一天,领导丢过来个需求,要求改一下页面上的一个按钮。我想了想,按钮简单啊,很快就画好发过去了,没想到被领导打回来说不行!
我看着自己做的按钮,一脸茫然,这个按钮饱满诱人还亮晶晶的,怎么就不行了呢?
是不是初入职场的你也遇到过类似的问题呢,今天AAA教育郭老师就针对UI设计中按钮设计指南进行简单说明,希望能帮助到大家。

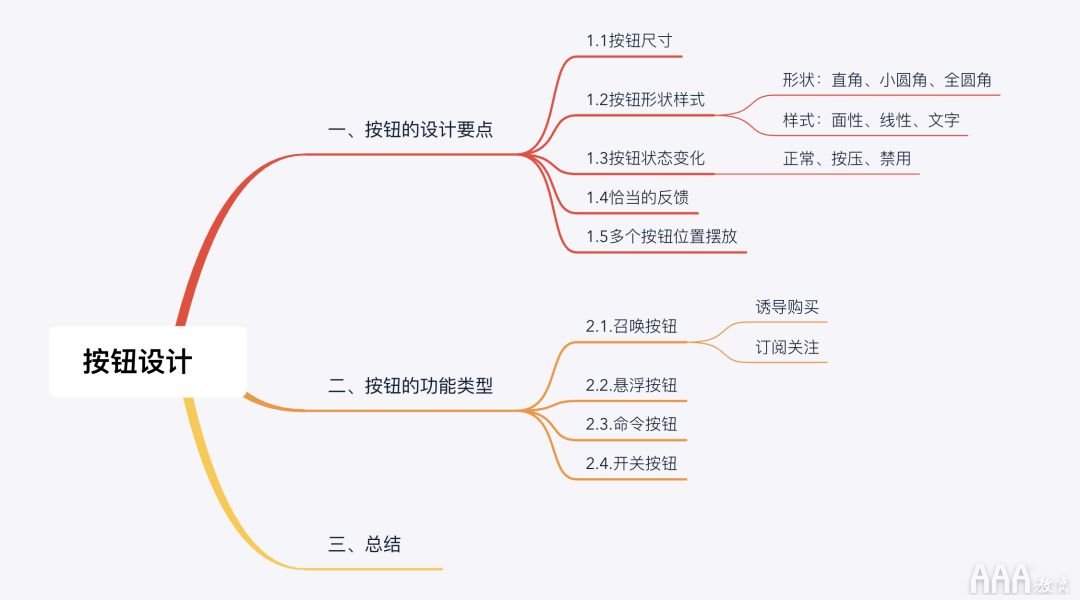
一、按钮的设计要点
1.1、按钮的设计尺寸
根据 iOS 和 Android 给出的建议,在界面设计中,按钮尺寸至少高于 5.5 毫米(36 pt),否则用户点击时会较为困难;iOS 提出的44 pt,Android 提出 48/56 pt,都是用于特定场景下,具体情况还需具体分析;
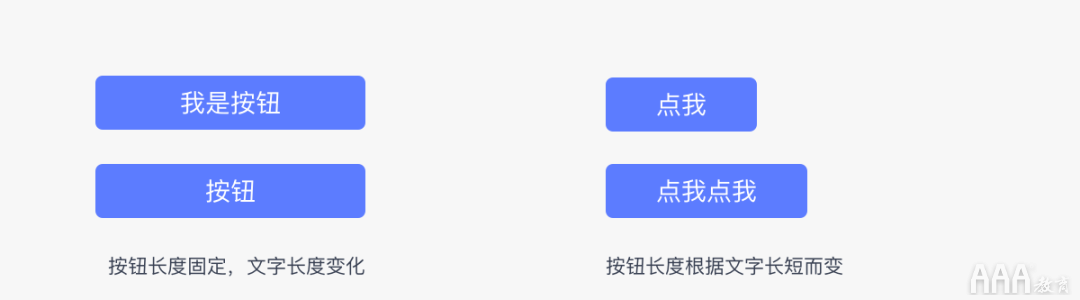
按钮尺寸一般有2种设计形式:
(1)按钮长度固定,文字长度变化
(2)按钮长度根据文字长短而变化,这种情况文字距离按钮上下左右边距一般成一定比例关系

1.2、按钮的形状样式
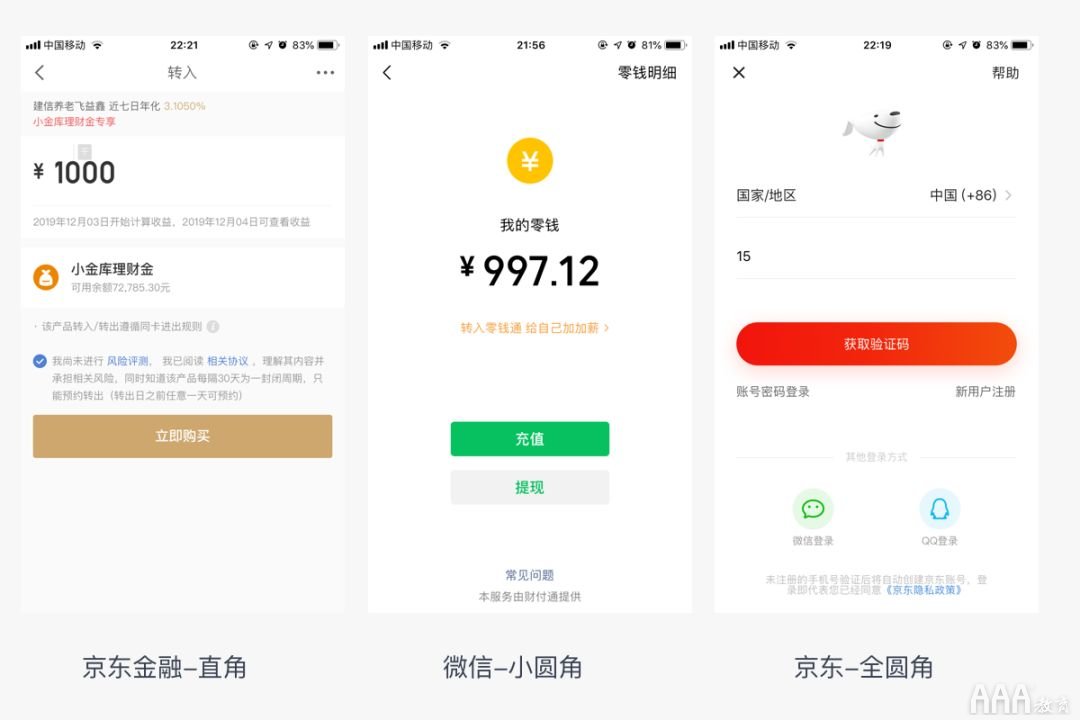
(1)按钮形状:按钮设计时,需要根据产品属性和界面风格设计合适的形式,按钮形状主要有直角、小圆角、全圆角三种样式。

直角按钮:直角具有严谨、力量、高端的特点。适用于金融类、奢侈品类产品中,给人严谨安全、高端的感觉,符合产品调性。例如京东金融
小圆角按钮:小圆角具有稳定、中性的感觉。适用于用户跨度较大的常规类产品中,例如微信、滴滴。
全圆角按钮:全圆角具有活泼、年轻、安全的特点。适用于儿童类、年轻化、娱乐类、购物类的产品中,具有亲和力,拉近与用户之间的距离。例如淘宝、京东、爱奇艺。

(2)按钮样式:按钮样式主要分为面形、线性、文字加图标、文字按钮等,视觉优先级:面性>线性>文字

1.3按钮的状态变化
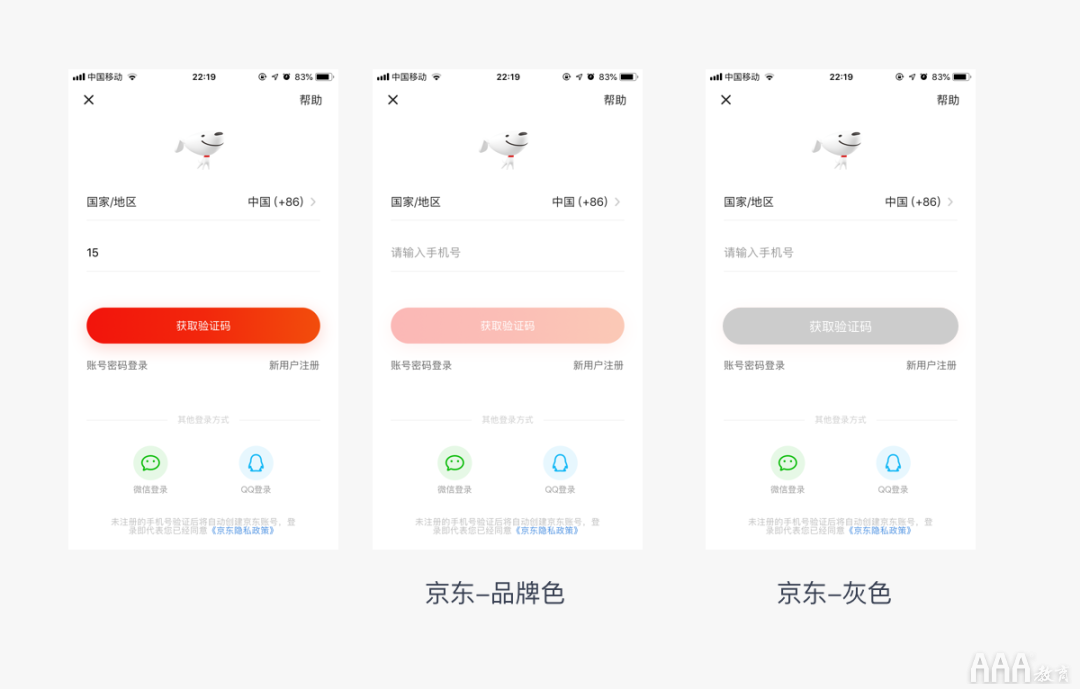
在界面设计中需要考虑按钮不同状态的设计,从而提高用户操作流畅度。移动端常用的按钮可以分为正常状态、按压状态、禁用状态三种。

其中,正常状态展示的是APP的主色;按压状态在正常态的基础上叠加15%不透明度的黑色#000000蒙版;禁用状态是设置灰色或者将正常状态设置45%不透明度。

通过上图的对比可以发现,都是不可点击,纯灰色按钮更像是禁止且不会被可用的状态。而使用品牌色,降低不透明度,可加强用户对该产品按钮的认知。且暗示用户该按钮满足条件即可被点击,所以个人觉得第二种方案会更合理。
另外,根据现在网络速度的发达,按压状态慢慢被忽略。
1.4提供恰当的反馈
当用户点击按钮时,他们希望界面有恰当的反馈。如果没有任何反馈,用户会以为系统没有收到他们的操作,然后就会重复多次点击。这种行为常常导致多个不必要的操作。
1.5多个按钮位置摆放
从产品需求来说,要根据具体页面的业务需求而定,比如设计一个弹窗的关闭按钮,如果不希望用户太快的关闭弹窗,最好放在相对边缘的角落;如果希望用户阅读完内容后关闭,则应放置在内容结尾处,方便关闭。
总的来说,按钮的位置要根据具体的需求来摆放,这里记住一点,根据用户右手操作习惯,一般最重要的按钮会放在最右边,提高操作效率。
按钮的功能类型往往决定了一个按钮的设计方式是需要强调还是需要弱化;文案是需要强引导,还是直接阐述功能;按钮上放不放图标等。按钮根据功能的不同,可以分为不同的类型,主要有行为召唤按钮、悬浮按钮、命令按钮、开关按钮等。
2.1.行为召唤按钮
行为召唤(CTA)按钮:通过设计诱导或激励用户点击, 从而提高产品的转化率。例如立即购买、订阅关注、利益诱导等。
(1)诱导购买
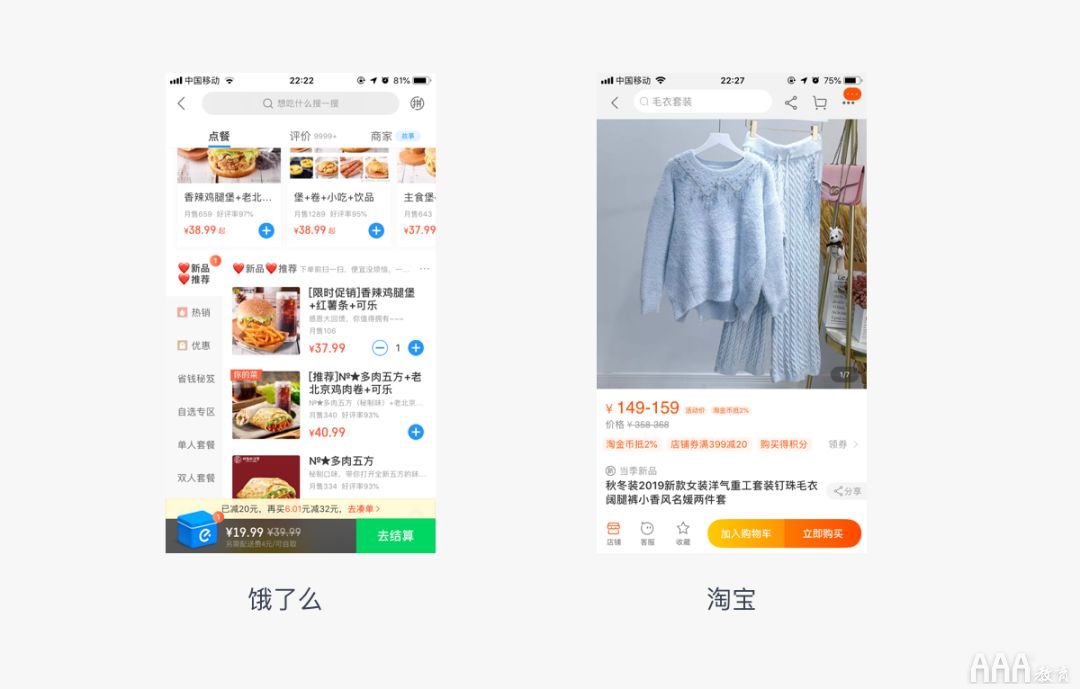
当行为召唤的目的是诱导购买时,按钮的设计从颜色、形状、样式上都需要突出。让用户进来第一眼就能知道该按钮的用途。如下图所示:

以饿了么为例,该按钮的颜色采用绿色色块,同时加入购物箱的元素,配上小红点,能够清晰的给用户传递出可点击部分有去结算、购物箱。另外加入价格诱导,让你可直观看到优惠了多少钱,促使你进一步操作。
以淘宝详情为例,该按钮是一个组合按钮,由加入购物车和立即购买以及店铺、客服、收藏组成,不管从颜色、形状、样式都能够让我们快速地注意到。
(2)订阅关注
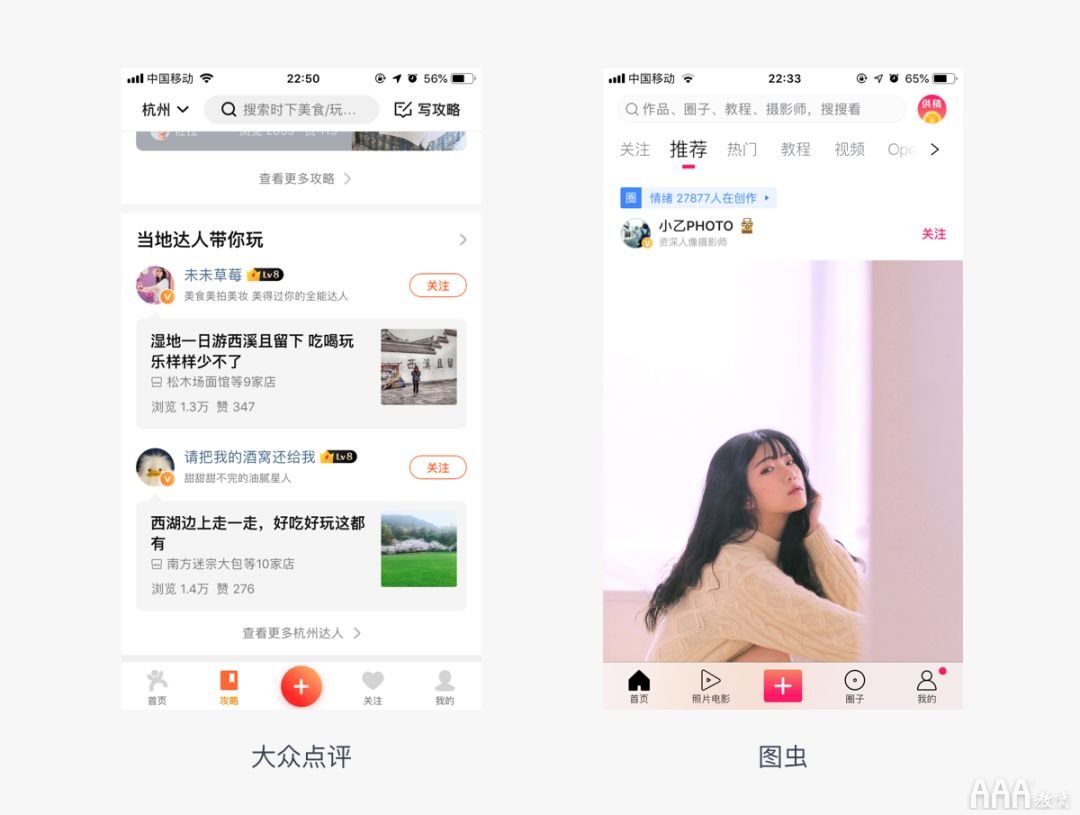
当行为召唤的目的是订阅关注时,在设计时根据产品目的判断是诱导用户订阅关注重要,还是让用户阅读内容重要,来设计按钮大小、样式等,如下图所示:

当订阅关注重要时,按钮的设计需要强化处理,当内容重要时,按钮的设计需要弱化处理。
以大众点评和图虫为例,大众点评的页面是以订阅关注为主,所以按钮加了描边样式,而图虫很明显是以内容为主的界面,在设计时直接弱化了按钮形式,让按钮和整个界面相融合,另外按钮设计的原则是让其看上去像按钮,因此当按钮只是文字时可以加图标进行引导,也可以加入浅色背景进行突出。
2.2悬浮按钮
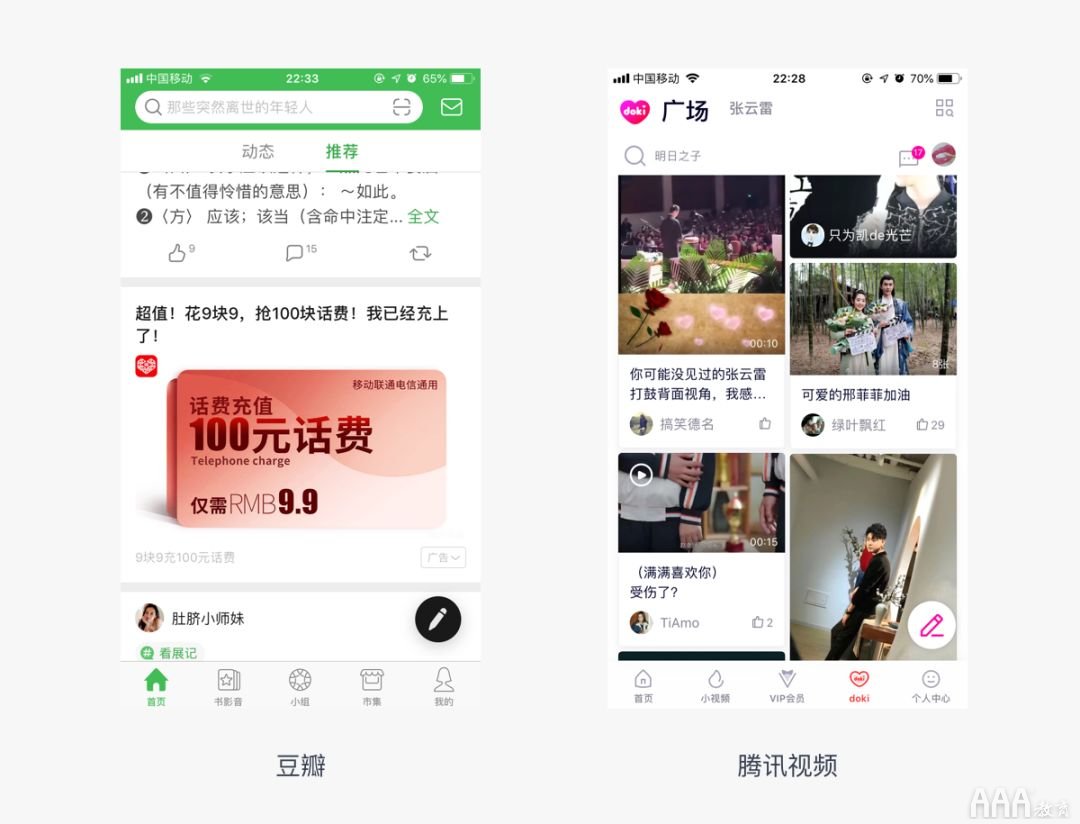
悬按钮浮是 Android 应用中最常见的一个控件。不过随着Android和iOS规范的不断融合,在iOS中也经常会看到各种各样的悬浮按钮。悬浮按钮经常采用显眼的颜色或加投影的方式来设计,以吸引用户的注意力。如下图所示:

以豆瓣和腾讯视频为例,悬浮按钮在页面的右下角出现,和界面结合很容易看出是创建内容的意思。
2.3.命令按钮
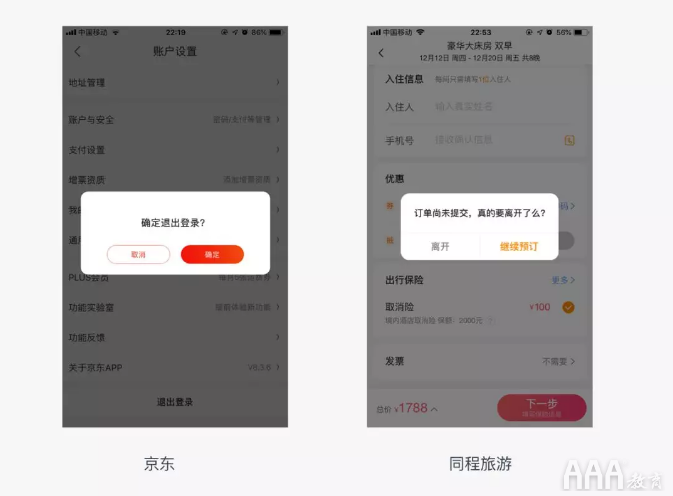
命令按钮指该按钮具有明确的指令,多出现在弹框中,一般分为一个文字命令或2个文字命令。其要求是文字语义要明确,同时根据用户的操作习惯,一般遵循"左回退右行进"的设计原则。如下图所示:

左图是京东金融退出的确认页面,将确定按钮做了视觉突出,右图是同程旅游订单返回页面,需要注意的是,这里将继续预订做了视觉突出并放在右侧,跟我们平时习惯的左回退,右行进操作相反,我想这是因为这里的业务目标是想让用户继续下单。
2.4.开关按钮
开关按钮也是我们很常见的一个组件。表示两种相互对立的状态间的切换,多用于表示功能的开启和关闭。当按钮开启后可能还会带来其他的相应操作。开关按钮最常见的就是手机设置中,但是也有很多APP将其用到界面中使用。如下图所示:

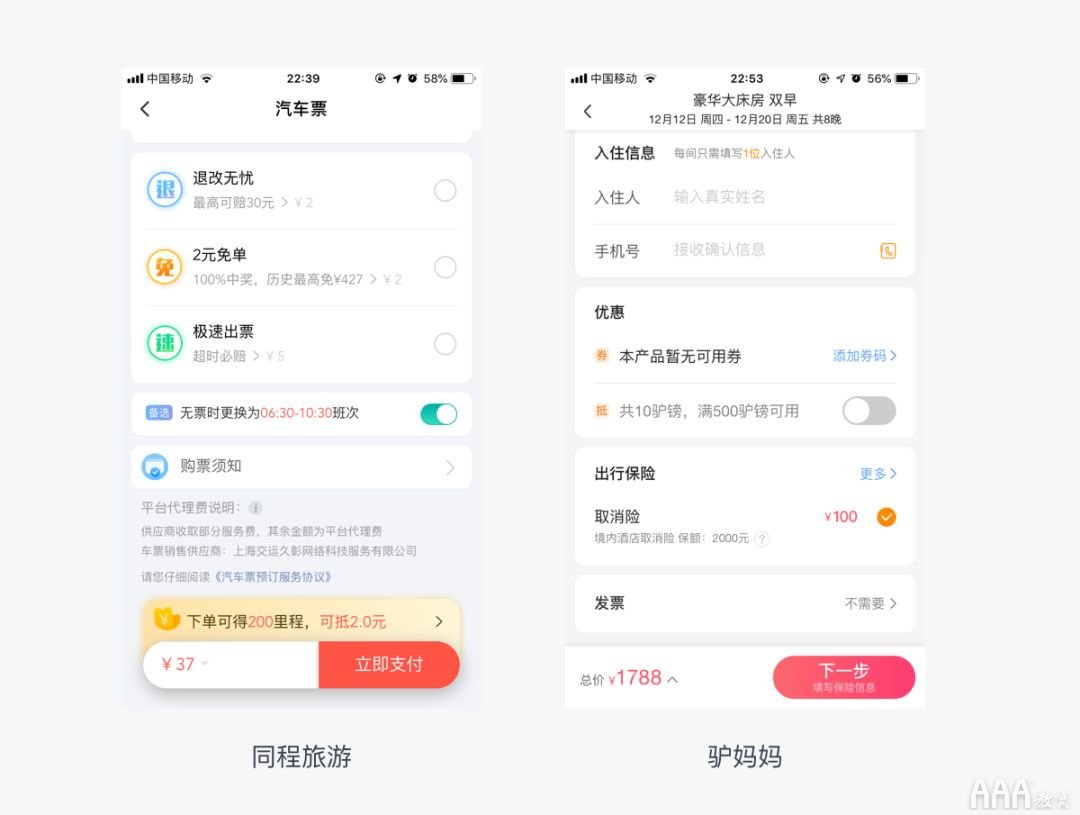
以同程旅游和驴妈妈为例,它们在提交订单页面时都采用了开关按钮,这种开关按钮还可以做点击展开的操作来增加更多的功能内容。
三、总结
一、按钮的设计要点:尺寸、形状样式、状态变化、恰当的反馈、多个按钮位置摆放
二、按钮的功能类型:召唤按钮、悬浮按钮、命令按钮、开关按钮
好了,以上就是今天分享的内容,因此,您现在已经了解了与UI设计师的工作相关的主要技能。如果您想了解更多信息,请访问AAA教育,包含有关在该领域工作的更多相关文章。
填写下面表单即可预约申请免费试听!怕钱不够?可先就业挣钱后再付学费! 怕学不会?助教全程陪读,随时解惑!担心就业?一地学习,可推荐就业!
©2007-2022/ www.aaa-cg.com.cn 北京漫动者数字科技有限公司 备案号: 京ICP备12034770号 监督电话:010-53672995 邮箱:bjaaa@aaaedu.cc