UI设计包容性的挑战在于创造一种适应性强、灵活、可扩展的体验,最重要的是,让尽可能多的人都能使用它。作为UI设计师,我们的目标是倡导为每个人,而不是少数人改善用户体验。在这篇文章中,AAA教育的武老师将分享一些方法,使数码产品更实用和用户接受。

作为设计师,色彩是我们的工具。设计一个可用的产品并不意味着避免使用颜色或使用无聊的调色板。然而,它确实有一些指导方针,以帮助有视觉障碍或颜色缺陷的人能够像非视障人士一样使用我们的产品。
以下是一些经验法则:
1、所有文本和背景之间的颜色对比度必须至少为4.5:1
2、不要仅仅依靠颜色来传达信息。例如,错误状态不仅应以红色轮廓显示,还应使用警告图标和描述性文本进行警告
3、颜色生成器可以为任何颜色生成调色板。通过调整算法的色调、亮度和亮度,生成一个符合无障碍标准且美观的调色板
为了确保我们符合颜色标准,请下载figma、XD或sketch的stark插件(如果不使用这些插件,请使用colorable检查对比度)。斯塔克通过模拟色盲、检查对比度和提供智能色彩建议,轻松确保设计的可访问性。
在包容性设计中,有一个很容易实现的目标,那就是增强图形的多样性。无论是现有的还是全新的插画风格,创作出被更多人认可的图形和插图都是一个伟大的胜利。使用不同的图像是创造包容性文化和产品体验的一大步。
无论你如何吸引人,他们很快就会成为你组织的代表,并反映出你的组织如何看待人。
拒绝性别歧视
不管是什么原因,这么小的问题都会建立人们对产品和品牌的印象。
问关于我性别的问题我通常感到不安。在与人们交流之后,我了解到这些问题是如何产生问题的,我也看到了改进产品以创造更多性别包容性体验的机会。
我不是这方面的专家,而且我一直在做得越来越好,但我发现了Sabrina Fonseca的一篇文章:为性别多样性和包容性设计表格。在这篇文章中,概述了我们如何设计对人们来说容易的表单。以下是她的一些建议:
1、明确告知调查问卷的目的
2、确保调查问卷的隐私和安全
3、可选回答问题,允许“无答案”
4、没有充分理由,不要询问性别、工资等信息
UI设计师个人能力和经验的局限性
正如我前面提到的,回答表格中的性别问题对我来说很容易。但对其他人来说不一定。只有在了解了别人的经历之后,我才意识到这个问题。意识到并承认你的盲点是很重要的。我们需要做的是提高每个人的经验,而不仅仅是像我们这样的人。
适应环境
作为设计师,我们必须问的一个基本问题是:我们是被迫适应技术还是适应我们的技术?环境因素、地理位置、能力、时间、情感)影响我们的能力以及我们如何与产品互动。microsoftdesign有一个很好的工具包来考虑包容性设计,我建议检查一下他们的inclusive101文档
1、当人们在不同的环境中移动时,他们的能力会发生巨大变化。在嘈杂的人群中,听力会下降。在黑暗中,视力会受损。新父母一天的大部分时间都是用一只手做事情。一天会导致感觉超负荷。
2、永久性残疾人的设计似乎是一个主要的制约因素,但由此产生的设计实际上可以使更多的人受益。例如,字幕是为聋哑人设计的。然而,字幕有很多优点,比如在拥挤的机场阅读,或者教孩子如何阅读。同样,高对比度的屏幕设置最初是为了让盲人受益。但今天,许多人在明亮的阳光下使用设备时,可以从高对比度设置中受益。遥控器、自动开门器、有声读物等都在设计中,考虑到限制因素,这是一个包容性的设计。
瑞典人体工程学小组创始人之一玛丽安·本克特松说:在设计新产品时,残疾用户的需求和局限性为我们提供了重要的参考。
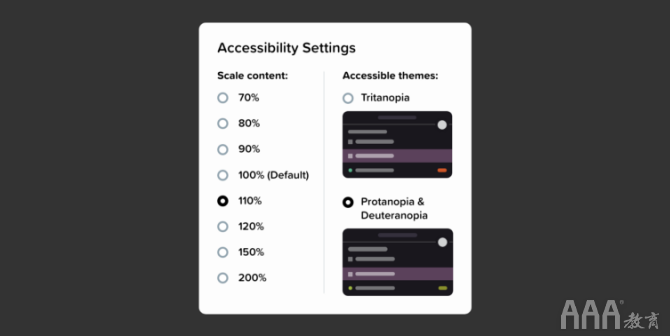
自定义设计

我们应该允许我们的用户根据他们的喜好定制他们如何与我们的产品交互。定制不仅是构建更具包容性的产品的关键,也是获得更好体验和可用性的核心原则。我们可以通过在设置中提供选项来定制设计和体验。
以下是一些初步建议:
1、自定义字体大小和样式
2、切换到暗/亮模式或调整颜色主题
3、调整每种通知类型的通知设置
4、为常见操作自定义手势或键盘快捷键
避免使用专门术语
每个人都生活在某种泡沫中。无论你是渔民还是产品经理,你已经在这个泡沫中呆了很长时间,行业术语已经成为你的第二天性。在设计产品时,我们需要回顾我们使用的语言,以确保我们不会将任何人排除在我们的产品之外。
例如,如果我们在一家高级餐厅,菜单上写着“gravimax with hovm@star sauce and lemon”。如果你想知道这是瑞典腌三文鱼,你必须谷歌它。如果你是瑞典人或美食家,你可能对这道菜很熟悉,但对那些不熟悉的人来说则是倒霉。
由于我们的客户可能没有一系列的专业知识,我们应该创造出能更好地反映新手需求的产品。
如果我们的产品同时满足医生和病人的需求,那么我们的搜索功能必须对广泛的查询开放。“短暂性脑缺血发作”的正式名称是大多数人所说的“小中风”。如果网站上只列出TIA,那么对于没有这个专业水平的人来说,包容性就不会那么高。
左手和右手
如前所述,当我们为一组用户设计时,我们为许多用户解决问题。一个很好的例子是惯用右手和左手的用户的产品体验。世界上大约10%的人口是左撇子(约7亿)。
如果我们能为这10%的用户解决可用性问题,我们也将改善单臂或暂时性手臂受伤患者的体验。在设置中提供一个选项,用于自定义重要操作的位置。或者更好的是,将操作放在一个中立的地方,这样用户就可以点击他们喜欢的地方。
如果设计师是右撇子,产品可能会偏向右撇子用户。让一些左撇子试试看他们的反馈是什么。
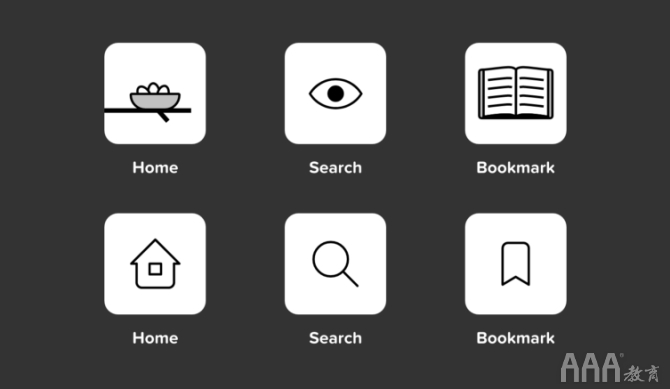
降低学习成本
用户期望在整个网络上有类似的体验。像“搜索”、“主页”或“收藏夹”这样的图标在大多数界面上都有类似的性能。如果我们使用非标准图标来表示这些操作,我们可能会损害我们的用户体验,并让我们的软件用户头疼。
一旦打破惯例,用户的大脑将花费更多时间处理新内容。设计师不仅要考虑人类认知的局限性,还要考虑工作记忆有限的现实。
这篇文章是为了帮助设计师,产品所有者,产品经理,Uxer,开发人员和其他人建立一个更加用户友好的产品体验,起到借鉴作用,理解UI设计中的包容性。这篇文章的知识你学会了吗,更多资讯请持续关注AAA教育。
填写下面表单即可预约申请免费试听!怕钱不够?可先就业挣钱后再付学费! 怕学不会?助教全程陪读,随时解惑!担心就业?一地学习,可推荐就业!
©2007-2022/ www.aaa-cg.com.cn 北京漫动者数字科技有限公司 备案号: 京ICP备12034770号 监督电话:010-53672995 邮箱:bjaaa@aaaedu.cc