按钮是用户界面中最受欢迎的交互式元素之一。此外,它们对于建立可靠的互动和良好的用户体验至关重要。你知道UI设计中用户界面的按钮类型吗?下面我们来了解一下UI / UX中在网站和移动应用程序上广泛使用的按钮类型的定义和示例。
什么是按钮?
按钮是一个交互式元素,你可以在执行特定命令后从系统获取预期的交互式反馈。基本上,按钮是允许用户直接与数字产品进行通信并发送必要命令以实现特定目标的控件。例如,可能的任务是发送电子邮件,购买产品,下载一些数据或内容,打开播放器以及大量其他可能的动作。按钮之所以如此流行和用户友好的原因之一是,它们有效地模仿了与物理世界中的对象的交互。
现代的UI设计按钮确实是多种多样的,可以满足许多目的。典型且常用的按钮具有交互区域,通常清楚地标记出可见性并具有特定的几何形状,并且通常与副本一起使用,以说明通过此按钮将执行什么操作。设计师必须花费大量的时间和精力来创建有效且引人注目的按钮,这些按钮自然地融入了一般的样式概念,但对比度却足以在布局中脱颖而出。

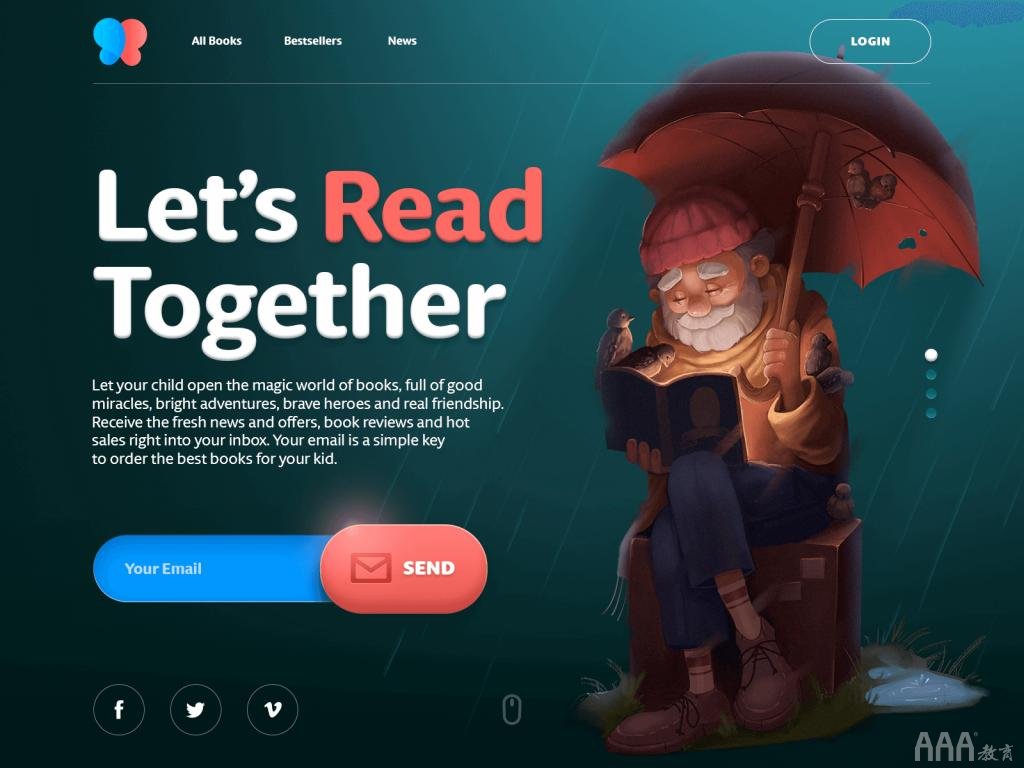
CTA按钮
一个号召性用语(CTA)按钮是用户界面中的一个互动元素,旨在鼓励用户采取某种行动。对于特定页面或屏幕(例如购买,联系,订阅等),它会将被动用户变成主动用户。因此,从技术上讲,它可以是号召性文字支持的任何类型的按钮。它与页面或屏幕上所有其他按钮的不同之处在于其引人入胜的性质:它必须引起注意并激发用户执行所需的操作。

这是电子商务网站为孩子们卖书。在特色幻灯片上,页面设置了一个核心操作作为目标:让用户订阅邮件列表共享。因此,按钮被设计为布局中最引人注目的元素之一,以便用户可以立即看到如何进行操作。
文字按钮
这里的术语是透明的:它是一个带有一段文本的按钮。这意味着该副本不会集成到任何形状,填充的标签或类似内容中。因此,在我们对物理世界中这种现象的标准理解中,它看起来并不像一个按钮。这复制是其唯一的视觉演示者。尽管如此,它还是一个实时控件,允许用户与界面进行交互。你还可以看到这些按钮已标记有颜色或带下划线。另外,用于网站标题,文本按钮将用户与网站的核心内容部分连接起来-在这种情况下,由于标题区域中的所有(或大多数)元素默认都是交互式的,因此无论如何都不会对其进行标记。文本按钮通常用于创建辅助交互区域,而不会分散主控件或CTA元素的注意力。

这是一家时尚商店的优雅网站设计,布局的交互部分基于文本按钮。主要的CTA元素显示为易于解码的按钮,其他所有功能仅在商品的标头和选项卡中都进行复制,这种属于简约风格。
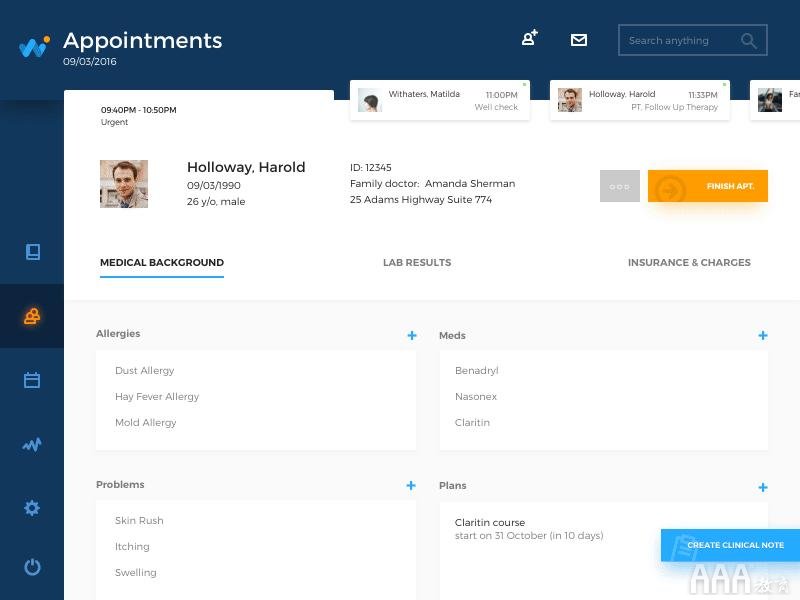
下拉按钮
单击下拉按钮时,将显示一个互斥项的下拉列表。你通常可以在“设置”按钮中碰到这种类型。当用户选择列表中的一个选项时,通常将其标记为活动状态,例如按颜色。

保健应用交互流程显示了用于打开医生可以添加到特定账单的详细信息列表的按钮:单击该按钮时,它将打开选项的下拉列表。一旦选择一个,大按钮就会消失,剩下的选项会被选中,小加号会消失,以防你想再次检查列表。
汉堡按钮
这是隐藏菜单的按钮。当你单击或点击它时,菜单将展开。这种菜单(以及按钮)之所以得名,是因为它的形式是由三条水平线组成,看起来像是典型的面包肉汉堡。如今,它已被广泛使用互动元素网络和移动版面设计;仍然,关于其优缺点的争论仍然很热烈。
默认情况下,活跃的互联网冲浪者定期访问各种网站会知道此按钮隐藏了各种类别的网站内容,因此此技巧不需要其他说明和提示。好的,汉堡菜单释放了空间,使界面更加简约和通风;从功能的角度来看,它为其他重要的布局元素节省了大量空间。对于响应式和自适应设计隐藏导航元素并使界面在不同设备上看起来和谐,可以提及其他好处。
反对汉堡菜单的论点是基于这样的事实,即该设计元素可能会使那些不经常使用网站的人感到困惑,并可能使他们误以为具有高度抽象性的标志。它可能对导航产生负面影响,并可能成为用户体验不佳的原因。因此,应在用户研究并确定目标受众的能力和需求之后,做出有关应用汉堡包按钮的决定。
尽管汉堡菜单仍然是现代Web和应用程序设计中有争议的问题,但它们仍被频繁使用。它允许隐藏选项的扩展菜单以将用户的注意力集中在令人印象深刻的视觉效果 和核心信息。
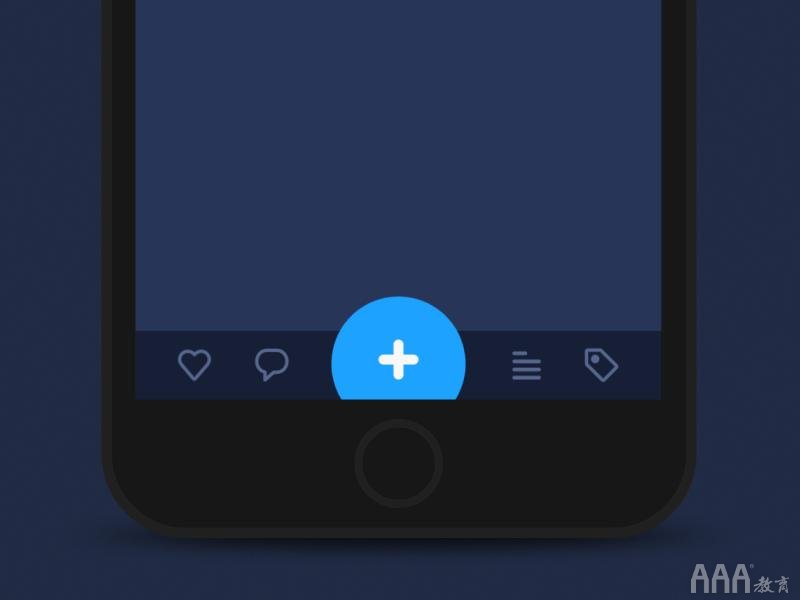
加号按钮
通过单击或轻击加号按钮,用户可以向系统添加一些新内容。取决于应用类型,它可以是列表中的新帖子,联系人,位置,便笺,项目-这是数字产品的基本操作。有时,点击此按钮,用户会直接转到创建内容的模式窗口,在其他情况下,还会有一个中间阶段,即为他们提供其他选项供你选择,并使添加内容更加集中。
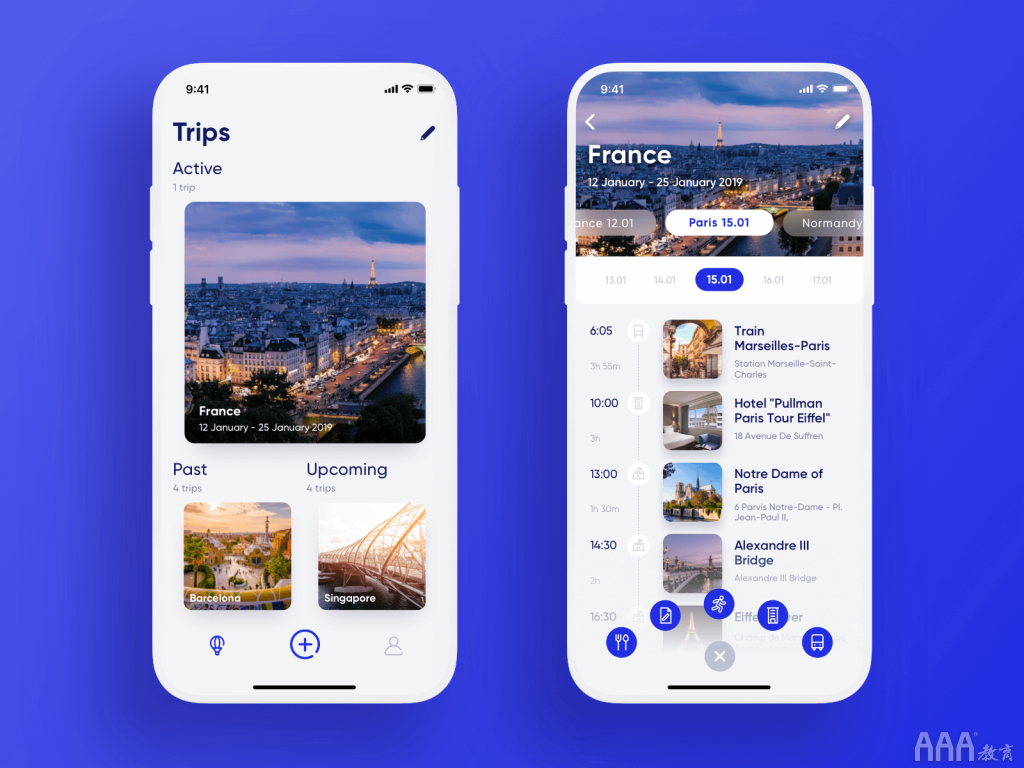
消耗性按钮
单击或轻击此按钮后,将打开各种选项。这是设置适当的交互流而不会使屏幕超载的另一种方法,这对于屏幕空间有限的移动界面尤为重要。

这是Travel Planner应用程序:选项卡栏的中央交互元素是加号按钮,允许用户向特定旅程添加新旅程或新项目。为了使体验更简单,该按钮被扩展为一组标记了特定内容类型的按钮,以便用户可以在开始时进行选择并进入必要的屏幕。
分享按钮
随着社交网络,聊天和电子邮件的高度普及,这些按钮简化了将应用程序或网站内容连接到用户的社交资料的过程。这种类型的按钮使用户可以直接向社交网络帐户共享内容或成就。为了使连接更清晰,该图标上带有图标,这些图标带有特定社交网络的品牌标志,并且易于识别。现在经常发生的是,如果共享不是页面上用户期望的主要操作,则它们不会被标记为按钮(没有其他形状,颜色标记,下划线等)–你只会看到图标,但它们却是交互的。这种方法支持极简主义和有效利用负空间。它还使用户可以专注于主要功能,但始终可以看到快速访问其社交资料的迹象。
这是优雅而简约的 公司网站一家建筑公司。在主页的左下角,你可以看到公司社交帐户的图标。它们很容易引起注意,但平衡良好,不会分散核心导航和CTA按钮的注意力。
幽灵按钮
鬼按钮是一个透明的按钮,看起来是空的。这就是为什么它也被称为“空”,“空心”甚至“裸”的原因。其作为按钮的视觉可识别性通常具有一个形状,该形状由围绕按钮副本的相当细的线包围。在有多个CTA元素的情况下,这种按钮有助于设置视觉层次结构:核心CTA在填充按钮中显示,而次要(仍处于活动状态)在幻像按钮中显示。

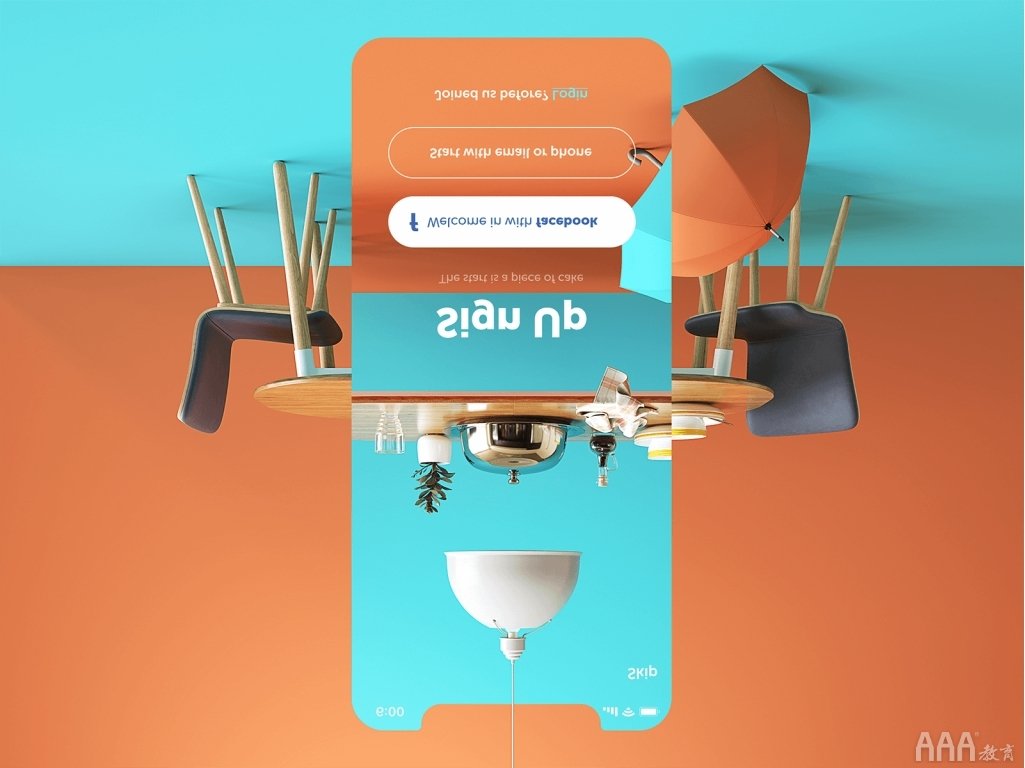
这是餐厅应用程序的注册屏幕。它具有三种不同类型的按钮:核心CTA带有填充的按钮,提供了最流行,最简单的快速注册方式;鬼按钮提供对较不受欢迎的选项的访问;文本按钮已集成到下一行,作为对问题的答案,并标有颜色。这样的方法有助于建立坚实的基础视觉层级屏幕上的y个按钮。
浮动动作按钮(FAB)
在 材料设计,浮动操作按钮(简称FAB)是在应用程序屏幕上显示主要操作的按钮。通常,它是一个圆形的图标按钮,位于其他页面内容上方。通常,使用此按钮可以立即访问用户使用该应用程序执行的基本或常用操作。根据移动应用程序的设计和信息体系结构,FAB可以:执行典型的核心操作(打开新电子邮件的屏幕,打开添加照片或视频内容的屏幕,在图库中搜索所需的内容,等等)
FAB在屏幕上的位置通常由可见性高的因素决定,并且可能会根据应用程序屏幕的一般设计概念而有所不同。经验法则是每个屏幕只能使用一个FAB,而不是更多,以避免集中注意力。
有效按钮设计的因素
尺寸。 大小是通知用户布局元素的重要性和构建组件层次结构的核心方法之一。一个吸引人且有效的号召性用语按钮必须足够大以便可以快速找到,但又不能太大,以使布局结构不会被破坏。市场领导者通常会在其指导原则中就按钮的正确尺寸提供建议。例如,苹果公司表示,移动UI中的CTA至少应为44Х44像素,而微软建议为34Х26像素。如果你是针对移动设备设计的,则对不同类型按钮的要求可能非常严格,因此请仔细研究准则以最大程度地减少由于不良UI设计而导致应用被拒绝的风险。
颜色。为了使某些按钮易于显示和辅助,对于选择合适的颜色。事实是,人类的情绪和行为与视觉环境高度相关,而色彩是这方面最强大的工具之一。为CTA选择颜色时,请务必牢记:按钮和背景色必须很好地形成对比,以使按钮在其他UI组件中快速脱颖而出。
形状。至于CTA按钮,它们通常看起来像水平矩形。原因是你要弄清楚此按钮是可单击的并且是交互式的,人们习惯于将这种形状感知为按钮。另外,建议设计带有圆角的CTA,因为它们在指向按钮内部时会被考虑,以引起对副本的注意。当然,如果形状与为网页或移动应用程序屏幕选择的一般样式概念和谐地结合在一起,则可以做出此决定。
放置。 按钮的位置对于建立坚实的视觉层次 并清除 导航。如果它们位于用户的眼睛无法挡住的区域,则其他视觉方面(例如颜色和大小)可能无法有效工作。设计师必须学习最多可扫描区域 并将核心功能的按钮放置在用户的路径内。
复制。功能强大的按钮显微镜通常很短但很稳定,因此可以迅速引起用户的注意。它通常以大写字母显示,以使副本在版面设计中更具吸引力。不过,这不是必需的,而是根据总体设计概念做出决定,版式以及短信的心情。
在UI设计中有很多用户界面按钮类型的案例,大家可以选择典型的案例进行参考,在充分了解基础上学习设计一定会事半功倍。
填写下面表单即可预约申请免费试听!怕钱不够?可先就业挣钱后再付学费! 怕学不会?助教全程陪读,随时解惑!担心就业?一地学习,可推荐就业!
©2007-2022/ www.aaa-cg.com.cn 北京漫动者数字科技有限公司 备案号: 京ICP备12034770号 监督电话:010-53672995 邮箱:bjaaa@aaaedu.cc