UI或UX分析需求主要是以人机交互界面为主,而这个需求不仅仅是一些设计、视觉使用体验,在这里体验当中,我们可适当运用一些心理学,比如格式塔理论就是一个很好的分析法。

格式塔学派是心理学重要流派之一,兴起于20世纪初的德国,又称为完形心理学。由马科斯·韦特墨(1880-1943)、沃尔夫冈·苛勒(1887-1967)和科特·考夫卡(1886-1941)三位德国心理学家在研究似动现象的基础上创立。格式塔是德文Gestalt的译音,意即“模式、形状、形式”等,意思是指“动态的整体(dynamic wholes)”。(摘自wikipedia)
理论的创始人与解决的问题:
Wolgang Köhler:
Why do we see some things as foreground and others as background?
为什么我们在观看事物的时候会把一部分当做前景,其余部分当做背景?
Kurt Koffka:
How is it possible that we can distinguish shapes?
为什么我们能区分形状?
Max Wertheimer:
What’s a good shape?
什么形状是好的?
All:
How do we see consistency of things?
我们怎样看待事物的一致性?
格式塔心理学派断言:人们在观看时,眼脑并不是在一开始就区分一个形象的各个单一的组成部分,而是将各个部分组合起来,使之成为一个更易于理解的统一体。此外,他们坚持认为,在一个格式塔(即一个单一视场,或单一的参照系)内,眼睛的能力只能接受少数几个不相关联的整体单位。这种能力的强弱取决于这些整体单位的不同与相似,以及它们之间的相关位置。如果一个格式塔中包含了太多的互不相关的单位,眼脑就会试图将其简化,把各个单位加以组合,使之成为一个知觉上易于处理的整体。如果办不到这一点,整体形象将继续呈现为无序状态或混乱,从而无法被正确认知,简单地说,就是看不懂或无法接受。格式塔理论明确地提出:眼脑作用是一个不断组织、简化、统一的过程,正是通过这一过程,才产生出易于理解、协调的整体。那我们如何组合处理事物,以服从格式塔的结论呢?创始人们提出了五项法则:
1. 接近(Proximity)
2. 相似(Similarity)
3. 封闭(Closure)
4. 连续(Continuity)
5. 简单(Simplicity)
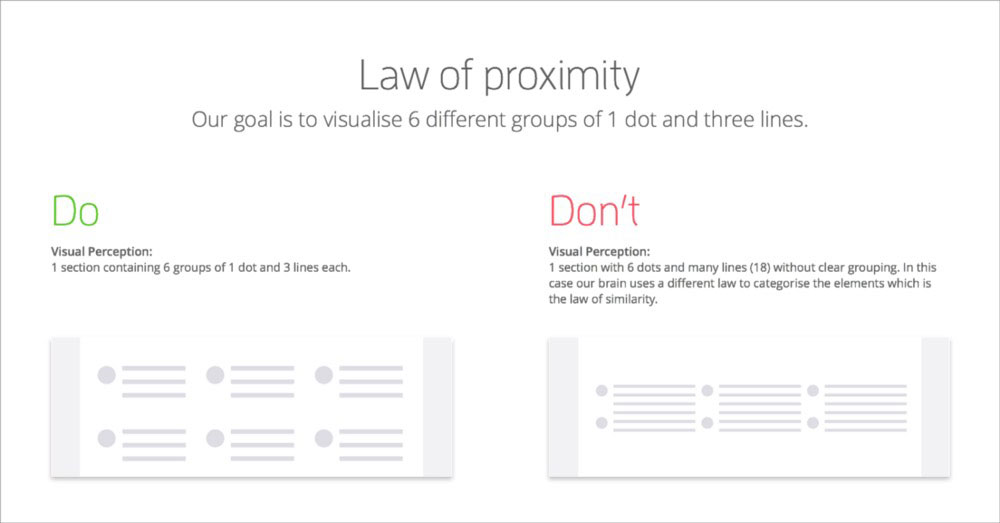
「接近法则」距离相近的各部分趋于组成整体,强调位置。如下图右边,由于内容太过接近,所以在视觉上会被用户误判为一个整体,但如果像下图左边合理安排结构层次的展现,内容就会清晰很多。

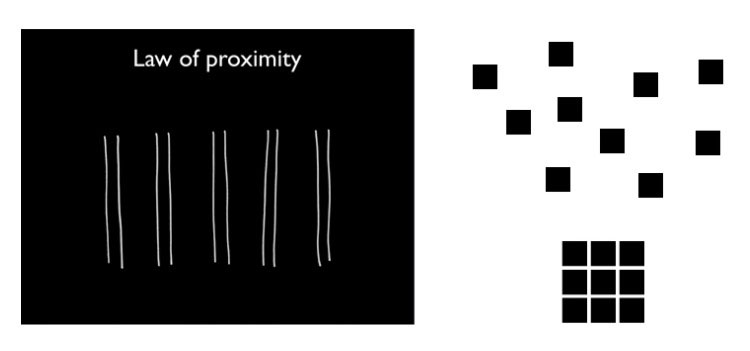
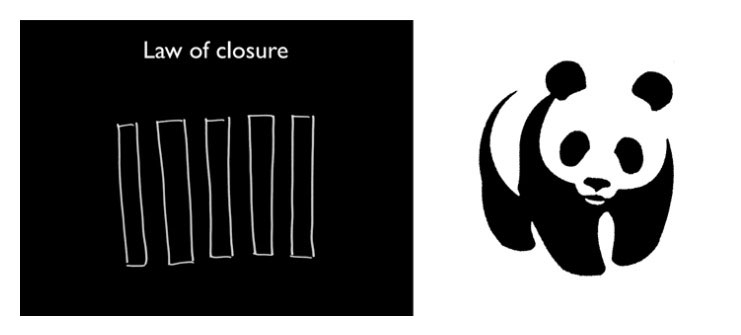
如下图左边,会有10条竖线,但你是不是看成只有5组线条?所以,如果你想实现整体,最简单的方式就是使用「接近法则」。


4列3行结构
相似是不是觉得和「接近法则」一样?但他们确实是不同的两个概念。「相似法则」在某一方面相似的各部分趋于组成整体,强调内容。而接近强调位置。
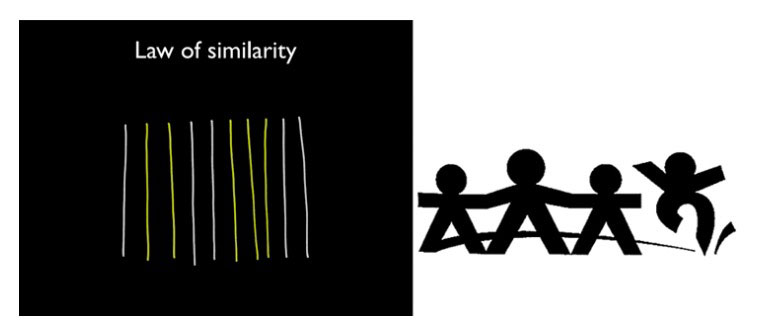
人们通常把那些明显具有共同特性(如形状、运动、方向、颜色等)的事物组合在一起。请看下图,你会怎样判断下面竖线之间的关系呢?他们好像是塞进去的一样,为什么我们会有这样的感觉呢?因为从颜色上我们已经把他们作为单独的整体,跟白色线条区分开来。我们换一个角度来思考,黄色线条与白色线条位置上是接近的,也是相似的,但是通过颜色变化很清楚的区分了不同的内容,而且我们很容易关注黄色线条。因此,相似中的逆向思维是获取焦点的好方法。这种方法在导航和强调信息部分属性的设计上有着广泛地应用。

因为有了黄色线区分开来,所以我们会判断有2组线
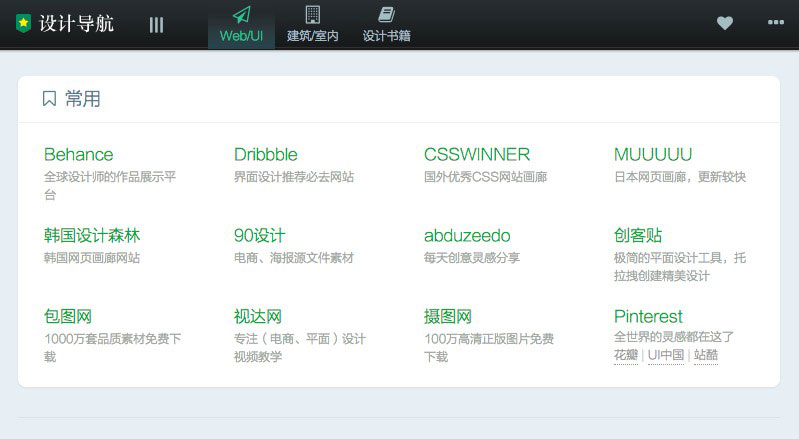
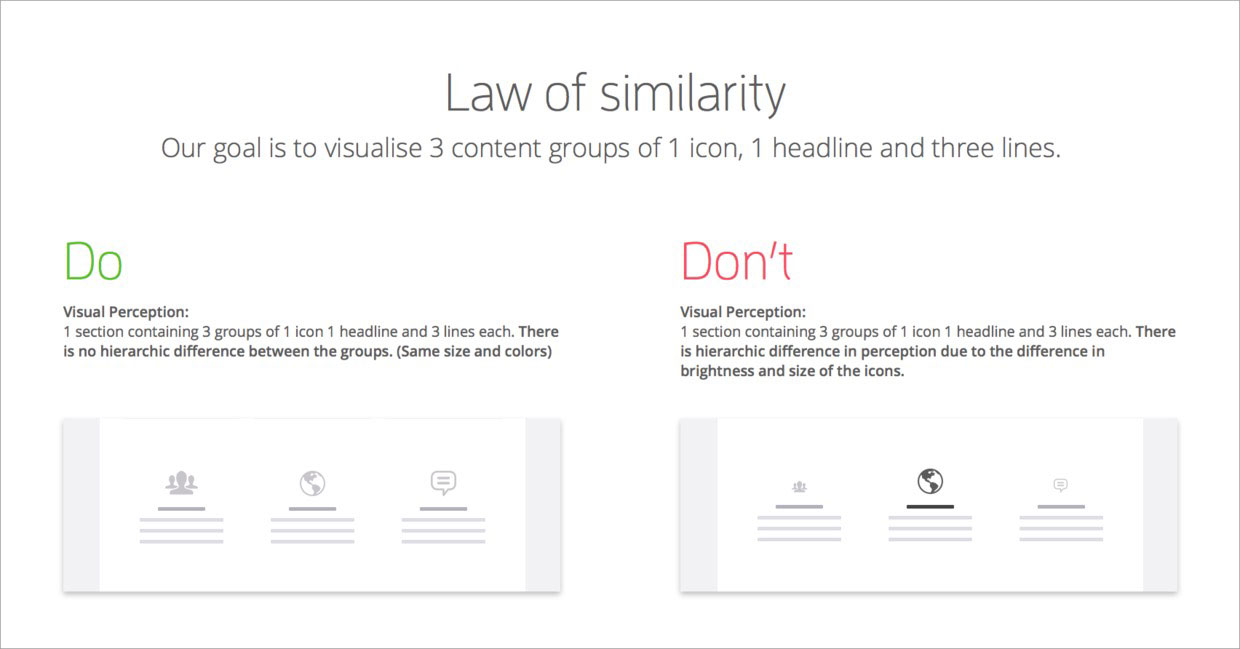
如下图右边,地球图标和横线改了颜色和大小,它变得更加突出,但却和旁边2个不相似,造成是2种元素。这种情况下,应该像左边一样,保证元素的统一性。

「封闭法则」彼此相属、构成封闭实体的各部分趋于组成整体。
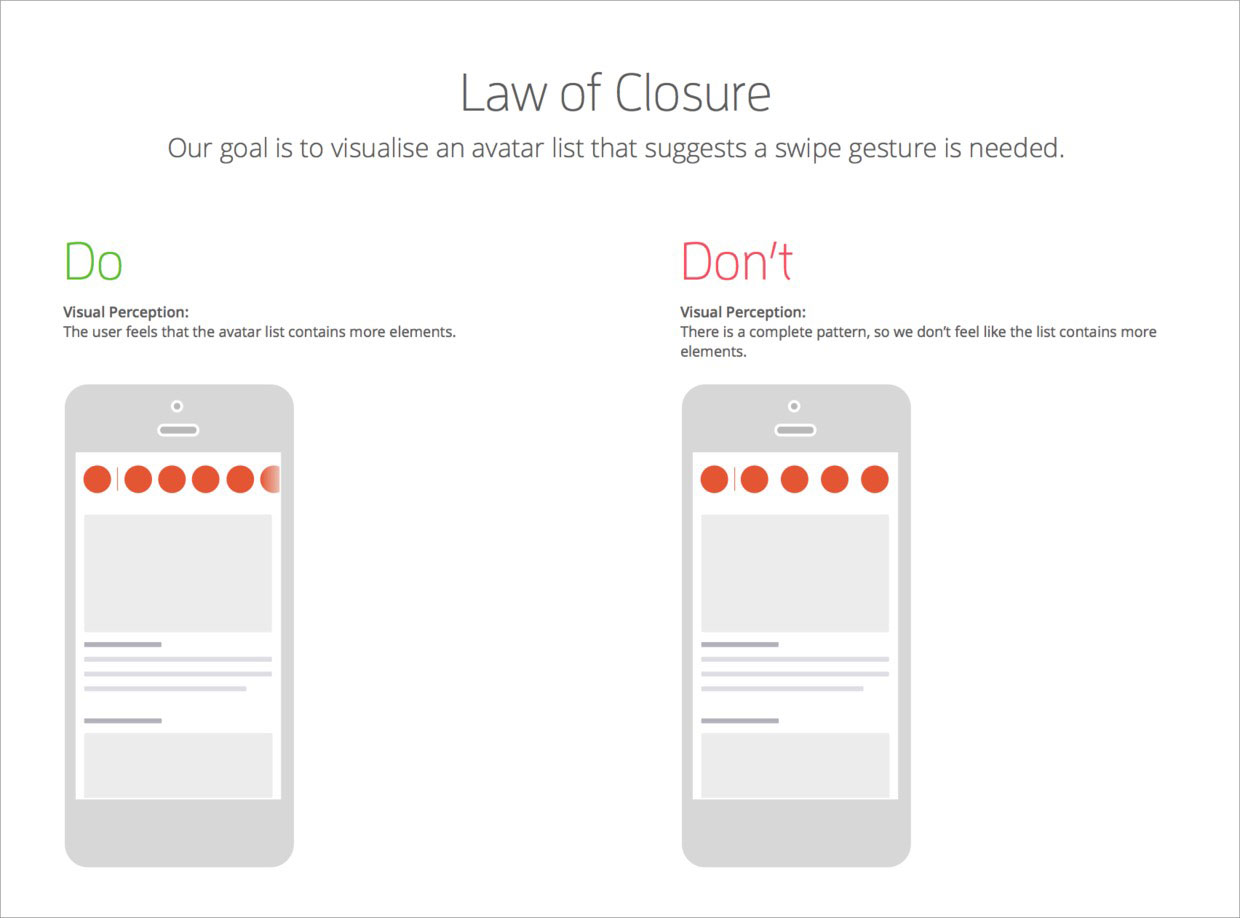
但是有一个非常有趣的现象值得我们去观察和思考,就是不闭合时候也会实现统一的整体,更确切的说,这种现象是一种不完全的关闭。这些图形与设计给人以简单,轻松、自由的感觉。所以,完全的闭合是没有必要的。

闭合法则的另一个意义,如下图左边,当遇到一个元素缺少或断开时,会寻找一个持续、平滑的样式,换句话说,我们会试图、有意识的去填补空白。

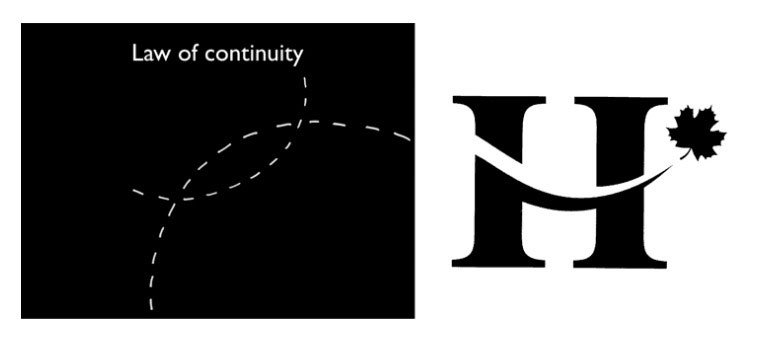
「连续法则」凡具有连续性或共同运动方向的部分容易被看成一个整体。
连续理解起来是很简单的,但连续却解决了非常复杂的问题。通过找到非常微小的共性将两个不同的环连接成一个整体。如下图中的字母H和叶子,这完全是两个不同的图形。但即使这样还是可以通过横线和叶脉这个非常微小的共性连接成一个整体。

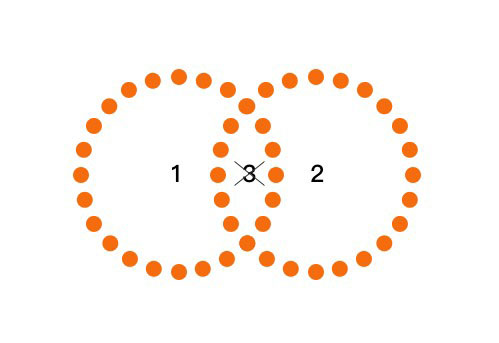
如下图,我们会看到是两个重叠圆,这两个圆是由连续的小圆组成,从视觉上我们不会判断为三种不同的圆,就像1和2之间的交集3,视觉上它是不存在的,除非你去突出它。

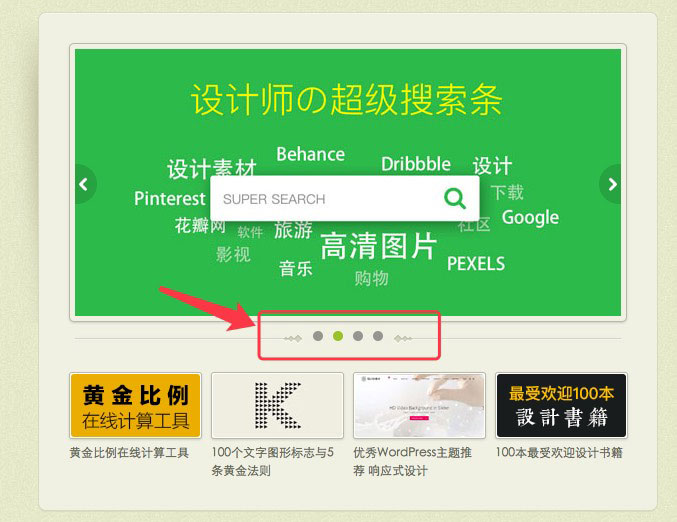
如下图,下面灰色小点是连续的,从视觉上,我们会认为是一个整体,通过绿色点动态自动切换,可以提示访客这个画面是可以切换的。

「简单法则」具有对称、规则、平滑的简单图形特征的各部分趋于组成整体。
我们一直追求简单的设计,可这个简单并不容易实现,很多人都在简单问题上做了大量的研究与实践。《简单法则 The laws of simplicity》是豆瓣里推荐人气很高的一本书,推荐给大家看。

简化的做法一般是:删除、重组、放弃、隐藏。一些简化设计的例子:
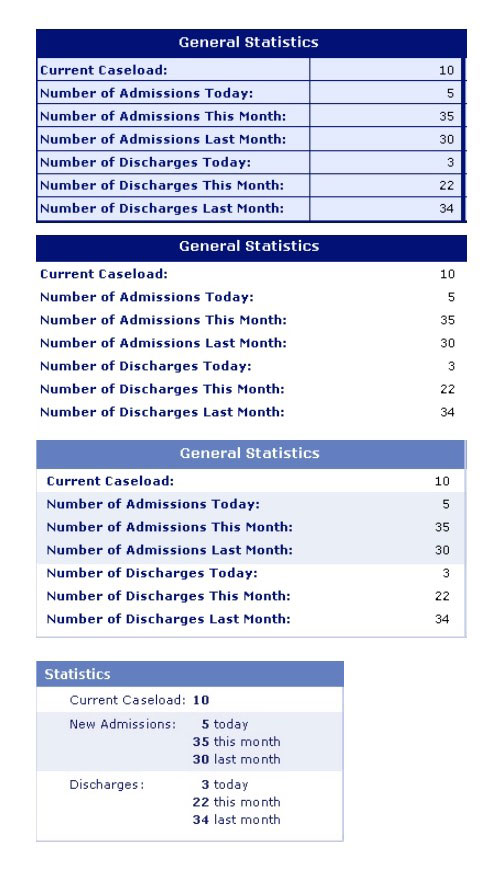
Demo 1: 表格简化:去掉、隐藏

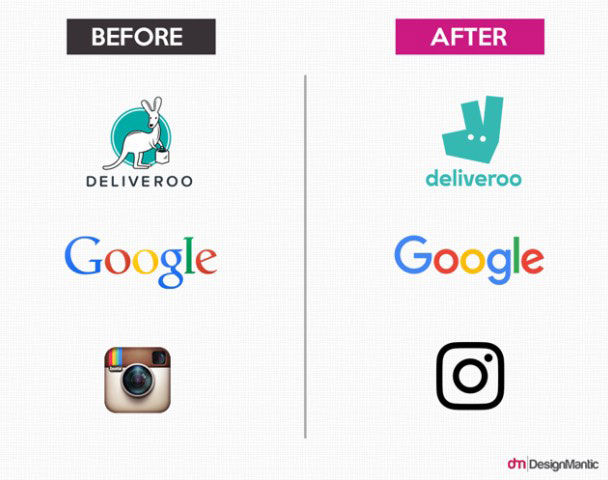
Demo 2: LOGO简化:去掉、重组。

Demo 3: 网页菜单简化:隐藏。

end
填写下面表单即可预约申请免费试听!怕钱不够?可先就业挣钱后再付学费! 怕学不会?助教全程陪读,随时解惑!担心就业?一地学习,可推荐就业!
©2007-2021/ www.aaa-cg.com.cn 北京漫动者教育科技有限公司 备案号:京ICP备12034770号 监督电话:010-62568622 邮箱:bjaaa@aaaedu.cc