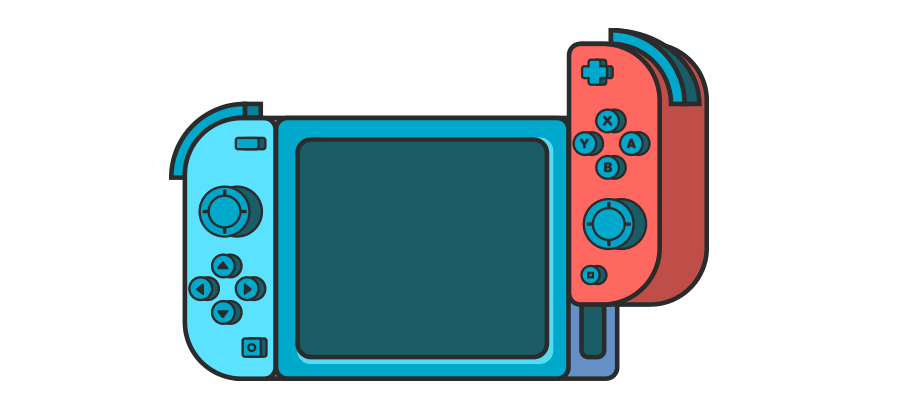
打开AI,新建画布800X600px,颜色模式设置为RGB格式。
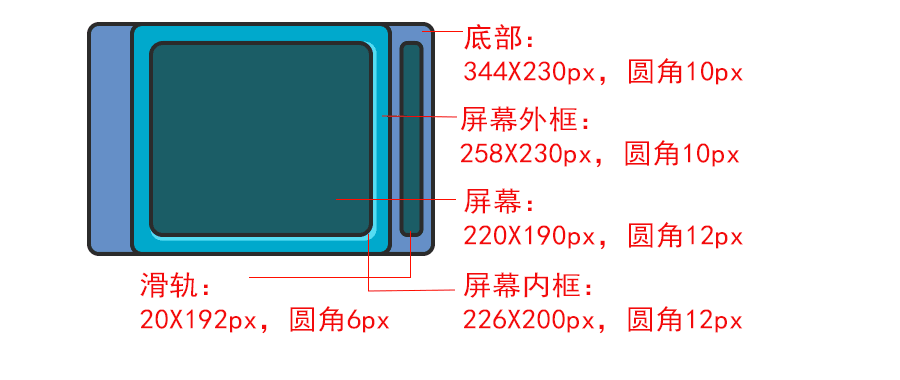
首先是主机部分。由圆角矩形工具画出下方五个形状,分别是底部(344X230px,圆角为10px)、屏幕外框(258X230px,圆角10px)、屏幕(220X190px,圆角12px)、屏幕内框(226X200px,圆角为12px)、滑轨(20X200px,圆角为12px),描边均为4px,按下图中位置进行摆放,要注意元素间的对齐。

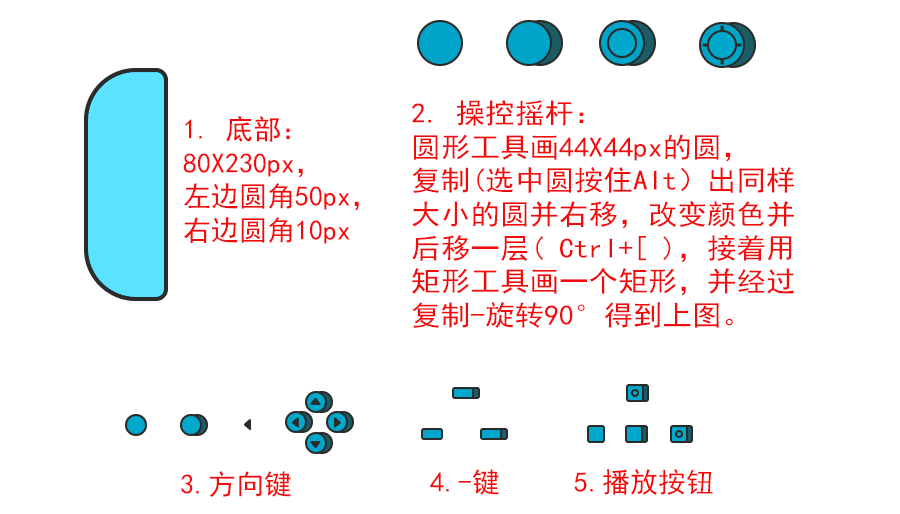
接下来让我们先做左边的操纵部分,主要是由矩形工具、圆角矩形工具和圆形工具制作,分成以下六个元素:底部(80X230px,左边圆角为50px,右边圆角为10px);
操控摇杆(由圆形工具画出一个44X44px的圆,复制一个后移一层,再画一个小圆放置第一个圆的中心。再用矩形工具画一个小矩形,通过复制和旋转即可画出。这里的图形描边均为2px。
举一反三可以画出方向键、-键及播放按钮。

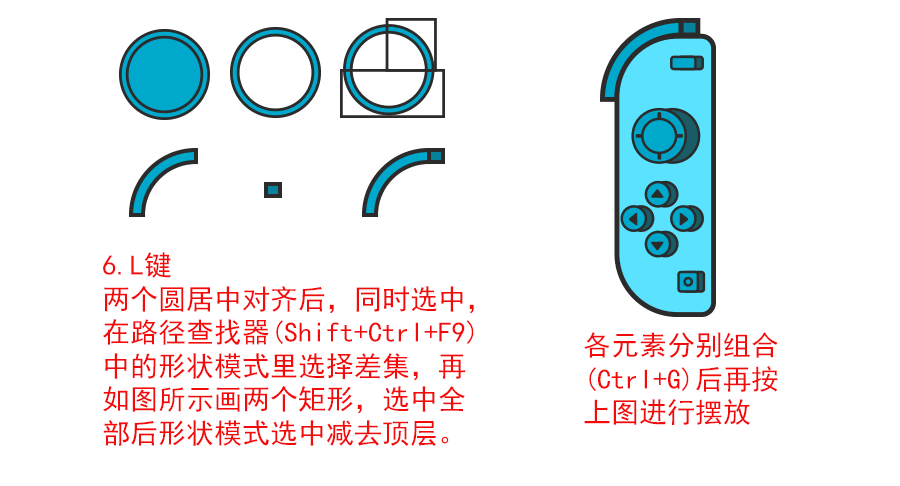
L键部分需要用到布尔运算,先画出一个大圆再画出一个小圆,居中对齐后同时选中,在路径查找器中的形状模式里选择差集,然后再用矩形工具画两个矩形,分别放置圆环的右上部分和下部分,选中后在形状模式里选中减去顶层。将六个元素分别组合后进行摆放,就完成左半边操纵部分啦。

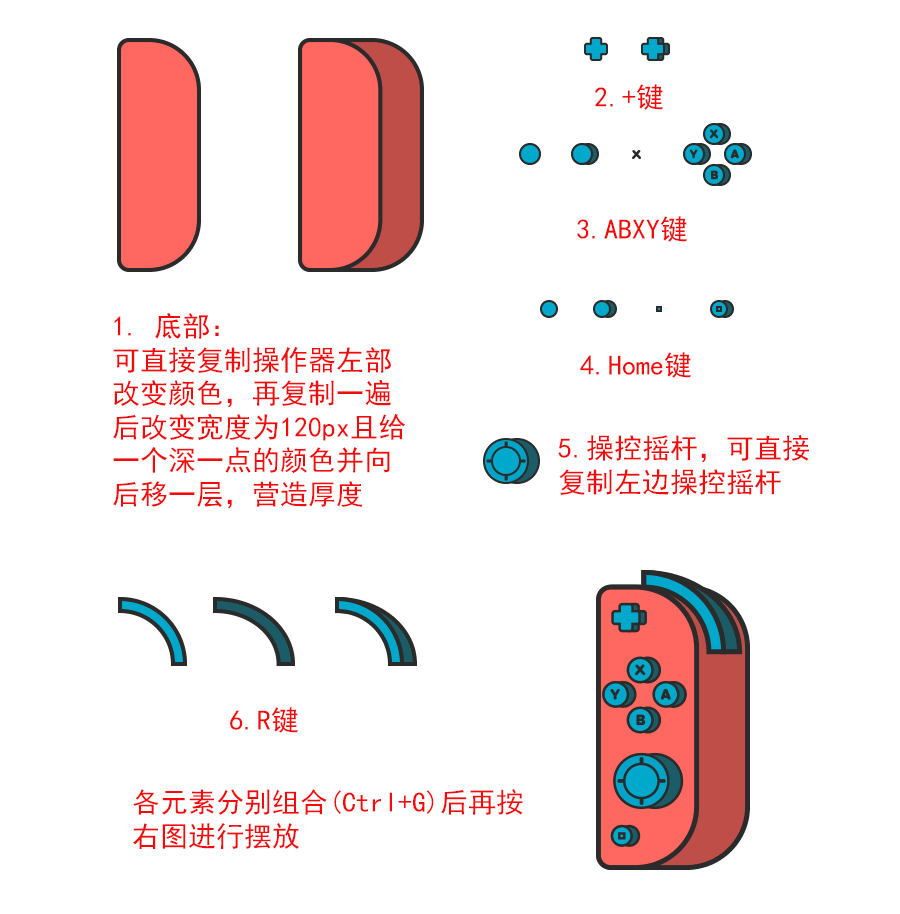
左边操纵部分做好了,右边的还会难吗,多点耐心哦。依然是六个元素,不同的是底部我们要给它添加一个厚度感,可以直接复制左操纵器,然后通过对称即可得到,厚度的话改变其宽度为120px。
按照上面的步骤就可以很轻松利用矩形工具、圆角矩形工具、布尔运算画出+键、ABXY键、Home键、操控摇杆和R键哦。再进行拼接,右操纵器就做出来啦。

接下来让我们把三大部分进行拼接起来吧,是不是就跟搭积木一样呢?

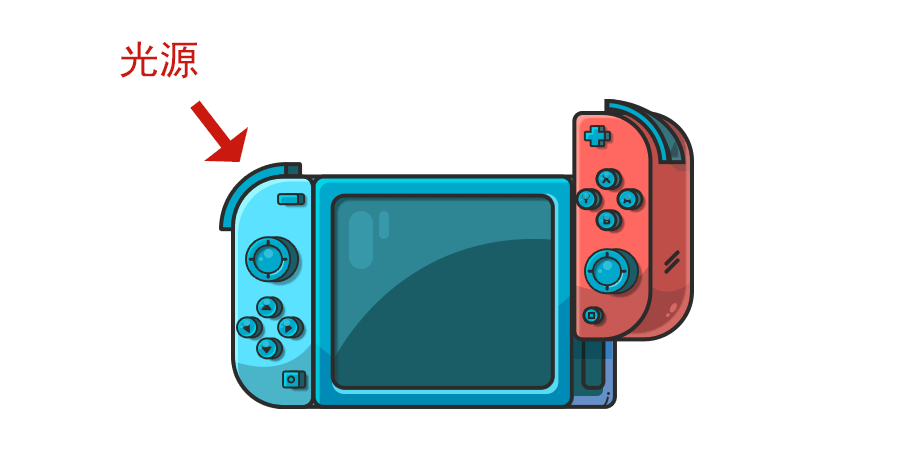
主体已经有啦,接下来让我们给这个Switch增添一点光影和其他细节,让图像更饱满,关于光影部分,可以将图形复制到PS里,利用PS的图层样式中的内阴影和阴影制作,也可以直接在AI里画出来,教程这里是用PS制作,有兴趣的同学也可以用AI研究一下哦,要注意的是复制到PS里后,粘贴一栏要选择形状图层,然后在PS里拆分各元素建立成新的图层后再进行上色调节,这一个步骤会有点多,大家要耐心哦。

要注意图中的光皆是从左上角照射下来的,因此高光均在各个元素的左上角,阴影部分自然都在右下角,这里以左操纵部分为例讲解制作方法。
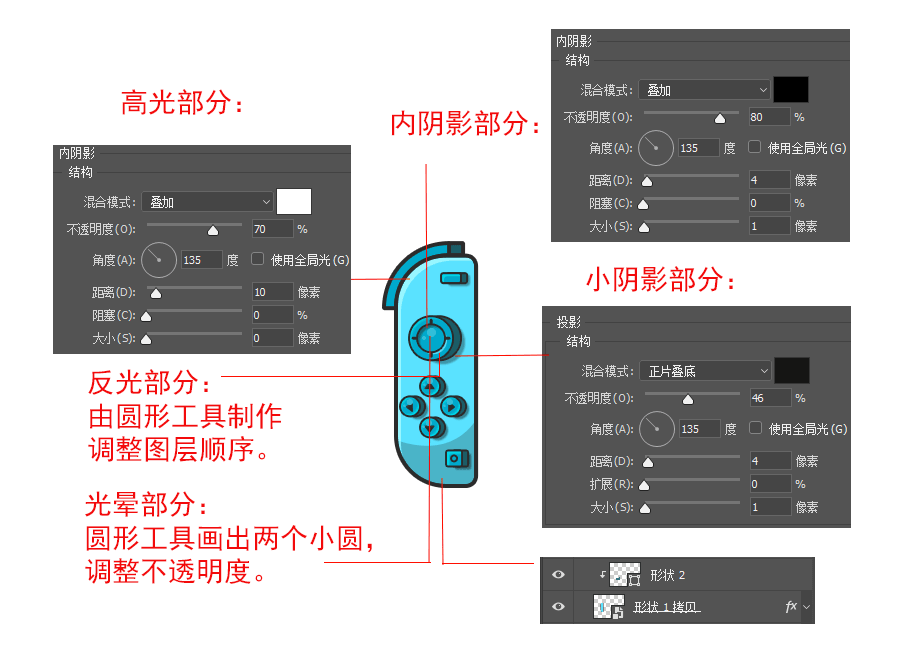
底部的高光部分可以由内阴影制作,颜色为白色,混合模式改为叠加,角度为135°,距离为10px;
操控摇杆的内阴影部分也是用内阴影制作,不过这个时候颜色就要改为黑色,距离是4px,阴影部分就由投影来做,混合模式改为正片叠底,不透明度可以调低一些。
反光部分可以复制该图层然后调整图层顺序和位置,改变其不透明度,也可以再添加一个内阴影,和高光的办法一样,只不过角度记得要改为-45°哦。
至于下方的阴影部分,就可以用钢笔工具勾勒出形状,创建剪贴蒙版,改变不透明度。

举一反三,其他部分的高光和阴影也是用同样的办法制作,这里不再赘述,最后完善细节,一个Switch就做出来啦!
相关文章--《怎样让UI设计师设计的产品有病毒式的爆发力》
填写下面表单即可预约申请免费试听!怕钱不够?可先就业挣钱后再付学费! 怕学不会?助教全程陪读,随时解惑!担心就业?一地学习,可推荐就业!
©2007-2021/ www.aaa-cg.com.cn 北京漫动者教育科技有限公司 备案号:京ICP备12034770号 监督电话:010-62568622 邮箱:bjaaa@aaaedu.cc