在前边的文章中我们已经全方位立体式的讲解了系统图标的相关知识点。即讲到了系统图标的风格,系统图标的设计风格,也讲到图标设计的栅格体系。之前我们都是纸上谈兵那么我们今天就来实践一下,毕竟实践才是硬道理。今天我们通过实际案例讲解如何设计具有独特气质的系统图标风格。我们在同一套图标的基础上通过变换不同的设计手法来变化图标风格,真真的都是图标设计干货啊,废话不多说下边直接开始吧。
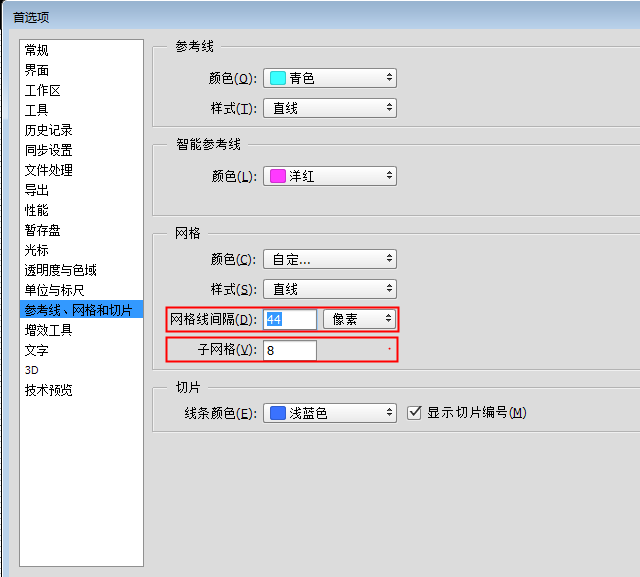
1.首先我们打开PS的编辑,选择首选项,然后打开参考线选项,我们设定网格间隔为44px,也就是ios系统中标准图标的大小。然后设定子网格为8px。

2.新建一个800*800px的画布,按快捷键 Ctrl ” 键调出刚才设定的辅助线。现在每个方格是44*44px。

3.打开上篇文章中推导出来的系统图标栅格系统作为设计图标的参考。这里考拉老师为大家提供了IOS系统图标栅格系统的下载地址自行下载即可。
(下载链接:https://pan.baidu.com/s/1dGFskZv 密码:d30b)分享的系统栅格体系是ai文件请大家用AI打开然后选择栅格文件ctrl c复制至PS,ctrl v然后选择智能对像选项。


4. 这次我们选择UC头条的图标作为原形进行重新设计。
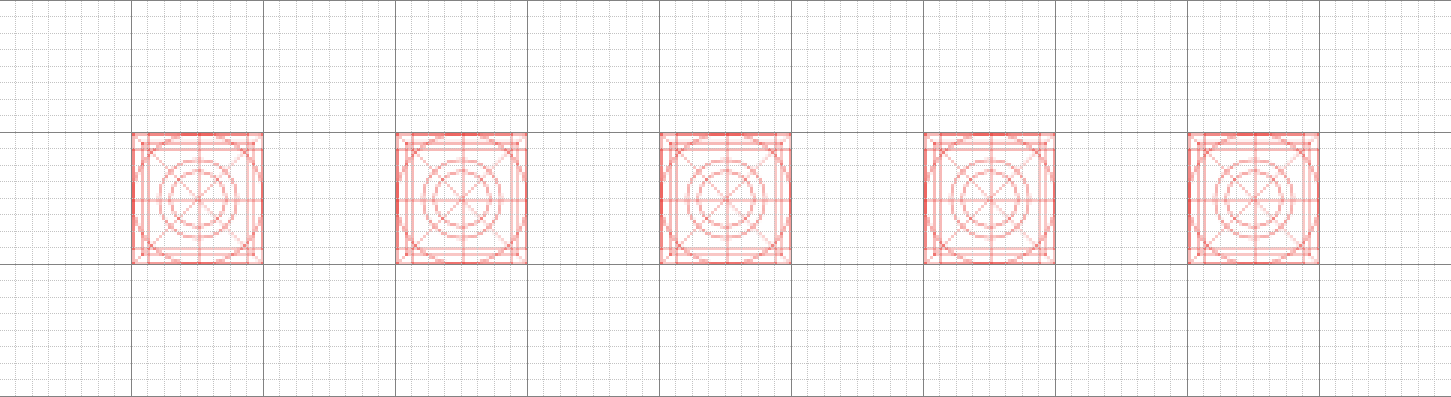
选择UC头条的icon作为原型的原因是UC头条菜单的5个图标比较有代表性,分别是圆形图标 竖长形图标和异性图标。唯独还缺一个正方形图标所以我们把第一个首页图标换为一个正方形的咨讯图标。这样我们就能够在同一套图标中对比5种不同形状的图标设计。


风格设计1
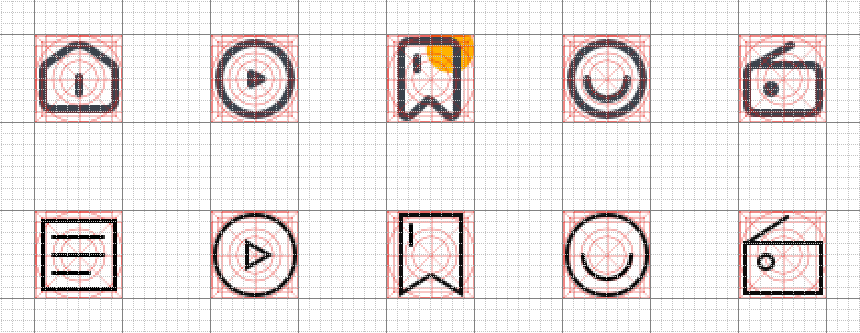
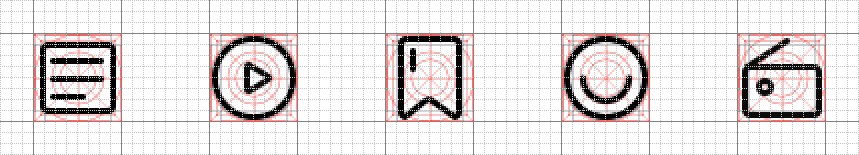
首先我们先运用布尔运算(不会布尔运算的同学自行搜索教程哈)做一个套方正的图标,线条为2px,图标边角都采用直角的设计方式,给人方正硬朗的感觉。我们把这个图标风格作为基础造型下边我们将在这个图标风格上进行不断地变化打造出各种不一样的设计风格。

风格设计2
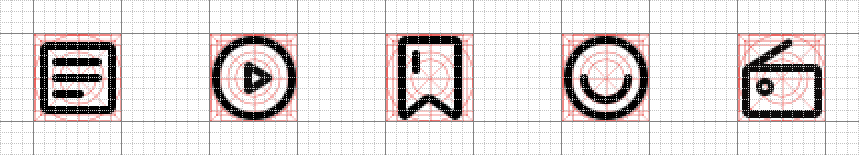
我们在风格1的基础上优化尖角为圆角图标。圆角大小设计定为4px,瞬间图标的感觉就变得圆亲切了很多。这种风格也就是市面上最常用到的系统图标设计风格。

风格设计3
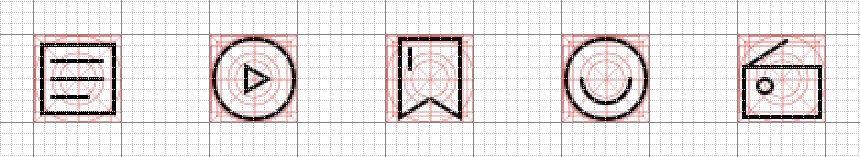
在风格散的基础上我们加粗线条为3px的视觉风格,由于线条粗细的调整整套图标的感觉已经比较粗壮有力,给人非常可靠稳定的感觉。

风格设计4
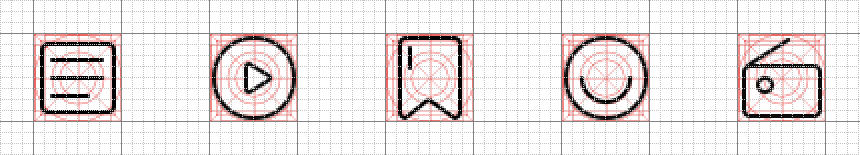
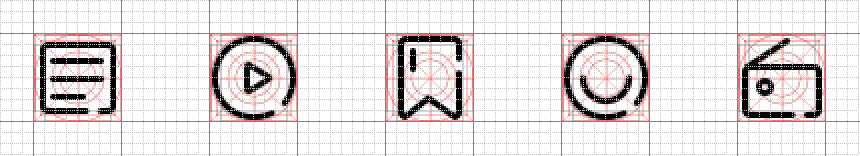
继续加粗线条为4px的视觉风格,此时图标已经十分粗壮,但是由于是搭配了圆角的设计,整套图标反而给人感觉多了一点点可爱的感觉。这个图标造型基本就是UC头条的图标设计风格了。当然由于图标的加粗我们发现订单图标内部的横杆视觉上已经比其他图标看起来更重,所以在这种时候我们就将图标内的横杠适当的删减一个,以保证图标的整体视觉一至。

风格设计5
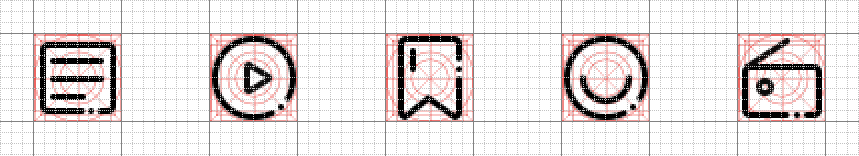
我们继续在风格3的基础上将每个icon进行断点,形成断线风格,注意断点的位置,一般的是在右侧或图标下方,一般不会出现在左上侧和图标中心位置。这时图标多了一个独特的特性就是断点,一个小小的变化就能呈现不同的视觉感觉,看起来更加的与众不同了。

风格设计6
顺着上边的思路继续我们在断点中间添加一个小圆点,整套图标又呈现出了不一样的感觉。会显得比较时尚有亮点,给人的印象也会更加深刻了。

风格设计7
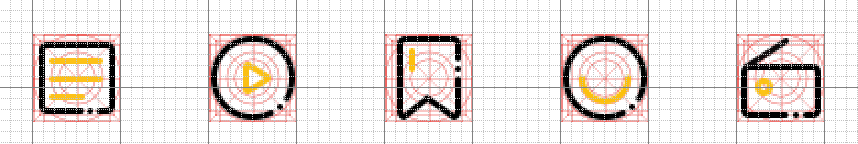
我们还可以将icon结合app的主色进行结合设计,将icon设计成双色图标,提取icon一部分线条或色块进行色彩变换。这里我们将所有图标内的图形填充主题色进行搭配,黑色和柠檬皇黄的色彩搭配使得图标的时尚感和形式感大大增强,会给用户眼前一亮的感觉。

风格设计8
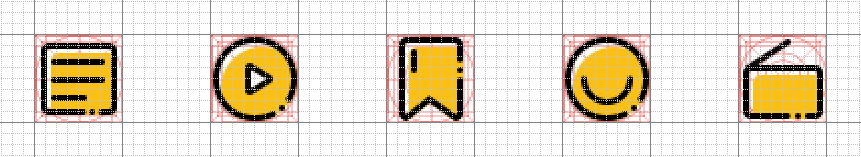
当然我们也可以尝试在图标内部填充色块,并且给它一定的内部错位的设计营造高光的感觉。这种形式用于点击选中的效果非常好,闲鱼APP的菜单图标选中效果就采用了这样的设计风格。

风格设计9
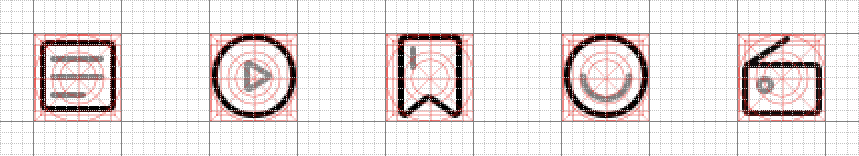
也可以采用半透明的设计方式,比如我们将图标内部的图形设定为50%的透明度。营造不一样的视觉感受。

图标演变过程是一个设计思考过程,我们可以通过不断的尝试,寻找一些创意点,今天我们选择一组图标进行实例演变,还有很多图标风格没有说到,我们也可以再去尝试挖掘更有创意的icon设计风格。以上就是今天讲解的内容,希望能对大家有所帮助能对大家有所帮助。制作实例教程非常的占用时间和精力,希望大家多多的点赞和评论互动你们的热情就是我最大的动力。
相关文章--《UI大牛教你产品的设计心得》
填写下面表单即可预约申请免费试听!怕钱不够?可先就业挣钱后再付学费! 怕学不会?助教全程陪读,随时解惑!担心就业?一地学习,可推荐就业!
©2007-2021/ www.aaa-cg.com.cn 北京漫动者教育科技有限公司 备案号:京ICP备12034770号 监督电话:010-62568622 邮箱:bjaaa@aaaedu.cc