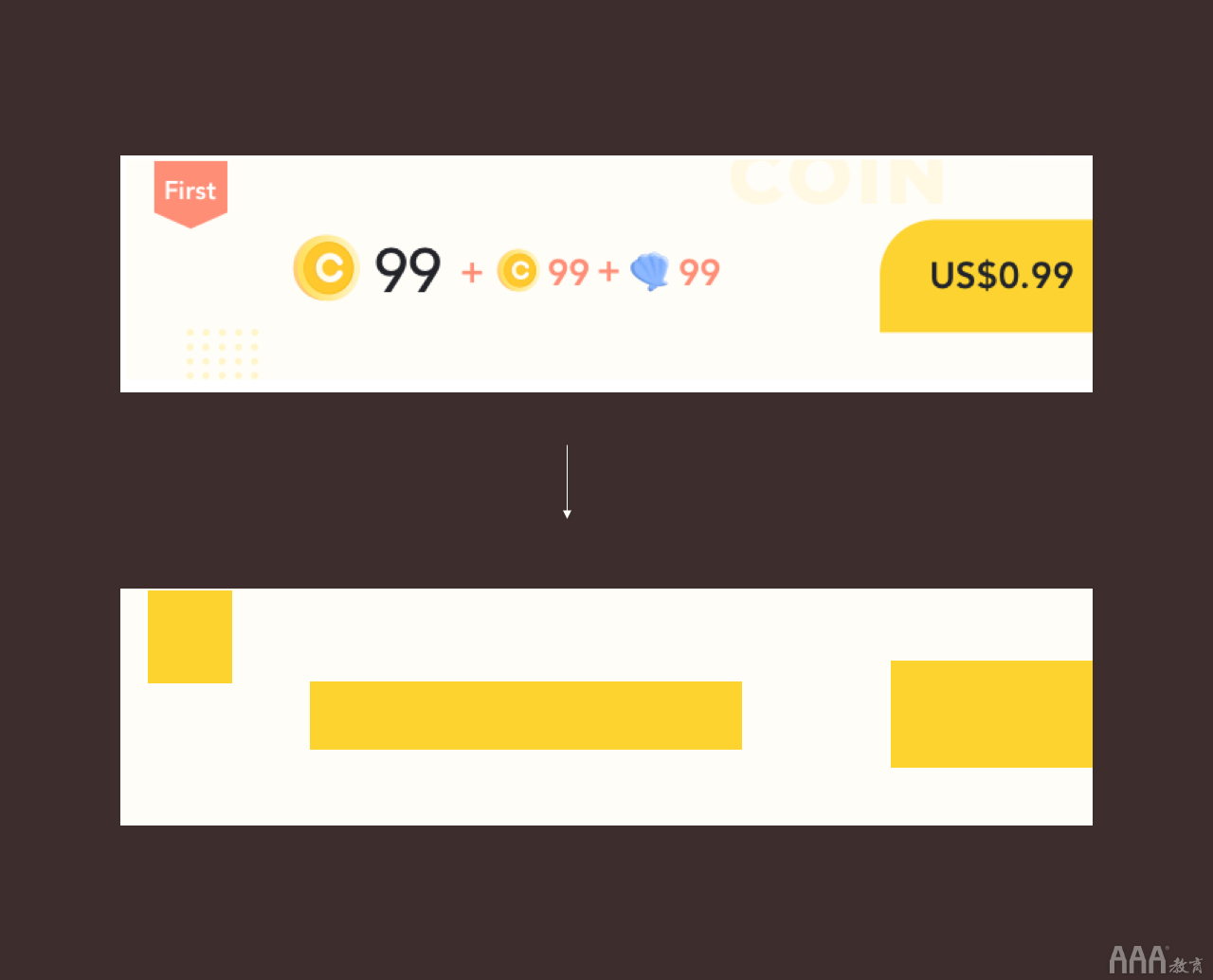
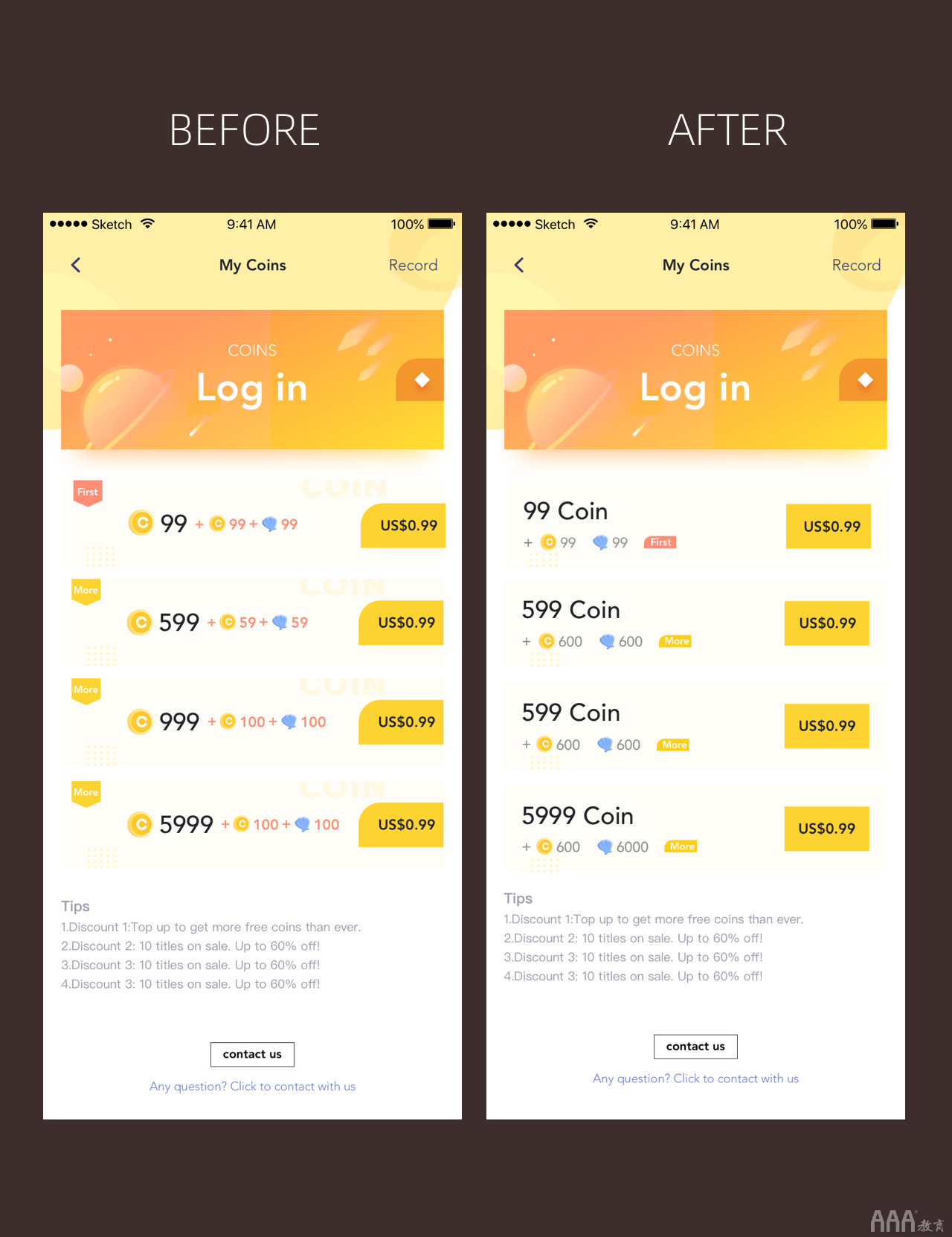
我们看下优化前后对比效果:

会稳定很多,就是因为骨架是对的,并且加入其他信息也没有影响最开始的骨架设定。
2.用基础几何避开人体结构
对于设计师来说,人物造型,结构是我们非常非常痛的一个痛点,我们在画形象的时候,很容易把形象弄的不够精致。
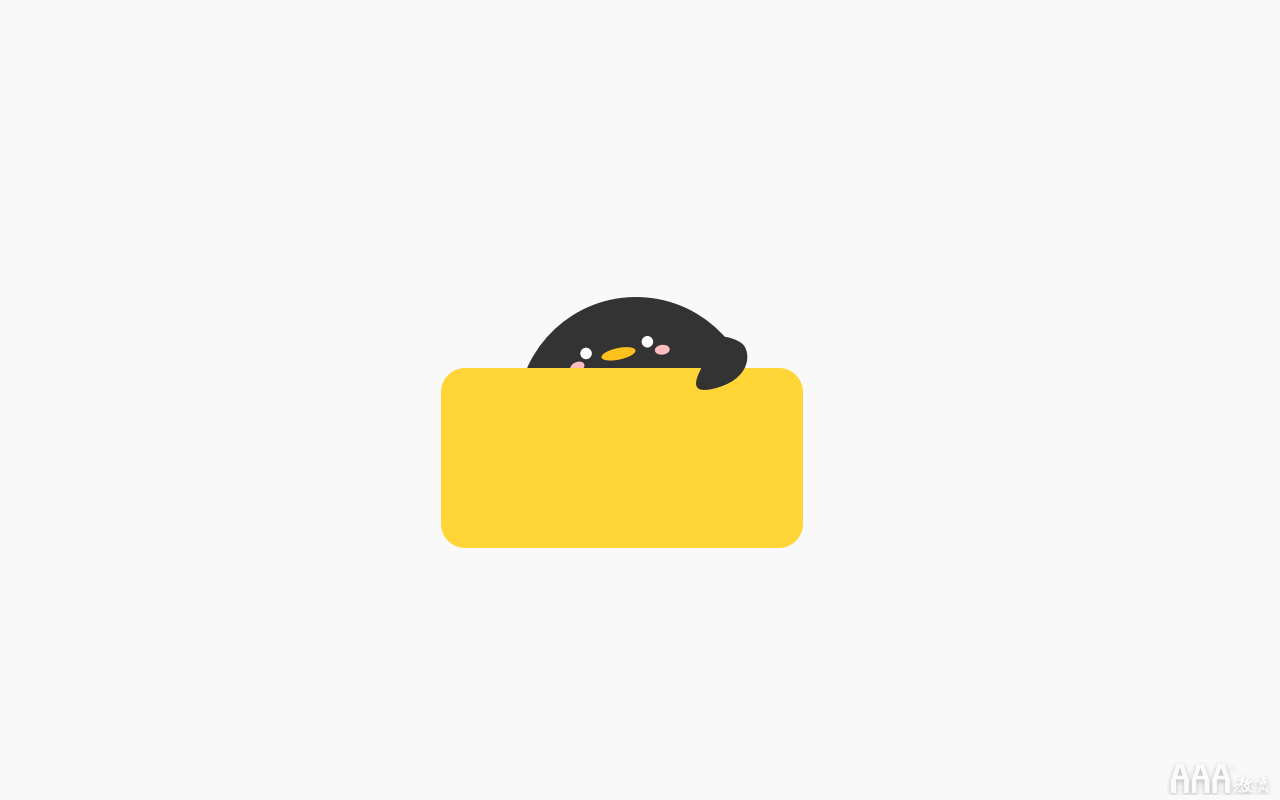
所以很多时候我会选择避开这个知识盲区,举一个很简单的例子,有时候我们需要一个形象趴在一个物体上:

这个翅膀,想表达结构,但是因为对结构理解不够清晰,所以导致外形看起来有点奇怪、不精致!
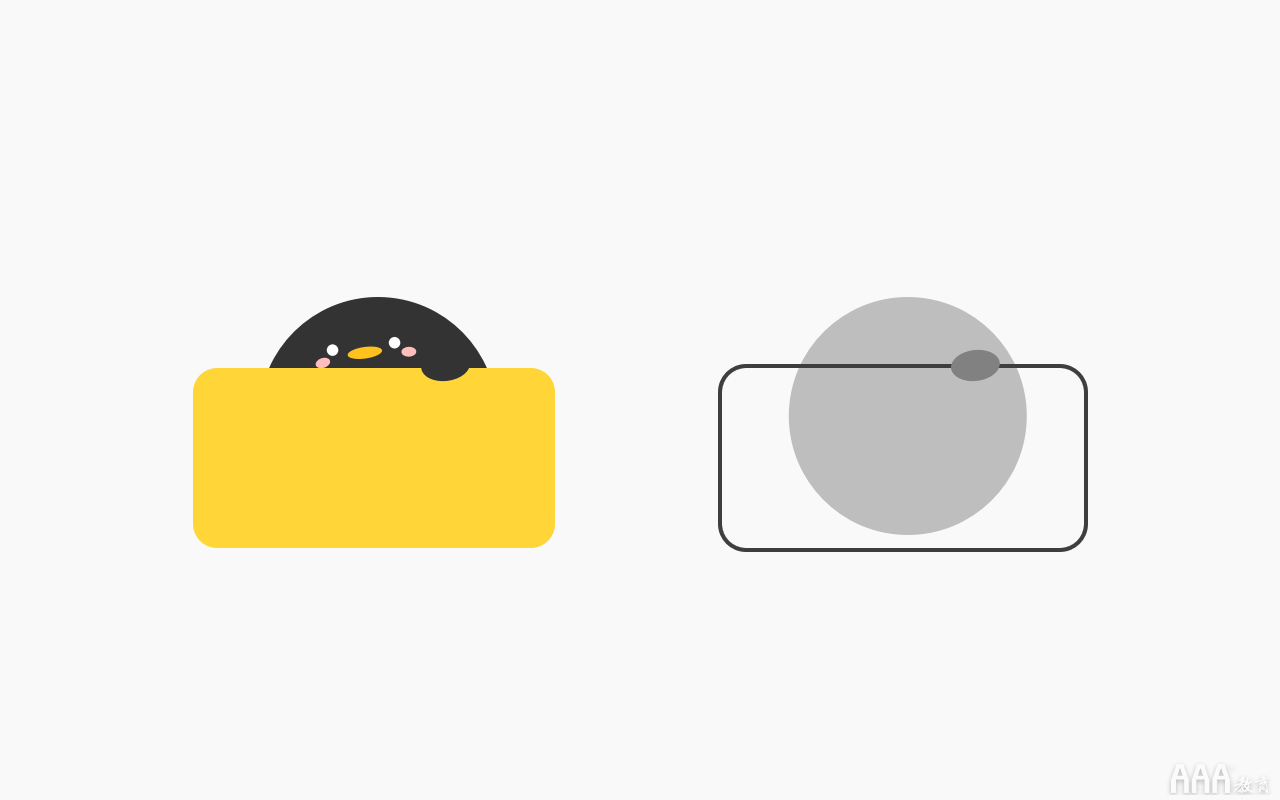
所以,一般这种情况我都习惯实用一些不会出错的几何图形,比如圆形、椭圆、矩形之类的来概括结构,比如:

我把身体看作圆、翅膀看作椭圆、牌子看作矩形,这样的组合就是稳定的,精致的。
虽然没有那些画手的东西有张力,但是至少能保证他是没有错误的。
这也是我经常使用的一个小技巧。
我可以做不到100分,但我要保证它不低于60分!这是一个设计师最起码的底线。
至于如何到100分,慢慢学嘛!
总结
以上就是通过两个小案例简单聊一下,对于“稳”的理解。
先稳后创新,这是我觉得比较健康的状态。稳是基础,基础做好了,才能走的更高! 因此,您现在已经了解了与UI设计师的工作相关的主要技能。如果您想了解更多信息,请访问AAA教育,包含有关在该领域工作的更多相关文章。
填写下面表单即可预约申请免费试听!怕钱不够?可先就业挣钱后再付学费! 怕学不会?助教全程陪读,随时解惑!担心就业?一地学习,可推荐就业!
©2007-2022/ www.aaa-cg.com.cn 北京漫动者数字科技有限公司 备案号: 京ICP备12034770号 监督电话:010-53672995 邮箱:bjaaa@aaaedu.cc