对于图标配色,有的设计师会使用品牌颜色,有的则会直接采用其他设计师的配色,UI设计色彩极具重要性。这样可以吗?是可以,但在某些方面并不严格。今天AAA教育武老师将介绍一些图标色彩搭配的思考和分析,以期对您有所帮助。

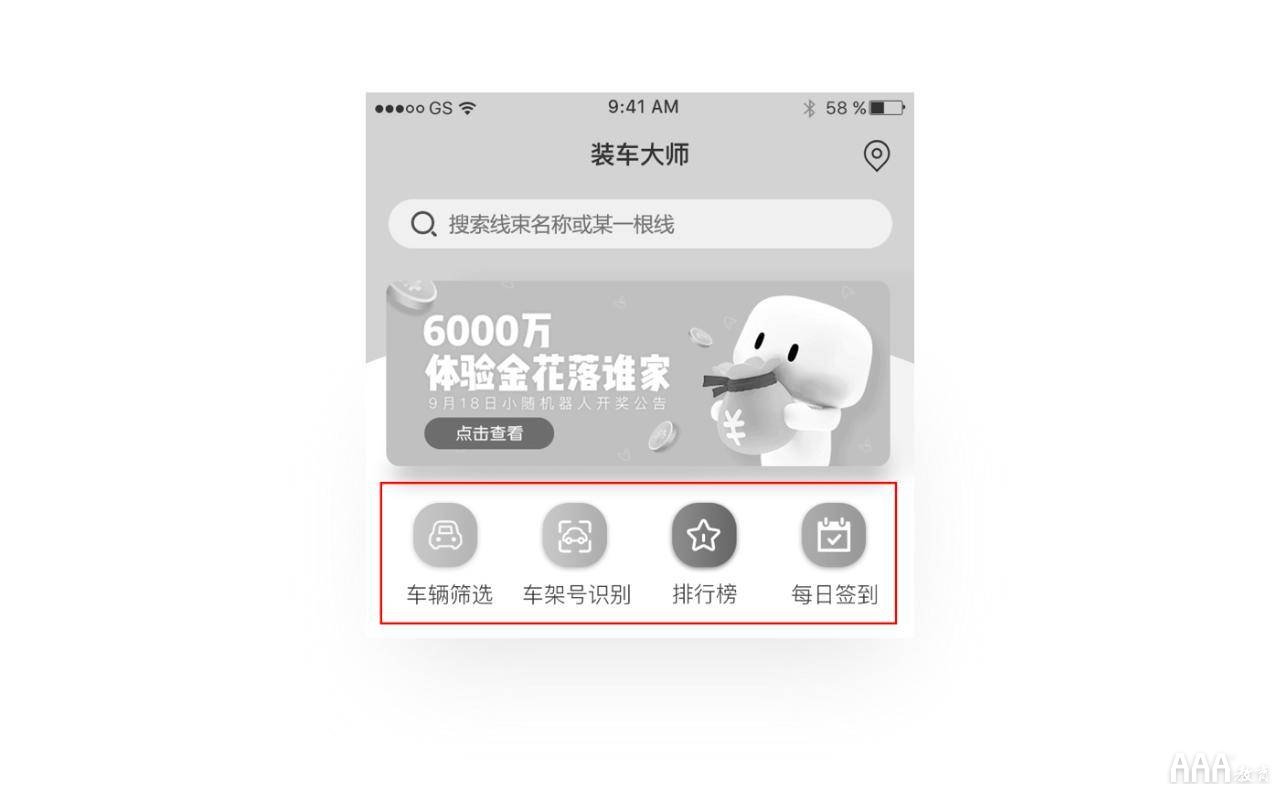
如上图所示,在红盒子的地方,我对他进行了白纸黑字的处理。先无视这个,让我们优先解决圆底图标的颜色匹配问题。有的设计师在拿到原型图后,直接开始寻找参考,找到类似布局的app产品,然后吸收颜色,改变颜色位置,再完成,这样会导致风格和色调不匹配。之前有一期专门讲过UI设计的配色经验。
面对这样的需求,怎么办?为了了解产品的定位,我们可以考虑一下。这种图标颜色通常遵循产品的主色调,例如您的产品采用什么样式。是年轻化、时尚潮流、商务风格还是奢华定位?每个产品的定位、颜色都有很大的不同。看看截图。

马蜂窝和QQ音乐首页产品图标颜色的使用,QQ音乐延续了品牌色彩,因为这些功能都是同一类,所以设计比较轻薄。让我们看看蜂箱。为什么这些颜色?因为每个入口都强调独立功能的品牌定义。两者在颜色上都趋于年轻化,而黄蜂窝则更年轻、更具个性。因此,我们可以看到产品倾向于年轻群体。因为它的内部功能不同,所以颜色也跟着功能走。当我们了解产品的色彩选择定位后,下面就很容易做到了。
UI设计师需要掌握的技能很多,以小众群体为例,了解该产品的定位。从功能上讲,我们一般都知道与汽车有关的产品。由于是与汽车相关的产品,我们可以先分析顶级竞争产品的颜色范围和产品定位,从而推断出此类产品的颜色安全范围。这种做法可以减少错误。第一步是确定主色,这一般是品牌的主色。

UI设计色彩有多重要?对于主色调,让我们做一个颜色主属性分析。

车辆筛选和帧号识别属于部分功能范畴,中性,因此可以使用相似的颜色。其余的图表和日常报到,其中,目前榜单上的大部分条目都是暖色,因为整个气氛相当热闹,所以这里不能用冷色。每日签到是这个应用程序功能中比较重要的条目之一。它是保证日常生活的交通入口。因此,你也可以在这里继续使用暖色,更加抢眼。根据前面的分析,确定了四种颜色。

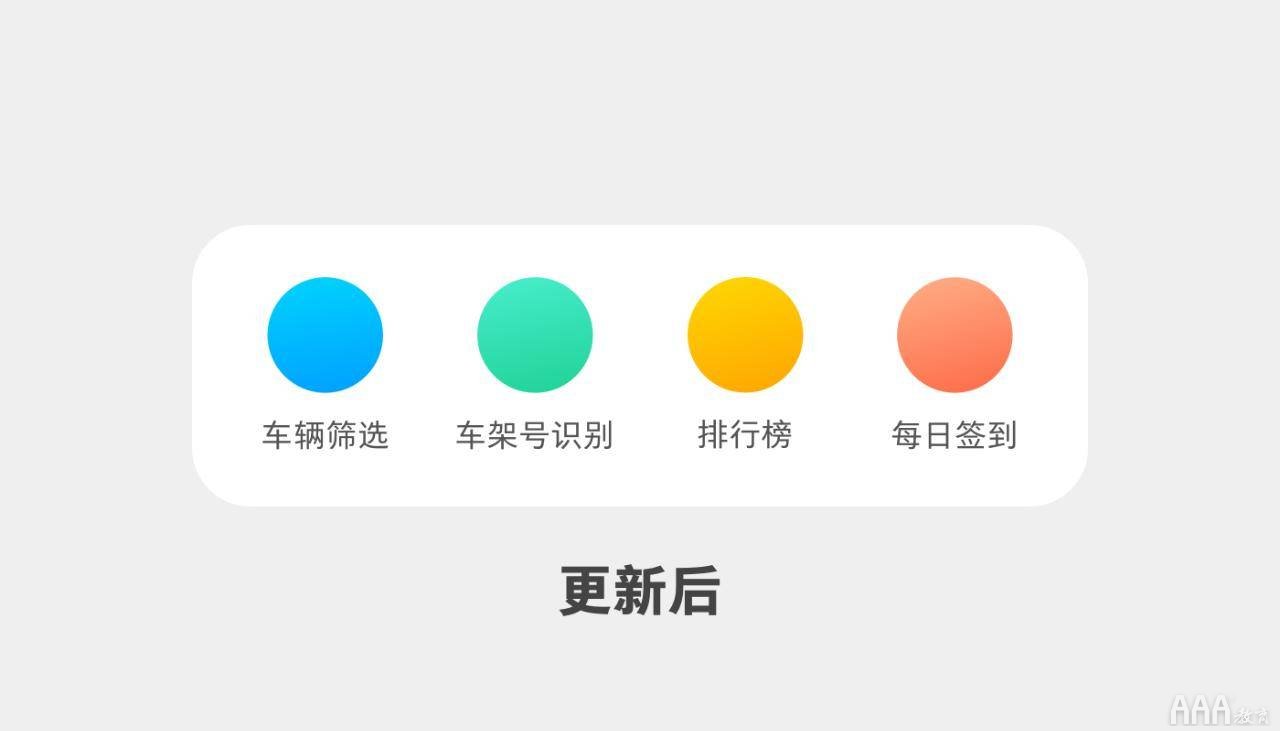
虽然颜色是有的,但我们可以看到它是相对刚性和缺乏细节。我们可以分析一下目前互联网的主流色彩趋势,是更倾向于单色渐变还是双色调渐变。在这里,我不需要太多的颜色,所以我选择单色渐变。这也考验设计师的UI设计的配色经验。

到目前为止,基本上已经出来了。UI设计图标按钮层次重要性。

现在应该找出问题所在。首先,紫色不适合在这里排名。紫色一般具有娱乐性,不适合汽车产品。其次,虽然日常入住使用的是暖色,但目前的颜色是粉色,实在不太合适。最后,再提醒一下,我们已经定义了颜色。图标的设计其实很重要,图标我们可以收集品牌图形进行延伸,这样一套完整的解决方案。
以上就是本期UI设计图标配色案例示范,色彩是个极小的细节,却能给人不同的心理暗示,更多资讯请持续关注AAA教育。
填写下面表单即可预约申请免费试听!怕钱不够?可先就业挣钱后再付学费! 怕学不会?助教全程陪读,随时解惑!担心就业?一地学习,可推荐就业!
©2007-2022/ www.aaa-cg.com.cn 北京漫动者数字科技有限公司 备案号: 京ICP备12034770号 监督电话:010-53672995 邮箱:bjaaa@aaaedu.cc