对于UI设计师而言,Sketch充满了新鲜空气。
我想说:感谢sketch让Photoshop不再是UI设计师必备软件。这时候很多初学者的UI设计师对sketch充满了兴趣,甚至踊跃学习。下面AAA教育胡老师给大家分享一些UI设计中sketch使用指南—入门篇。
1.符号
Sketch具有大量的内置功能,可让您尽快从A转到B。但是,如果您不了解这些功能怎么办?甭着急胡老师来了。
如果您在Sketch中看到“符号”一词,有没有考虑过“什么是符号,我该如何使用它?” 符号实际上是Sketch上最强大的省时功能之一。如果您不使用它们,那么您可以也就完不成今天的工作!
符号只是可以反复使用的图层。如果更改符号,则该符号的每个实例都会更新。因此,不再需要对一个画板进行调整,而只需要对其他10个画板进行相同的调整即可!

2命名图层和画板
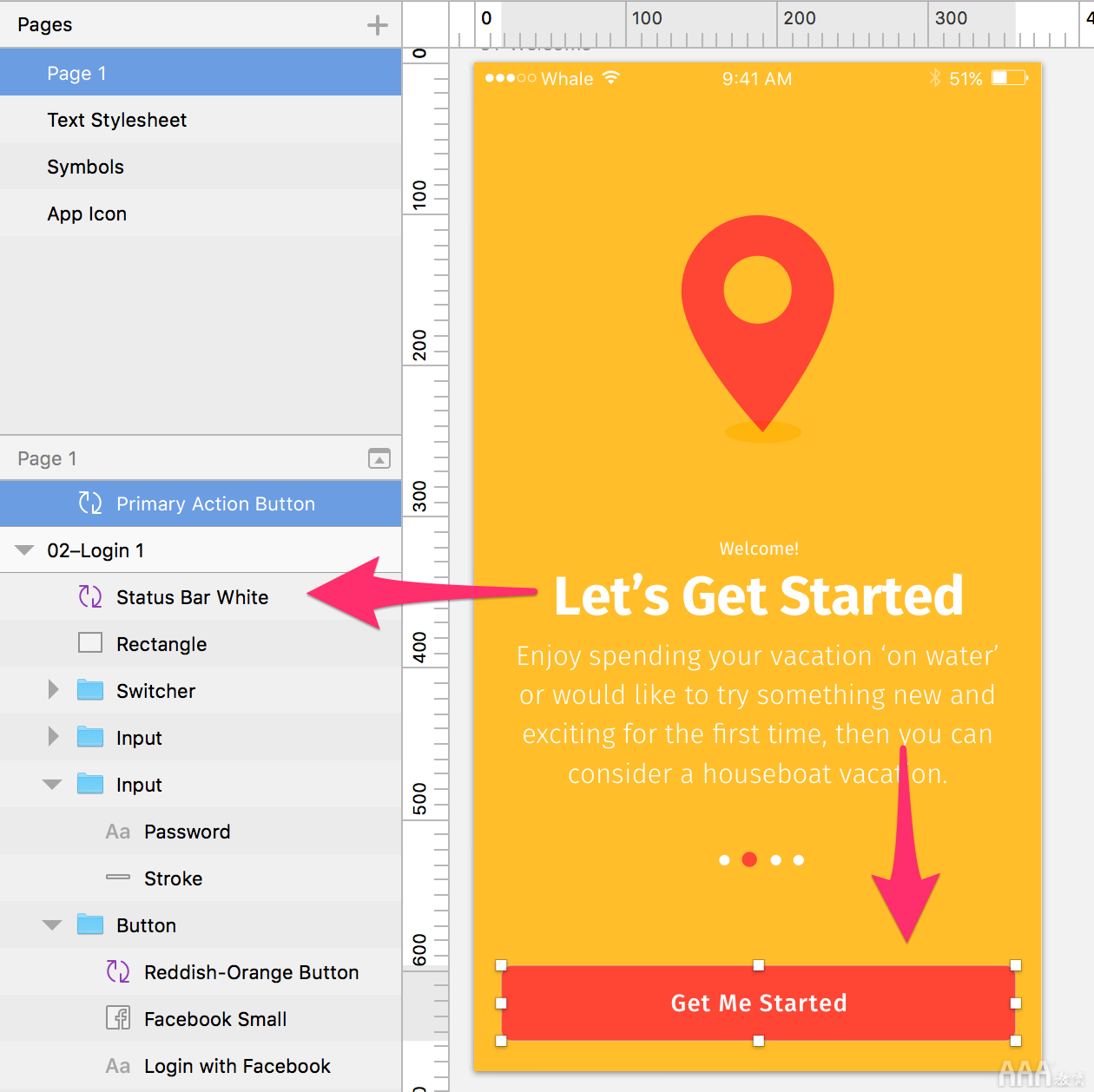
一旦开始涉足设计,您要担心的就是图层和画板的命名!
但是许多初学者低估了保持逻辑和描述性命名方案的重要性。

首先,一个好的命名方案可以使文档更容易浏览。想象一下您正在处理文件,然后过了一个月才再次打开它是什么样,所以命名也是良好习惯的一部分。
如果没有正确命名的图层和画板,几乎不可能记住什么地方。忘记搜索特定的图层!
拥有正确命名的文件还意味着其他设计人员可以方便打开和使用,并在您上次停下来的地方进行提取,而不必浪费时间进行搜索。
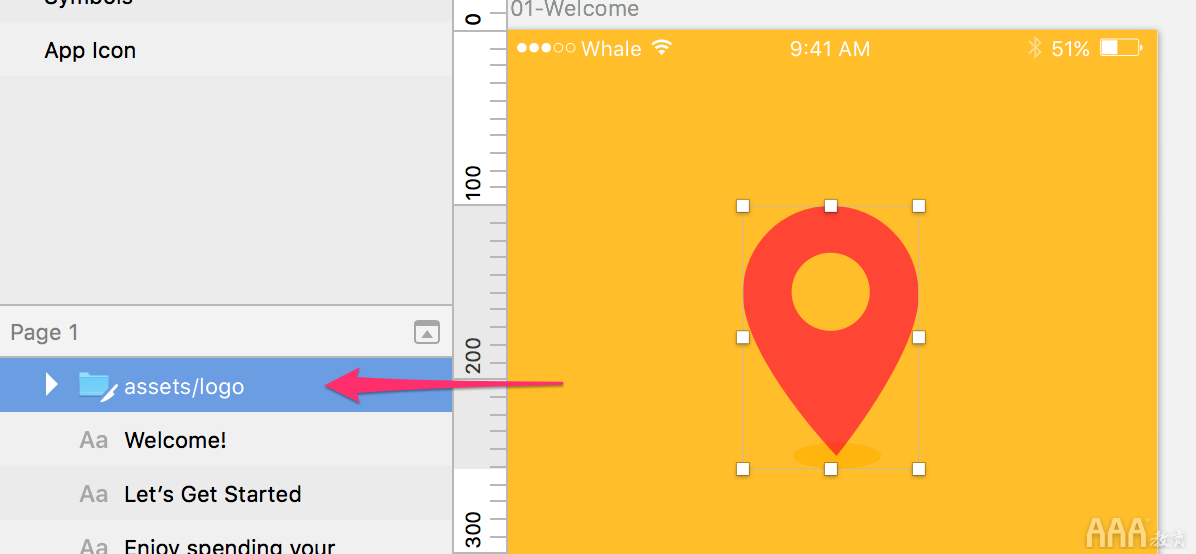
正确命名的作用
好的命名方案不仅可以使文件易于浏览,而且还可以使导出过程更轻松!您是否知道,如果您将图层,组或画板命名为“assets/图标”,然后导出该图层,它可以智能的将图片导入适当的文件夹中。


3.不使用参考线,网格和布局
Sketch附带了大量工具,可帮助您快速有效地设计UI。其中包括辅助线,网格和布局,所有这些都以不同的方式工作,但是在这里可以帮助您使设计保持对称和对齐。
辅助线
辅助线可以将您创建设计元素可以捕捉到的结构。辅助线不会在最终设计中导出,它们可以随用随拉。

您可以通过简单地从标尺上单击并将其拖到画布的顶部和左侧来创建辅助线。如果您没有看到任何标尺,转到“画布>>显示标尺”以启用它们。
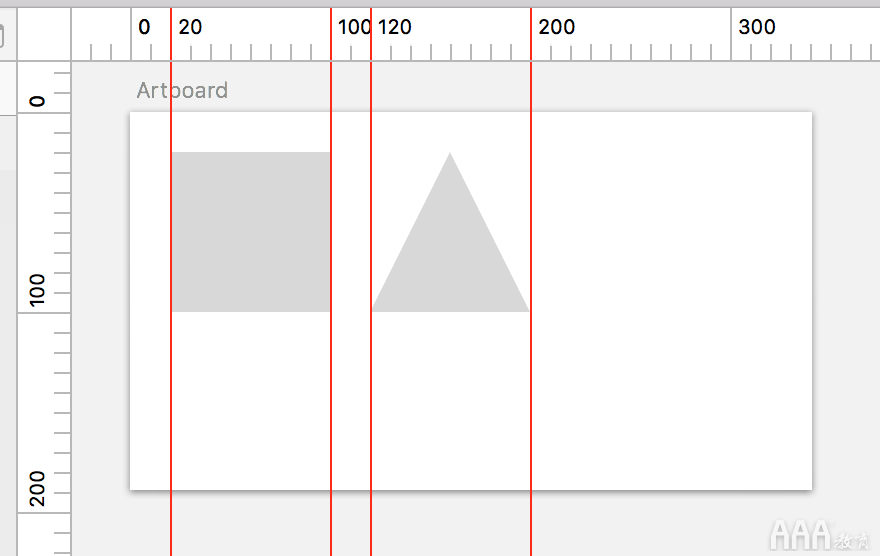
Sketch还具有称为“智能辅助线”的功能。这些并不是您自己创建的,而是Sketch在您移动对象时尝试智能判断距离和路线。
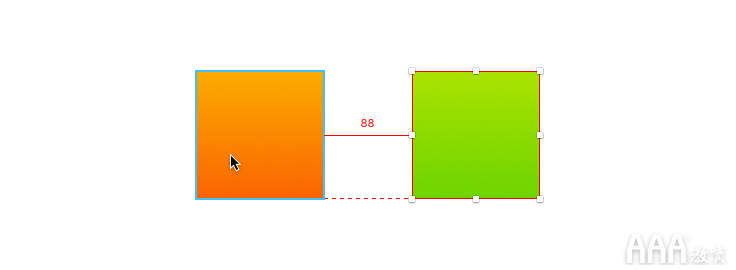
自己尝试创建两个形状,然后再移动其中之一。您会看到出现这些红色虚线,以帮助您调整形状。

Smart Guides可以节省大量时间,但有时可能会妨碍您的工作,或者有些麻烦。如果您不喜欢它们,可以通过单击查看>>画布>>显示智能向导来关闭它们。
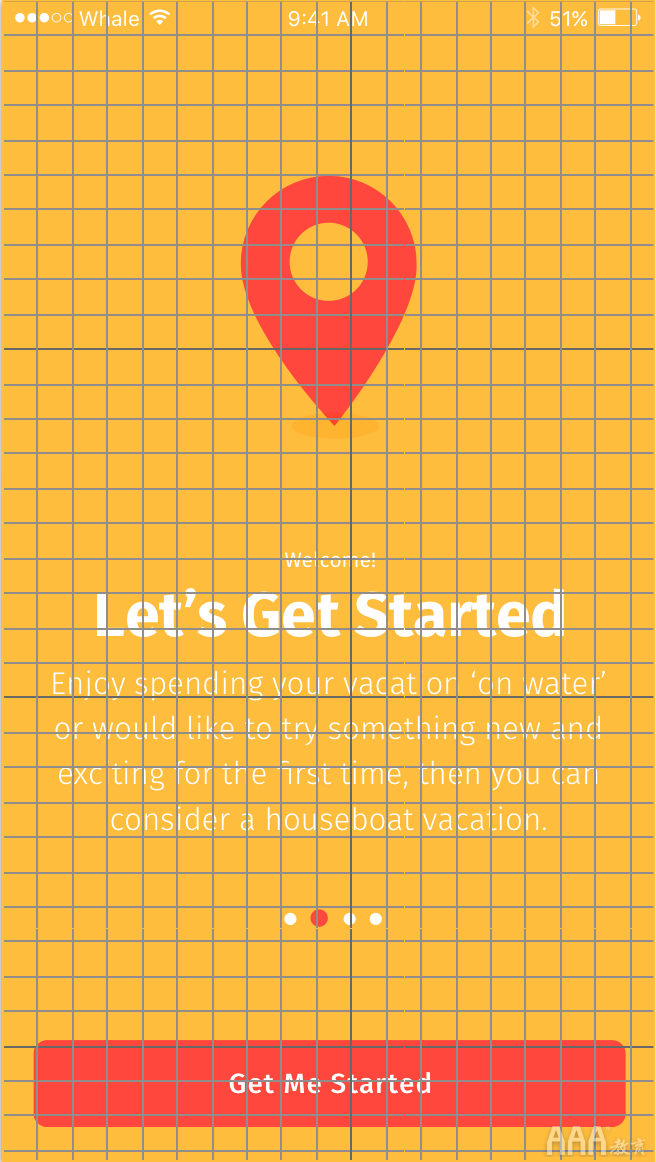
网格
网格由覆盖整个画板的线条组成,以便为您提供使事物保持一致的作用

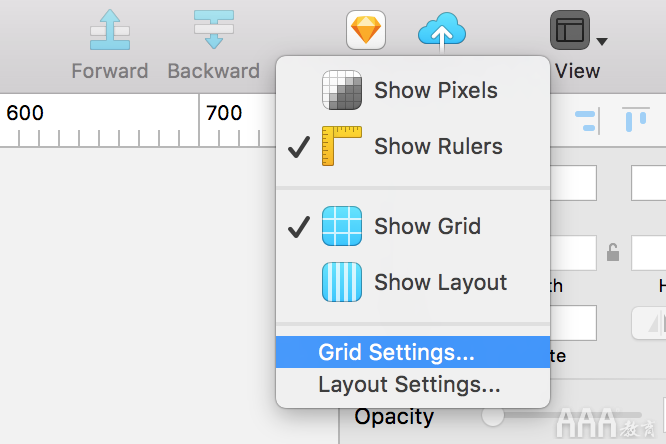
您可以通过转到布局>>网格设置来调整网格的间距和颜色。

版面
布局的工作方式与网格相似。他们的目的是帮助您保持一致。但是,布局不是传统的网格线,而是提供了垂直和水平列,可用于使元素在整个设计中保持一致的对齐和正确的大小。

布局对于视口大小可能会根据浏览器或设备尺寸而变化的Web和移动布局特别有用
4.不使用画板模板
在Sketch中节省大量时间和麻烦的另一种方法是使用软件附带的预制画板模板。

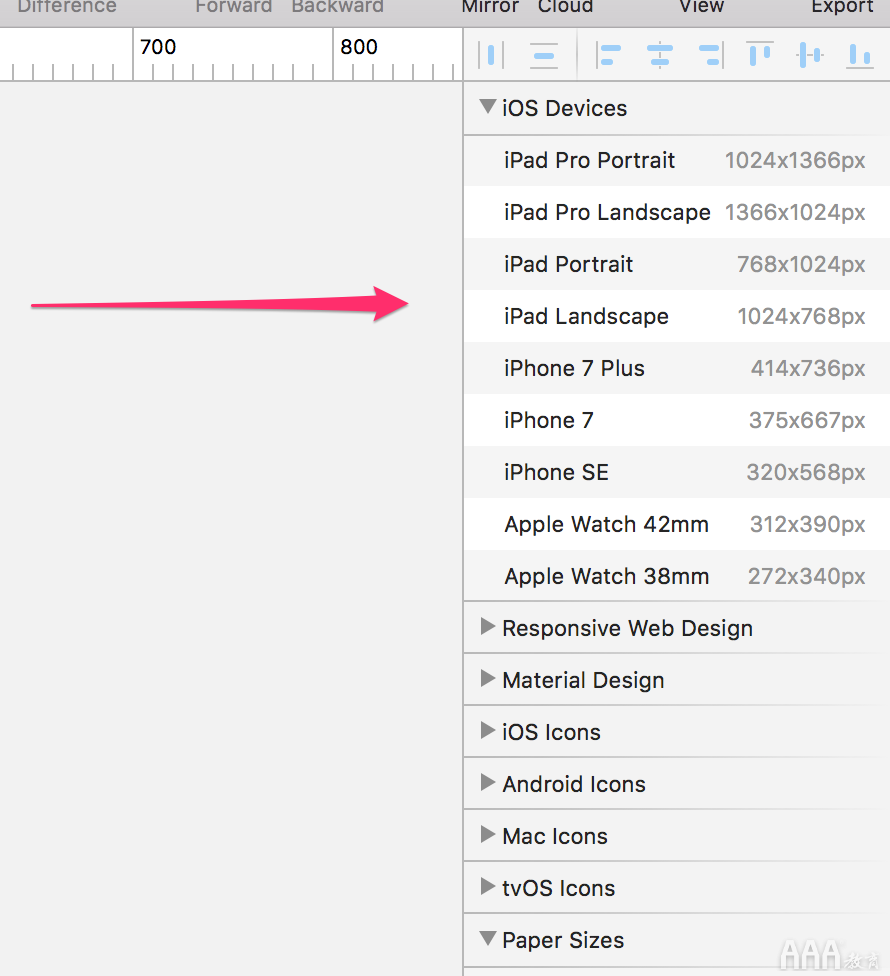
您只需单击画板工具(插入>>画板)即可查看这些模板,然后您将在右侧的检查器中看到可用的模板。
Sketch提供了适用于iOS,Android,图标和其他内容的有用的入门模板,这有助于避免猜测创建和不清楚尺寸。
5.使用插件
Sketch当然是用于设计UI的功能强大的程序,但它不能完成所有工作!
这就是插件的来源:插件通过添加额外的功能来扩展Sketch的功能。
我建议做的第一件事是下载Sketch Toolbox,它可以帮助您搜索和管理插件。
完成此操作后,花一些时间学习使用插件,看看那里有什么样的功能!
我建议您使用Icon Font插件可以轻松地将图标添加到Sketch设计中,并建议使用Magic Mirror插件,可以设计漂亮的UI设计稿。
总结
在表面上看来sketch很简单,但是隐藏在背后的快捷,强大的功能更是数不胜数。学到精髓之后可以节省很多时间,并且可以提升您的设计水平。
如果您对sketch感兴趣可以去AAA官网查看更多关于UI设计的文章!
填写下面表单即可预约申请免费试听!怕钱不够?可先就业挣钱后再付学费! 怕学不会?助教全程陪读,随时解惑!担心就业?一地学习,可推荐就业!
©2007-2022/ www.aaa-cg.com.cn 北京漫动者数字科技有限公司 备案号: 京ICP备12034770号 监督电话:010-53672995 邮箱:bjaaa@aaaedu.cc